Vue的学习补充
1.Vue路由-404
作用:当路径找不到匹配时,给个提示页面
位置:配在路由最后
语法:path:'*'(任意路径)-前面不匹配就命中最后这个

 2.Vue路由-模式设置
2.Vue路由-模式设置
- hash路由(默认) 例如:http://localhost:8080/#/home
- history路由(常用) http://localhost:8080/home(以后上线需要服务器端支持)
3.编程式跳转
查询参数传参
方式一:适合单一传参



方式二:适合传多个值

动态路由传参


4.基于vueCli自定义创建项目架子


5.ESlint代码规范
代码规范:一套写代码的约定规则。
JavaScript Style规范说明 https://standardjs.com/rules-zhcn.html
6.Vuex
1.是什么:
Vuex是一个vue的状态管理工具,状态就是数据
大白话:vuex是一个插件,可以帮我们管理vue通用的数据(多组件共享的数据)
2.场景:
①某个状态在很多个组件来使用(个人信息)
②多个组件共同维护一份数据(购物车)
3.优势
①共同维护一份数据,数据集中化管理
②响应式变化
③操作简洁(vuex提供了一些辅助函数)

步骤:
目标:安装vuex插件,初始化一个空仓库

- 安装 Vuex 库
可以使用 npm 或者 yarn 等包管理器来安装 Vuex 库。
npm install vuex2.创建 store
在 Vue 3 中,需要先创建一个 store 对象,然后再将其传递给 Vue 的 createApp() 函数来创建 Vue 应用程序。
import { createStore } from 'vuex'const store = createStore({state: {count: 0},mutations: {increment(state) {state.count++}},actions: {incrementAsync({ commit }) {setTimeout(() => {commit('increment')}, 1000)}}
})export default store
- 3.将 store 对象注入到 Vue 应用程序
可以使用 app.use() 方法将 store 对象注入到 Vue 应用程序中。
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'const app = createApp(App)
app.use(store)
app.mount('#app')
4.在组件中使用 store
核心概念-state
使用数据:
①通过store直接访问
(1)this.$store.state.count
(2)import 导入 store
在main.js文件中可以先导入store,后使用this.$store.count
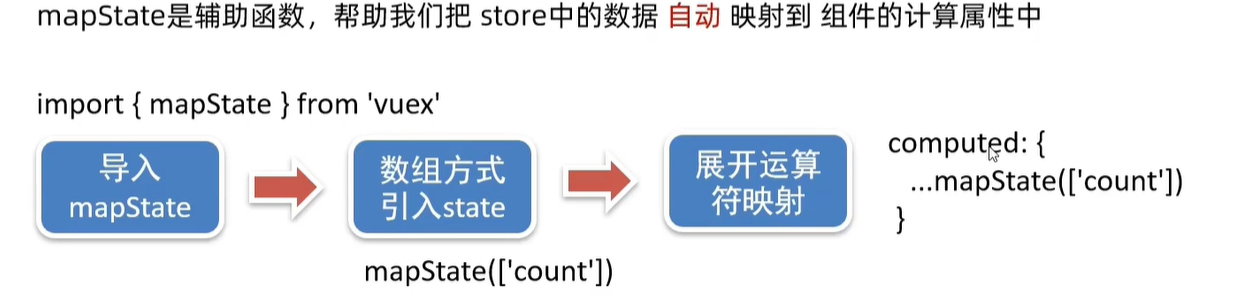
辅助函数-mapState
在组件中,可以使用 computed 属性来获取 store 中的状态,使用 methods 属性来调用 store 中的 mutations 和 actions。

mapState(['count'])得到的是一个对象,可以使用展开运算符将展开的对象放到computed中
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button><button @click="incrementAsync">Increment Async</button></div>
</template><script>
import { mapState, mapMutations, mapActions } from 'vuex'export default {computed: {...mapState(['count'])},methods: {...mapMutations(['increment']),...mapActions(['incrementAsync'])}
}
</script>
核心概念-mutations
目标:明确vuex同样遵循单向数据流,组件中不能直接修改仓库的数据。
错误代码:this.$store.state.count
目标:掌握mutations的操作流程,来修改state数据。(state数据的修改只能通过mutations)
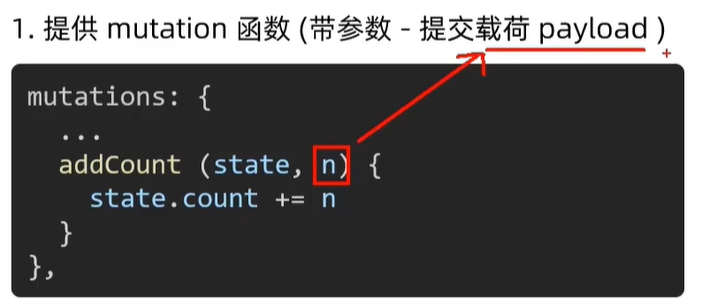
1.定义mutations对象,对象中存放修改state的方法。

