前端面试回答不好的问题总结
vue生命周期:
beforeCreated、created、beforeMount、mount、beforeUptade、uptade、beforeDestroy、destroyed、 Activated、Deactivated
闭包:
ECMAScript中,闭包指的是:
- 从理论角度:所有的函数。因为它们都在创建的时候就将上层上下文的数据保存起来了。哪怕是简单的全局变量也是如此,因为函数中访问全局变量就相当于是在访问自由变量,这个时候使用最外层的作用域。
- 从实践角度:以下函数才算是闭包:
- 即使创建它的上下文已经销毁,它仍然存在(比如,内部函数从父函数中返回)
- 在代码中引用了自由变量
var scope = "global scope"; function checkscope(){var scope = "local scope";function f(){return scope;}return f; }var foo = checkscope(); foo();
Composition API、setup, 都是组合api 直接说中文谁记得英文名字。
ref 和 reactive的区别
ref与reactive区别
ref定义的是基本数据类型
ref通过Object.defineProperty()的get和set实现数据劫持
ref操作数据.value,读取时不需要。value
reactive定义对象或数组数据类型
reactive通过Proxy实现数据劫持
reactive操作和读取数据不需要.value
let、const和var都是用来声明变量的,但它们之间有一些重要的区别:
- 变量的作用域:var声明的变量是函数作用域的,而let和const声明的变量是块级作用域的。这意味着var声明的变量在函数内部和外部都可以访问,而let和const声明的变量只能在声明它们的代码块内部访问。
- 变量的可变性:let声明的变量可以被重新赋值,而const声明的变量不能被重新赋值。这意味着,如果你尝试重新赋值一个const声明的变量,你会得到一个错误。
- 变量的初始化:var声明的变量可以被声明但未被初始化,而let和const声明的变量必须在声明时被初始化。
- 变量提升:var声明的变量会提升到当前作用域的顶部,这意味着你可以在声明之前访问它。而let和const声明的变量不会提升,你必须在声明之后才能访问它们。
总的来说,let和const是ES6引入的更安全、更严格的变量声明方式,而var是ES5引入的,它的使用有一些限制和副作用。
防抖
防抖的原理就是:你尽管触发事件,但是我一定在事件触发 n 秒后才执行,如果你在一个事件触发的 n 秒内又触发了这个事件,那我就以新的事件的时间为准,n 秒后才执行,总之,就是要等你触发完事件 n 秒内不再触发事件,我才执行,真是任性呐!
// 第一版
function debounce(func, wait) {var timeout;return function () {clearTimeout(timeout)timeout = setTimeout(func, wait);}
}节流
如果你持续触发事件,每隔一段时间,只执行一次事件。
根据首次是否执行以及结束后是否执行,效果有所不同,实现的方式也有所不同。
我们用 leading 代表首次是否执行,trailing 代表结束后是否再执行一次。
function throttle(func, wait) {var timeout;var previous = 0;return function() {context = this;args = arguments;if (!timeout) {timeout = setTimeout(function(){timeout = null;func.apply(context, args)}, wait)}}
}百度埋点使用gif图主要是因为gif图具有以下特点和优势:
- 跨域支持:互联网广告或网站监测方面常用的手段,简单、安全。利用空白gif或1x1 px的img是互联网广告或网站监测方面常用的手段,简单、安全、相比PNG/JPG体积小。
1px 透明图,对网页内容的影响几乎没有影响。 - 兼容性强:这种请求用在很多地方,比如浏览、点击、热点、心跳、ID颁发等等,图片请求不占用 Ajax 请求限额。
- 方便快捷:只要new Image对象就好了,一般情况下也不需要append到DOM中。
- 实时监测:可以通过它的onerror和onload事件来检测发送状态。
百度埋点是在网站或应用程序中收集和分析用户行为数据的常见方法之一。通过在代码中嵌入特定的JavaScript,百度埋点可以捕获用户与网站或应用程序的交互信息,如页面浏览、点击、滚动等行为。这些数据可以帮助百度和相关的广告主、网站主等了解用户的行为习惯和需求,从而优化产品和服务。
HTTP和HTTPS的主要区别如下:
- 安全性:HTTP是超文本传输协议,信息是明文传输,而HTTPS是具有安全性的SSL加密传输协议。这意味着HTTPS协议可以保护传输的数据不被窃取或篡改。
- 证书与费用:HTTPS协议需要到CA(证书授权)申请证书,一般免费证书较少,因而需要一定费用。而HTTP不需要证书,无需支付相关费用。
- 连接方式与端口:HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样。HTTP连接是无状态的,而HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议。
总的来说,HTTP和HTTPS的主要区别在于安全性、证书与费用以及连接方式与端口。因此,如果您对数据传输的安全性有较高要求,建议使用HTTPS协议。
相关文章:

前端面试回答不好的问题总结
vue生命周期: beforeCreated、created、beforeMount、mount、beforeUptade、uptade、beforeDestroy、destroyed、 Activated、Deactivated 闭包: ECMAScript中,闭包指的是: 从理论角度:所有的函数。因为它们都在创…...

漏洞预警|CVE-2023-38545 Curl 和 libcurl 堆缓冲区溢出漏洞
项目介绍 libcurl是一个跨平台的网络协议库,支持http、https、ftp等多种协议。 项目地址 https://github.com/curl/curl/releases 影响版本 7.69.0-8.3.0 漏洞分析 漏洞成因在于使用SOCKS5代理过程中造成的溢出。当Curl程序使用 SOCKS5代理时,设置…...

【Java 进阶篇】HTML 语义化标签详解
HTML(HyperText Markup Language)是构建Web页面的标准语言。在HTML中,标签(tag)是用于定义页面结构和内容的关键元素。在构建网页时,了解如何正确使用HTML标签是非常重要的,因为它们不仅影响页面…...

【思维构造】Element Extermination—CF1375C
Element Extermination—CF1375C 参考文章 思路 若 a 1 < a n a_1<a_n a1<an, 初始时 a 2 , . . . , a n − 1 a_2, ..., a_{n-1} a2,...,an−1 这 n − 2 n-2 n−2 个元素中大于 a 1 a_1 a1 中的元素都能通过 a 1 a_1 a1 而被删除&…...

CSP模拟53联测15 D. 子序列
CSP模拟53联测15 D. 子序列 文章目录 CSP模拟53联测15 D. 子序列题目大意思路code 题目大意 (seq / 3s / 512 MiB) 给定一个长为 n n n 的仅有小写英文字母构成字符串 S S 1 S 2 ⋯ S n SS_1S_2\cdots S_n SS1S2⋯Sn。我们定义一个字符串是好…...

iceberg-flink 十一:在dlink代码中建表增加catalog地址。
一:catalog 是存储元数据的地方。 二:表中增加catalog地址’ 当我们映射iceberg表的时候,增加了地址,就会成功映射到表 CREATE CATALOG dk_empower WITH(typeiceberg,catalog-typehadoop,warehousehdfs://cluster/iceberg/war…...

