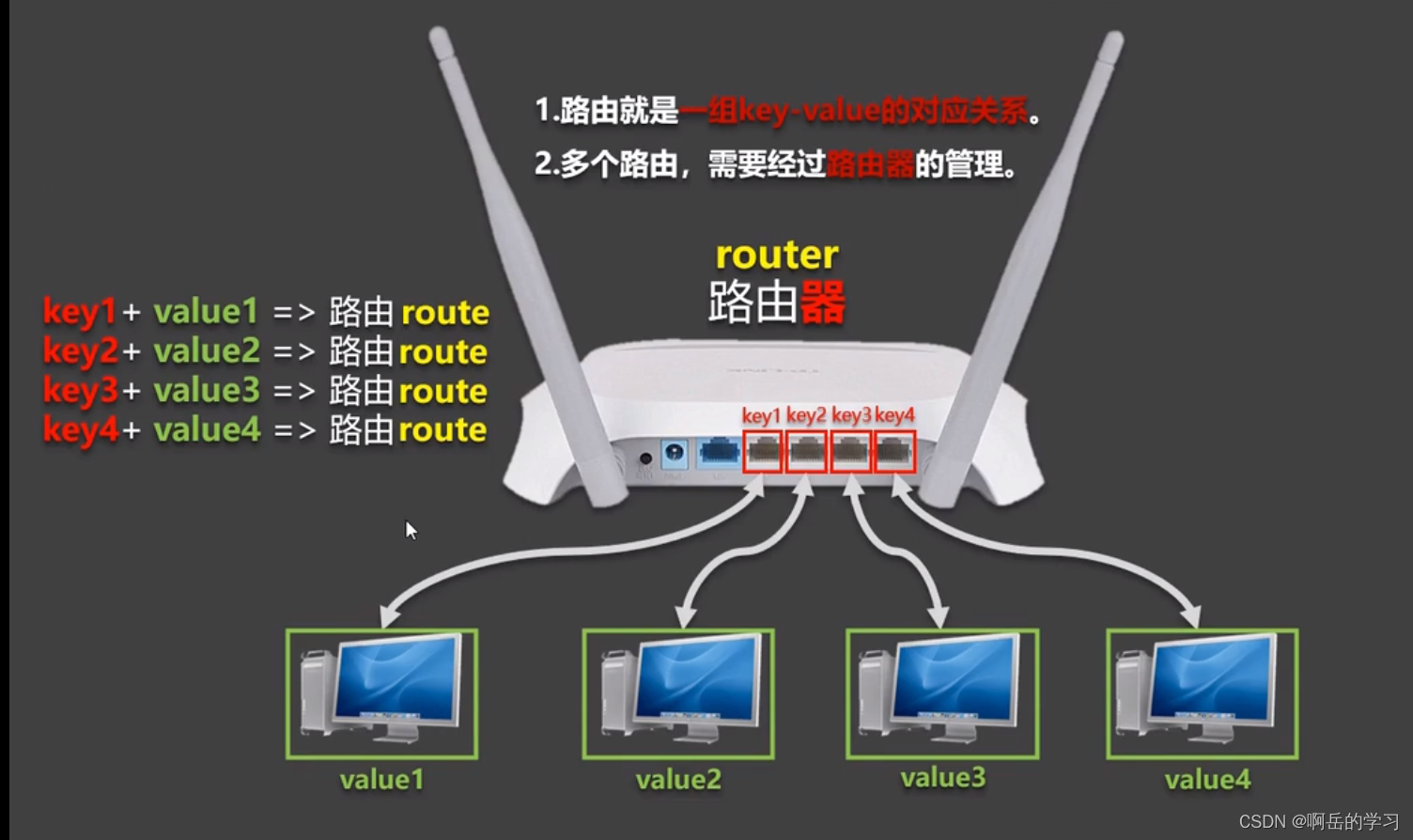
路由router
-
什么是路由?
- 一个路由就是一组映射关系(key - value)
- key 为路径,value 可能是 function 或 component

2、安装\引入\基础使用
只有vue-router3,才能应用于vue2;vue-router4可以应用于vue3中
这里我们安装vue-router3:npm i vue-router@3
引入vue-router:在入口js中引入:import VueRouter from 'vue-router'
vue.use(VueRouter)
多级路由
即是由多个路由相互嵌套而形成的

