uniapp中input的disabled属性
uniapp中input的disabled属性:
小程序中兼容性好;
在H5中兼容性差;
在H5中使用uniapp的input的disabled属性,属性值只能是true或false,如果为0,'' "都会为true;
<input class="input"
@input.stop="specifiName($event,item.field)"
placeholder='请输入'
type="text"
:disabled="(userInfo.mobile && formInfo.is_register && item.type == 6)
? true : false" v-model="item.values"/>相关文章:

uniapp中input的disabled属性
uniapp中input的disabled属性: 小程序中兼容性好; 在H5中兼容性差; 在H5中使用uniapp的input的disabled属性,属性值只能是true或false,如果为0, "都会为true; <input class"in…...

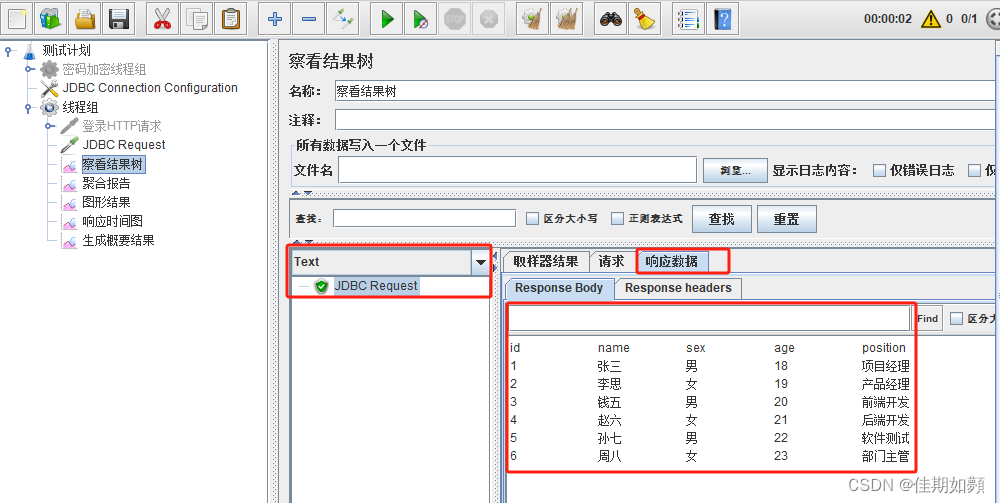
Jmeter连接mysql数据库详细步骤
一、一般平常工作中使用jmeter 连接数据库的作用 主要包括: 1、本身对数据库进行测试(功能、性能测试)时会需要使用jmeter连接数据库 2、功能测试时,测试出来的结果需要和数据库中的数据进行对比是否正确一致。这时候可以通过j…...

