vue3+ts项目02-安装eslint、prettier和sass
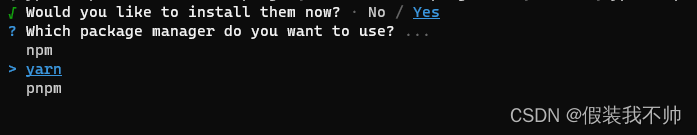
创建项目
项目创建
安装eslint
yarn add eslint -D
生成配置文件
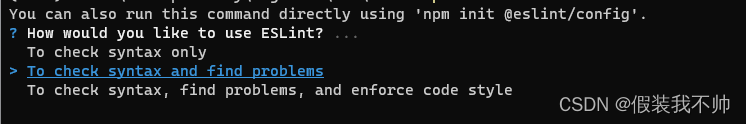
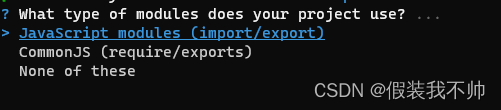
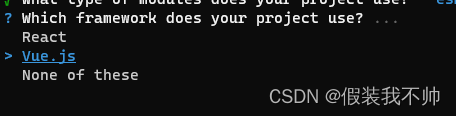
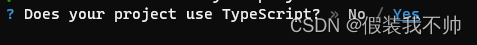
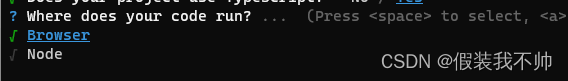
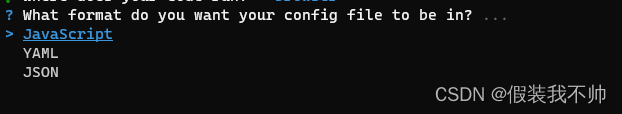
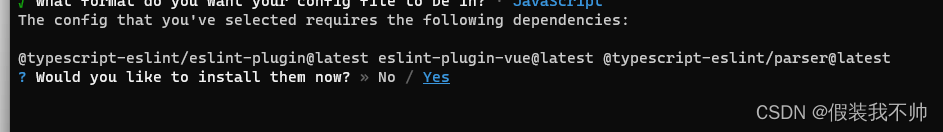
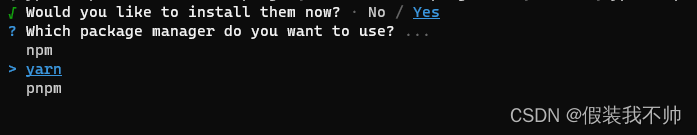
npx eslint --init








