vue中PC端使用高德地图 -- 实现搜索定位、地址标记、弹窗显示定位详情
PC端高德地图使用步骤:
1、注册并登录高德开放平台获取
2、安装高德依赖(amap-jsapi-loader)
3、初始化地图
4、首次打开地图获取当前定位并标记
5、根据已有地址自动定位到指定地址并标记
6、新增、清除标记及自定义信息窗体
7、鼠标点击地图并选点标记
8、根据关键字搜索并自动定位
9、效果图
10、完整代码
高德官方api:高德官方开放平台
一、注册并登录高德开放平台获取(key和秘钥)

引用:
<script>import AMapLoader from '@amap/amap-jsapi-loader';window._AMapSecurityConfig = {securityJsCode: '**************************',//你的秘钥}</script>
二、安装高德依赖
npm i @amap/amap-jsapi-loader --save
三、初始化地图
封装公共的地图组件:
<map-container :positionInfo ='positionInfo' @select ='getLocationInfo'></map-container>
mounted() {this.initMap()},methods:{initMap(){AMapLoader.load({key:"**********************", // 申请好的Web端开发者Key,首次调用 load 时必填version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [ //需要使用的插件'AMap.ToolBar','AMap.Scale','AMap.Geolocation','AMap.PlaceSearch','AMap.AutoComplete','AMap.Geocoder','AMap.CitySearch'],resizeEnable: true,}).then((AMap)=>{const that = this;that.map = new AMap.Map("container",{ //设置地图容器idviewMode:"3D", //是否为3D地图模式zoom:12, //初始化地图级别});}).catch(e=>{console.log(e);})},
四、首次打开地图获取当前定位并标记
initMap(){AMapLoader.load({key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.ToolBar','AMap.Scale','AMap.Geolocation','AMap.PlaceSearch','AMap.AutoComplete','AMap.Geocoder','AMap.CitySearch'],resizeEnable: true,}).then((AMap)=>{const that = this;that.map = new AMap.Map("container",{ //设置地图容器idviewMode:"3D", //是否为3D地图模式zoom:12, //初始化地图级别});that.getCurrentLocation();//获取当前定位that.geocoder = new AMap.Geocoder()that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图}).catch(e=>{console.log(e);})},//获取当前定位getCurrentLocation(){const that = this;that.geolocation = new AMap.Geolocation({timeout: 3000, //超过3秒后停止定位,默认:5senableHighAccuracy: true,zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点});that.geolocation.getCurrentPosition(function(status,result){//备注:getCurrentPosition方法会调用超时或失败://Get geolocation time out:浏览器定位超时,包括原生的超时,可以适当增加超时属性的设定值以减少这一现象。//另外还有个别浏览器(如google Chrome浏览器等)本身的定位接口是黑洞,通过其请求定位完全没有回应,也会超时返回失败。//Get geolocation failed:定位失败,Chrome、火狐以及部分套壳浏览器接入的定位服务在国外,有较大限制,失败率高。console.log(status,result);if(status=='complete'){that.onComplete(result)}else{that.onError(result) //失败后可使用getCityInfo获取非精准定位(具体到省市)}});},//解析定位结果onComplete(data) {console.log('定位结果:' + data.position) //经纬度信息let lnglat = data.position;let marker = new AMap.Marker({ //创建标记position: new AMap.LngLat(lnglat[0], lnglat[1])})this.map.clearMap()// 清除所有覆盖物(点标志)this.map.add(marker)// 添加点标志let that = this//经纬度转换为中文地址详情that.geocoder.getAddress(lnglat, function (status, result) {if (status === 'complete' && result.regeocode) {that.address = result.regeocode.formattedAddress;that.showInfoWindow(marker);//自定义信息窗体} else {that.$message.error('根据经纬度查询地址失败')}})},//解析定位错误信息onError(data) {this.getLngLatLocation()},//在获取具体定位失败时调用的代码:(非精准定位!!!)getLngLatLocation() {const that = this;that.geolocation.getCityInfo(function (status, result) {if (status === 'complete') {let data = result.positionthat.address = result.province + result.city;that.showLocation(data)} else {that.$message.error('获取地址失败')}})},
五、根据已有地址自动定位到指定地址并标记
initMap(){AMapLoader.load({key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.ToolBar','AMap.Scale','AMap.Geolocation','AMap.PlaceSearch','AMap.AutoComplete','AMap.Geocoder','AMap.CitySearch'],resizeEnable: true,}).then((AMap)=>{const that = this;that.map = new AMap.Map("container",{ //设置地图容器idviewMode:"3D", //是否为3D地图模式zoom:15, //初始化地图级别center:[that.positionInfo.lng,that.positionInfo.lat]; // 首次加载地图自动加载到指定位置中心});that.showLocation(data) //新增标记并展示信息窗体that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图}).catch(e=>{console.log(e);})},
六、新增、清除标记及自定义信息窗体
//新增标记
showLocation(data){let marker = new AMap.Marker({position: new AMap.LngLat( data[0],data[1]) //参数为经纬度})this.map.clearMap()// 清除所有覆盖物(点标志)this.map.add(marker)// 添加点标志this.showInfoWindow(marker);//自定义信息窗体},
