解决react使用css module无法重写bootstrap样式的问题
react使用css module虽然能够解决样式污染,但是同时也失去了写css样式的灵活性,特别是:在.module.css文件中当子元素是非变量的静态class类(比如bootstrap), 此时使用css选择器对该子元素的样式不会起作用的
比如下面这样:
// xx组件.module.css
.className变量 .bootstrap类名(比如:Button) {
font-size: 20px
}
此时这个样式是没法生效的!

解决办法:
第一步:安装sass-loader, style-loader, node-sass
这里需要注意node-sass跟node版本的对应关系:node-sass - npm
react-app/react-eject创建的项目,在安装node-sass时可能存在依赖冲突,可能无法安装较新版本的node-sass, 此时有两种选择:
a. 降低node-sass的安装版本
b. 安装Dart-sass, Dart Sass 是 Sass 的现代实现,被广泛用于前端开发中,特别是在构建和维护复杂的样式表时,它可以提高效率和可维护性, 并且拥有更好的兼容性。
yarn add -D sass
第二步、在webpack.config.js配置.scss文件的匹配规则:
在webpack.config.js文件的module.rules部分增加以下配置:
module: {
rules: [
...
{ test: /\.scss$/, // 匹配SCSS文件
use: [
"style-loader",// 将样式插入到HTML中
"css-loader", // 解析CSS
"sass-loader" // 编译SCSS
],
},
]
}
react-app/react-eject创建的项目, 不需要做配置,因为已内置sass支持:


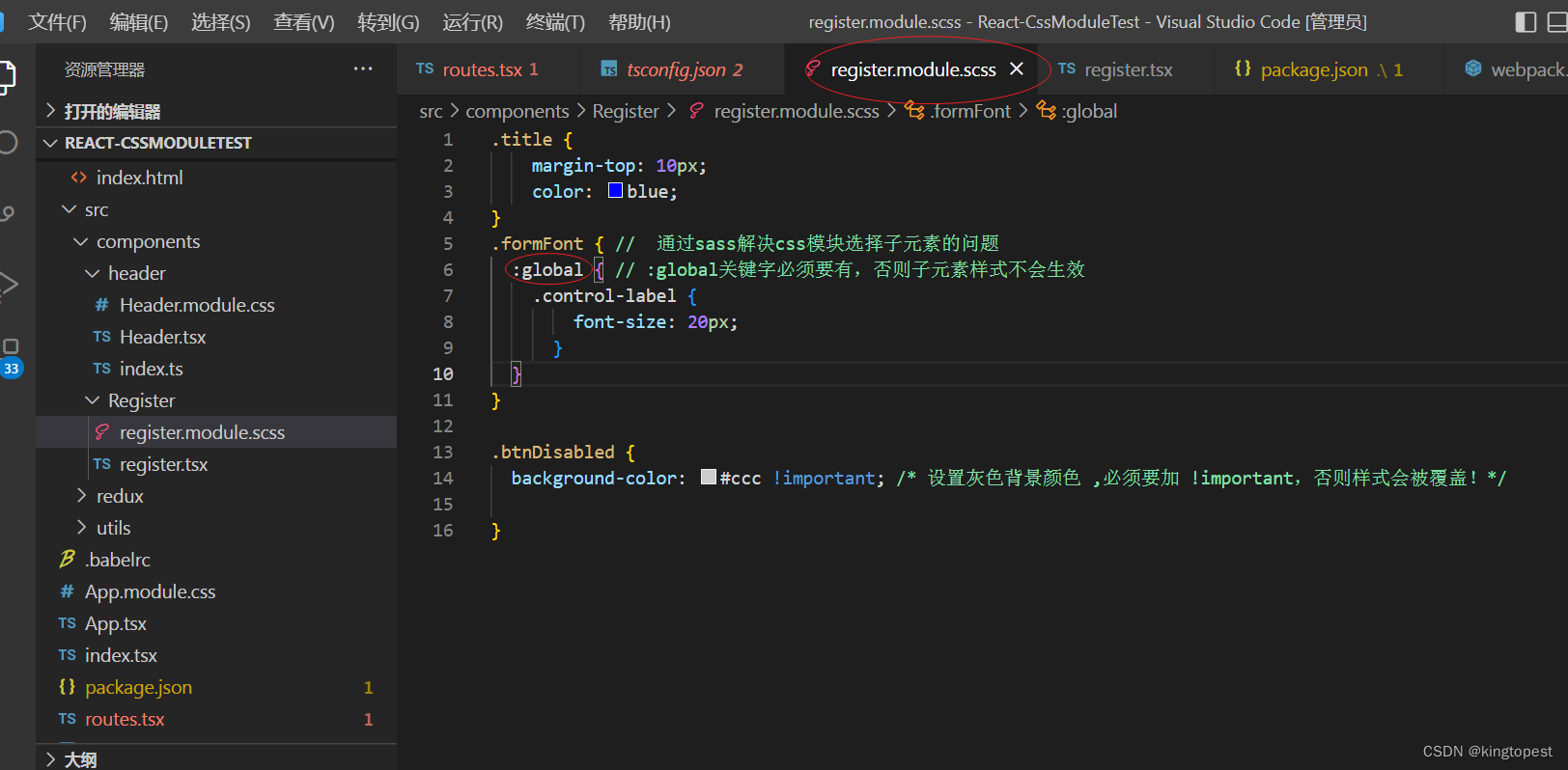
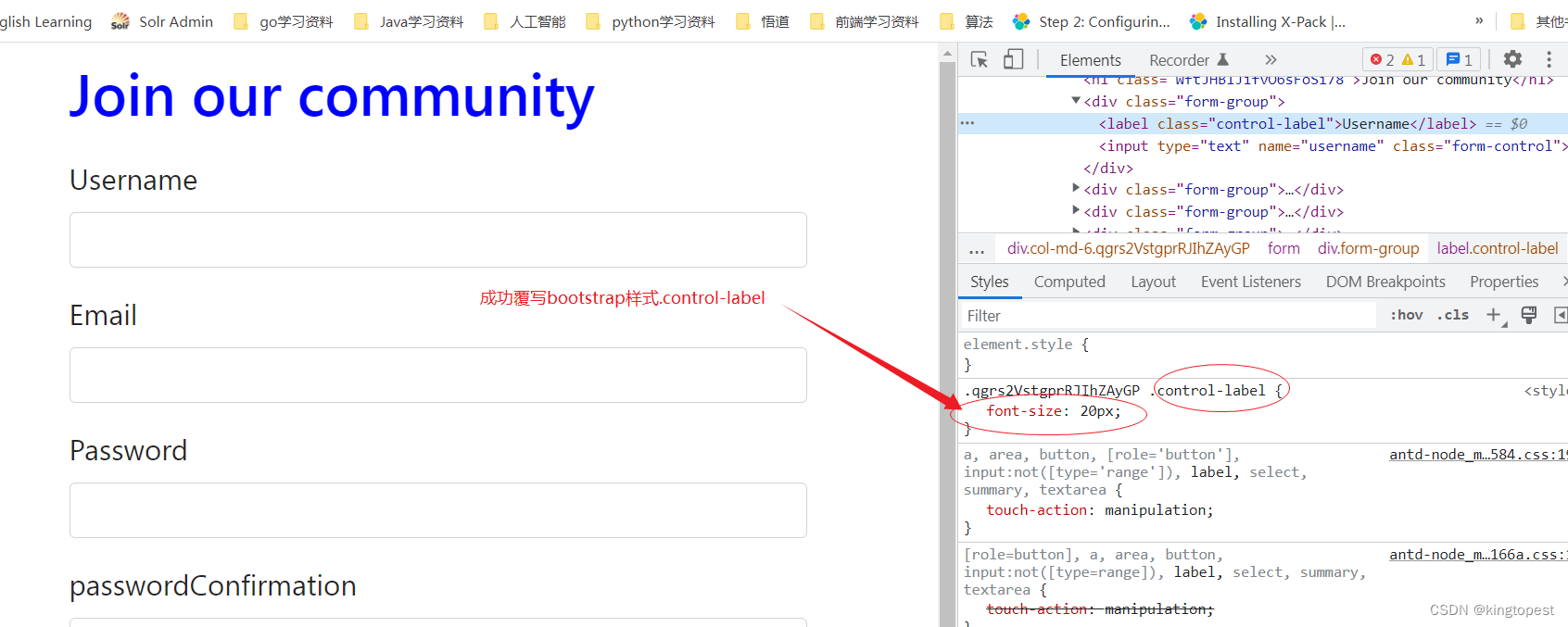