安装其他插件
yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser vue-eslint-parser
修改.eslintrc.cjs
module.exports = {env: {browser: true,es2021: true,node: true,jest: true,},/* 指定如何解析语法 */parser: "vue-eslint-parser",parserOptions: {ecmaVersion: "latest",parser: "@typescript-eslint/parser",sourceType: "module",},extends: ["eslint:recommended","plugin:@typescript-eslint/recommended","plugin:vue/vue3-essential",],overrides: [{env: {node: true,},files: [".eslintrc.{js,cjs}"],parserOptions: {sourceType: "script",},},],plugins: ["@typescript-eslint", "vue"],rules: {// 参考 https://typescript-eslint.io/// 禁止// @ts-ignore"@typescript-eslint/ban-ts-ignore": "off",//要求函数和类方法有显式返回类型。"@typescript-eslint/explicit-function-return-type": "off",//禁用any类型"@typescript-eslint/no-explicit-any": "off",//除 import 语句外,不允许使用 require 语句。"@typescript-eslint/no-var-requires": "off",//禁止空函数"@typescript-eslint/no-empty-function": "off",//在定义变量之前禁止使用变量。"@typescript-eslint/no-use-before-define": "off",//禁止 @ts-<directive> 注释或要求指令后有描述。"@typescript-eslint/ban-ts-comment": "off",//禁止某些类型。"@typescript-eslint/ban-types": "off",//禁止使用 ! 进行非空断言后缀运算符。"@typescript-eslint/no-non-null-assertion": "off",//要求导出函数和类的公共类方法显式返回和参数类型。"@typescript-eslint/explicit-module-boundary-types": "off",// 参考 https://eslint.vuejs.org/rules///强制执行自定义事件名称的特定大小写"vue/custom-event-name-casing": "off",//强制执行属性顺序"vue/attributes-order": "off",//强制每个组件都应位于自己的文件中"vue/one-component-per-file": "off",//不允许在标签的右括号之前换行"vue/html-closing-bracket-newline": "off",//强制每行的最大属性数"vue/max-attributes-per-line": "off",//需要在多行元素的内容之前和之后换行"vue/multiline-html-element-content-newline": "off",//需要在单行元素的内容之前和之后换行"vue/singleline-html-element-content-newline": "off",//对模板中的自定义组件强制执行属性命名样式"vue/attribute-hyphenation": "off",//强制执行自关闭风格"vue/html-self-closing": "off",//禁止向模板添加多个根节点"vue/no-multiple-template-root": "off","vue/require-default-prop": "off",//禁止向自定义组件中使用的 v-model 添加参数"vue/no-v-model-argument": "off",//禁止使用箭头函数来定义观察者"vue/no-arrow-functions-in-watch": "off",//禁止 <template> 上的key属性"vue/no-template-key": "off",//禁止使用v-html以防止XSS攻击"vue/no-v-html": "off",//支持 <template> 中的注释指令"vue/comment-directive": "off",//禁止 <template> 中出现解析错误"vue/no-parsing-error": "off",//禁止使用已弃用的 .native 修饰符(在 Vue.js 3.0.0+ 中)"vue/no-deprecated-v-on-native-modifier": "off",//要求组件名称始终为多个单词"vue/multi-word-component-names": "off",// 参考 http://eslint.cn/docs/rules///禁止添加论据v-model 用于定制组件"no-v-model-argument": "off",//禁止使用不必要的转义字符"no-useless-escape": "off",//禁止稀疏数组"no-sparse-arrays": "off",//禁止直接在对象上调用某些 Object.prototype 方法"no-prototype-builtins": "off",//禁止条件中的常量表达式"no-constant-condition": "off",//在定义变量之前禁止使用变量"no-use-before-define": "off",//禁止指定的全局变量"no-restricted-globals": "off",//不允许指定的语法"no-restricted-syntax": "off",//在生成器函数中围绕*运算符强制执行一致的间距"generator-star-spacing": "off",//不允许在return、throw、continue和break语句之后出现无法访问的代码"no-unreachable": "off",//vue2只有一个节点但是vue3支持多个"no-multiple-template-root": "off",//该规则旨在消除未使用的变量,函数和函数的参数。"no-unused-vars": "error",//禁止case声明"no-case-declarations": "off",//禁止console"no-console": "error",},
};添加.eslintignore
*.sh
node_modules
lib
*.md
*.scss
*.woff
*.ttf
.vscode
.idea
dist
mock
public
bin
build
config
index.html
src/assets
安装prettier
https://prettier.io/
yarn add -D eslint-plugin-prettier prettier eslint-config-prettier
添加.prettierrc.cjs
module.exports = {// 一行最多多少个字符printWidth: 150,// 指定每个缩进级别的空格数tabWidth: 2,// 使用制表符而不是空格缩进行useTabs: true,// 在语句末尾打印分号semi: true,// 使用单引号而不是双引号singleQuote: true,// 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"quoteProps: 'as-needed',// 在JSX中使用单引号而不是双引号jsxSingleQuote: false,// 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认nonetrailingComma: 'es5',// 在对象文字中的括号之间打印空格bracketSpacing: true,// jsx 标签的反尖括号需要换行jsxBracketSameLine: false,// 在单独的箭头函数参数周围包括括号 always:(x) => x \ avoid:x => xarrowParens: 'always',// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码rangeStart: 0,rangeEnd: Infinity,// 指定要使用的解析器,不需要写文件开头的 @prettierrequirePragma: false,// 不需要自动在文件开头插入 @prettierinsertPragma: false,// 使用默认的折行标准 always\never\preserveproseWrap: 'preserve',// 指定HTML文件的全局空格敏感度 css\strict\ignorehtmlWhitespaceSensitivity: 'css',// Vue文件脚本和样式标签缩进vueIndentScriptAndStyle: false,// 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"endOfLine: 'lf',
};
添加.prettierignore
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
安装sass
yarn add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
https://stylelint.io/
配置.stylelintrc.cjs
// @see https://stylelint.bootcss.com/module.exports = {extends: ['stylelint-config-standard', // 配置stylelint拓展插件'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化'stylelint-config-standard-scss', // 配置stylelint scss插件'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,'stylelint-config-prettier', // 配置stylelint和prettier兼容],overrides: [{files: ['**/*.(scss|css|vue|html)'],customSyntax: 'postcss-scss',},{files: ['**/*.(html|vue)'],customSyntax: 'postcss-html',},],ignoreFiles: ['**/*.js','**/*.jsx','**/*.tsx','**/*.ts','**/*.json','**/*.md','**/*.yaml',],/*** null => 关闭该规则* always => 必须*/rules: {'value-keyword-case': null, // 在 css 中使用 v-bind,不报错'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"'no-empty-source': null, // 关闭禁止空源码'selector-class-pattern': null, // 关闭强制选择器类名的格式'property-no-unknown': null, // 禁止未知的属性(true 为不允许)'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask'selector-pseudo-class-no-unknown': [// 不允许未知的选择器true,{ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到},],},
}
配置忽略文件.stylelintignore
/node_modules/*
/dist/*
/html/*
/public/*
package.json增加配置
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix",
执行yarn format会自动格式化css、js、html、json还有markdown代码
相关文章:

vue3+ts项目02-安装eslint、prettier和sass
创建项目 项目创建 安装eslint yarn add eslint -D生成配置文件 npx eslint --init安装其他插件 yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node babel/eslint-parser vue-e…...

sface人脸相似度检测
sface人脸相似度检测,基于OPENCV,人脸检测采用yunet,人脸识别采用sface,支持PYTHON/C开发,图片来自网络,侵权请联系本人立即删除 yunet人脸检测sface人脸识别,检测两张图片的人脸相似度...

设计模式 - 行为型模式考点篇:模板方法模式(概念 | 案例实现 | 优缺点 | 使用场景)
目录 一、行为型模式 1.1、模板方法模式 1.1.1、概念 1.1.2、案例实现 1.1.3、优缺点 1.1.4、使用场景 一、行为型模式 一句话概括行为型模式 行为型模式:类或对象间如何交互、如何划分职责,从而更好的完成任务. 1.1、模板方法模式 1.1.1、概念 …...

因为计算机中找不到mfc140.dll无法启动修复步骤分享
mfc140.dll是Microsoft Foundation Class Library(微软基础类库)的一个组件,它是许多Windows应用程序(尤其是使用MFC编写的程序)所必需的动态链接库。MFC(Microsoft Foundation Classes)是一个用…...

【Python基础-Pandas】解决Pandas会自动把None转成NaN的问题
1. 背景 目前dataframe中的数据如下,power字段表示功率值,第一个值为20.0,第二个值为None。需要计算电量值,电量 功率 * 0.25,并保存到energy字段中,如果功率值为None,则电量值也为None。 pow…...

学习记忆——数学篇——案例——代数——方程——一元二次方程
重点记忆法 a x 2 b x c 0 ax^2bxc0 ax2bxc0 整体可以由: 根(多少,正负,区间) ⟹ \Longrightarrow ⟹ △ △ △ ⟹ \Longrightarrow ⟹ 求根公式 x 1 , 2 x_{1,2} x1,2 − b △ 2 a \frac{-b\sqrt{△}}{2a} 2…...