//自定义信息窗体
showInfoWindow(marker){let infoWindow = new AMap.InfoWindow({isCustom: true, //是否自定义信息窗体content: `<div style="background-color: white;padding: 0 5px; border-radius: 5px;border: 1px solid #cccccc;"> 地址:${this.address}</div>`,closeWhenClickMap: true,zIndex: 999,offset: new AMap.Pixel(16, -35)});infoWindow.open(this.map, marker.getPosition());
},
七、鼠标点击地图并选点标记
initMap(){AMapLoader.load({key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.ToolBar','AMap.Scale','AMap.Geolocation','AMap.PlaceSearch','AMap.AutoComplete','AMap.Geocoder','AMap.CitySearch'],resizeEnable: true,}).then((AMap)=>{const that = this;that.map = new AMap.Map("container",{ //设置地图容器idviewMode:"3D", //是否为3D地图模式zoom:12, //初始化地图级别});that.geocoder = new AMap.Geocoder()that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图that.handleClick(AMap)//地图选点}).catch(e=>{console.log(e);})},//点击地图获取地理位置handleClick(){this.map.on('click', (e) => {let lng = e.lnglat.lnglet lat = e.lnglat.latlet marker = new AMap.Marker({position: new AMap.LngLat(lng, lat)})this.map.clearMap()// 清除所有覆盖物(点标志)this.map.add(marker)// 添加点标志let lnglat = [lng, lat]let that = thisthat.geocoder.getAddress(lnglat, function (status, result) {if (status === 'complete' && result.regeocode) {that.address = result.regeocode.formattedAddress;that.showInfoWindow(marker);//自定义信息窗体let thisPosition = {address: that.address,lng: lng,lat: lat};that.$emit("select",thisPosition) //返回给父组件} else {that.$message.error('根据经纬度查询地址失败')}})})},
八、根据关键字搜索并自动定位
//搜索框及搜索结果选择窗
<template><div>//搜索框<div class="map-box"><div class="label">关键字搜索</div><el-inputv-model="mapAddress"placeholder="请输入内容"id="tipinput"@keyup.enter.native="searchKeyWord"></el-input><el-button type="primary" @click="searchKeyWord" icon="el-icon-search" ></el-button></div>//搜索结果选择窗<div class="map_search_result" v-if="showSearchResult"><ul><li @click="markerResult(item)" v-for="(item,index) in poiList" :key="index">{{item.name}}</li></ul></div>//地图<div id="container" :style="{width: width, height: height}"></div></div>
</template>
initMap(){AMapLoader.load({key:"*******************", // 申请好的Web端开发者Key,首次调用 load 时必填version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.ToolBar','AMap.Scale','AMap.Geolocation','AMap.PlaceSearch','AMap.AutoComplete','AMap.Geocoder','AMap.CitySearch'],resizeEnable: true,}).then((AMap)=>{const that = this;that.map = new AMap.Map("container",{ //设置地图容器idviewMode:"3D", //是否为3D地图模式zoom:12, //初始化地图级别});that.handleClick(AMap)//地图选点that.map.addControl(new AMap.Scale()) // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺that.map.addControl(new AMap.ToolBar()) //在图面添加鹰眼控件,在地图右下角显示地图的缩略图that.geocoder = new AMap.Geocoder()that.mapSearchInit()}).catch(e=>{console.log(e);})},
/** 初始化搜索 */mapSearchInit(){let autoOptions = {input: "tipInput",}let autoCompleteComponent= new AMap.Autocomplete(autoOptions);this.autoCompleteComponent = autoCompleteComponent;// 注册placeSearch组件this.placeSearchComponent = new AMap.PlaceSearch()},//根据输入内容查询searchKeyWord(){let that= thisthat.placeSearchComponent.search(that.mapAddress, function (status, result) {if(status==='complete' && result.info === "OK"){that.showsearchResult = truethat.poiList = result.poiList.pois}else{that.showsearchResult = falsethat.poiList = []that.$message({message: "没有查到结果",type: "warning",});}})},//选择搜索的内容markerResult(data){this.showsearchResult = false;this.address = data.name;var marker = new AMap.Marker({position: [Number(data.location.lng),Number(data.location.lat)],});this.map.clearMap()// 清除所有覆盖物(点标志)this.map.add(marker)// 添加点标志this.showInfoWindow(marker);setTimeout(() => {this.map.setCenter(data.location);this.map.setZoom(15);}, 50)let thisPosition = {address: this.address,lng: data.location.lng,lat: data.location.lat};this.$emit("select",thisPosition)},
九、效果图

