xlsx冻结单元格
说明
因为最近需要实现前端导出 excel 文件,并且对导出文件的样式进行一些修改,比如颜色、字体、合并单元格等,所以我找到了xlsx-style这个项目,它可以对导出的 excel 文件进行一些样式上的修改,这个项目是SheetJs的一个分支。其实SheetJs也是支持修改导出文件的样式的,不过是在它的专业版中, SheetJs 分为社区版和专业版,社区版是开源的,但是却不支持修改导出文件的样式,专业版拥有更多的功能,这其中就包括修改样式,但是如果需要使用专业版,要邮件联系SheetJS 的开发者,去咨询价格,购买它。
另外可以exceljs也可以实现冻结单元格功能,具体可以自行查看说明文档,这里主要介绍xlsx在社区版的情况下如何改造支持冻结单元格功能。
我这里是纯js改造
安装
npm install xlsx xlsx-style --save准备工作
复制文件
在node_modules/xlsx/dist文件中复制文件:xlsx-extendscript.js
我安装的xlsx的版本是0.18.5
新建纯前端js项目
新建文件夹downExcelTest,将复制过来的文件放到downExcelTest文件夹中,并创建index.html文件
xlsx@0.18.5
安装的xlsx的版本是0.18.5,index.html文件中只需要引入xlsx-extendscript.js即可
xlsx-extendscript.js找到write_ws_xml_sheetviews方法,下面是改造后的
function write_ws_xml_sheetviews(ws, opts, idx, wb) {var sview = ({workbookViewId:"0"});// $FlowIgnoreif((((wb||{}).Workbook||{}).Views||[])[0]) sview.rightToLeft = wb.Workbook.Views[0].RTL ? "1" : "0";// 冻结窗口var pane = null;var freeze = ws['!freeze'];// console.log(freeze)if (freeze !== undefined) {pane = writextag('pane', null, {xSplit: freeze.xSplit, // 冻结列ySplit: freeze.ySplit, // 冻结行topLeftCell: freeze.topLeftCell, // 在未冻结区域的左上角显示的单元格,默认为第一个未冻结的单元格activePane: freeze.activePane,state: freeze.state || 'frozen'})}return writextag("sheetViews", writextag("sheetView", pane, sview), {});
}在index.html下载方法中写入
// 冻结第一行和第一列:
worksheet['!freeze'] = {xSplit: "1", //冻结列ySplit: "1", //冻结行// topLeftCell: "B2", //在未冻结区域的左上角显示的单元格,默认为第一个未冻结的单元格// activePane: "bottomLeft",state: "frozen"
}完整代码
下面是index.html下载excel完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><button id="btn" onclick="downExcel()">点击下载excel</button></div><script src="./xlsx.extendscript.js"></script><script>function downExcel() {var data = [['allsdkf', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf'],['lowene', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf'],['sfwerwer', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf'],['allserwersdkf', 'asdfsdfsdf', 'asdfsdfsdf', 'sdfsdfsdf']]exportExcel('冻结测试', data)}function exportExcel(title, data, fileName="out.xlsx") {// 样式不起作用,具体可以引入xlsx-style获取pro版var style = {hs: {font: {fz: 16, color: {rgb: '000000'}, bold: true},alignment: {horizontal: 'center', vertical: 'center', wrapText: true}}}var workbook = XLSX.utils.book_new();var worksheet = XLSX.utils.aoa_to_sheet([]);// worksheet['A1'] = {t: 's', v: title, s: style.hs}worksheet["A1"] = {v: "123",t: "s",s: {font: {color: { rgb: "FF0187FA" }},}}XLSX.utils.sheet_add_aoa(worksheet, data, {origin: 'A2'})XLSX.utils.book_append_sheet(workbook, worksheet, 'sheetName')var ranges = {s: {c: 0, r: 0}, e: {c: data.length - 1, r: 0}}worksheet['!merges'] = [ranges]// 冻结第一行和第一列:worksheet['!freeze'] = {xSplit: "0", //冻结列ySplit: "1", //冻结行// topLeftCell: "A2", //在未冻结区域的左上角显示的单元格,默认为第一个未冻结的单元格state: "frozen"}var wbout = XLSX.write(workbook, {bookType: 'xlsx',bookSST: false,type: 'binary'})console.log(XLSX)var blob = new Blob([s2ab(wbout)], { type: "application/octet-stream" });saveAs(blob, fileName);}function s2ab(s) {var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;}function saveAs(url, filename) {if (typeof url === 'object' && url instanceof Blob) {url = URL.createObjectURL(url) }var link = document.createElement("a");link.download = filename;link.href = url;var event;if (window.MouseEvent) event = new MouseEvent('click')else {event = document.createEvent('MouseEvents')event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);}link.dispatchEvent(event)}</script>
</body>
</html>相关文章:

xlsx冻结单元格
说明 因为最近需要实现前端导出 excel 文件,并且对导出文件的样式进行一些修改,比如颜色、字体、合并单元格等,所以我找到了xlsx-style这个项目,它可以对导出的 excel 文件进行一些样式上的修改,这个项目是SheetJs的一…...

yolov8剪枝实践
本文使用的剪枝库是torch-pruning ,实验了该库的三个剪枝算法GroupNormPruner、BNScalePruner和GrowingRegPruner。 安装使用 安装依赖库 pip install torch-pruning 把 https://github.com/VainF/Torch-Pruning/blob/master/examples/yolov8/yolov8_pruning.py&…...

功能基础篇6——系统接口,操作系统与解释器系统
系统 os Python标准库,os模块提供Python与多种操作系统交互的接口 import os import stat# 文件夹 print(os.mkdir(r./dir)) # None 新建单级空文件夹 print(os.rmdir(r./dir)) # None 删除单级空文件夹 print(os.makedirs(r.\dir\dir\dir)) # None 递归创建空…...

由于导线材质不同绕组直流电阻不平衡率超标
实测证明, 有的变压器绕组的直流电阻偏大, 有的偏差较大, 其主要原因是某些导线的铜和银的含量低于国家标准规定限额。 有时即使采用合格的导线, 但由于导线截面尺寸偏差不同, 也可以导致绕组直流电阻不平衡率超标。 …...

选择智慧公厕解决方案,开创智慧城市公共厕所新时代
在城市建设和发展中,公厕作为一个不可或缺的城市基础设施,直接关系到城市形象的提升和居民生活品质的改善。然而,传统的公厕存在着管理不便、卫生状况差、设施陈旧等问题。为了解决这些困扰着城市发展的难题,智慧公厕源头厂家广州…...

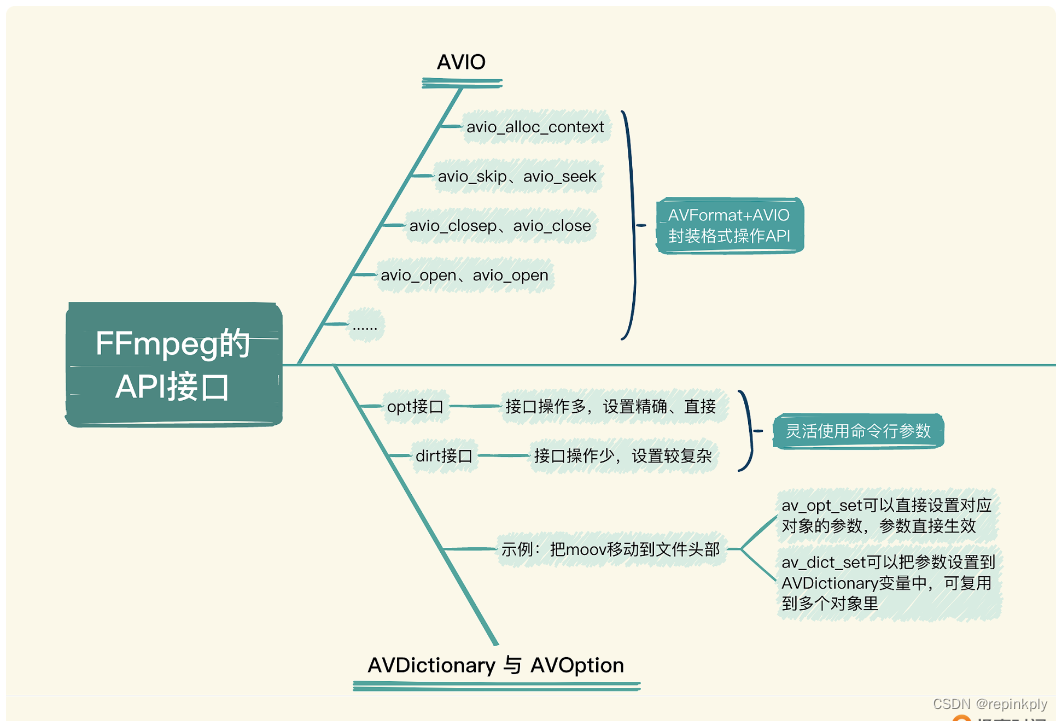
FFmpeg 基础模块:AVIO、AVDictionary 与 AVOption
目录 AVIO AVDictionary 与 AVOption 小结 思考 我们了解了 AVFormat 中的 API 接口的功能,从实际操作经验看,这些接口是可以满足大多数音视频的 mux 与 demux,或者说 remux 场景的。但是除此之外,在日常使用 API 开发应用的时…...
代数——第3章——向量空间
第三章 向量空间(Vector Spaces) fmmer mit den einfachsten Beispielen anfangen. (始终从最简单的例子开始。) ------------------------------David Hilbert 3.1 (R^n)的子空间 我们的向量空间的基础模型(本章主题)是n 维实向量空间 的子空间。我们将在本节讨论它。…...

