Commonjs与ES Module
commonjs
1 commonjs 实现原理
commonjs每个模块文件上存在 module,exports,require三个变量,然而这三个变量是没有被定义的,但是我们可以在 Commonjs 规范下每一个 js 模块上直接使用它们。在 nodejs 中还存在 __filename 和 __dirname 变量。
三个变量分别表示:
module记录当前模块信息。require引入模块的方法。exports当前模块导出的属性
在编译的过程中,实际 Commonjs 对 js 的代码块进行了首尾包装, 它被包装之后的样子如下:
(function(exports,require,module,__filename,__dirname){const xxx= require('./xxx.js')module.exports = function A(){return {name:xxx(),author:'我不是外星人'}}
})
包装函数
function wrapper (script) {return '(function (exports, require, module, __filename, __dirname) {' + script +'\n})'
}
2 require 文件加载流程
require 加载标识符原则
nodejs中对标识符的处理原则:
- 首先像 fs ,http ,path 等标识符,会被作为 nodejs 的核心模块。
./和../作为相对路径的文件模块,/作为绝对路径的文件模块。- 非路径形式也非核心模块的模块,将作为自定义模块。
核心模块的处理:
核心模块的优先级仅次于缓存加载,在 Node 源码编译中,已被编译成二进制代码,所以加载核心模块,加载过程中速度最快。
路径形式的文件模块处理:
已 ./ ,../ 和 / 开始的标识符,会被当作文件模块处理。require() 方法会将路径转换成真实路径,并以真实路径作为索引,将编译后的结果缓存起来,第二次加载的时候会更快。
自定义模块处理:
自定义模块,一般指的是非核心的模块,它可能是一个文件或者一个包,它的查找会遵循以下原则:
- 在当前目录下的
node_modules目录查找。 - 如果没有,在父级目录的
node_modules查找,如果没有在父级目录的父级目录的node_modules中查找。 - 沿着路径向上递归,直到根目录下的
node_modules目录。 - 在查找过程中,会找
package.json下 main 属性指向的文件,如果没有package.json,在 node 环境下会以此查找index.js,index.json,index.nod
3 require 模块引入与处理
直接上例子:
a.js文件
const getMes = require('./b')
console.log('我是 a 文件')
exports.say = function(){const message = getMes()console.log(message)
}
b.js文件
const say = require('./a')
const object = {name:'《React进阶实践指南》',author:'我不是外星人'
}
console.log('我是 b 文件')
module.exports = function(){return object
}
- 主文件
main.js
const a = require('./a')
const b = require('./b')console.log('node 入口文件')
输出
我是b文件
我是a文件
node入口文件main.js和a.js模块都引用了b.js模块,但是b.js模块只执行了一次。a.js模块 和b.js模块互相引用,但是没有造成循环引用的情况。- 执行顺序是父 -> 子 -> 父;
require 加载原理
首先为了弄清楚上述两个问题。我们要明白两个感念,那就是 module 和 Module。
module :在 Node 中每一个 js 文件都是一个 module ,module 上保存了 exports 等信息之外,还有一个 loaded 表示该模块是否被加载。
- 为
false表示还没有加载; - 为
true表示已经加载
Module :以 nodejs 为例,整个系统运行之后,会用 Module 缓存每一个模块加载的信息。
require 的源码大致长如下的样子:
// id 为路径标识符
function require(id) {/* 查找 Module 上有没有已经加载的 js 对象*/const cachedModule = Module._cache[id]/* 如果已经加载了那么直接取走缓存的 exports 对象 */if(cachedModule){return cachedModule.exports}/* 创建当前模块的 module */const module = { exports: {} ,loaded: false , ...}/* 将 module 缓存到 Module 的缓存属性中,路径标识符作为 id */ Module._cache[id] = module/* 加载文件 */runInThisContext(wrapper('module.exports = "123"'))(module.exports, require, module, __filename, __dirname)/* 加载完成 *//module.loaded = true /* 返回值 */return module.exports
}
从上面我们总结出一次 require 大致流程是这样的;
-
require 会接收一个参数——文件标识符,然后分析定位文件,分析过程我们上述已经讲到了,加下来会从 Module 上查找有没有缓存,如果有缓存,那么直接返回缓存的内容。
-
如果没有缓存,会创建一个 module 对象,缓存到 Module 上,然后执行文件,加载完文件,将 loaded 属性设置为 true ,然后返回 module.exports 对象。借此完成模块加载流程。
-
模块导出就是 return 这个变量的其实跟 a = b 赋值一样, 基本类型导出的是值, 引用类型导出的是引用地址。
-
exports 和 module.exports 持有相同引用,因为最后导出的是 module.exports, 所以对 exports 进行赋值会导致 exports 操作的不再是 module.exports 的引用。
require 避免重复加载
从上面我们可以直接得出,require 如何避免重复加载的,首先加载之后的文件的 module 会被缓存到 Module 上,比如一个模块已经 require 引入了 a 模块,如果另外一个模块再次引用 a ,那么会直接读取缓存值 module ,所以无需再次执行模块。
对应 demo 片段中,首先 main.js 引用了 a.js ,a.js 中 require 了 b.js 此时 b.js 的 module 放入缓存 Module 中,接下来 main.js 再次引用 b.js ,那么直接走的缓存逻辑。所以 b.js 只会执行一次,也就是在 a.js 引入的时候。
require 避免循环引用
那么接下来这个循环引用问题,也就很容易解决了。为了让大家更清晰明白,那么我们接下来一起分析整个流程。
- ① 首先执行
node main.js,那么开始执行第一行require(a.js); - ② 那么首先判断
a.js有没有缓存,因为没有缓存,先加入缓存,然后执行文件 a.js (需要注意 是先加入缓存, 后执行模块内容); - ③ a.js 中执行第一行,引用 b.js。
- ④ 那么判断
b.js有没有缓存,因为没有缓存,所以加入缓存,然后执行 b.js 文件。 - ⑤ b.js 执行第一行,再一次循环引用
require(a.js)此时的 a.js 已经加入缓存,直接读取值。接下来打印console.log('我是 b 文件'),导出方法。 - ⑥ b.js 执行完毕,回到 a.js 文件,打印
console.log('我是 a 文件'),导出方法。 - ⑦ 最后回到
main.js,打印console.log('node 入口文件')完成这个流程。
不过这里我们要注意问题:
- 如上第 ⑤ 的时候,当执行 b.js 模块的时候,因为 a.js 还没有导出
