vs code 添加vue3代码模板方法
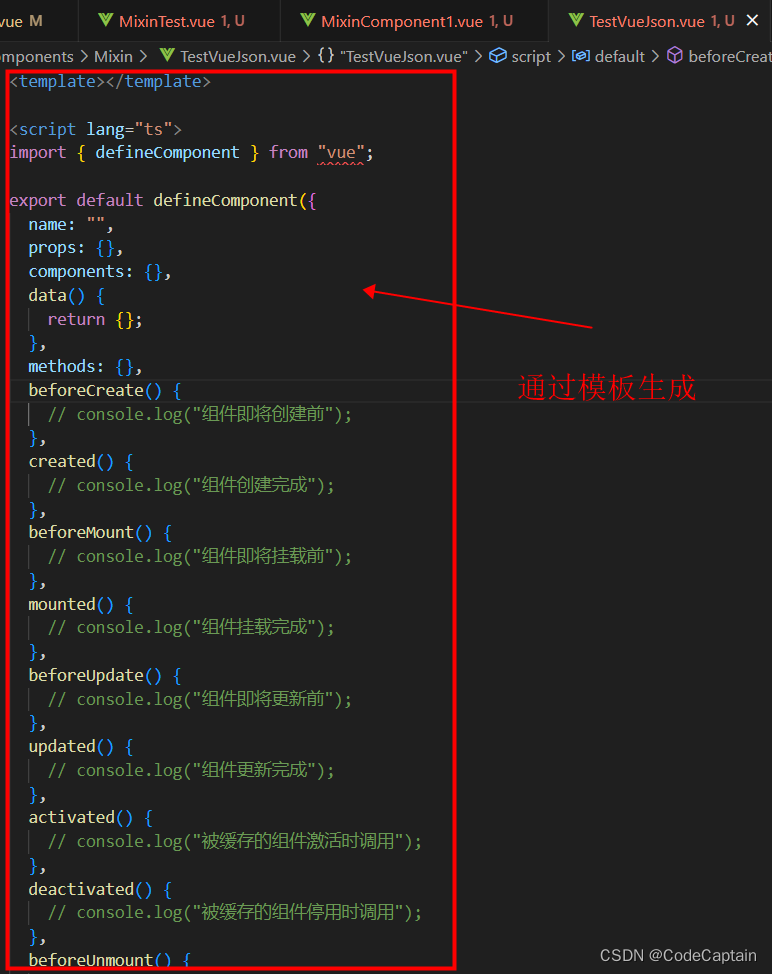
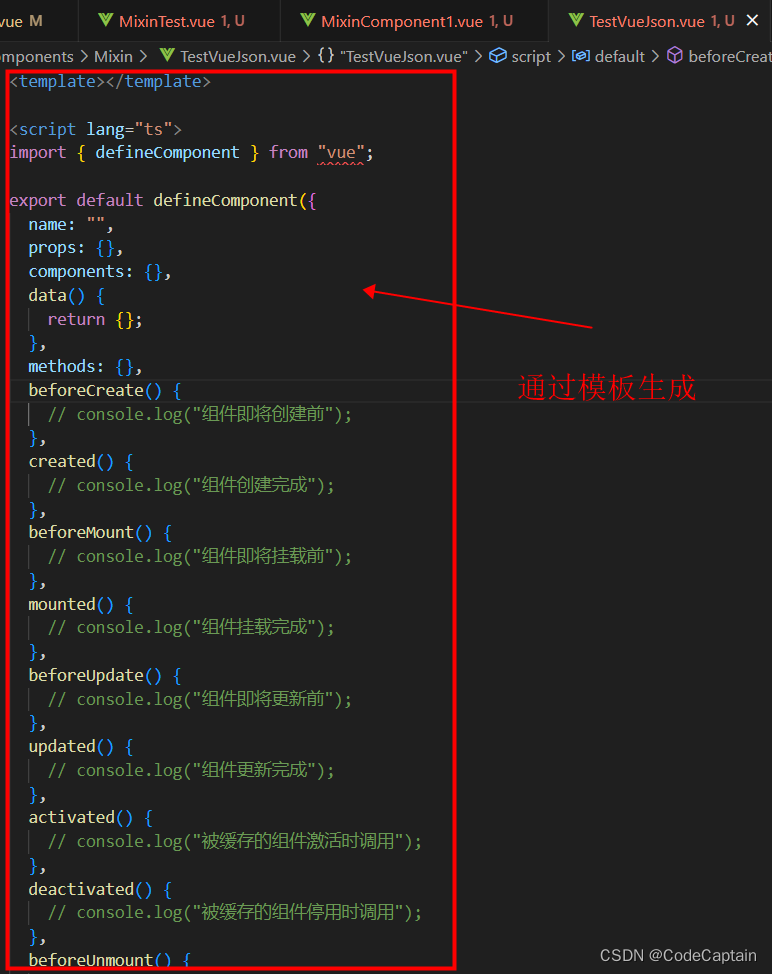
最终效果
vs code 添加vue文件模板用于通过简写自动生成代码
操作步骤如下
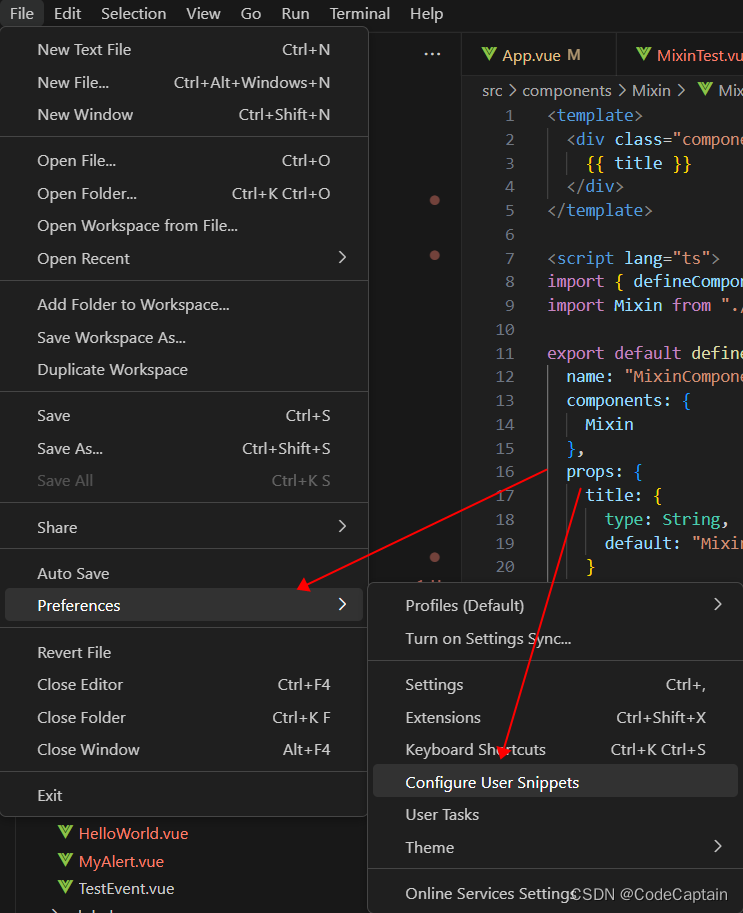
1.找到vue模板代码编写入口