Banner作为title直接在App.vue中实现
然后是About和Home作为路由组件在App.vue中。
message和news继而继续嵌套在home中
main.js
import Vue from 'vue'
import App from './App.vue'//引入VueRouter
import VueRouter from 'vue-router'//引入路由器
import router from './router'Vue.config.productionTip = false//应用插件
Vue.use(VueRouter)new Vue({el:"#app",render: h => h(App),router
})App.vue
<template><div><div class="row"><Banner/></div><div class="row"><div class="col-xs-2 col-xs-offset-2"><div class="list-group"><!-- 原始html中我们使用a标签实现页面跳转 --><!-- <a class="list-group-item active" href="./about.html">About</a><a class="list-group-item" href="./home.html">Home</a> --><!-- Vue中借助router-link标签实现路由的切换 --><router-link class="list-group-item" active-class="active" to="/about"> About</router-link><router-link class="list-group-item" active-class="active" to="/home">Home</router-link></div></div><div class="col-xs-6"><div class="panel"><div class="panel-body"><!-- 指定组件的呈现位置 --><router-view></router-view></div></div></div></div></div>
</template><script>
import Banner from './components/Banner.vue'export default {name:'App',components:{Banner,}}
</script>
router/index.js
//该文件专门应用于创建整个应用的路由器
import VueRouter from 'vue-router'//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'const router = new VueRouter({routes:[{path:'/about',component:About},{path:'/home',component:Home,children:[{path:'news',component:News,},{path:'message',component:Message,}]}]
})export default routerBanner.vue
<template><div class="col-xs-offset-2 col-xs-8"><div class="page-header"><h2>Vue Router Demo</h2></div></div>
</template><script>
export default {name:'Banner'
}
</script><style></style>About.vue
<template><h2>我是About的内容</h2>
</template><script>
export default {name:'About'}
</script>
Home
<template><div><h2>Home组件内容</h2><div><ul class="nav nav-tabs"><li><router-link class="list-group-item" active-class="active" to="/home/news">News</router-link></li><li><router-link class="list-group-item " active-class="active" to="/home/message">Message</router-link></li></ul><ul><router-view></router-view></ul></div></div></template><script>export default {name:'Home'}
</script>
message
<template><div><div><ul><li><a href="/message1">message001</a> </li><li><a href="/message2">message002</a> </li><li><a href="/message/3">message003</a> </li></ul></div></div>
</template><script>
export default {name:'Mesage',
}
</script><style></style>news
<template><ul><li>news001</li><li>news002</li><li>news003</li></ul>
</template><script>
export default {name:'News',
}
</script><style></style>query的传参
若是有很多的嵌套的情况下,一直如上嵌套是不现实的,所以可以通过传参的方法,将需要传递的参数直接带到下一个页面中
下例即是在message下继续嵌套

index.js(引入继续嵌套的detail)
//该文件专门应用于创建整个应用的路由器
import VueRouter from 'vue-router'//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'const router = new VueRouter({routes:[{path:'/about',component:About},{path:'/home',component:Home,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{path:'detail',component:Detail,}]}]}]
})export default routermessage(传递query参数)
<template><div><div><ul><li v-for="m in messageList" :key="m.id"><!-- 跳转路由并携带query参数,to的字符串写法 --><!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带query参数,to的对象写法 --><router-link :to="{path:'/home/message/detail',query:{id:m.id,title:m.title}}">{{m.title}}</router-link></li></ul><hr><router-view></router-view></div></div>
</template><script>
export default {name:'Mesage',data(){return{messageList:[{id:'001',title:'消息001'},{id:'002',title:'消息002'},{id:'003',title:'消息003'},]}}
}
</script><style></style>detail(接收参数)
<template><ul><li>消息编号:{{$route.query.id}}</li><li>消息标题:{{$route.query.title}}</li></ul>
</template><script>
export default {name:'Detail',mounted(){console.log(this.$route)}}
</script><style></style>replace
类似于无痕浏览,即当前的router-link标签若加上了这个,则当前对该标签的操作是不可追回的
App。vue
<template><div><div class="row"><Banner/></div><div class="row"><div class="col-xs-2 col-xs-offset-2"><div class="list-group"><!-- 原始html中我们使用a标签实现页面跳转 --><!-- <a class="list-group-item active" href="./about.html">About</a><a class="list-group-item" href="./home.html">Home</a> --><!-- Vue中借助router-link标签实现路由的切换 --><router-link replace class="list-group-item" active-class="active" to="/about"> About</router-link><router-link replace class="list-group-item" active-class="active" to="/home">Home</router-link></div></div><div class="col-xs-6"><div class="panel"><div class="panel-body"><!-- 指定组件的呈现位置 --><router-view></router-view></div></div></div></div></div>
</template><script>
import Banner from './components/Banner.vue'export default {name:'App',components:{Banner,}}
</script>
activated和deactivated
这是路由组件中两个独有的生命周期钩子,用于捕获路由组件的生命周期状态
- 具体使用:
activated路由组件被激活时触发deactivated路由组件失活时触发
News
<template><ul><li>news001 <input type="text"></li><li>news002 <input type="text"></li><li>news003 <input type="text"></li></ul>
</template><script>
export default {name:'News',data(){return{opacity:1}},activated(){console.log('News组件被激活了')},deactivated(){console.log('News组件失活了')}
}
</script>路由守卫
例子:在淘宝中,若是不经过登录,则是无法跳转到个人中心页面,即使点击个人中心,也是不能的,这就是路由守卫
前置首位

