将网站域名访问从http升级到https(腾讯云/阿里云)
文章目录
- 1.前提说明
- 2.服务器安装 docker 与 nginx
- 2.1 安装 docker
- 🍀 基于 centos 的安装
- 🍀 基于ubuntu
- 2.2 配置阿里云国内加速器
- 🍀 找到相应页面
- 🍀 创建 docker 目录
- 🍀 创建 daemon.json 文件
- 🍀 重新加载服务配置文件
- 🍀 重启 docker 引擎
- 2.3 安装 nginx
- 🍀 创建文件夹
- 🍀 创建 nginx 配置文件
- 🍀 创建 nginx
- 3.免费 SSL 证书申请
- 3.1 SSL 证书概述
- 3.2 将想绑定证书的域名加入 DNS 解析
- 3.3 提交证书申请
- 🍀 定位控制台
- 🍀 开始申请免费证书
- 🍀 提交证书申请
- 3.4 验证域名
- 🍀 在服务器上创建验证文件
- 🍀 验证域名所属权
- 🍀 审核通过
- 4.https 网站部署
- 4.1 证书上传到服务器
- 🍀 证书下载
- 🍀 修改文件名
- 🍀 上传到服务器
- 4.2 修改 nginx.conf 配置文件
- 4.3 添加 index.html
- 4.4 测试 https
- 5.总结
- 5.1 你可能遇到的问题
- 5.2 静态网站的部署
1.前提说明
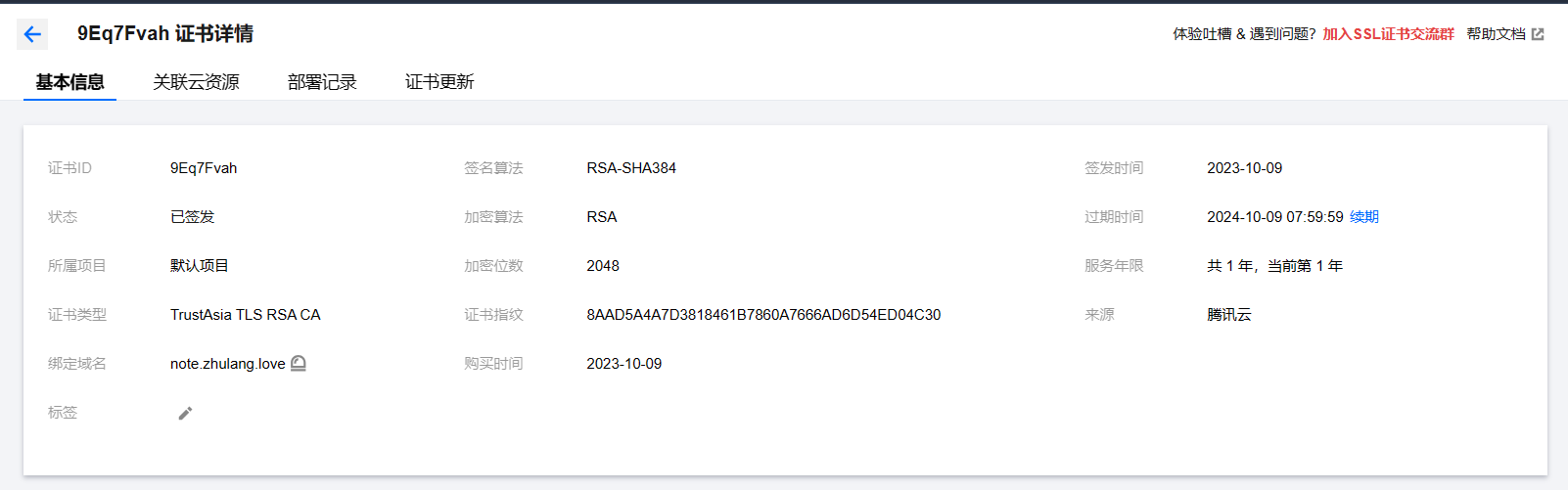
这里我以在 腾讯云 的操作为例进行演示,对域名 note.zhulang.love 进行 https 升级访问,每一步操作均以文字、截图或与代码形式进行了说明。
我们需要准备:
- 一台腾讯云服务器,为了方便,建议你把防火墙所有端口开放(至少保证 80 与 443 端口的开放);
- 拥有自己的域名,并且已经完成了备案。
关于网站部署,本文中我会在服务器使用 docker 安装 nginx 1.24,并在 nginx 中安装 SSL 证书,同时我会写一个简单的 index.html 模拟我们的网站。
2.服务器安装 docker 与 nginx
2.1 安装 docker
🍀 基于 centos 的安装
-
安装yum-utils
sudo yum install -y yum-utils -
从国内服务器上下载docker
sudo yum-config-manager \--add-repo \http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -
安装docker
sudo yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin -
验证是否成功
sudo docker --version
🍀 基于ubuntu
-
安装需要的包
sudo apt-get update -
安装依赖包,选择
ysudo apt-get install \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-common -
添加 阿里 GPG 密钥
curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add - -
设置远程仓库
sudo add-apt-repository \"deb [arch=amd64] https://download.docker.com/linux/ubuntu \$(lsb_release -cs) \stable" -
安装 Docker-CE
sudo apt-get update# 选择 y sudo apt-get install docker-ce docker-ce-cli containerd.io -
验证是否成功
sudo docker --version
2.2 配置阿里云国内加速器
国内镜像中心常用的为阿里云与网易云,选择其中一个加速器进行配置即可,这里我们选择使用阿里云加速器。在本地 Docker 中指定要使用的国内加速器地址后,就可以直接从国内镜像中心下载镜像了。
🍀 找到相应页面
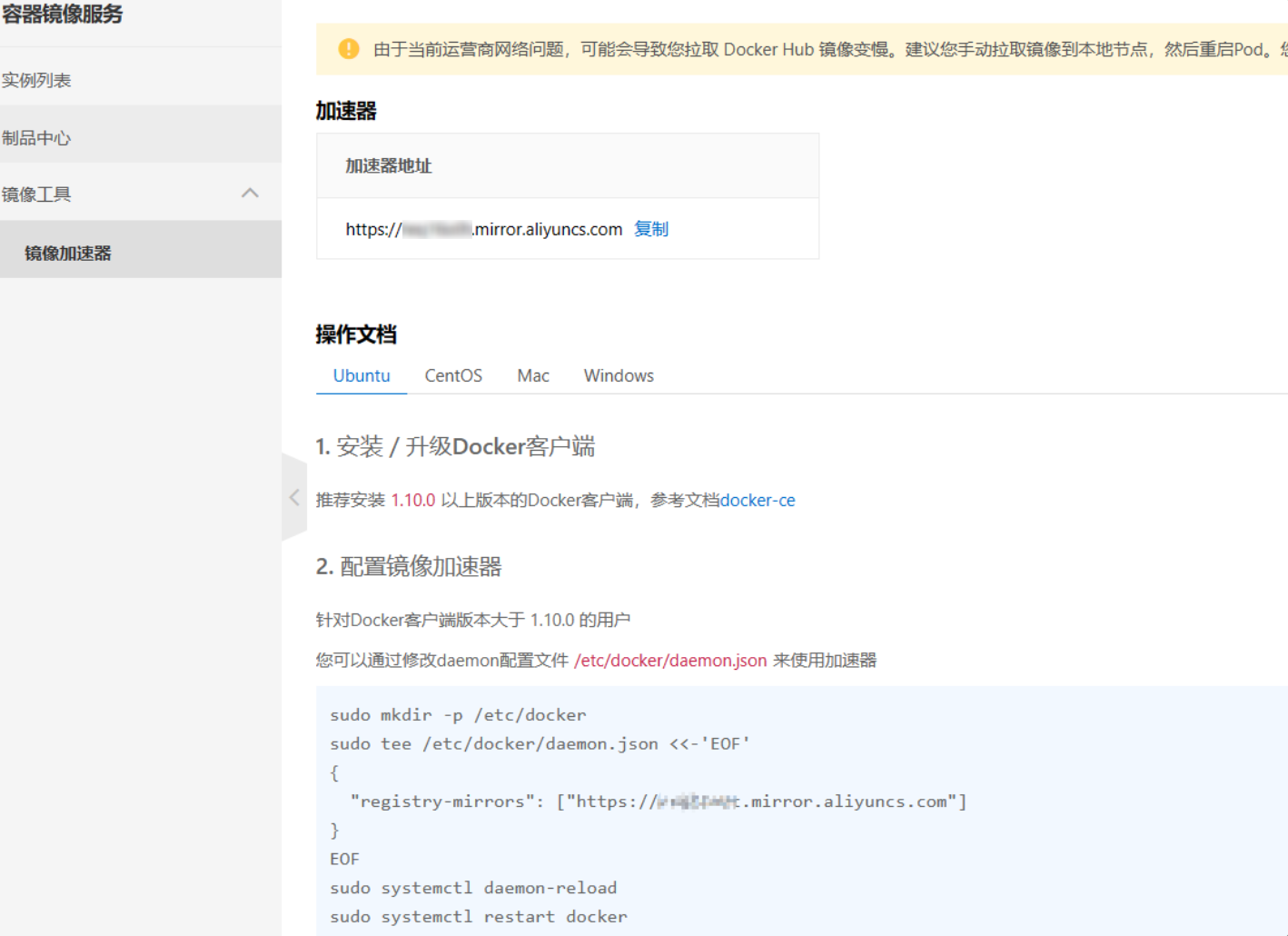
若要配置阿里云加速器,必须首先要有阿里云的账号。登录阿里云后,打开阿里云的容器镜像服务页面,然后找到如下页面,可以查看到你的 registry-mirrors。

