uCharts常用图表组件demo
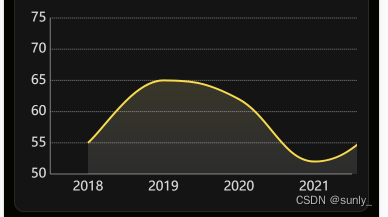
带渐变阴影的曲线图
<view class="charts-box"><qiun-data-charts type="area" :opts="opts" :chartData="chartData" :ontouch="true":background="'rgba(256,256,256,0)'" />
</view>
data(){return{chartData: {},opts: {color: ["#F7DB4D"],padding: [20, 5, 4, 0],enableScroll: true,dataLabel: false,dataPointShape: false,disableScroll: true,fontColor: "#DCDCDC",legend: {show: false // 不绘制标题},xAxis: {disableGrid: true, // 不绘制纵向网格(即默认绘制网格)scrollShow: false, // 不显示滚动条itemCount: 4, // x轴显示数据个数fontColor: '#DCDCDC',axisLineColor: "#828282",gridColor: "#828282",},yAxis: {gridType: "dash", // 纵向网格线型,可选值:'solid'实线,'dash'虚线dashLength: 2, // 纵向网格为虚线时,单段虚线长度gridColor: "#828282",data: [{position: 'left', // 轴绘制到右侧fontColor: '#DCDCDC',axisLineColor: "#828282",}]},extra: {area: {type: "curve", // 曲线圆滑模式gradient: true, // 是否开启区域图渐变色},tooltip: {showBox: true,showArrow: false,gridType: 'dash',gridColor: '#F7DB4D'}}}}
}
onLoad(option) {this.getServerData();
},
methods: {getServerData(data, date) {//模拟从服务器获取数据时的延时setTimeout(() => {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {categories: ["2018", "2019", "2020", "2021", "2022", "2023"],series: [{name: "曲线图",data: [55, 65, 62, 52, 59, 71]}]};this.chartData = JSON.parse(JSON.stringify(res));}, 500);},
}
.charts-box {position: relative;z-index: 2;width: 660rpx;height: 400rpx;margin: auto;
}
K线图

<view class="charts-box"><qiun-data-charts type="candle" :opts="opts" :chartData="chartData" :disableScroll="true" :ontouch="true":onzoom="true" />
</view>
data(){return{chartData: {},opts: {rotate: false,rotateLock: false,color: ["#1890FF", "#91CB74", "#FAC858", "#EE6666", "#73C0DE", "#3CA272", "#FC8452", "#9A60B4","#ea7ccc"],padding: [15, 15, 0, 15],dataLabel: false,enableScroll: true,enableMarkLine: true,legend: {},xAxis: {labelCount: 4,itemCount: 40,disableGrid: true,gridColor: "#CCCCCC",gridType: "solid",dashLength: 4,scrollShow: true,scrollAlign: "left",scrollColor: "#A6A6A6",scrollBackgroundColor: "#EFEBEF"},yAxis: {},extra: {candle: {color: {upLine: "#f04864",upFill: "#f04864",downLine: "#2fc25b",downFill: "#2fc25b"},average: {show: true,name: ["MA5","MA10","MA30"],day: [5,10,20],color: ["#1890ff","#2fc25b","#facc14"]}},markLine: {type: "dash",dashLength: 5,data: [{value: 2150,lineColor: "#f04864",showLabel: true},{value: 2350,lineColor: "#f04864",showLabel: true}]},tooltip: {showCategory: true}}},}
}
onReady() {this.getServerData()
},
methods:{getServerData(date, data) {// 这里实际测试中,要向时间数据最后push4个空数据,防止时间出现堆在一起的情况date.push('')date.push('')date.push('')date.push('')//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {categories: ['2020-01-02','2020-01-03'], // dateseries: [{name: "上证指数",data: [ // data[1,2,3,4],[1,2,3,4],]}]};this.chartData = JSON.parse(JSON.stringify(res));},
}
进度条

