js录制屏幕并输出视频
借助navigator,需要注意的是navigator.mediaDevices.getDisplayMedia需要在https使用,若部署环境为http,则会导致navigator.mediaDevices.getDisplayMedia为undefined
参数中的name为输出视频的文件名
time为录制的时长,若时长为一秒则time值为1000
async startScreenRecording (name, time) {// 根据漫游时长 结束录制const timer = setTimeout(() => {this.stopRecording()clearTimeout(timer)}, time)const self = thisif (navigator.mediaDevices && navigator.mediaDevices.getDisplayMedia) {await navigator.mediaDevices.getDisplayMedia({ video: true }).then((screenStream) => {self.screenStream = screenStreamconst canvasStream = document.getElementsByTagName('canvas')[0].captureStream()self.combinedStream = new MediaStream([...canvasStream.getVideoTracks(), ...screenStream.getAudioTracks()])self.mediaRecorder = new MediaRecorder(self.combinedStream, { mimeType: 'video/webm' })//// 获取录制的媒体资源const recordedChunks = []self.mediaRecorder.ondataavailable = (event) => {if (event.data.size > 0) {recordedChunks.push(event.data)}}self.mediaRecorder.onstop = () => {const videoBlob = new Blob(recordedChunks, { type: 'video/mp4' })// video/mp4 video/webm 下载mp4类型const videoUrl = URL.createObjectURL(videoBlob)// console.log('测试videoUrl', videoUrl)// self.$refs.video.src = videoUrlconst a = document.createElement('a')a.href = videoUrla.download = namea.click()a.remove()}self.mediaRecorder.start()self.recording = true}).catch(err => {this.$message({message: '无法访问屏幕内容:',type: 'warning'})console.error('无法访问屏幕内容:', err)})} else {this.$message({message: '浏览器不支持捕获屏幕内容',type: 'warning'})// this.imgToVideo()}// getDisplayMedia 获取屏幕媒体流},stopRecording () {this.mediaRecorder.stop()this.recording = falsethis.screenStream.getTracks().forEach((track) => track.stop())},
在http中可使用的录屏
canvasToVideo (name, time) {const timer = setTimeout(() => {this.mediaRecorder1.stop()this.recording = falseclearTimeout(timer)}, time)try {// 使用 html2canvas 将页面转换为画布// const stream = html2canvas(document.body).then((canvas) => {// canvas.id = 'myCanvas' // 为画布设置一个 ID,以便稍后在 MediaRecorder API 中使用// document.body.appendChild(canvas) // 将画布添加到页面中// return canvas.captureStream() // 捕获画布的媒体内容// })const stream = document.getElementsByTagName('canvas')[0].captureStream()this.recordedBlobs = [] // 清空已录制的数据this.mediaRecorder1 = new MediaRecorder(stream) // 创建 MediaRecorder 实例this.mediaRecorder1.ondataavailable = (event) => {if (event.data && event.data.size > 0) {this.recordedBlobs.push(event.data) // 将录制的数据添加到数组中}}this.mediaRecorder1.start() // 开始录制this.recording = true// 当录制停止时,生成并下载录屏文件this.mediaRecorder1.onstop = () => {//创建一个新的 Blob 对象,包含所有录制的数据const videoBlob = new Blob(this.recordedBlobs, { type: 'video/mp4' })// video/mp4 video/webm 下载mp4类型const videoUrl = URL.createObjectURL(videoBlob)const a = document.createElement('a')a.href = videoUrla.download = namea.click()a.remove()}} catch (error) {console.error('Error:', error) // 如果发生错误,打印错误信息到控制台}},```相关文章:

js录制屏幕并输出视频
借助navigator,需要注意的是navigator.mediaDevices.getDisplayMedia需要在https使用,若部署环境为http,则会导致navigator.mediaDevices.getDisplayMedia为undefined 参数中的name为输出视频的文件名 time为录制的时长,若时长为一秒则time值…...

