Maven Web应用
目录
创建 Web 应用
构建 Web 应用
部署 Web 应用
测试 Web 应用
本章节我们将学习如何使用版本控制系统 Maven 来管理一个基于 web 的项目,如何创建、构建、部署以及运行一个 web 应用。
创建 Web 应用
我们可以使用 maven-archetype-webapp 插件来创建一个简单的 Java web 应用。
打开命令控制台,进入到 C:\MVN 文件夹,然后执行以下的 mvn 命令:
C:\MVN>mvn archetype:generate -DgroupId=com.companyname.automobile -DartifactId=trucks -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
执行完后 Maven 将开始处理,并且创建完整的于Java Web 项目的目录结构。
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:generate] (aggregator-style)
[INFO] -------------------------------------------------------------------
[INFO] Preparing archetype:generate
[INFO] No goals needed for project - skipping
[INFO] [archetype:generate {execution: default-cli}]
[INFO] Generating project in Batch mode
[INFO] --------------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] --------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.companyname.automobile
[INFO] Parameter: packageName, Value: com.companyname.automobile
[INFO] Parameter: package, Value: com.companyname.automobile
[INFO] Parameter: artifactId, Value: trucks
[INFO] Parameter: basedir, Value: C:\MVN
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 16 seconds
[INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
[INFO] Final Memory: 20M/89M
[INFO] -------------------------------------------------------------------
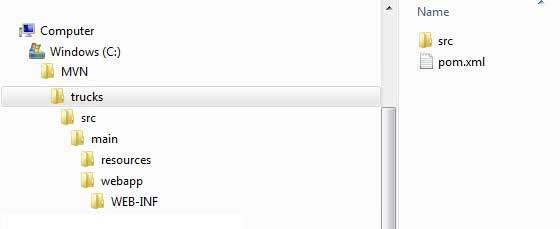
执行完后,我们可以在 C:/MVN 文件夹下看到 trucks 项目,查看项目的目录结构:

Maven 目录结构是标准的,各个目录作用如下表所示:
| 文件夹结构 | 描述 |
| trucks | 包含 src 文件夹和 pom.xml 文件。 |
| src/main/webapp | 包含 index.jsp 文件和 WEB-INF 文件夹. |
| src/main/webapp/WEB-INF | 包含 web.xml 文件 |
| src/main/resources | 包含图片、properties资源文件。 |
pom.xml 文件代码如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.companyname.automobile</groupId><artifactId>trucks</artifactId><packaging>war</packaging><version>1.0-SNAPSHOT</version><name>trucks Maven Webapp</name><url>http://maven.apache.org</url><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency></dependencies><build><finalName>trucks</finalName></build>
</project>
接下来我们打开 C:\ > MVN > trucks > src > main > webapp > 文件夹,可以看到一个已经创建好的 index.jsp 文件,代码如下:
<html><body><h2>Hello World!</h2></body>
</html>
构建 Web 应用
打开命令控制台,进入 C:\MVN\trucks 目录,然后执行下面的以下 mvn 命令:
C:\MVN\trucks>mvn clean package
Maven 将开始构建项目:
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building trucks Maven Webapp
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] [clean:clean {execution: default-clean}]
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO] [compiler:compile {execution: default-compile}]
[INFO] No sources to compile
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory
C:\MVN\trucks\src\test\resources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] No sources to compile
[INFO] [surefire:test {execution: default-test}]
[INFO] No tests to run.
[INFO] [war:war {execution: default-war}]
[INFO] Packaging webapp
[INFO] Assembling webapp[trucks] in [C:\MVN\trucks\target\trucks]
[INFO] Processing war project
[INFO] Copying webapp resources[C:\MVN\trucks\src\main\webapp]
[INFO] Webapp assembled in[77 msecs]
[INFO] Building war: C:\MVN\trucks\target\trucks.war
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
[INFO] Final Memory: 11M/85M
[INFO] -------------------------------------------------------------------
部署 Web 应用
打开 C:\ < MVN < trucks < target < 文件夹,找到 trucks.war 文件,并复制到你的 web 服务器的 web 应用目录,然后重启 web 服务器。
测试 Web 应用
访问以下 URL 运行 web 应用:
http://:/trucks/index.jsp
验证结果:

相关文章:

Maven Web应用
目录 创建 Web 应用 构建 Web 应用 部署 Web 应用 测试 Web 应用 本章节我们将学习如何使用版本控制系统 Maven 来管理一个基于 web 的项目,如何创建、构建、部署以及运行一个 web 应用。 创建 Web 应用 我们可以使用 maven-archetype-webapp 插件来创建一个简…...
)
考古:MFC界面的自适应缩放(代码示例)
MFC窗体的控件的自适应缩放早期VS开发环境是不支持的,后来VS开发环境提供了支持但也简单,或者固定的缩放比例不符合要求。我一向坚持一个理念:“不支持缩放的窗口不是好窗口”,所以需要有一个自定义的缩放处理。机制不复杂&#x…...