2.修改模板内容

2.1 vue.json内容
{// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the// same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"vue": {"prefix": "vue",// "body": [// "<template>",// "",// "</template>",// "",// "<script lang=\"ts\">",// "export default {",// "",// "}",// "</script>",// "",// "<style lang=\"scss\" scoped>",// "",// "</style>"// ],"body": ["<template>","","</template>","","<script lang=\"ts\">","import { defineComponent } from \"vue\";","","export default defineComponent ({","name: \"\",","props: {","},","components: {","},","data() {","return {","};","},","methods: {","},","beforeCreate() {","// console.log(\"组件即将创建前\");","},","created() {","// console.log(\"组件创建完成\");","},","beforeMount() {","// console.log(\"组件即将挂载前\");","},","mounted() {","// console.log(\"组件挂载完成\");","},","beforeUpdate() {","// console.log(\"组件即将更新前\");","},","updated() {","// console.log(\"组件更新完成\");","},","activated() {","// console.log(\"被缓存的组件激活时调用\");","},","deactivated() {","// console.log(\"被缓存的组件停用时调用\");","},","beforeUnmount() {","// console.log(\"组件即将被卸载前调用\");","},","unmounted() {","// console.log(\"组件被卸载后调用\");","},","errorCaptured() {","// console.log(\"捕获到来自子组件的异常时调用\");","},","renderTracked() {","// console.log(\"虚拟DOM重新渲染时调用\");","},","renderTriggered() {","// console.log(\"虚拟DOM被触发渲染时调用\");","},","})","</script>","","<style lang=\"scss\" scoped>","","</style>"]}
}
3.测试效果