十、完整代码
点赞收藏留言会提供哈~~~
相关文章:

vue中PC端使用高德地图 -- 实现搜索定位、地址标记、弹窗显示定位详情
PC端高德地图使用步骤: 1、注册并登录高德开放平台获取 2、安装高德依赖(amap-jsapi-loader) 3、初始化地图 4、首次打开地图获取当前定位并标记 5、根据已有地址自动定位到指定地址并标记 6、新增、清除标记及自定义信息窗体 7、鼠标点击地…...

服务器数据恢复-DS5300存储raid5硬盘出现坏道离线的数据恢复案例
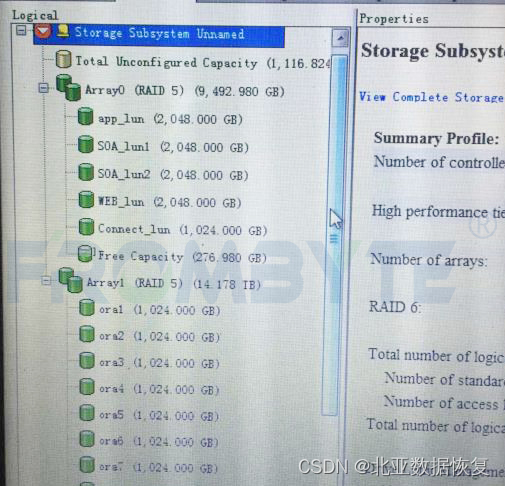
服务器数据恢复环境: 某单位一台DS5300存储,1个主机4个扩展柜,组建了2组RAID5(一组27块硬盘,一组23块盘)。27块盘的那组RAID5阵列存放Oracle数据库文件,存储系统一共分了11个卷。 服务器故障&a…...