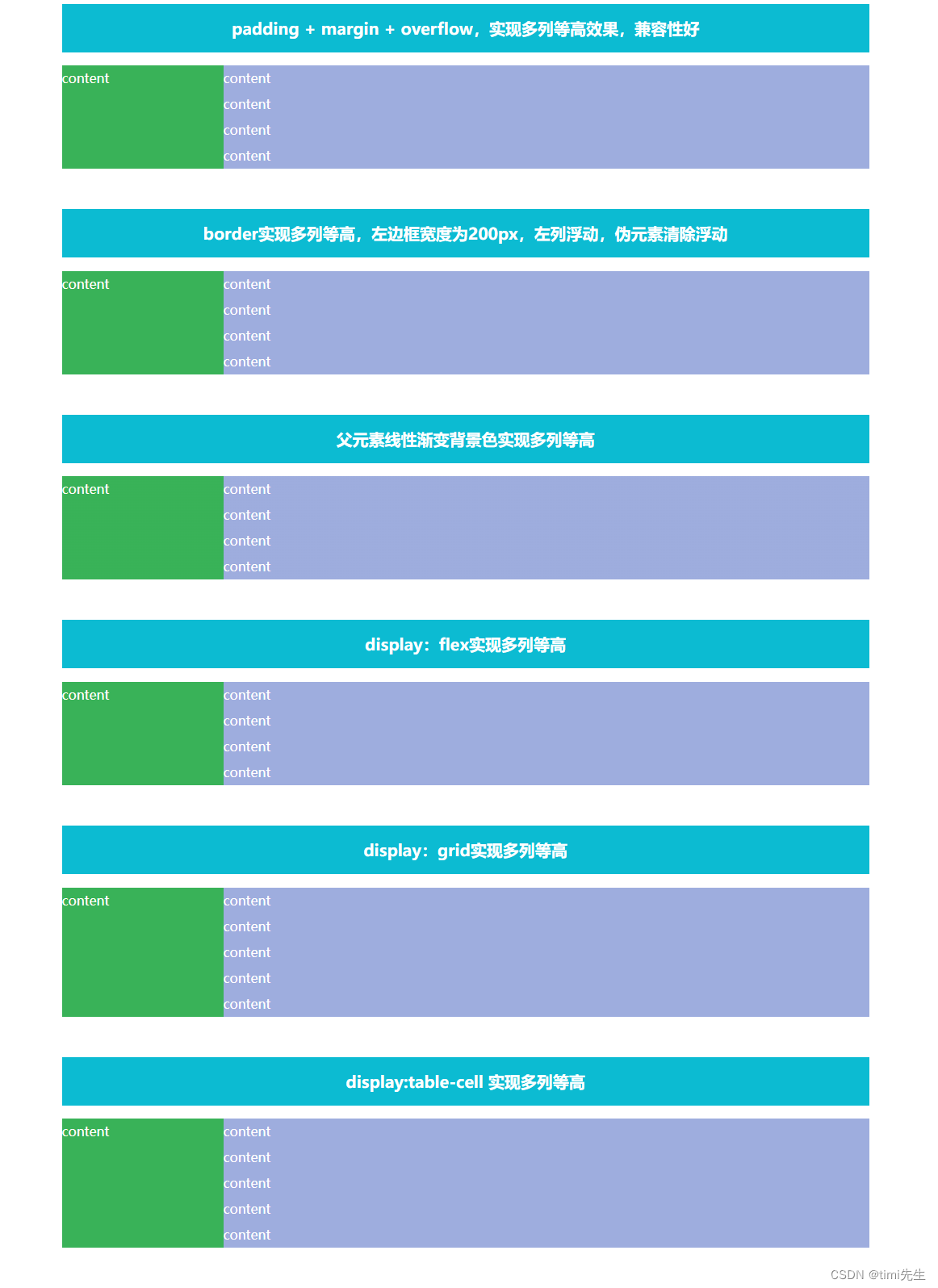
多列等高实现
预期效果 多列等高,左右两列高度自适应且一样,分别设置不同背景色效果预览: 分别由6种方法实现 1、使用padding + margin + overflow 实现多列等高效果,具有良好的兼容性; 2、border实现多列等高,左边框宽度为200px,左列浮动,伪元素清除浮动; 3、父元素线性渐变背景色…...

2023 泰山杯 --- Crypto wp
文章目录 题目解题过程part1part2part3 解题代码 题目 from fastecdsa.curve import P521 as Curve from fastecdsa.point import Point from os import urandom from random import getrandbits import uuid from Crypto.PublicKey import DSA from Crypto.Util.number impor…...

