vue3+elementPlus:el-tree复制粘贴数据功能,并且有弹窗组件
在tree控件里添加@contextmenu属性表示右键点击事件。
因右键自定义菜单事件需要获取当前点击的位置,所以此处绑定动态样式来控制菜单实时跟踪鼠标右键点击位置。
//html
<div class="box-list"><el-tree ref="treeRef" node-key="id" :props="{ label: 'name', isLeaf: 'leaf' }" :load="loadNode" lazyhighlight-current :expand-on-click-node="true" @node-click="handleNodeClick" :filter-node-method="filterNode"><template #default="{ node, data }"><!-- @contextmenu表示右键点击事件 --><span class="custom-tree-node" @contextmenu.prevent.native="openMenu($event, data)"><svg class="icon svg-icon" aria-hidden="false"><use :xlink:href="`#` + data.icon"></use></svg><span>{{ data.name }}</span></span></template></el-tree>
</div><!-- 因右键自定义菜单事件需要获取当前点击的位置,所以此处绑定动态样式来控制菜单实时跟踪鼠标右键点击位置 --><ul v-show="visible" :style="{ left: leftMenu + 'px', top: topMenu + 'px' }" class="contextmenu"><li @click="onCopy(datalist.copyData)" v-if="datalist.copyData.nodeType != 1">复制</li><li @click="POPshow = true; onPaste(datalist.copyData)">粘贴</li></ul><div v-show="POPshow"><div :style="{ left: leftMenu + 'px', top: topMenu + 'px' }" class="contextmenu"><p>您复制的是{{ CopyName }},</p><p>确定要粘贴到{{ PasteName }}?</p><el-button style="width:48px;height:24px;" @click="POPshow = false;">取消</el-button><el-button type="primary" style="width:48px;height:24px;" @click="onDefine">确定</el-button></div></div>//js
// 右键菜单
const visible = ref(false)
const topMenu = ref(0)
const leftMenu = ref(0)
const openMenu = (e, val) => {datalist.copyData = vallet x = e.pageX; //这个应该是相对于整个浏览器页面的x坐标,左上角为坐标原点(0,0)let y = e.pageY; //这个应该是相对于整个浏览器页面的y坐标,左上角为坐标原点(0,0)topMenu.value = y;leftMenu.value = x;visible.value = true; //显示菜单}
//关闭菜单
const closeMenu = () => {visible.value = false; //关闭菜单
}//监听菜单组件
watch(() => visible.value, (newValue, oldValue) => {// 监听属性对象,newValue为新的值,也就是改变后的值if (newValue) {//菜单显示的时候// document.body.addEventListener,document.body.removeEventListener它们都接受3个参数// ("事件名" , "事件处理函数" , "布尔值");// 在body上添加事件处理程序document.body.addEventListener("click", closeMenu);} else {//菜单隐藏的时候// 移除body上添加的事件处理程序document.body.removeEventListener("click", closeMenu);}
})// 复制 按钮
const CopyID = ref()
const CopyName = ref()
const onCopy = async (val) => {// console.log(e,'e复制事件');// console.log(val, 'val复制事件');datalist.copyData = valCopyID.value = val.idCopyName.value = val.name
}
// 粘贴 按钮
const PasteName = ref()
const onPaste = async (val) => {PasteName.value = val.name
}
// 复制粘贴 确定按钮
const PasteID = ref()
const POPshow = ref(false)
const onDefine = async () => {PasteID.value = datalist.copyData.idawait getCopyPaste(CopyID.value, PasteID.value)POPshow.value = falseTreeNode.value.loaded = false// 主动调用展开节点方法,重新查询该节点下的所有子节点TreeNode.value.expand()handleModel(id.value)
}
// 调用复制 粘贴 接口
const getCopyPaste = async (copyNodeId, pasteNodeId) => {let res = await CopyTreeList({ copyNodeId: copyNodeId, pasteNodeId: pasteNodeId })if (res.status != 200) {ElNotification({title: '提示',message: res.data.message,type: 'error',})}
}//css
// 右键菜单组件
.contextmenu {margin: 0;background: #fff;z-index: 3000;position: fixed; //关键样式设置固定定位list-style-type: none;padding: 5px 0;border-radius: 4px;font-size: 12px;font-weight: 400;color: #333;box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, 0.3);
}.contextmenu li {margin: 0;padding: 7px 16px;cursor: pointer;
}.contextmenu li:hover {background: #eee;
}上一篇文章,
vue2踩坑之项目:生成二维码使用vue-print-nb打印二维码_意初的博客-CSDN博客vue2踩坑之项目:生成二维码使用vue-print-nb打印二维码,import print from 'vue3-print-nb' directives: { print } //自定义指令中注册。vue3安装 npm install vue3-print-nb --save。vue2安装 npm install vue-print-nb --save。directives: { print} //自定义指令中注册。//vue2 引入方式 全局 main.js。https://blog.csdn.net/weixin_43928112/article/details/132725143
相关文章:
vue3+elementPlus:el-tree复制粘贴数据功能,并且有弹窗组件
在tree控件里添加contextmenu属性表示右键点击事件。 因右键自定义菜单事件需要获取当前点击的位置,所以此处绑定动态样式来控制菜单实时跟踪鼠标右键点击位置。 //html <div class"box-list"><el-tree ref"treeRef" node-key"id…...

