VUE如何使得大屏自适应的几种方法?
VUE学习大屏自适应的几种方法
1.自适屏幕,始终保持
16:9的比例<!-- 大屏固定比例16:9自适应 --> <template><div class="container"><div class="content" :style="getAspectRatioStyle"><!-- 数据展示内容 --></div></div></template><script setup lang="ts">import { ref, onMounted, onBeforeUnmount, computed } from 'vue';const contentWidth = ref(0);const contentHeight = ref(0);const calculateAspectRatio = () => {const container = document.querySelector('.container');// const containerWidth = container.offsetWidth;const containerWidth: number = (<HTMLElement>container).offsetWidth;// const containerHeight = container.offsetHeight;const containerHeight: number = (<HTMLElement>container).offsetHeight;const aspectRatio = 16 / 9; // 16:9 比例const containerAspectRatio = containerWidth / containerHeight;if (containerAspectRatio > aspectRatio) {// 以高度为基准,按比例计算宽度contentHeight.value = containerHeight;contentWidth.value = Math.floor(containerHeight * aspectRatio);} else {// 以宽度为基准,按比例计算高度contentWidth.value = containerWidth;contentHeight.value = Math.floor(containerWidth / aspectRatio);}console.log('contentWidth',contentWidth.value)console.log('contentHeight',contentHeight.value)};onMounted(() => {calculateAspectRatio();window.addEventListener('resize', calculateAspectRatio);});onBeforeUnmount(() => {window.removeEventListener('resize', calculateAspectRatio);});const getAspectRatioStyle = computed(() => ({width: `${contentWidth.value}px`,height: `${contentHeight.value}px`,margin: 'auto',background: 'gray'}));</script><style>.container {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;}.content {/* 根据计算得到的宽高样式设置 */}</style>2.使用CSS scale属性对大屏幕做自适应处理
<template> <div class="login-container"><div class="login-main" ref="dataScreenRef"></div> </div></template> <script setup> const dataScreenRef = ref(null); const width = 1920; const height = 1080;// 根据浏览器大小推断缩放比例 // 首先要确定设计稿尺寸,默认是 1920 x 1080 // 分别计算浏览器和设计图宽高比 // 如果浏览器的宽高比大于设计稿的宽高比,就取浏览器高度和设计稿高度之比 // 如果浏览器的宽高比小于设计稿的宽高比,就取浏览器宽度和设计稿宽度之比 const getScale = (w = width, h = height) => {let ww = window.innerWidth / w;let wh = window.innerHeight / h;return ww < wh ? ww : wh; }; /* 浏览器监听 resize 事件 */ const resize = () => {if (dataScreenRef.value) {dataScreenRef.value.style.transform = `scale(${getScale()}) translate(-50%, -50%)`;} };onMounted(() => {// 初始化时为外层盒子加上缩放属性,防止刷新界面时就已经缩放if (dataScreenRef.value) {dataScreenRef.value.style.transform = `scale(${getScale()}) translate(-50%, -50%)`;dataScreenRef.value.style.width = `${width}px`;dataScreenRef.value.style.height = `${height}px`;}window.addEventListener("resize", resize); });</script> <style scoped lang="scss"> .login-container {width: 100%;height: 100%;transform-origin: 0 0;position: relative; } .login-main {width: 100%;height: 100%;position: absolute; }</style>3.使用rem
(1)
npm下载插件,自动将px单位转换成rem单位npm install postcss-px2rem --save(2)在根目录src中新建util目录下新建rem.js等比适配文件
// rem等比适配配置文件 // 基准大小 const baseSize = 14 // 设置 rem 函数 function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。const scale = document.documentElement.clientWidth / 1920// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px' } // 初始化 setRem() // 改变窗口大小时重新设置 `rem` window.onresize = function () {setRem() }(3)在
main.js中引入适配文件import './util/rem'(4)到
vue.config.js中配置插件// 引入等比适配插件 const px2rem = require('postcss-px2rem')// 配置基本大小 const postcss = px2rem({// 基准大小 baseSize,需要和rem.js中相同// remUnit: 14 代表 1rem = 14px; 所以当你一个14px值时,它会自动转成 (14px/14)remremUnit: 14 })// 使用等比适配插件 module.exports = {lintOnSave: true,css: {loaderOptions: {less: {javascriptEnabled: true,},postcss: {plugins: [postcss,],},},}, }
相关文章:

VUE如何使得大屏自适应的几种方法?
VUE学习大屏自适应的几种方法 1.自适屏幕,始终保持16:9的比例 <!-- 大屏固定比例16:9自适应 --> <template><div class"container"><div class"content" :style"getAspectRatioStyle"><!-- …...

