UDP报文结构
文章目录
- 一、UDP报头
- 1.1源端口号
- 1.2目的端口号
- 1.3UDP报文长度
- 1.4UDP校验和(checksum)
UDP报头和UDP载荷(payload)之间的拼接可以认为是一个“字符串拼接”,里面是二进制数据。
一、UDP报头
UDP报头分成4个部分,每个部分2个字节。分别是:
1.1源端口号
1.2目的端口号
1.3UDP报文长度
因为UDP报文长度只有两个字节,表示的范围是0 ~ 65535,0 ~ 65535表示报文长度为0~65535字节(即UDP数据报最大为64kb,口头上说UDP能携带的最大数据是64kb,实际上UDP能携带的最大数据是64kb-8字节(65535-8字节,因为前8个字节是报头不携带数据),但工程上这8个字节可以忽略不计仍然说UDP能携带的最大数据是64kb),64kb的空间很小,所以使用UDP难以表示一个很大的数据报。
当网络通信交互的数据很大时,可以想到两种解决方案:(1)把数据拆分成多个包,使用多个UDP数据包进行传输。但这个方案缺点很大,因为开发成本、测试成本太高(因为要考虑怎样去拆包、怎样去组包、组包时的包的顺序不对怎么办、组包时的包出现缺失出现错误怎么办……) (2)使用TCP,因为TCP没有包大小限制。
那程序员能否对UDP报文长度进行升级,比如2个字节变为4个字节,那使用UDP难以表示一个很大的数据报的问题不就解决了吗?答案是不可以,因为升级要通信双方都要升级,这样双方的数据才能对应得上才能进行通信,换言之全世界的设备都得一起升级,而且升级的是操作系统内核(UDP是内核中实现的),这很难完全协调去进行升级。除非有一个全新的协议把UDP彻底替换掉。
1.4UDP校验和(checksum)
校验和:网络传输中由于一些外部干扰可能会出现数据传输出错的情况(比如磁场电场等干扰光/电信号使某个地方原来是低电平传输变为高电平传输(比特翻转))。因此需要有办法识别出出错的数据,校验和就是这样的一种检查手段。
校验和本质上是一个字符串,体积比原始的数据更小,由原始数据生成。原始数据相同得到的校验和就一定相同,校验和相同原始数据大概率相同(理论上会出现不同的情况,但这个概率非常低可以忽略不计)。
基于校验和完成数据校验:(1)发送方把要发送的数据data1通过一定的算法计算出校验和checksum1。(2)发送方把data1和checksum1一起通过网络发送出去。(3)接收方收到数据data2(data2可能和data1不一样)和checksum1。(4)接收方再根据data2按照同样的算法重新计算校验和得到checksum2。(5)对比checksum1和checksum2是否相同不同则认为data2和data1一定不相同。相同则认为data2和data1大概率相同(理论上存在不同的可能性,但概率很低可以忽略不计)。
计算校验和有很多种算法:UDP中使用的是CRC算法(循环冗余算法)。
循环冗余算法:把当前要计算校验和的数据的每个字节都进行累加保存到2个字节的UDP校验和中去。如果中间某个数据出现传输错误,第二次计算的校验和就会和第一次不同。
CRC算法不是特别靠谱,因为两个不同的数据得到相同的CRC校验和的概率比较大,比如传过来的数据少了一个字节的同时又多了一个字节导致计算出来的校验码和之前的校验码依然相同。
此外还有md5/sha1算法(md5和sha1的特点非常类似,下面介绍md5算法的特点)。
(1)定长。无论原始数据多长,计算出来的mad5校验码的长度都是固定的。这个特点让mad5非常适合用于做校验和,因为校验和本身不应该很长不然不方便网络传输。
(2)分散。两个原始数据哪怕绝大部分都一样,只要其中一个字节不同,得到的md5校验码都会差异很大。这让md5算法也非常适合作为哈希算法,因为哈希表把一个key通过hash函数转换成数组下标,希望hash函数计算出来的结果尽可能分散这样产生hash冲突的概率才会比较小。
(3)不可逆。给定一个原始数据,计算md5校验和容易,但通过md5校验和还原出原始数据很难。因此md5算法也可以应用在一些密码学场景中。
有一些应用层协议是基于UDP来实现的(比如DNS:域名解析协议),但这部分协议不算很多,相比于UDP,TCP在更多情况下更具有优势很多时候会优先考虑使用TCP。
相关文章:

UDP报文结构
文章目录 一、UDP报头1.1源端口号1.2目的端口号1.3UDP报文长度1.4UDP校验和(checksum) UDP报头和UDP载荷(payload)之间的拼接可以认为是一个“字符串拼接”,里面是二进制数据。 一、UDP报头 UDP报头分成4个部分,每个部分2个字节。分别是: 1…...

