尚硅谷CSS学习笔记
什么是css
css(层叠样式表)
它是一种标记语言,用于给HTML结构设置样式。简单理解css可以美化html,实现结构与样式的分离。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
css样式如何编写?
1、行内样式写在标签style属性中。
<li style="color: brown;font-size: larger;">测试</li>
2、内部样式
写在HTML页面内部,将所有css代码抽取出来,单独放在style标签中。
注意:
style标签理论上可以放在HTML文档的任何地方,但一般都放在head标签中
3、外部样式
写在单独的css文件中,随后在HTML文件中引入。
<link rel='stylesheet' herf='./xxx.css'>
需要注意的点
1、link标签要写在head标签中
2、标签属性说明
href: 引入的文档来自于哪里
rel: 说明引入文档与当前文档之间的关系
样式表的优先级

link 和 @import 的区别?
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。所以会出现一开始没有css样式,闪烁一下出现样式后的页面(网速慢的情况下)
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持
<meta charset="UTF-8">
<link ref="stylesheet" herf="http://www.baidu.com">
<style>@import url(http://www.baidu.com);.father {
</style>
基础选择器

交集选择器

并集选择器

后代选择器
注意:如果只有父子两级,使用子元素选择器

子元素选择器

兄弟选择器

属性选择器

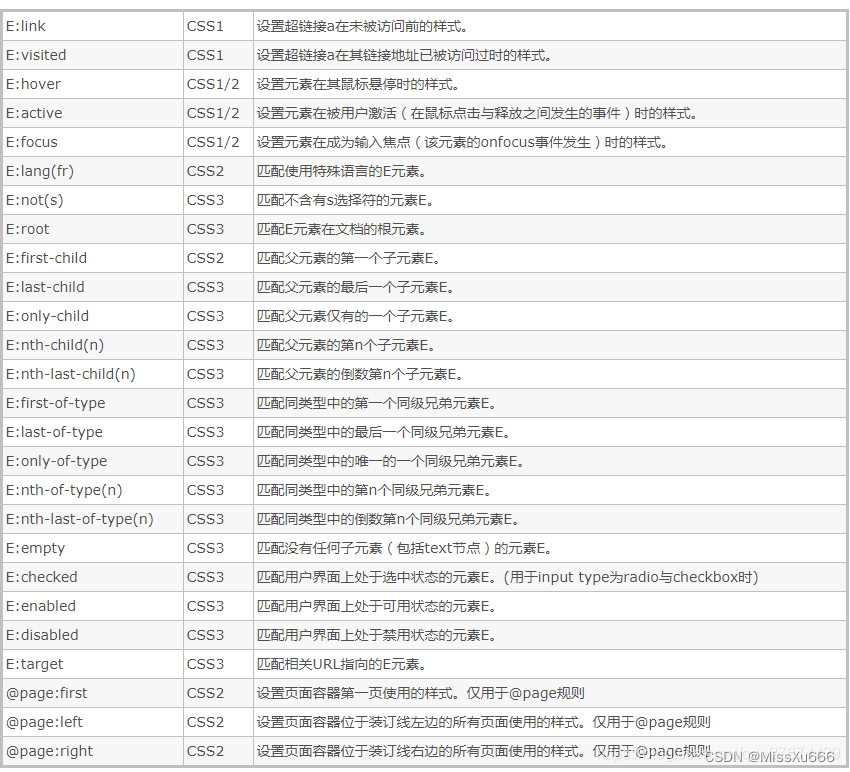
伪类选择器
很像类,但是不是类,是元素特殊状态的一种描述。
分为动态伪类和结构伪类两种
常用的动态伪类
1、link 超链接没有被访问的状态,a标签独有
2、visited 超链接访问过的状态,a标签独有
3、hover 悬浮,其他标签也有该伪类
4、active 激活,被点下去的那一瞬间,其他标签也有该伪类
5、focus 获取焦点的元素,表单类元素才有
下面是标准顺序,如果顺序换了, 部分样式会失效。
因为当元素同时处于多种状态时,样式冲突,会以style中后写的顺序为主,如同时visited、hover 如果把visited 写在下面,那么hover的样式不会展示
<style>a:link {color: red;}a:visited {color: orange;}a:hover {color: yellow;}a:active {color: greenyellow; }</style>
结构伪类
使用 first-child 举例
应用1:
这个使用的是子元素选择器,
意思是div里面的第一个子元素并且是p元素。
而不是第一个p元素。如下面这个结构无法选择p,因为第一个元素是span
<style>div>p:first-child {color:red
}
</style><body><div><span></sapn><p></p></div>
</body>
应用2:
我们使用的是后代选择器,选中的是div后代的p元素,并且p是父亲的第一个子元素。下面的两个p都会被选中
<style>div p:first-child {color:red
}
</style><body><div><span></sapn><header><p></p></header><p></p></div>
</body>
应用3:
这个意思是选择p标签,并且他是父亲的第一个儿子
下面所有的p都会被选中
<style>p:first-child {color:red
}
</style>
<body><div><p></p><span></sapn><header><p></p></header><p></p></div>
</body>
常用 的结构伪类:
div>p:nth-child(n)所有兄弟元素中的第n个
div>p:first-child 所有兄弟元素中的第一个
div>p:last-child 所有兄弟元素中的最后一个
div>p:nth-child(2n+1):nth-child(odd) 奇数
div>p: first-of-type 所有同类型兄弟元素的第一个
div>p: last-of-type 所有同类型兄弟元素的第最后一个
其他不常用的伪类:
省略。。
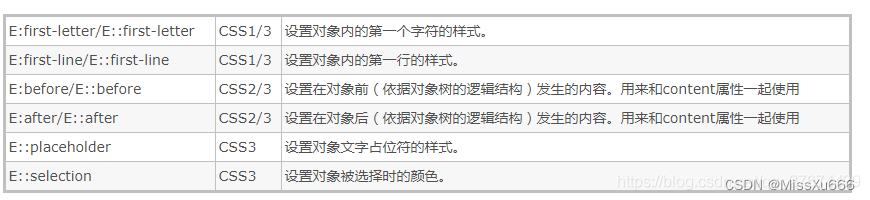
伪元素选择器
很像元素,但不是元素(element),是元素中的一些特殊位置
div::first-letter 选中div的第一个字母
div::first-line 选中div的第一行
div::selection 选中的是div中被选择的文字
input::placeholder 选中的是input元素 中的提示文字
div::before { content: ‘ ’} 选中的是div元素开始的位置,并创建一个子元素
div::after 选中的是div元素最后的位置,并创建一个子元素
注意
1、伪元素是两个冒号,伪类是一个冒号。但是css2中的伪元素没有严格要求,所有也可以写一个冒号,但是严谨一点我们一般写两个冒号
伪类和伪元素的区别?
伪类:是用来定义元素特殊状态的,他可以用来设置鼠标悬停样式、元素获取焦点样式、设置链接样式等。如常见的 hover、active、link 等都是伪类。
伪元素:伪元素也称为伪对象,就是用css 模拟出来了一个盒子。它不存在于 DOM 文档中、是一个虚拟的元素,用来描述元素的特殊位置
伪元素选择器