API接口安全运营研究(内附官方开发平台api接口接入方式)
摘 要 根据当前API技术发展的趋势,从实际应用中发生的安全事件出发,分析并讨论相关API安全运营问题。从风险角度阐述了API接口安全存在的问题,探讨了API检测技术在安全运营中起到的作用,同时针对API安全运营实践,提出…...

信钰证券:股票交易费用计算方法?
股票生意是股市参加者之间进行的买入和卖出股票的进程。其中,股票生意费用是参加股市生意的重要组成部分。本文将从多个视点分析股票生意费用计算方法。 首先,股票生意费用一般包含三部分。分别是佣钱、印花税和过户费。佣钱是证券公司为代理股票生意而收…...

通过js获取用户网络ip地址
<!DOCTYPE html> <html><head><meta charset"utf-8"><title>js获取本地ip</title> </head><body><script>var xmlhttp;if (window.XMLHttpRequest) {xmlhttp new XMLHttpRequest();} else {xmlhttp new Act…...

微信小程序wxml使用过滤器
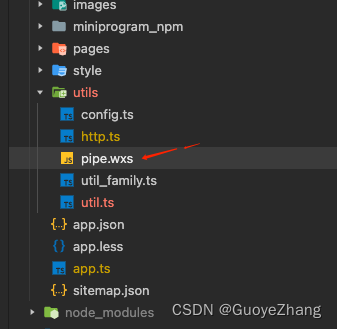
微信小程序wxml使用过滤器 1. 新建wxs2. 引用和使用 如何在微信小程序wxml使用过滤器? 犹如Angular使用pipe管道这样子方便,用的最多就是时间格式化。 下面是实现时间格式化的方法和步骤: 1. 新建wxs 插入代码: /*** 管道过滤工…...

内网渗透面试问题
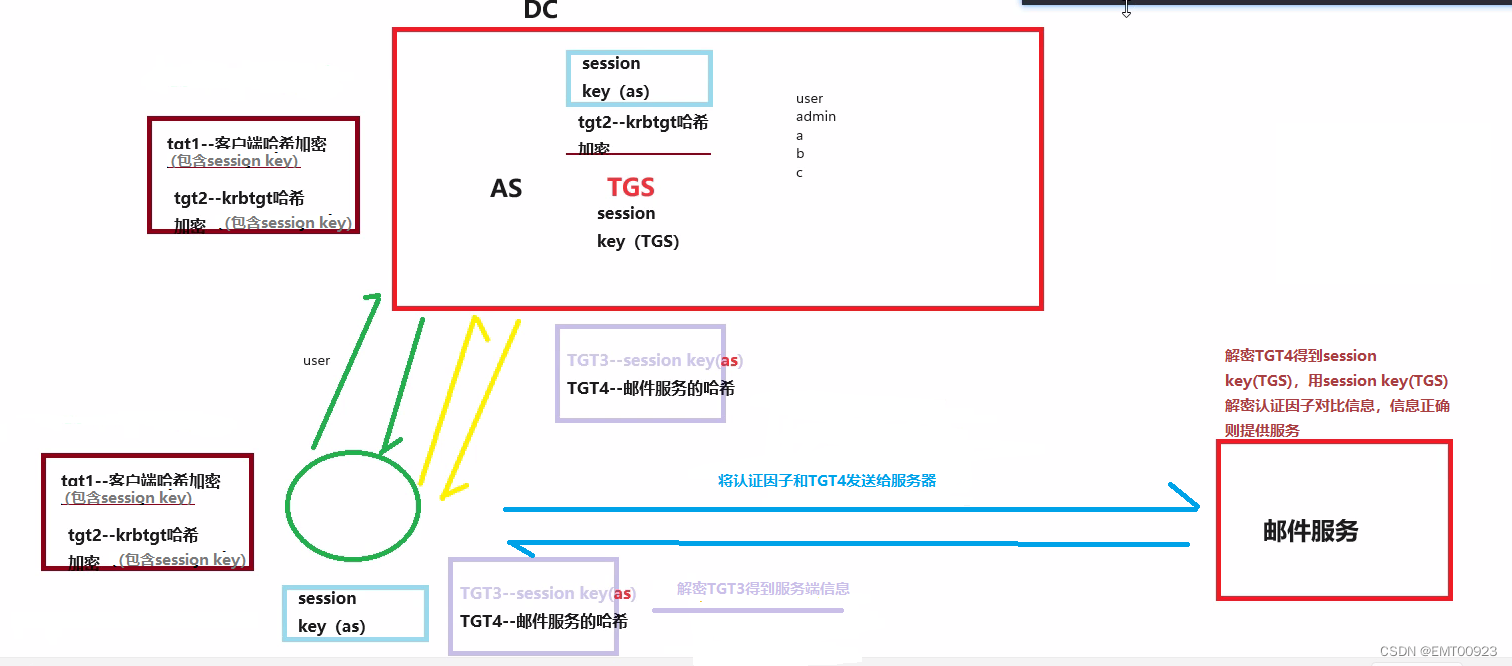
文章目录 1、熟悉哪些域渗透的手段2、详细说明哈希传递的攻击原理NTLM认证流程哈希传递 3、聊一下黄金票据和白银票据4、shiro反序列化漏洞的形成原因,尝试使用burp抓包查看返回包内容安装环境漏洞验证 5、log4j组件的命令执行漏洞是如何造成的6、画图描述Kerberos协…...