JTS:10 Crosses
这里写目录标题 版本点与线点与面线与面线与线 版本 org.locationtech.jts:jts-core:1.19.0 链接: github public class GeometryCrosses {private final GeometryFactory geometryFactory new GeometryFactory();private static final Logger LOGGER LoggerFactory.getLog…...

MySQL中的SHOW FULL PROCESSLIST命令
在MySQL数据库管理中,理解和监控当前正在执行的进程是至关重要的一环。MySQL提供了一系列强大的工具和命令,使得这项任务变得相对容易。其中,SHOW FULL PROCESSLIST命令就是一个非常有用的工具,它可以帮助我们查看MySQL服务器中的…...

VsCode 常见的配置、常用好用插件
1、自动保存:不用装插件,在VsCode中设置一下就行 2、设置ctr滚轮改变字体大小 3、设置选项卡多行展示 这样打开了很多个文件,就不会导致有的打开的文件被隐藏 4、实时刷新网页的插件:LiveServer 5、open in browser 支持快捷键…...

深度学习问答题(更新中)
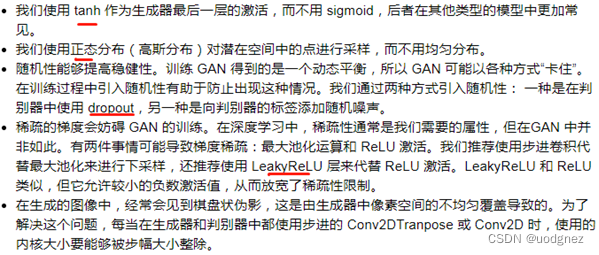
1. 各个激活函数的优缺点? 2. 为什么ReLU常用于神经网络的激活函数? 在前向传播和反向传播过程中,ReLU相比于Sigmoid等激活函数计算量小;避免梯度消失问题。对于深层网络,Sigmoid函数反向传播时,很容易就…...

JavaScript 笔记: 函数
1 函数声明 2 函数表达式 2.1 函数表达式作为property的value 3 箭头函数 4 构造函数创建函数(不推荐) 5 function 与object 5.1 typeof 5.2 object的操作也适用于function 5.3 区别于⼀般object的⼀个核⼼特征 6 回调函数 callback 7 利用function的pr…...

2023NOIP A层联测9-天竺葵
天竺葵/无法阻挡的子序列/很有味道的题目 我们称一个长度为 k k k 的序列 c c c 是好的,当且仅当对任意正整数 i i i 在 [ 1 , k − 1 ] [1,k-1] [1,k−1] 中,满足 c i 1 > b i c i c_{i1}>b_i \times c_i ci1>bici, …...

react antd table表格点击一行选中数据的方法
一、前言 antd的table,默认是点击左边的单选/复选按钮,才能选中一行数据; 现在想实现点击右边的部分,也可以触发操作选中这行数据。 可以使用onRow实现,样例如下。 二、代码 1.表格样式部分 //表格table样式部分{…...