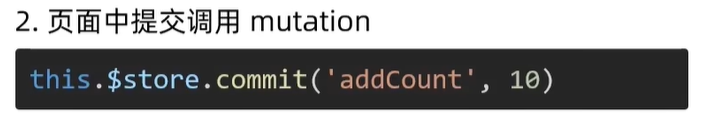
2.组件中调用mutations

传参
提交mutation是可以传递参数的` this.$store.commit("xxx",参数)`


如果想要传递多个参数的时候,可以用对象传递
注意点:mutation参数有且只能有一个,如果需要多个参数,包装成一个对象。


store和使用者的双向绑定:

辅助函数:mapMutations
目标:掌握辅助函数maoMutations,映射方法
mapMutations和mapState很像,它是把位于mutations中的方法提取了出来,映射到组件methods中

核心概念-actions
目标:明确actions的基本语法,处理异步操作
需求:一秒钟之后,修改state的count成666
说明:mutations必须是同步的(便于监测数据变化,记录调试)



action中并不是直接修改store中的值,而是通过commit提交mutation中的方法来修改值
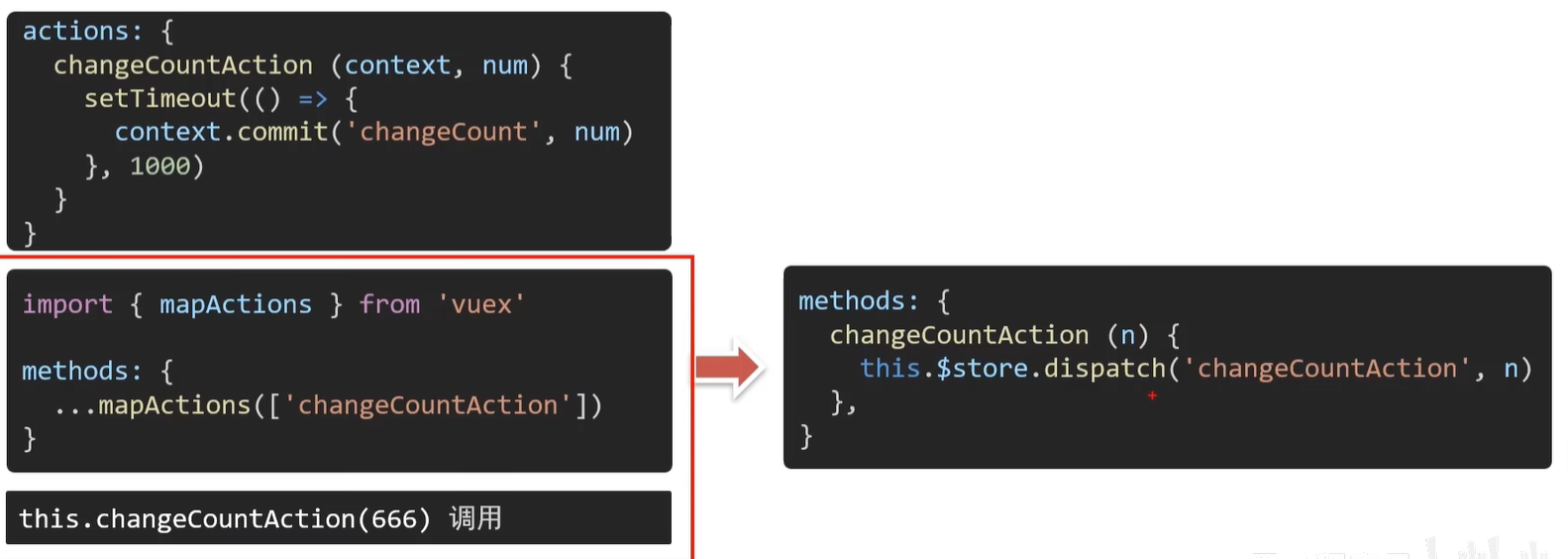
辅助函数-mapActions
目标:掌握辅助函数mapActions,映射方法。
mapActions是把位于actions中的方法提取出来,映射到组件methods中

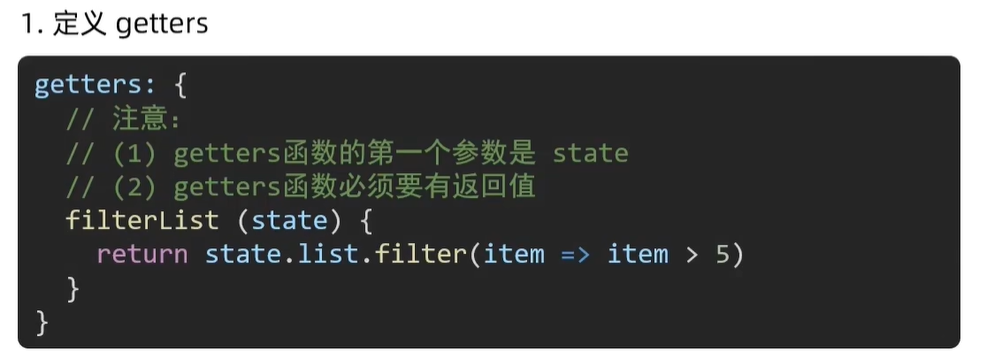
核心概念-getters
目标:掌握核心概念getters的基本语法(类似于计算属性)
说明:除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters

 2.访问getters
2.访问getters
①通过store访问getters
{{$store.getters.filterList}}②通过辅助函数mapGetters映射
computed:{
...mapGetters(['filterList'])
},{{filterList}}辅助函数-mapGetters

核心概念-模块module(进阶语法)
目标:掌握核心概念module模块的创建
由于vuex使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就是可能变得相当臃肿。(当项目变得越来越大的时候,Vuex会变得越来越难以维护)。



访问模块中state
目标:掌握模块中state的访问语法

尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的state中,属性名就是模块名。
使用模块中的数据:
①直接通过模块名访问$route.store.模块名.xxx
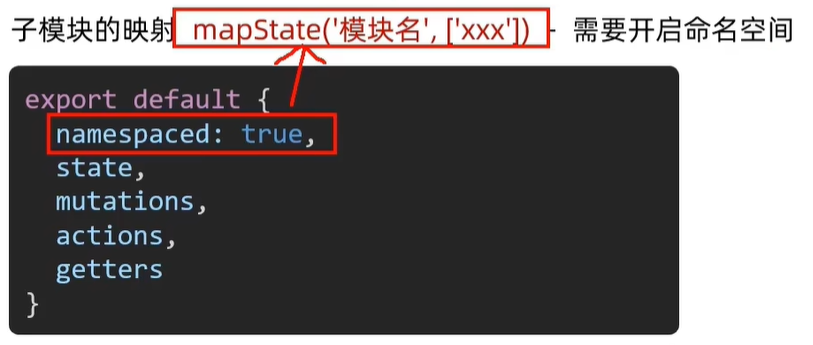
②通过mapState映射
默认根级别的映射 mapState(['xxx'])
子模块的映射 mapState('模块名',['xxx'])-需要开启命名空间

访问模块getters
目标:掌握模块中getters的访问语法
使用模块中getters中的数据:
①直接通过模块名访问$store.getters["模块名/xxx"]
②通过mapGetters映射
默认根级别的映射mapGetters(['xxx'])
子模块的映射mapGetters('模块名',['xxx'])-需要开启命名空间

const getters = {//分模块后,state指代子模块的stateUpperCaseName(state) {return state.userInfo.name.toUpperCase()}
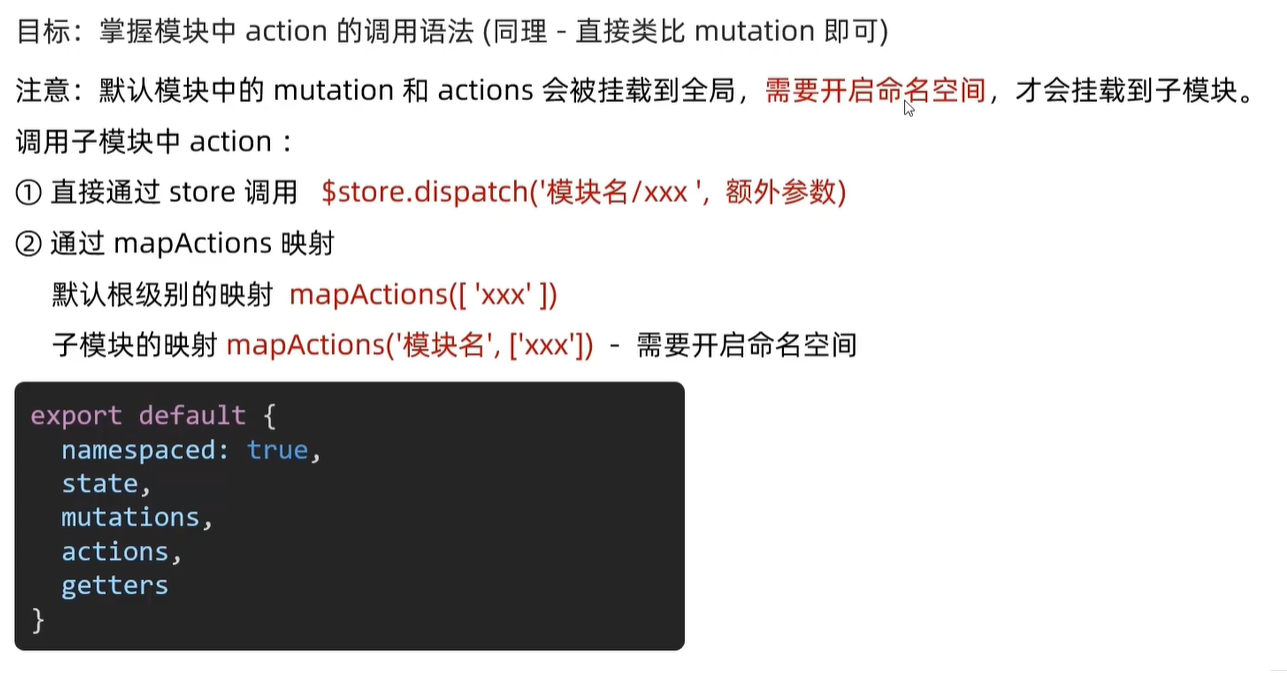
}访问mutation的调用语法
注意:默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块
调用子模块中mutation:
①直接通过store调用$store.commit('模块名/xxx',额外参数)
②通过mapMutations映射
默认根级别的映射mapMutations(['xxx'])
子模块的映射mapMutations('模块名',['xxx'])-需要开启命名空间