Go语言函数进阶:值传递、引用传递、函数式编程
文章目录 值传递和引用传递闭包柯里化defer go语言教程: 安装入门➡️ for循环➡️ 数组、切片和指针➡️ switch和map 值传递和引用传递 go语言中,函数通过关键字func定义,对于传入和返回的参数需要做类型的定义,其返回值可…...

数据结构 堆——详细动画图解,形象理解
作者主页 📚lovewold少个r博客主页 ➡️栈和队列博客传送门 🌳参天大树充满生命力,其根深叶茂,分枝扶疏,为我们展示了数据分治的生动形态 目录 🌳 树 树的常见概念 📒树的表示 二叉树 一…...

使用pymodbus进行modbus-TCP通信
模拟modbus-slave 创建slave 设置 完成 安装pymodbus pip3 install pymodbus2.5.3代码 from pymodbus.client.sync import ModbusTcpClient from pymodbus.bit_read_message import ReadCoilsResponse from pymodbus.register_read_message import ReadInputRegistersRe…...

2. redis常见数据类型
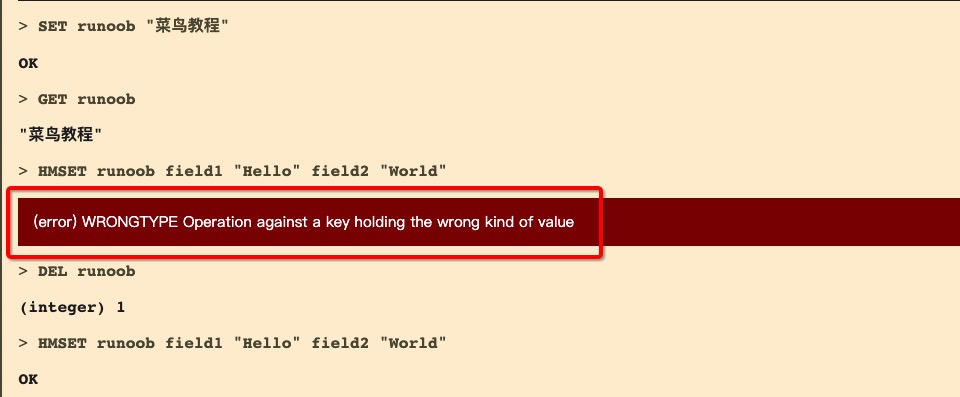
一、Redis 数据类型 Redis支持五种数据类型:string(字符串),hash(哈希),list(列表),set(集合)及zset(sorted set:有序集合…...