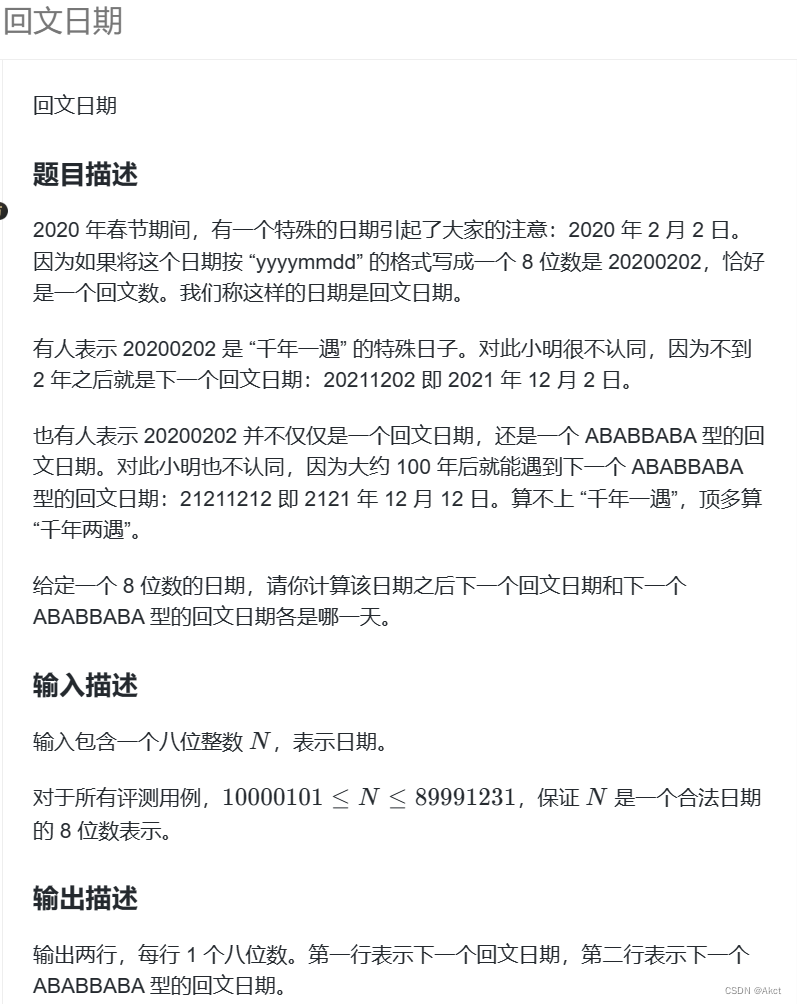
蓝桥杯每日一题20233.10.10
题目描述 回文日期 - 蓝桥云课 (lanqiao.cn) 题目分析 对于此题,我们最先想到的是暴力解法,将每一种情况经行循环查找,在查找的过程中记录下答案,回文日期就是字符串判断回文,ABABBABA型回文日期可以将回文经行特判…...

366. 寻找⼆叉树的叶⼦节点
366. 寻找⼆叉树的叶⼦节点 这道题混用二叉树递归 「遍历」和「分解问题」 两种思维模式。 class FindLeaves:"""366. 寻找⼆叉树的叶⼦节点https://leetcode.cn/problems/find-leaves-of-binary-tree/"""def solution(self, root):self.res …...

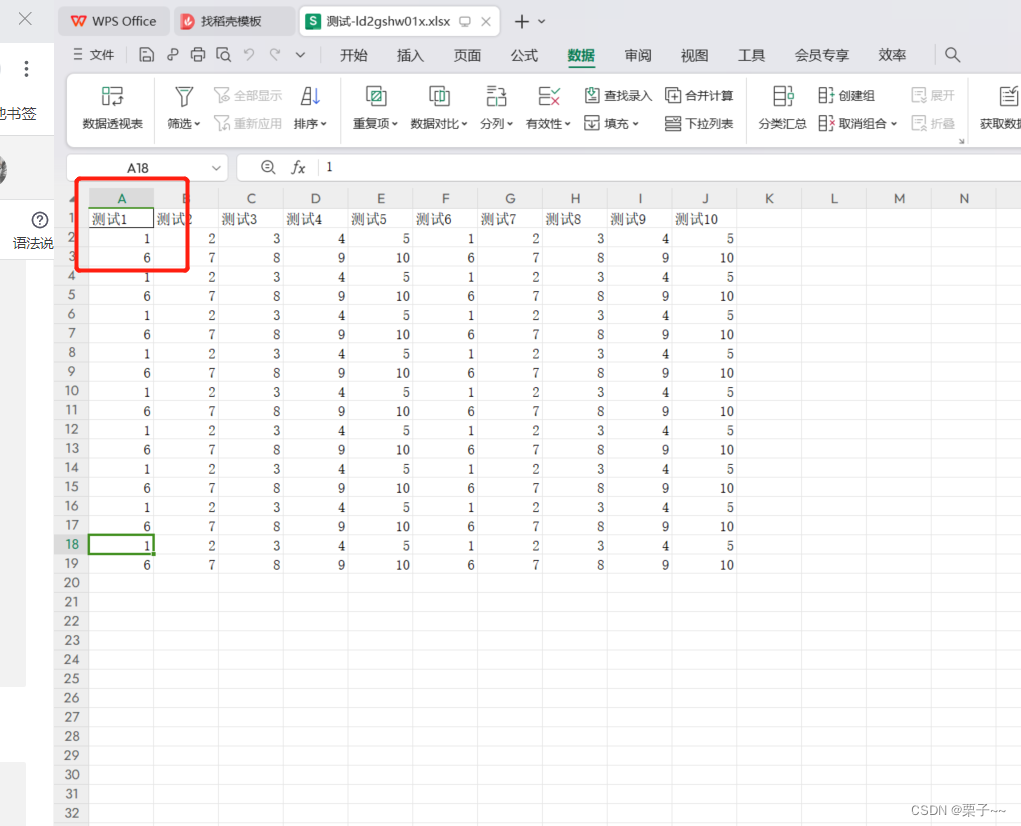
python - excel 设置样式
文章目录 前言python - excel 设置样式1. 准备2. 示例2.1. 给单元格设置样式"等线"、大小为24磅、斜体、红色颜色和粗体2.2. 给第二行设置样式"宋体"、大小为16磅、斜体、红色颜色和粗体2.3. 给第三行数据设置垂直居中和水平居中2.4. 给第四行设置行高为30…...
)
Gemmini测试test文件chisel源码详解(一)
DMACommandTrackerTest.scala 源码如下: package gemminiimport scala.collection.mutable.ArrayBufferimport chisel3._ import chisel3.iotesters.{ChiselFlatSpec, PeekPokeTester}class DMACommandTrackerTester(c: DMAReadCommandTracker[UInt]) extends Pee…...