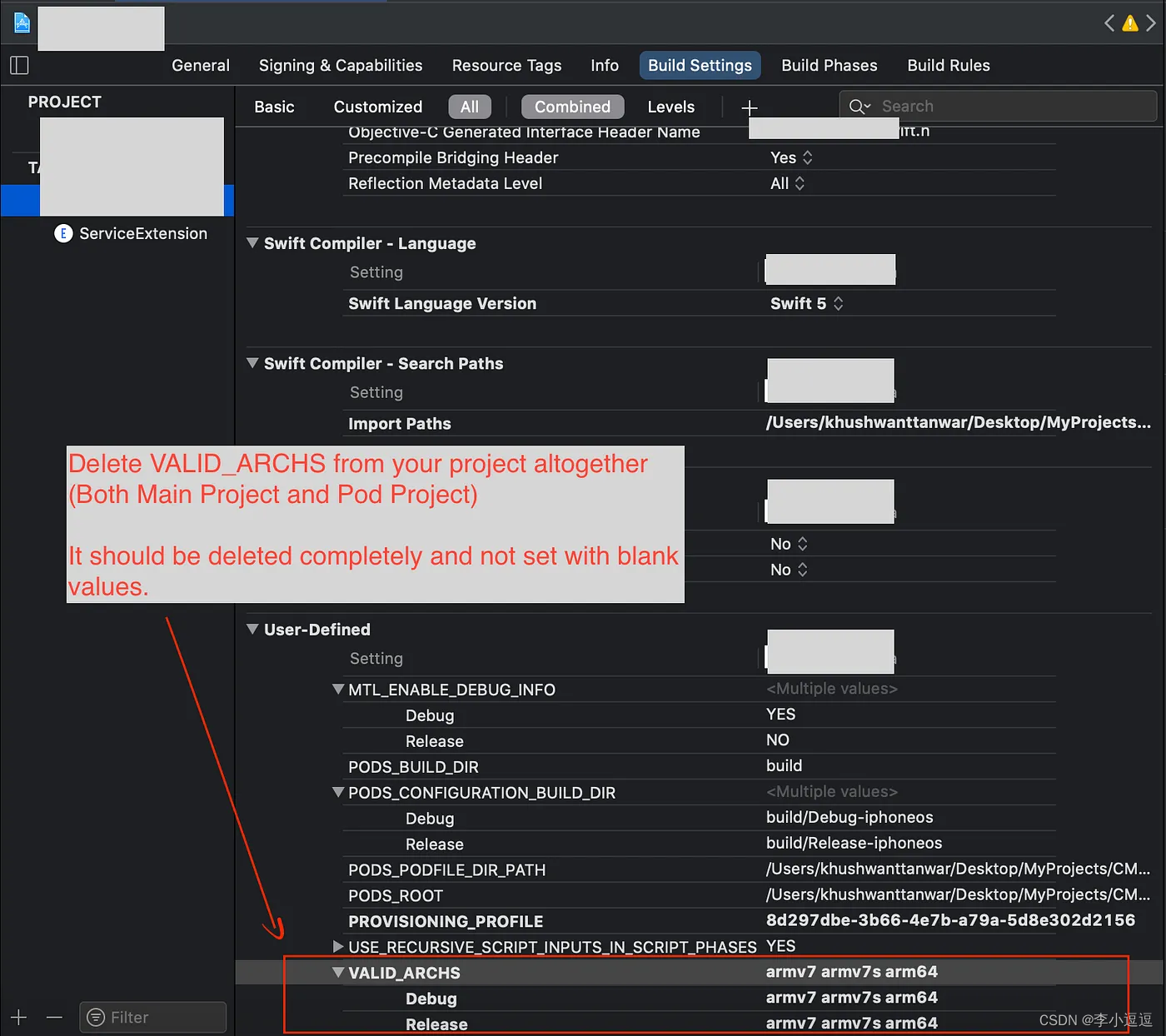
Xcode 14.3.1build 报错整理
1、Command PhaseScriptExecution failed with a nonzero exit code 2、In /Users/XX/XX/XX/fayuan-mediator-app-rn/ios/Pods/CocoaLibEvent/lib/libevent.a(buffer.o), building for iOS Simulator, but linking in object file built for iOS, file /Users/XX/XX/XX/fayuan…...

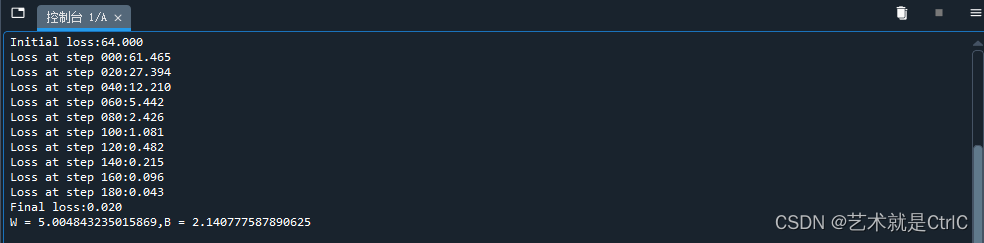
TensorFlow入门(十三、动态图Eager)
一个图(Graph)代表一个计算任务,且在模型运行时,需要把图放入会话(session)里被启动。一旦模型开始运行,图就无法修改了。TensorFlow把这种图一般称为静态图。 动态图是指在Python中代码被调用后,其操作立即被执行的计算。 它与静态图最大的区别是不需要使用session来建立会话…...

批量执行insert into 的脚本报2006 - MySQL server has gone away
数据库执行批量数据导入是报“2006 - MySQL server has gone away”错误,脚本并没有问题,只是insert into 的批量操作语句过长导致。 解决办法: Navicat ->工具 ->服务器监控->mysql ——》变量 修改max_allowed_packet大小为512…...