say方法,所以 b.js 同步上下文中,获取不到 say。
验证:
const say = require('./a')
const object = {name:'《React进阶实践指南》',author:'我不是外星人'
}
console.log('我是 b 文件')
console.log('打印 a 模块' , say)setTimeout(()=>{console.log('异步打印 a 模块' , say)
},0)module.exports = function(){return object
}我是 b 文件
打印 a 模块 {}
我是 a 文件
node 入口文件
异步打印 a 模块 {say :[Function]}那么如何获取到 say 呢,有两种办法:
- 一是用动态加载 a.js 的方法,马上就会讲到。
- 二个就是如上放在异步中加载。
4 require 动态加载
require 可以在任意的上下文,动态加载模块。我对上述 a.js 修改。
a.js
console.log('我是 a 文件')
exports.say = function(){const getMes = require('./b')const message = getMes()console.log(message)
}
main.js
const a = require('./a')
a.say()
这样在b.js中就能获取到a.js的say方法
5 exports 和 module.exports
exports 使用
第一种方式:exports a.js
exports.name = `《React进阶实践指南》`
exports.author = `我不是外星人`
exports.say = function (){console.log(666)
}
引用
const a = require('./a')
console.log(a){name:"《React进阶实践指南》",author :"我不是外星人",say}问题:为什么 exports={} 直接赋值一个对象就不可以呢? 比如我们将如上 a.js 修改一下:
exports={name:'《React进阶实践指南》',author:'我不是外星人',say(){console.log(666)}
}//{}理想情况下是通过 exports = {} 直接赋值,不需要在 exports.a = xxx 每一个属性,但是如上我们看到了这种方式是无效的。为什么会这样?实际这个是 js 本身的特性决定的。
通过上述讲解都知道 exports , module 和 require 作为形参的方式传入到 js 模块中。我们直接 exports = {} 修改 exports ,等于重新赋值了形参,那么会重新赋值一份,但是不会在引用原来的形参。举一个简单的例子
function wrap (myExports){myExports={name:'我不是外星人'}
}let myExports = {name:'alien'
}
wrap(myExports)
console.log(myExports)//{name:"alien"}当我们把 myExports 对象传进去,但是直接赋值 myExports = { name:'我不是外星人' } 没有任何作用,相等于内部重新声明一份 myExports 而和外界的 myExports 断绝了关系。所以解释了为什么不能 exports={...} 直接赋值。
module.exports 使用
module.exports 本质上就是 exports ,我们用 module.exports 来实现如上的导出。
module.exports ={name:'《React进阶实践指南》',author:'我不是外星人',say(){console.log(666)}
}
module.exports 也可以单独导出一个函数或者一个类。比如如下:
module.exports = function (){// ...
}
从上述 require 原理实现中,我们知道了 exports 和 module.exports 持有相同引用,因为最后导出的是 module.exports 。那么这就说明在一个文件中,我们最好选择 exports 和 module.exports 两者之一,如果两者同时存在,很可能会造成覆盖的情况发生。比如如下情况:
exports.name = 'alien' // 此时 exports.name 是无效的
module.exports ={name:'《React进阶实践指南》',author:'我不是外星人',say(){console.log(666)}
}
Es Module
导出 export 和导入 import
所有通过 export 导出的属性,在 import 中可以通过结构的方式,解构出来。
export 正常导出,import 导入
导出模块:a.js
const name = '《React进阶实践指南》'
const author = '我不是外星人'
export { name, author }
export const say = function (){console.log('hello , world')
}
导入模块:main.js
// name , author , say 对应 a.js 中的 name , author , say
import { name , author , say } from './a.js'
默认导出 export default
导出模块:a.js
const name = '《React进阶实践指南》'
const author = '我不是外星人'
const say = function (){console.log('hello , world')
}
export default {name,author,say
}
导入模块:main.js
import mes from './a.js'
console.log(mes) //{ name: '《React进阶实践指南》',author:'我不是外星人', say:Function }
ES6 module 特性
1 静态语法
ES6 module 的引入和导出是静态的,import 会自动提升到代码的顶层 ,import , export 不能放在块级作用域或条件语句中。
错误写法一:
function say(){import name from './a.js' export const author = '我不是外星人'
}
错误写法二:
isexport && export const name = '《React进阶实践指南》'
import 的导入名不能为字符串或在判断语句,下面代码是错误的
错误写法三:
import 'defaultExport' from 'module'let name = 'Export'
import 'default' + name from 'module'
2 执行特性
ES6 module 和 Common.js 一样,对于相同的 js 文件,会保存静态属性。
但是与 Common.js 不同的是 ,CommonJS 模块同步加载并执行模块文件,ES6 模块提前加载并执行模块文件,ES6 模块在预处理阶段分析模块依赖,在执行阶段执行模块,两个阶段都采用深度优先遍历,执行顺序是子 -> 父。
main.js
console.log('main.js开始执行')
import say from './a'
import say1 from './b'
console.log('main.js执行完毕')
a.js
import b from './b'
console.log('a模块加载')
export default function say (){console.log('hello , world')
}
b.js
console.log('b模块加载')
export default function sayhello(){console.log('hello,world')
}
3 导出绑定
export let num = 1
export const addNumber = ()=>{num++
}
import { num , addNumber } from './a'
num = 2