伪类选择器

选择器的优先级
我们前面学习了很多的选择器,通过不同的选择器,选中相同的元素,并且为相同的样式名设置不同的值时,就发生了样式的冲突,到底应用哪个样式,就需要看优先级了。
行内样式 > ID选择器 > 类选择器 > 元素选择器> 通配符选择器
什么是优先级,其实就是权重。
权重如何计算?格式:(a,b,c)
a: id 选择器的个数
b:类、伪类、属性选择器的个数
c:元素、伪元素选择器的个数
每一项逐一比较,如(0,2,1),比(0,2,0)权重更高。
当权重相同时,如何选中? 后来者居上,后写的优先
我们需要自己计算吗?
不需要,vscdoe 已经帮我们计算了,鼠标悬浮在选择器上就有。
我们每次写样式都需要考虑权重吗?
不需要,只有当我们设置了样式,但可能因为权重问题不生效时,方便排查问题。
id 是最强大的吗?
行内样式比id强,但行内标签优先级也没有!important 高。加在属性值后面,并没有改变选择器的权重,只是设置的某个属性优先级更高。但是这个不要滥用。
css三大特性
1、层叠性
样式发生了冲突,即同一个元素的同一个样式名,被设置了不同的值,这就是冲突。首先会根据选择器的优先级进行覆盖,优先级相同时后来者居上。
2、继承性
元素会自动拥有其父元素或祖先元素上设置的样式,优先继承离得近的。
3、优先级
!important > 行内> id选择器> 类选择器 > 元素选择器> * > 继承的样式
css 像素
px 是相对单位,像素点越小,图片越清晰
为什么设置了100px,但是截图发现大于100px?因为电脑可能是放大的
css 颜色
表示一:rgb (red green blue)
光学三元素,每个值在0-255 ,如rgb(20,30,20)
也可以写百分比,如rgb (10%,50%,80%)
rgba,最后一位设置透明度,0-1
表示二:颜色名(red等)
表示三:十六进制
color:#ff0000ff 分别是红绿蓝三色 、透明度
css 字体相关属性
属性一、字体大小 font-size
浏览器设置了最小字体,如谷歌是 12px(这个也可以自己设置),那么设置1-12px都是12px,0px 就不展示了,默认的字体大小是16px
属性二、字体 族font-family
属性三、字体样式 font-style:normal(默认)、italic oblique (斜体)
属性四、字体粗细 font-weight
这个属性有bolder ,也可以写数值,如800 等等。但是是否生效还取决于使用的字体,有多少种样式。如就只有细、正常、粗三个等级,那么我们0-1000并不是分级逐级加粗的。实际开发中,写数值更多
以上多个属性连写:
如:font: bold italic 100px 微软雅黑
但是字体大小、字体族必须写,并且位数分别是倒数第二、倒数第一
css文本属性
letter-space 文字间隔,字母间距
word-spacing 单词间距(通过空格识别)
text-decoration 设置上划下滑删除线,可以设置虚线波浪线演的颜色等
text-indent 首行缩进
text-align 文本对齐
vertical-align 文本垂直对齐方式,用于指定同一行元素之间垂直对齐方式,不能使用它控制块元素。属性值:baseline(默认)、top、middle、bottom
line-height 行高,不要和font-size设置相等。就算不设置行高,浏览器会给默认值
可选值:normal(浏览器根据文字大小决定默认值)、px、数字(font-size的倍数,很常用)、百分比(参考字体大小的百分比)
行高注意事项:
1、设置过小,文字会重叠,最小值伪0
2、可以基础,为了更好的呈现,推荐写font-size的倍数,而不是写px
3、如果设置了height,那么line-height就是height的高度
4、不设置height,会根据line-height计算高度
应用场景:
1、对于多行文字,控制行与行之间的距离
2、对于单行文字,height和line-height相对可以实现文字的垂直居中。
css 列表相关属性
列表相关的属性,可以用在ul、ol、li 元素上
鼠标悬浮在css某样式名称上,有这个属性的说明、浏览器兼容说明、以及mdn链接

表格相关的属性
设置表格的边框:
border-width
border-color
border-style
border 边框复合属性,以上属性其他元素也有
只有table标签才能使用的属性

背景相关属性

什么是精灵图?
CSSSprites(精灵图),将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的 background-image,background-repeat,background-position属性的组合进行背景定位。
优点:
①利用CSS Sprites能很好地减少网页的http请求,从而大大提高了页面的性能,这是CSS Sprites最大的优点;
②CSS Sprites能减少图片的字节,把3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
缺点:
①在图片合并时,要把多张图片有序的、合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景。在宽屏及高分辨率下的自适应页面,如果背景不够宽,很容易出现背景断裂
②CSSSprites在开发的时候相对来说有点麻烦,需要借助photoshop或其他工具来对每个背景单元测量其准确的位置。
③维护方面:CSS Sprites在维护的时候比较麻烦,页面背景有少许改动时,就要改这张合并的图片,无需改的地方尽量不要动,这样避免改动更多的CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动CSS
鼠标相关的属性

css常用长度单位(设置时必须添加单位,否则样式无效)
rem 相对于根元素字体的大小,根元素就是html标签,未设置则浏览器默认16px
em 相对当前元素(没有时往上找)font-size的倍数
px 像素
% 相对于父元素计算
怎么改变网站的小图标呢?
首先在站点文件夹的根目录下面放入favicon.ico图标
然后在head里面写上这么一句代码:
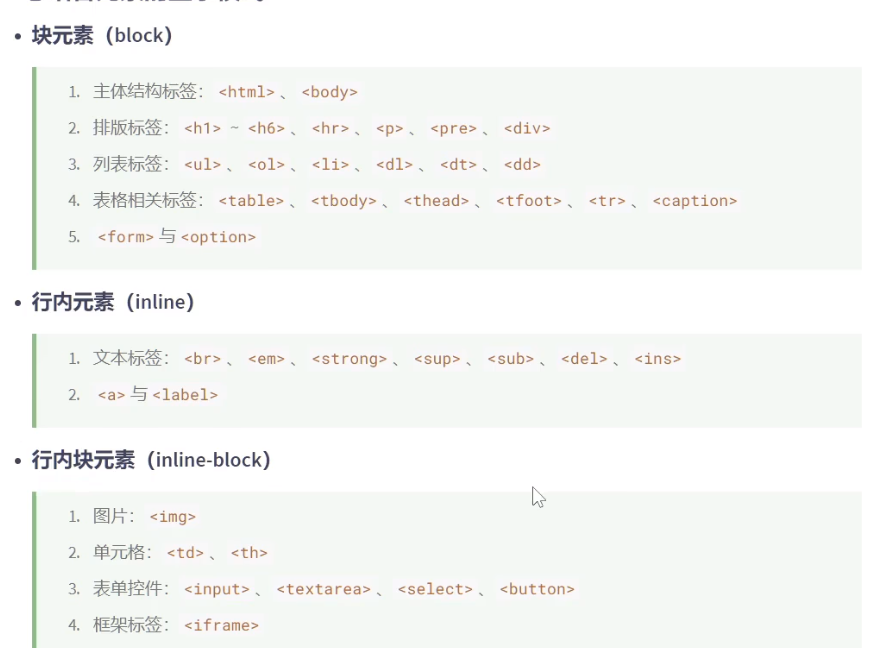
css 各元素的显示模式

通过display属性可以更改显示模式
inline-block 行内块
inline 行内
block 块级
none 影藏
css 盒模型
盒模型:盒模型有四个部分组成,从内向外的话是内容区域的宽高,内边距padding,边框,外边距margin
在W3C标准盒模型中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在怪异模式下,IE的宽度和高度还包含了padding和border
标准模式和怪异模式的区别?
①盒模型:IE下标准模式为:盒模型的宽高一般是content。怪异模式下的宽度是包含了内边距和边框的 。
②怪异模式中IE6/7/8都不识别!important声明
③设置行内元素宽高,标准模式下不生效,怪异模式下生效
④margin:0 auto,在标准模式下会水平居中,怪异模式下不会
盒子内容区域content

