微信小程序 js中写一个px单位转rpx单位的函数
大家写东西自然还是会比较喜欢用rpx 但是 事实证明 在js中 还是px好用 因为很多单位交互的函数还是只返回px单位的
理论上将 750 rpx 是整个屏幕的宽度
那么 我们可以这样写一个函数
pxToRpx(px) {//获取整个屏幕的宽度单位 pxlet screenWidth = wx.getSystemInfoSync().screenWidth//用整个屏幕的px单位 除以 750let ratio = 750 / screenWidth//用px单位除以 屏幕比return (px * ratio)
}
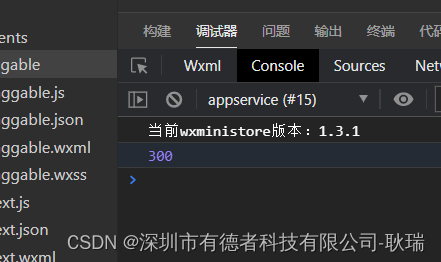
这里 我们看看效果
wxml
<view ><view id = "dom"></view>
</view>
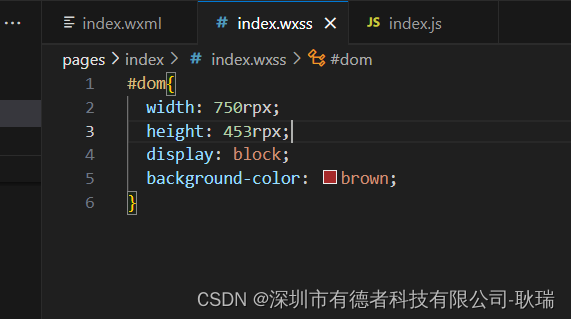
wxss
#dom{width: 750rpx;height: 300rpx;display: block;background-color: brown;
}
js
Page({data: {},onLoad: function () {const query = wx.createSelectorQuery()query.select('#dom').boundingClientRect()query.exec((res) => {console.log(this.pxToRpx(res[0].height))});},pxToRpx(px) {//获取整个屏幕的宽度单位 pxlet screenWidth = wx.getSystemInfoSync().screenWidth//用整个屏幕的px单位 除以 750let ratio = 750 / screenWidth//用px单位除以 屏幕比return (px * ratio)}
});
这里 我们用wxss 设置元素高度为 300rpx 然后 我们js获取px单位 高度
然后用我们刚刚写的函数转rpx
控制台输出如下

但是这里我试过 很多单位会有一些偏差
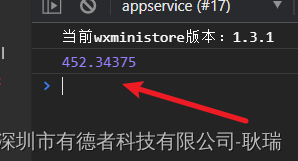
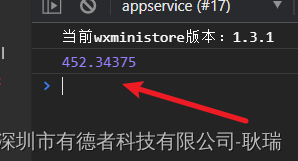
例如 这里我们改成 453

控制台输出就不太准了

我试过一些 大差不差 一般差距就是2左右 如果对精度要求不是特别高可以考虑
但 比较是利用屏幕宽度参与的计算 有偏差确实也没办法
个人建议还是直接用px去算确实也不错的
相关文章:

微信小程序 js中写一个px单位转rpx单位的函数
大家写东西自然还是会比较喜欢用rpx 但是 事实证明 在js中 还是px好用 因为很多单位交互的函数还是只返回px单位的 理论上将 750 rpx 是整个屏幕的宽度 那么 我们可以这样写一个函数 pxToRpx(px) {//获取整个屏幕的宽度单位 pxlet screenWidth wx.getSystemInfoSync().scree…...

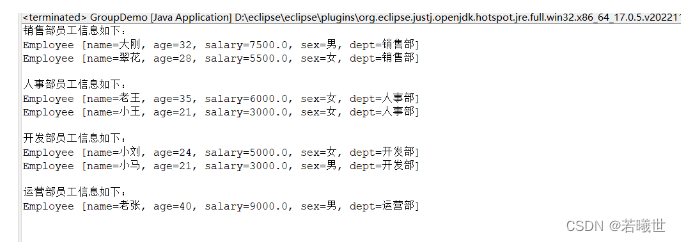
第14章总结:lambda表达式与处理
14.1: lambada表达式 14.1.1:lambada表达式简介 无参数 package fourteen; interface SayhHi{ String say();//抽象方法接口 } public class NoParamDemo { public static void main(String[] args) { //无参数 …...