多测师肖sir_高级金牌讲师_python之结构语句005
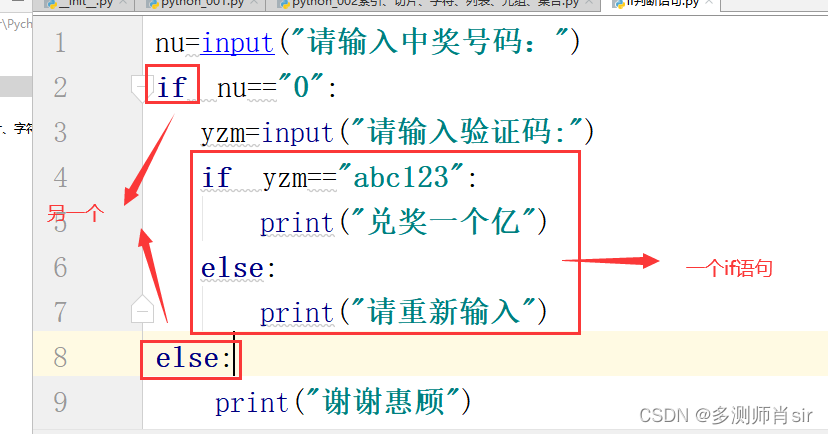
python中常见语句: 一、目录: 1、if语句 2、while 循环语句 3、for循环语句 4、continue 语句 5、break 语句 二、语句详解 1、if判断语句 (1)if单分支 格式:if 判断条件: 语句块1…… else: 语…...

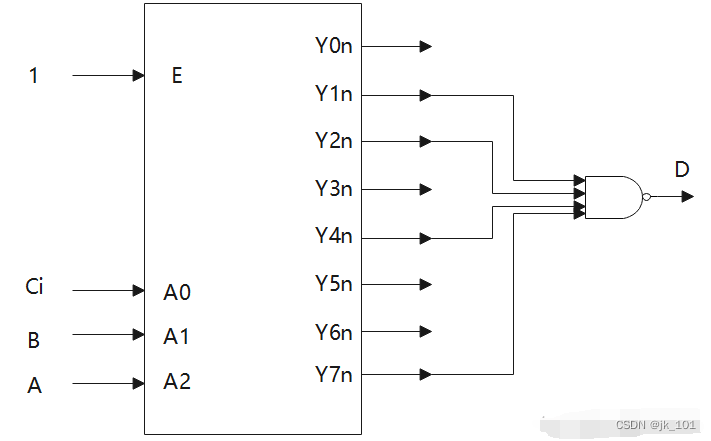
用3-8译码器实现全减器
描述 请使用3-8译码器和必要的逻辑门实现全减器,全减器接口图如下,A是被减数,B是减数,Ci是来自低位的借位,D是差,Co是向高位的借位。 3-8译码器代码如下,可将参考代码添加并例化到本题答案中。 …...