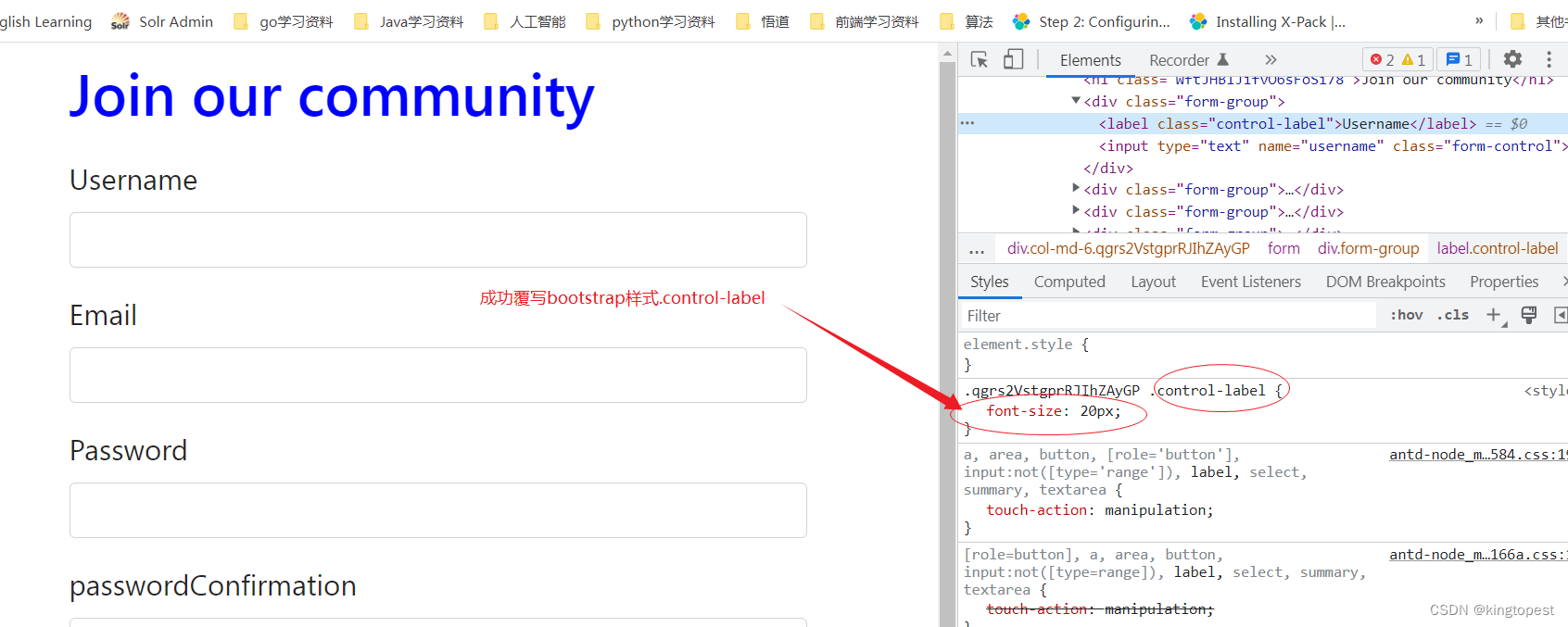
第三步: 讲css module的后缀从.module.css改成.module.scss, 并使用:global关键字将bootstrap样式用{}包裹起来:

.formFont { // 通过sass解决css模块选择子元素的问题
:global { // :global关键字必须要有,否则子元素样式不会生效
.control-label {
font-size: 20px;
}
}
}
:global关键字的作用:
被:global修饰的类名,比如, :global(.myClass),它不会被sass编译为哈希字符串,而会保留原始类名 "myClass",这样就能在css模块的环境下使用全局样式(比如bootstrap这种)。

相关文章:

解决react使用css module无法重写bootstrap样式的问题
react使用css module虽然能够解决样式污染,但是同时也失去了写css样式的灵活性,特别是:在.module.css文件中当子元素是非变量的静态class类(比如bootstrap), 此时使用css选择器对该子元素的样式不会起作用的 比如下面…...

自动驾驶软件和人工智能
自动驾驶汽车的核心在于其软件系统,而其中的机器学习和深度学习技术是使车辆能够感知、理解、决策和行动的关键。本文将深入探讨这些技术在自动驾驶中的应用,包括感知、定位、路径规划以及道路标志和交通信号的识别。 1. 机器学习和深度学习在自动驾驶中…...

堆叠、集群技术
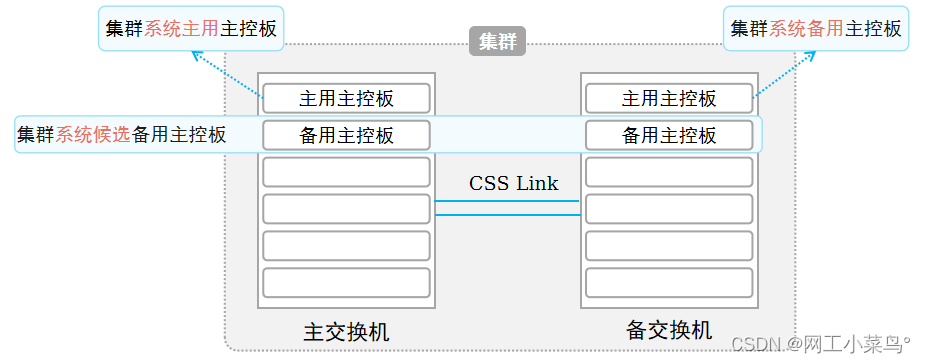
1.堆叠、集群技术的概述 堆叠、集群简介 堆叠(iStack),将多台支持堆叠特性的交换机通过堆叠线缆连接在一起,从逻辑上虚拟成一台交换设备,作为一个整体参与数据转发。 集群(Cluster Switch System…...

SpringCould微服务保护01——Sentinel组件下载并使用
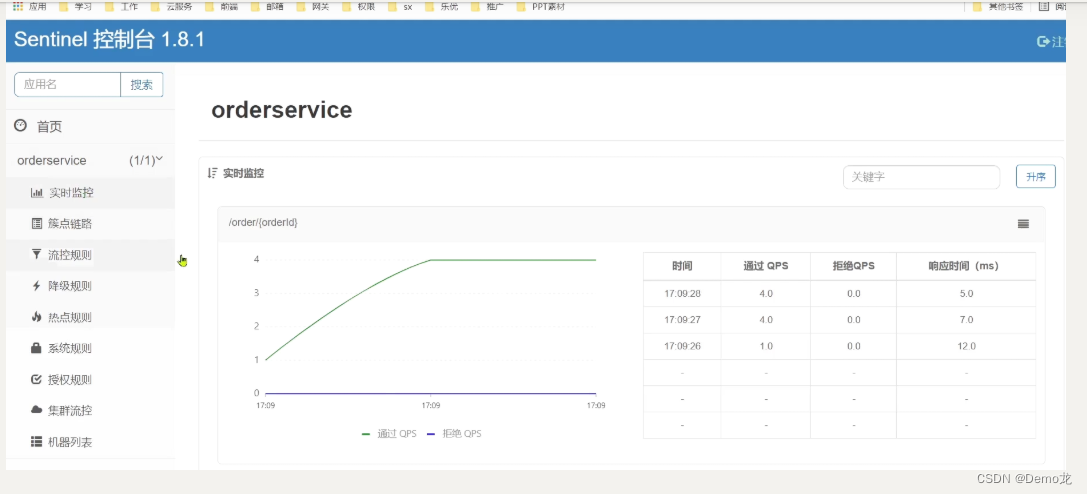
1.初识Sentinel 1.1.雪崩问题及解决方案 1.1.1.雪崩问题 微服务中,服务间调用关系错综复杂,一个微服务往往依赖于多个其它微服务。 如图,如果服务提供者I发生了故障,当前的应用的部分业务因为依赖于服务I,因此也会被…...