<template><view class="charts-box"><qiun-data-charts type="arcbar" :opts="opts" :chartData="chartData" /></view>
</template>
<script>export default {data() {return {chartData: {},opts: {color: ["#F7DB4D"],padding: undefined,title: {name: "综合",fontSize: 20,color: "#fff"},subtitle: {name: "运势",fontSize: 20,color: "#fff"},extra: {arcbar: {type: "default",width: 12,backgroundColor: "#1C1C1C",startAngle: 0.75,endAngle: 0.25,gap: 2,linearType: "none"}}}}},onLoad(option) {this.getServerData();},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {series: [{name: "综合运势",color: "#F7DB4D",data: .9}]};this.chartData = JSON.parse(JSON.stringify(res));}, 500);},},}
</script>
相关文章:

uCharts常用图表组件demo
带渐变阴影的曲线图 <view class"charts-box"><qiun-data-charts type"area" :opts"opts" :chartData"chartData" :ontouch"true":background"rgba(256,256,256,0)" /> </view>data(){return{…...

VNC:Timed out waiting for a response from the computer
VNC的服务端使用的是TigerVNC,客户端使用的是RealVNC TigerVNC按其他博客配好后,防火墙ip什么的都配了,vnc客户端怎么连都是超时。 这里建议大家可以尝试一下重启服务器。我的是CentOS的 shutdown -r now 配了2天,最后服务器重启…...

Kotlin 协程 知识点
Android 上的 Kotlin 协程 | Android Developers (google.cn) 官方网址 1.什么是协程? 我觉得协程就是kotlin中一种优雅的实现异步请求 协程(Coroutines)是一种轻量级的并发编程概念,旨在简化异步编程和并发任务的处理。它是…...

简单大方的自我介绍 PPT 格式
自我介绍是展示自己的机会,同时也是展现自信和魅力的重要时刻。通过简单大方的PPT格式,可以更好地展示自己的个性和才华。下面是一些建议,帮助你在自我介绍中展现自信和魅力。 1. 打造简洁而有吸引力的PPT布局: - 选择简洁大方的背…...

panads操作excel
panads简介 pandas是基于Numpy创建的Python包,内置了大量标准函数,能够高效地解决数据分析数据处理和分析任务,pandas支持多种文件的操作,比如Excel,csv,json,txt 文件等,读取文件之…...

【MySQL】联合查询、子查询、合并查询
这里提供了三个表: 表1: mysql> select * from class; -------------- | id | name | -------------- | 1 | 一班 | | 2 | 二班 | | 3 | 三班 | -------------- 3 rows in set (0.01 sec) 表2: mysql> select * fro…...

小程序中如何设置所服务地区的时区
在全球化的背景下,小程序除了在中国使用外,还为海外的华人地区提供服务。例如我们采云小程序为泰国、阿根廷、缅甸等国家的商家就提供过微信小程序。这些商家开通小程序,为本地的华人提供服务。但通常小程序的开发者/服务商位于中国ÿ…...

Linux环境安装mysql8.0
1个人习惯我喜欢给软件安装在/use/local下,我使用的finalshell软件,直接手动新建一个文件夹名字为mysql 2下载mysql wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz 3解压文件 tar -xvf mysql-8.0.2…...

STM32_DMA_多通道采集ADC出现错位现象
STM32_DMA_多通道采集ADC出现错位现象 问题描述: adcSensorValue[0],adcSensorValue[3],adcSensorValue[6]… //存储通道1数据 adcSensorValue[1],adcSensorValue[4],adcSensorValue[7]… //存储通道2数据 adcSensorValue[2],adcSensorValue[5],adcSensorValue[8]……...

Linux内存管理 (2):memblock 子系统的建立
前一篇:Linux内存管理 (1):内核镜像映射临时页表的建立 文章目录 1. 前言2. 分析背景3. memblock 简介3.1 memblock 数据结构3.2 memblock 接口 4. memblock 的构建过程 1. 前言 限于作者能力水平,本文可能存在谬误,因此而给读者…...

创新学习方式,电大搜题助您迈向成功之路
近年来,随着信息技术的发展,互联网在教育领域发挥的作用越来越显著。贵州开放大学作为国内首家电视大学,一直致力于创新教学模式,帮助学生更好地获取知识。在学习过程中,学生常常遇到疑难问题,而解决这些问…...