盒子内边距padding
可以单独设置上下左右,也可以写复合属性:padding:上 右 下 左
注意点:
1、padding不能为负数,设置无效
2、对于行内元素,上下内边距不能完美的设置,下面的元素会与其margin发生重叠
3、块级元素、行内块元素四个方向都可以完美设置
盒子外边距margin
可以单独设置上下左右,也可以写复合属性:margin:上 右 下 左
注意点:
1、marign 可以是负数
2、行内元素,上下外边距不能完美设置
3、块级元素、行内块元素四个方向都可以完美设置
4、上margin 和 左margin 影响自己的位置,下和右影响的是后面兄弟的位置
5、给块级元素设置margin 为auto ,则该元素会在父元素中水平居中
margin 塌陷问题
什么是margin 塌陷?
第一个子元素的上margin和最后一个子元素的下margin 会作用到父元素上。
为什么?
历史遗留问题,w3c标准设计如此
怎么办?
方法一、给父元素设置不为0的padding
方法二、给父元素设置不为0的border
方法三、给父元素设置css样式overflow:hidden
margin 合并问题
是什么?
上面兄弟的下margin 会和下面兄弟的上margin 合并,取一个最大值,而不是相加。
如何解决?
无需解决,布局时,相邻的值设置一个上下边距即可。
如何实现元素隐藏?
display: none:把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样。也不会响应绑定的监听事件。
visibility: hidden:元素在页面中仍占据空间,但是不会响应绑定的监听事件。
opacity: 0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。
position: absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏。
z-index: 负值:来使其他元素遮盖住该元素,以此来实现隐藏。
rgba(0,0,0,0):透明,会继续在文档流中占位,所以触发重绘。由于只作用于颜色或背景色,所以子元素不会继承,透明后可以触发点击事件
样式的继承
有些样式会继承元素,如果本身设置了某个样式,就使用其本身设置的。如果没有设置,就会从父元素开始一级一级继承,优先继承离得最近的祖先元素。
以下属性不会继承:如边框,背景,内边距,外边距,宽,高溢出方式。
会继承的属性:字体属性,文本属性。文字,颜色等等
一个规律,就是能继承的属性,都是不影响布局的,简单来说都是和盒模型没有关系的。
布局技巧
一、行内元素,行内块元素可以被父元素当做文本处理。
例如text-align、 line- height 、text -index
二、如何让子元素在父元素中水平居中?
如果子元素为块元素,给父元素加上margin:0 auto
如果子元素为行内元素或行内块元素,给父元素加上text-aligin:center
三、如何让子元素在父元素中垂直居中?
如果子元素为块元素,给子元素加上margin top。值为(父元素content- 子元素盒子总高)/ 2
如果子元素为行内或行内块元素,让父元素的height等于line height。并且每个元素都加上vertical middle。
注意事项:
注意 vertical-align 只对行内元素、行内块元素和表格单元格元素生效:不能用它垂直对齐块级元素。
实现元素水平垂直居中
元素之间的空格问题
行内元素或者行内块元素,由于空格或回车会被浏览器解析为一个空白字符串。
推荐办法:给父元素设置font-size:0,再给需要显示文字的元素单独设置字体大小。
行内块的幽灵空白问题
产生原因:行内块元素与文本的基线对齐。而文本基线与文本最底端之间是有一定距离的。
解决方案:
1、给行内块元素设置vertical值不为baseline即可。
2、给父元素中只有一张图片的图片设置为display: block。
3、给父元素设置font-size: 0,如果该行内块内部还有文本,则单独需要设置字体大小
网页布局的三种方式:
第一种是文档流(也就是默认的排版) 行内就是水平,块级就是垂直排版,行内块级也是水平排版
我们要学会通过把块级元素转化为行内块级让他实现水平排版
第二种是浮动流排版方式,脱离标准流,浮动流只能设置某个元素左对齐或者右对齐,只能设置水平排版,不能设置居中或者其他的margin-top之类的.在浮动流中不论是行内还是块级都是可以设置宽高的. overflow可以用来清除浮动
第三种是定位流,包括相对定位,绝对定位和固定定位
浮动
最初浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。
浮动之后的特点:
1、元素脱离文档流。
2、不管浮动前是什么元素,浮动后默认的宽与高都是被内容撑开的。可以单独设置。
3、不会独占一行,可以与其他元素共用一行。
4、不会出现margin合并margin塌陷的问题,能够完美的设置四个方向的heading和margin
5、不会像行内块一样被当做文本处理,没有行内块的空白问题。
浮动后会有哪些影响?
对父亲元素的影响:无法撑起父元素的高度,导致父元素高度塌陷
对兄弟元素的影响:浮动元素后面的兄弟元素的布局会受到影响,因为浮动元素脱离了文档流,后面的元素就会跑到它的位置,但文本的位置却没变。
如何清除浮动?
1、给父元素指定高度
2、给父元素也设置浮动,但产生其他的问题了
3、给父元素设置overflow:hidden
4、在所有浮动元素的后面,添加一个空元素为块级,并设置clear:both
5、给浮动元素的父元素添加一个伪元素
.parent:after {content:'',display:block;clear:both;
}
注意:
1、前三条只能解决父元素高度塌陷的问题,不能解决浮动元素对后面未浮动的兄弟元素的影响。
2、布局中的一个原则:如果设置了浮动,要么全部浮动,要么都不浮动
3、块级元素单独占一行,不会紧跟在浮动元素后面
浮动练习总结:
1、写样式之前需要清除默认样式
* {margin: 0;padding: 0;}
2、封装需要重复写的样式
.left-float {float: left;}.right-float {float: right;}.clear-float::after {content: '';display: block;clear: both;}
3、用浮动来实现左右排版,子元素设置了浮动后,父元素一定要清除浮动。
css 相对定位
1、如何设置相对定位
给元素设置position:relative 即可实现响度定位。
可以使用left、right、top、bottom 四个属性调整位置
2、相对定位的参考点在哪里
相对于自己在原文档流中的位置
3、相对定位的特点
① 不会脱离文档流,元素位置的变化,不会对其他元素产生任何影响。
② 定位的元素他的显示层级比普通元素高,两个都发生了定位的元素,后写的元素会盖在先写的元素之上。
③ 相对定位的元素,也可以继续浮动,可以设置margin,但不推荐这么做。
css 绝对定位
1、如何设置
给元素设置position:absolute 即可实现响度定位。
可以使用left、right、top、bottom 四个属性调整位置
2、参考点在哪里?
参考它的包含块
什么是包含块?
对于没有脱离文档流的元素,其包含块就是父元素
对于脱离文档中的元素包含块,是第一个拥有定位属性的祖先元素(显式地定义 position 属性)。如果都没有,那么就根据浏览器的视口来定位。
3、绝对定位元素的特点
① 脱离文档流,会对后面的兄弟元素和父元素有影响。
②left和right不能一起设置(只有left生效)top和bottom不能一起设置(只有top生效)
③ 对定位、浮动不能同时使用,如果同时设置浮动失败,以定位为主。
④ 对定位的元素也可以通过margin调整位置,例如设置了绝对定位的位置left才可以使用margin left。但对于不同的浏览器表现不同,所以不建议使用。
⑤无论什么元素(行内、行内块、块级)设置为绝对定位之后,它就变成了一个定位元素(定位元素是指默认宽,高有内容撑开。且能自由设置宽,高的元素)
css 固定定位
1、如何设置绝对定位
给元素设置position:fixed
2、固定定位的参考点在哪里?
浏览器视口本身(视口就是网页中所看到的内容)
3、固定定位元素的特点
和绝对定位的特点一模一样
css 粘性定位
1、如何设置粘性定位?
它基本上是相对位置和固定位置的混合体,它允许被定位的元素表现得像相对定位一样,直到它滚动到某个阈值点(例如,从视口顶部起 10 像素)为止,此后它就变得固定了。
给元素设置position:sticky即可实现。粘性定位可以在元素达到某个位置时将其固定。
2、粘性定位的参考点在哪里?
距离它最近的一个拥有滚动机制的祖先元素,即使这个祖先元素它并不是真实的可滚动(比如说父元素设置了overflow:srcoll 可以滚,但是由于高度没有那么多滚不了,此时粘性定位失效)
3、粘性定位的特点
① 不会脱离文档流,是一种专门用于窗口滚动时的新的定位方式。
② 最常用的是top属性,设置这个属性的意思是从视口顶部起
③ 粘性定位可以和浮动同时使用,也可以设置margin,但是并不推荐这么做
css层级
1、定位元素的显示层级比普通元素高,无论什么定位层级都是一样的
2、如果位置发生重叠,默认是后面的元素会显示在前面的元素之上
3、通过css属性z -index调整元素的层级,默认情况下,定位的元素都具有 z-index 为 auto,实际上为 0
4、z-index的属性值是数字没有单位值越大层级越高
5、只有定位的元素设置z-index才会有效果(z-index元素的position属性需要是relative,absolute或是fixed)
6、如果z-index值大的元素,却依然没有覆盖掉z-index值小的元素。那么请检查其包含块的层级是否拖累了。
定位的特殊应用
注意:
1、以下特殊应用是针对绝对定位和固定定位的元素不包括相对定位的元素。
2、发生相对定位后,元素依然是之前的显示模式,发生固定、绝对定位后元素都变成了定位元素默认内容撑开了高度,但可以设置宽,高。
应用一、
让定位元素的宽充满包含块
使用场景: 一个发生绝对定位的元素,没有设置宽高,想充满父元素(父元素有没有宽高都行)可以给定位元素同时设置left和right为0、top和 bottom为0
.c1 {background-color: antiquewhite;position: relative;padding: 20px;}.c2 {background-color: royalblue;position: absolute;top: 0;left: 0;right: 0;bottom: 0;}
应用二、定位元素在包含块中居中
.c1 {background-color: antiquewhite;position: relative;padding: 20px;height: 200px;width: 200px;}方法一:.c2 {background-color: royalblue;position: absolute;height: 100px;width: 100px;left: 50%;top: 50%;margin-left: -50px; 需要子元素宽高固定才行margin-top: -50px;}方法二:.c2 {background-color: royalblue;position: absolute;height: 100px;width: 100px;left;0right:0top:0bottom:0matgin:auto}
什么是版心
在pc的网页中,一般都会有一个固定宽度水平居中的盒子用来显示网页的主要内容,这就是网页的版心。
版心的宽度一般在960~120像素之间。
版心可以是一个,也可以是多个。
常用布局名词
顶部导航条topbar
页头header、page -header
导航 nav、navigator、navbar
搜索框 search、search-box
广告宣传位 banner
侧边栏 aside、sidebar
页脚 footer/page-footer
重置默认样式
在早期元素的默认样式能够让我们快速的绘制网页。但如今网页设计越来越复杂,这些默认样式会给我们调试带来困扰。并且默认样式在不同浏览器上呈现的效果不同,因此需要重置
方案一、使用全局选择器
使用通配符选择器,这种方法在实际开发中并不会使用。因为通配符选择的是所有元素,并非所有元素都有默认样式。因此在重置时,我们需要做特定处理,如让a标签的下划线消失。
方案二、reset.css
新建reset.css文件统一管理选择到具有默认样式的元素,清空其默认样式
方案三、normalize.css
它是一种最新的方案,在清除默认样式的基础上,保留了一些有价值的默认样式
相对于上面两种方案的优点
1、保护了有价值的默认样式,而不是完全去掉
2、大部分HTML元素提供了统一的样式
3、新增对html5元素的设置
4、对并集选择器的使用比较谨慎,有效避免调试工具杂乱
静态页面实战149-159
待练习
css3简介
css3 是css2 的升级版本,在其基础上新增了很多强大的新功能
新特性只是随便列几个:
一:CSS3选择器
伪元素选择器
属性选择器
伪类选择器
二:CSS3边框与圆角
CSS3圆角 border-radius
盒阴影 box-shadow
边框图像 border-image
三:CSS3背景与渐变
CSS3背景
background-image:设置一个元素的背景图像。
background-origin:规定 background-position 属性相对于什么位置来定位。
background-clip:规定背景的绘制区域。
CSS3渐变
定义:可以在两个或者多个指定颜色之间显示平移的过渡
linear-gradient():线性渐变。
radial-gradient():径向渐变。
四:CSS3过渡
定义:允许css的属性值在一定时间区间内平滑的过渡,在鼠标点击,鼠标滑过或对元素任何改变中触发,并圆滑地以动画形式改变css的属性值。
transition:设置元素当过渡效果,四个简写属性为:
transition-property:过渡属性名。
transition-duration:规定完成过渡效果需要花费的时间(以秒或毫秒计)。
transition-timing-function:指定切换效果的速度。
五:CSS3变换
定义:让一个元素在一个坐标系统中变形,这个属性包含一系列的变形函数,可以移动,旋转,缩放元素。
transform:应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
六:动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
七:弹性盒子布局
为什么要有私有前缀?
w3c 标准所提出的某个css特性,浏览器并不是都立马就支持的。在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该css特性,在浏览器正式支持该css特性后,就不需要私有前缀了

