vue打包压缩
参考
- https://www.cnblogs.com/lafitewu/p/8309305.html
注意:方法1和方法2不能同时用
取消打包的map
config/index.js的productionSourceMap设置为false
抽取js
将部分常用又比较大的组件直接抽取为一个单独的js
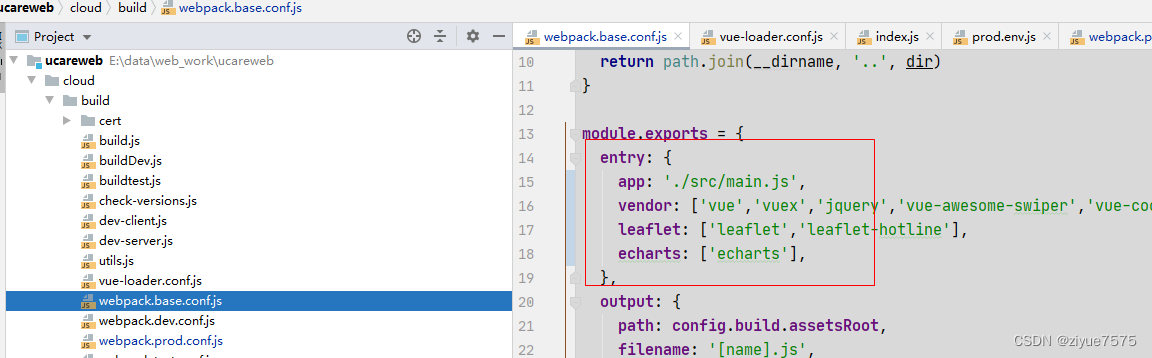
打开webpack.base.conf.js,在module.exports.entry中添加想要抽取的组件,其中key是js的名,value是想要抽取的组件
//比如entry: {app: './src/main.js',vendor: ['vue','vuex','jquery','vue-awesome-swiper','vue-cool-select','vue-lazyload','vue-quill-editor','vuex-persistedstate'],leaflet: ['leaflet','leaflet-hotline'],echarts: ['echarts'],}

开启预编译
参考https://cloud.tencent.com/developer/section/1477569
开启之后页面速度会提升
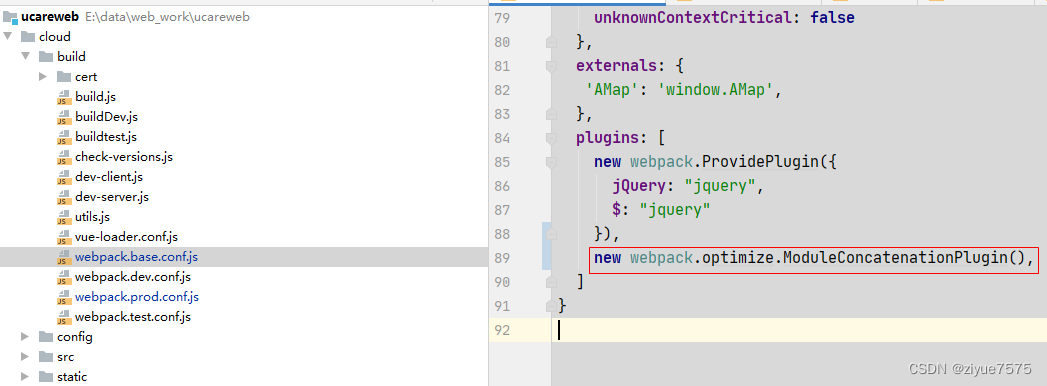
打开webpack.base.conf.js,在module.exports.plugins中添加
new webpack.optimize.ModuleConcatenationPlugin()