K8S存储总结持久化存储解决方案(以NFS为例)
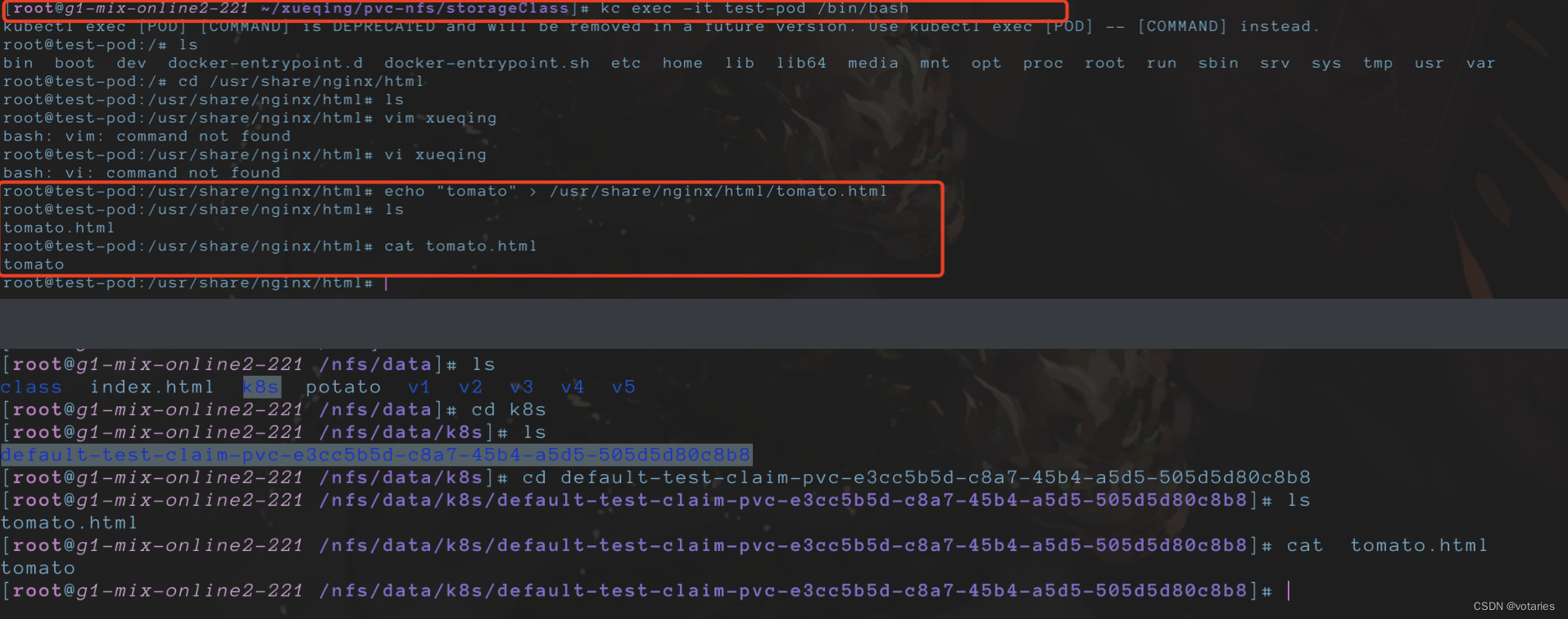
目录 K8S存储 一、emptydir 1. emptydir是什么 2. emptydir例子 二、hostpath hostpath 是什么 hostpath 例子 弊端 三、持久化存储 1.Persistent Volume(PV) 2.Persistent Volume Claim(PVC) 3.PV/PVC结合NFS使用实践(持久存储) 1. NFS服务…...

vue3+ts项目02-安装eslint、prettier和sass
创建项目 项目创建 安装eslint yarn add eslint -D生成配置文件 npx eslint --init安装其他插件 yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node babel/eslint-parser vue-e…...

sface人脸相似度检测
sface人脸相似度检测,基于OPENCV,人脸检测采用yunet,人脸识别采用sface,支持PYTHON/C开发,图片来自网络,侵权请联系本人立即删除 yunet人脸检测sface人脸识别,检测两张图片的人脸相似度...

设计模式 - 行为型模式考点篇:模板方法模式(概念 | 案例实现 | 优缺点 | 使用场景)
目录 一、行为型模式 1.1、模板方法模式 1.1.1、概念 1.1.2、案例实现 1.1.3、优缺点 1.1.4、使用场景 一、行为型模式 一句话概括行为型模式 行为型模式:类或对象间如何交互、如何划分职责,从而更好的完成任务. 1.1、模板方法模式 1.1.1、概念 …...

因为计算机中找不到mfc140.dll无法启动修复步骤分享
mfc140.dll是Microsoft Foundation Class Library(微软基础类库)的一个组件,它是许多Windows应用程序(尤其是使用MFC编写的程序)所必需的动态链接库。MFC(Microsoft Foundation Classes)是一个用…...