翻译docker官方文档(残缺版)
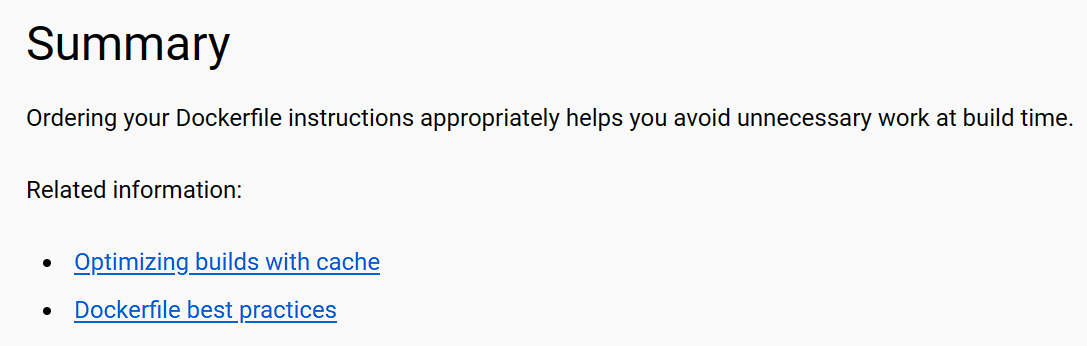
Build with docker(使用 Docker 技术构建应用程序或系统镜像) Overview (概述) 介绍(instruction) 层次结构(Layers) The order of Dockerfile instructions matters. A Docker build consists of a series of ordered build ins…...

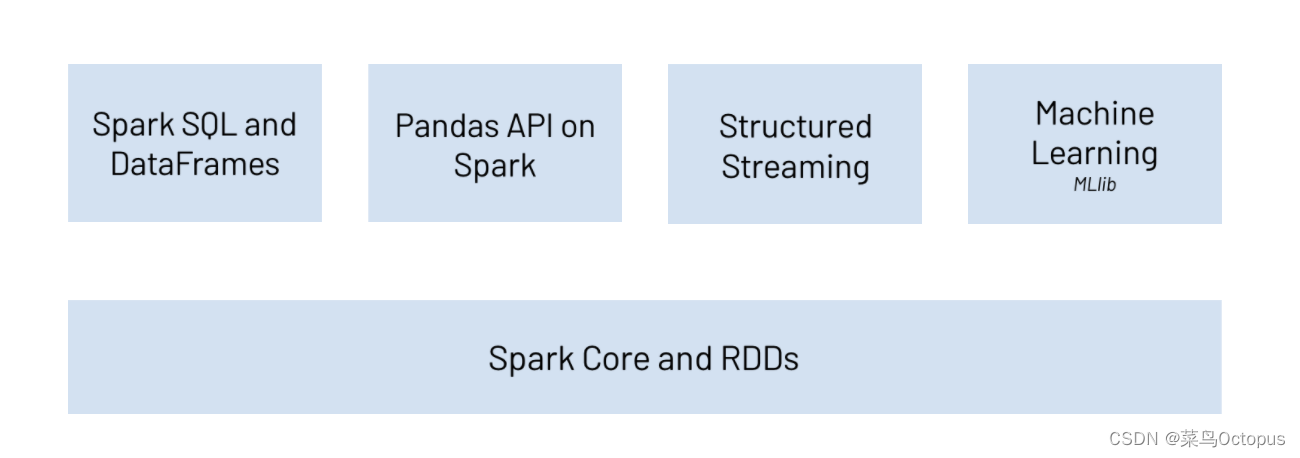
PySpark 概述
文章最前: 我是Octopus,这个名字来源于我的中文名--章鱼;我热爱编程、热爱算法、热爱开源。所有源码在我的个人github ;这博客是记录我学习的点点滴滴,如果您对 Python、Java、AI、算法有兴趣,可以关注我的…...

『heqingchun-ubuntu系统下Qt报错connot find -lGL解决方法』
ubuntu系统下Qt报错connot find -lGL解决方法 问题: Qt报错 connot find -lGL collect2:error:ld returned 1 exit status 解决方式: cd /usr/lib/x86_64-linux-gnu查看一下 ls | grep libGLlibGLdispatch.so.0 libGLdispatch.so.0.0.0 libGLESv2.so.…...
)
代码整洁之道:程序员的职业素养(十六)
辅导、学徒期与技艺 导师的重要性在职业发展中是不可低估的。尽管最好的计算机科学学位教学计划可以提供坚实的理论基础,但面对实际工作中的挑战,年轻毕业生往往需要更多指导。幸运的是,有许多优秀的年轻人可以通过观察和模仿他们的导师来快…...