🍀 创建 docker 目录
sudo mkdir -p /etc/docker
🍀 创建 daemon.json 文件
注意,该 json 数据中的 URL 地址是与用户登录账号绑定的,不同的用户所生成的地址是不同的。
sudo vim /etc/docker/daemon.json
将你的阿里云账号的 registry-mirrors 替换以下的值,放入 daemon.json 中:
{"registry-mirrors": ["https://********.mirror.aliyuncs.com"]
}
🍀 重新加载服务配置文件
sudo systemctl daemon-reload
🍀 重启 docker 引擎
sudo systemctl restart docker
2.3 安装 nginx
🍀 创建文件夹
# 创建 nginx 用于数据卷的文件夹与存放用于验证域名获取 SSL 证书的文件
sudo mkdir -p /app/nginx/html/.well-known/pki-validation/# 创建用于存放 ssl 证书的文件夹
sudo mkdir /app/nginx/ssl# 添加权限,方便上传网站项目
sudo chmod 777 /app/nginx/html# 添加权限,方便上传 ssl 证书
sudo chmod 777 /app/nginx/ssl
🍀 创建 nginx 配置文件
# 这个 nginx 文件的配置只是临时的,用于验证域名以申请 SSL 证书
sudo vim /app/nginx/nginx.conf
#user root;
error_log /var/log/nginx/error.log notice;
worker_processes 1;pid /var/run/nginx.pid;events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;gzip on;gzip_types application/javascript; server {listen 80;# 可进行域名绑定server_name localhost;location / {root html;index index.html index.htm;}}
}
🍀 创建 nginx
sudo docker run \
--name nginx \
-v /app/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /app/nginx/html:/etc/nginx/html \
-v /app/nginx/ssl:/etc/nginx/ssl \
-p 443:443 \
-p 80:80 \
-d nginx:1.24
# 验证创建并运行成功
sudo docker ps
3.免费 SSL 证书申请
3.1 SSL 证书概述
SSL 证书(SSL Certificates)提供了安全套接层(SSL)证书的一站式服务,包括证书申请、管理及部署功能,与顶级的数字证书授权(CA)机构和代理商合作,为您的网站、移动应用提供 HTTPS 解决方案。
个人账号原来最多只能申请20张免费证书,现在个人账号最多可申请50张免费证书(其中20张免费证书支持绑定全网域名,30张免费证书可绑定腾讯云域名)。
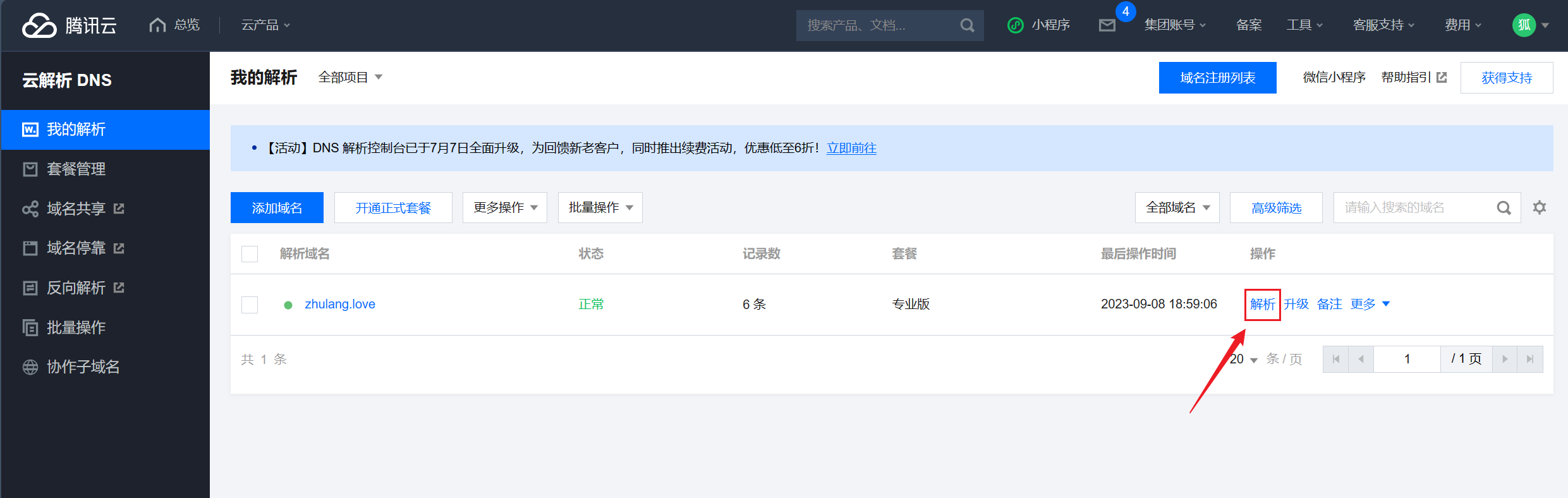
3.2 将想绑定证书的域名加入 DNS 解析
🏠 我的解析 - 云解析 DNS - 控制台 (tencent.com)
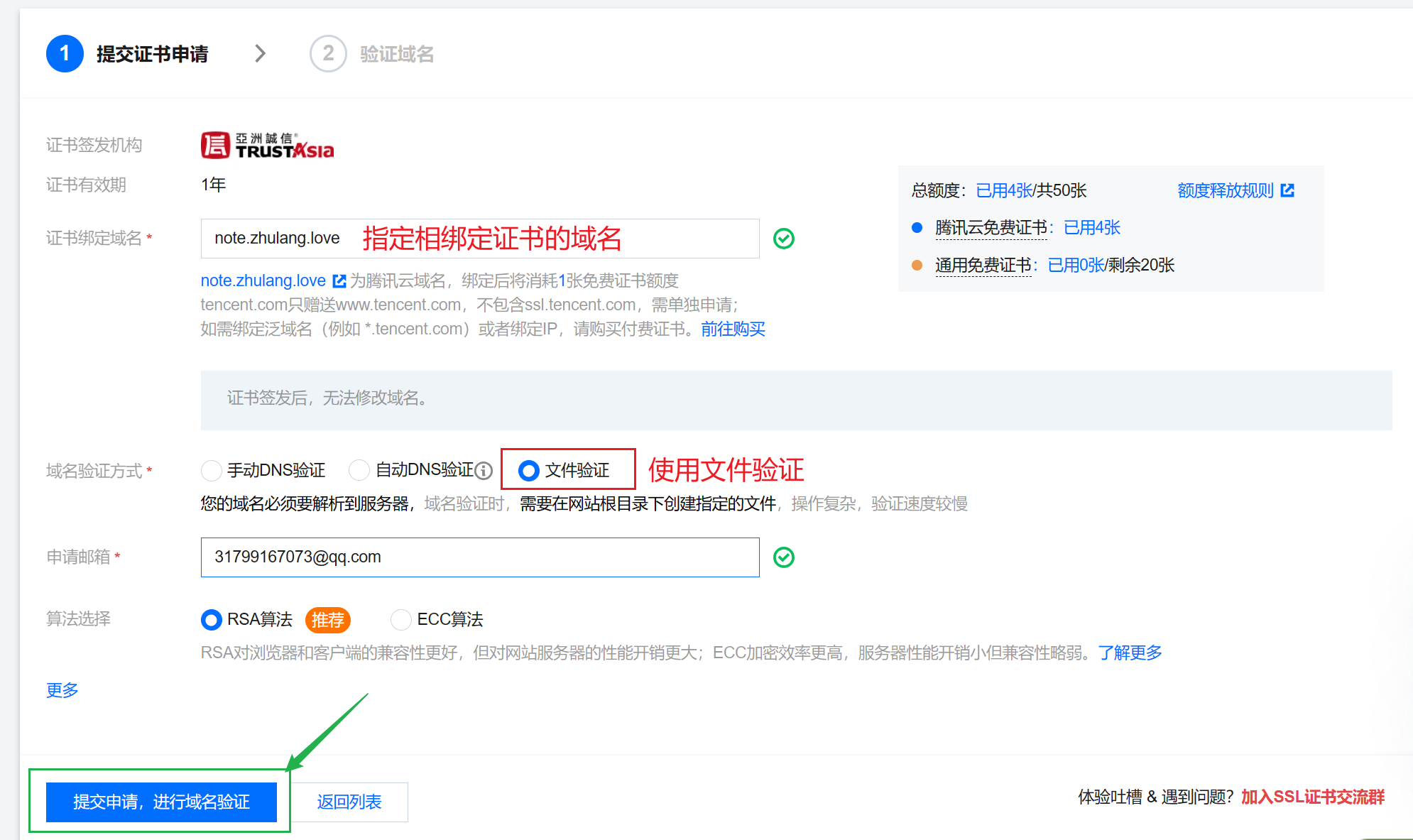
💭 这里我想绑定的域名是 note.zhulang.love