RabbitMQ中的手动应答和自动应答
当使用RabbitMQ来处理消息时,消息确认是一个重要的概念。RabbitMQ提供了两种不同的消息确认方式:自动应答(Automatic Acknowledgment)和手动应答(Manual Acknowledgment)。这两种方式适用于不同的应用场景&…...

【C语言】文件的操作与文件函数的使用(详细讲解)
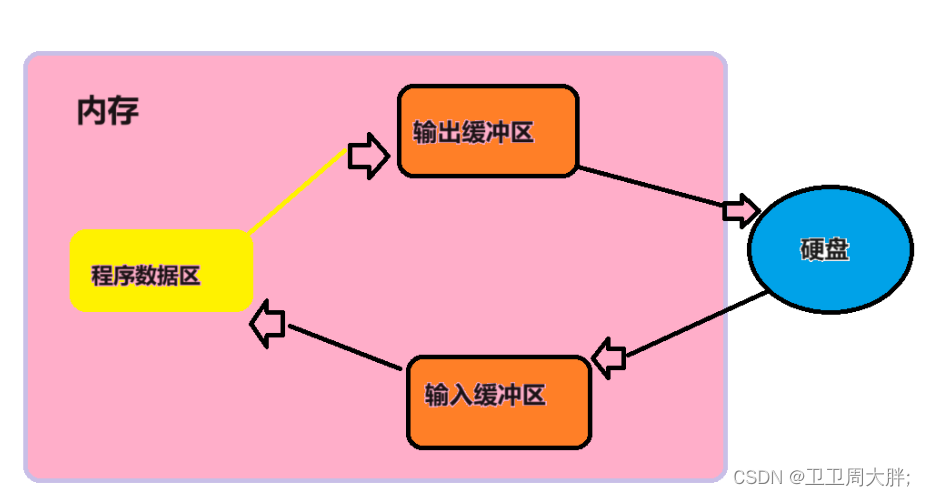
前言:我们在学习C语言的时候会发现在编写一个程序的时候,数据是存在内存当中的,而当我们退出这个程序的时候会发现这个数据不复存在了,因此我们可以通过文件把数据记录下来,使用文件我们可以将数据直接存放在电脑的硬盘…...

ROS-PX4仿真笔记_1
offbord模式测试 rosrun offboard_pkg position stablelize模式 lqr控制器实验 roslaunch px4 fast_test.launch 无人机起飞1.5-2m sh mybot_gazebo.sh#roslaunch px4 fast_racing.launch & sleep 20; roslaunch ego_planner single_run_in_gazebo.launch & sleep 1…...