(高阶) Redis 7 第21讲 IO多路复用模型 完结篇
🌹 以下分享 Redis IO多路复用模型,如有问题请指教。🌹🌹 如你对技术也感兴趣,欢迎交流。🌹🌹🌹 如有对阁下帮助,请👍点赞💖收藏🐱🏍分享😀 IO多路复用模型是什么 I/O:网络IO 多路:多个客户端连接(连接即套接字描述符,即socket或channel),指…...

2023年入职/转行网络安全,该如何规划?
前言 前段时间,知名机构麦可思研究院发布了 《2022年中国本科生就业报告》,其中详细列出近五年的本科绿牌专业,其中,信息安全位列第一。 网络安全前景 对于网络安全的发展与就业前景,想必无需我多言,作为…...

解密RabbitMQ:你所不知道的端口及其重要性
解密RabbitMQ:你所不知道的端口及其重要性 前言第一部分:AMQP默认端口(5672)第二部分:RabbitMQ管理界面端口(15672)第三部分:Erlang Port Mapper Daemon(epmd)端口(4369&…...
)
Docker 环境搭建 (centeros)
CentOS环境下安装Docker 本文档将指导您在CentOS操作系统上安装Docker。Docker是一个开源的容器化平台,可以帮助您轻松地创建、部署和管理容器化应用程序。 步骤1:更新系统 在安装Docker之前,首先确保您的系统已经更新到最新版本。打开终端…...

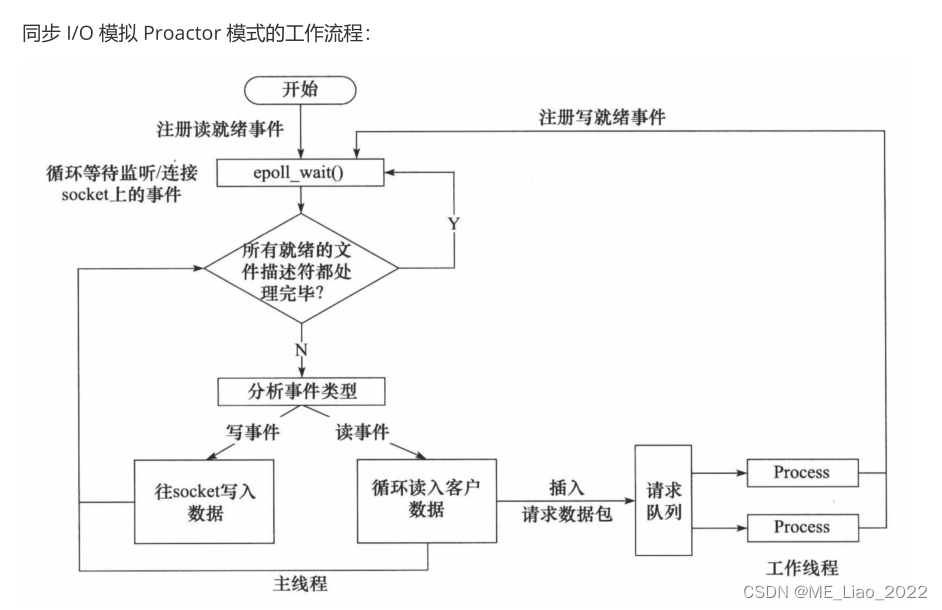
服务器编程基本框架
服务器编程基本框架 虽然服务器程序种类繁多,但其基本框架都一样,不同之处在于逻辑处理。 I/O 处理单元是服务器管理客户连接的模块。它通常要完成以下工作:等待并接受新的客户连接,接收客户数据,将服务器响应数据返回…...

Leetcode——数组的遍历系列练习
485. 最大连续 1 的个数 class Solution { public:int findMaxConsecutiveOnes(vector<int>& nums) {// 记录最大连续1个数int max 0;// 记录数组中存在1个数int sum 0;// 遍历连续1个数int count 0;for (int i 0; i < nums.size() - 1; i) {if (nums[i] 1)s…...

免费的ChatGPT与StableDiffusion AI绘画 二合一 附在线地址
ChatGPT与StableDiffusion 在线地址在文末 介绍 嘿,大家好!今天我要给大家介绍一个非常酷炫的技术结合——ChatGPT与StableDiffusion的合作。听起来是不是很有趣?那么,让我们一起来看看这个组合到底能带给我们什么样的奇妙体验…...

vivado FFT IP仿真(3)FFT IP选项说明
xilinx FFT IP手册PG109 1 Configuration 2 Implementation 3 Detailed Implementation IP Symbol...