访问action


Vue3的优势

1.代码量变少了
2.分散式维护转为集中式维护,更容易封装复用。
create-vue搭建Vue3项目
1.前提环境条件
已安装16.0或更高版本的Node.js
node -v
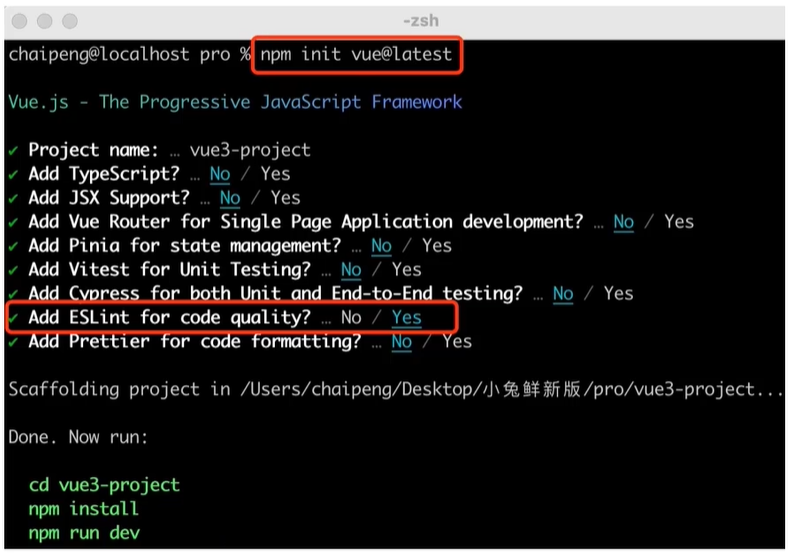
2.创建一个Vue应用
npm init vue@latest
这一指令将会安装并执行create-vue

项目文件简介:


组件导入,无需注册。
Vue3语法:
组件导入,无需注册。
new Vue()创建一个应用实例=>createApp()
createRouter()、createStore()
将创建实例进行封装,保证每个实例的独立封闭性。
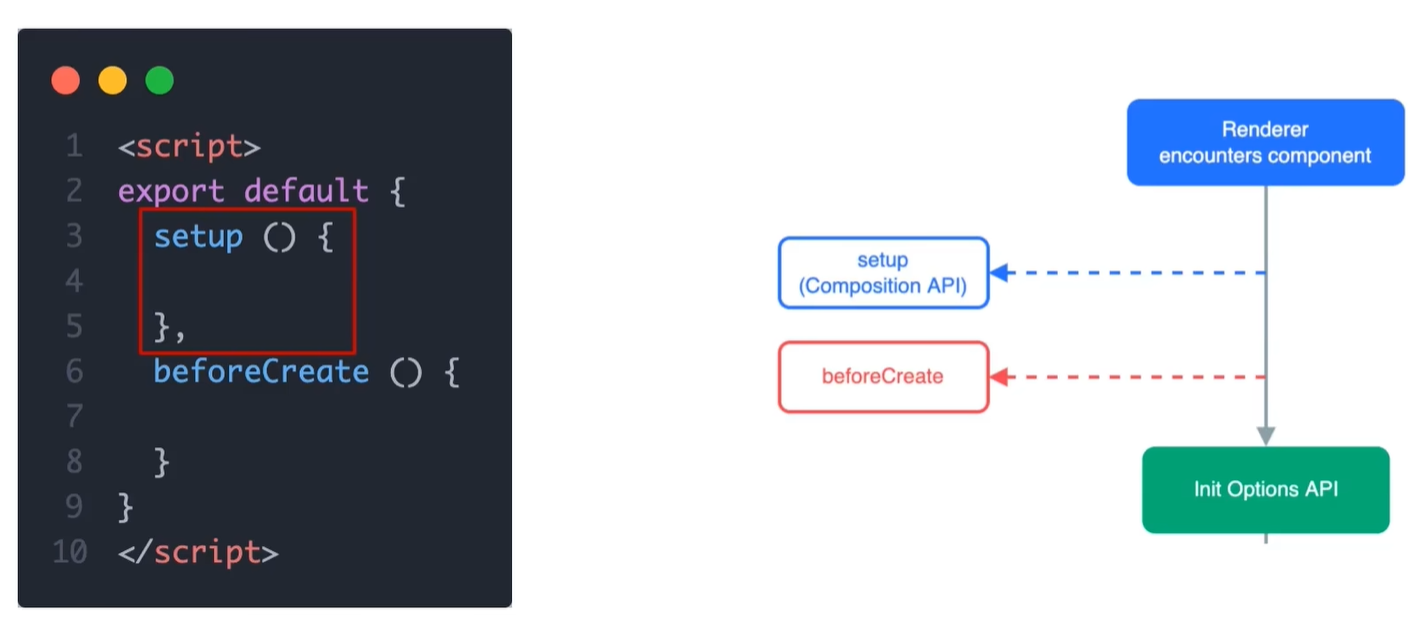
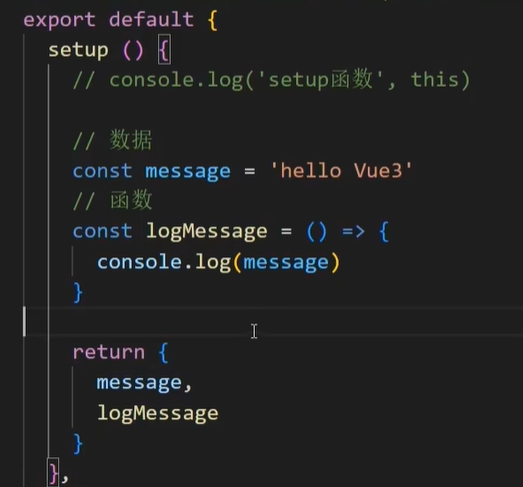
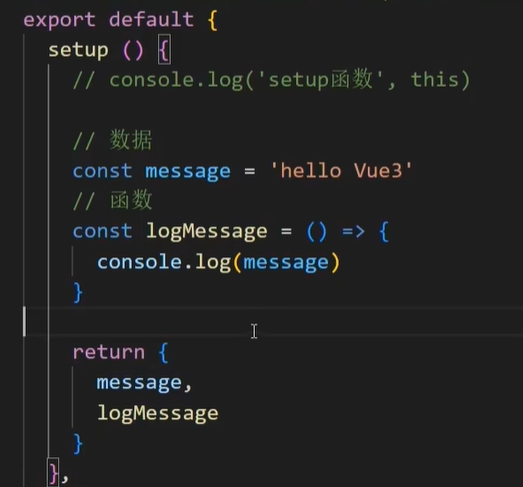
组合式API-setup