接口测试及常用接口测试工具
首先,什么是接口呢? 接口一般来说有两种,一种是程序内部的接口,一种是系统对外的接口。 系统对外的接口:比如你要从别的网站或服务器上获取资源或信息,别人肯定不会把数据库共享给你,他只能给你…...
)
【java学习】数组中涉及的常见算法-含冒泡排序(11)
文章目录 1. 最大值、最小值、总和、平均数2. 数组的复制、反转3. 数组元素的排序3.1. 排序方式3.1.1. 冒泡排序 1. 最大值、最小值、总和、平均数 代码如下: public class Test1 {public static void main (String[] args) {int[] arr new int[] {4,2,7,1,3,5};/…...

useEffect Hook使用纠错
React的useEffect Hook是用于处理副作用操作的重要工具。副作用操作通常包括数据获取、订阅、手动DOM操作等。在使用useEffect时,有一些常见的错误和最佳实践需要注意。 以下是一些常见的useEffect使用错误以及如何解决它们的建议: 未清除订阅或定时器…...

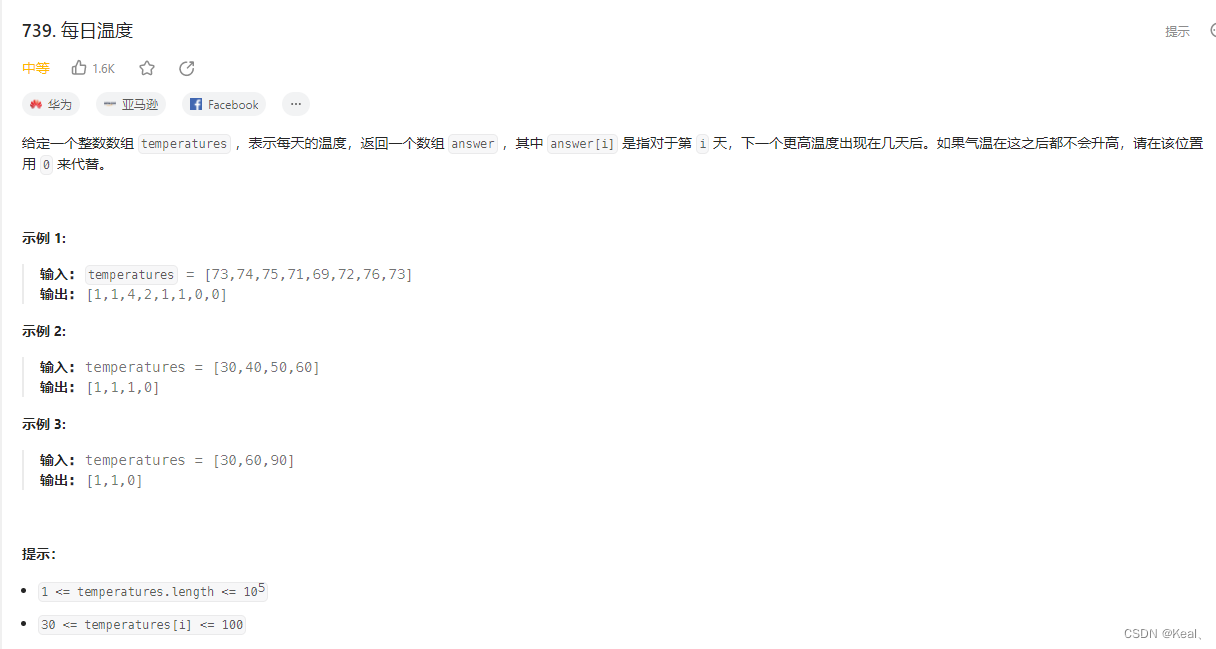
LeetCode【739】每日温度
题目: 思路: https://www.bilibili.com/video/BV1PJ411H7P7/?spm_id_from333.337.search-card.all.click&vd_source2f682a60feabf0f730ad09e0f980ce83 单调栈 思考: 解决栈类问题,思考入栈,出栈条件;…...