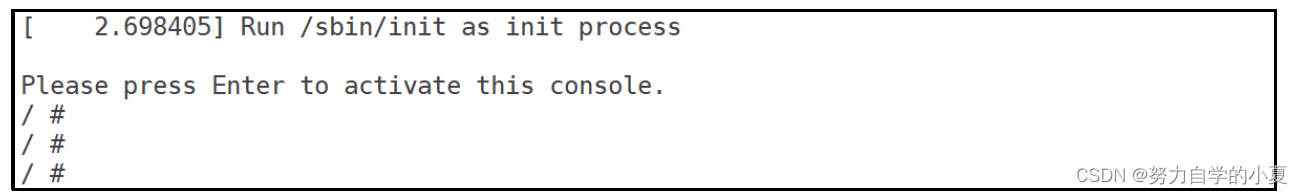
正点原子嵌入式linux驱动开发——Busybox根文件系统构建
前面已经移植了TF-A、Uboot和Linux kernel,就剩最后一个 rootfs(根文件系统)了,本章就来学习一下根文件系统的组成以及如何构建根文件系统。这是Linux系统移植的最后一步,根文件系统构建好以后就意味着拥有了一个完整的、可以运行的最小系统 …...

React闭包
声明 本文将深入探讨React与闭包之间的关系。 我们将首先介绍React和闭包的基本概念,然后详细解释React组件中如何使用闭包来处理状态和作用域的问题。 通过本文的阅读,你将对React中闭包的概念有更深入的理解,并能够在开发React应用时更好地…...

【VS Code】推荐一套我非常喜欢的主题和字体样式
话不多说,先上样式: 这里我的主题是 One Dark Pro,也是 VS Code 里面使用非常多的主题之一。直接安装插件即可使用。 我的字体是 JetBrains Mono,虽然使用的是 VS Code,但还是喜欢 webstorm 的字体。我们可以直接去官网…...

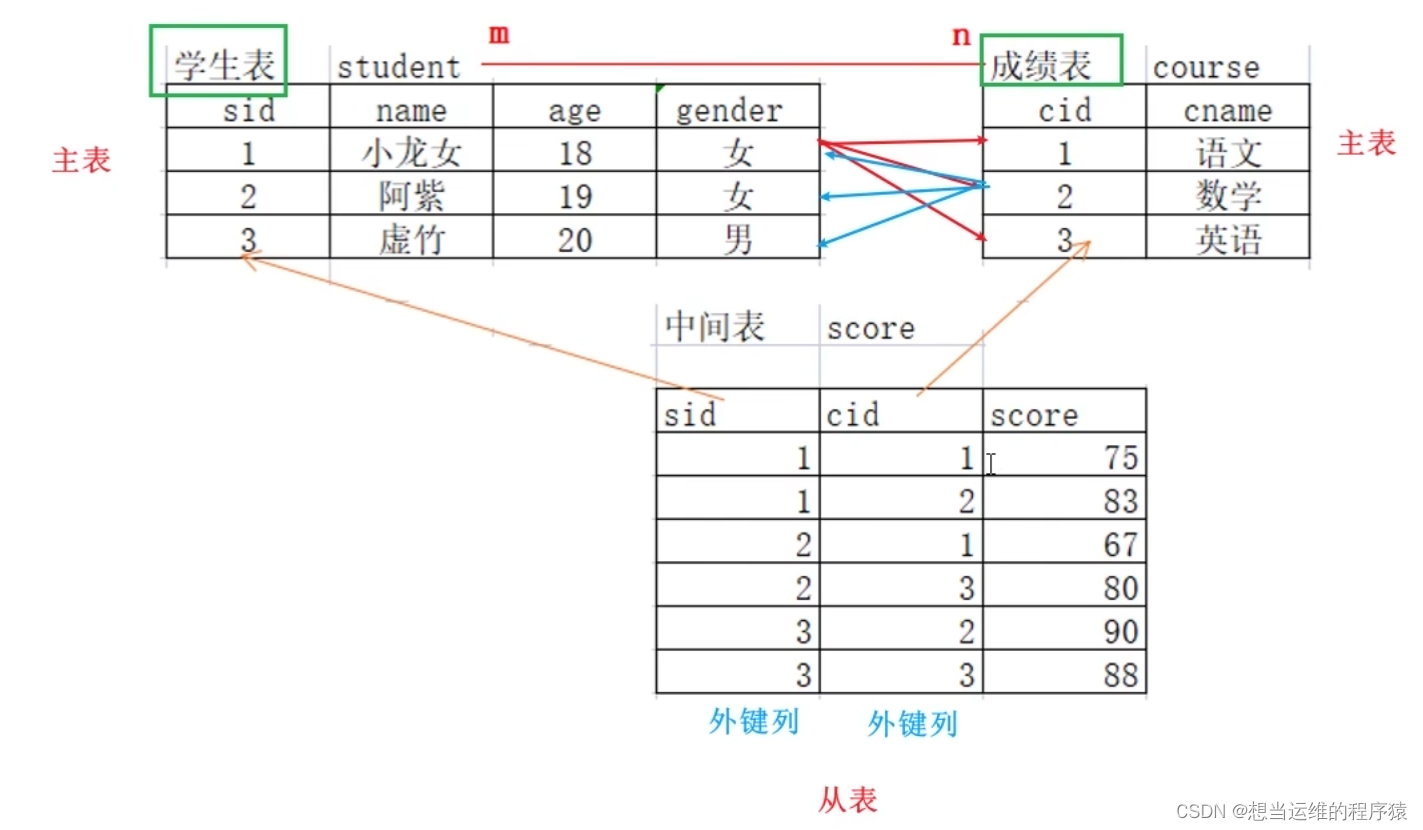
【SQL】MySQL中的约束
1. 主键约束(primary key): 相当于唯一约束非空约束分为单列主键,多列联合主键,一个表只有一个主键多列联合主键的每列都不能为空 2. 自增长约束(auto_increment): 用在单列主键后…...