至此完成所有操作,可以开始愉快的编写vue页面啦,节省了很多时间。
说明
1.模板代码自己加了不少内容,如果需要修改或剔除请自行操作;
2.简单模板和复杂模板都提供了,大家可以按自己的喜好选择;
有问题可以给我留言,也可以给我发邮件code_captain@163.com
相关文章:

vs code 添加vue3代码模板方法
最终效果 vs code 添加vue文件模板用于通过简写自动生成代码 操作步骤如下 1.找到vue模板代码编写入口 2.修改模板内容 2.1 vue.json内容 {// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and// description. T…...

怎么通过Fiddler对APP进行抓包?以及高级应用场景分析
前言 我们经常需要用到Fiddler做代理服务器对Web、APP应用进行抓包,以便我们对接口功能进行测试调试,定位问题等。这篇将讲述怎么通过Fiddler对APP进行抓包,以及简单介绍一些高级应用场景。 首先,附上Fiddler使用的环境配置清单…...

centos下安装配置redis7
1、找个目录下载安装包 sudo wget https://download.redis.io/release/redis-7.0.0.tar.gz 2、将tar.gz包解压至指定目录下 sudo mkdir /home/redis sudo tar -zxvf redis-7.0.0.tar.gz -C /home/redis 3、安装gcc-c yum install gcc-c 4、切换到redis-7.0.0目录下 5、修改…...

【angular】TodoList小项目(已开源)
参考:https://segmentfault.com/a/1190000013519099 文章目录 准备工作headerTodo、Doing、Done样式(HTMLCSS)功能(TS)将输入框内容加入todoList(addTodo)将todo事件改到doing 服务 参考开源 效…...

【Java 进阶篇】HTML块级元素详解
HTML(Hypertext Markup Language)是用于创建网页的标记语言。在HTML中,元素被分为块级元素和内联元素两种主要类型。块级元素通常用于构建网页的结构,而内联元素则嵌套在块级元素内,用于添加文本和其他内容。本文将重点…...

CSS设置鼠标样式和添加视频样式
鼠标的样式 <div style"cursor: default">默认鼠标的样式</div><div style"cursor: pointer">小手样式</div><div style"cursor: move">移动样式</div><div style"cursor: text">文本样式&…...

项目文件上传到行云codeup teambition
接手公司好几年的老项目,在行云上已经有1.9G的大小所以被限制上传了 只有花钱扩容或者重新建库。 1.重新建库:登录你的行云账户在代码库中新建代码库(网上有详细的) 创建成功后的库中只有readme文件。 2.复制代码库的下载地址 …...

现货黄金和实物黄金有什么区别?
在黄金投资市场中,现货黄金和实物黄金都是两种比较受欢迎的黄金投资品种。想想越来越多人认识到黄金投资的重要性,那么要选择一个投资品种,应该选哪个黄金投资品种呢?下面我们就来讨论一下这两者有何区别,以及投资者应…...
)
/dev下没有video0这个文件(ubuntu无法打开摄像头)
文章目录 硬件问题一、查看虚拟机摄像头连接情况二、解决红色报错三、虚拟机硬件处理内容问题一、设备号二、视频格式问题硬件问题 一、查看虚拟机摄像头连接情况 报错详情 ERROR: cannot launch node of type [image_view/image_view]: image_view ROS path [0]=/opt/ros/m…...

mysql面试题32:MySQL数据库服务器性能分析的方法命令有哪些?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:MySQL数据库服务器性能分析的方法命令有哪些? MySQL数据库服务器性能分析的方法和命令有以下几种: EXPLAIN命令:用于分析查询语句的执行计划,…...