我们在编码时,不用过于关注浏览器的私有前缀,不用去记忆,去查询,因为常用的css3 新特性,主流浏览器都是支持的,对于老版本浏览器,我们也可以借助现代构建工具,去帮我们添加私有前缀。
新增的盒子相关的属性
① box-sizing 属性
content-box 默认值(表示标准盒模型(默认值)),我们设置的宽高是内容区域的大小,如果有内边距边框往外叠加。
border-box (怪异盒模型)我们设置的宽高是盒子的总大小,如果有内边距就挤压内容区域的宽高。
为什么设置的200,浏览器看的是400px?
因为电脑可以开了缩放,可以把浏览器缩小
② resize 属性
使用它可以控制是否允许用户调节元素尺寸
none 默认不允许
horizontal 允许水平方向上调节
vertical 允许垂直方向上调节
③ box-shadow 属性
为盒子添加阴影

新增背景相关的属性
① background-origin 属性
作用:设置背景图的原点
语法:
padding-box 从padding 区域开始显示背景图片,默认值
border-box 从border 区域开始显示背景图片
content-box 从content区域开始显示背景图片
② background-clip 属性
作用:设置背景图的内向外裁剪的区域
语法:
padding-box 从padding 区域开始向外裁剪背景,默认值
border-box 从border 区域开始向外裁剪背景
content-box 从content区域开始向外裁剪背景
text:背景图只呈现在文字上
③ background-size 属性
作用:设置背景图的尺寸
语法
用特定长度指定,不允许负数background-size: 300px 200px
用百分比指定,不允许负数 background-size: 100% 100%
auto 图片的真实大小 – 默认值
contain 将背景图片等比缩放,使背景图的宽或高与容器相等,可能会造成部分区域没有背景图片
cover 将背景图等比例缩放,直到完全覆盖容器,但是图片可能显示不完整–相对笔记好的选择
background 复合属性
background:color url repeat position / size origin clip
多背景图
background:url(…/1.jpg) no-repeat
url(…2/jpg) repeat right top
新增边框相关的属性


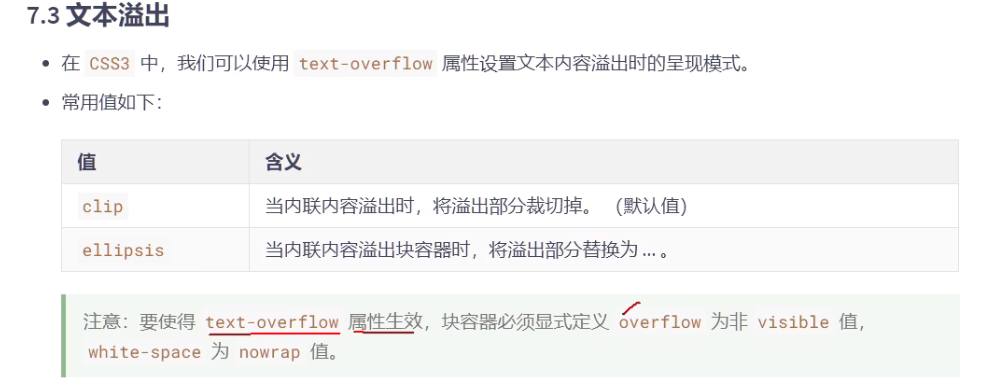
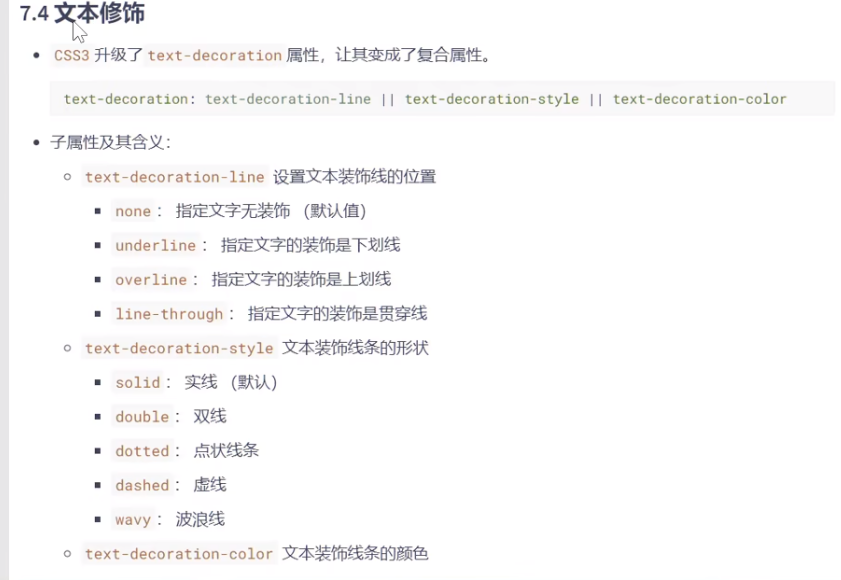
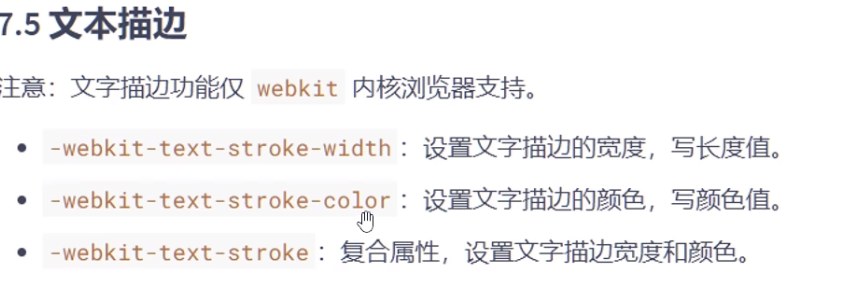
新增的文本相关的属性





