javaScript:拖拽效果
目录
前言
实现思路
获取事件对象和坐标点:
配合定位:
鼠标事件监听:
拖拽过程:
停止拖拽:
代码实现(代码讲解)
前言
JavaScript的拖拽效果是一种常见的交互技术,它允许用户通过鼠标操作在网页中拖拽(拖动)元素。这种技术可以为网站和应用程序带来多种用途和好处,如:增强用户体验,实现拖放功能,图形设计和游戏,排序和重新排列,数据可视化,创建可自定义界面等等。总之,JavaScript的拖拽效果是一种强大的交互技术,可以提高用户体验、增加网站或应用程序的功能性,并创造更富有创意和直观的用户界面。
实现思路
获取事件对象和坐标点:
- 当鼠标按下时,触发
mousedown事件。- 在
mousedown事件处理程序中,可以使用事件对象来获取鼠标点击的坐标点,通常使用event.clientX和event.clientY属性来获取鼠标相对于视窗的坐标点。配合定位:
- 要实现拖拽效果,通常需要操作被拖拽的元素的位置。这可以通过设置元素的
style.left和style.top属性来实现。- 在
mousedown事件处理程序中,可以记录鼠标点击时元素的初始位置(通常是元素的左上角坐标)。鼠标事件监听:
- 在
mousedown事件中,将鼠标的mousemove和mouseup事件监听器附加到document上。这是因为当用户按住鼠标拖动元素时,鼠标可能会离开元素,但我们仍然要捕获移动和释放事件。拖拽过程:
- 在
mousemove事件处理程序中,计算鼠标移动的距离(新坐标点与初始坐标点之间的差值)。- 使用这个差值来更新元素的位置,将初始位置坐标与差值相加,并将结果分别赋给
style.left和style.top。- 这样,元素将跟随鼠标的移动而移动。
停止拖拽:
- 当用户释放鼠标按钮时,触发
mouseup事件。- 在
mouseup事件处理程序中,移除mousemove和mouseup事件监听器,以停止拖拽操作。
代码实现(代码讲解)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>拖拽效果</title><style>* {margin: 0;padding: 0;}.wp {width: 200px;height: 200px;background: #04be02;position: absolute;left: 100px;top: 100px;}</style>
</head>
<body><div class="wp"></div>
</body>
</html>
<script>
// 获取拖拽元素
let wp = document.querySelector('.wp')// 当鼠标按下时
wp.onmousedown = function(){// 计算鼠标点击点距离元素左边和上边的距离let diX = event.clientX - wp.offsetLeft;let diY = event.clientY - wp.offsetTop;console.log(diX,diY);// 在文档上添加鼠标移动事件监听器document.onmousemove = function(){// 计算元素新的左上角坐标let oLeft = event.clientX - diX;let oTop = event.clientY - diY;// 限制元素不超出页面边界if (oLeft <= 0) {oLeft = 0;}if (oTop <= 0) {oTop = 0;}let maxLeft = window.innerWidth - wp.offsetWidth;let maxTop = window.innerHeight - wp.offsetHeight;if (oLeft >= maxLeft) {oLeft = maxLeft;}if (oTop >= maxTop) {oTop = maxTop;}// 设置元素的定位位置wp.style.left = oLeft + 'px';wp.style.top = oTop + 'px';}
}// 当鼠标释放时,移除鼠标移动事件监听器,停止拖拽
document.onmouseup = function(){document.onmousemove = null;
}
</script>
相关文章:

javaScript:拖拽效果
目录 前言 实现思路 获取事件对象和坐标点: 配合定位: 鼠标事件监听: 拖拽过程: 停止拖拽: 代码实现(代码讲解) 前言 JavaScript的拖拽效果是一种常见的交互技术,它允许用户…...

【Unity3D编辑器开发】Unity3D中制作一个可以随时查看键盘对应KeyCode值面板,方便开发
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 在开发中,会遇到要使用监控键盘输入的KeyCode值来执…...

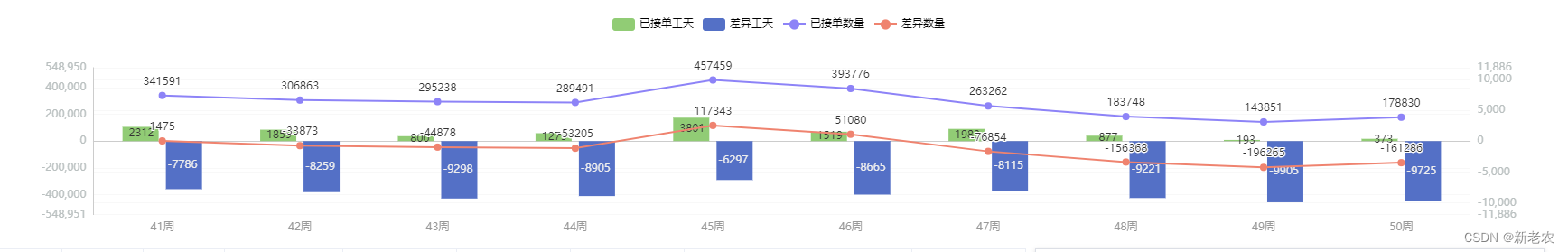
VUE echarts 柱状图、折线图 双Y轴 显示
weekData: [“1周”,“2周”,“3周”,“4周”,“5周”,“6周”,“7周”,“8周”,“9周”,“10周”], //柱状图横轴 jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据 cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图…...