1. setup比beforeCreate生命周期函数还要早。
2.setup函数中获取不到this(this是undefined),vue3中基本上不会用到this

如果想要使用setup中的数据,必须return

问题:每次都要return好麻烦,有什么解决方法吗?
只需要在script中加上setup
相关文章:

Vue的学习补充
1.Vue路由-404 作用:当路径找不到匹配时,给个提示页面 位置:配在路由最后 语法:path:*(任意路径)-前面不匹配就命中最后这个 2.Vue路由-模式设置 hash路由(默认) 例如ÿ…...
)
vue移动端H5调起手机发送短信(兼容ios和android)
移动端h6页面调起手机发送短信功能,ios和android的兼容写法不一样。 android window.location.href sms:10086?body${encodeURIComponent(Hello, 测试短信发送)} ios window.location.href sms:10086&body${encodeURIComponent(Hello, 测试短信发送)}//或者w…...

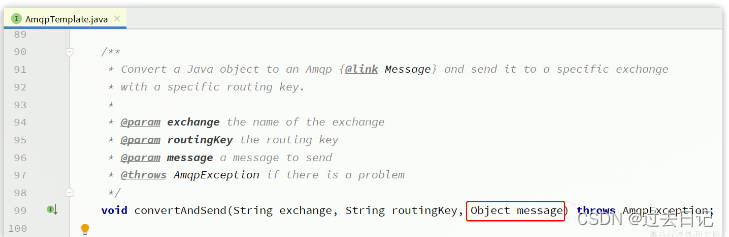
spring boot RabbitMq基础教程
RabbitMq 由于RabbitMQ采用了AMQP协议,因此它具备跨语言的特性。任何语言只要遵循AMQP协议收发消息,都可以与RabbitMQ交互。并且RabbitMQ官方也提供了各种不同语言的客户端。 但是,RabbitMQ官方提供的Java客户端编码相对复杂,一般…...
springboot vue 部署至Rocky(Centos)并自启,本文部署是若依应用
概述 1、安装nohup(后台进程运行java) 2、安装中文字体(防止中文乱码) 3、安装chrony(保证分布式部署时间的一致性) 5、安装mysql数据,迁移目录,并授权自启动; 6、安…...

Mysql之增删改查
这篇文章旨在介绍mysql的增删改查中的基本操作 所有命令皆是以分号(;)结尾。 1.显示命令 在写增的有关命令前,我们更应该知道如何显示,这样有助于更好的检查我们的结果是否正确。 #显示数据库列表 show databases;#…...

【考研数学】矩阵三大关系的梳理和讨论 | 等价、相似、合同
文章目录 引言一、定义二、判别法写在最后 引言 昨天学了矩阵的合同关系,老汤讲义里也列举了三大关系的定义和判别法,方便我们进行区分。但是光看还是难以入脑,为此,我想自己梳理一遍,顺带也复习一下线代之前的所学。…...