【Python基础-Pandas】解决Pandas会自动把None转成NaN的问题
1. 背景 目前dataframe中的数据如下,power字段表示功率值,第一个值为20.0,第二个值为None。需要计算电量值,电量 功率 * 0.25,并保存到energy字段中,如果功率值为None,则电量值也为None。 pow…...

学习记忆——数学篇——案例——代数——方程——一元二次方程
重点记忆法 a x 2 b x c 0 ax^2bxc0 ax2bxc0 整体可以由: 根(多少,正负,区间) ⟹ \Longrightarrow ⟹ △ △ △ ⟹ \Longrightarrow ⟹ 求根公式 x 1 , 2 x_{1,2} x1,2 − b △ 2 a \frac{-b\sqrt{△}}{2a} 2…...

接口测试及常用接口测试工具
首先,什么是接口呢? 接口一般来说有两种,一种是程序内部的接口,一种是系统对外的接口。 系统对外的接口:比如你要从别的网站或服务器上获取资源或信息,别人肯定不会把数据库共享给你,他只能给你…...
)
【java学习】数组中涉及的常见算法-含冒泡排序(11)
文章目录 1. 最大值、最小值、总和、平均数2. 数组的复制、反转3. 数组元素的排序3.1. 排序方式3.1.1. 冒泡排序 1. 最大值、最小值、总和、平均数 代码如下: public class Test1 {public static void main (String[] args) {int[] arr new int[] {4,2,7,1,3,5};/…...

useEffect Hook使用纠错
React的useEffect Hook是用于处理副作用操作的重要工具。副作用操作通常包括数据获取、订阅、手动DOM操作等。在使用useEffect时,有一些常见的错误和最佳实践需要注意。 以下是一些常见的useEffect使用错误以及如何解决它们的建议: 未清除订阅或定时器…...

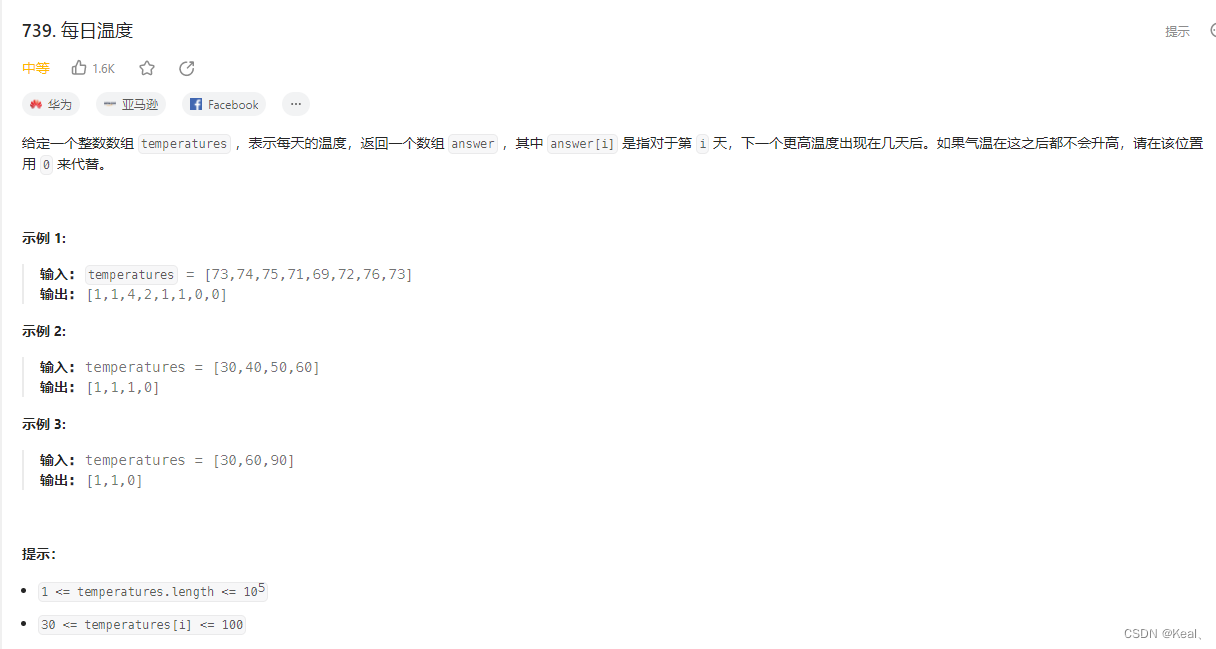
LeetCode【739】每日温度
题目: 思路: https://www.bilibili.com/video/BV1PJ411H7P7/?spm_id_from333.337.search-card.all.click&vd_source2f682a60feabf0f730ad09e0f980ce83 单调栈 思考: 解决栈类问题,思考入栈,出栈条件;…...