伦敦银最新价格能进吗?
不少新手的伦敦银投资者由于看不懂行情走势,在行情机会来临时总感觉患得患失,但由于又十分渴望在这个市场上实现收益,所以经常通过各种各样的方式方法和手段,希望行情走势什么时候会出现进场的机会。 可以肯定的是,伦敦…...

【计算机毕设案例推荐】洋州影院购票管理系统SpringBoot+Vue
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务 项目名 基于SpringBoot的洋州影院购票管理系统 技术栈 SpringBootVueMySQLMaven 文章目录 一、洋州…...

Java设计模式之模板方法模式
模板方法模式(Template Method Pattern)是一种行为型设计模式,它定义了一个算法骨架,将一些步骤的具体实现延迟到子类中。模板方法模式通过将共同的代码逻辑放在父类中,而将具体的实现细节留给子类来实现,从…...

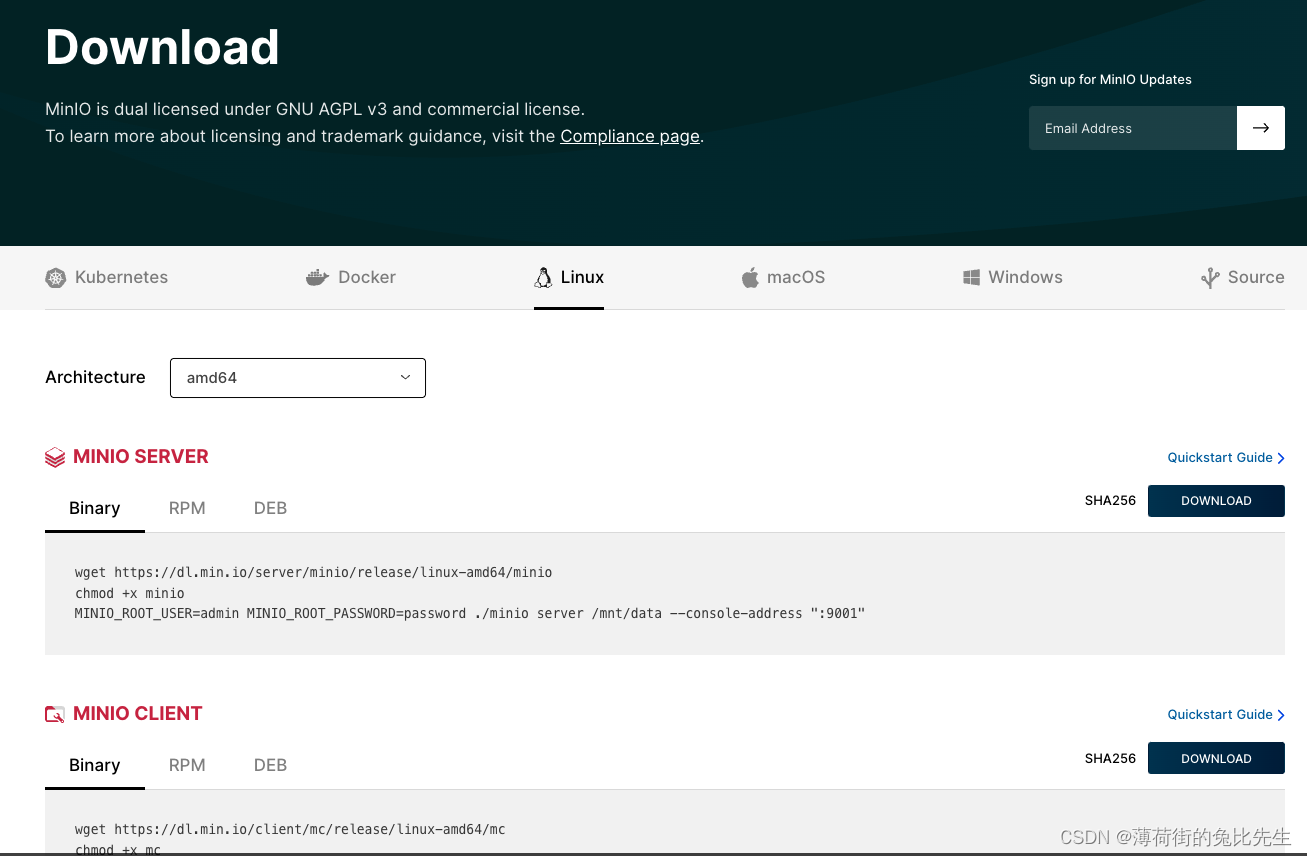
MinIO的安装与使用
文章目录 1.MINIO是什么?2.MINIO安装3.启动脚本4.打开MINIO页面5.MC命令6.MINIO备份脚本 1.MINIO是什么? MinIO 是一款高性能、分布式的对象存储系统. 它是一款软件产品, 可以100%的运行在标准硬件。即X86等低成本机器也能够很好的运行MinIO。 MinIO与…...