压缩
方法1:对js和css单独压缩
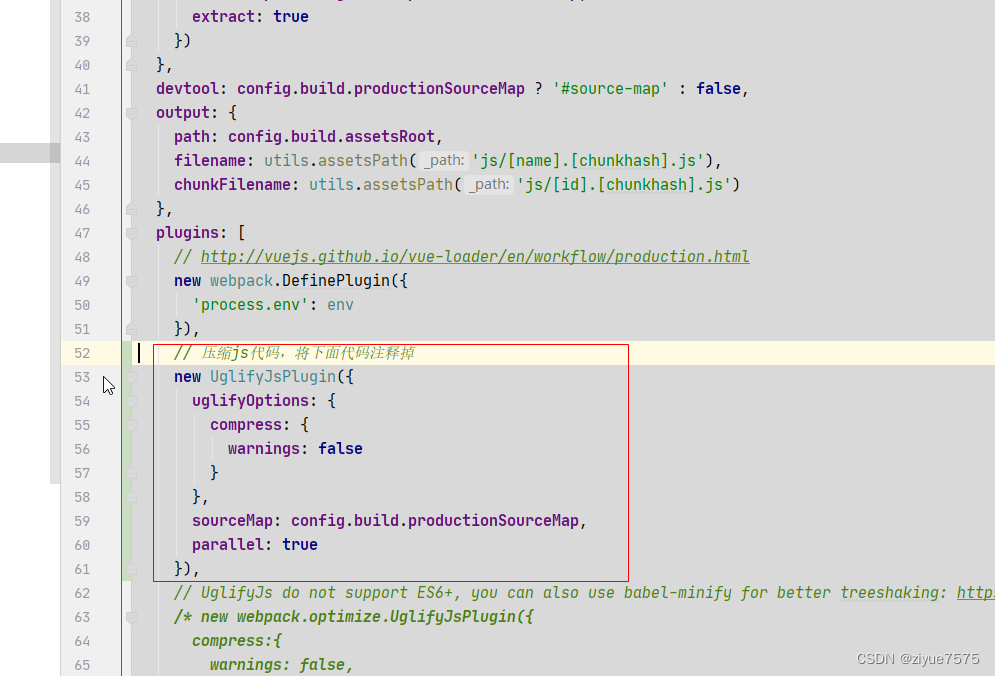
uglifyjs-webpack-plugin对js压缩
需要dev环境引入uglifyjs-webpack-plugin
npm install --save-dev uglifyjs-webpack-plugin
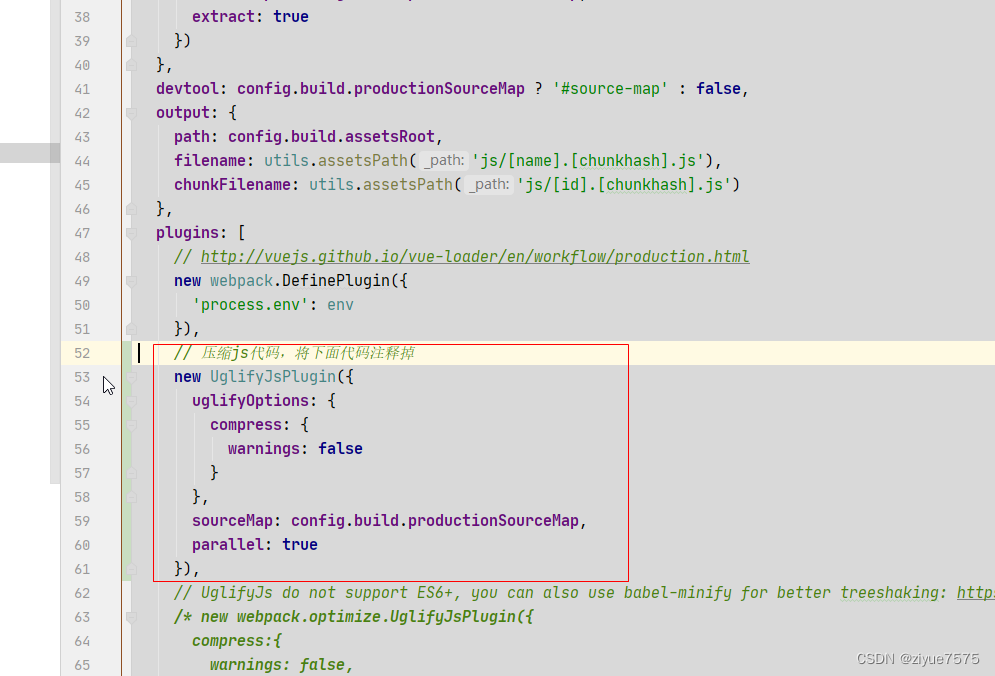
找到/build/webpack.prod.conf.js 文件
添加
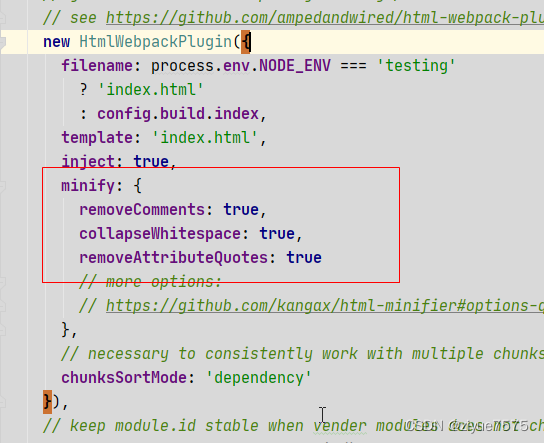
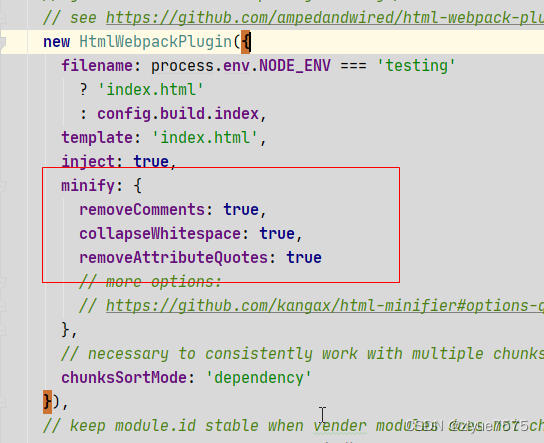
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加new UglifyJsPlugin({uglifyOptions: {compress: {warnings: false}},sourceMap: config.build.productionSourceMap,parallel: true}),//将 HtmlWebpackPlugin中的 minify的所有的都改为false