OSPF的原理与配置
第1章 OSPF[1] 本章阐述了OSPF协议的特征、术语,OSPF的路由器类型、网络类型、区域类型、LSA类型,OSPF报文的具体内容及作用,描述了OSPF的邻居关系,通过实例让读者掌握OSPF在各种场景中的配置。 本章包含以下内容: …...

uni-app : 生成三位随机数、自定义全局变量、自定义全局函数、传参、多参数返回值
核心代码 function generateRandomNumber() {const min 100;const max 999;// 生成 min 到 max 之间的随机整数// Math.random() 函数返回一个大于等于 0 且小于 1 的随机浮点数。通过将其乘以 (max - min 1),我们得到一个大于等于 0 且小于等于 (max - min 1…...

EF core 如何撤销对对象的更改
一般情况下 DB.SaveChanges() 就可以正常提交更改了. 但是如何撤销更改, 可以使用下面的代码. //撤销更改 //放弃更改. 防止后面的finally出错 DB.ChangeTracker.Entries().Where(e > e.Entity ! null).ToList().ForEach(e > e.State EntityState.Detached);...

以字符串mark作为分隔符,对字符串s进行分割
int main() {string s "How are you?";string mark " ";string tmp;int cur 0, first 0;//找到第一个标记while ((cur s.find_first_of(mark, cur)) ! string::npos){//获取第一个标记前的子串tmp s.substr(first, cur - first);cout << tmp …...

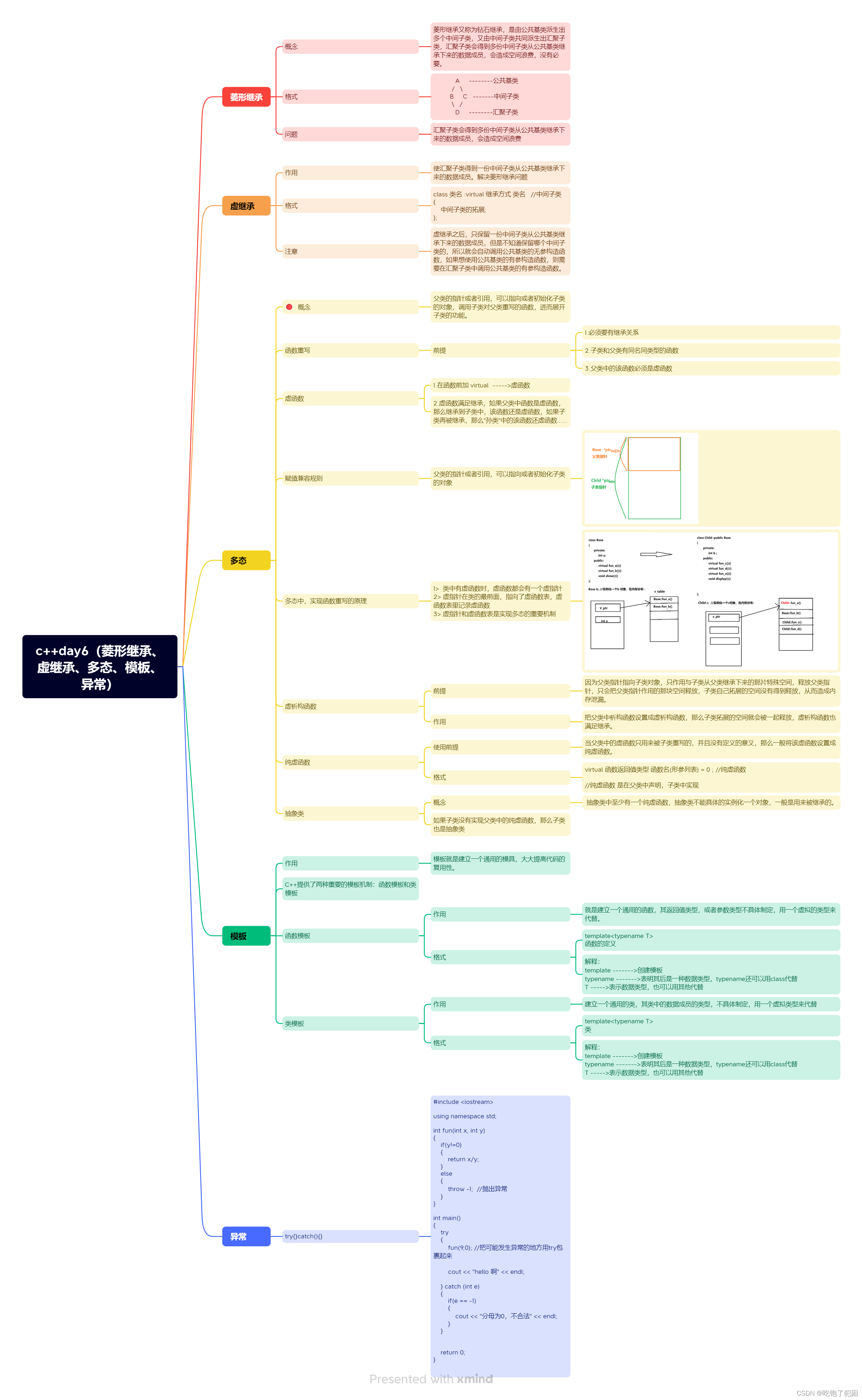
c++day6(菱形继承、虚继承、多态、模板、异常)
今日任务 1.思维导图 2.编程题: 代码: #include <iostream>using namespace std; /*以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园&a…...