想要修改导入的变量只能这么修改:
import { num , addNumber } from './a'console.log(num) // num = 1
addNumber()
console.log(num) // num = 2
接下来对 import 属性作出总结:
- 使用 import 被导入的模块运行在严格模式下。
- 使用 import 被导入的变量是只读的,可以理解默认为 const 装饰,无法被赋值
- 使用 import 被导入的变量是与原变量绑定/引用的,可以理解为 import 导入的变量无论是否为基本类型都是引用传递。
import() 可以做一些什么
动态加载
- 首先
import()动态加载一些内容,可以放在条件语句或者函数执行上下文中。
if(isRequire){const result = import('./b')
}
懒加载
import()可以实现懒加载,举个例子 vue 中的路由懒加载;
[{path: 'home',name: '首页',component: ()=> import('./home') ,},
]
tree shaking
Tree Shaking 在 Webpack 中的实现,是用来尽可能的删除没有被使用过的代码,一些被 import 了但其实没有被使用的代码。
如果引入的文件中有的方法没有被引用,那么构建打包的时候,是不会被打包进来的,
Commonjs 和 Es Module 总结
commonjs的特性如下
- CommonJS 模块由 JS 运行时实现。
- CommonJs 是单个值导出,本质上导出的就是 exports 属性。
- CommonJS 是可以动态加载的,对每一个加载都存在缓存,可以有效的解决循环引用问题。
- CommonJS 模块同步加载并执行模块文件。
Es module 的特性如下:
- ES6 Module 静态的,不能放在块级作用域内,代码发生在编译时。
- ES6 Module 的值是动态绑定的,可以通过导出方法修改,可以直接访问修改结果。
- ES6 Module 可以导出多个属性和方法,可以单个导入导出,混合导入导出。
- ES6 模块提前加载并执行模块文件,
- ES6 Module 导入模块在严格模式下。
- ES6 Module 的特性可以很容易实现 Tree Shaking 和 Code Splitting。
相关文章:

Commonjs与ES Module
commonjs 1 commonjs 实现原理 commonjs每个模块文件上存在 module,exports,require三个变量,然而这三个变量是没有被定义的,但是我们可以在 Commonjs 规范下每一个 js 模块上直接使用它们。在 nodejs 中还存在 __filename 和 __dirname 变…...

分布式对象存储
参考《分布式对象存储----原理、架构以及Go语言实现》(作者:胡世杰) 对象存储简介 数据的管理方式 以对象的方式管理数据,一个对象包括:对象的数据、对象的元数据、对象的全局唯一标识符 访问数据的方式 可扩展的分…...

跨境独立站代购中国电商平台商品PHP多语言多货币
跨境独立站代购中国电商平台商品是指代购者在海外建立自己的独立电商平台,代理中国主流电商平台(如淘宝、京东等)的商品进行销售和代购。这种模式的优势在于代购者可以自主选择产品和价格策略,同时还能提供更专业和优质的服务。 …...

Python接口自动化 —— Json 数据处理实战(详解)
简介 上一篇说了关于json数据处理,是为了断言方便,这篇就带各位小伙伴实战一下。首先捋一下思路,然后根据思路一步一步的去实现和实战,不要一开始就盲目的动手和无头苍蝇一样到处乱撞,撞得头破血流后而放弃了。不仅什么…...

微信页面公众号页面 安全键盘收起后页面空白
微信浏览器打开H5页面和公众号页面,输入密码时调起安全键盘,键盘收起后 键盘下方页面留白 解决办法: 1、(简单)只有在调起安全键盘(输入密码)的时候会出现这种情况,将input属性改为n…...

数据结构 - 二叉树
递归实现前中后序遍历 #include<stdio.h> #include<stdlib.h>#define TElemType inttypedef struct BiTNode{TElemType data;struct BiTNode *lchild,*rchild; }BiTNode,*BiTree; BiTNode root;void visit(TElemType& e){printf("%d",e); }void Pre…...

【Overload游戏引擎细节分析】从视图投影矩阵提取视锥体及overload对视锥体的封装
overoad代码中包含一段有意思的代码,可以从视图投影矩阵逆推出摄像机的视锥体,本文来分析一下原理 一、平面的方程 视锥体是用平面来表示的,所以先看看平面的数学表达。 平面方程可以由其法线N(A, B, C)和一个点Q(x0,…...

Linux 安全 - LSM hook点
文章目录 一、LSM file system hooks1.1 LSM super_block hooks1.2 LSM file hooks1.3 LSM inode hooks 二、LSM Task hooks三、LSM IPC hooks四、LSM Network hooks五、LSM Module & System hooks 一、LSM file system hooks 在VFS(虚拟文件系统)层…...

【iOS逆向与安全】越狱检测与过检测附ida伪代码
首先在网上查找一些检测代码 放入项目运行,用 ida 打开后 F5 得到下面的 __int64 __usercall sub_10001B3F0<X0>(__int64 a1, __int64 a2, __int64 a3, __int64 a4, __int64 a5, __int64 a6, __int64 a7, __int64 a8, __int64 a9, __int64 a10, __int64 a11…...