3.3 提交证书申请
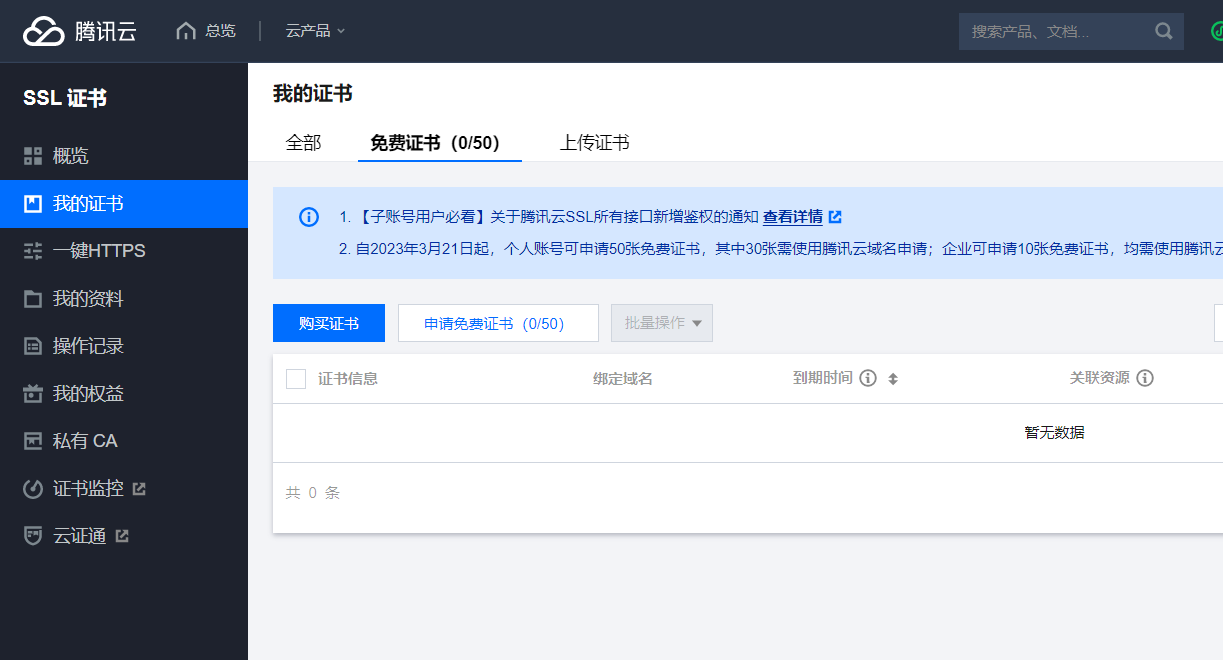
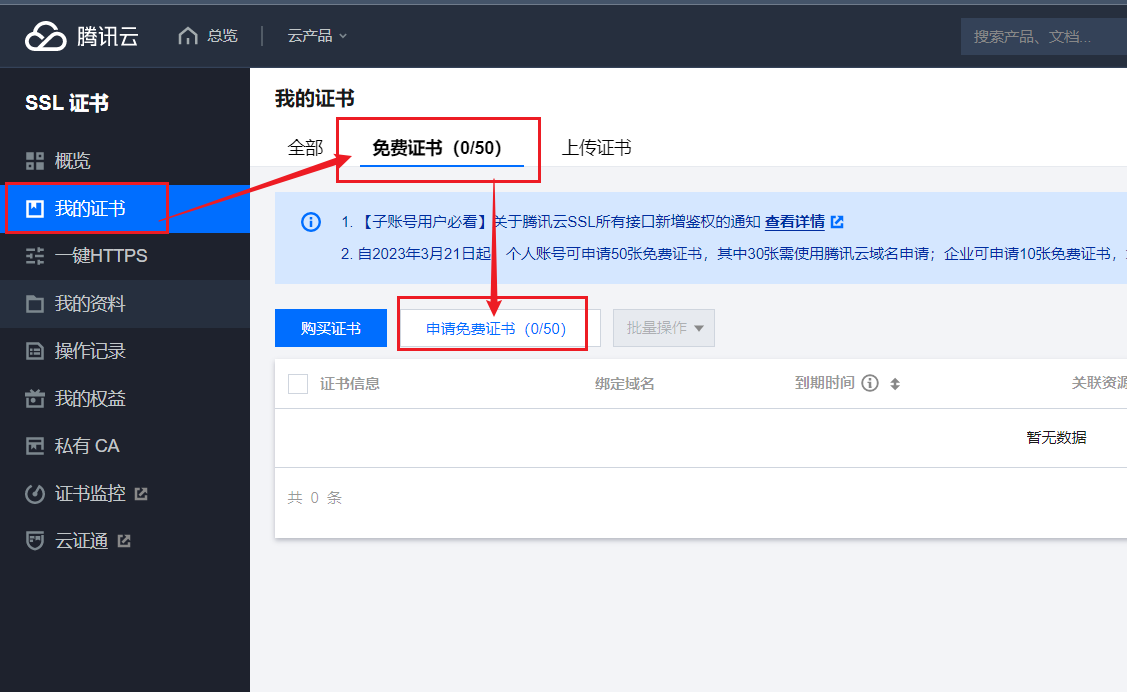
🍀 定位控制台
🏠 我的证书 - SSL 证书 - 控制台 (tencent.com)
如果你从未申请过,那么显示应该如下图:

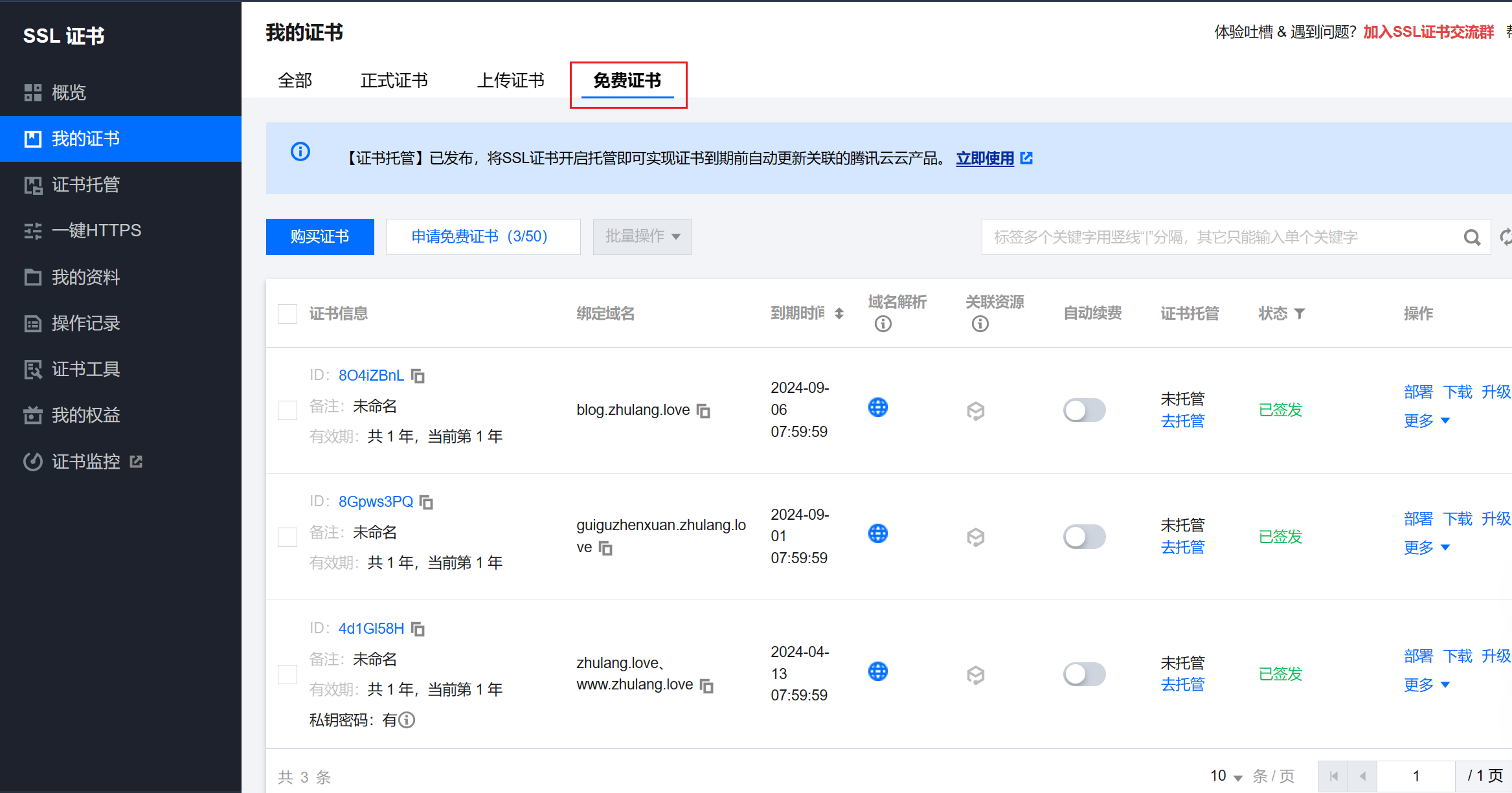
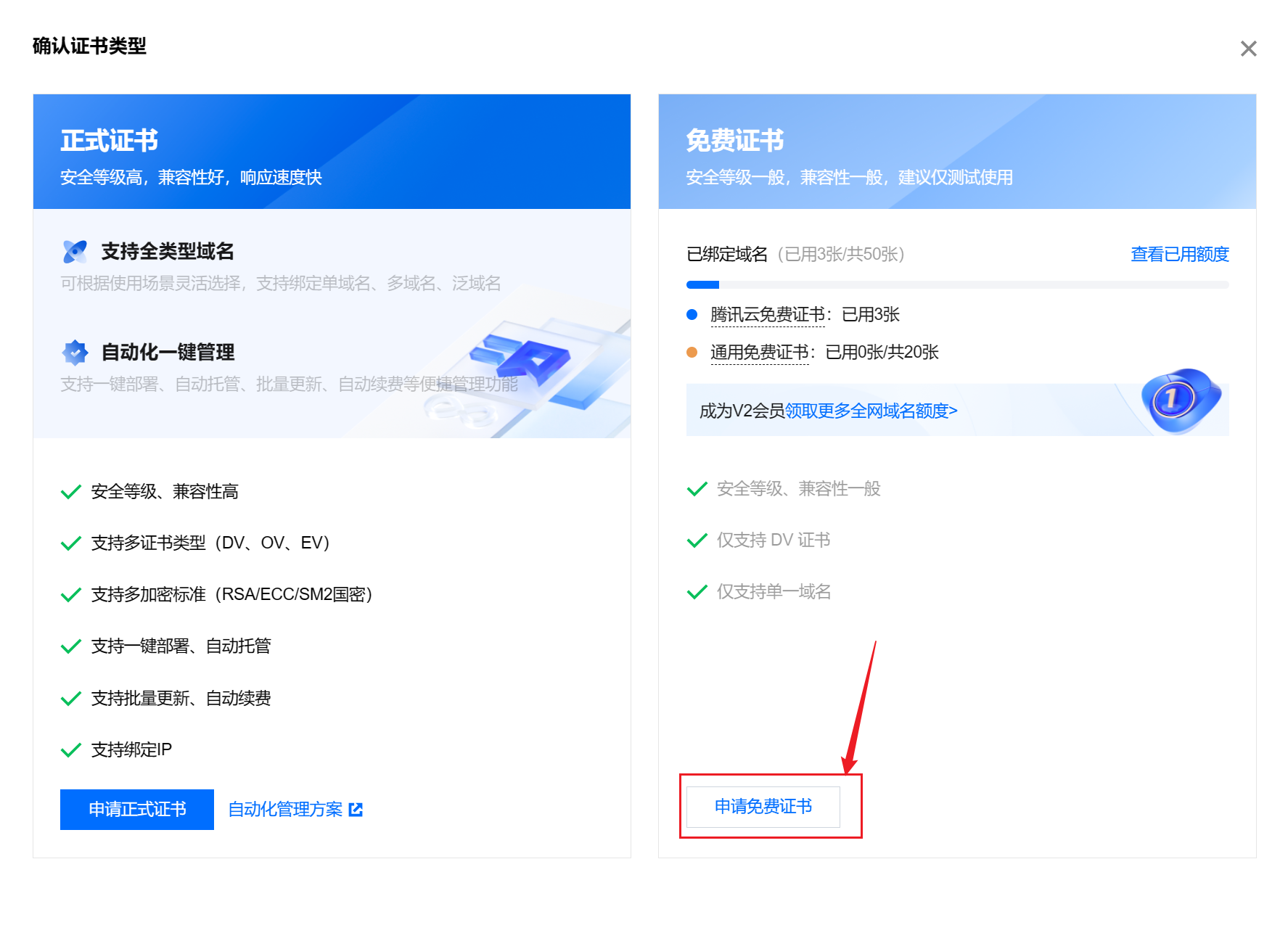
如果你申请过,那么显示应该如下图:

🍀 开始申请免费证书


🍀 提交证书申请

3.4 验证域名

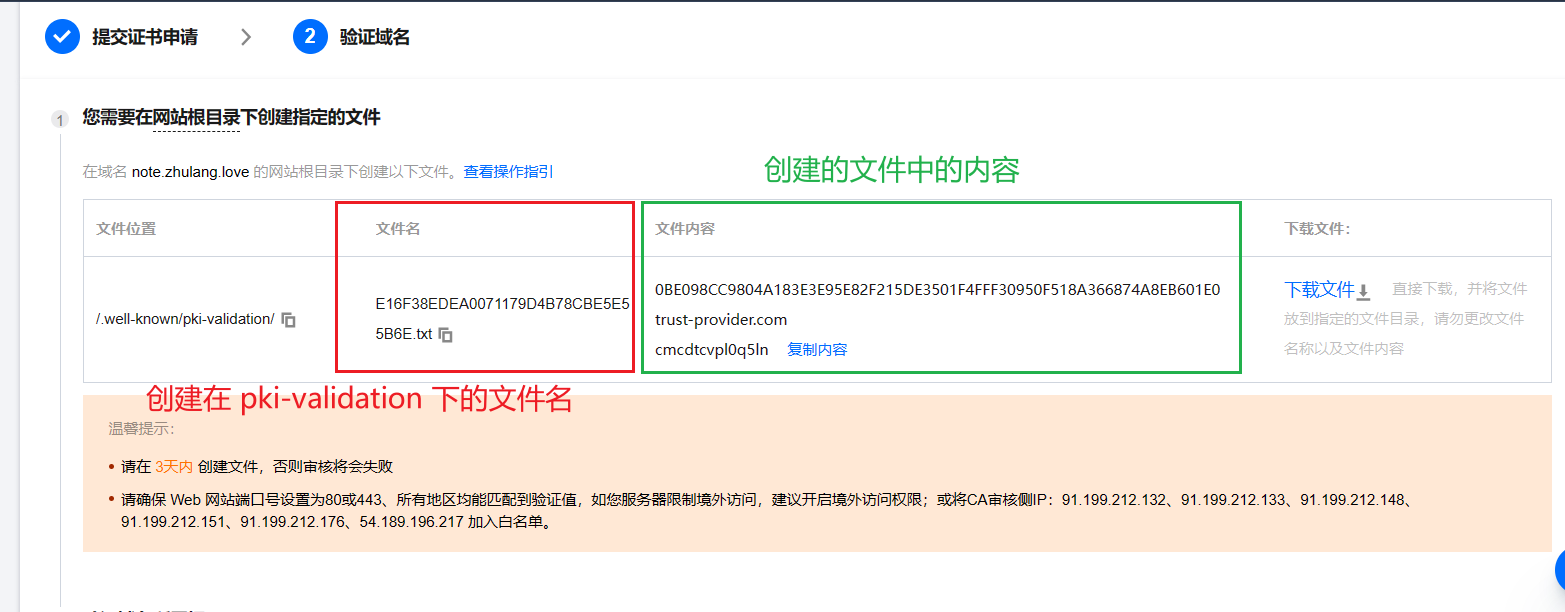
🍀 在服务器上创建验证文件
# 你需要修改 E16F38EDEA0071179D4B78CBE5E55B6E.txt 为上图中你的文件名
sudo vim /app/nginx/html/.well-known/pki-validation/E16F38EDEA0071179D4B78CBE5E55B6E.txt
将文件内容放入到 E16F38EDEA0071179D4B78CBE5E55B6E.txt 文件中,我这里是:
0BE098CC9804A183E3E95E82F215DE3501F4FFF30950F518A366874A8EB601E0
trust-provider.com
cmcdtcvpl0q5ln
🍀 验证域名所属权