2023年软考网工上半年下午真题
试题一: 阅读以下说明,回答问题1至问题4,将解答填入答题纸对应的解答栏内。 [说明] 某企业办公楼网络拓扑如图1-1所示。该网络中交换机Switch1-Switch 4均是二层设备,分布在办公楼的各层,上联采用干兆光纤。核心交换…...

Flutter 直接调用so动态库,或调用C/C++源文件内函数
开发环境 MacBook Pro Apple M2 Pro | macOS Sonoma 14.0 Android Studio Giraffe | 2022.3.1 Patch 1 XCode Version 15.0 Flutter 3.13.2 • channel stable Tools • Dart 3.1.0 • DevTools 2.25.0 先说下历程,因为我已经使用了Flutter3的版本,起初…...

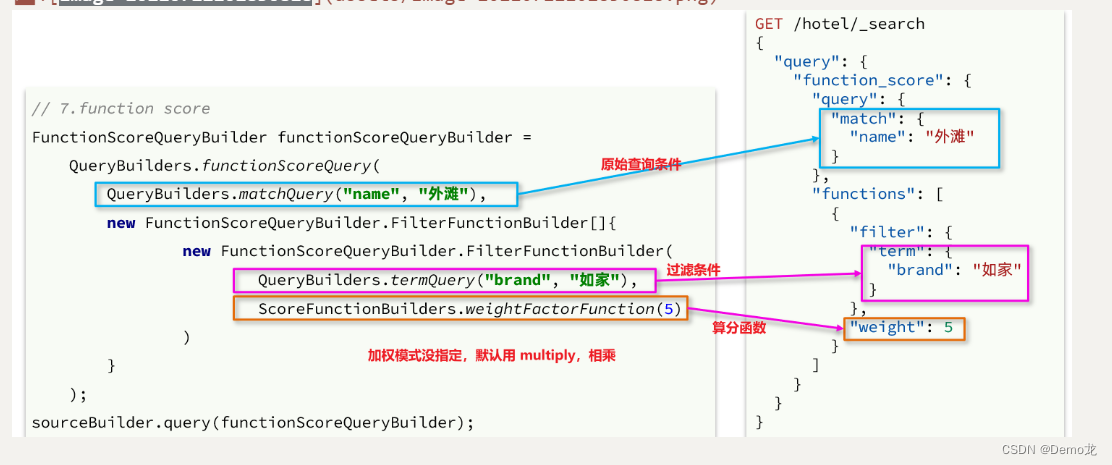
elasticsearch(ES)分布式搜索引擎03——(RestClient查询文档,ES旅游案例实战)
目录 3.RestClient查询文档3.1.快速入门3.1.1.发起查询请求3.1.2.解析响应3.1.3.完整代码3.1.4.小结 3.2.match查询3.3.精确查询3.4.布尔查询3.5.排序、分页3.6.高亮3.6.1.高亮请求构建3.6.2.高亮结果解析 4.旅游案例4.1.酒店搜索和分页4.1.1.需求分析4.1.2.定义实体类4.1.3.定…...