Mybatis整理
Mybatis 定义 Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,加载驱动、创建连接、创建statement等繁杂的过程,开发者开发时只需要关注如何编写SQL语句,可以严格控制sql执行性能,灵…...

pytorch定义datase多次重复采样
有的时候训练需要对样本重复抽样为一个batch,可以按如下格式定义: class TrainLoader(Dataset):def __init__(self, fns, repeat1):super(TrainLoader, self).__init__()self.length len(fns) # 数据数量self.repeat repeat # 数据重复次数def __getitem__(self,…...

自动化测试 —— Pytest fixture及conftest详解!
前言 fixture是在测试函数运行前后,由pytest执行的外壳函数。fixture中的代码可以定制,满足多变的测试需求,包括定义传入测试中的数据集、配置测试前系统的初始状态、为批量测试提供数据源等等。fixture是pytest的精髓所在,类似u…...

Nginx解析漏洞
常见的解析漏洞: IIS 5.x/6.0解析漏洞 IIS 7.0/IIS 7.5/ Nginx <0.8.3畸形解析漏洞 Nginx <8.03 空字节代码执行漏洞 Apache解析漏洞 Nginx文件解析漏洞 对于任意文件名,例如:cd.jpg在后面添加/x.php后,即可将文件作为php解析。 原理…...

【机器学习】决策树原理及scikit-learn使用
文章目录 决策树详解ID3 算法C4.5算法CART 算法 scikit-learn使用分类树剪枝参数重要属性和接口 回归树重要参数,属性及接口交叉验证代码示例 一维回归的图像绘制 决策树详解 决策树(Decision Tree)是一种非参数的有监督学习方法,…...
系统时钟)
#基于一个小车项目的FREERTOS分析(一)系统时钟
系统时钟 //初始化延迟函数 //SYSTICK的时钟固定为AHB时钟,基础例程里面SYSTICK时钟频率为AHB/8 //这里为了兼容FreeRTOS,所以将SYSTICK的时钟频率改为AHB的频率! //SYSCLK:系统时钟频率 /* 系统定时器是一个 24bit 的向下递减的计数器&…...

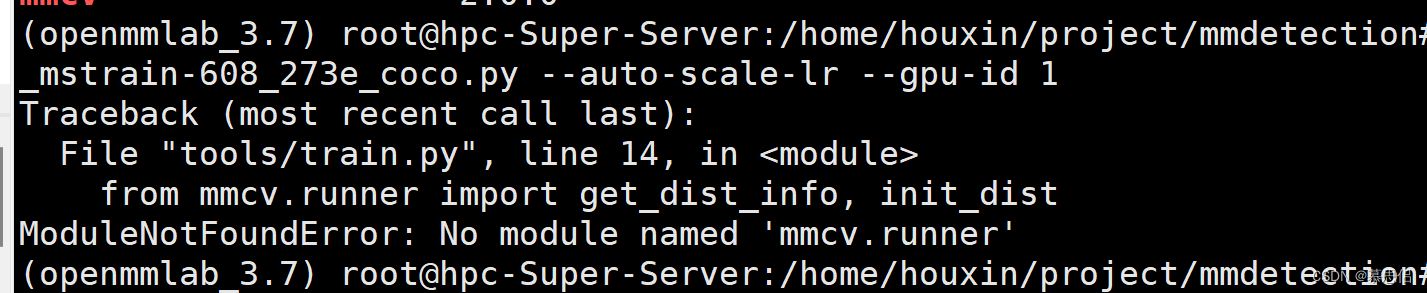
ubuntu mmdetection配置
mmdetection配置最重要的是版本匹配,特别是cuda,torch与mmcv-full 本项目以mmdetection v2.28.2为例介绍 1.查看显卡算力 因为gpu的算力需要与Pytorch依赖的CUDA算力匹配,低版本GPU可在相对高的CUDA版本下运行,相反则不行 算力…...

嵌入式面试常见问题(一)
目录 1.什么情况下会出现段错误? 2.swap() 函数为什么不能交换两个变量的值 3.一个函数有六个参数 分别放在哪个区? 4.定义一个变量,赋初值和不赋初值分别保存在哪个区? 5.linux查看端口状态的命令 6.结构体中->和.的区…...

docker批量删除本地镜像
docker rmi -f $(docker images|grep docker|awk {print $3})...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...