🍀 审核通过


4.https 网站部署
4.1 证书上传到服务器
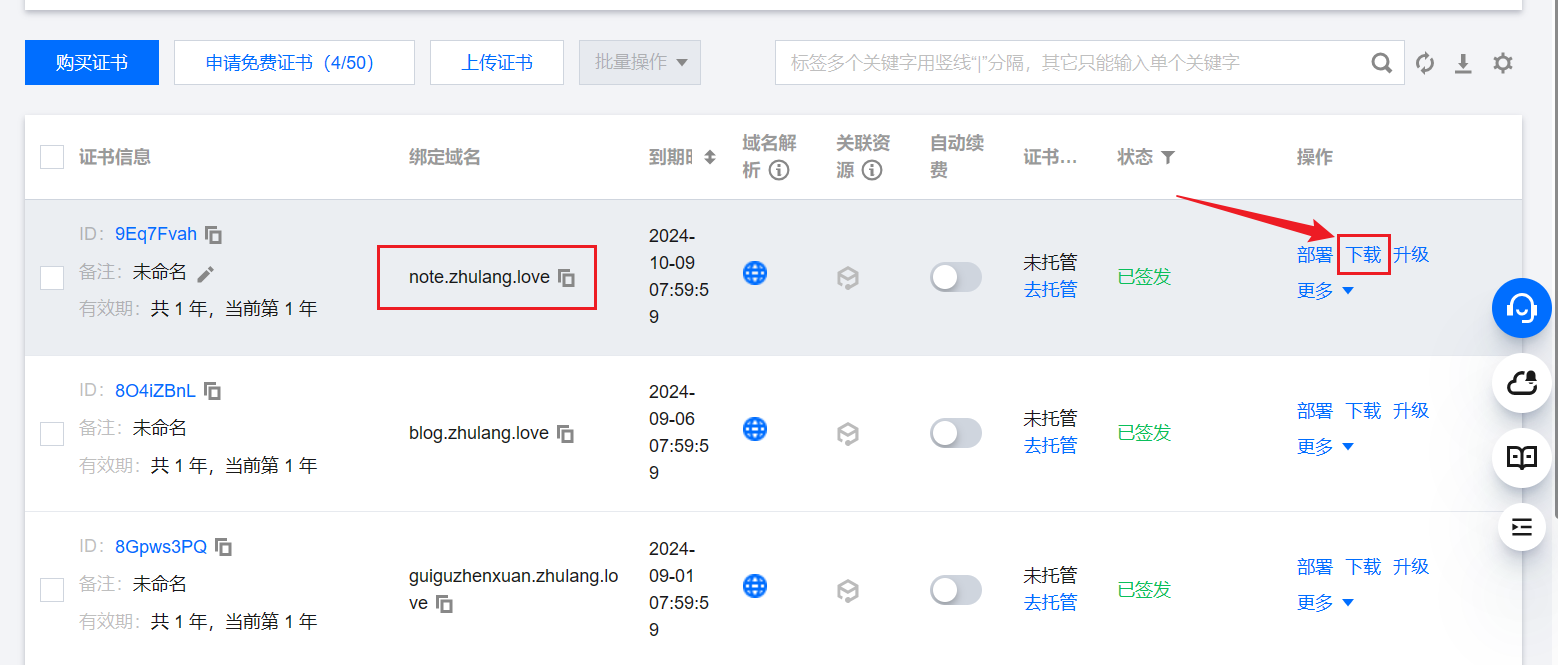
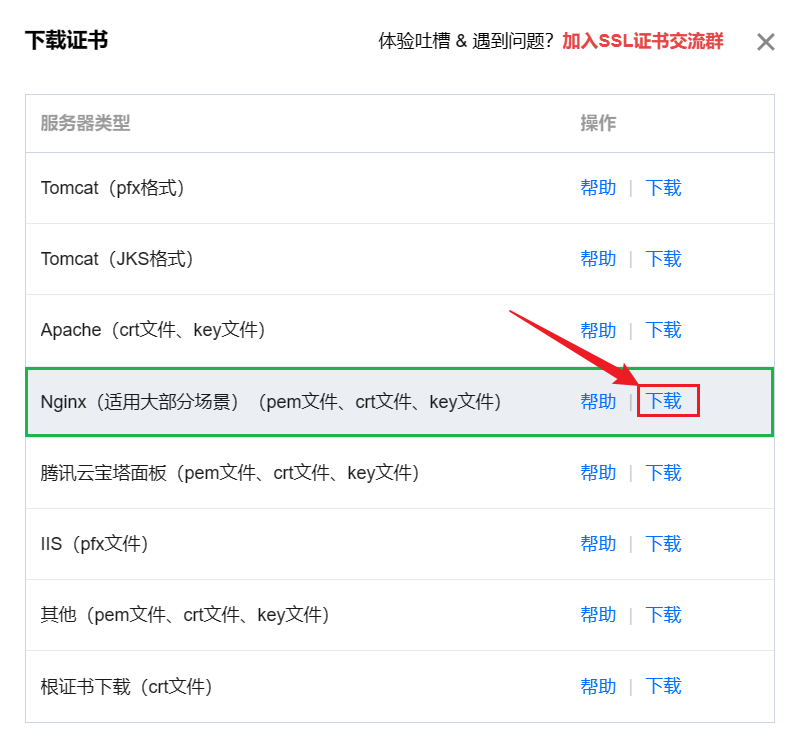
🍀 证书下载



红色框框中的两个文件 .key 与 .crt 是我们需要上传到服务器的。
🍀 修改文件名
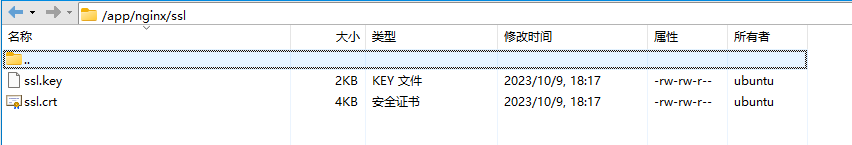
为了方便演示,我们将需要上传的服务器的 .key 与 .crt 文件分别重命名为 ssl.key 与 ssl.crt。