index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
const router = new VueRouter({routes:[{name:'guanyu',path:'/about',component:About},{name:'zhuye',path:'/home',component:Home,children:[{name:'xinwen',path:'news',component:News,meta:{isAuth:true}},{name:'xiaoxi',path:'message',component:Message,meta:{isAuth:true},children:[{name:'xiangqing',path:'detail',component:Detail,props($route){return {id:$route.query.id,title:$route.query.title,}}}]}]}]
})//全局前置路由守卫--初始化时被调用,每次路由切换之前被调用
router.beforeEach((to,from,next)=>{console.log(to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看')}}else{next()}
})export default router
全局守卫
对路由组件权限的控制
index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
const router = new VueRouter({routes:[{name:'guanyu',path:'/about',component:About,meta:{title:'关于'},},{name:'zhuye',path:'/home',component:Home,meta:{title:'主页'},children:[{name:'xinwen',path:'news',component:News,meta:{isAuth:true,title:'新闻'}},{name:'xiaoxi',path:'message',component:Message,meta:{isAuth:true,title:'消息'},children:[{name:'xiangqing',path:'detail',component:Detail,meta:{isAuth:true,title:'详情'},props($route){return {id:$route.query.id,title:$route.query.title,}}}]}]}]
})//全局前置路由守卫--初始化时被调用,每次路由切换之前被调用
router.beforeEach((to,from,next)=>{console.log('前置路由守卫',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看')}}else{next()}
})//全局后置路由守卫--初始化时被调用,每次路由切换之后被调用
router.afterEach((to,from)=>{console.log('后置路由守卫',to,from)document.title=to.meta.title
})export default router
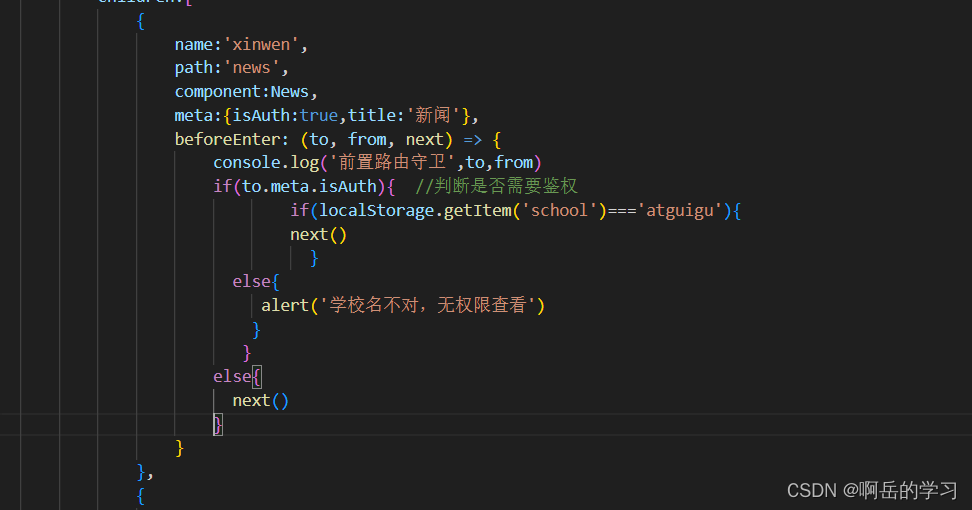
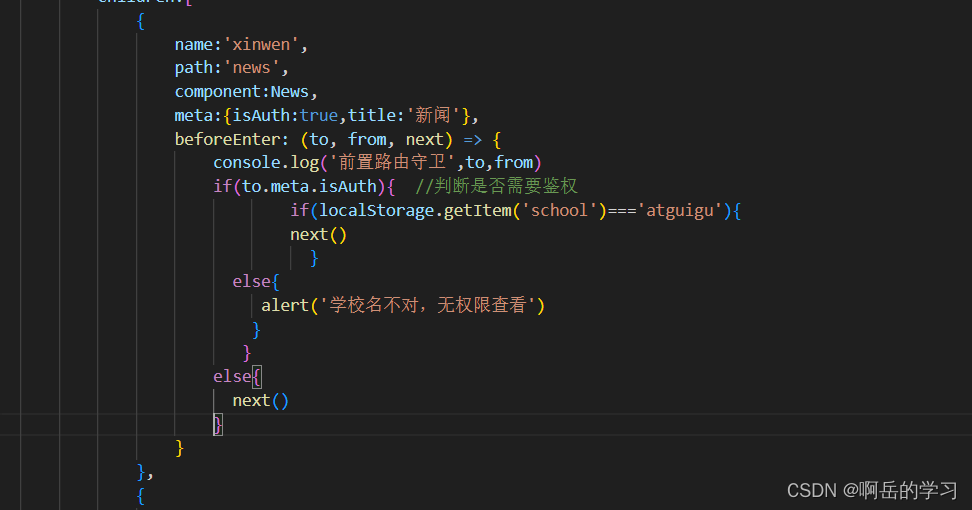
独享路由守卫,针对于特别需求坐单独的路由守卫