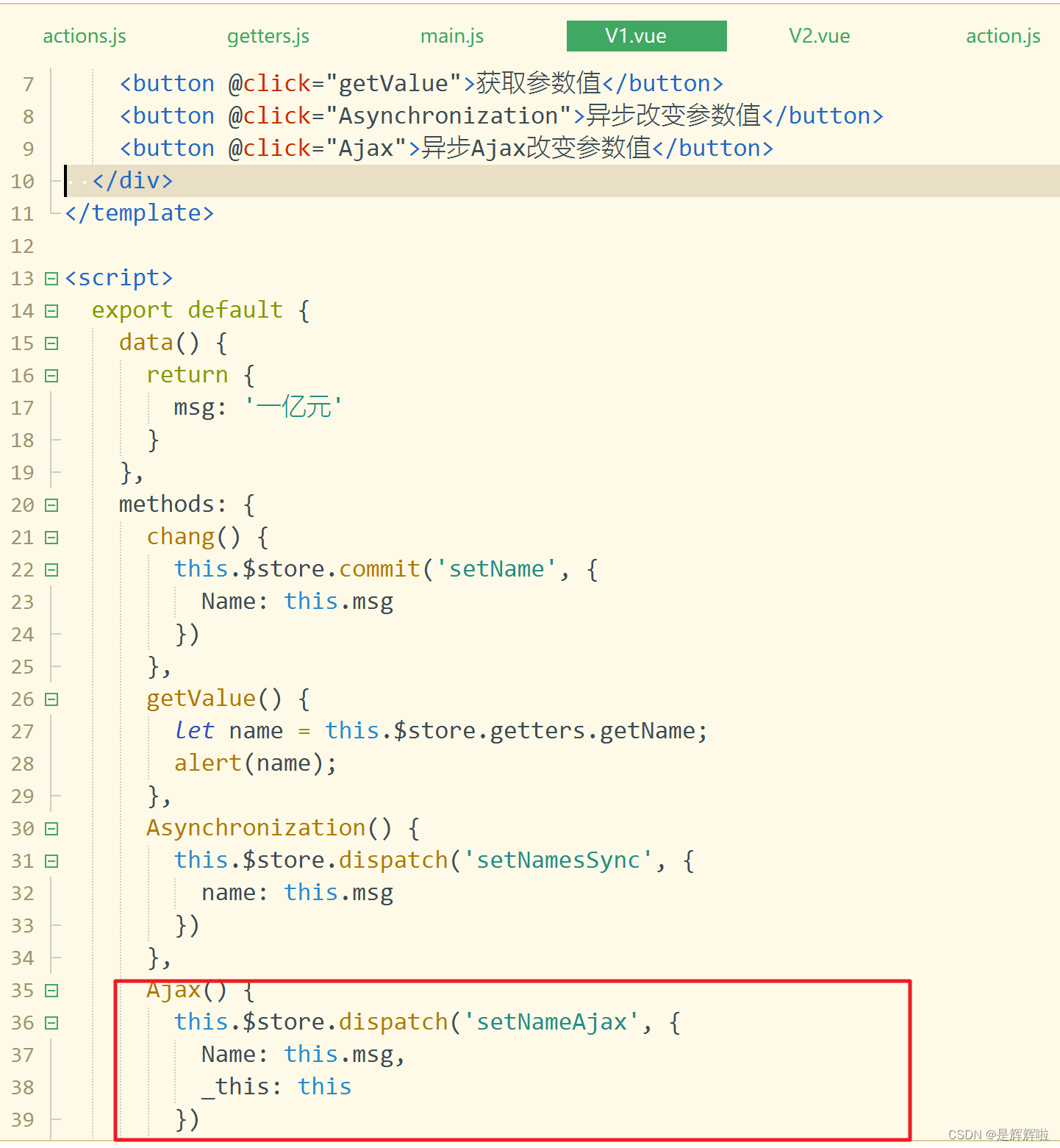
【VUEX】最好用的传参方式--Vuex的详解
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于VuexElementUI的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Vuex是什么 1.定义 2…...
)
【.net core】yisha框架 SQL SERVER数据库 反向递归查询部门(子查父)
业务service.cs中ListFilter方法中内容 //反向递归查询部门列表List<DepartmentEntity> departmentList await departmentService.GetReverseRecurrenceList(new DepartmentListParam() { Ids operatorInfo.DepartmentId.ToString() });if (departmentList ! null &am…...