Django开发之基础篇
Django基础篇 一、Django学习之路由二、Django学习之视图三、Django学习之静态资源 一、Django学习之路由 在 Django 中,路由(URL 映射)是将请求与视图函数关联起来的关键部分。路由定义了如何将特定的 URL 请求映射到 Django 应用程序中的视…...

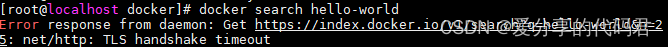
在 centos7 上安装Docker
1、检查linux内核 Docker 运行在 CentOS 7 上,要求系统为64位、系统内核版本为 3.10 以上。 Docker 运行在 CentOS-6.5 或更高的版本的 CentOS 上,要求系统为64位、系统内核版本为 2.6.32-431 或者更高版本。 uname -r 2、使用 root 权限登录 Centos…...

基于SpringBoot的大学城水电管理系统
目录 前言 一、技术栈 二、系统功能介绍 管理员模块的实现 领用设备管理 消耗设备管理 设备申请管理 状态汇报管理 用户模块的实现 设备申请 状态汇报 用户反馈 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛…...

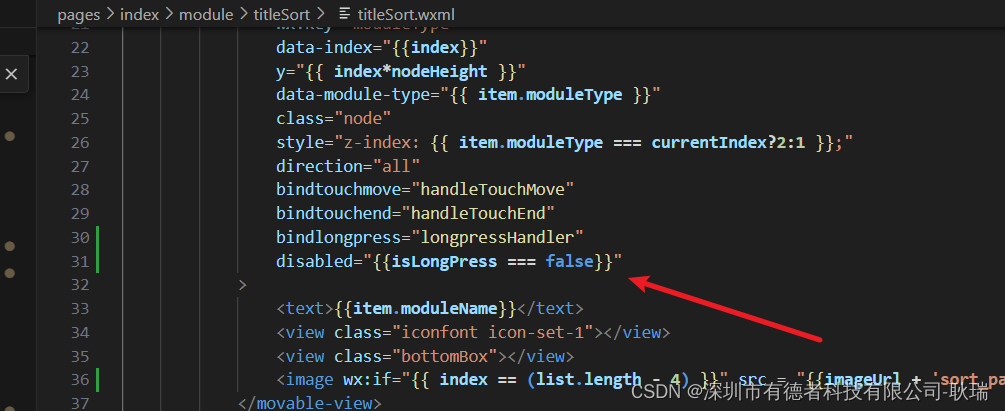
微信小程序 movable-view 控制长按才触发拖动 轻轻滑动页面正常滚动效果
今天写 movable-areamovable-view遇到了个头疼的问题 那就是 movable-view 监听了用户拖拽自己 但 我们小程序 上下滚动页面靠的也是拖拽 也就是说 如果放在这里 用户拖动 movable-view部分 就会永远触发不了滚动 那么 我们先可以 加一个 bindlongpress"longpressHandler…...

mysql面试题27:数据库中间件了解过吗?什么是sharding jdbc、mycat,并且讲讲怎么使用?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:数据库中间件了解过吗,比如sharding jdbc、mycat? 我知道的数据库中间件有以下这些: MySQL Proxy:MySQL Proxy是一个开源的数据库中间件,它位…...

DBCO Sata650,二苯并环辛烷Sata650,Seta-650-DBCO
产品简介: CAS号:N/A 中文名:二苯并环辛烷Sata650 英文名:DBCO Sata650,Seta-650-DBCO 化学式:N/A 分子量:1431.85 纯度标准:95% 供应商:陕西新研博美生物科技有限公司 存储…...