可扩展性对物联网管理系统有哪些影响?
可扩展性对于物联网管理系统的设计和开发非常重要,它直接影响着系统的性能、可靠性和能耗等方面,是评估一个系统优劣的重要因素之一。可扩展性对物联网管理系统的影响主要体现在以下几个方面: 设备兼容性:物联网管理系统的可扩展性…...

洗地机哪个品牌最耐用质量好?2023年最好用的洗地机
随着科技的发展,人们的生活越来越便利,就拿打扫卫生来说,现在越来越多人抛弃扫把、地拖,转而选择让清洁更加轻松的清洁家电,而洗地机就是这样一种让打扫卫生变得简单轻松的家电。近年来洗地机销量剧增,是目…...

计算机视觉(Computer Vision, CV)是什么?
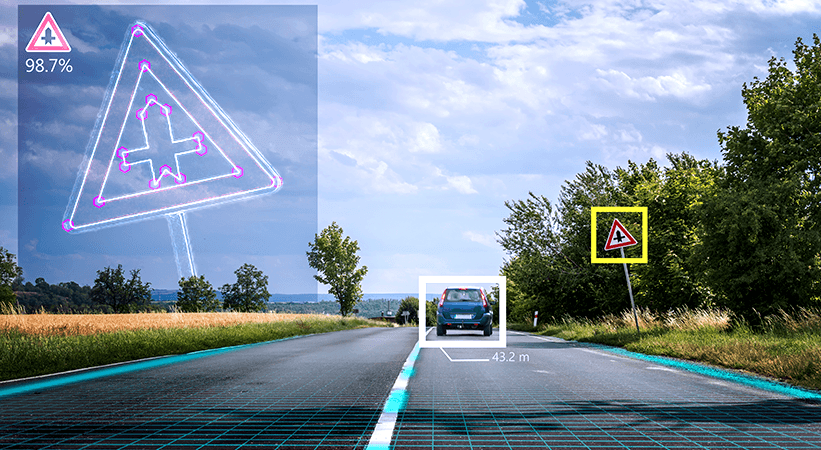
什么是计算机视觉 近年来,计算机视觉 (Computer Vision,简称CV) 不断普及,已成为人工智能 (AI) 增长最快的领域之一。计算机视觉致力于使计算机能够识别和理解图像和视频中的物体和人。 计算机视觉应用程序使用来自传感设备、人工智能、机器…...