index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'//创建并暴露一个路由器
const router = new VueRouter({routes:[{name:'guanyu',path:'/about',component:About,meta:{title:'关于'},},{name:'zhuye',path:'/home',component:Home,meta:{title:'主页'},children:[{name:'xinwen',path:'news',component:News,meta:{isAuth:true,title:'新闻'},beforeEnter: (to, from, next) => {console.log('前置路由守卫',to,from)if(to.meta.isAuth){ //判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看')}}else{next()}}},{name:'xiaoxi',path:'message',component:Message,meta:{isAuth:true,title:'消息'},children:[{name:'xiangqing',path:'detail',component:Detail,meta:{isAuth:true,title:'详情'},props($route){return {id:$route.query.id,title:$route.query.title,}}}]}]}]
})// //全局前置路由守卫--初始化时被调用,每次路由切换之前被调用
// router.beforeEach((to,from,next)=>{
// console.log('前置路由守卫',to,from)
// if(to.meta.isAuth){ //判断是否需要鉴权
// if(localStorage.getItem('school')==='atguigu'){
// next()
// }
// else{
// alert('学校名不对,无权限查看')
// }
// }
// else{
// next()
// }
// })// //全局后置路由守卫--初始化时被调用,每次路由切换之后被调用
// router.afterEach((to,from)=>{
// console.log('后置路由守卫',to,from)
// document.title=to.meta.title
// })export default router
相关文章:

路由router
什么是路由? 一个路由就是一组映射关系(key - value)key 为路径,value 可能是 function 或 component 2、安装\引入\基础使用 只有vue-router3,才能应用于vue2;vue-router4可以应用于vue3中 这里我们安装vue-router3…...

学习编程-先改变心态
编程失败的天才 林一和我很久以前就认识了——我从五年级就认识他了。他是班上最聪明的孩子。如果每个人在家庭作业或考试准备方面需要帮助,他们都会去那里。 有趣的是,林一不是那种连续学习几个小时的孩子。 他的聪明才智似乎与生俱来,几乎毫…...

【Node.js】http 模块
1. http 模块 import http from http // 创建本地服务器接收数据 const server http.createServer((req, res) > {console.log(req.url)res.writeHead(200, { Content-Type: application/json // Content-Type: text/html;charsetutf-8 // 将内容以 html 标签和 utf-8 的…...

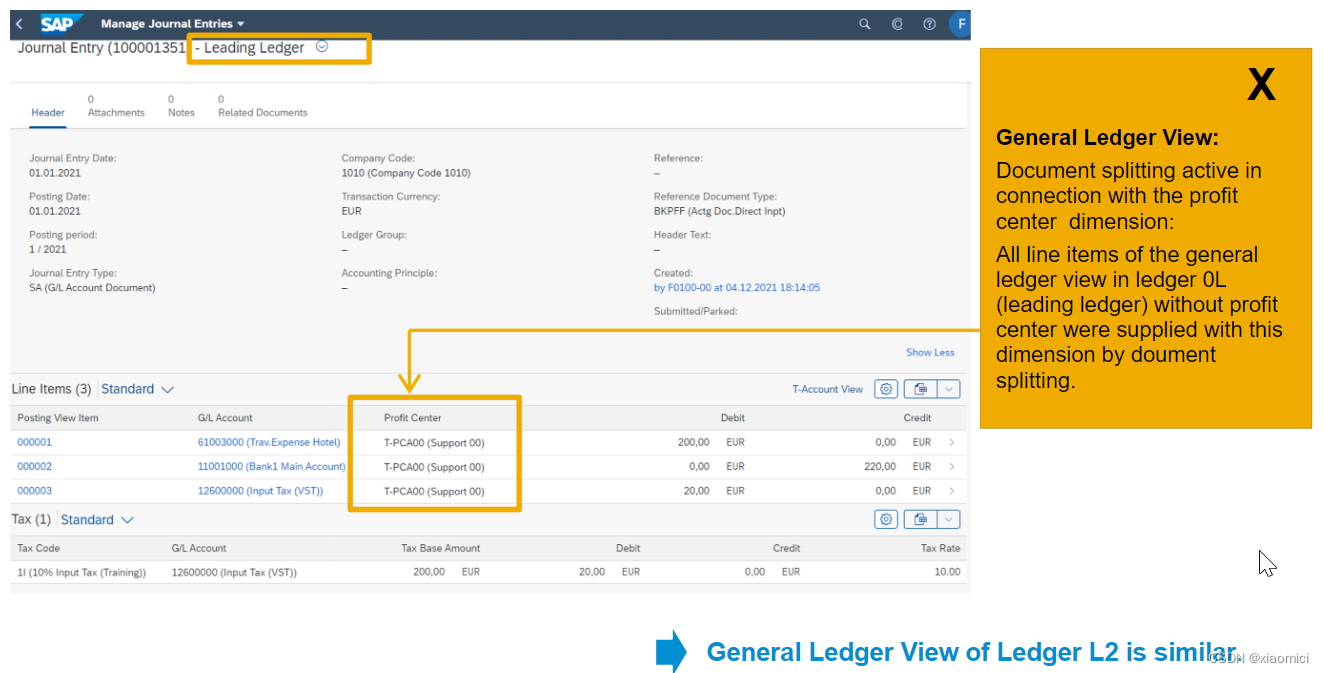
S/4 HANA 大白话 - 财务会计-2 总账主数据
接下来看看财务模块的一些具体操作。 总账相关主数据 公司每天运转,每天办公室有租金,有水电费,有桌椅板凳损坏,鼠标损坏要换,有产品买卖,有收入。那么所有这些都得记下来。记哪里?记在总账里…...