css div左右布局
div左右布局 htm代码 <div class"content-box"><div class"left"></div><div class"right"></div></div>css样式 .content-box{height: 100%;width: 100%;display: flex; } .left{display: block;width:…...

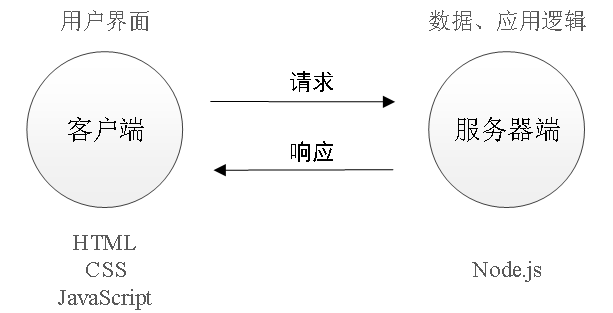
06_Node.js服务器开发
1 服务器开发的基本概念 1.1 为什么学习服务器开发 Node.js开发属于服务器开发,那么作为一名前端工程师为什么需要学习服务器开发呢? 为什么学习服务器开发? 能够和后端程序员更加紧密配合网站业务逻辑前置扩宽知识视野 1.2 服务器开发可…...

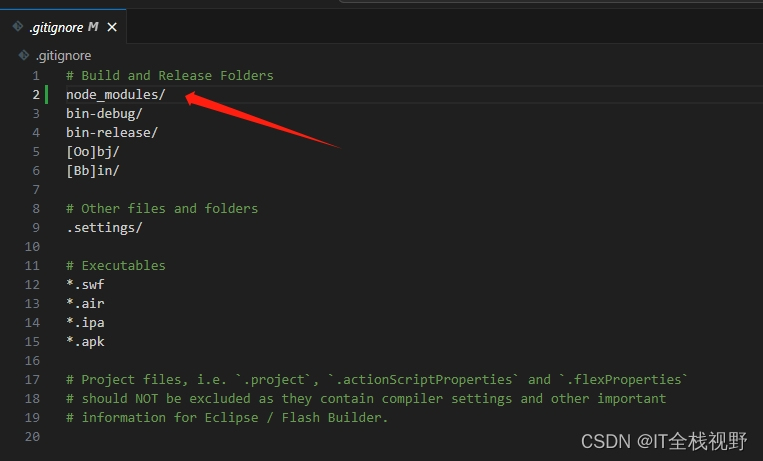
git中添加不上传的文件夹或文件的名字
在该目录.gitignore中 添加不上传的文件夹或文件的名字...

Android: edittext禁止输入空格和特殊字符代码记录
一、前言:这个代码也是借鉴别人写的,我也看不太懂。为了方便日后用到就用这篇文章记录一下。 二、代码展示 /*** 禁止EditText输入空格** param editText*/public static void setEditTextInhibitInputSpace(EditText editText) {editText.addTextChang…...