css3 新增渐变
不记了,需要使用的时候看mdn
web 字体
之前通过font-family 可以设置字体族,但是必须是电脑上安装了的字体
如果想用网络字体怎么办?
方法一、浏览器下载该字体,放入工程中(如果只是使用某些文字,将字体文件全局下载下来,体积太大)
@font-face {font-family: '自定义字体名';src: url('./下载的字体.ttf');}
方法二、使用阿里web字体定制工具 定制工具
不使用完整的字体,只是针对几个文字单独定制
web字体图标
和图片相比有什么优势?
更清晰、灵活、方便改变大小颜色等、兼容性好。
推荐使用iconfont
css 2D 变换
transform 属性
① 位移
translateX 设置水平方向位移,若是百分比,参考的是其自身
translateY 设置垂直方向位移,若是百分比,参考的是其自身
translate 一个值代表水平方向,两个值代表水平和垂直方向
注意点:
1、和相对定位很像,不脱离文档流,不影响其他元素
2、与相对定位的区别:相对定位的百分比值参考的是父元素,而位移参考的是他自己
3、浏览器针对位移有优化,与定位相比,处理位移效率高
4、可以链式编写
transform: translateX(30px)
/* translate(40%, 40%) 需要写逗号*/
/* translateX(50%) translateY(50%) 空格隔开无需写逗号*/
5、位移对行内与元素无效
6、位移和定位配合,可以实现元素的水平垂直居中
.c1 {background-color: antiquewhite;height: 200px;width: 200px;position: relative;}.c2 {background-color: royalblue;height: 80px;width: 80px;position: absolute;top: 50%;left: 50%;transform: translateX(-50%) translateY(-50%)}
② 缩放
2D缩放:是指让元素放大或缩小,给元素添加transform :scale属性
scale x:设置水平方向的缩放比例值为一个数字
scale y:设置垂直方向的比例值为一个数字
scale可同时设置水平,垂直方向的缩放比例
注意:
scale的值支持负数,但几乎不用。
scale在行内元素上不生效。
借助缩放可实现小于12p叉的文字。
③ 旋转
2D旋转是让元素在二维平面内顺时针或逆时针旋转。
元素添加transform:rotate属性
设置旋转角度,指定一个角度值(deg)正值顺时针,负值逆时针。
从网页的角度看相当于z轴。所以2D转换是rotateZ
④变换原点
元素变换时默认的原点是元素的中心,使用transform-origin可以设置变换的原点
修改变化原点对位移没有影响,只会对旋转和缩放产生影响
如果提供两个值,第一个用于横坐标,第二个用于纵坐标
浏览器针对位移有优化,与定位相比,处理位移效率高?
transform 属于合成属性(composite property),对合成属性进行 transition/animation 动画将会创建一个合成层(composite layer),这使得被动画元素在一个独立的层中进行动画。通常情况下,浏览器会将一个层的内容先绘制进一个位图中,然后再作为纹理(texture)上传到 GPU,只要该层的内容不发生改变,就没必要进行重绘(repaint),浏览器会通过重新复合(recomposite)来形成一个新的帧。
top/left属于布局属性,该属性的变化会导致重排(reflow/relayout),所谓重排即指对这些节点以及受这些节点影响的其它节点,进行CSS计算->布局->重绘过程,浏览器需要为整个层进行重绘并重新上传到 GPU,造成了极大的性能开销。
css 3D变换
① 3d 空间
重要原则:元素进行3D变换的首要操作:元素必须开启3D空间
使用transform-style开启3D空间:
flat:让此元素位于此元素的二维平面默认是2D空间
perserve-3d 让子元素位于此元素的三维空间内
② 景深
设置景深
是指观察者与z=0平面的距离,能让发生3D变换的元素产生透视效果,看起来更加立体。
使用perspective设置景深可显示如下
none 默认值
长度值:指观察者距离z=0平面的距离,不能负数。
这个属性设置给发生3D变换的父元素
③ 3d 位移
3D位移是在2D位移基础上可以让元素沿z轴位移
具体使用方式:给元素添加transform属性
translateZ设置z轴的位移,指定长度值正直向屏幕外复制向屏幕内。不能写百分比。
translate3d第一个参数为对应的x轴,第二个参数为对应的y轴。第三个参数为对应的z轴,且都不能省略
④3d 旋转
3D旋转是在2D旋转的基础上,可以让元素沿y轴和x轴旋转(2d是围绕z轴的)
给元素添加transform:rotateX rotateY rotate3d(x,y,z)
过渡
过渡可以在不使用flash动画,不使用js的情况下,让元素从一种样式平滑的过渡为另一种样式。
① transition-property
作用:定义哪个属性需要过渡,只有在该属性中定义的属性才会有预期的过渡效果。
常用值:
none :无
all :过渡所有能过渡的属性
某个属性名:如width,多个属性逗号隔开
注意:不是所有属性都能过渡值,为数值或者转为数值的属性才可以过渡,比如说百分比长
② transition-duration
作用:过度的持续时间及一个状态到另一个状态需要耗时多久
常用值:
0 无过渡,默认
s 或 ms
多个属性过渡时间不同写个列表
③ transition-delay设置过渡的延迟时间
④transition- timing function 设置过渡的类型
如:ease、liner、step-start 等等(用的时候看官网吧,记不住)
动画
什么是帧
一段动画,就是一段时间内连续播放n个画面,每个画面,我们都叫帧
同样的时间内,播放的帧数越多,动画越流畅
什么是关键帧
在构成一段动画的若干帧中,其到决定性作用的2-3帧
动画的基本使用:
第一步:定义关键帧
@keyframes 动画名称{from {}to{}
}
@keyframes 动画名称{
0% {
}
20% {
}
60% {
}
100%{
}
}第二步:给元素应用动画
① animation-name
②animation-duration
③animation-delay
④ animation-timing-function
其他的属性看官网
过渡和动画的区别
1、transition 是过渡,是样式值的变化的过程,只有开始和结束;animation 其实也叫关键帧,通过和 keyframe 结合可以设置中间帧的一个状态;
2、animation 配合 @keyframe 可以不触发事件就触发这个过程,而 transition 需要通过 hover 或者 js 事件来配合触发;
3、animation 可以设置很多的属性,比如循环次数,动画结束的状态等等,transition 只能触发一次;
CSS3 中 transition 和 animation 的属性分别有哪些
transition 过渡动画:transition-property:指定过渡的 CSS 属性
transition-duration:指定过渡所需的完成时间
transition-timing-function:指定过渡函数
transition-delay:指定过渡的延迟时间animation 关键帧动画:animation-name:指定要绑定到选择器的关键帧的名称
animation-duration:动画指定需要多少秒或毫秒完成
animation-timing-function:设置动画将如何完成一个周期
animation-delay:设置动画在启动前的延迟间隔
animation-iteration-count:定义动画的播放次数
animation-direction:指定是否应该轮流反向播放动画
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式
animation-play-state:指定动画是否正在运行或已暂停css动画和js动画的区别?
①js动画是逐帧动画,是在时间帧上逐帧绘制帧内容,由于是一帧一帧的话,所以他的可操作性很高,几乎可以完成任何你想要的动画形式,
css动画制作方法简单方便。只需确定第一帧和最后一帧的关键位置即可,补间动画由浏览器完成。
② js的动画执行在主线程,主线程还有其他任务要执行,容易引发阻塞和等待,降低动画执行效率
css的动画执行在合成线程,专事专干,不阻塞主线程,合成线程的动画也不会触发回流和重绘
③ 一般js动画不会有兼容的问题,但是css会有浏览器的兼容问题
如果动画只是一些简单的状态切换,滑动等效果,不需要中间的控制过程,css3是比较好的选择,如果需要实现一些比较复杂且炫酷的动画,使用js更好
transition,transform,translate的区别
transform的中文翻译是变换、变形,是css3的一个属性,和其他width,height属性一样
translate 是transform的属性值,是指元素进行2D变换中的位移属性,还有其他属性:scale 缩放 rotate旋转。
transition是 过渡效果。 在一定时间之内,一组css属性变换到另一组属性的动画展示过程。可以用来实现动态效果,css3的属性
如何把网页一键变灰?
ilter 属性定义元素(通常是 )的视觉效果(如模糊和饱和度)。
filter : grayscale(%)
https://www.w3school.com.cn/cssref/pr_filter.as
重绘和重排的区别?
重绘就是当元素的外观属性发生改变的时候,浏览器重新绘制渲染出来,但是不影响元素的位置、大小,例如颜色、字体大小
重排也叫回流,每个页面至少回流一次,当渲染树节点发生改变,影响了节点的几何属性(如宽、高、内边距、外边距、或是float、position、display:none;等等),导致节点位置发生变化,此时触发浏览器重排(reflow),需要重新生成渲染树。
重绘不一定引起重排,但重排一定引起重绘.
引起重排的原因?
1、添加或者删除可见的DOM元素;
2、元素位置改变——display、float、position、overflow等等;
3、元素尺寸改变——边距、填充、边框、宽度和高度
4、内容改变——比如文本改变或者图片大小改变而引起的计算值宽度和高度改变;
5、页面渲染初始化;
6、浏览器窗口尺寸改变——resize事件发生时;
如何减少和避免重排?
1.使用transform代替top、left,因为使用transform页面不会出现回流现象,创建⼀个 GPU 图层,复合
2.不要使用table来进行布局,因为一个小改动就会导致整个table的重新布局
3.不要逐条变更DOM的样式,应封装在一个style对象中赋值给DOM的样式属性
4.避免频繁操作DOM,创建一个documentFragment,在他上面应用所有DOM操作,最后再把他添加到文档中
5.使用css动画代替js动画
你能描述一下渐进增强和优雅降级之间的不同吗?
渐进增强 (progressive enhancement):针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 (graceful degradation):一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
如何用 CSS 实现一个三角形
可以利用 border 属性
利用盒模型的 border 属性上下左右边框交界处会呈现出平滑的斜线这个特点,通过设置不同的上下左右边框宽度或者颜色即可得到三角形或者梯形。
如果想实现其中的任一个三角形,把其他方向上的 border-color 都设置成透明即可。
div{
width: 0;
height: 0;
border: 10px solid red;
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}实现多行文本溢出省略效果,考虑兼容性
单行:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
多行
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; //行数
overflow: hidden;
兼容:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}实现元素水平垂直居中的几种方式
方式一
.father {width: 200px;height: 200px;background-color: red;position: relative;}.son {width: 100px;height: 100px;background-color: wheat;position: absolute;top: 50%;left: 50%;margin-top: -50px;margin-left: -50px;}
方式二
.father {width: 200px;height: 200px;background-color: red;position: relative;}.son {width: 100px;height: 100px;background-color: wheat;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}
方式三
.father {width: 200px;height: 200px;background-color: red;position: relative;}.son {width: 100px;height: 100px;background-color: wheat;position: absolute;margin: auto;top: 0;bottom: 0;left: 0;right: 0;}
方式四
.father {display: flex;justify-content: center;align-items: center;
}
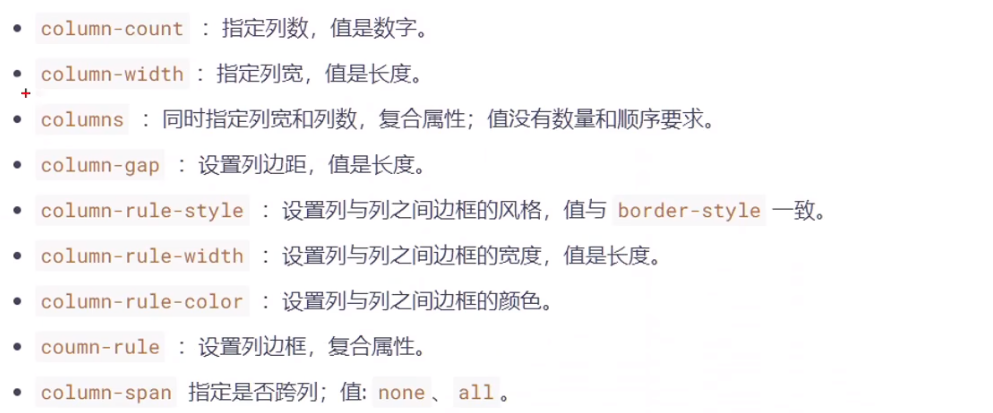
多列布局
常用来实现报纸类的多列的布局,常用属性如下