华为OD机试 - 数组组成的最小数字(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

数据结构-顺序存储二叉树
文章目录 目录 文章目录 前言 一 . 什么是顺序存储二叉树 二 . 模拟实现 前序遍历 总结 前言 大家好,今天给大家讲一下顺序存储二叉树 一 . 什么是顺序存储二叉树 顺序存储二叉树是一种将二叉树的节点按照从上到下、从左到右的顺序存储在数组中的方法。具体来说,顺…...

mysql学习实践
这里写目录标题 查找重复数据查找重复数据的字段值以及重复的次数如果你只想查找重复数据,而不需要知道重复的次数,可以简化查询如下 根据某个字段查询重复的数据,并取id最大的那条数据(用于商机列表展示)将逗号分隔的…...

键盘控制应用--通过键盘发送控制指令
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言代码原理实现前言 认知有限,望大家多多包涵,有什么问题也希望能够与大家多交流,共同成长! 本文先对键盘控制应用做个简单的介绍,具体内容后…...

python中pytorch的广播机制——Broadcasting
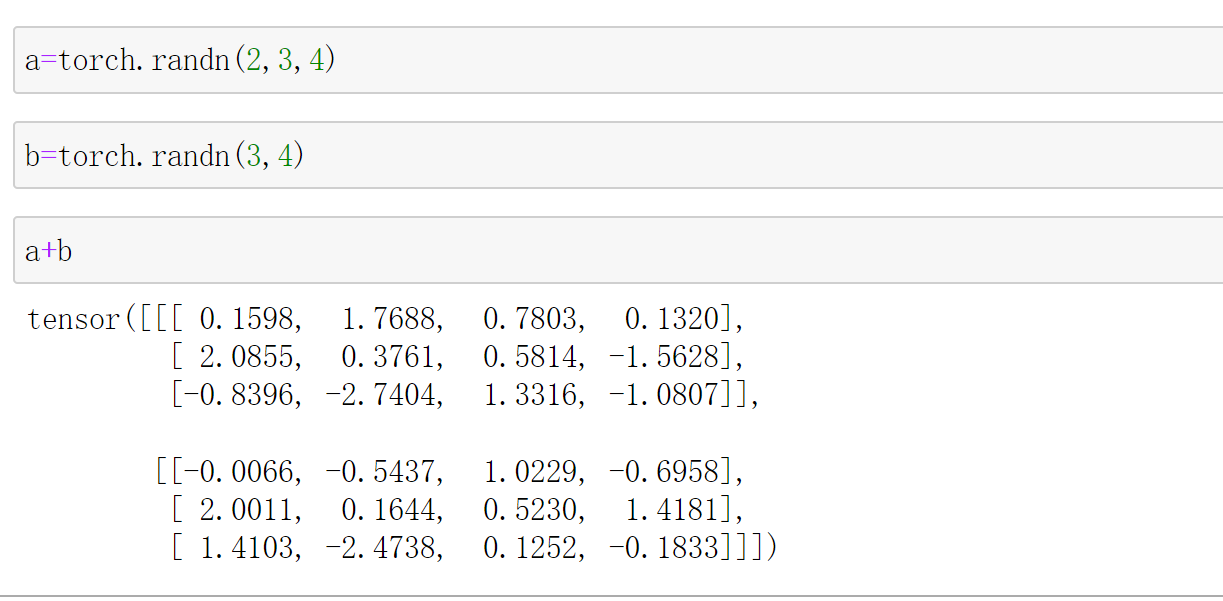
广播机制 numpy 在算术运算期间采用“广播”来处理具有不同形状的 array ,即将较小的阵列在较大的阵列上“广播”,以便它们具有兼容的形状。Broadcasting是一种没有copy数据的expand 不过两个维度不相同,在前面插入维度1扩张维度1到相同的维…...

基于BES平台音乐信号处理之DRC算法实现
基于BES平台音乐信号处理之DRC算法实现 是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?加我微信hezkz17, 本群提供音频技术答疑服务 1 DRC实现 drc.h 2 调用 audio_process.c 3 DRC动态范围控制算法在音乐信号处理中的位置 4 DRC具体细节源码 可参考…...