🍀 上传到服务器
我们将 ssl.key 与 ssl.crt 都上传到 /app/nginx/ssl 目录下。

4.2 修改 nginx.conf 配置文件
# 先直接删除原来的 nginx.conf
sudo rm /app/nginx/nginx.conf# 创建新的
sudo vim /app/nginx/nginx.conf
下面是 nginx.conf 的内容,你只需要修改一下两个 server 块中的 server_name 的值为你自己申请的域名即可。
#user root;
error_log /var/log/nginx/error.log warn; # 错误日志路径和日志级别
worker_processes auto; # Nginx工作进程数,通常设置为CPU核数
pid /var/run/nginx.pid;# 定义事件模块
events {worker_connections 1024; # 每个工作进程最大并发连接数use epoll; # 使用epoll网络模型,提高性能multi_accept on; # 开启支持多个连接同时建立
}# 定义HTTP服务器模块
http {# 定义MIME类型include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;gzip on; # 启用压缩,可以提高网站访问速度gzip_min_length 1k; # 最小压缩文件大小gzip_types text/plain text/css application/json application/javascript application/xml; # 被压缩的类型server {listen 80;# 将 server_name 的值修改为你自己的域名 ******************************server_name note.zhulang.love;rewrite ^(.*) https://$server_name$1 permanent; # 如果是 http 请求,则永久重定向到 https 请求}server {listen 443 ssl; # 1.1 版本后这样写# 将 server_name 的值修改为你自己的域名 ******************************server_name note.zhulang.love;ssl_certificate /etc/nginx/ssl/ssl.crt;ssl_certificate_key /etc/nginx/ssl/ssl.key;ssl_session_cache shared:SSL:1m; # 加密访问缓存设置,可以大大提高访问速度ssl_session_timeout 10m;ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;fastcgi_param HTTPS on;fastcgi_param HTTP_SCHEME https;location / {root html;index index.html index.htm;}}
}
4.3 添加 index.html
为了方便测试,我们在 /app/nginx/html 文件夹下添加一个 index.html 文件:
sudo vim /app/nginx/html/index.html
index.html 文件内容:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title>
</head><body>欢迎访问<a href="https://www.zhulang.love" target="_blank" style="color: green;">狐狸半面添的客栈</a>,持续的实战开发技术分享与编程指南。
</body></html>
4.4 测试 https
我们先将 nginx 服务器重启:
sudo docker restart nginx
然后使用 https 访问你自己的域名,我这里就是访问:https://note.zhulang.love

5.总结
5.1 你可能遇到的问题
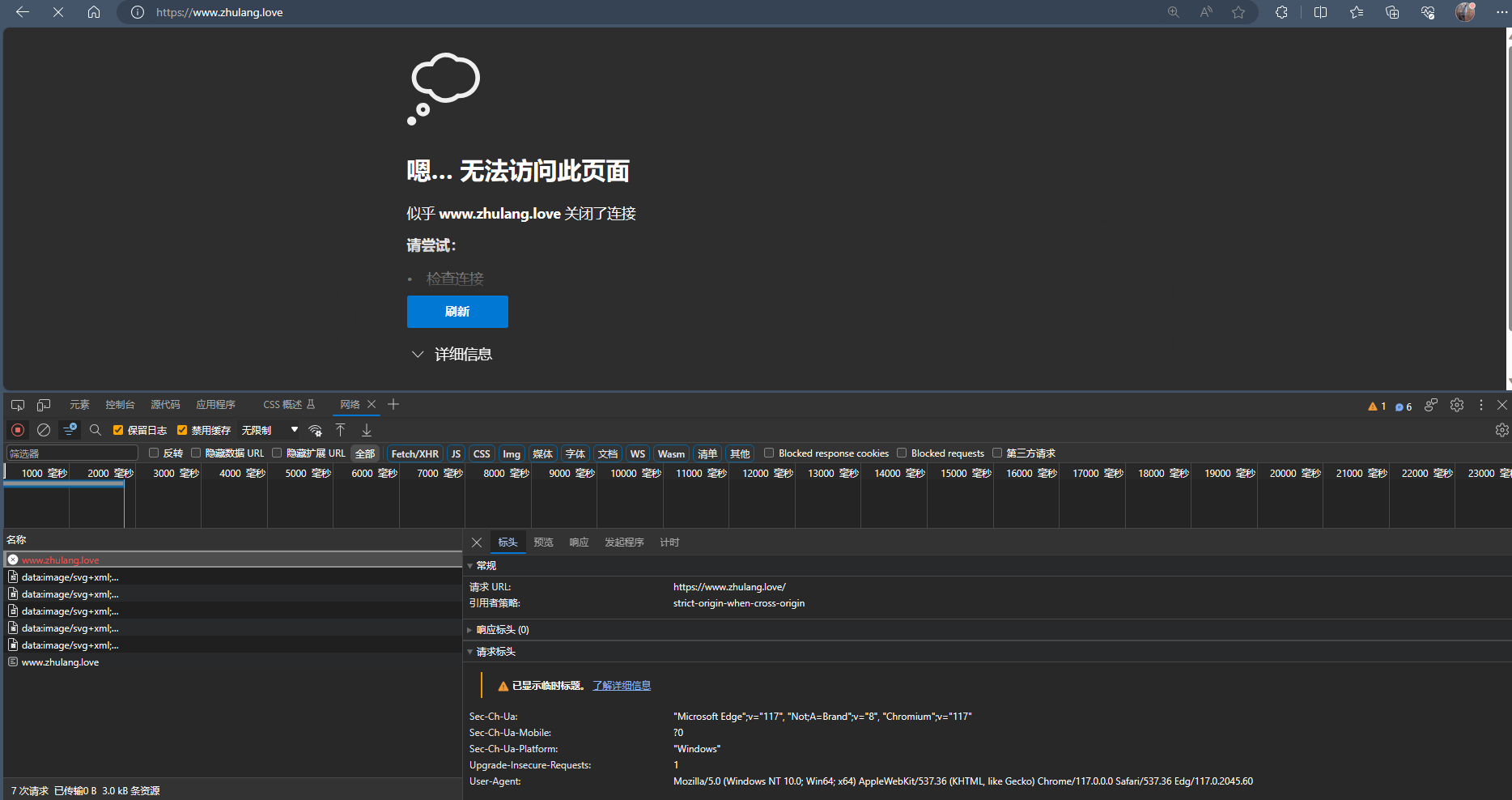
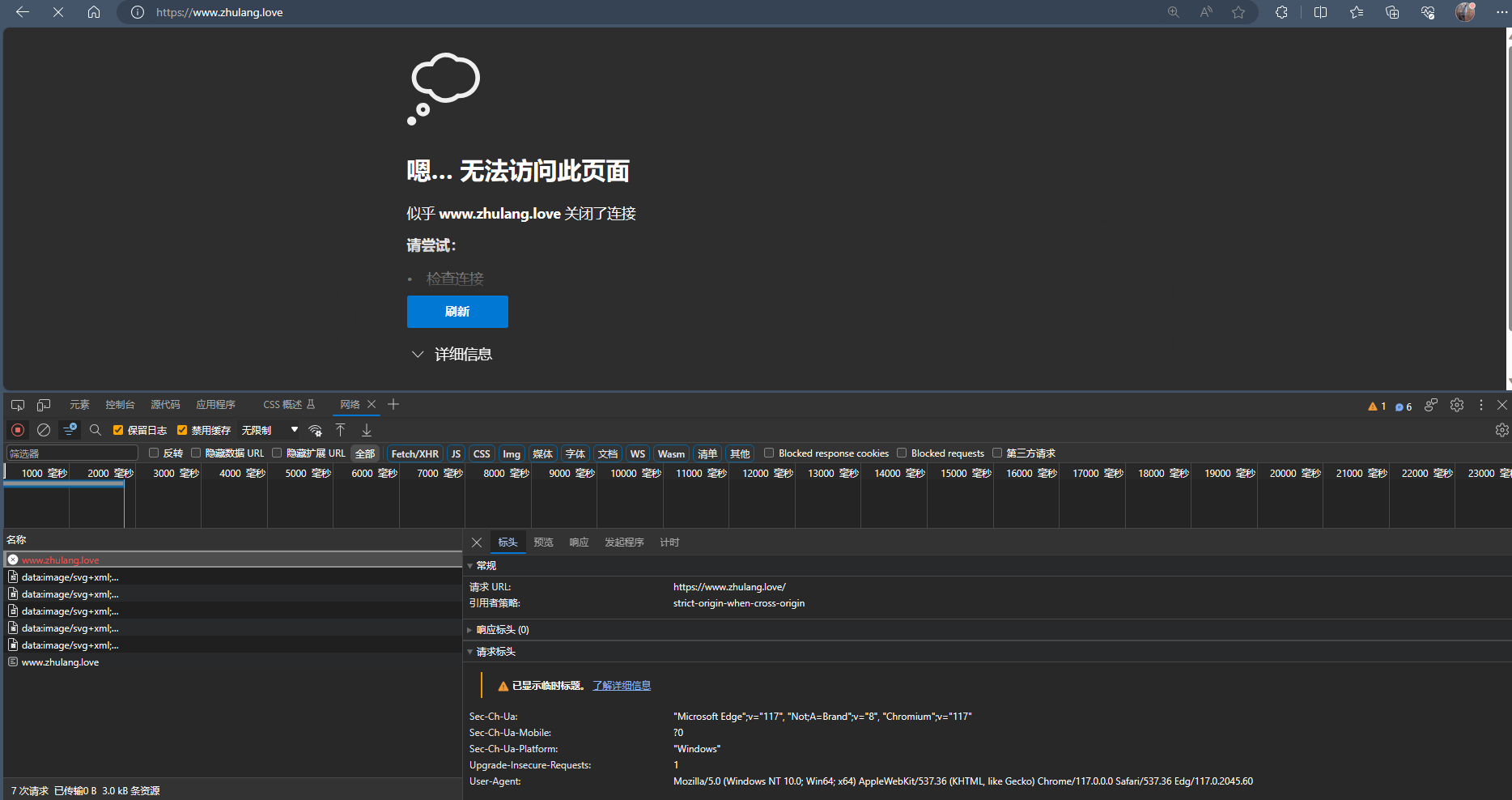
如果你使用 https 进行访问遇到:

那么请检查你的服务器防火墙是否将 443 端口开放,当然,也请把 80 端口开放。
5.2 静态网站的部署
你只需要将你的静态项目文件放置在 /app/nginx/html 目录下即可。
相关文章:

将网站域名访问从http升级到https(腾讯云/阿里云)
文章目录 1.前提说明2.服务器安装 docker 与 nginx2.1 安装 docker🍀 基于 centos 的安装🍀 基于ubuntu 2.2 配置阿里云国内加速器🍀 找到相应页面🍀 创建 docker 目录🍀 创建 daemon.json 文件🍀 重新加载…...