在 Amazon SageMaker 上使用 ESMFold 语言模型加速蛋白质结构预测
蛋白质驱动着许多生物过程,如酶活性、分子输运和细胞支持。通过蛋白质的三维结构,可以深入了解蛋白质的功能以及蛋白质如何与其他生物分子相互作用。测定蛋白质结构的实验方法(如 X 射线晶体学和核磁共振波谱学)既昂贵又耗时。相比…...
-每天了解一点)
node.js知识系列(4)-每天了解一点
目录 11. 异步文件操作文件读取文件写入 12. 包管理器(npm)13. 子进程14. 事件发射器(EventEmitter)15. 异步编程和回调16. Node.js 集成测试工具和框架17. Express.js 中间件的 HTTP 请求流程18. 文件上传和验证19. Express.js 中…...

can not remove .unionfs
文件夹下出现unionfs 套娃,无法删除。 处理方式: 需要管理员权限umount之后删除使用fusermount -zu .unionfs ,然后再删除。...

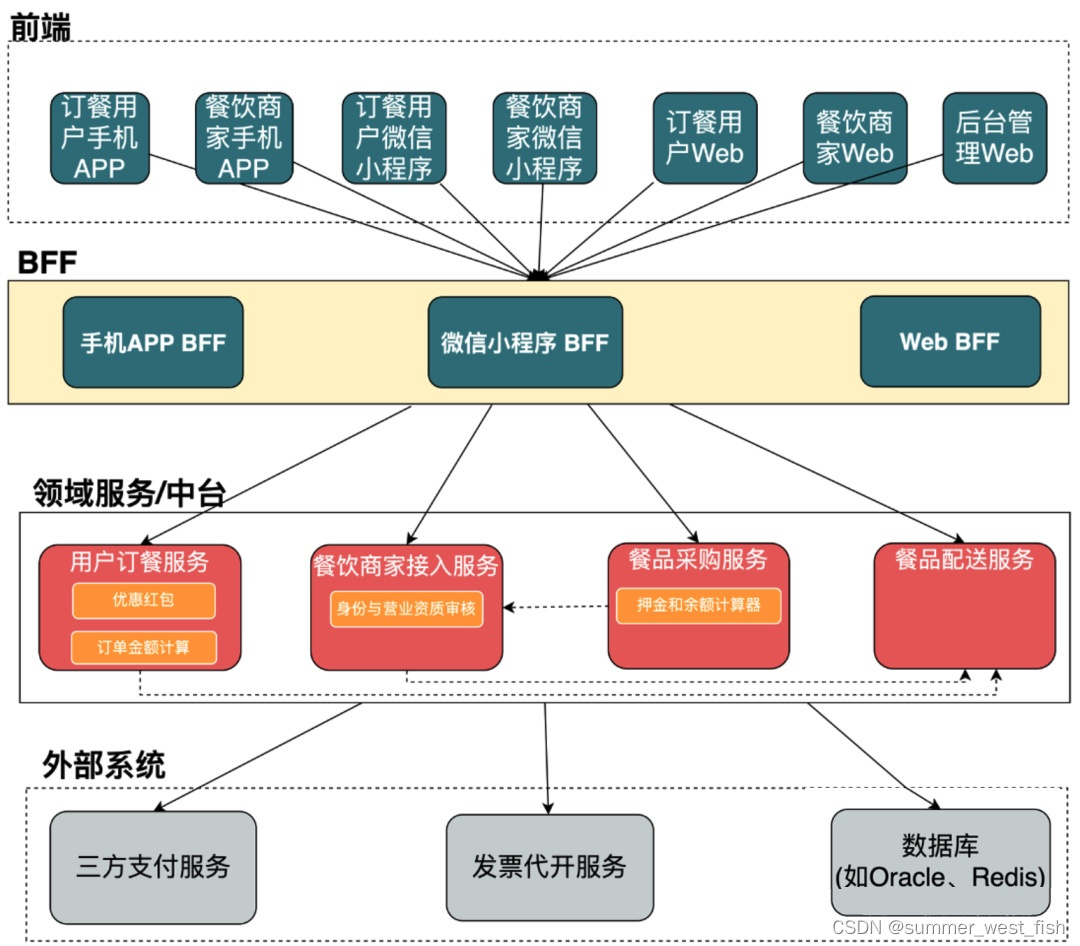
微服务 BFF 架构设计
在现代软件开发中,由于程序、团队、数据规模太大,需要把企业的业务能力进行复用,将领域服务剥离,提供通用能力,避免重复建设和代码;另外服务功能的弹性能力不一样,比如定时任务、数据同步明确的…...

零基础学python之元组
文章目录 元组1、元组的应用场景2、定义元组3、元组的常见操作4、总结 元组 目标 元组的应用场景定义元组元组常见操作 1、元组的应用场景 思考:如果想要存储多个数据,但是这些数据是不能修改的数据,怎么做? 答:列…...

11. SpringBoot项目中参数获取与响应
SpringBoot项目中参数获取与响应 1. 程序结构&通信方式 程序结构: C/S : 客户端/服务器端 -Main方法。 -效果炫目、数据相对安全。 -公司成本高,因为要分别开发客户端和服务器端。 B/S: 浏览器端/服务器端 -效果依赖于浏览…...