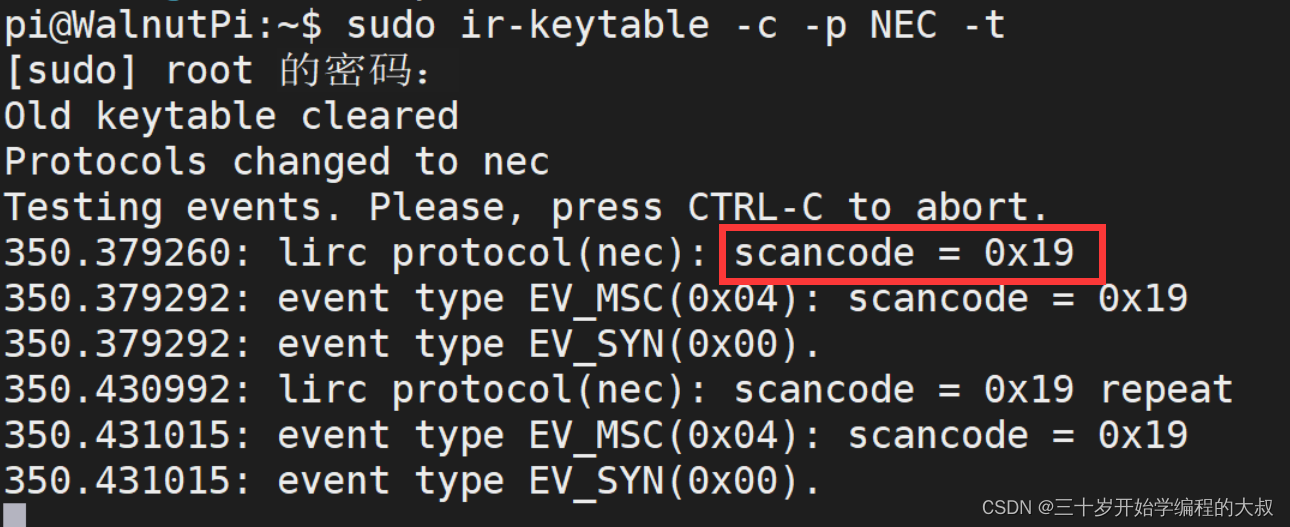
核桃派walnutpi添加红外遥控器键盘映射(其他的linux板子同理)ir-keytable
01studio终于又发布新品了,全志h616 linux开发板核桃派,正好我也打算学习linux,做为我的启蒙公司,必须支持果断入了一个。 这个板子自带红外接收头,比较少见,一般都需要自己加,看官网文档&…...
-launch-lua的配置)
cartographer(2)-launch-lua的配置
1.了解bag 1roscore2rosbag info rslidar-outdoor-gps.bag了解bag中topic的名称与类型duration: 3:33s types: geometry_msgs?QuaternionStamped nav_msgs_Odometry sensor_msgs/Imu sensor_msgs/IaserScan sensor_msgs/NavSatFix sensor_msgs/PointCloud2 tf2 msgs/TFMe…...

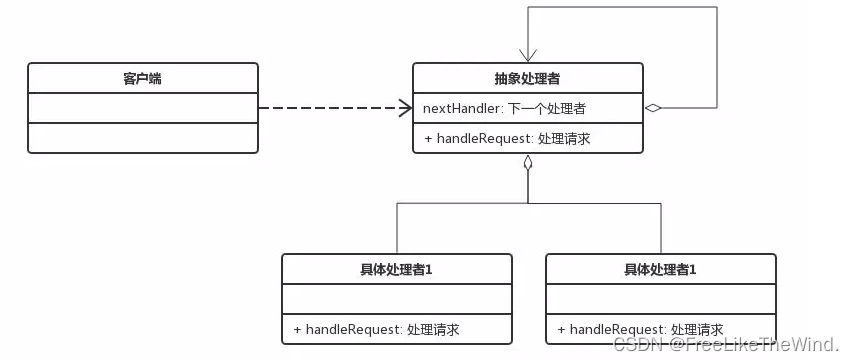
【C++设计模式之责任链模式:行为型】分析及示例
简介 责任链模式是一种行为型设计模式,它允许将请求沿着处理链传递,直到有一个处理器能够处理该请求。这种模式将请求的发送者和接收者解耦,同时提供了更高的灵活性和可扩展性。 描述 责任链模式由多个处理器组成一个处理链,每…...