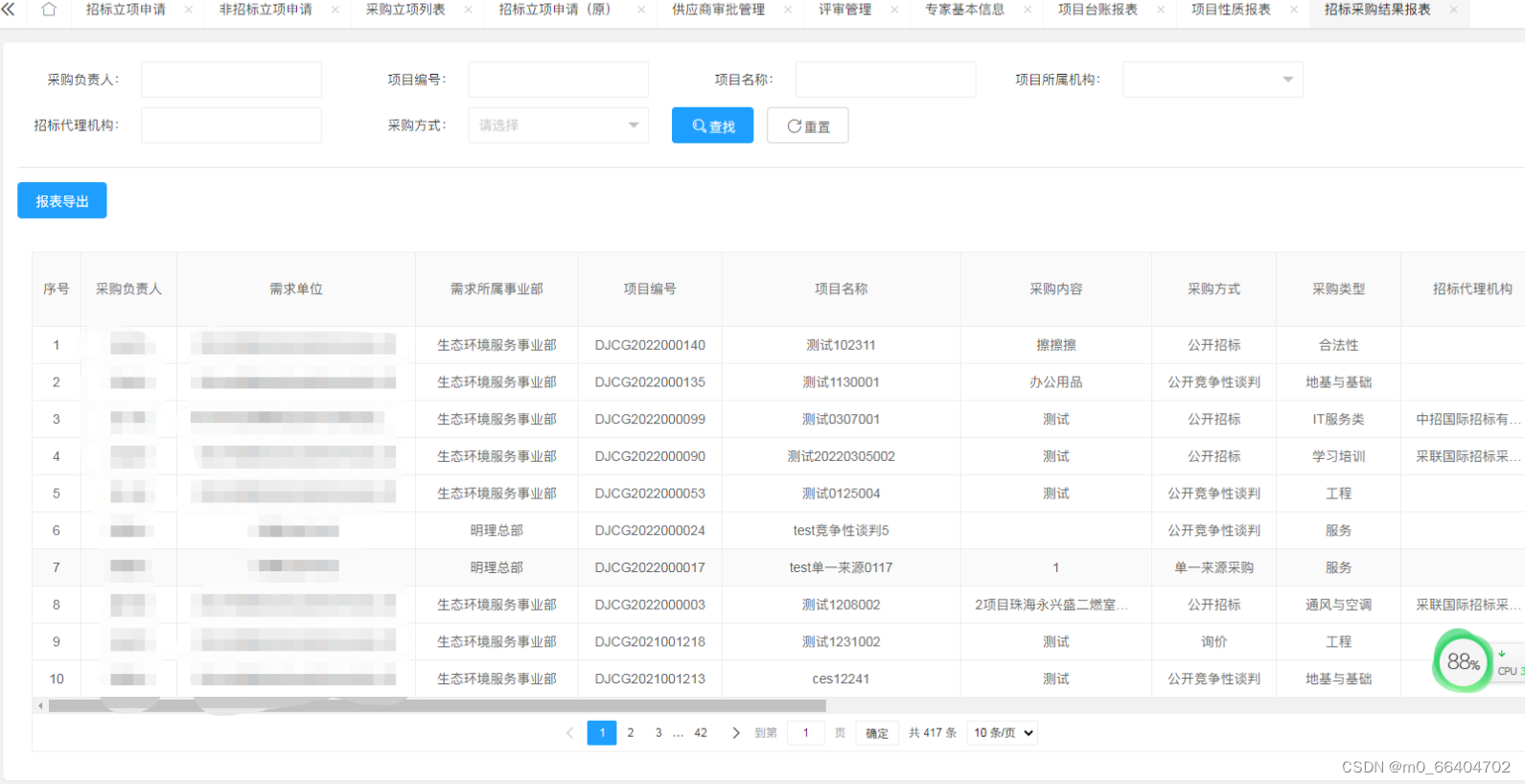
招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看所…...

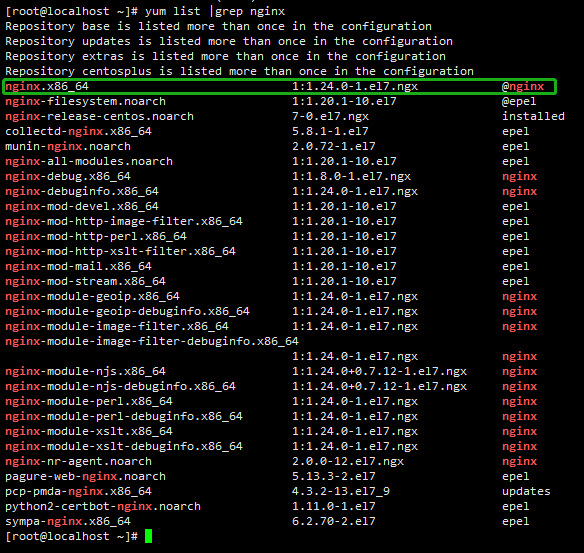
Linux Centos7 下使用yum安装的nginx平滑升级
1. 查看当前nginx版本 1nginx -v2. 查看centos版本 1cat /etc/redhat-release3. 创建一个新的文件nginx.repo,其中第三行的7是因为我的centos版本是7点多的,你看自己是多少就改多少 1vim /etc/yum.repos.d/nginx.repo23[nginx]4namenginx repo 5baseu…...