计算机网络 | 物理层
计算机网络 | 物理层 计算机网络 | 物理层基本概念数据通信基本知识(一)一个数据通信流程的例子数据通信相关术语三种通信方式数据传输方式串行传输和并行传输同步传输和异步传输 小结 数据通信基本知识(二)码元(Symbo…...

Centos下编译ffmpeg动态库
文章目录 一、下载ffmpeg安装包二、编译ffmpeg三、安装yasm 一、下载ffmpeg安装包 下载包 wget http://www.ffmpeg.org/releases/ffmpeg-4.4.tar.gz解压 tar -zxvf ffmpeg-4.4.tar.gz二、编译ffmpeg 进入解压的目录 cd ffmpeg-4.4编译动态库 ./configure --enable-shared…...

深度学习:UserWarning: The parameter ‘pretrained‘ is deprecated since 0.13..解决办法
深度学习:UserWarning: The parameter ‘pretrained’ is deprecated since 0.13 and may be removed in the future, please use ‘weights’ instead. 解决办法 1 报错警告: pytorch版本:0.14.1 在利用pytorch中的预训练模型时࿰…...

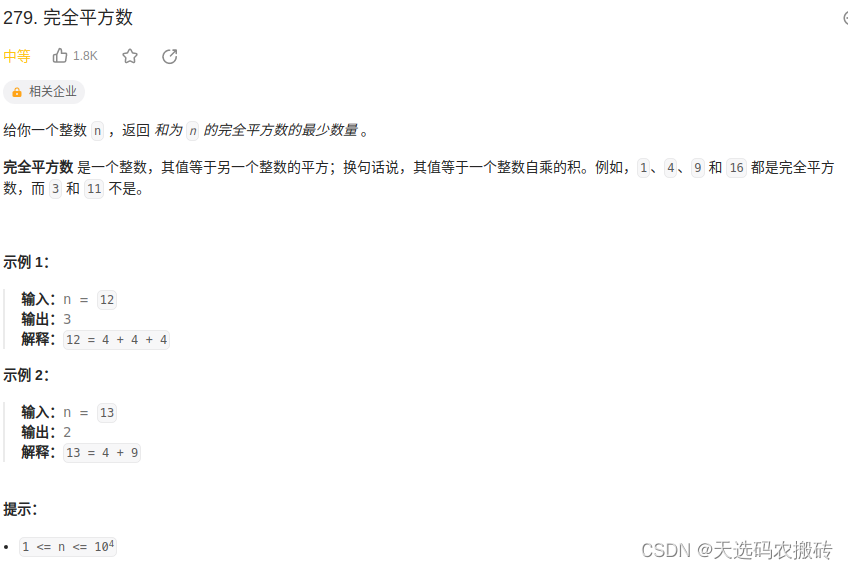
leetcode-279. 完全平方数
1. 题目链接 链接: 题目链接 2. 解答 #include <stdio.h> #include <stdlib.h> #include <stdbool.h>bool issquare(int n) {if (n 1 || n 4) return true;if (n 2 || n 3) return false;for (int i 3; i < n/2; i ) {if (n i*i) return true;}…...

MySQL常用指令
创建新的数据库 1、创建新的数据库 create database YOLO;显示本地创建的数据库 2、显示本地创建的数据库 show databases;进入新创建的数据库 3、进入新创建的数据库 use YOLO;在新创建的数据库内添加表(表内插入内容) 4、创建表并添加表内容 creat…...

Pulsar 之架构,客户端以及多区域容灾
Pulsar 之架构,客户端以及多区域容灾 架构BrokersClusters元数据存储配置存储区持久存储Apache BookKeeperLedgersLedgers读一致性托管Ledgers 日志存储 Pulsar 代理服务发现 Pulsar client(客户端)客户端设置阶段Reader interface 多区域容灾备份(GEO-REPLICATION)…...

【SQL】MySQL中的索引,索引优化
索引是存储引擎用来快速查询记录的一种数据结构,按实现方式主要分为Hash索引和B树索引。 按功能划分,主要有以下几类 单列索引指的是对某一列单独建立索引,一张表中可以有多个单列索引 1. 单列索引 - 普通索引 创建索引(关键字i…...

uniapp 跳转到指定位置
this.$router.push({name: Demo,params: {id: 123} })这样就实现了页面的跳转,并且将参数id传递给了Demo组件。 如果需要跳转到当前页面的不同位置,我们可以使用锚点来实现。锚点是一个HTML元素的标识符,可以用于定位和跳转到该元素。例如&a…...

基于java的图书馆预约座位系统的设计与实现(部署+源码+LW)
项目描述 临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。今天给大家介绍一篇基于java的图书馆预约座…...