什么是BFC?
块格式化上下文(Block Formatting Context,BFC)可以理解元素的一个特异功能,该功能默认处于关闭的状态,当元素满足了某些条件后,该功能被激活,就开启了BFC
开启BFC 能解决什么问题
1、元素开启后,其子元素不会产生margin塌陷问题
2、开启后,元素不会被浮动元素覆盖
3、开启后,就算子元素浮动,元素自身不会塌陷
如何开启
html 标签本身
给元素设置浮动
给元素设置绝对和固定定位
让元素变成行内块元素
设置overflow不为visible的块元素
让元素变成伸缩项目
元素变成多列容器
display的值,设置伪flow-root
什么是felx布局?
弹性布局用来为何模型提供最大的灵活性,任何一个容器都可以指定为flex布局,容器内的子元素称为项目。
任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
以下6个属性设置在容器上:
flex-direction属性决定即项目的排列方向flex-direction: row | row-reverse | column | column-reverse;
flex-wrap默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。flex-wrap: | wrap | wrap-reverse;
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。flex-flow: ;
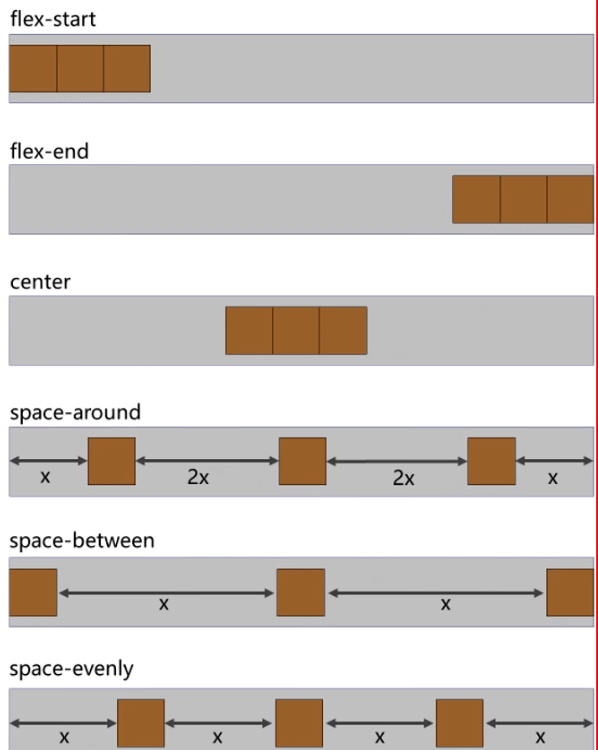
justify-content属性定义了项目在主轴上的对齐方式。justify-content: flex-start | flex-end | center | space-between 两端对齐,项目之间的间隔都相等。 | space-around; 每个项目两侧的间隔相等。

align-items属性定义项目在交叉轴上如何对齐,align-items: flex-start | flex-end | center | baseline | stretch;
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用,align-content: flex-start | flex-end | center | space-between | space-around | stretch;
以下6个属性设置在项目上:
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis
设置主轴方向的基准长度,会让宽度或高度失效,主轴就是方向轴
作用:浏览器根据这个属性的值,去计算主轴山是否有多余的空间,默认auto
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
媒体查询
做响应式布局
① 可以检测媒体类型,还有一个all,其他类型都废弃了
@media screen{}
@media print{}
② 媒体特性
device-width、min-height、max-width 等等
@media max-heigth{ }
③ 运算符
and 且 、or 或、not 否定、only
@media screen and (max-heigth:700px) { }
④ 常用的屏幕划分阈值
0-768px 超小屏幕 768px-992px 中等屏幕 992px-1200px 大屏幕


相关文章:

尚硅谷CSS学习笔记
什么是css css(层叠样式表) 它是一种标记语言,用于给HTML结构设置样式。简单理解css可以美化html,实现结构与样式的分离。 <link rel"shortcut icon" href"favicon.ico" type"image/x-icon"&g…...

MYSQL的日志管理
MySQL中有几种类型的日志记录,分别用于记录不同的操作和事件。以下是MySQL中常见的日志类型 错误日志 错误日志是 MySQL 中最重要的日志之一,它记录了当 mysqld 启动和停止时,以及服务器在运行过程中发生任何严重错误时的相关信息。当数据…...

微信小程序在TS模板下引入TDesign组件
介绍 TDesign 是腾讯官方出品的一款微信小程序组件库。本文介绍如何在新建ts空白模板下引入TDesign库 步骤 新建一个空白项目,这里可以选择TS-基础模板 新建项目目录结构如图所示: 注意这里其实小程序的文件都存放在miniprogram文件夹下,…...