C/S架构学习之多线程实现TCP并发服务器
并发概念:并发是指两个或多个事件在同一时间间隔发生;多线程实现TCP并发服务器的实现流程:一、创建套接字(socket函数):通信域选择IPV4网络协议、套接字类型选择流式; int sockfd socket(AF_IN…...

iPhone手机记笔记工具选择用哪个
iPhone手机大家应该都比较熟悉,其使用性能是比较流畅的,在iPhone手机上记录笔记可以帮助大家快速地进行总结工作、记录工作内容等,在iPhone手机上记笔记工具选择用哪个呢? 可以在iPhone手机上使用的笔记工具是比较多的࿰…...
标签)
MyBatis动态SQL(if、choose、when和otherwise)标签
动态 SQL 是 MyBatis 的强大特性之一。在 JDBC 或其它类似的框架中,开发人员通常需要手动拼接 SQL 语句。根据不同的条件拼接 SQL 语句是一件极其痛苦的工作。例如,拼接时要确保添加了必要的空格,还要注意去掉列表最后一个列名的逗号。而动态…...

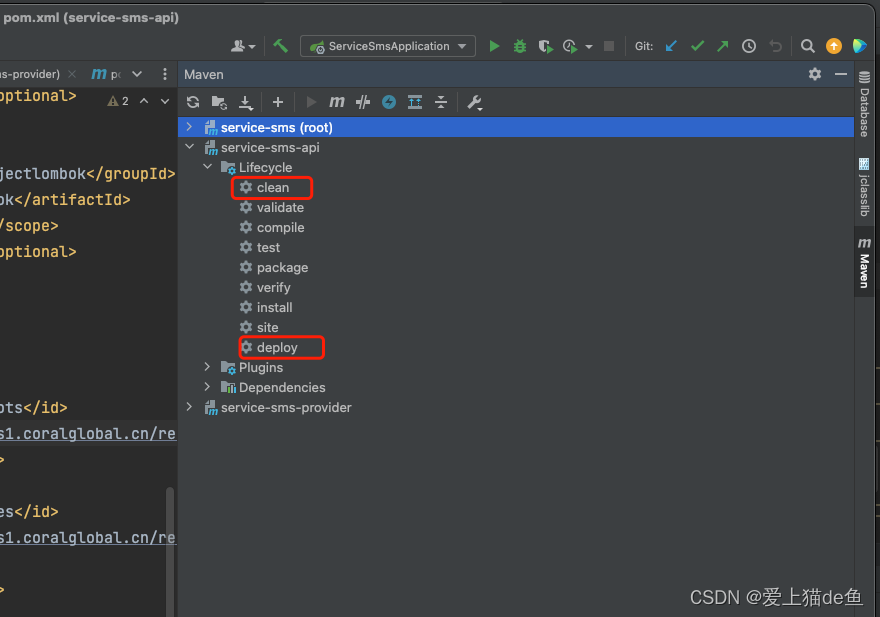
idea将jar包deploy到本地仓库
1、pom.xml文件引入配置,如下参考: <distributionManagement><snapshotRepository><id>maven-snapshots</id><url>http://nexus1.coralglobal.cn/repository/maven-snapshots/</url></snapshotRepository><…...

麻省理工学院与Meta AI共同开发StreamingLLM框架,实现语言模型无限处理长度
🦉 AI新闻 🚀 麻省理工学院与Meta AI共同开发StreamingLLM框架,实现语言模型无限处理长度 摘要:麻省理工学院与Meta AI的研究人员联合研发了一款名为StreamingLLM的框架,解决了大语言模型在RAM与泛化问题上的挑战&am…...

记录 K8S 挂了的解决经过
背景:早上到公司,有同事反馈部署K8S在集群上的 Redis 和 禅道 都不可用 排查循序: 登录 kubesphere 的 web 界面 (界面打开失败)ssh 登录主服务器 (正常)在主服务器上运行 kubectl get node 命…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