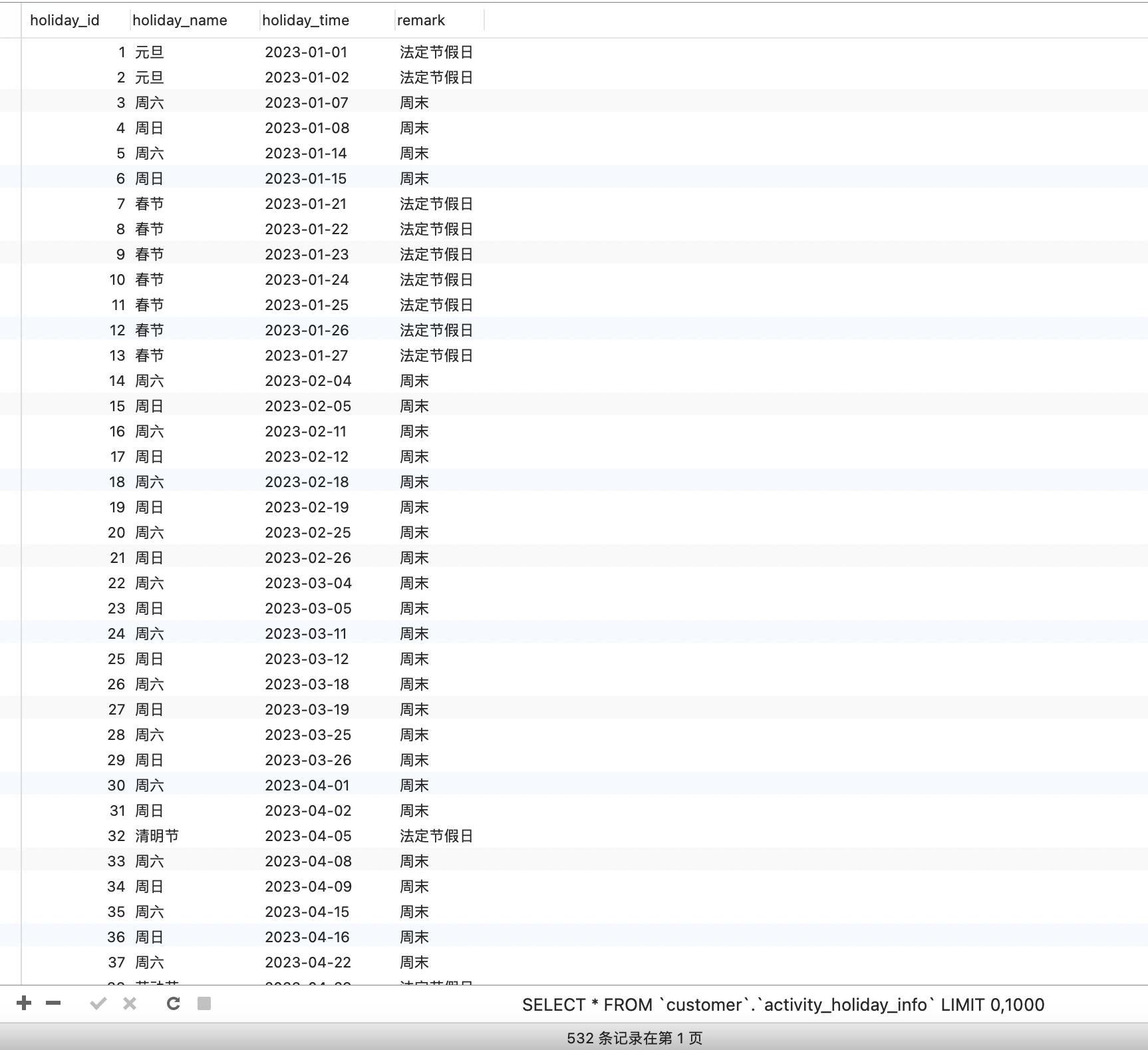
java处理时间-去除节假日以及双休日
文章目录 一、建表:activity_holiday_info二、java代码1、ActivitityHolidayController.java2、ActivityHolidayInfoService.java3、ActivityHolidayInfoServiceImpl.java 三、测试效果 有些场景需要计算数据非工作日的情况,eg:统计每个人每月工作日签到…...