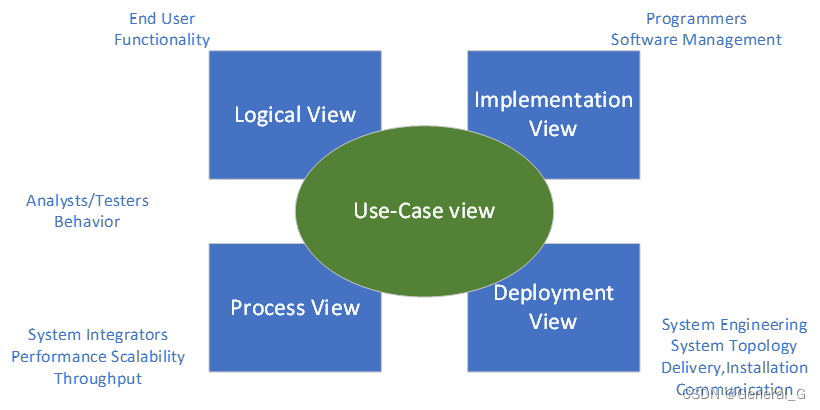
4+1视图与UML
目录 逻辑视图过程视图开发视图物理视图(部署视图)用例视图 41视图,即逻辑视图,过程视图,实现视图,部署视图,用例视图。 为什么不用一个视图? 针对多个用户,即终端用户&a…...

没用的知识增加了,尝试用文心实现褒义词贬义词快速分类
尝试用文心实现褒义词贬义词快速分类 一、我的需求二、项目环境搭建千帆SDK安装及使用流程 三、项目实现过程创建应用获取签名调用接口计算向量积总结 百度世界大会将于10月17日在北京首钢园举办,今天进入倒计时五天了。通过官方渠道的信息了解到,这次是…...

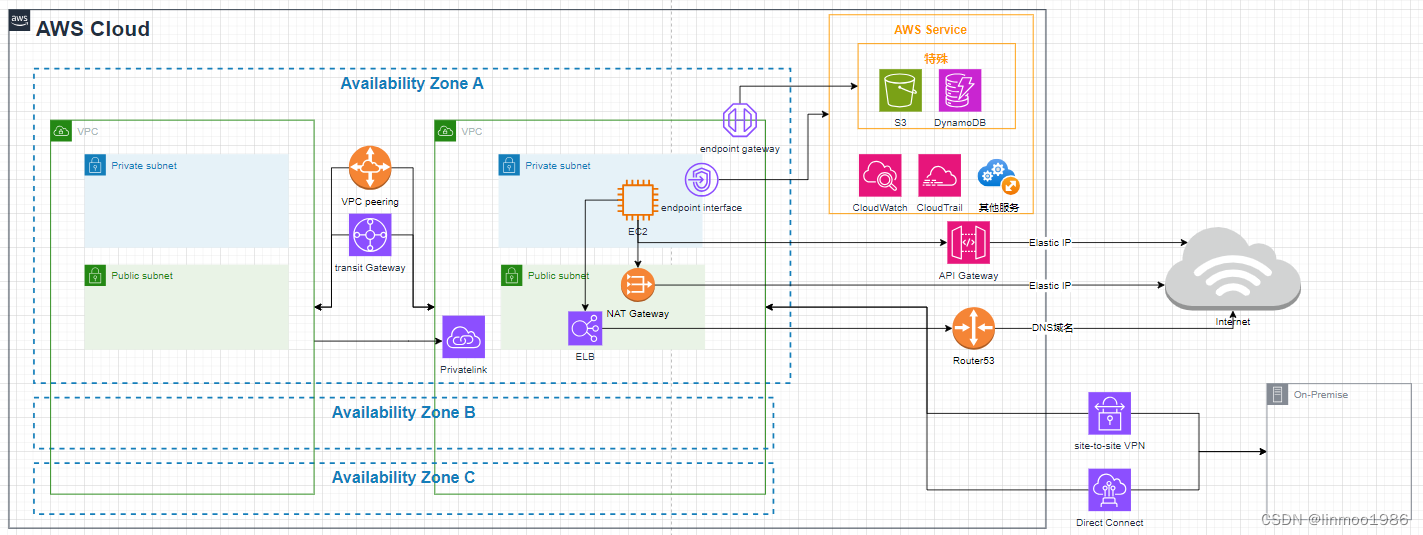
AWS SAP-C02教程3--网络资源
架构设计中网络也是少不了的一个环节,而AWS有自身的网络结构和网络产品。本章中将带你看看AWS中不同网络产品,以及计算资源、存储资源等产品在网络架构中处于哪个位置,如何才能让它们与互联网互通、与其它产品互通。下图视图将SAP涉及到网络相关组件在一张图表示出来,图中可…...

【TensorFlow2 之012】TF2.0 中的 TF 迁移学习
#012 TensorFlow 2.0 中的 TF 迁移学习 一、说明 在这篇文章中,我们将展示如何在不从头开始构建计算机视觉模型的情况下构建它。迁移学习背后的想法是,在大型数据集上训练的神经网络可以将其知识应用于以前从未见过的数据集。也就是说,为什么…...

mysql面试题46:MySQL中datetime和timestamp的区别
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:MySQL中DATETIME和TIMESTAMP的区别 在MySQL中,DATETIME和TIMESTAMP是两种用于存储日期和时间的数据类型。虽然它们都可以用于存储日期和时间信息…...