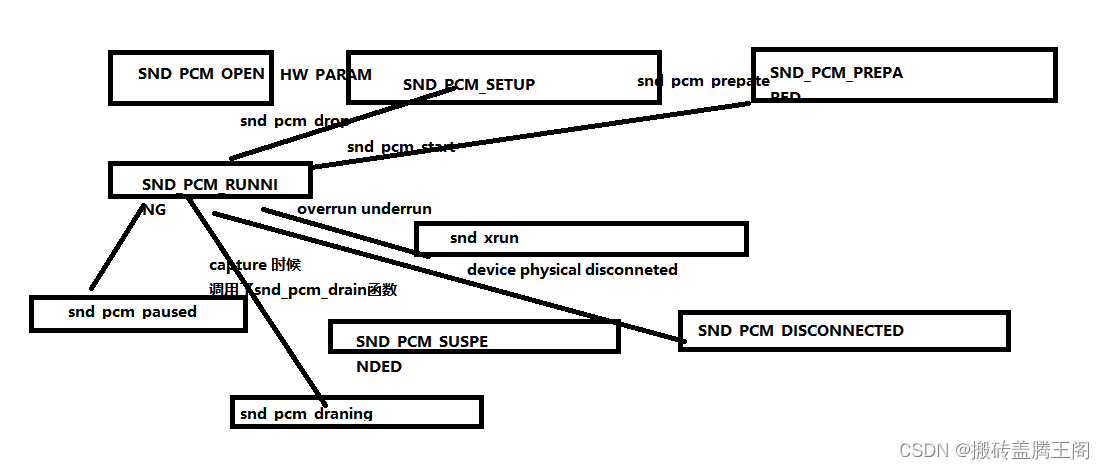
alsa pcm接口之pcm设备的状态STATE
应用和库之间的协作: ALSA pcm api设计使用状态来确定应用程序和库之间的通信阶段,实际的状态可以被决定通过使用snd_pcm_state调用,下面列举出来状态: SND_PCM_STATE_OPEN: 表示pcm设备被打开的状态,使用了snd_pcm_open()之后进入该状态,并且让snd_pcm_hw_params()调用失败后,…...

【UE】在游戏运行时,通过选择uasset来生成静态网格体
目录 主要流程 步骤 一、创建用于包含静态网格体的Actor蓝图 二、按钮点击事件 效果 主要流程 用户点击按钮后产生一个文件对话框,用户通过文件对话框选择指定的文件夹,我们获取到这个文件夹路径后处理成“按路径获取资产”节点所需的输入&#x…...

vue中PC端使用高德地图 -- 实现搜索定位、地址标记、弹窗显示定位详情
PC端高德地图使用步骤: 1、注册并登录高德开放平台获取 2、安装高德依赖(amap-jsapi-loader) 3、初始化地图 4、首次打开地图获取当前定位并标记 5、根据已有地址自动定位到指定地址并标记 6、新增、清除标记及自定义信息窗体 7、鼠标点击地…...

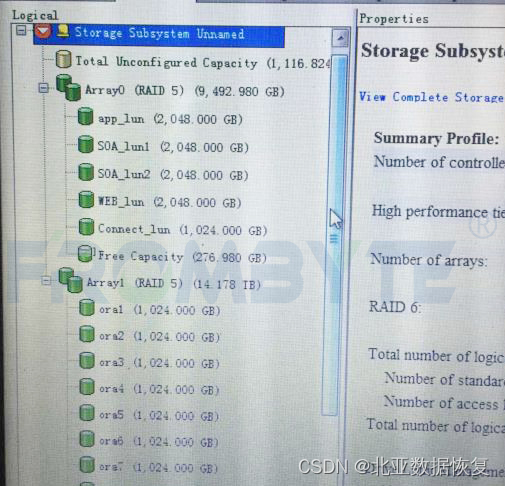
服务器数据恢复-DS5300存储raid5硬盘出现坏道离线的数据恢复案例
服务器数据恢复环境: 某单位一台DS5300存储,1个主机4个扩展柜,组建了2组RAID5(一组27块硬盘,一组23块盘)。27块盘的那组RAID5阵列存放Oracle数据库文件,存储系统一共分了11个卷。 服务器故障&a…...

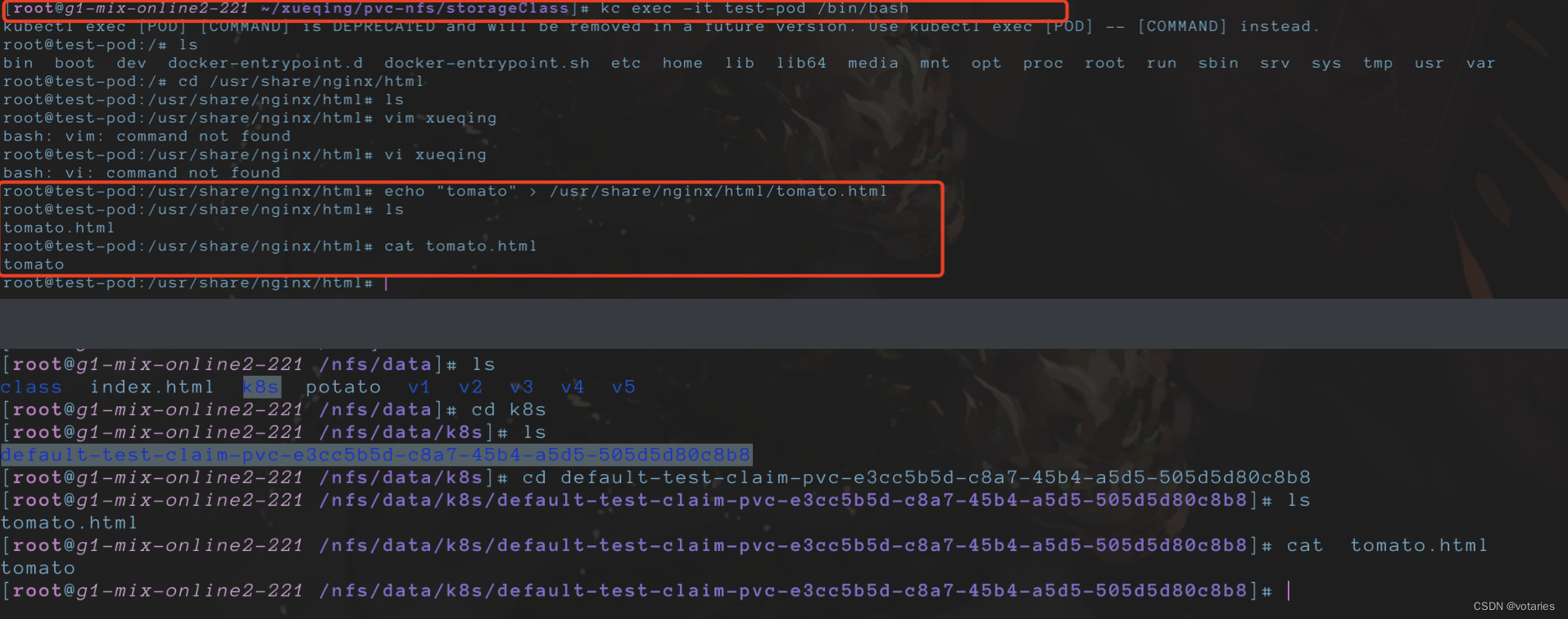
K8S存储总结持久化存储解决方案(以NFS为例)
目录 K8S存储 一、emptydir 1. emptydir是什么 2. emptydir例子 二、hostpath hostpath 是什么 hostpath 例子 弊端 三、持久化存储 1.Persistent Volume(PV) 2.Persistent Volume Claim(PVC) 3.PV/PVC结合NFS使用实践(持久存储) 1. NFS服务…...

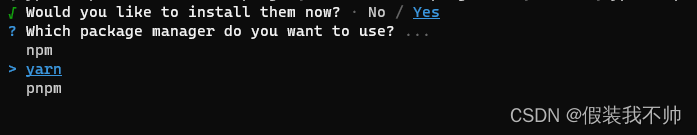
vue3+ts项目02-安装eslint、prettier和sass
创建项目 项目创建 安装eslint yarn add eslint -D生成配置文件 npx eslint --init安装其他插件 yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node babel/eslint-parser vue-e…...

sface人脸相似度检测
sface人脸相似度检测,基于OPENCV,人脸检测采用yunet,人脸识别采用sface,支持PYTHON/C开发,图片来自网络,侵权请联系本人立即删除 yunet人脸检测sface人脸识别,检测两张图片的人脸相似度...