optimize-css-assets-webpack-plugin图片压缩
需要dev环境引入optimize-css-assets-webpack-plugin
npm install --save-dev optimize-css-assets-webpack-plugin
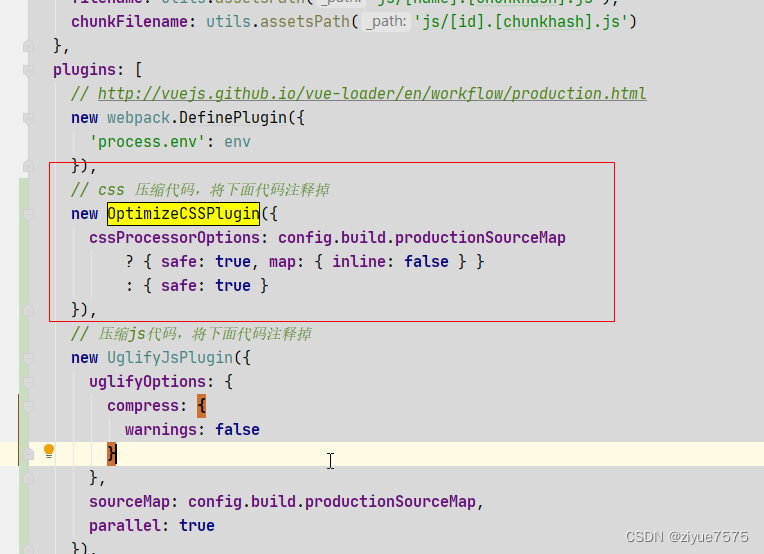
找到/build/webpack.prod.conf.js 文件
添加
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加// css 压缩代码,将下面代码注释掉new OptimizeCSSPlugin({cssProcessorOptions: config.build.productionSourceMap? { safe: true, map: { inline: false } }: { safe: true }}),//将 HtmlWebpackPlugin中的 minify的所有的都改为false



方法2vue开启Gzip压缩
依赖
npm install --save-dev compression-webpack-plugin
方法1
按照上面的方法
const CompressionWebpackPlugin = require('compression-webpack-plugin');//在 const webpackConfig = merge(baseWebpackConfig, {的 plugins 中添加
new CompressionWebpackPlugin({filename: '[path].gz[query]',algorithm: 'gzip',test: new RegExp('\\.(' + ['js', 'css'].join('|') + ')$'), // 匹配文件名threshold: 102, // 对0.1K以上的数据进行压缩minRatio: 0.8,deleteOriginalAssets: false /* process.env.NODE_ENV == 'production' // 是否删除源文件 */
});
方法2:
if (config.build.productionGzip) {const CompressionWebpackPlugin = require('compression-webpack-plugin')webpackConfig.plugins.push(new CompressionWebpackPlugin({asset: '[path].gz[query]',algorithm: 'gzip',test: new RegExp('\\.(' +config.build.productionGzipExtensions.join('|') +')$'),threshold: 10240,minRatio: 0.8}))
}

相关文章:

vue打包压缩
参考 https://www.cnblogs.com/lafitewu/p/8309305.html 注意:方法1和方法2不能同时用 取消打包的map config/index.js的productionSourceMap设置为false 抽取js 将部分常用又比较大的组件直接抽取为一个单独的js 打开webpack.base.conf.js,在module.exports.entry中添加想…...