多尺度retinex图像去雾算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 clc; clear; close all; warning off; addpath(genpath(pwd)); rng(default)img_in im2doub…...

蓝桥等考Python组别十八级005
第一部分:选择题 1、Python L18 (15分) 运行下面程序,输入30,输出的结果是( )。 t = int(input()) if t < 30: print(0) else: print(t // 15 * 2) 4102030正确答案:A 2、Python L18 (15分)...

redis在linux系统的安装与使用
一、单机安装Redis。 1.安装redis依赖 在控制台输入 yum install -y gcc tcl2.上传安装包 下载好的安装包上传到/usr/local/src/ 上传方法: 1.确保你拥有Linux服务器的IP地址、用户名和密码。 2.在Windows上,打开命令提示符(Command Promp…...

PanoFlow:学习360°用于周围时间理解的光流
1.摘要: 光流估计是自动驾驶和机器人系统中的一项基本任务,它能够在时间上解释交通场景。自动驾驶汽车显然受益于360提供的超宽视野(FoV)◦ 全景传感器。 然而,由于全景相机独特的成像过程,为针孔图像设计…...

C# - 常用API
Assembly.GetCallingAssembly 方法 获取当前方法的调用程序集: Console.WriteLine("FirstMethod called from: " Assembly.GetCallingAssembly().FullName); Assembly.GetExecutingAssembly 方法 获取包含当前执行的代码的程序集: //获取当前执行的代码的程序集…...

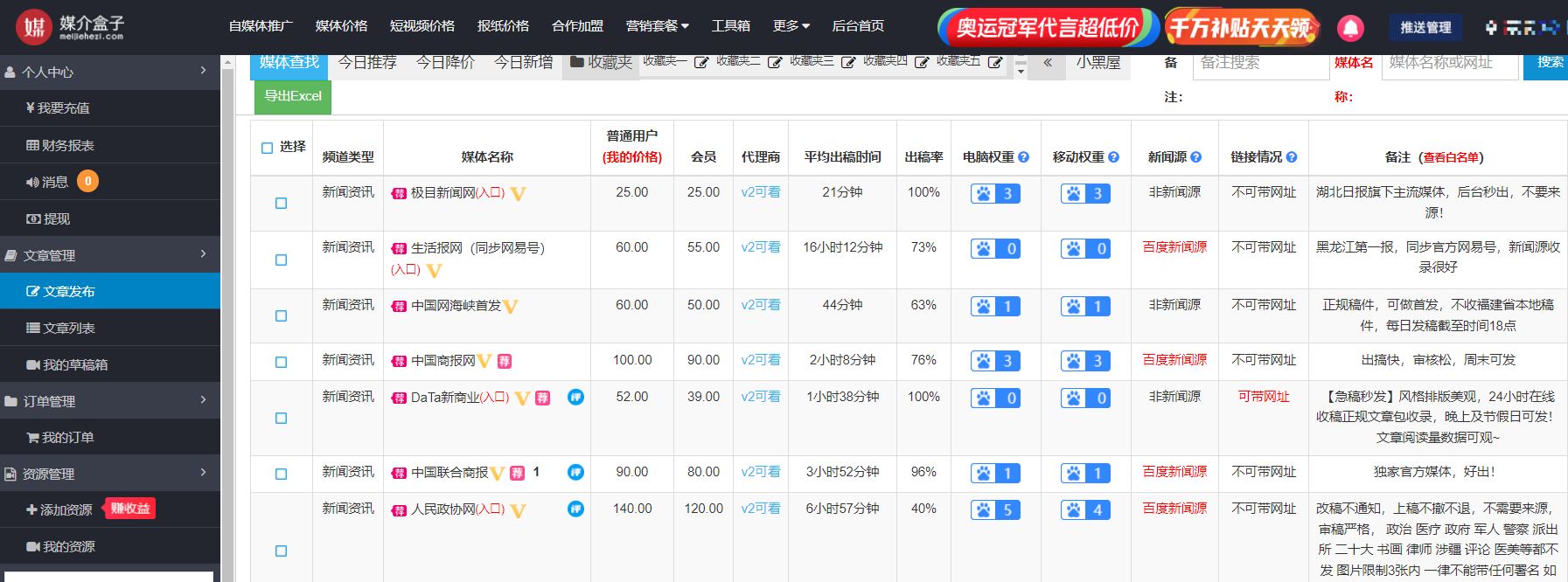
新式茶饮品牌如何写出生活感软文
居民消费水平的提升使新式茶饮品牌的市场不断扩张,在竞争激烈的茶饮市场中,品牌提高知名度的主要方式之一就是软文营销,而生活感软文是茶饮软文中较为常见的类型,它能有效拉进品牌与消费者之间的距离,那么新式茶饮品牌…...