【Spring Boot】RabbitMQ消息队列 — RabbitMQ入门
💠一名热衷于分享知识的程序员 💠乐于在CSDN上与广大开发者交流学习。 💠希望通过每一次学习,让更多读者了解我 💠也希望能结识更多志同道合的朋友。 💠将继续努力,不断提升自己的专业技能,创造更多价值。🌿欢迎来到@"衍生星球"的CSDN博文🌿 🍁本…...

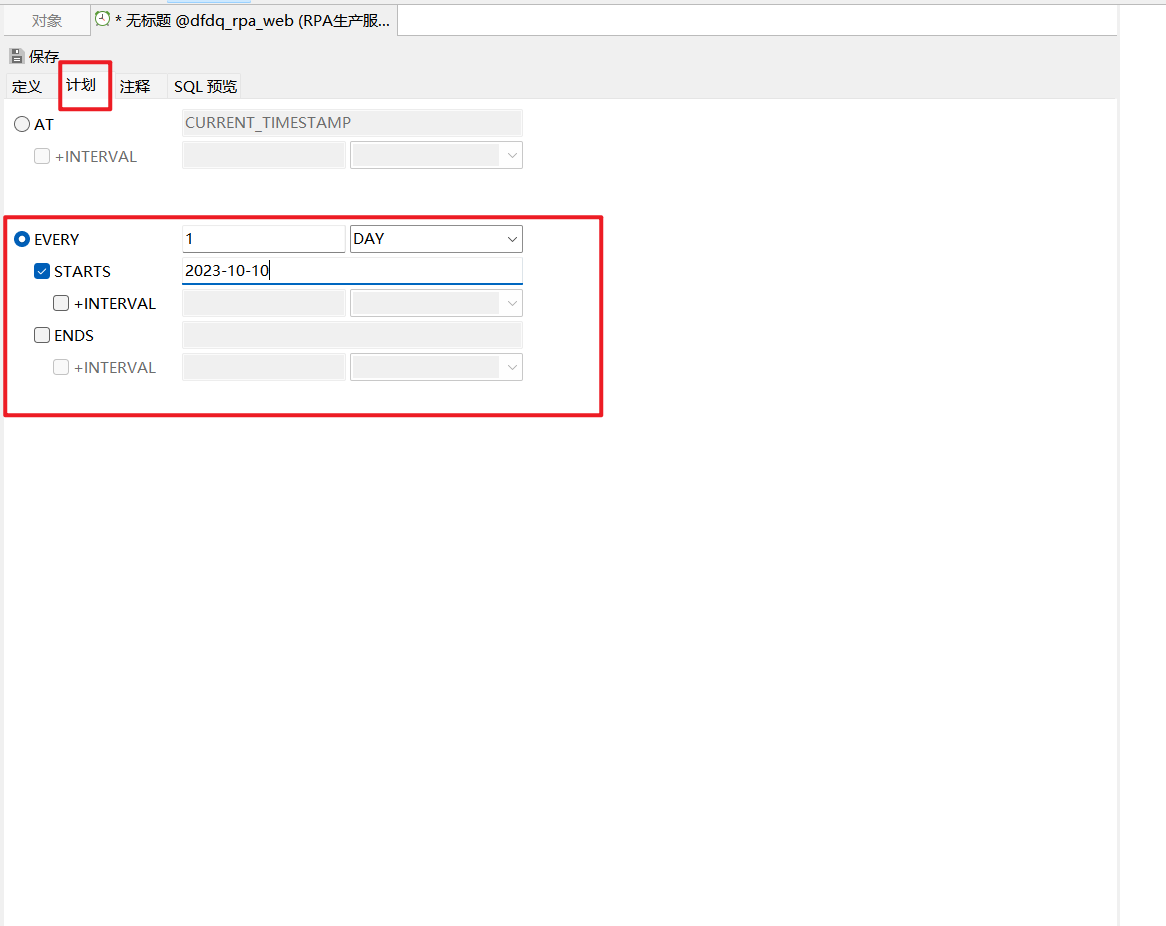
Navicat定时任务
Navicat定时任务 1、启动Navicat for MySQL工具,连接数据库。 2、查询定时任务选项是否开启 查询命令:SHOW VARIABLES LIKE ‘%event_scheduler%’; ON表示打开,OFF表示关闭。 打开定时任务命令 SET GLOBAL event_scheduler 0; 或者 SET G…...

小白必备:简单几步, 使用Cpolar+Emlog在Ubuntu上搭建个人博客网站
文章目录 前言1. 网站搭建1.1 Emolog网页下载和安装1.2 网页测试1.3 cpolar的安装和注册 2. 本地网页发布2.1 Cpolar临时数据隧道2.2.Cpolar稳定隧道(云端设置)2.3.Cpolar稳定隧道(本地设置) 3. 公网访问测试总结 前言 博客作为使…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