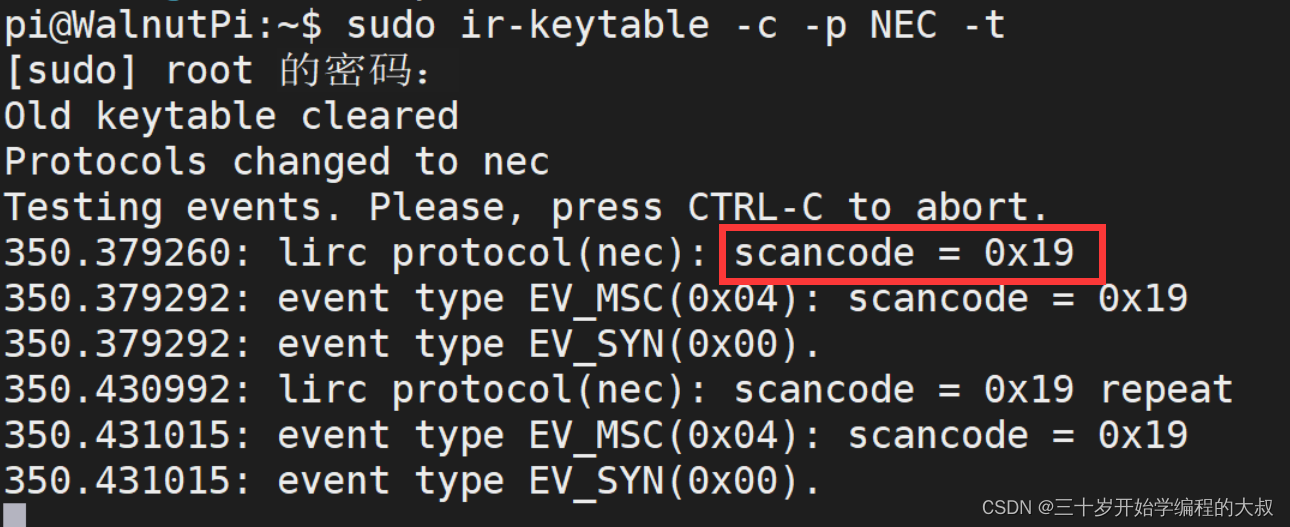
核桃派walnutpi添加红外遥控器键盘映射(其他的linux板子同理)ir-keytable
01studio终于又发布新品了,全志h616 linux开发板核桃派,正好我也打算学习linux,做为我的启蒙公司,必须支持果断入了一个。 这个板子自带红外接收头,比较少见,一般都需要自己加,看官网文档&…...
-launch-lua的配置)
cartographer(2)-launch-lua的配置
1.了解bag 1roscore2rosbag info rslidar-outdoor-gps.bag了解bag中topic的名称与类型duration: 3:33s types: geometry_msgs?QuaternionStamped nav_msgs_Odometry sensor_msgs/Imu sensor_msgs/IaserScan sensor_msgs/NavSatFix sensor_msgs/PointCloud2 tf2 msgs/TFMe…...