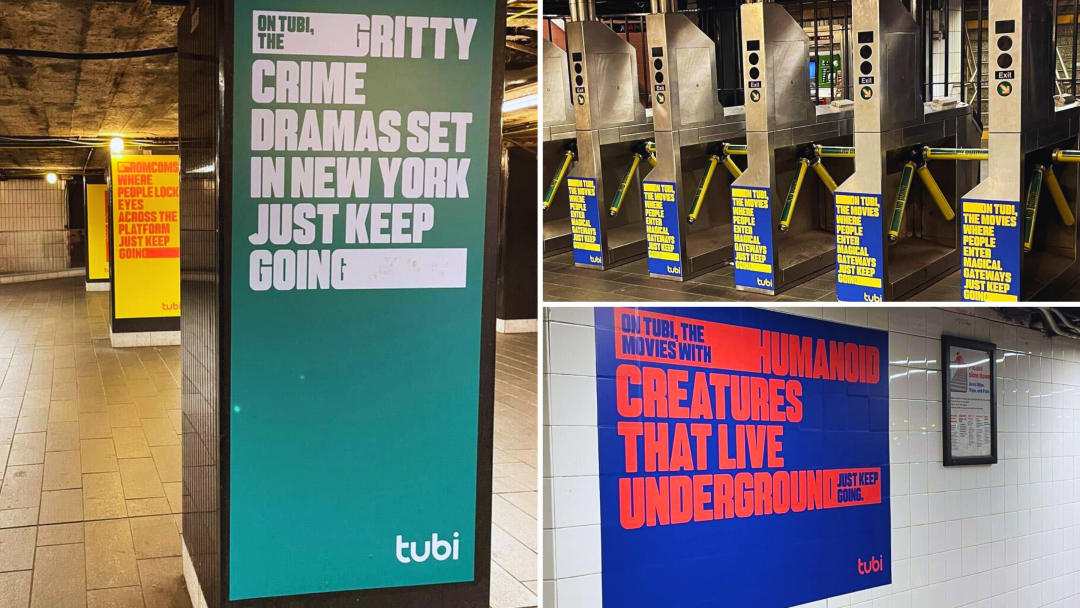
快讯|Tubi 有 Rabbit AI 啦
在每月一期的 Tubi 快讯中,你将全面及时地获取 Tubi 最新发展动态,欢迎星标关注【比图科技】微信公众号,一起成长变强! Tubi 推出 Rabbit AI 帮助用户找到喜欢的视频内容 Tubi 于今年九月底推出了 Rabbit AI,这是一项…...

Zookeeper从入门到精通
Zookeeper 是一个开源的分布式协调服务,目前由 Apache 进行维护。Zookeeper 可以用于实现分布式系统中常见的发布/订阅、负载均衡、命令服务、分布式协调/通知、集群管理、Master 选举、分布式锁和分布式队列等功能。 目录 01-Zookeeper特性与节点数据类型详解02-Z…...