如何选择编程语言Python Go还是Rust?
选择编程语言需要考虑多个方面,包括语言的特性、社区支持、工作机会、学习曲线等。下面是关于Python Go和Rust的一些介绍。 1.基本语法 1. Python: Python 是一种脚本语言,以简洁、易读的语法著称。以下是 Python 的基本语法示例: # Hello…...

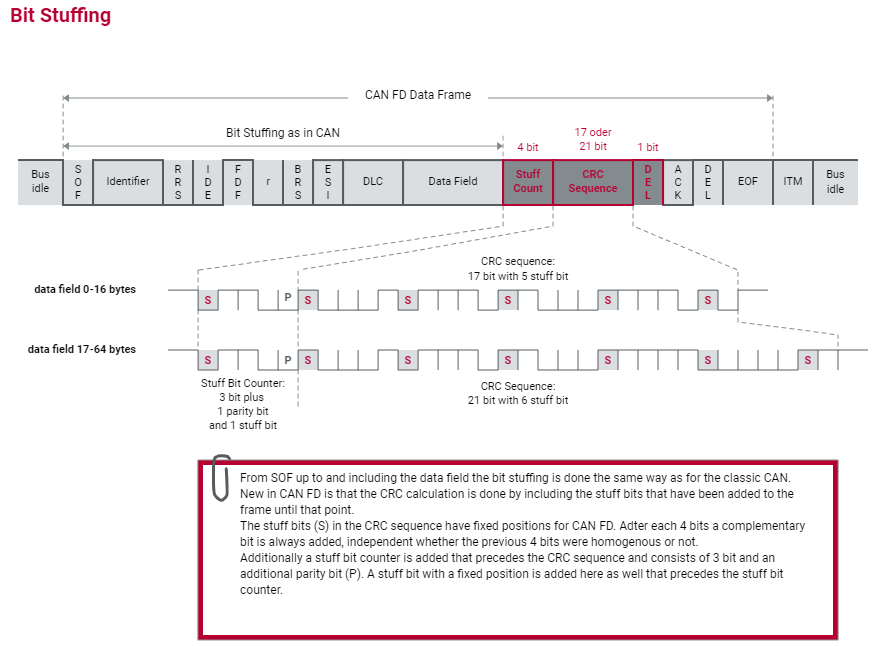
CAN和CANFD通信介绍
CAN(Controller Area Network,控制器局域网)是一种串行通信技术,专门用于在汽车电子控制单元(ECU)之间实现可靠的数据交换。 CAN协议介绍 电子化 汽车近年来的发展呈现出以电子化为主的特点。电子化的主…...

解决网页 H5 对接微信 JSSDK 后自定义分享和跳转APP等没效果
导致的原因 在聊天窗口直接点击一个文本链接,现在微信JSSDK已经不支持这样使用。 解决办法1 将文本链接生成一个二维码,然后微信扫码进入这个链接。 解决办法2 将这个文本链接收藏,然后从收藏打开这个链接。...

基于DeOldify的给黑白照片、视频上色
老照片常常因为当时的技术限制而只有黑白版本。然而现代的 AI 技术,如 DeOldify,可以让这些照片重现色彩。 本教程将详细介绍如何使用 DeOldify 来给老照片上色。 文章目录 准备工作执行代码图片上色视频上色 总结 准备工作 这里用 git clone 命令克隆…...