Android Studio gradle手动下载配置
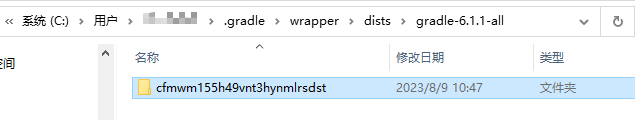
项目同步时,有时候会遇到Android Studio第一步下载gradle就是连接失败的问题。 这种情况,我们可以手动去gradle官网下载好gradle文件,放置在Android Studio的缓存目录下,这样AS在同步代码时就会自动解压下载好的文件。 步骤如下&…...
)
ChatGPT Prompting开发实战(十三)
一. 如何评估prompts是否包含有害内容 用户在与ChatGPT交互时提供的prompts可能会包括有害内容,这时可以通过调用OpenAI提供的API来进行判断,接下来给出示例,通过调用模型“gpt-3.5-turbo”来演示这个过程。 prompt示例如下&…...

银河麒麟 ARM 架构 离线安装Docker
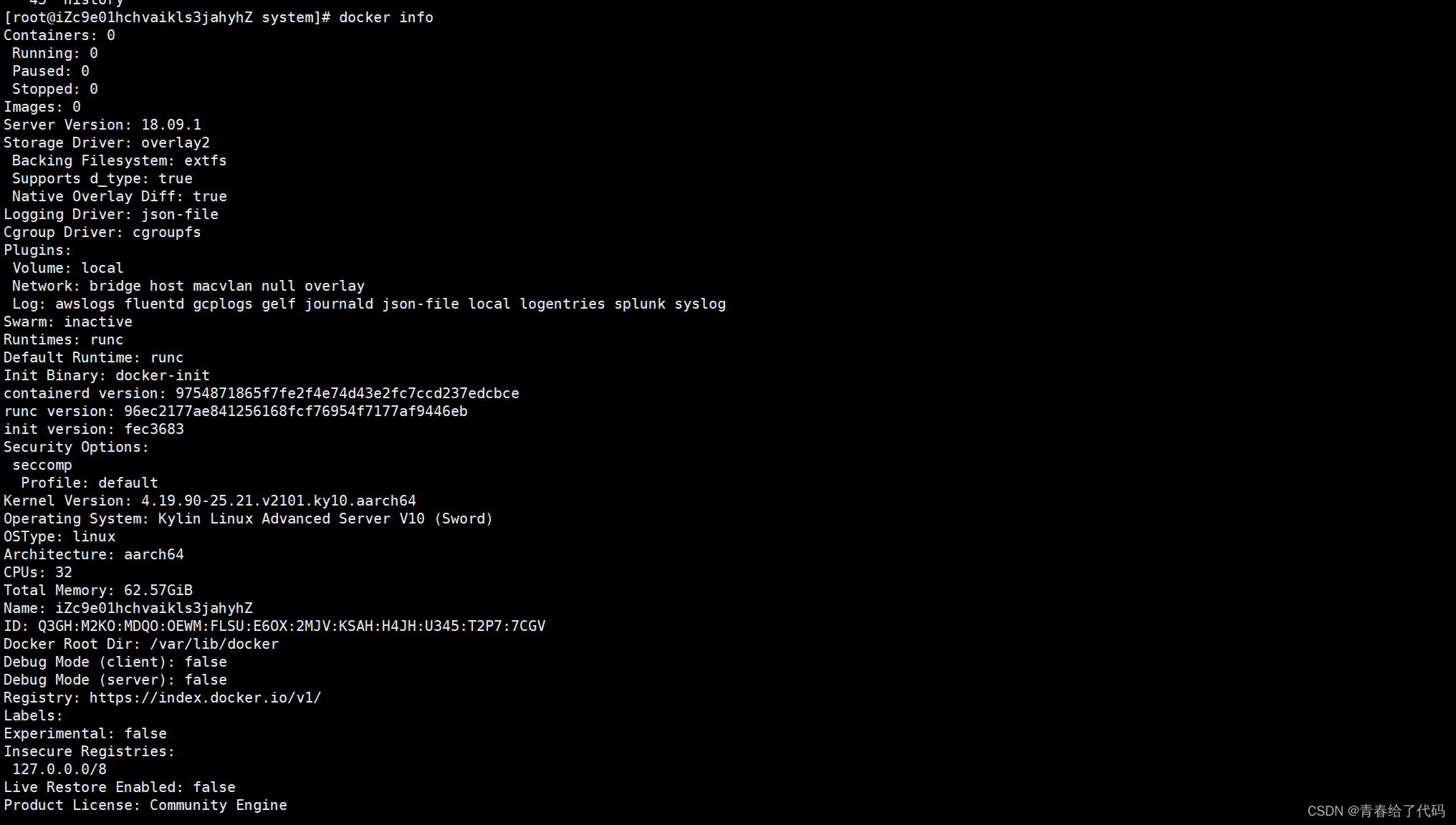
1. 下载对应的安装包 进入此地址下载对应的docker 离线安装包 下载地址 将文件上传到服务器 解压此文件 tar zxf docker-18.09.1.tgz将 docker 相关命令拷贝到 /usr/bin,方便直接运行命令 cp docker/* /usr/bin/启动Docker守护程序 dockerd &验证是否安装成…...