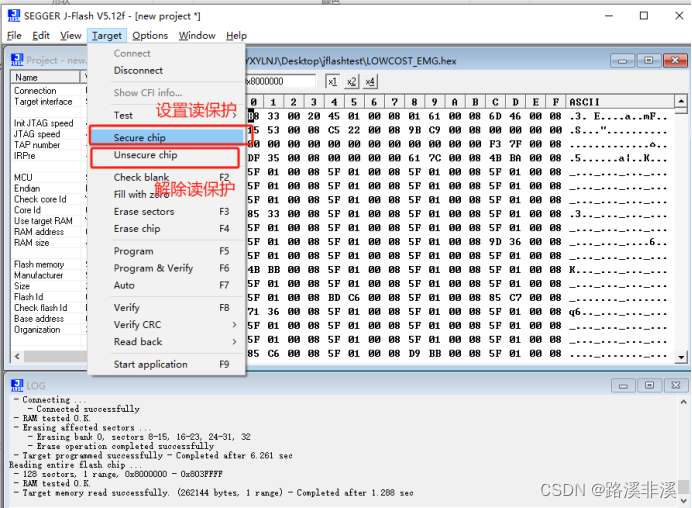
JFLASH基本使用总结
注意,不同版本的操作略有不同,本教程以J-Flash V5.12f为例。 烧录文件 如果是刚打开J-Flash,会弹出这样的一个工程选择界面,可以选择已有工程,或者创建新的工程,我们这里选择创建新工程。 注意࿰…...
)
具身智能(Embodied AI)
前言 图灵奖得主、上海期智研究院院长姚期智认为,人工智能领域下一个挑战将是实现“具身通用人工智能”,即如何构建能够通过自我学习掌握各种技能并执行现实生活中的种种通用任务的高端机器人。清华大学计算机系教授张钹院士,也在某产业智能论…...

C语言的文件写入、读取
目标1:使用C语言的文件操作来实现一次性将输入的数据转换为字符串写入文件,然后逐行读取并进行操作。 模板 #include <stdio.h>int main() {// 打开文件以写入数据FILE *file fopen("data.txt", "w");if (file NULL) {pri…...

CART 算法——决策树
目录 1.CART的生成: (1)回归树的生成 (2)分类树的生成 ①基尼指数 ②算法步骤 2.CART剪枝: (1)损失函数 (2)算法步骤: CART是英文“class…...

CF1877A Goals of Victory
题目是说,有n个队伍进行足球赛,两两之间进行一场足球赛,会有一个积分,a:b,题目所说的efficiency表示的是一个队伍的得分减去对手队伍的得分 #include<bits/stdc.h> using namespace std;int num[110];int main(…...

018-第三代软件开发-整体介绍
第三代软件开发-整体介绍 文章目录 第三代软件开发-整体介绍项目介绍整体介绍Qt 属性系统QML 最新软件技术框架 关键字: Qt、 Qml、 属性、 Qml 软件架构 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object …...

储存数据文本json的读写
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、json文本介绍二、json文本的应用三、json文本的操作1、环境配置2、写入文件3、读取文件4、文件格式解析注意的点参考链接前言 认知有限,望大家…...

Java之动态代理的详细解析
2. 动态代理 2.1 好处: 无侵入式的给方法增强功能 2.2 动态代理三要素: 1,真正干活的对象 2,代理对象 3,利用代理调用方法 切记一点:代理可以增强或者拦截的方法都在接口中,接口需要写在…...

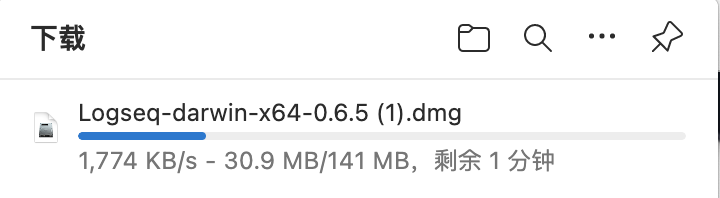
github Release 下载加速,绿色合法,遥遥领先
你有没有这样一个困惑,当你寻找了很久终于找到一个解决问题的方案,发现这个工具在 GitHub 上,接下来等待我们的就是遥遥无期的龟速下载。 文章目录 前言下载测试加速下载操作 视频讲解 遥遥领先 前言 GitHub 作为程序员的知识宝库ÿ…...

RabbitMQ消息中间件概述
1.什么是RabbitMQ RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现。AMQP 的出现其实也是应了广大人民群众的需求,虽然在同步消息通讯的世界里有很多公开标准(如 COBAR的 IIOP ,或者是 SOAP 等&…...

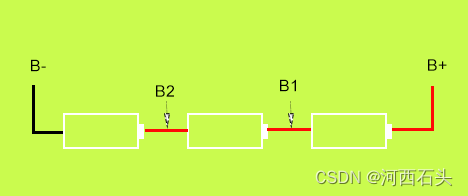
12V手电钻保护板如何接线演示
爱做手工的小伙伴们肯定会用到手电钻,那么电池消耗完了,或要换的,或要自己动手做几个备用电源,关键点就是电路保护板的接线。废话不多说,直接上板子看实操。 文章目录 一、线路板图1、输入接线2、输出接线 二、接线方法…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