【【萌新的SOC学习之自定义IP核 AXI4接口】】
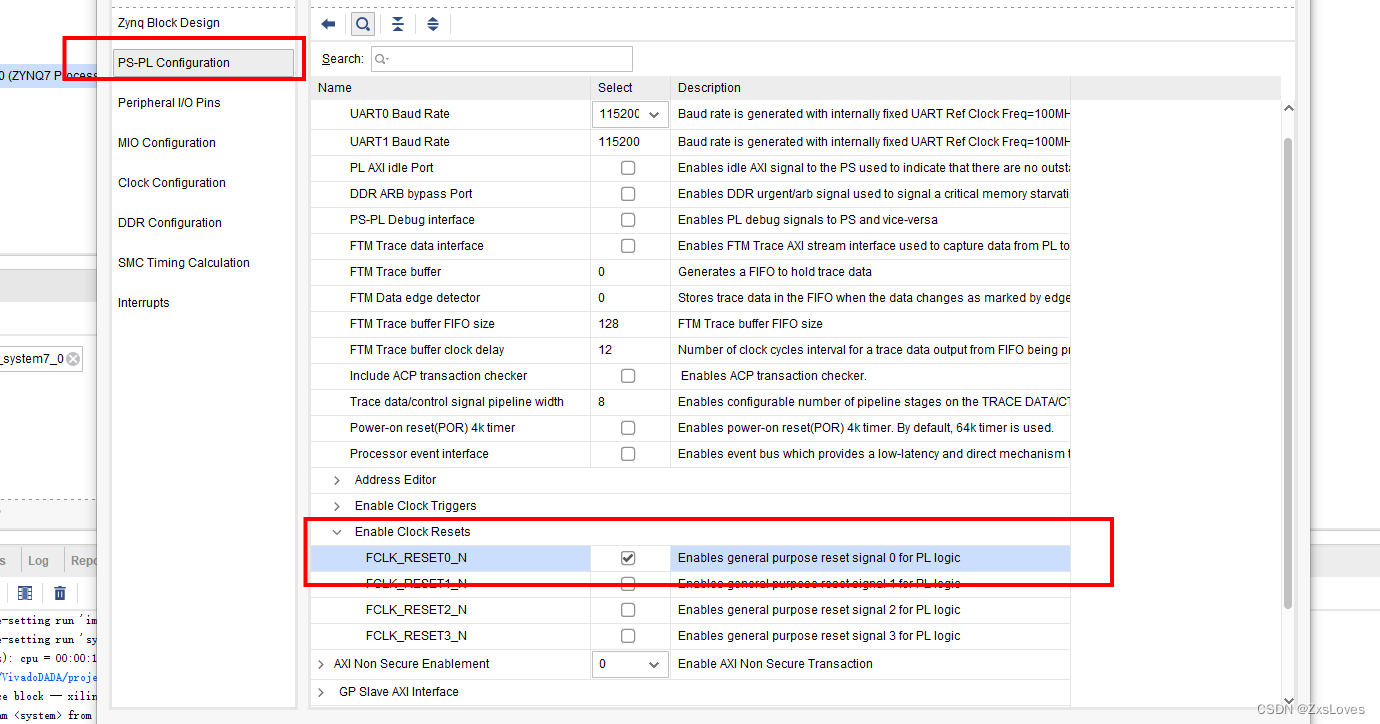
萌新的SOC学习之自定义IP核 AXI4接口 自定义IP核-AXI4接口 AXI接口时序 对于一个读数据信号 AXI突发读 不要忘记 最后还有拉高RLAST 表示信号的中止 实验任务 : 通过自定义一个AXI4接口的IP核 ,通过AXI_HP接口对PS端 DDR3 进行读写测试 。 S_AXI…...

设计模式-创建型模式
文章目录 一、单例模式1.饿汉式(1) 静态变量(2) 静态代码块(3) 枚举方式 2.懒汉式(1) 双检锁(2) 静态内部类 3.破坏单例模式(1) 序列化(2) 反射 4.解决单例模式被破坏(1) 序列化、反序列化破坏单例模式的解决方法(2) 反射破坏单例解决 二、工厂方法模式1.简单工厂模式2.工厂方法…...

golang中的RSA算法,加密解密,签名校验,导出公钥密钥,导入公钥密钥
RSA算法广泛应用与数据加密(比如 SSL 传输层加密),数字签名(比如支付宝的支付签名)。 1、加密解密 // encrypts the given message with RSA-OAEP func f1() {// random 用来生成随机的素数rsaPriviteKey, err : rsa…...