虹科科技 | 探索CAN通信世界:PCAN-Explorer 6软件的功能与应用
CAN(Controller Area Network)总线是一种广泛应用于汽车和工业领域的通信协议,用于实时数据传输和设备之间的通信。而虹科的PCAN-Explorer 6软件是一款功能强大的CAN总线分析工具,为开发人员提供了丰富的功能和灵活性。本文将重点…...

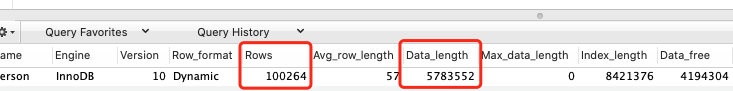
SELECT COUNT(*)会不会导致全表扫描引起慢查询
SELECT COUNT(*)会不会导致全表扫描引起慢查询呢? SELECT COUNT(*) FROM SomeTable 网上有一种说法,针对无 where_clause 的 COUNT(*),MySQL 是有优化的,优化器会选择成本最小的辅助索引查询计数,其实反而性能最高&…...

英国物联网初创公司【FourJaw】完成180万英镑融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于英国谢菲尔德的物联网初创公司【FourJaw】今日宣布已完成180万英镑融资。 本轮融资完成后,FourJaw的总融资金额已达400万英镑,本轮融资的投资机构包括:…...

许战海战略文库|无增长则衰亡:中小型制造企业增长困境
竞争环境不是匀速变化,而是加速变化。企业的衰退与进化、兴衰更迭在不断发生,这成为一种不可避免的现实。事实上,在产业链竞争中增长困境不分企业大小,而是一种普遍存在的问题,许多收入在1亿至10亿美元间的制造企业也同…...

广州华锐互动:候车室智能数字孪生系统实现交通信息可视化
随着科技的不断发展,数字化技术在各个领域得到了广泛的应用。智慧车站作为一种新型的交通服务模式,通过运用先进的数字化技术,为乘客提供了更加便捷、舒适的出行体验。 将智慧车站与数字孪生大屏结合,可以将实际现实世界的实体车站…...

智慧工地:助力数字建造、智慧建造、安全建造、绿色建造
智慧工地管理系统融合计算机技术、物联网、视频处理、大数据、云计算等,为工程项目管理提供先进的技术手段,构建施工现场智能监控系统,有效弥补传统监理中的缺陷,对人、机、料、法、环境的管理由原来的被动监督变成全方位的主动管…...

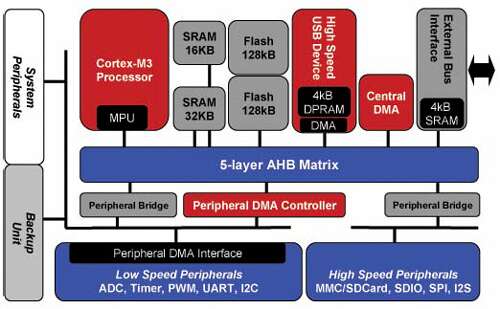
增强基于Cortex-M3的MCU以处理480 Mbps高速USB
通用串行总线(USB)完全取代了PC上的UART,PS2和IEEE-1284并行接口,现在已在嵌入式开发应用程序中得到广泛认可。嵌入式开发系统使用的大多数I / O设备(键盘,扫描仪,鼠标)都是基于USB的…...

山海鲸汽车需求调研系统:智慧决策的关键一步
随着社会的发展和科技的进步,汽车行业也迎来了新的挑战和机遇。如何更好地满足用户需求、提高产品竞争力成为了汽车制造商们关注的焦点。在这个背景下,山海鲸汽车需求调研互动系统应运而生,为汽车行业赋予了智慧决策的力量。 智慧决策的核心&…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