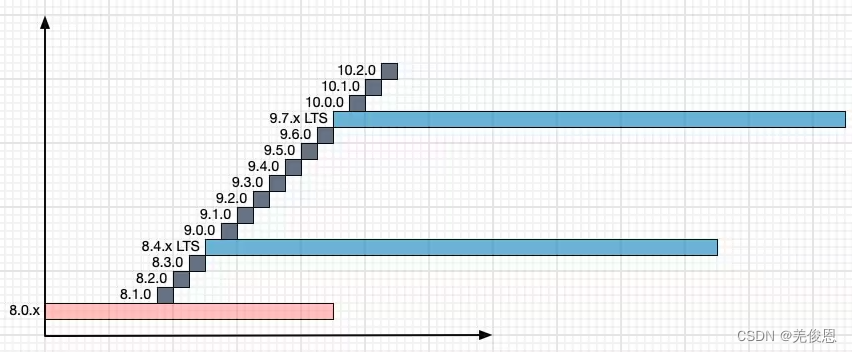
Mysql5.7大限将至升级Mysql 8.0过程记录(未完)
一、前言 时间很快,到2023年10月底,MySQL 5.7就到了它的EOL(End of Life),届时将不会提供任何补丁,无法应对潜在的安全风险;是时候和 MySQL 5.7 说再见了!!!&…...

多架构环境下docker-compose部署rocketmq单机模式—— 筑梦之路
接上篇linux上构建任意版本的rocketmq多架构x86 arm镜像——筑梦之路-CSDN博客,本文适用于x86、arm等多架构环境。 话不多说,直接上代码。 准备broker配置文件 #broker配置文件示例 cat data/broker/conf/broker.conf brokerClusterName DefaultClus…...

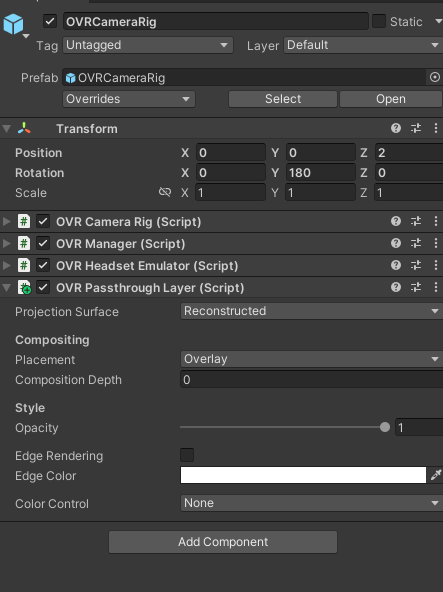
[Unity][VR]Passthrough2-创建一个基本的Passthrough应用
上一期我们对PassthroughXR项目做好了基本的项目设置,今天我们就开始构建一个基本的Passthrough应用。 我们还是从基本场景开始。先把默认的main camera删除。因为后续我们会引入OVR Rig对象,这个对象自带Camera用来实现VR视角。 在Project面板我们搜索OVR camera rig。看见…...

【Unity3D赛车游戏制作】设置面板搭建——UGUI复合控件
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

如何让 Source Insight 识别 AUTOSAR 宏定义 FUNC
有很多从事汽车电子行业的软件工程师在使用Source Insight阅览Classic AUTOSAR协议栈源码的时候, 发现函数名无法解析,基本上都变成了FUNC。 先说原因: AUTOSAR的协议栈为了实现多平台和编译器兼容,大量使用宏定义来代替关键字。…...

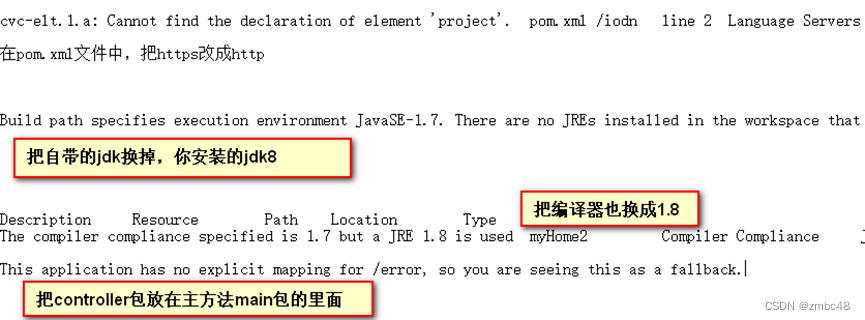
sts搭建springboot
sts搭建springboot 需要的软件 Apache-maven-3.3.9.rar 链接:百度网盘 请输入提取码 提取码:1xgj Spring-tool-suite-4-4.20.0.RELEASE-e4.29.0-win32.win32.x86_64.self-extracting.jar 链接:百度网盘 请输入提取码 提取码:p…...