修炼k8s+flink+hdfs+dlink(四:k8s(二)组件)
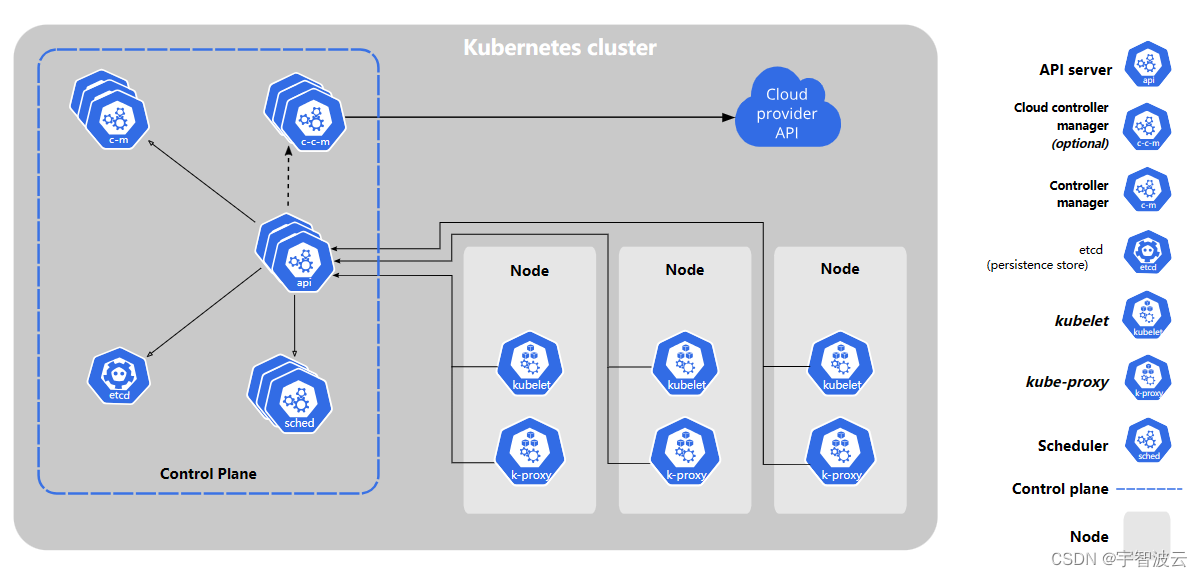
一:控制平面组件。 控制平面组件会为集群做出全局决策,比如资源的调度。 以及检测和响应集群事件,例如当不满足部署的 replicas 字段时, 要启动新的 pod)。 1. kube-apiserver。 该组件负责公开了 Kubernetes API&a…...
Android约束布局ConstraintLayout流式Flow
Android约束布局ConstraintLayout流式Flow <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.…...

Android JNI代码语法解释
文章目录 JNI中的JNIEXPORT、JNIIMPORT和JNICALLJVM如何查找native方法①按照JNI规范的命名规则②调用JNI提供的RegsterNatives函数,将本地函数注册到JVM中示例代码 JNI数据类型JNI字符串的处理①获取字符串②释放字符串③创建字符串④其他字符串处理API JNI中的JNI…...

小程序和前台开发软件定制的相关信息|APP网站搭建
小程序和前台开发软件定制的相关信息 在如今数字化时代,软件、小程序和前台开发软件定制已经成为了企业必备的工具之一。那么,这些工具到底有什么作用呢?接下来,我将为大家详细介绍。 首先,让我们来了解一下软件。软件…...

JVM监控及诊断工具-GUI篇
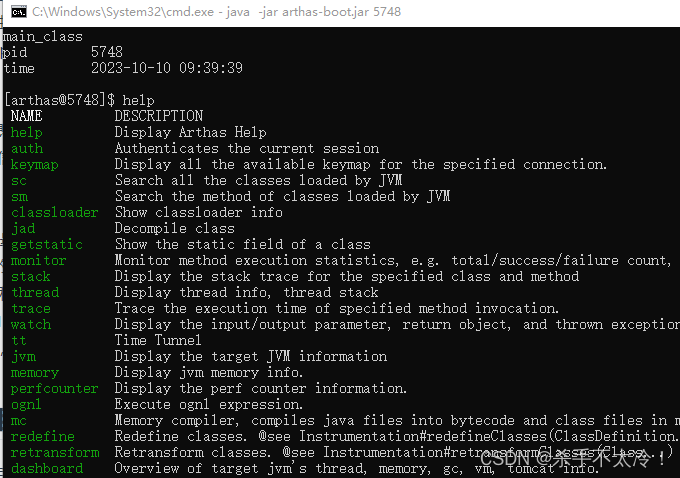
文章目录 JVM监控及诊断工具-GUI篇工具概述JConsoleVisual VM再谈内存泄漏Java中内存泄漏的8种情况Arthas(阿尔萨斯)康师傅使用阿尔萨斯的例子help指令 JVM监控及诊断工具-GUI篇 工具概述 使用上一章命令行工具或组合能获取目标Java应用性能相关的基础…...

【C++STL基础入门】list基本使用
文章目录 前言一、list简介1.1 list是什么1.2 list的头文件 二、list2.1 定义对象2.2 list构造函数2.3 list的属性函数 总结 前言 STL(Standard Template Library)是C标准库的一个重要组成部分,提供了一套丰富的数据结构和算法,可…...