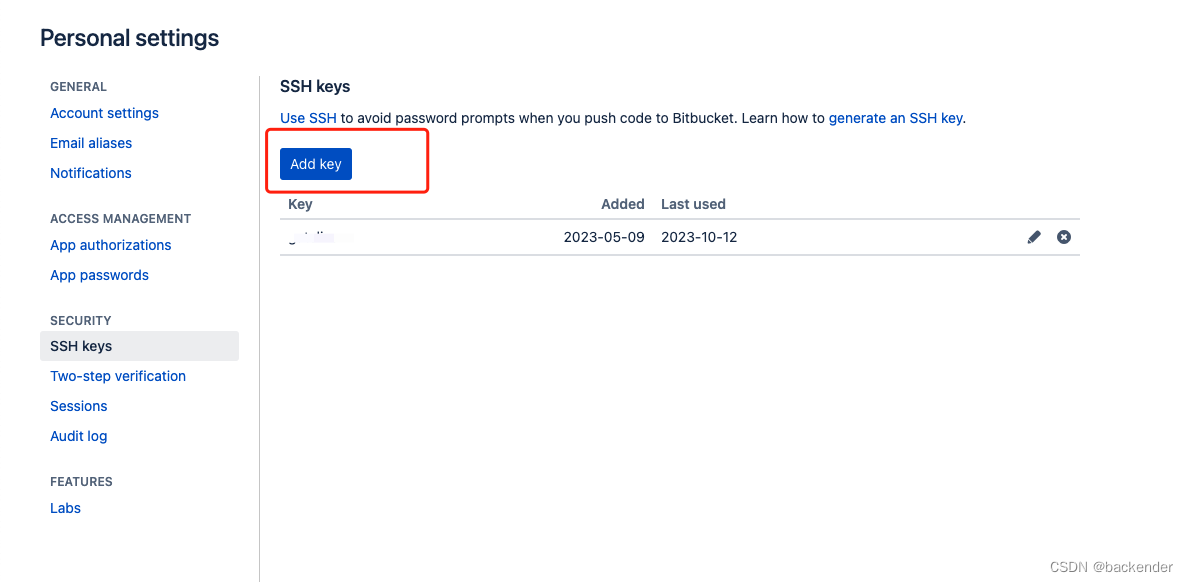
golang 拉取 bitbucket.org 私有库
以 bitbucket.org 平台和mac电脑为例 前置条件私库需要给你账号权限,可拉取的权限,否则无法进行正常拉取 我们采用ssh方式,需要在本地生成对应的 rsa 的公钥和私钥,将公钥配置如下图: 在 .ssh/config 写入你的配置 H…...

Sub-1G射频收发器soc芯片 UM2080F32 低功耗 32 位 IoTP
UM2080F32是基于 ARM Cortex M0 内核的超低功耗、高性能的、单片集成 (G)FSK/OOK 无线收发机的 32 位SOC 芯片。 UM2080F32 工作于200MHz~960MHz 范围内,支持灵活可设的数据包格式,支持自动应答和自动重发功能,支持跳频操作,支持 …...

国际减灾日 | 智慧减灾——百分点科技的数据科学视角
国际减轻自然灾害日简称“国际减灾日”,由联合国于1989年设立,旨在关注全球灾害风险,呼吁各国政府、组织和个人积极参与减灾工作,以保护人民生命财产安全。今年10月13日是第34个国际减灾日,主题为“共同打造有韧性的未…...

ChatGLM流式输出的报错修复
ChatGLM中的openai_api.py中的代码如下: # codingutf-8 # Implements API for ChatGLM2-6B in OpenAIs format. (https://platform.openai.com/docs/api-reference/chat) # Usage: python openai_api.py # Visit http://localhost:8000/docs for documents.import …...

HDLbits: ece241 2013 q12 // Exams/m2014 q4k
两道题目,有一样的问题: 第一道:ece241 2013 q12 下面的代码错误,一直没看出来哪里有问题: module top_module (input clk,input enable,input S,input A, B, C,output Z ); reg [7:0] q;dff dff_1(clk,enable,S,q[…...
)
vue3模板-vscode设置(语法糖)
选择菜单里的 文件 > 首选项 > 用户代码片段 vscode模板 {"Print to conaole":{"prefix": "v-ts", //在新建立的页面中输入C就会有智能提示,Tab就自动生成好了"body": ["<template>"," <…...

RFID超高频读写器的特点和应用
RFID读写器根据不同的工作频段可以分为高频读写器和超高频读写器,高频读写器通常在13.56Mhz频段工作,超高频读写器一般在860-960M Hz频段工作。下面我们就来为大家详细介绍一下,超高频读写器的特点和实际应用。 超高频读写器的工作原理 超高频…...

诡异事件:开发的安卓摄像头应用突然不能保存图片,回滚代码都查不出来
昨天对摄像头应用进行了大规模修改,在一个工程中,同时编译两个app。一番辛苦工作之后,成功。进行了测试,发现诡异的事情:照相无法保存! 那怎么办?赶紧增加搞权限,没用。 逐个版本回滚…...

validator库的使用详解
目录 基本使用前言请求模型的定义编写接口及测试 翻译校验错误提示信息自定义错误提示信息的字段名自定义校验规则常见的参数校验字段 基本使用 前言 在做API开发时,需要对请求参数的校验,防止用户的恶意请求。例如日期格式,用户年龄&#x…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