腾讯云饥荒服务器配置选择和费用价格表
腾讯云饥荒服务器配置选择和费用价格表,腾讯云饥荒服务器配置怎么选择?CPU内存几核几G合适?饥荒服务器配置:建议2核4G起步,可以加载更多的MOD,不会太卡。因为15MOD启动后会占用1GB多内存,这是32…...

聊聊MySql索引的类型以及失效场景
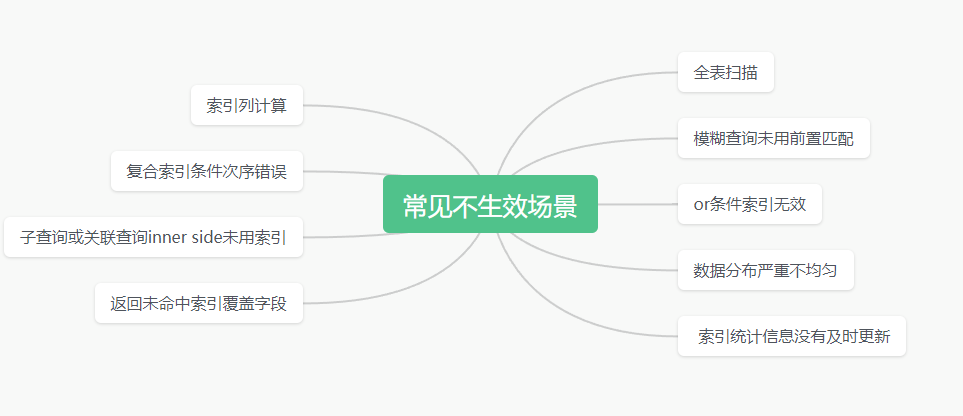
文章目录 概念常见的索引1.B树索引2.哈希索引3.全文索引4.空间索引5.聚集索引 如何设计合理?1.明确索引需求2.选择索引列3.选择索引类型4.考虑索引维护开销5.设计联合索引6.删除不必要索引7.关注索引统计信息8.测试查询效果 常见不生效场景1.全表扫描2.索引列计算3.…...

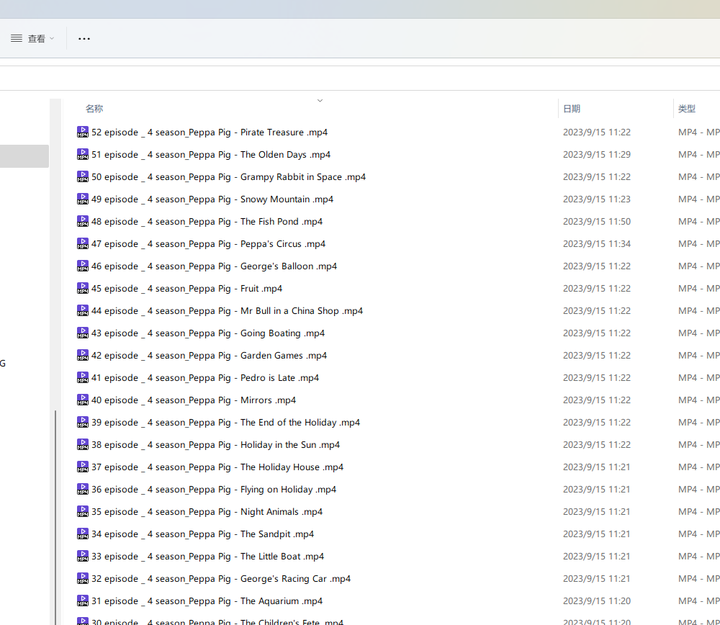
零代码编程:用ChatGPT批量调整文件名称中的词汇顺序
文件夹里面很多文件,需要批量挑战标题中的一些词组顺序:“Peppa Pig - Kylie Kangaroo (14 episode _ 4 season) [HD].mp4”这个文件名改成“14 episode _ 4 season _ Peppa Pig - Kylie Kangaroo.mp4”,可以在ChatGPT中输入提示词࿱…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