使用 Python 中的小波变换信号驾驭股票价格的波动
一、简介 股票上涨和下跌,创造出像海浪一样难以预测的模式和走势。然而,就像科学家通过了解下面的水流来预测波浪的运动一样,我们也可以使用类似的工具破译股票市场的一些模式。 通过利用小波变换的力量,我们深入表面,试图揭示驱动股价的深层原因。这段旅程不仅仅涉及数字…...

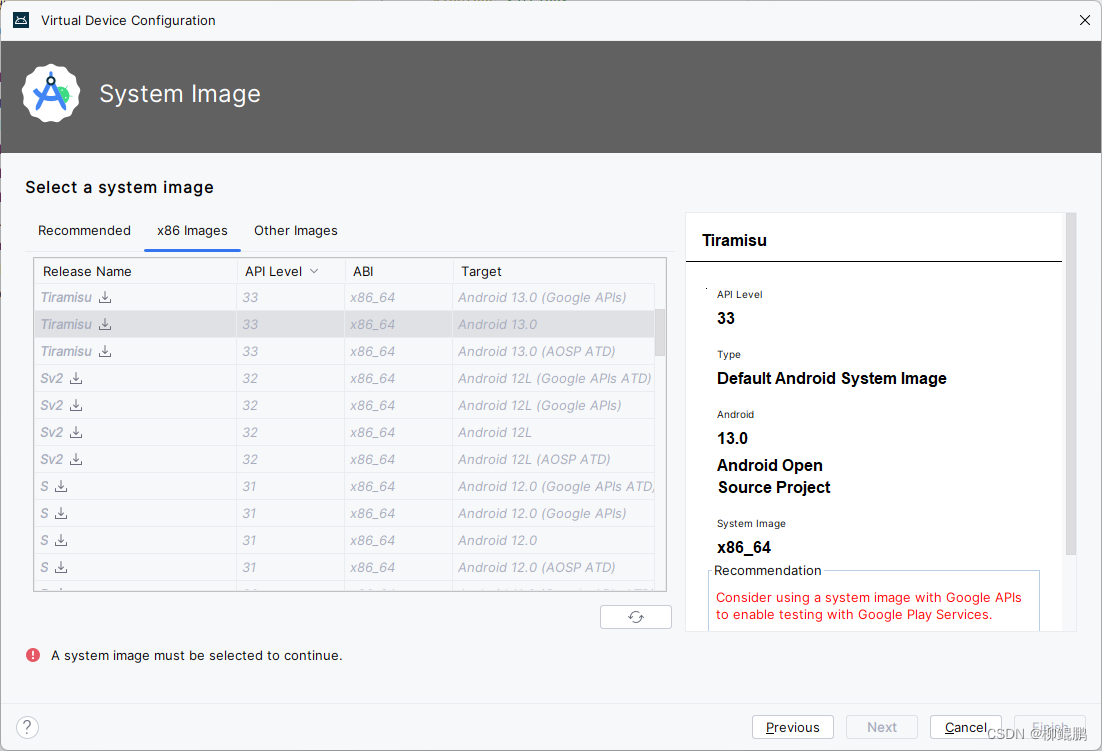
AndroidStudio模拟器,没有Google Play的就有ROOT权限
正确选择版本 测试 D:\>adb shell emulator64_x86_64:/ $ su emulator64_x86_64:/ #...

复选框 前端代码
表单中复选框选项 <el-form-item label="是否公开:" hidden="true"><input type="checkbox...

每日一练 | 网络工程师软考真题Day41
1、包过滤防火墙对通过防火墙的数据包进行检查,只有满足条件的数据包才能通过,对数据包的检查内容一般不包括 。 A.源地址 B.目的地址 C.协议 D.有效载荷 2、下面关于ARP木马的描述中,错误的…...

vue使用pinia存储数据并保持数据持久化
在Vue中使用Pinia存储数据并保持数据持久化,你可以遵循以下步骤: 安装Pinia:首先,你需要安装Pinia。可以通过npm或yarn来安装它。在终端中运行以下命令: npm install pinia# 或者使用yarn yarn add pinia创建Pinia St…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