SpringMVC常用注解
SpringMVC常用注解 RequestMapping:用于处理请求 url 映射的注解,可用于类或方法上。用于类 上,则表示类中的所有响应请求的方法都是以该地址作为父路径。RequestBody:注解实现接收 http 请求的 json 数据,将 json 转…...

微信小程序
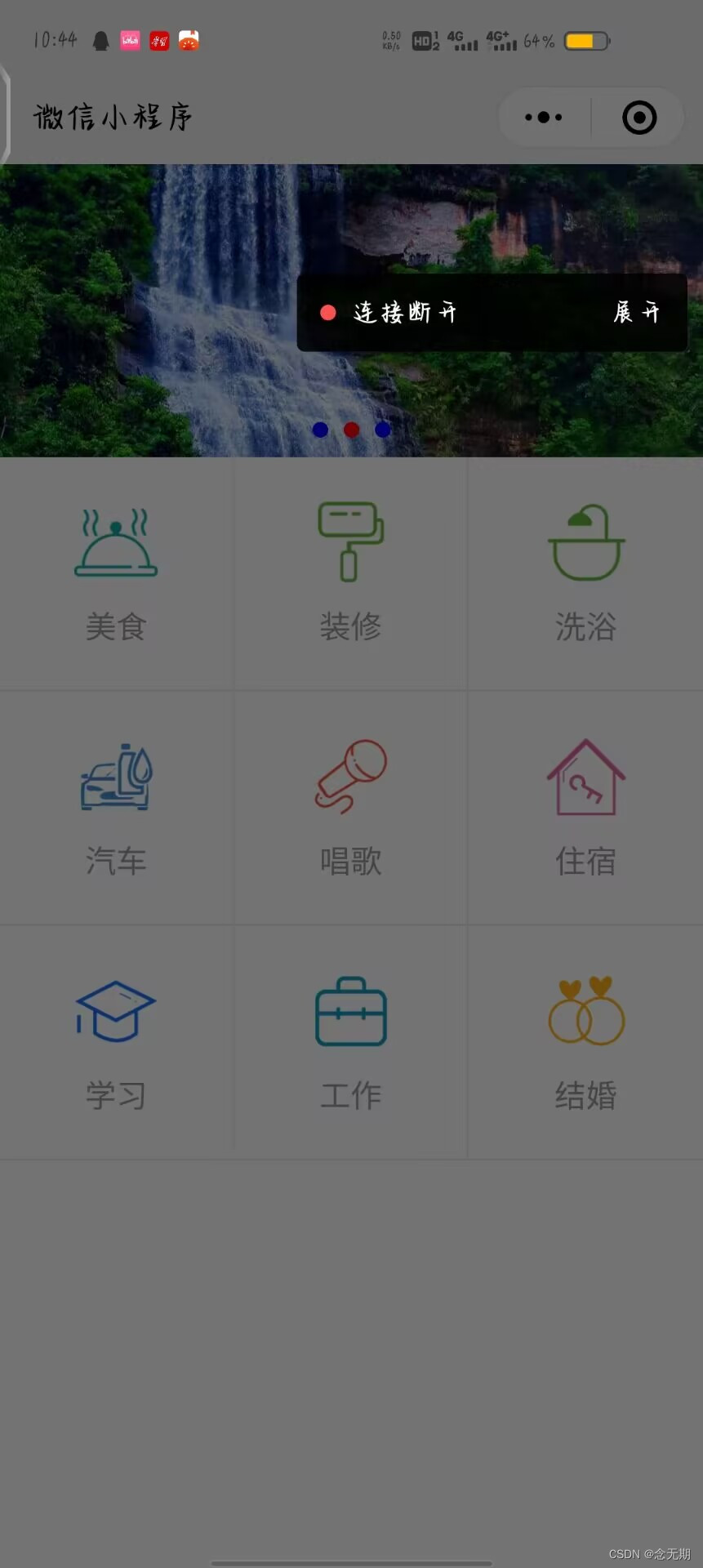
文章目录 一、实现步骤(一)创建项目(二)创建页面(三)准备图片素材(四)编写页面结构1、编写轮播区域页面结构2、编写九宫格区域页面结构 (五)编写页面样式1、编…...

Python教程——配置环境,再探IDE
文章目录 一、Python安装下载安装验证 二、第一个Python程序常见问题 三、Python解释器四、PyCharm工具安装和配置安装使用PyCharm基本使用 一、Python安装 下载 如果我们想要使用Python语言编写程序,我们必须下载Python安装包并配置Python环境,我们现…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