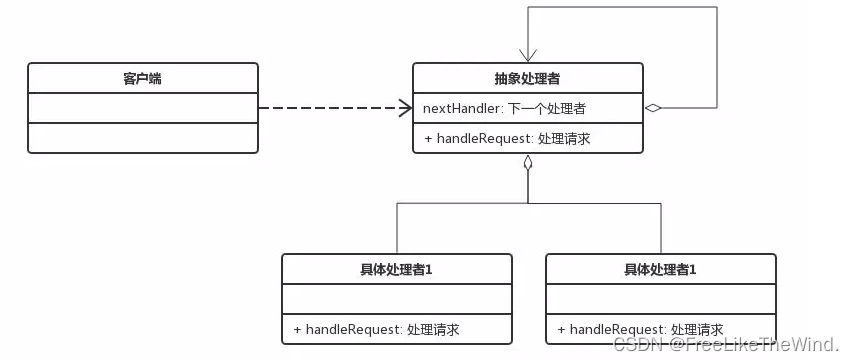
【C++设计模式之责任链模式:行为型】分析及示例
简介 责任链模式是一种行为型设计模式,它允许将请求沿着处理链传递,直到有一个处理器能够处理该请求。这种模式将请求的发送者和接收者解耦,同时提供了更高的灵活性和可扩展性。 描述 责任链模式由多个处理器组成一个处理链,每…...

如何选择编程语言Python Go还是Rust?
选择编程语言需要考虑多个方面,包括语言的特性、社区支持、工作机会、学习曲线等。下面是关于Python Go和Rust的一些介绍。 1.基本语法 1. Python: Python 是一种脚本语言,以简洁、易读的语法著称。以下是 Python 的基本语法示例: # Hello…...

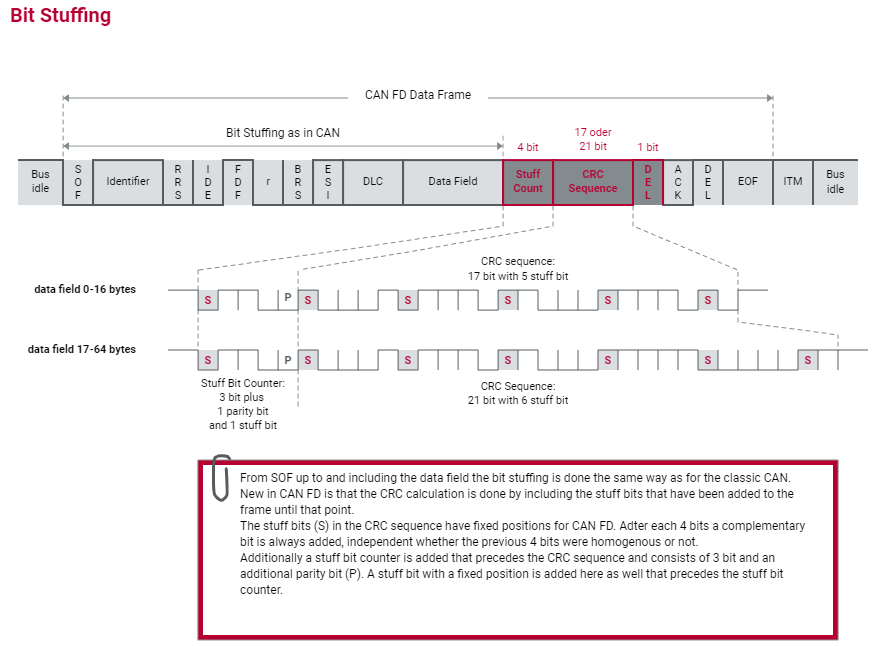
CAN和CANFD通信介绍
CAN(Controller Area Network,控制器局域网)是一种串行通信技术,专门用于在汽车电子控制单元(ECU)之间实现可靠的数据交换。 CAN协议介绍 电子化 汽车近年来的发展呈现出以电子化为主的特点。电子化的主…...

解决网页 H5 对接微信 JSSDK 后自定义分享和跳转APP等没效果
导致的原因 在聊天窗口直接点击一个文本链接,现在微信JSSDK已经不支持这样使用。 解决办法1 将文本链接生成一个二维码,然后微信扫码进入这个链接。 解决办法2 将这个文本链接收藏,然后从收藏打开这个链接。...

基于DeOldify的给黑白照片、视频上色
老照片常常因为当时的技术限制而只有黑白版本。然而现代的 AI 技术,如 DeOldify,可以让这些照片重现色彩。 本教程将详细介绍如何使用 DeOldify 来给老照片上色。 文章目录 准备工作执行代码图片上色视频上色 总结 准备工作 这里用 git clone 命令克隆…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