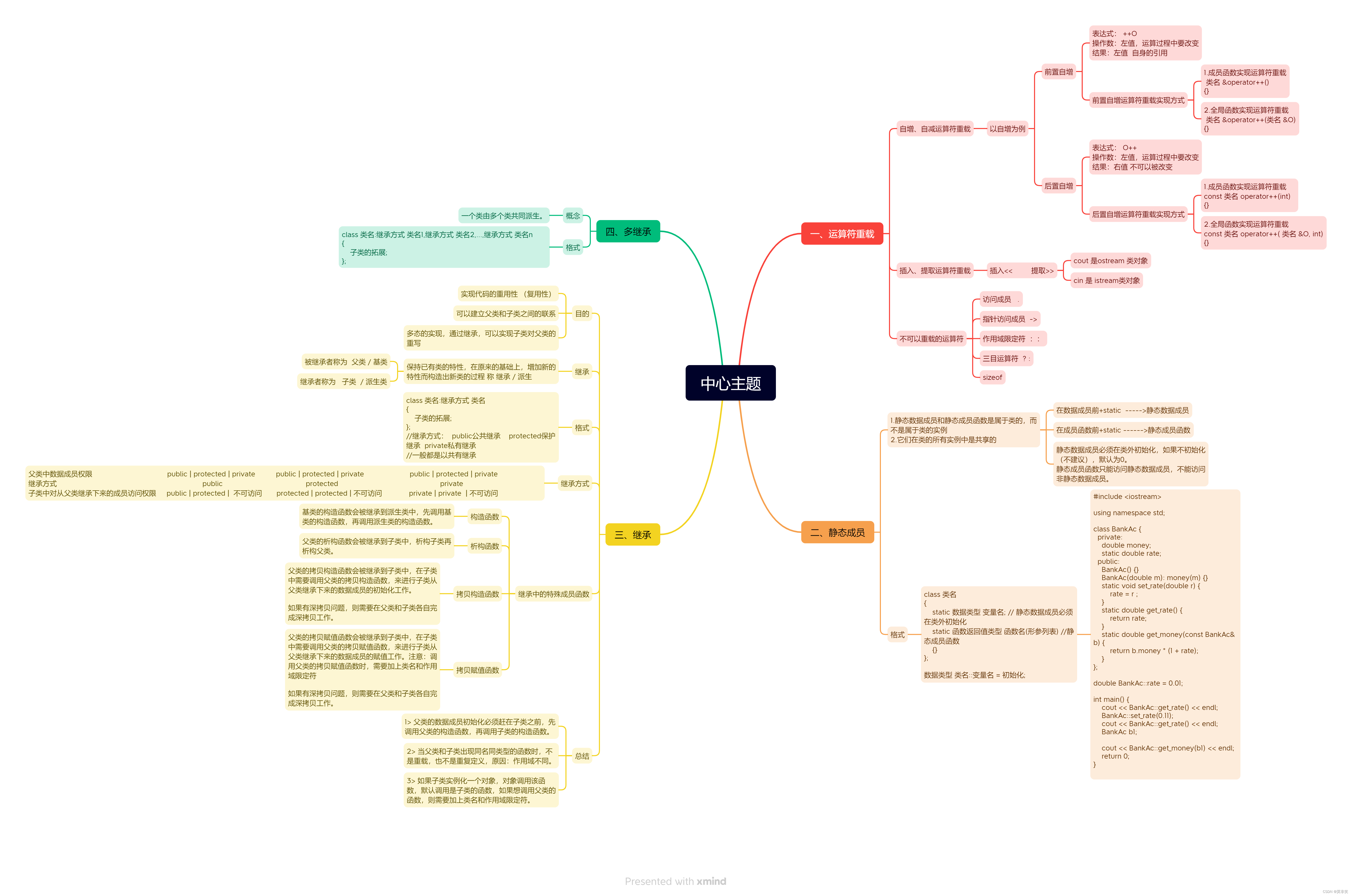
10.11作业
多继承代码实现沙发床 #include <iostream>using namespace std;class Sofa {private:int h;public:Sofa() {cout << "Sofa无参构造" << endl;}Sofa(int h): h(h) {cout << "Sofa有参构造" << endl;}Sofa(const Sofa& …...