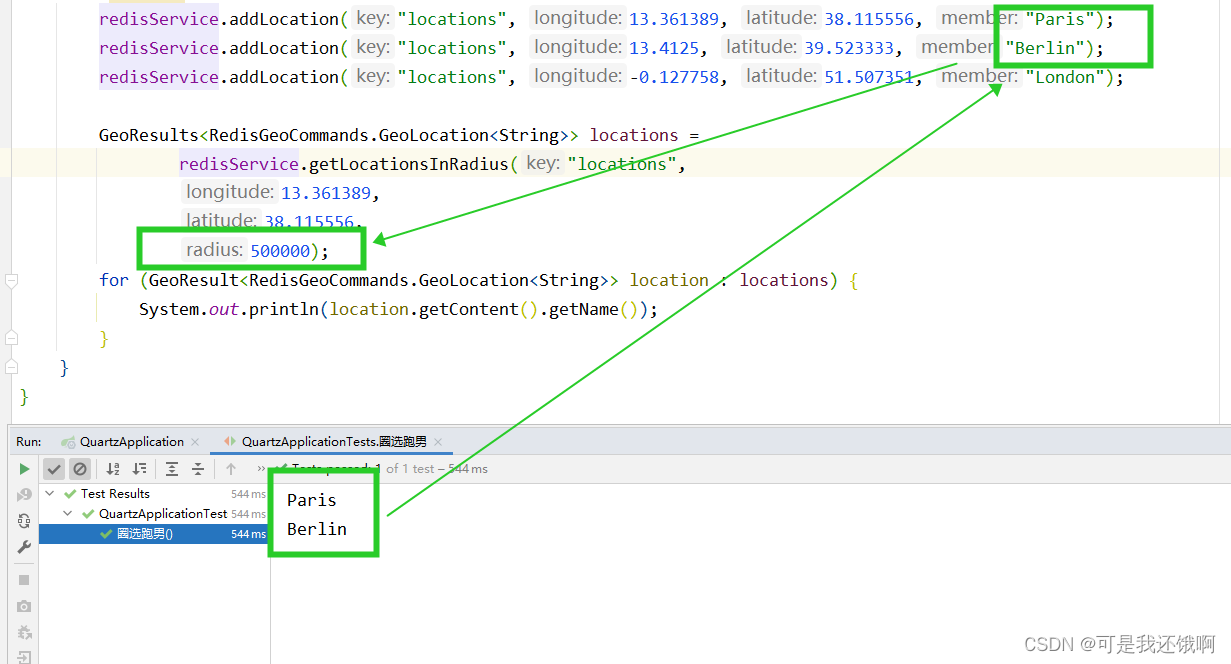
Redis根据中心点坐标和半径筛选符合的数据
目录 1.启动Redis编辑 2.导入maven依赖 3.添加redis配置 4.编写RedisService 5.使用 6.验证 1.启动Redis 2.导入maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifac…...

springboot 集成 zookeeper 问题记录
springboot 集成 zookeeper 问题记录 环境 springboot - 2.7.8 dubbo - 3.1.11 dubbo-dependencies-zookeeper-curator5 - 3.1.11 模拟真实环境,将 windows 上的 zookeeper 迁移到虚拟机 linux 的 docker 环境 failed to connect to zookeeper server 迁移到…...