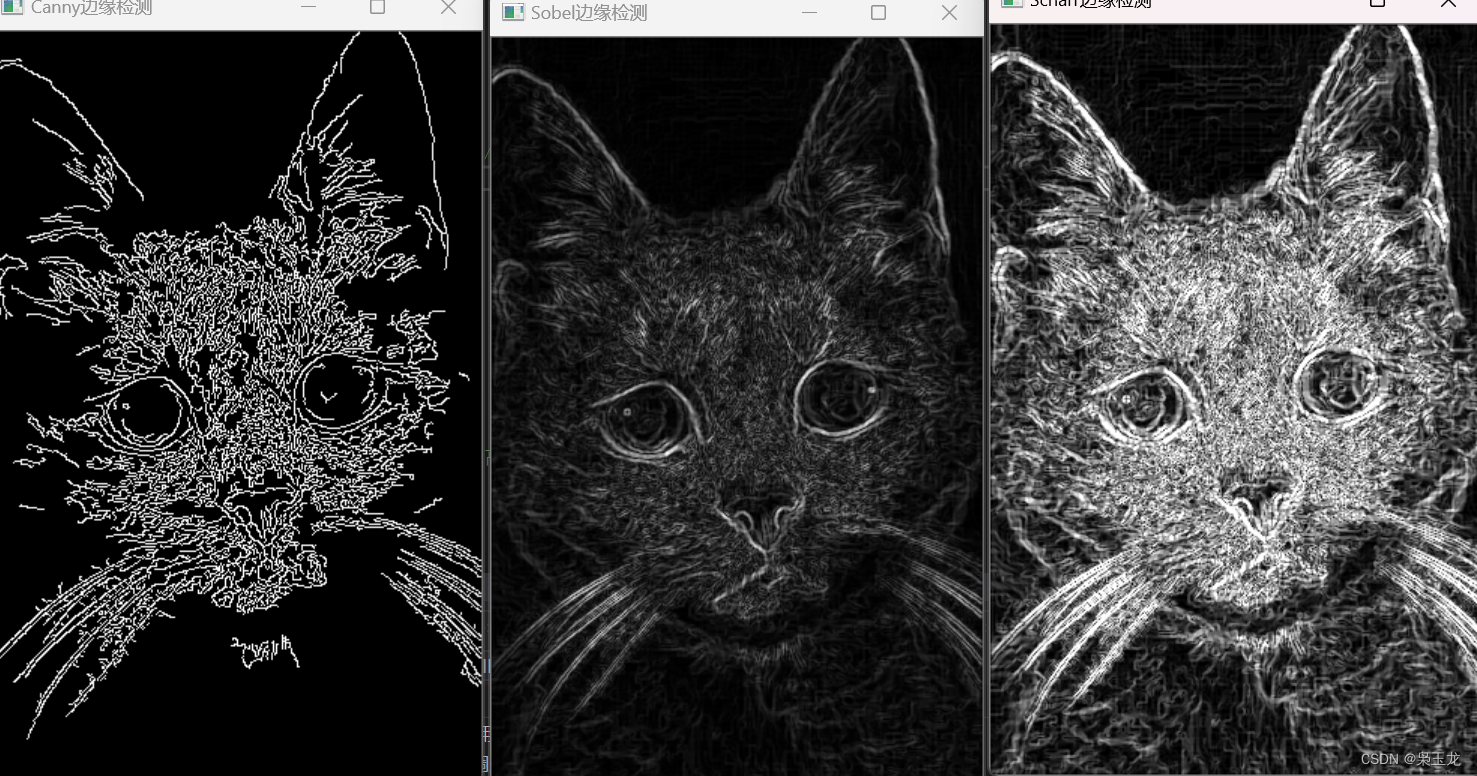
使用c++视觉处理----canny 边缘检测、sobel边缘检测、scharr 滤波边缘检测
使用c视觉处理canny 边缘检测、sobel边缘检测、scharr 滤波边缘检测 #include <opencv2/opencv.hpp>int main() {// 读取图像cv::Mat image cv::imread("1.jpg", cv::IMREAD_GRAYSCALE); // 转为灰度图像if (image.empty()) {std::cerr << "无法加…...