如何加快香山处理器Chisel->Verilog编译速度
graalvm installation 更换JVM。我们推荐使用GraalVM代替OpenJDK。 使用GraalVM免费版作为JVM编译香山比OpenJDK快10%-20%。 -------------------------------------------------------------------------- https://www.graalvm.org/latest/docs/getting-started/linux/ downl…...

pillow篇---pillow连续打开同一张图片会导致打开失败问题
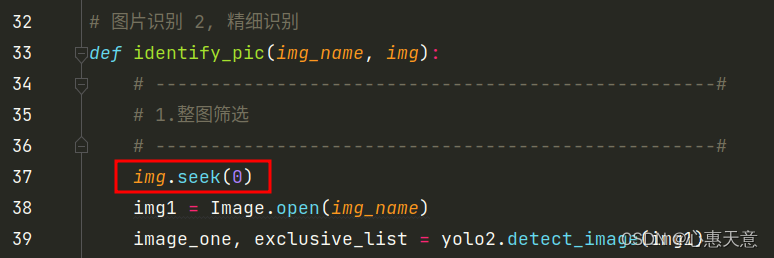
如果你需要在多次操作同一张图像时避免出现缓存问题,你可以使用 Image.open() 方法的 seek() 方法将文件指针移动到图像数据的开头,以便重新读取图像数据。示例如下: from PIL import Image# 打开图像文件 image Image.open(example.jpg)# …...

详细解说iptables 高阶用法,用来完成哪些高效率网络路由策略场景,iptables 实现域名过滤,Linux如何利用iptables屏蔽某些域名?
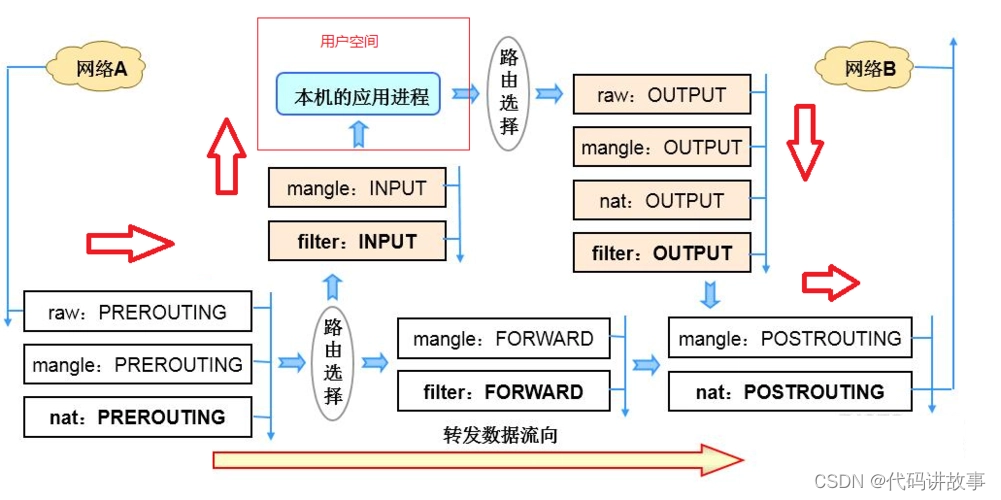
详细解说iptables 高阶用法,用来完成哪些高效率网络路由策略场景,iptables 实现域名过滤,Linux如何利用iptables屏蔽某些域名? Linux利用iptables屏蔽某些域名 以下规则是屏蔽以 youtube.com 为主的所有一级 二级 三级等域名。 iptables -A OUTPUT -m string --string &qu…...

面试总结-Redis篇章(十二)——Redis是单线程的,为什么还那么快
Redis是单线程的,为什么还那么快 Redis是单线程的,为什么还那么快什么是IO多路复用 阻塞IO非阻塞IOIO多路复用 Redis是单线程的,为什么还那么快 Redis是纯内存操作,执行速度非常快采用单线程,避免不必要的上下文切换可…...

5.编写程序 超强力方法
5.1 创建战舰游戏 创建一个类似战舰的游戏:攻击网站 有一种棋盘类的战舰游戏,目标是要猜测对方战舰的坐标,然后轮流开炮攻击,命中数发就可以打沉对方的战舰。不过我们不喜欢战争,只要打垮这些达康公司就好(因为与商业…...