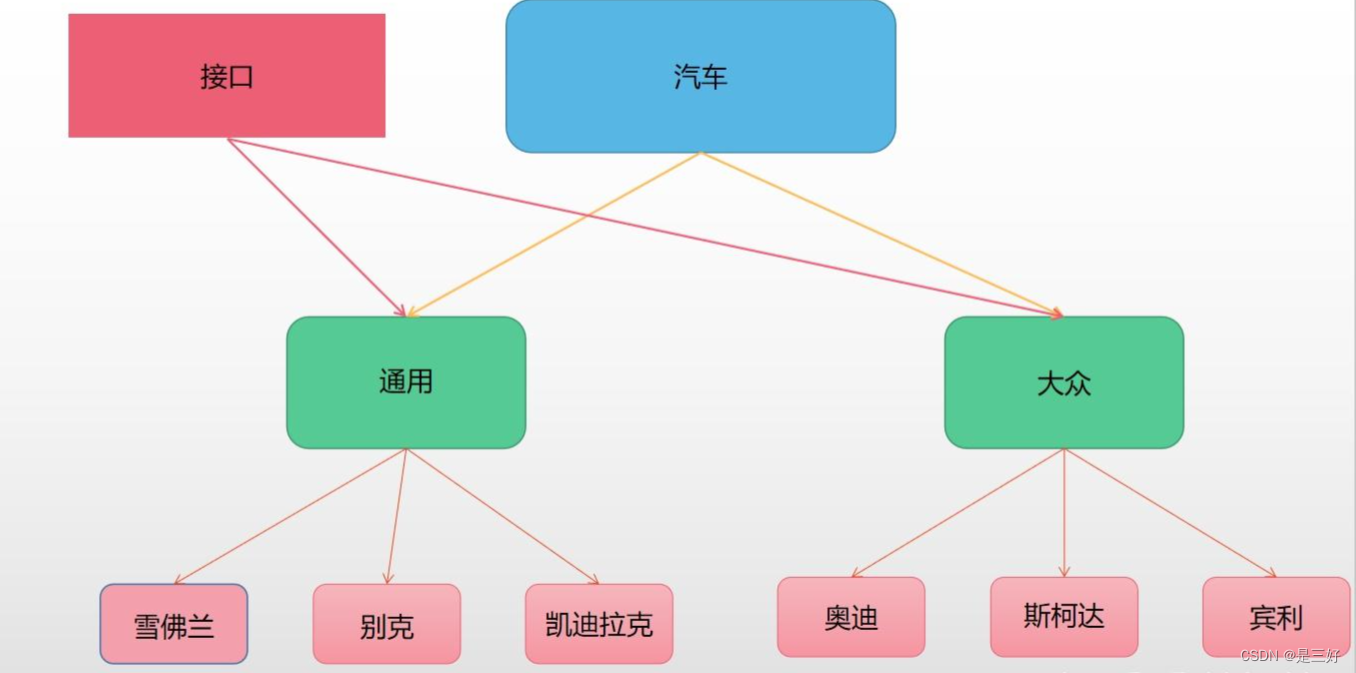
java中的接口interface
一、面向对象基本概念 Java是一种面向对象的语言,其中「对象」就相当于是现实世界中的一个个具体的例子,而「类」就相当于是一个抽象的模板,将抽象的概念模板转化为具体的例子的过程就叫做「实例化」。 比如说人这个概念就是一个抽象化的「…...

多个git提交,只推送其中一个到远程该如何处理
用新分支去拉取当前分支的指定commit记录,之后推送到当前分支远程仓库实现推送指定历史提交的功能 1.查看当前分支最近五次提交日志 git log --oneline -5 2.拉取远程分支创建临时本地分支 localbranch 为本地分支名 origin/dev 为远程目标分支 git checkout …...

uniapp中input的disabled属性
uniapp中input的disabled属性: 小程序中兼容性好; 在H5中兼容性差; 在H5中使用uniapp的input的disabled属性,属性值只能是true或false,如果为0, "都会为true; <input class"in…...

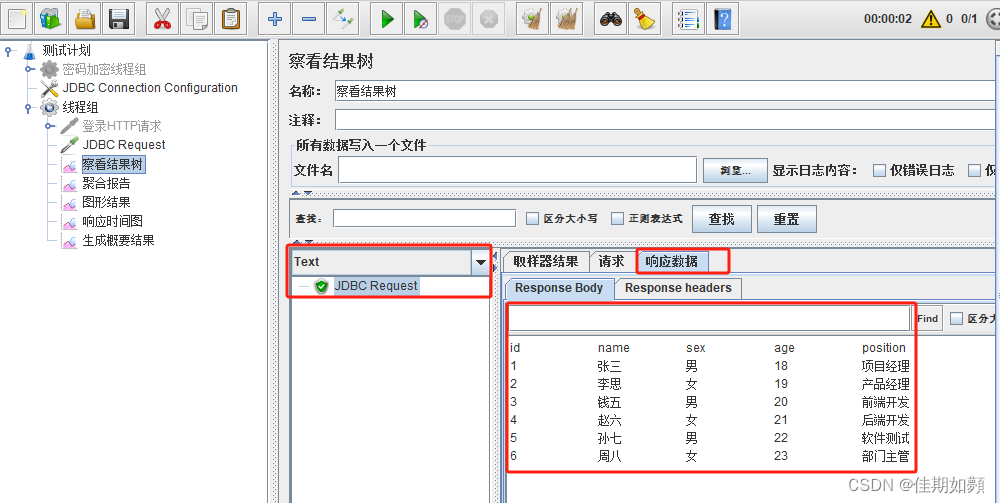
Jmeter连接mysql数据库详细步骤
一、一般平常工作中使用jmeter 连接数据库的作用 主要包括: 1、本身对数据库进行测试(功能、性能测试)时会需要使用jmeter连接数据库 2、功能测试时,测试出来的结果需要和数据库中的数据进行对比是否正确一致。这时候可以通过j…...