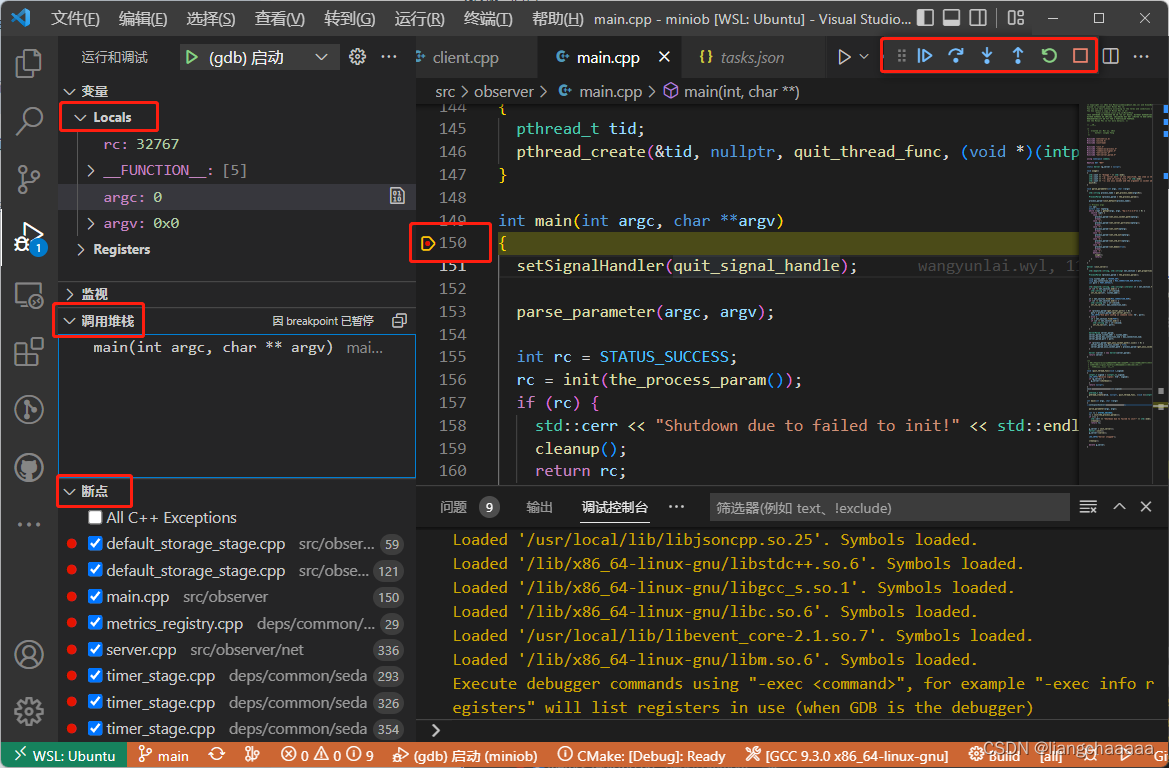
WSL+vscode配置miniob环境
1.配置WSL Windows Subsystem for Linux入门:安装配置图形界面中文环境vscode wu-kan 2.获取源码 找个位置Git Bash然后拉取代码 git clone https://github.com/oceanbase/miniob.git 3.安装相关依赖 https://gitee.com/liangcha-xyy/source/blob/master/how…...

Flutter SliverAppBar 吸顶效果
吸顶是常见的布局,主要使用的是CustomScrollView 和SliverApp组件实现的 页面布局 overrideWidget build(BuildContext context) {return CustomScrollView(controller: controller.scrollController!,physics: const BouncingScrollPhysics(),slivers: [SliverApp…...

Java Spring Boot 自动装配:简化配置和提高开发效率
Spring Boot 自动装配是 Spring Boot 提供的一种特性,它可以根据应用程序的依赖关系和配置信息,自动配置应用程序的各种组件和功能。这样,开发者可以将更多的精力放在业务逻辑的实现上,而不需要手动配置和管理各种组件。 1. 自动…...

对象转换之modelmapper
1. 官网地址:http://modelmapper.org 源码地址:GitHub - modelmapper/modelmapper: Intelligent object mapping 2.实现原理: 主要是基于匹配策略进行属性的转化,目前支持三种策略: 2.1 Standard(默认标准…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