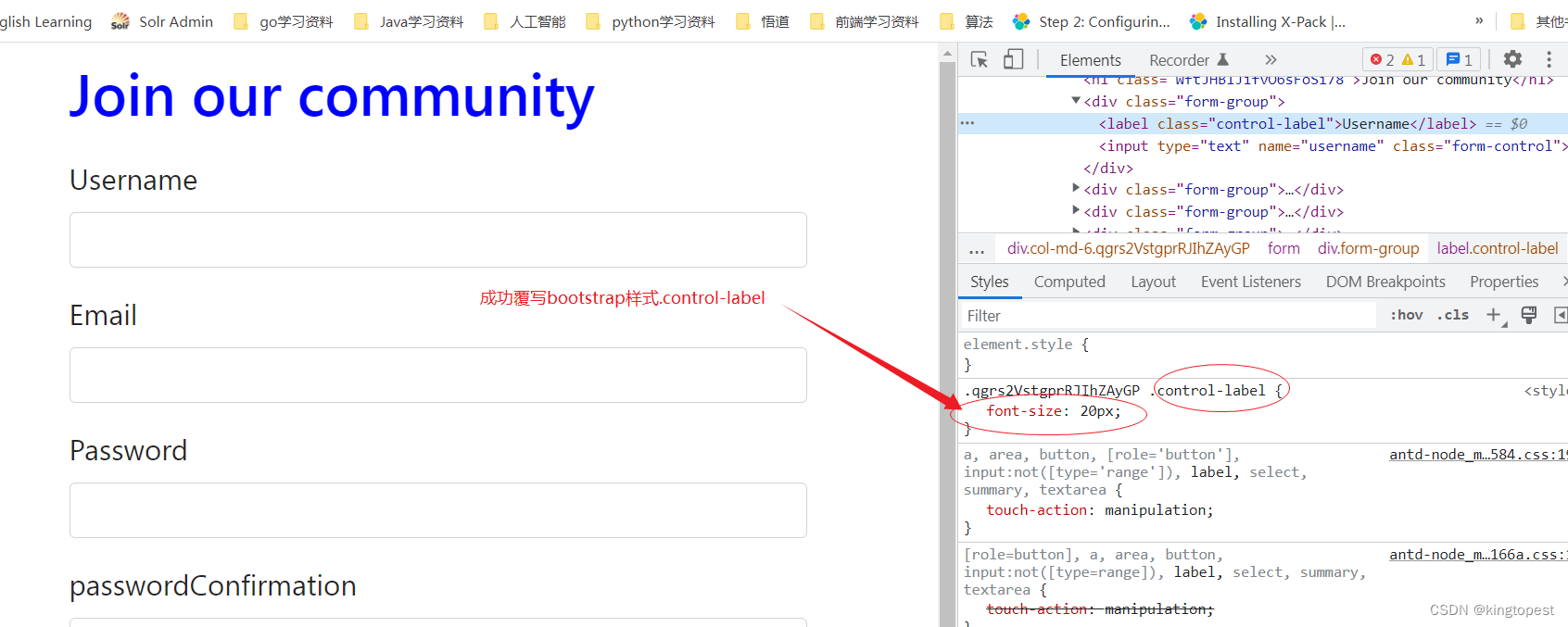
解决react使用css module无法重写bootstrap样式的问题
react使用css module虽然能够解决样式污染,但是同时也失去了写css样式的灵活性,特别是:在.module.css文件中当子元素是非变量的静态class类(比如bootstrap), 此时使用css选择器对该子元素的样式不会起作用的 比如下面…...