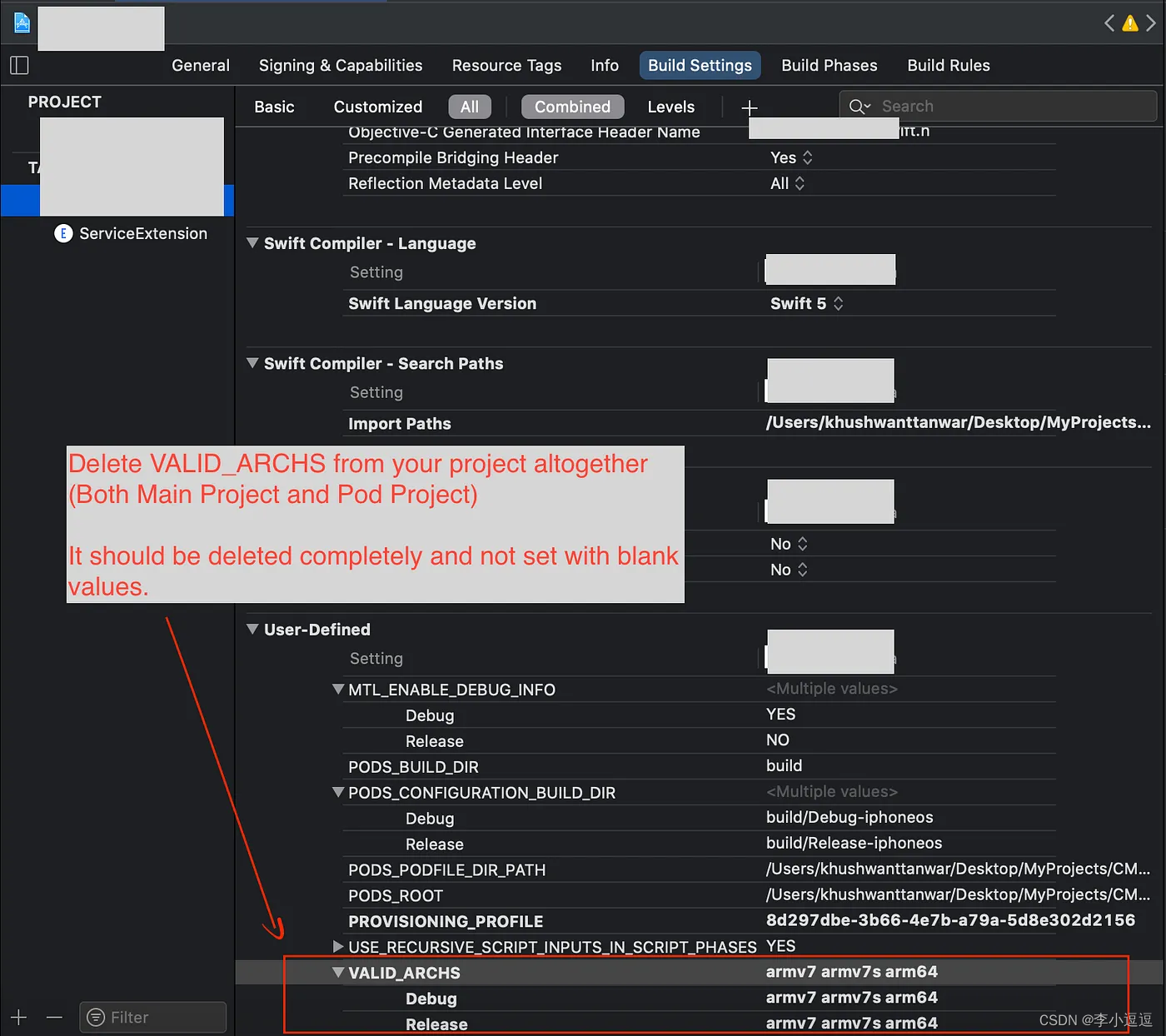
Xcode 14.3.1build 报错整理
1、Command PhaseScriptExecution failed with a nonzero exit code 2、In /Users/XX/XX/XX/fayuan-mediator-app-rn/ios/Pods/CocoaLibEvent/lib/libevent.a(buffer.o), building for iOS Simulator, but linking in object file built for iOS, file /Users/XX/XX/XX/fayuan…...

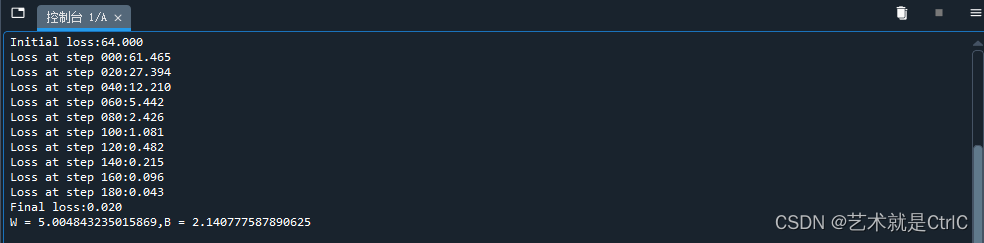
TensorFlow入门(十三、动态图Eager)
一个图(Graph)代表一个计算任务,且在模型运行时,需要把图放入会话(session)里被启动。一旦模型开始运行,图就无法修改了。TensorFlow把这种图一般称为静态图。 动态图是指在Python中代码被调用后,其操作立即被执行的计算。 它与静态图最大的区别是不需要使用session来建立会话…...