gogs和drone如何配合使用
上篇介绍了drone和gogs安装方法,这次介绍这两个如何使用,此篇文章主要介绍在物理机上进行发布。 此处用到的java项目地址:https://gitee.com/huningfei/demo-test 一 配置gogs 1.1 在Gogs中配置指定仓库的”.drone.yml“文件 1.2 ssh-drone…...

Feign客户端的配置与使用
feign Feign的基本使用Feign客户端抽取 Feign的基本使用 Feign是一个声明式的Web服务客户端,它使得编写Web服务客户端变得更加简单。 1、首先,需要在项目中引入Feign的相关依赖。在Maven项目中,可以添加以下依赖: <dependen…...

【数据结构】队列(Queue)实现详解
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:数据结构 🔥该文章主要了解实现队列的相关操作。 目录: 🌍 队列🔭概念🔭结构&…...

23.10.13数据库升级流程记录
23.10.13数据库升级流程记录 hello,我是阿昌,今天记录一下数据库升级的流程,内容如下: 一、升级的内容 将之前的数据库升级为8.0版本,切只涉及一个分库; 二、升级的时机 涉及到数据库升级,…...

【three.js】结合vue进行开发第一个3d页面
一、创建vue项目 新建一个项目目录,在集成终端打开,输入 npm init vitelatest 回车后,依次输入项目名,选择vue和js开发 然后安装依赖并运行项目 二、安装three 接下来我们开始安装three npm install three 三、Three.js 的…...

【Vue】同一个页面多次复用同一个组件数据相互干扰问题
文章目录 问题描述解决方法 问题描述 第二个child会受到第一个child的影响而线上666的值 <template><child :value"666" /><child /> </template> <script> import child from ./child; export default {components: {child,},data(…...