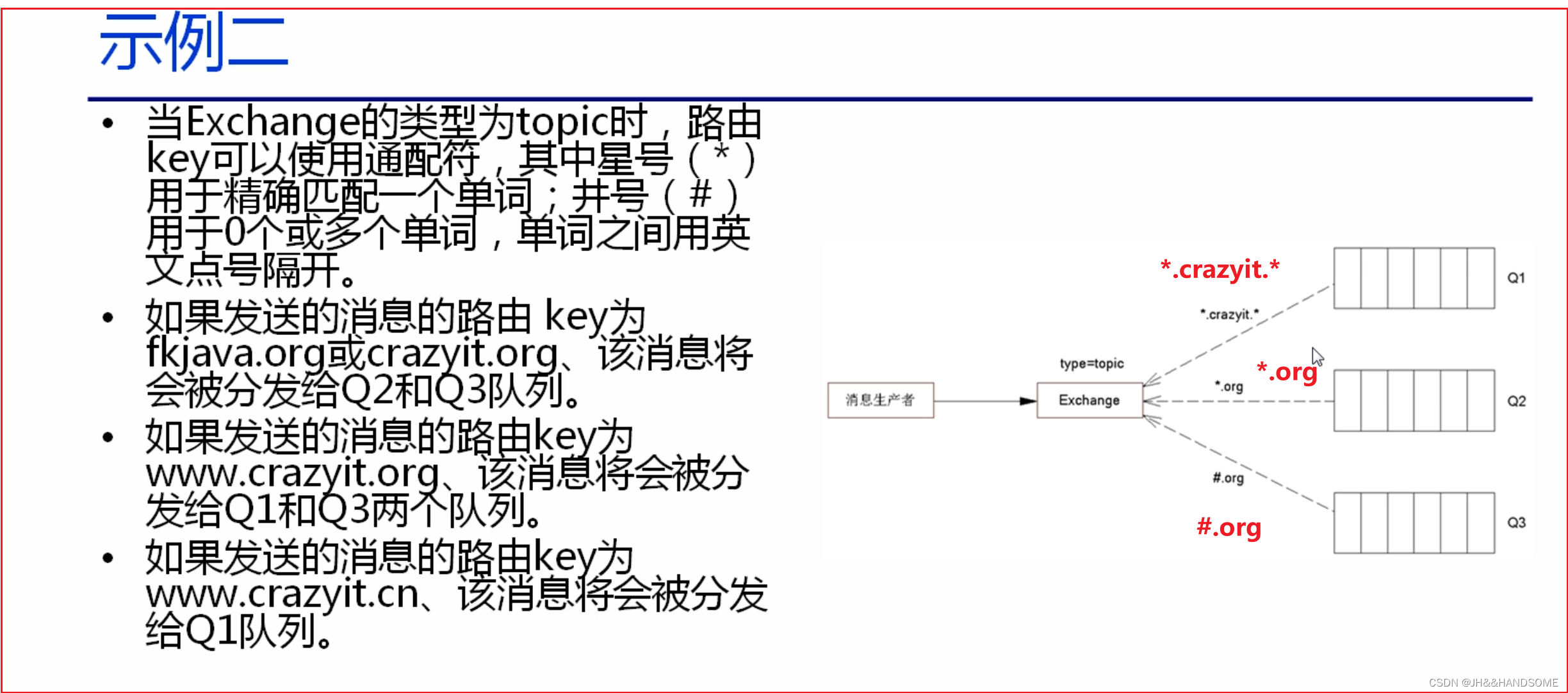
198、RabbitMQ 的核心概念 及 工作机制概述; Exchange 类型 及 该类型对应的路由规则
JMS 也是一种消息机制 AMQP ( Advanced Message Queuing Protocol ) 高级消息队列协议 ★ RabbitMQ的核心概念 Connection: 代表客户端(包括消息生产者和消费者)与RabbitMQ之间的连接。 Channel: 连接内部的Channel。 Exch…...

系统架构设计:18 论基于DSSA的软件架构设计与应用
目录 一 特定领域软件架构DSSA 1 DSSA 2 DSSA的基本活动和产物 (1)DSSA的基本活动和产物...

Android原生实现控件outline方案(API28及以上)
Android控件的Outline效果的实现方式有很多种,这里介绍一下另一种使用Canvas.drawPath()方法来绘制控件轮廓Path路径的实现方案(API28及以上)。 实现效果: 属性 添加Outline相关属性,主要包括颜色和Stroke宽度&…...