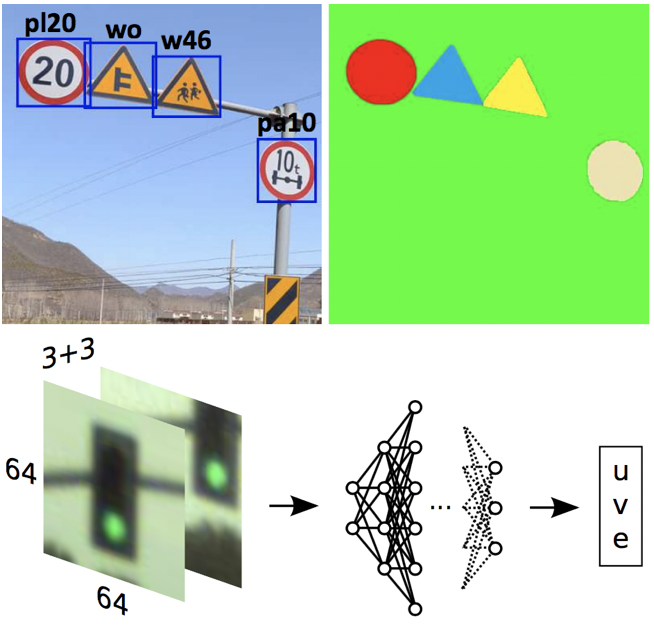
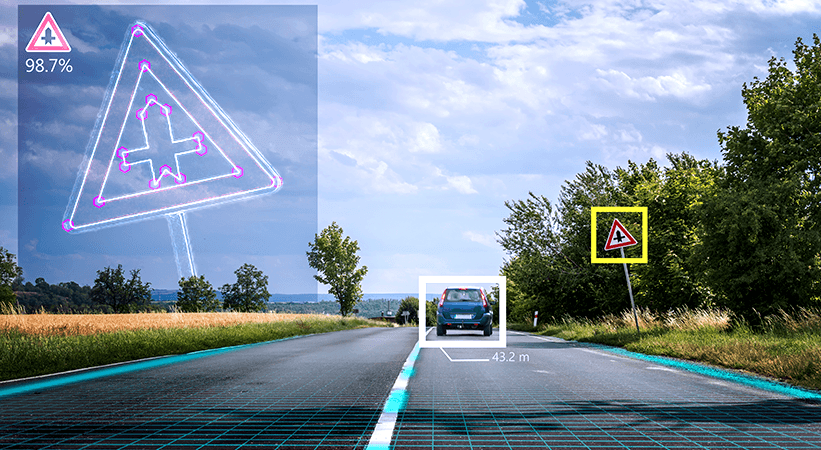
自动驾驶软件和人工智能
自动驾驶汽车的核心在于其软件系统,而其中的机器学习和深度学习技术是使车辆能够感知、理解、决策和行动的关键。本文将深入探讨这些技术在自动驾驶中的应用,包括感知、定位、路径规划以及道路标志和交通信号的识别。 1. 机器学习和深度学习在自动驾驶中…...

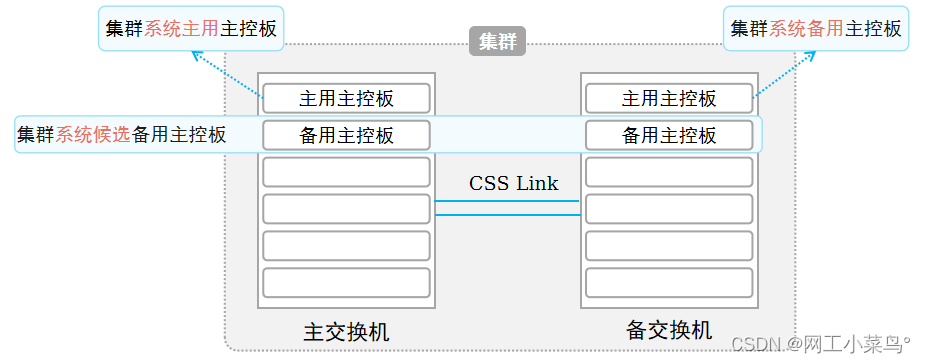
堆叠、集群技术
1.堆叠、集群技术的概述 堆叠、集群简介 堆叠(iStack),将多台支持堆叠特性的交换机通过堆叠线缆连接在一起,从逻辑上虚拟成一台交换设备,作为一个整体参与数据转发。 集群(Cluster Switch System…...

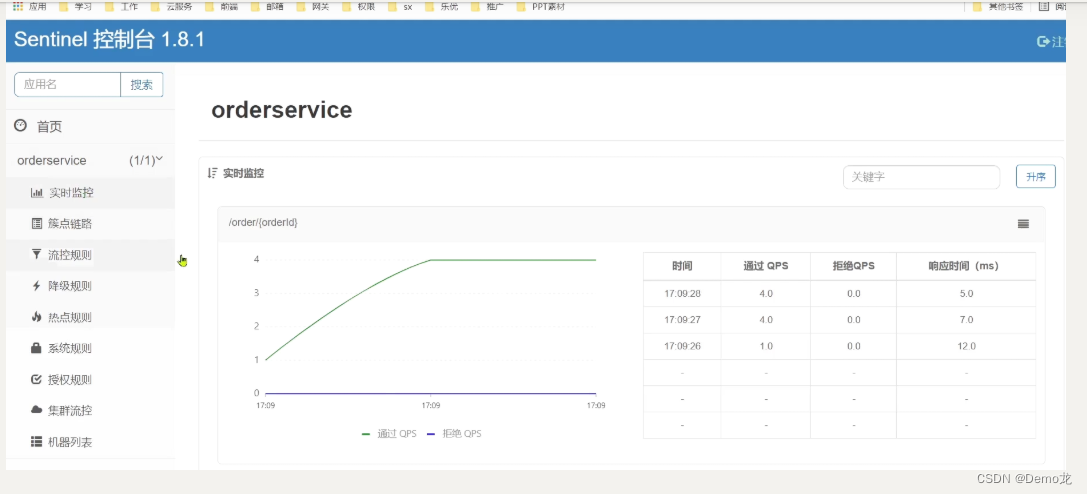
SpringCould微服务保护01——Sentinel组件下载并使用
1.初识Sentinel 1.1.雪崩问题及解决方案 1.1.1.雪崩问题 微服务中,服务间调用关系错综复杂,一个微服务往往依赖于多个其它微服务。 如图,如果服务提供者I发生了故障,当前的应用的部分业务因为依赖于服务I,因此也会被…...