“==”和equals的区别
总结几句话: 双等号始终是 1.基本数据类型:比较存储的值是否相等。 2.引用数据类型:比较所指对象的地址值是否相等。 equals 1.没有被重写过: 相当于;但是不能比较基本数据类型,比较的是引用对象的所指…...

QT - 对话框去掉标题栏问号
要去掉 Qt 对话框的标题栏上的问号图标,你可以使用 Qt::CustomizeWindowHint 标志来定制对话框的窗口样式。 以下是一个示例代码,演示如何去掉标题栏上的问号图标: #include <QDialog> #include <QDialogButtonBox> #include &…...

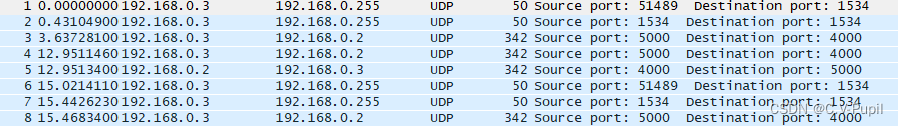
FPGA---UDP通信求助
项目场景: 使用UDP进行回环,网络调试助手,发送数据通过UDP接收模块接收,解析出数据,给到UDP发送模块,传回上位机。 问题描述 UDP接收模块中,接收到的CRC校验值与自己计算CRC校验值进行判断&am…...

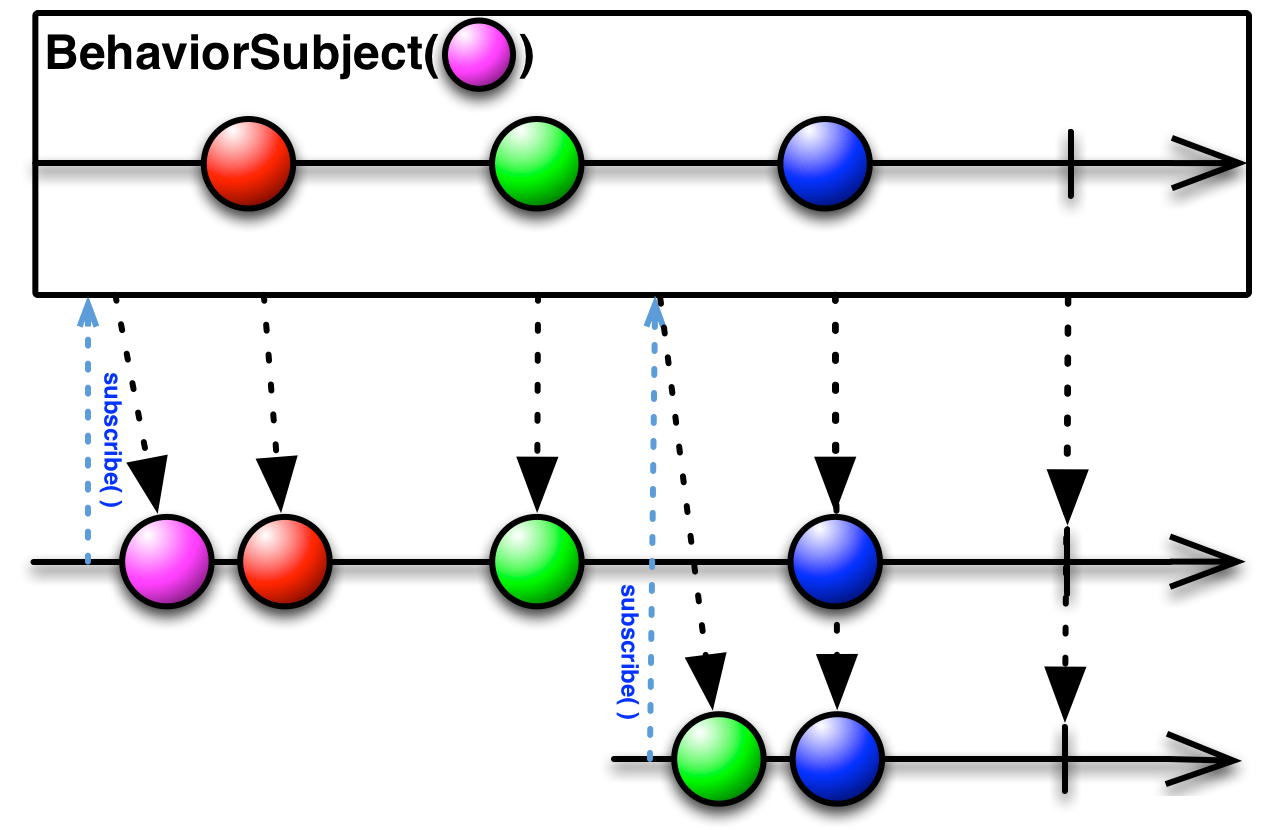
RxJava介绍及基本原理
随着互联网的迅猛发展,Java已成为最广泛应用于后端开发的语言之一。而在处理异步操作和事件驱动编程方面,传统的Java多线程并不总是最佳选择。这时候,RxJava作为一个基于观察者模式、函数式编程和响应式编程理念的库,为我们提供了…...