外卖跑腿系统开发的最佳实践和成功案例
外卖跑腿系统的开发既涉及技术实现,也需要考虑用户体验、运营策略和合规性。以下是一些最佳实践和一些成功的案例,以帮助您更好地理解这个领域的要点。 1. 技术框架的选择 选择适合的技术框架是外卖跑腿系统成功的关键。您可以考虑使用以下技术&#…...
函数详解)
python中的range()函数详解
range() 是 Python 内置的一个函数,用于生成一个整数序列。 range([start], [stop], [step])start、stop、step 分别表示序列的起始值、终止值和步长。start 和 step 是可选参数,如果不指定则默认为 0 和 1。 一、range()传递不…...

【taro react】 ---- 常用自定义 React Hooks 的实现【四】之遮罩层
1. 问题场景 在实际开发中我们会遇到一个遮罩层会受到多个组件的操作影响,如果我们不采用 redux 之类的全局状态管理,而是选择组件之间的值传递,我们就会发现使用组件的变量来控制组件的显示和隐藏很不方便,更不要说像遮罩层这样一个项目多处使用的公共组件,他的隐藏和显示…...

【git】git命令行
首先要了解git整个流程的一个分类: workspace:工作区staging area:暂存区/缓存区local repository:版本库或本地仓库remote repository:远程仓库 创建仓库 git clone gitgithub.comxxxxxxxxxxxx//拷贝一份远程仓库 …...

centos8 jenkins 搭建和使用
一、安装jenkins 直接war包搭建下载地址:https://get.jenkins.io/war-stable/ 下载稳定长期版本 二、jenkins 启动依赖java, 安装java sdk ,好像支持java 11和17版本,21版本不支持会报错 下载sdk地址,https://www.oracle.com/j…...
-深入了解Hive JDBC:在大数据世界中实现数据交互)
Hive实战(03)-深入了解Hive JDBC:在大数据世界中实现数据交互
在大数据领域,Hive作为一种数据仓库解决方案,为用户提供了一种SQL接口来查询和分析存储在Hadoop集群中的数据。为了更灵活地与Hive进行交互,我们可以使用Hive JDBC(Java Database Connectivity)驱动程序。本文将深入探…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...

如何让非 TCP/IP 协议驱动屏蔽 IPv4/IPv6 和 ARP 报文?
——从硬件过滤到协议栈隔离的完整指南 引言 在现代网络开发中,许多场景需要定制化网络协议(如工业控制、高性能计算),此时需确保驱动仅处理特定协议,避免被标准协议(如 IPv4/IPv6/ARP)干扰。本文基于 Linux 内核驱动的实现,探讨如何通过硬件过滤、驱动层拦截和协议栈…...

【自然语言处理】大模型时代的数据标注(主动学习)
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构D 实验设计E 个人总结 A 论文出处 论文题目:FreeAL: Towards Human-Free Active Learning in the Era of Large Language Models发表情况:2023-EMNLP作者单位:浙江大…...