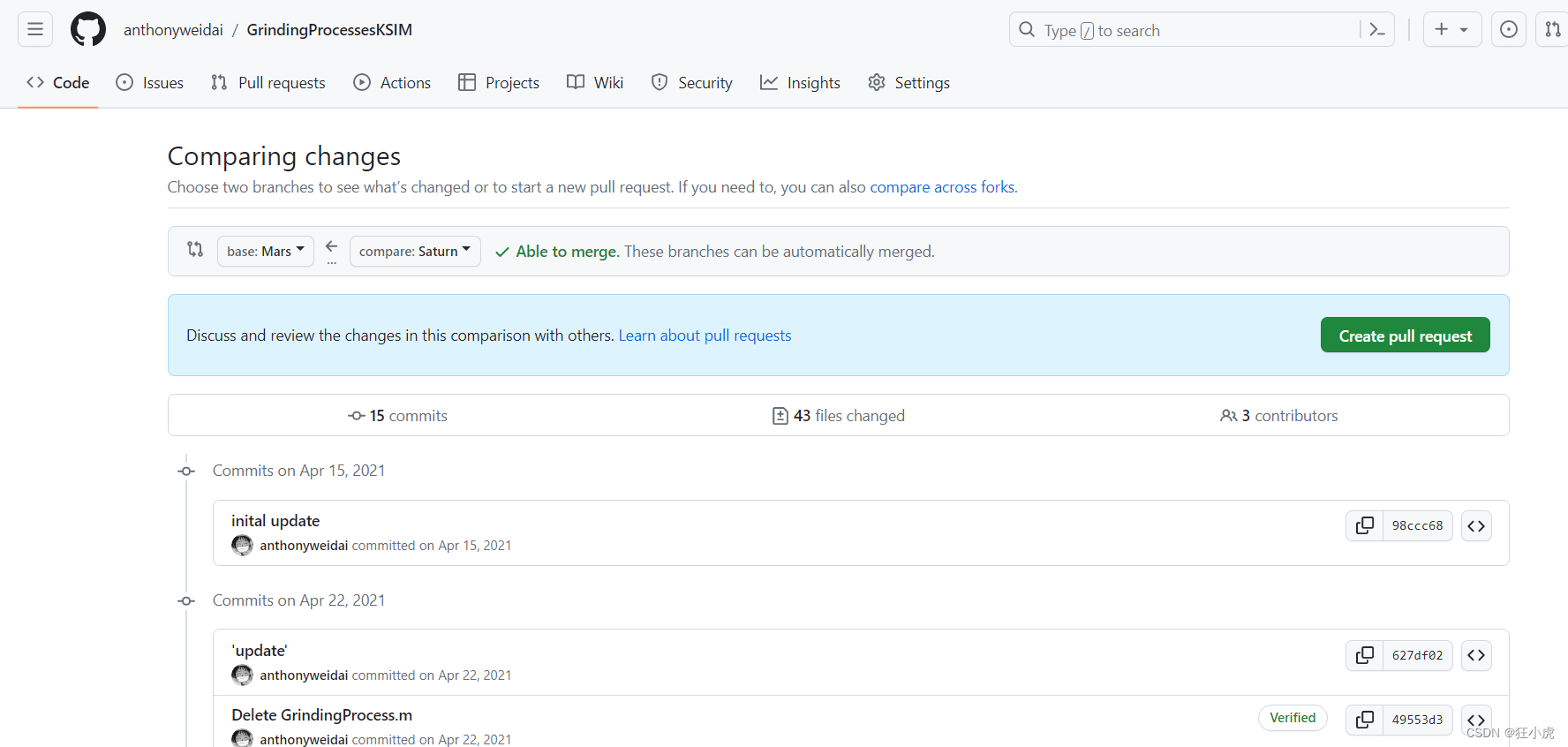
如何对比github中不同commits的区别
有时候想要对比跨度几十个commits之前的代码区别,想直接使用github的用户界面。可以直接在官网操作。 示例 首先要创建一个旧commit的branch。进入该旧的commit,然后输入branch名字即可。 然后在项目网址后面加上compare即可对比旧的branch和新的bran…...

串的基本操作(数据结构)
串的基本操作 #include <stdlib.h> #include <iostream> #include <stdio.h> #define MaxSize 255typedef struct{char ch[MaxSize];int length; }SString;//初始化 SString InitStr(SString &S){S.length0;return S; } //为了方便计算,串的…...

ctfshow-web12(glob绕过)
打开链接,在网页源码里找到提示 要求以get请求方式给cmd传入参数 尝试直接调用系统命令,没有回显,可能被过滤了 测试phpinfo,回显成功,确实存在了代码执行 接下来我们尝试读取一下它存在的文件,这里主要介…...