可扩展性对物联网管理系统有哪些影响?
可扩展性对于物联网管理系统的设计和开发非常重要,它直接影响着系统的性能、可靠性和能耗等方面,是评估一个系统优劣的重要因素之一。可扩展性对物联网管理系统的影响主要体现在以下几个方面: 设备兼容性:物联网管理系统的可扩展性…...

洗地机哪个品牌最耐用质量好?2023年最好用的洗地机
随着科技的发展,人们的生活越来越便利,就拿打扫卫生来说,现在越来越多人抛弃扫把、地拖,转而选择让清洁更加轻松的清洁家电,而洗地机就是这样一种让打扫卫生变得简单轻松的家电。近年来洗地机销量剧增,是目…...

计算机视觉(Computer Vision, CV)是什么?
什么是计算机视觉 近年来,计算机视觉 (Computer Vision,简称CV) 不断普及,已成为人工智能 (AI) 增长最快的领域之一。计算机视觉致力于使计算机能够识别和理解图像和视频中的物体和人。 计算机视觉应用程序使用来自传感设备、人工智能、机器…...

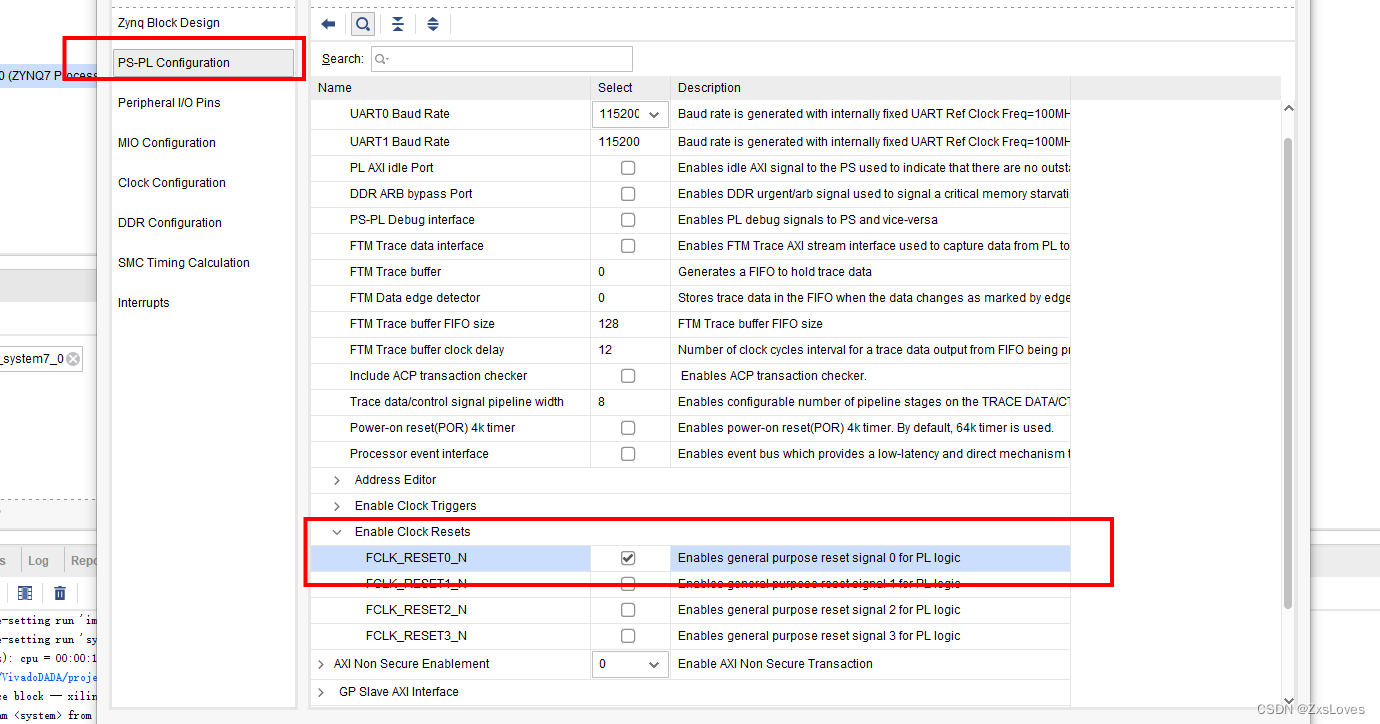
【【萌新的SOC学习之自定义IP核 AXI4接口】】
萌新的SOC学习之自定义IP核 AXI4接口 自定义IP核-AXI4接口 AXI接口时序 对于一个读数据信号 AXI突发读 不要忘记 最后还有拉高RLAST 表示信号的中止 实验任务 : 通过自定义一个AXI4接口的IP核 ,通过AXI_HP接口对PS端 DDR3 进行读写测试 。 S_AXI…...