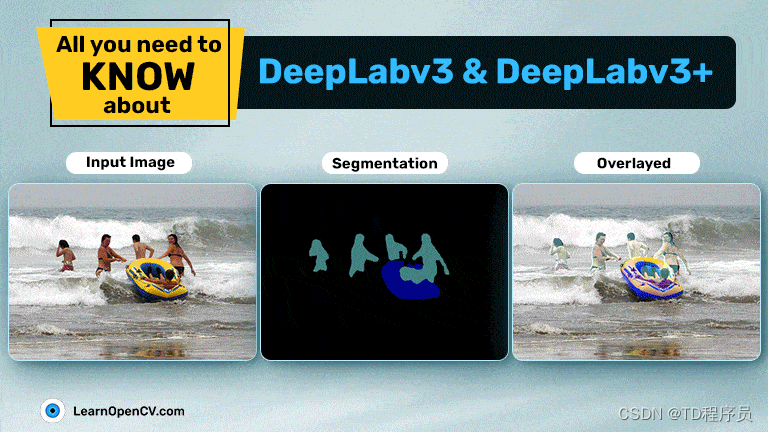
超详细DeepLabv3 介绍与使用指南 – 使用 PyTorch 推理
DeepLab 模型首次在 ICLR 14 中首次亮相,是一系列旨在解决语义分割问题的深度学习架构。经过多年的迭代改进,谷歌研究人员的同一个团队在 17 年底发布了广受欢迎的“DeepLabv3”。当时,DeepLabv3 在 Pascal VOC 2012 测试集上实现了最先进的 (SOTA) 性能,在著名的 Cityscap…...

移动应用-Android-开发指南
Android-UI开发指南 Android Studio调试UI设计UI框架布局Layout文本框 android的活动Activity基本概念Activity的生命周期Activity栈创建Activity管理ActivityActivity间传递数据 FragmentAdapterRecyclerViewRecyclerView Adapter(适配器)事件setOnItem…...

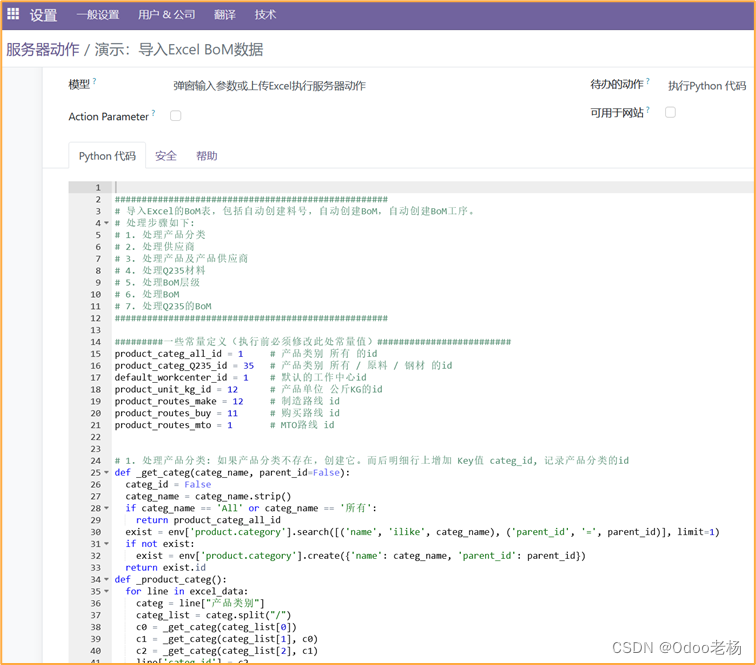
免费开源的非标项目型制造BOM一键导入方案介绍
非标项目型制造,每一个订单都会引入很多新料号、新BoM、新工艺路线。实施ERP/MES系统,实现生产管理数字化,第一步就是要导入这些料号、BoM和工艺。项目型制造,大多数订单只生产一次。但在ERP/MES系统中,订单的料号、Bo…...

用合成数据训练车辆姿态估计神经网络
我们的客户希望开发一款应用程序,引导用户通过 AR 指南和自动照片拍摄来拍摄更高质量的汽车照片。 本文重点介绍构建汽车姿态估计组件的技术。 在应用程序中,用户被引导站在与汽车一定的角度和距离,以标准化的方式捕捉最好的照片。 当用户处于…...