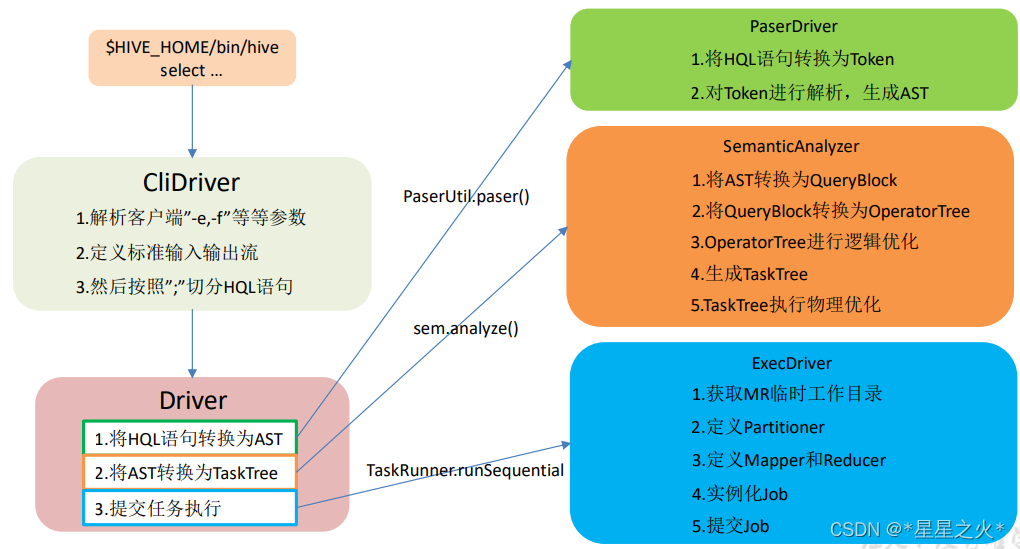
hive3.1核心源码思路
系列文章目录 大数据主要组件核心源码解析 文章目录 系列文章目录大数据主要组件核心源码解析 前言一、HQL转化为MR 核心思路二、核心代码1. 入口类,生命线2. 编译代码3. 执行代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 对大…...

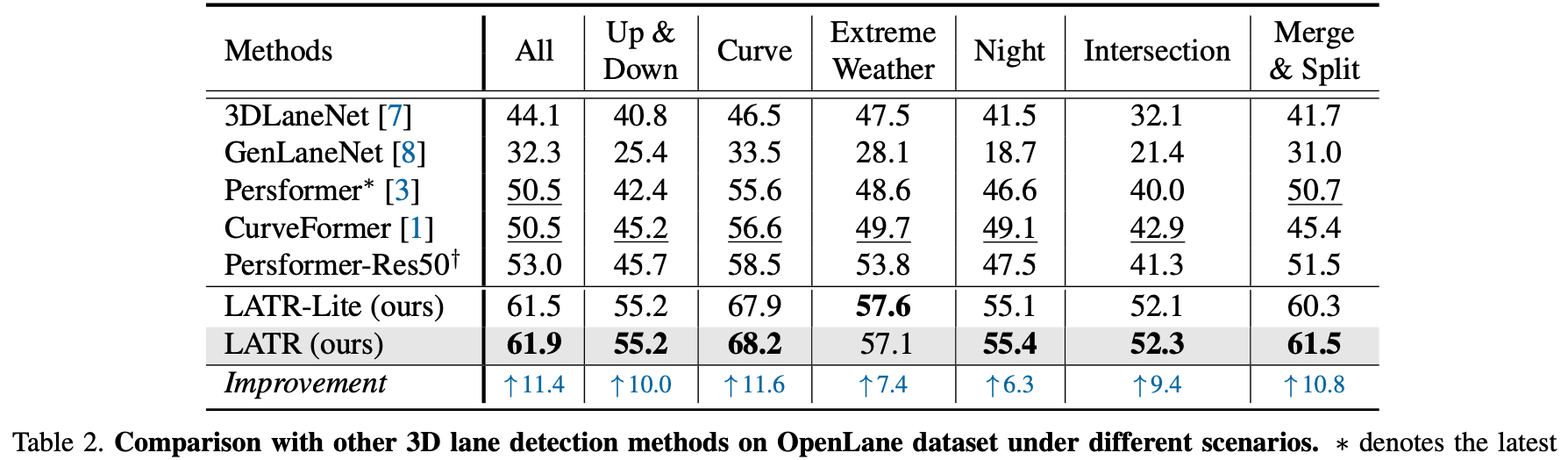
LATR:3D Lane Detection from Monocular Images with Transformer
参考代码:LATR 动机与主要工作: 之前的3D车道线检测算法使用诸如IPM投影、3D anchor加NMS后处理等操作处理车道线检测,但这些操作或多或少会存在一些负面效应。IPM投影对深度估计和相机内外参数精度有要求,anchor的方式需要一些如…...

什么是UI自动化测试工具?
UI自动化测试工具有着AI技术驱动,零代码开启自动化测试,集设备管理与自动化能力于一身的组织级自动化测试管理平台。基于计算机视觉技术,可跨平台、跨载体执行脚本,脚本开发和维护效率提升至少50%;多端融合统一用户使用体验&#…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