QT通过TCP协议发送结构体数据
QT通过TCP协议发送结构体数据 Chapter1 QT通过TCP协议发送结构体数据前言1. memcpy方式1.1 发送整个结构体1.2 发送部分数据 2. QDataStream2.1 符号<<2.2 wrieteRawData 总结 Chapter2 qt中操作json,读取json,写入json,转换json一、说…...

C++标准库之numeric
文章目录 一. numeric库介绍二.详解accumulate1. 计算数组中所有元素的和2. 计算数组中所有元素的乘积3. 计算数组中每个元素乘以3之后的和4.计算数组中每个元素减去3之后的和5.计算班级内学生的平均分6.拼接字符串 adjacent_differenceinner_productpartial_sumiota 三. 参考 …...
)
第六章:最新版零基础学习 PYTHON 教程—Python 正则表达式(第二节 - Python 中的正则表达式与示例套装)
正则表达式 (RegEx)是一种特殊的字符序列,它使用搜索模式来查找字符串或字符串集。它可以通过将文本与特定模式进行匹配来检测文本是否存在,并且还可以将模式拆分为一个或多个子模式。Python 提供了一个re模块,支持在 Python 中使用正则表达式。它的主要功能是提供搜索,其中…...

【Python】WebUI自动化—Selenium的下载和安装、基本用法、项目实战(16)
文章目录 一.介绍二.下载安装selenium三.安装浏览器驱动四.QuickStart—自动访问百度五.Selenium基本用法1.定位节点1.1.单个元素定位1.2.多个元素定位 2.控制浏览器2.1.设置浏览器窗口大小、位置2.2.浏览器前进、刷新、后退、关闭3.3.等待3.4.Frame3.5.多窗口3.6.元素定位不到…...

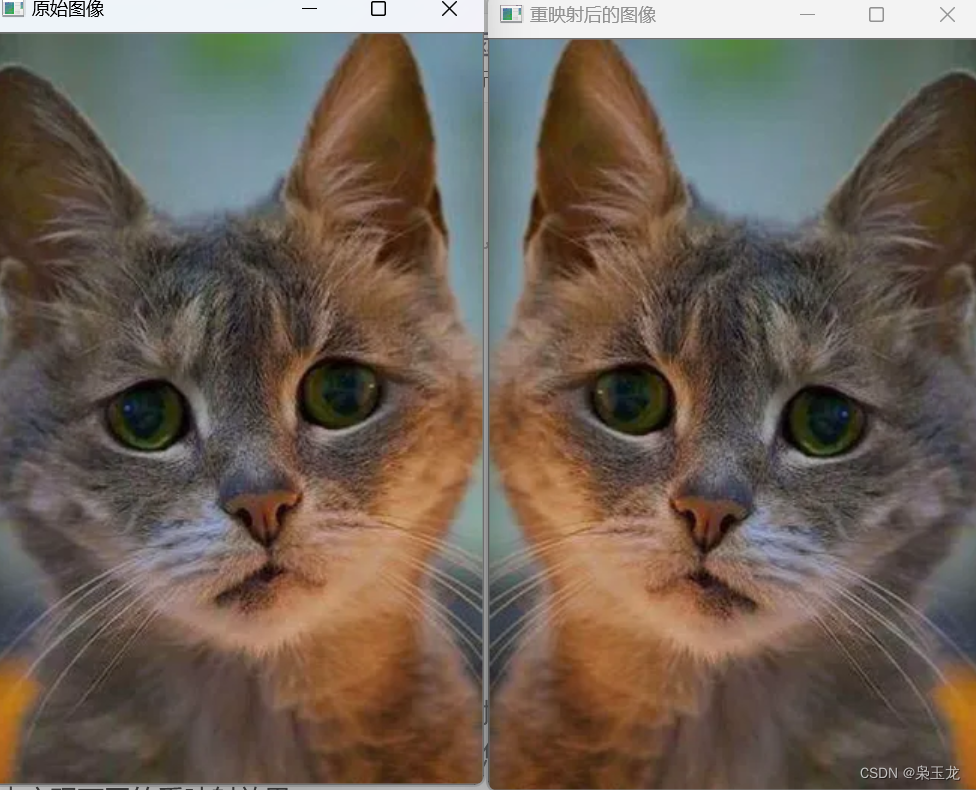
c++视觉处理---图像重映射
图像重映射:cv::remap cv::remap 是OpenCV中的一个函数,用于执行图像重映射,允许您通过重新映射像素的位置来变换图像。这个函数非常有用,可以用于各种图像处理任务,如校正畸变、透视变换、几何变换等。 下面是 cv::…...

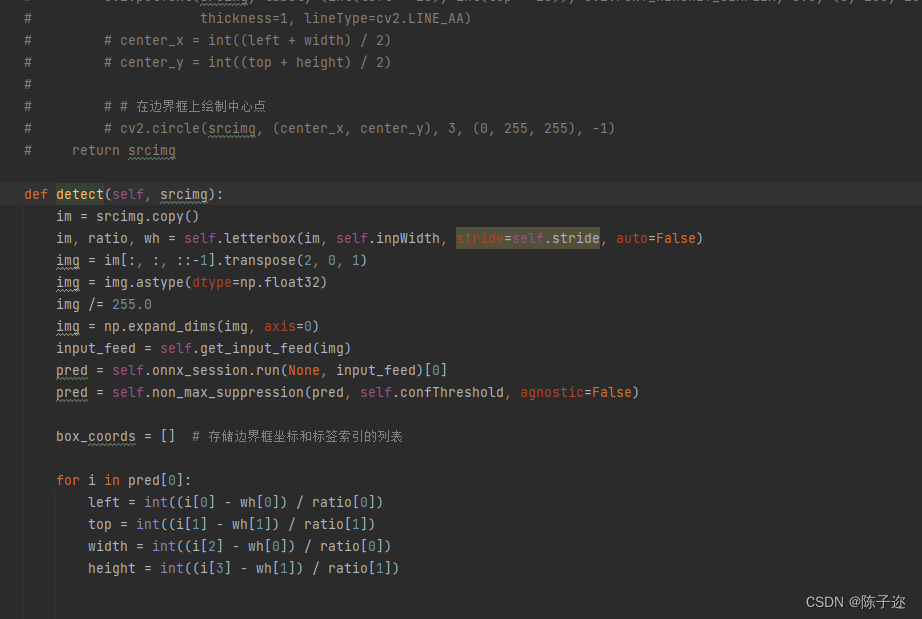
基于YOLO算法的单目相机2D测量(工件尺寸和物体尺寸)
1.简介 1.1 2D测量技术 基于单目相机的2D测量技术在许多领域中具有重要的背景和意义。 工业制造:在工业制造过程中,精确测量是确保产品质量和一致性的关键。基于单目相机的2D测量技术可以用于检测和测量零件尺寸、位置、形状等参数,进而实…...

Insight h2database 执行计划评估以及 Selectivity
生成执行计划是任何一个数据库不可缺少的过程。通过本文看执行计划生成原理。 最优的执行计划就是寻找最小计算成本的过程。 本文侧重 BTree 索引的成本计算的实现 以及 基础概念选择度的分析。 寻找最优执行计划 找到最佳的索引,实现最少的遍历,得到想要…...