设计模式-创建型模式
文章目录 一、单例模式1.饿汉式(1) 静态变量(2) 静态代码块(3) 枚举方式 2.懒汉式(1) 双检锁(2) 静态内部类 3.破坏单例模式(1) 序列化(2) 反射 4.解决单例模式被破坏(1) 序列化、反序列化破坏单例模式的解决方法(2) 反射破坏单例解决 二、工厂方法模式1.简单工厂模式2.工厂方法…...

golang中的RSA算法,加密解密,签名校验,导出公钥密钥,导入公钥密钥
RSA算法广泛应用与数据加密(比如 SSL 传输层加密),数字签名(比如支付宝的支付签名)。 1、加密解密 // encrypts the given message with RSA-OAEP func f1() {// random 用来生成随机的素数rsaPriviteKey, err : rsa…...

修炼k8s+flink+hdfs+dlink(四:k8s(二)组件)
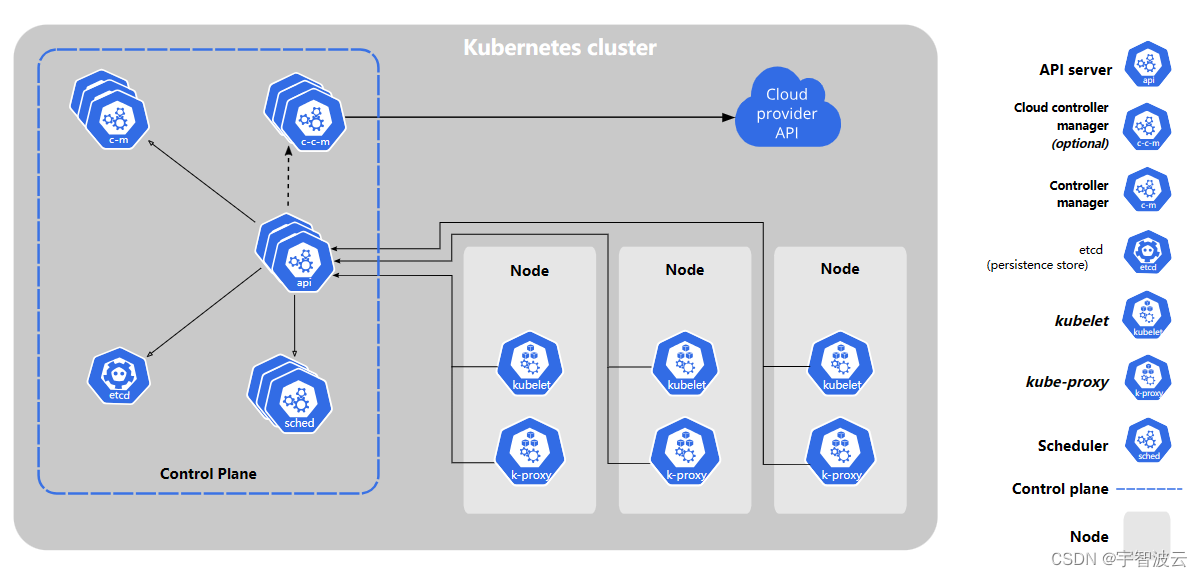
一:控制平面组件。 控制平面组件会为集群做出全局决策,比如资源的调度。 以及检测和响应集群事件,例如当不满足部署的 replicas 字段时, 要启动新的 pod)。 1. kube-apiserver。 该组件负责公开了 Kubernetes API&a…...
Android约束布局ConstraintLayout流式Flow
Android约束布局ConstraintLayout流式Flow <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.…...

Android JNI代码语法解释
文章目录 JNI中的JNIEXPORT、JNIIMPORT和JNICALLJVM如何查找native方法①按照JNI规范的命名规则②调用JNI提供的RegsterNatives函数,将本地函数注册到JVM中示例代码 JNI数据类型JNI字符串的处理①获取字符串②释放字符串③创建字符串④其他字符串处理API JNI中的JNI…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