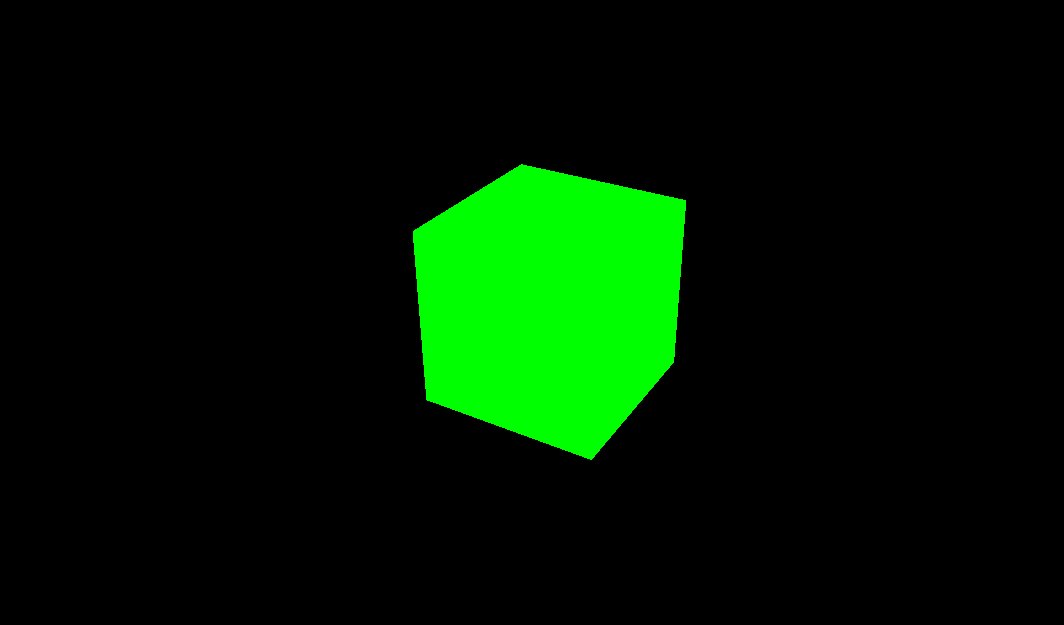
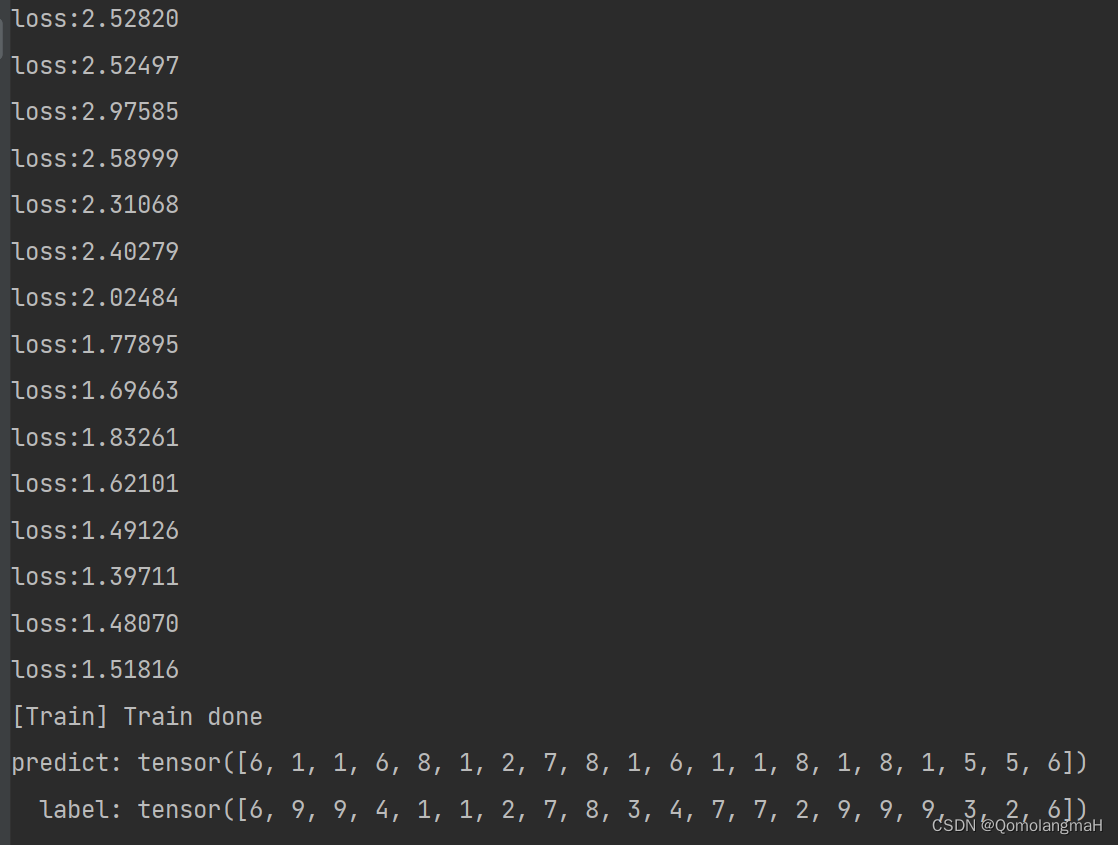
【深度学习实验】卷积神经网络(八):使用深度残差神经网络ResNet完成图片多分类任务
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入必要的工具包 1. 构建数据集(CIFAR10Dataset) a. read_csv_labels() b. CIFAR10Dataset 2. 构建模型(FeedForward&#x…...