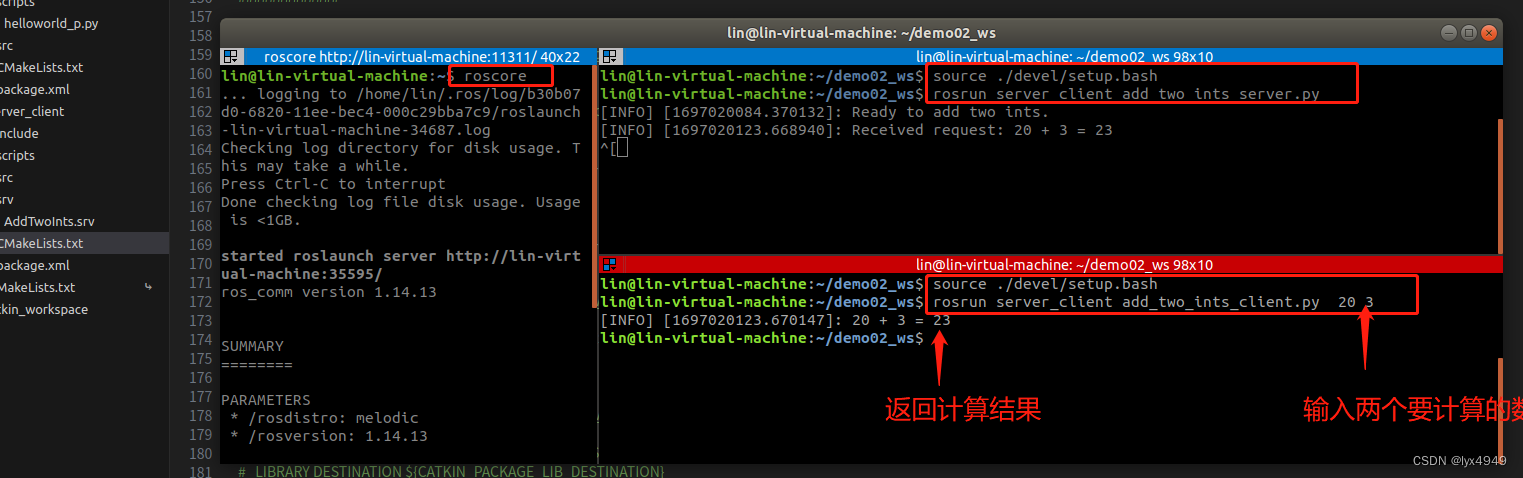
ROS学习笔记(六)---服务通信机制
1. 服务通信是什么 在ROS中,服务通信机制是一种点对点的通信方式,用于节点之间的请求和响应。它允许一个节点(服务请求方)向另一个节点(服务提供方)发送请求,并等待响应。 服务通信机制在ROS中…...

常见的C/C++开源QP问题求解器
1. qpSWIFT qpSWIFT 是面向嵌入式和机器人应用的轻量级稀疏二次规划求解器。它采用带有 Mehrotra Predictor 校正步骤和 Nesterov Todd 缩放的 Primal-Dual Interioir Point 方法。 开发语言:C文档:传送门项目:传送门 2. OSQP OSQP&#…...

前端axios发送请求,在请求头添加参数
1.在封装接口传参时,定义形参,params是正常传参,name则是我想要在请求头传参 export function getCurlList (params, name) {return request({url: ********,method: get,params,name}) } 2.接口调用 const res await getCurlList(params,…...

CTF Misc(3)流量分析基础以及原理
前言 流量分析在ctf比赛中也是常见的题目,参赛者通常会收到一个网络数据包的数据集,这些数据包记录了网络通信的内容和细节。参赛者的任务是通过分析这些数据包,识别出有用的信息,例如登录凭据、加密算法、漏洞利用等等 工具安装…...

Telink泰凌微TLSR8258蓝牙开发笔记(二)
在开发过程中遇到了以下问题,记录一下 1.在与ios手机连接后,手机app使能notify,设备与手机通过write和notify进行数据交换,但是在连接传输数据一端时间后,设备收到write命令后不能发出notify命令,打印错误…...
vue3+elementPlus:el-tree复制粘贴数据功能,并且有弹窗组件
在tree控件里添加contextmenu属性表示右键点击事件。 因右键自定义菜单事件需要获取当前点击的位置,所以此处绑定动态样式来控制菜单实时跟踪鼠标右键点击位置。 //html <div class"box-list"><el-tree ref"treeRef" node-key"id…...

JTS:10 Crosses
这里写目录标题 版本点与线点与面线与面线与线 版本 org.locationtech.jts:jts-core:1.19.0 链接: github public class GeometryCrosses {private final GeometryFactory geometryFactory new GeometryFactory();private static final Logger LOGGER LoggerFactory.getLog…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