[天翼杯 2021]esay_eval - RCE(disabled_function绕过||AS_Redis绕过)+反序列化(大小写wakeup绕过)
[天翼杯 2021]esay_eval 1 解题流程1.1 分析1.2 解题1.2.1 一阶段1.2.2 二阶段二、思考总结题目代码: <?php class A{public $code = "";...

基于SSM+Vue的在线作业管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

Webapck 解决:[webpack-cli] Error: Cannot find module ‘vue-loader/lib/plugin‘ 的问题
1、问题描述: 其一、报错为: [webpack-cli] Error: Cannot find module vue-loader/lib/plugin 中文为: [webpack-cli] 错误:找不到模块“vue-loader/lib/plugin” 其二、问题描述为: 在项目打包的时候 npm run …...

使用UiPath和AA构建的解决方案 5. 使用UiPath ReFramework处理采购订单
在本章中,我们将使用UiPath Robotic Enterprise Framework(简称ReFramework)创建自动化。ReFramework是一个快速构建强大的UiPath自动化的模板。它可以作为所有UiPath项目的起点。 模板可以满足您在任何自动化中的大部分核心需求——在配置文件中读取和存储数据,强大的异常…...

SQL基本语法用例大全
文章目录 SQL语法概述简单查询计算列查询条件查询范围查询使用逻辑运算符过滤数据使用IN操作符过滤数据格式化结果集模糊查询行数据过滤数据排序数据统计分析分组总计简单子查询多行子查询多表链接插入数据更新和删除数据使用视图数据库管理数据表管理 SQL语法概述 SQL(Struct…...

MAX17058_MAX17059 STM32 iic 驱动设计
本文采用资源下载链接,含完整工程代码 MAX17058-MAX17059STM32iic驱动设计内含有代码、详细设计过程文档,实际项目中使用代码,稳定可靠资源-CSDN文库 简介 MAX17058/MAX17059 IC是微小的锂离子(Li )在手持和便携式设备的电池电量计。MAX170…...

大数据笔记-大数据处理流程
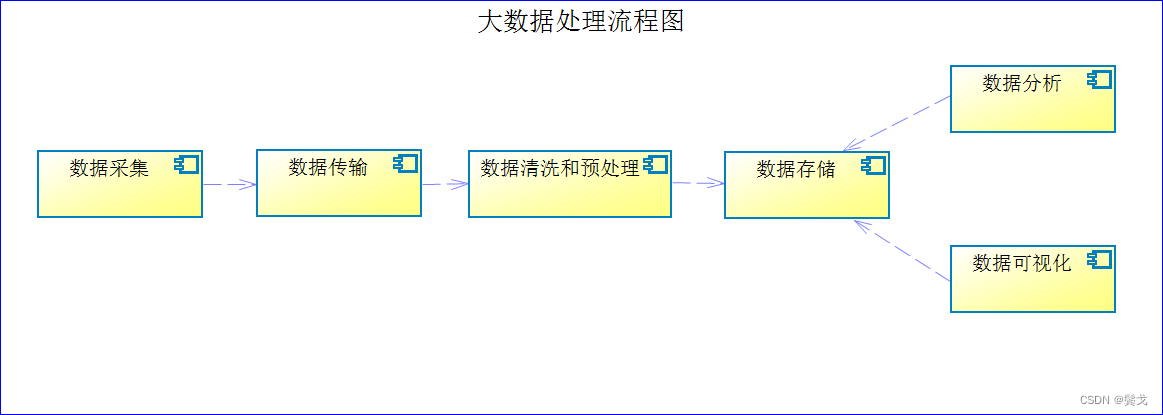
大家对大数据处理流程大体上认识差不多,具体做起来可能细节各不相同,一幅简单的大数据处理流程图如下: 1)数据采集:数据采集是大数据处理的第一步。 数据采集面对的数据来源是多种多样的,包括各种传感器、社…...

wps演示时图片任意位置拖动
wps演示时图片任意位置拖动 1.wps11.1版本,其他版本的宏插件可以自己下载。2.先确认自己的wps版本是不是11.13.检查是否有图像工具4.检查文件格式和安全5.开发工具--图像6.选中图像控件,右击选择查看代码,将原有代码删除,将下边代…...

NodeJs中使用JSONP和Cors实现跨域
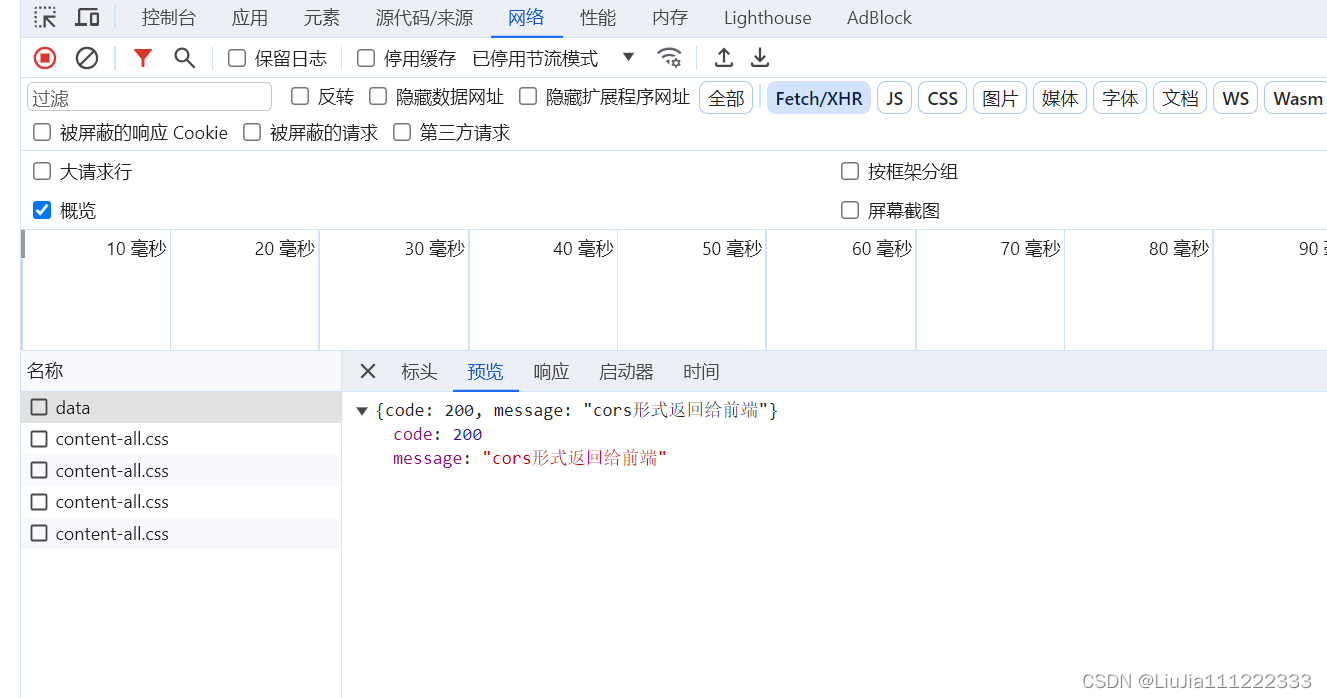
跨域是为了解决浏览器请求域名,协议,端口不同的接口,相同的接口是不需要实现跨域的。 1.使用JSONP格式实现跨域 实现步骤 动态创建一个script标签 src指向接口的地址 定义一个函数和后端调用的函数名一样 实现代码 -- 在nodejs中使用http内…...

Typora for Mac:优雅的Markdown文本编辑器,提升你的写作体验
Typora是一款强大的Markdown文本编辑器,专为Mac用户设计。无论你是写作爱好者,还是专业作家或博客作者,Typora都能为你提供无与伦比的写作体验。 1. 直观的界面设计 Typora的界面简洁明了,让你专注于写作,而不是被复…...

STM32使用HAL库驱动TA6932数码管驱动芯片
TA6932介绍 8段16位,支持共阴共阳LED数码管。 2、STM32CUBEMX配置引脚 推挽配置即可。 3、头文件 /******************************************************************************************** * TA6932:8段16位数码管驱动 *******************…...

day25--JS进阶(递归函数,深浅拷贝,异常处理,改变this指向,防抖及节流)
目录 浅拷贝 1.拷贝对象①Object.assgin() ②展开运算符newObj {...obj}拷贝对象 2.拷贝数组 ①Array.prototype.concat() ② newArr [...arr] 深拷贝 1.通过递归实现深拷贝 2.lodash/cloneDeep实现 3.通过JSON.stringify()实现 异常处理 throw抛异常 try/catch捕获…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