批量执行insert into 的脚本报2006 - MySQL server has gone away
数据库执行批量数据导入是报“2006 - MySQL server has gone away”错误,脚本并没有问题,只是insert into 的批量操作语句过长导致。 解决办法: Navicat ->工具 ->服务器监控->mysql ——》变量 修改max_allowed_packet大小为512…...

翻译docker官方文档(残缺版)
Build with docker(使用 Docker 技术构建应用程序或系统镜像) Overview (概述) 介绍(instruction) 层次结构(Layers) The order of Dockerfile instructions matters. A Docker build consists of a series of ordered build ins…...

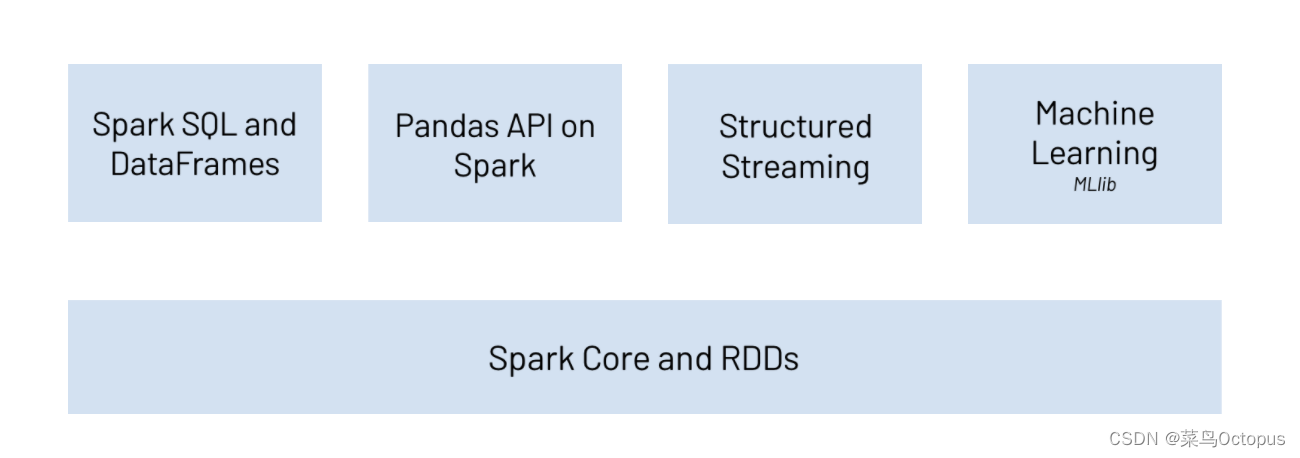
PySpark 概述
文章最前: 我是Octopus,这个名字来源于我的中文名--章鱼;我热爱编程、热爱算法、热爱开源。所有源码在我的个人github ;这博客是记录我学习的点点滴滴,如果您对 Python、Java、AI、算法有兴趣,可以关注我的…...

『heqingchun-ubuntu系统下Qt报错connot find -lGL解决方法』
ubuntu系统下Qt报错connot find -lGL解决方法 问题: Qt报错 connot find -lGL collect2:error:ld returned 1 exit status 解决方式: cd /usr/lib/x86_64-linux-gnu查看一下 ls | grep libGLlibGLdispatch.so.0 libGLdispatch.so.0.0.0 libGLESv2.so.…...
)
代码整洁之道:程序员的职业素养(十六)
辅导、学徒期与技艺 导师的重要性在职业发展中是不可低估的。尽管最好的计算机科学学位教学计划可以提供坚实的理论基础,但面对实际工作中的挑战,年轻毕业生往往需要更多指导。幸运的是,有许多优秀的年轻人可以通过观察和模仿他们的导师来快…...

OSPF的原理与配置
第1章 OSPF[1] 本章阐述了OSPF协议的特征、术语,OSPF的路由器类型、网络类型、区域类型、LSA类型,OSPF报文的具体内容及作用,描述了OSPF的邻居关系,通过实例让读者掌握OSPF在各种场景中的配置。 本章包含以下内容: …...

uni-app : 生成三位随机数、自定义全局变量、自定义全局函数、传参、多参数返回值
核心代码 function generateRandomNumber() {const min 100;const max 999;// 生成 min 到 max 之间的随机整数// Math.random() 函数返回一个大于等于 0 且小于 1 的随机浮点数。通过将其乘以 (max - min 1),我们得到一个大于等于 0 且小于等于 (max - min 1…...

EF core 如何撤销对对象的更改
一般情况下 DB.SaveChanges() 就可以正常提交更改了. 但是如何撤销更改, 可以使用下面的代码. //撤销更改 //放弃更改. 防止后面的finally出错 DB.ChangeTracker.Entries().Where(e > e.Entity ! null).ToList().ForEach(e > e.State EntityState.Detached);...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