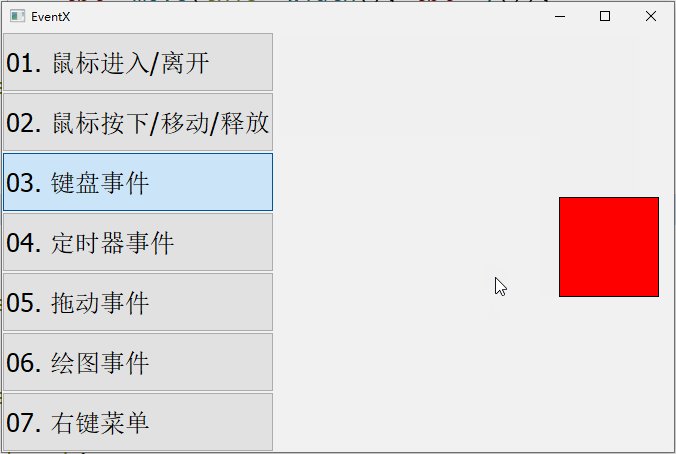
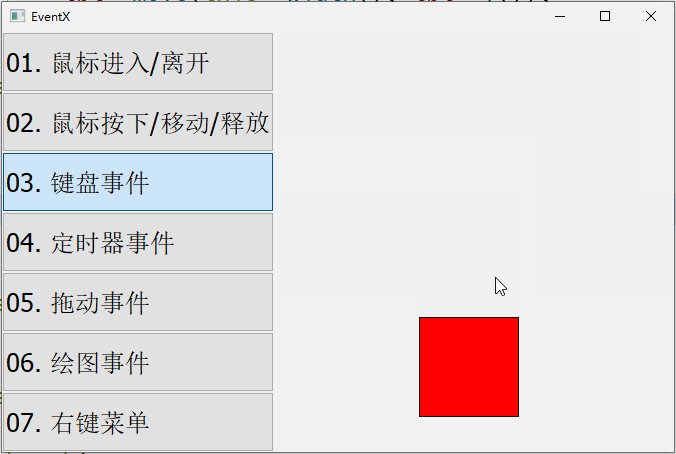
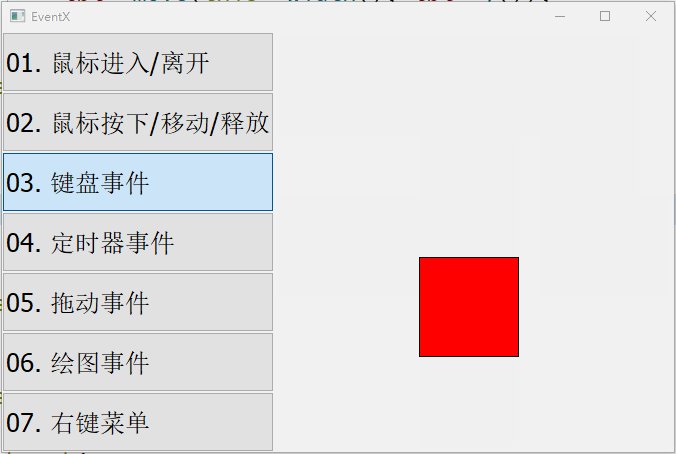
【QT开发笔记-基础篇】| 第四章 事件QEvent | 4.5 键盘事件
本章要实现的整体效果如下: QEvent::KeyPress 键盘按下时,触发该事件,它对应的子类是 QKeyEvent QEvent::KeyRelease 键盘抬起时,触发该事件,它对应的子类是 QKeyEvent 本节通过两个案例来讲解这 2 个事件&…...

爬取微博热榜并将其存储为csv文件
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 前言1.…...

国庆中秋特辑(八)Spring Boot项目如何使用JPA
国庆中秋特辑系列文章: 国庆中秋特辑(八)Spring Boot项目如何使用JPA 国庆中秋特辑(七)Java软件工程师常见20道编程面试题 国庆中秋特辑(六)大学生常见30道宝藏编程面试题 国庆中秋特辑&…...

用jad反编译工具查看java接口相关的默认修饰符
接口抽象类复习 -> 默认修饰符是啥 -> jad反编译证明 https://www.cnblogs.com/changrunwei/p/6618117.html 文章目录 背景操作过程反编译前后对比操作截图结论 背景 今天刷到这篇文章,想起之前笔试题总是记不清,所以想证明下。 之前一直不清楚要…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