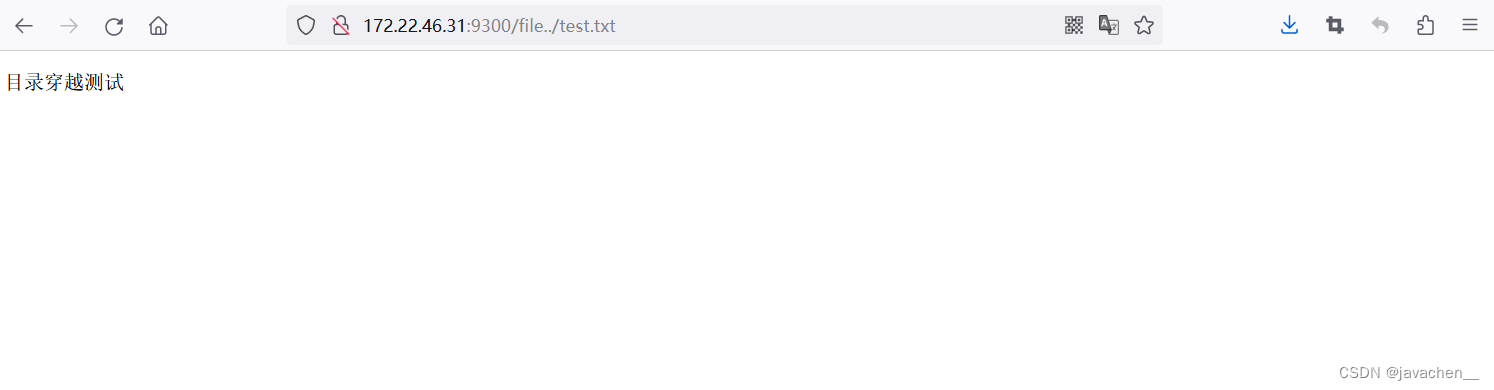
nginx目录穿越
测试nginx版本为nginx/1.23.3 location /file {alias /home/;} 在/usr跟目录下新建a.txt测试文件 通过访问 http://{ip}:{端口}/file../test.txt 实现目录穿越 防护:location与alias的值都加上/或不加/...

stl String
构造函数 表达式 效果 string s 生成一个空的 string s string s(str) Copy 构造函数,创建一个 string str 的拷贝 string s(rvStr) Move 构造函数,创建一个 string 并将 rvStr 的内容搬移给 s string s(str,stridx) 将 string str 内“始于位置…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