设计模式 - 行为型模式考点篇:模板方法模式(概念 | 案例实现 | 优缺点 | 使用场景)
目录 一、行为型模式 1.1、模板方法模式 1.1.1、概念 1.1.2、案例实现 1.1.3、优缺点 1.1.4、使用场景 一、行为型模式 一句话概括行为型模式 行为型模式:类或对象间如何交互、如何划分职责,从而更好的完成任务. 1.1、模板方法模式 1.1.1、概念 …...

因为计算机中找不到mfc140.dll无法启动修复步骤分享
mfc140.dll是Microsoft Foundation Class Library(微软基础类库)的一个组件,它是许多Windows应用程序(尤其是使用MFC编写的程序)所必需的动态链接库。MFC(Microsoft Foundation Classes)是一个用…...

【Python基础-Pandas】解决Pandas会自动把None转成NaN的问题
1. 背景 目前dataframe中的数据如下,power字段表示功率值,第一个值为20.0,第二个值为None。需要计算电量值,电量 功率 * 0.25,并保存到energy字段中,如果功率值为None,则电量值也为None。 pow…...

学习记忆——数学篇——案例——代数——方程——一元二次方程
重点记忆法 a x 2 b x c 0 ax^2bxc0 ax2bxc0 整体可以由: 根(多少,正负,区间) ⟹ \Longrightarrow ⟹ △ △ △ ⟹ \Longrightarrow ⟹ 求根公式 x 1 , 2 x_{1,2} x1,2 − b △ 2 a \frac{-b\sqrt{△}}{2a} 2…...

接口测试及常用接口测试工具
首先,什么是接口呢? 接口一般来说有两种,一种是程序内部的接口,一种是系统对外的接口。 系统对外的接口:比如你要从别的网站或服务器上获取资源或信息,别人肯定不会把数据库共享给你,他只能给你…...
)
【java学习】数组中涉及的常见算法-含冒泡排序(11)
文章目录 1. 最大值、最小值、总和、平均数2. 数组的复制、反转3. 数组元素的排序3.1. 排序方式3.1.1. 冒泡排序 1. 最大值、最小值、总和、平均数 代码如下: public class Test1 {public static void main (String[] args) {int[] arr new int[] {4,2,7,1,3,5};/…...

useEffect Hook使用纠错
React的useEffect Hook是用于处理副作用操作的重要工具。副作用操作通常包括数据获取、订阅、手动DOM操作等。在使用useEffect时,有一些常见的错误和最佳实践需要注意。 以下是一些常见的useEffect使用错误以及如何解决它们的建议: 未清除订阅或定时器…...

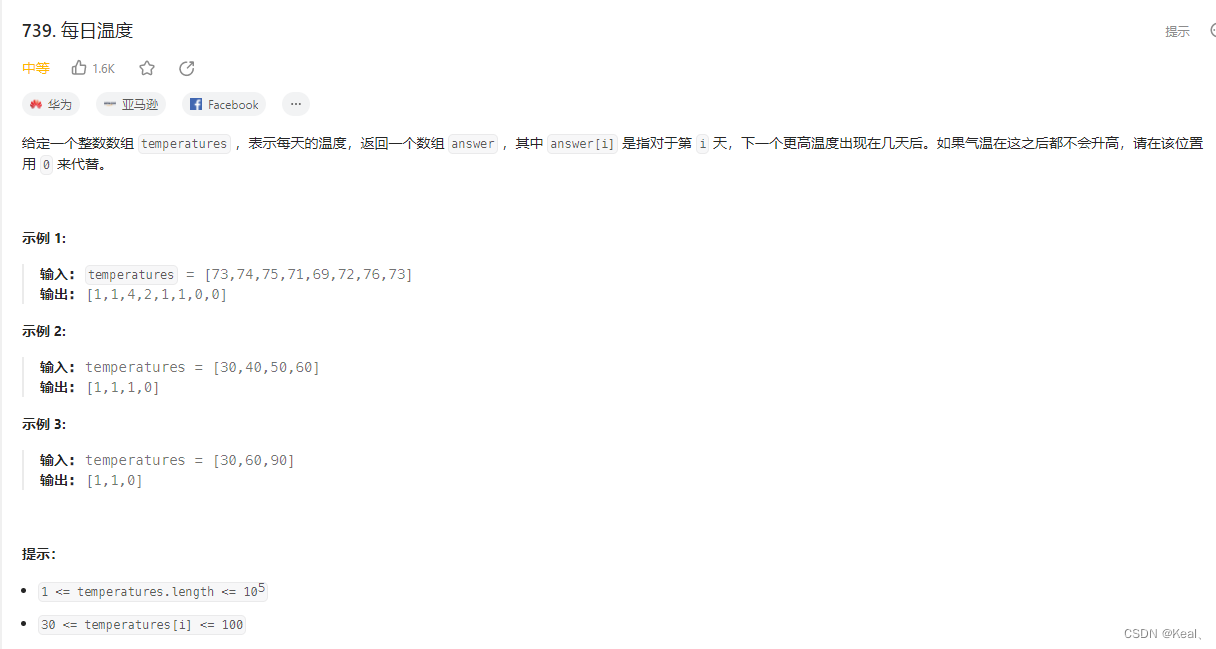
LeetCode【739】每日温度
题目: 思路: https://www.bilibili.com/video/BV1PJ411H7P7/?spm_id_from333.337.search-card.all.click&vd_source2f682a60feabf0f730ad09e0f980ce83 单调栈 思考: 解决栈类问题,思考入栈,出栈条件;…...

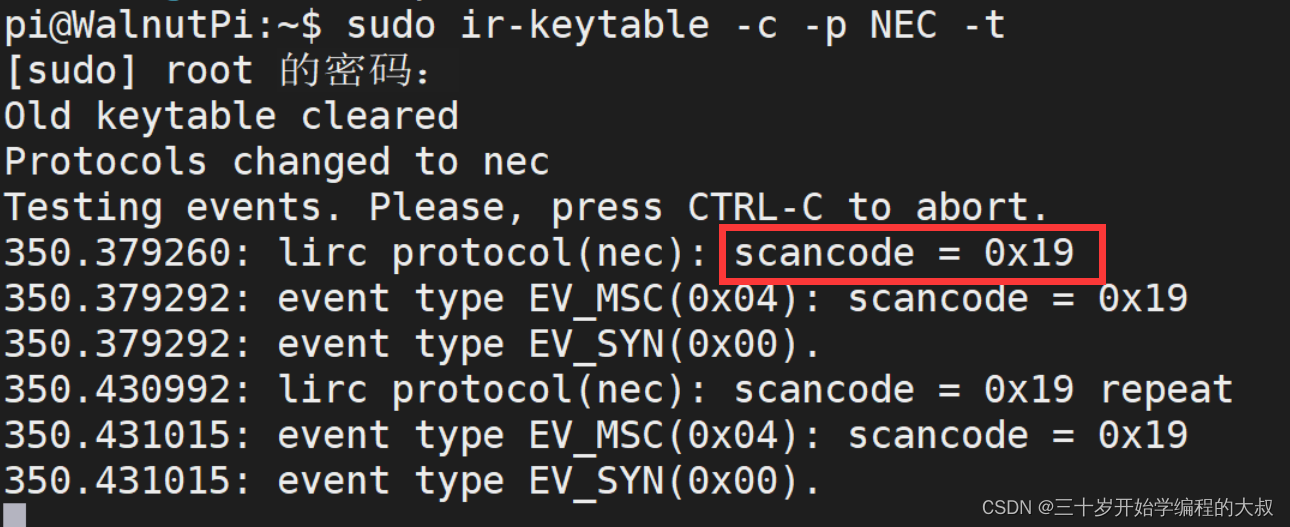
核桃派walnutpi添加红外遥控器键盘映射(其他的linux板子同理)ir-keytable
01studio终于又发布新品了,全志h616 linux开发板核桃派,正好我也打算学习linux,做为我的启蒙公司,必须支持果断入了一个。 这个板子自带红外接收头,比较少见,一般都需要自己加,看官网文档&…...
-launch-lua的配置)
cartographer(2)-launch-lua的配置
1.了解bag 1roscore2rosbag info rslidar-outdoor-gps.bag了解bag中topic的名称与类型duration: 3:33s types: geometry_msgs?QuaternionStamped nav_msgs_Odometry sensor_msgs/Imu sensor_msgs/IaserScan sensor_msgs/NavSatFix sensor_msgs/PointCloud2 tf2 msgs/TFMe…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