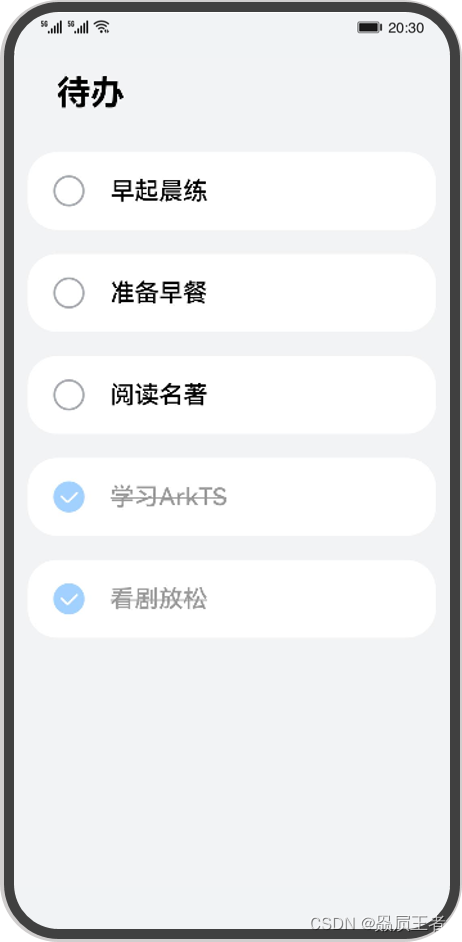
HarmonyOS学习 -- ArkTS开发语言入门
文章目录 一、编程语言介绍二、TypeScript基础类型1. 布尔值2. 数字3. 字符串4. 数组5. 元组6. 枚举7. unknown8. void9. null 和 undefined10. 联合类型 三、TypeScript基础知识条件语句if语句switch语句 函数定义有名函数和匿名函数可选参数剩余参数箭头函数 类1. 类的定义2.…...

早安心语|不委屈不将就,让生活充满仪式感
1、让自己的生活多一种可能,给自己的未来多一份惊喜,人生所有的机会和惊喜,都是在你全力以赴的道路上遇到的。 2、推开自己喜欢的人叫成长,留住自己喜欢的人叫本事,总有人嫌你不够好,也有人觉得你哪都好&am…...

[Python进阶] 操纵键盘:pyuserinput
6.3 操纵键盘:pyuserinput 6.3.1 说明 在安装pyuserinput库时会自动安装PyMouse和PyKeyboard库。前者主要用来操作鼠标,包括鼠标的点击、移动等。后者主要用来操作键盘,包括键盘按键的按下、弹起等。这两个库还可以同时对鼠标和键盘的事件进…...

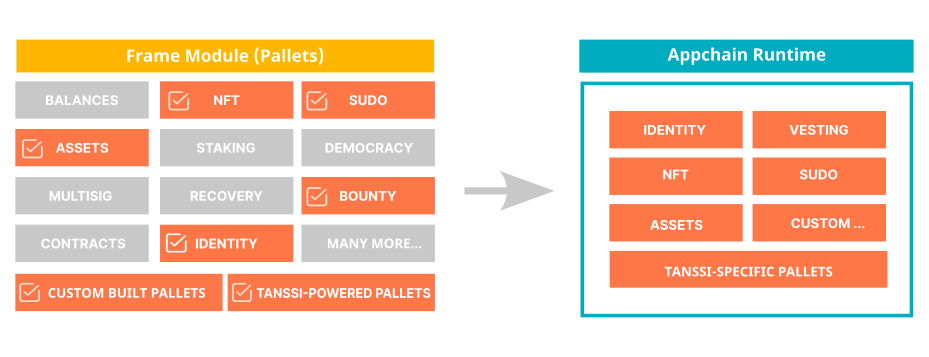
解析Moonbeam的安全性、互操作性和市场竞争力
Moonbeam依托Polkadot Substrate框架构建,用Rust程序设计语言创建的智能合约区块链平台,在继承Polkadot安全性的基础上为项目提供以太坊虚拟机(EVM)的兼容性和原生的跨链互操作性优势。Moonbeam的EVM兼容性表示开发者无需学习Subs…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
