vue axios封装
Vue.js 是一款前端框架,而 Axios 是一个基于 Promise 的 HTTP 请求客户端,通常用于发送 Ajax 请求。在Vue.js开发中,经常需要使用 Axios 来进行 HTTP 数据请求,为了更好的维护和使用 Axios,我们可以对其进行封装。下面是一个简单的 Axios 封装示例:
- 新建一个 axios.js 文件
import axios from 'axios'// 创建一个 axios 实例
const service = axios.create({baseURL: process.env.BASE_API, // 请求的根路径timeout: 5000 // 请求超时时间
})// 请求拦截器
service.interceptors.request.use(config => {// 可以在此处添加 tokenreturn config},error => {console.log(error)Promise.reject(error)}
)// 响应拦截器
service.interceptors.response.use(response => {const res = response.dataif (res.code !== 200) {console.log(res.msg)return Promise.reject(res.msg || 'Error')} else {return res}},error => {console.log('err' + error)return Promise.reject(error)}
)export default service
- 在 main.js 中引入 axios.js 文件
import axios from './axios.js'Vue.prototype.$http = axios
- 在组件中使用封装好的 axios
export default {data() {return {list: []}},mounted() {this.getList()},methods: {getList() {this.$http.get('/api/list').then(res => {this.list = res.list}).catch(error => {console.log(error)})}}
}
以上就是一个简单的 Axios 封装示例,可以根据实际需求适当调整拦截器的逻辑。
相关文章:

vue axios封装
Vue.js 是一款前端框架,而 Axios 是一个基于 Promise 的 HTTP 请求客户端,通常用于发送 Ajax 请求。在Vue.js开发中,经常需要使用 Axios 来进行 HTTP 数据请求,为了更好的维护和使用 Axios,我们可以对其进行封装。下面…...

oracle、mysql、postgresql数据库的几种表关联方法
简介 在数据开发过程中,常常需要判断几个表直接的数据包含关系,便需要使用到一些特定的关键词进行处理。在数据库中常见的几种关联关系,本文以oracle、mysql、postgresql三种做演示 创建测试数据 oracle -- 创建表 p1 CREATE TABLE p1 (tx…...

什么是UML UML入门到放弃系列
1.定义 UML-Unified Modeling Language 统一建模语言,又称标准建模语言。是用来对软件密集系统进行可视化建模的一种语言。 2.UML的三个级别 《UML精粹》一书中把这三个级别称为概念级、规格说明级和实现级。 2.1 概念级 概念级的图示和源代码之间没有很强的关联。…...

vue3 + element Plus实现表格根据关键字合并行,并实现行的增删改操作
根据关键字合并表格 1.实现初始化表格2.实现添加班级与学生的功能3.添加的弹窗4.删除班级5.删除学生 首先看最终实现的效果 1.实现初始化表格 这里主要用到的是表格的span-method这个方法 <template><div class"main-page"><div class"flex-en…...

c++视觉处理---直方图均衡化
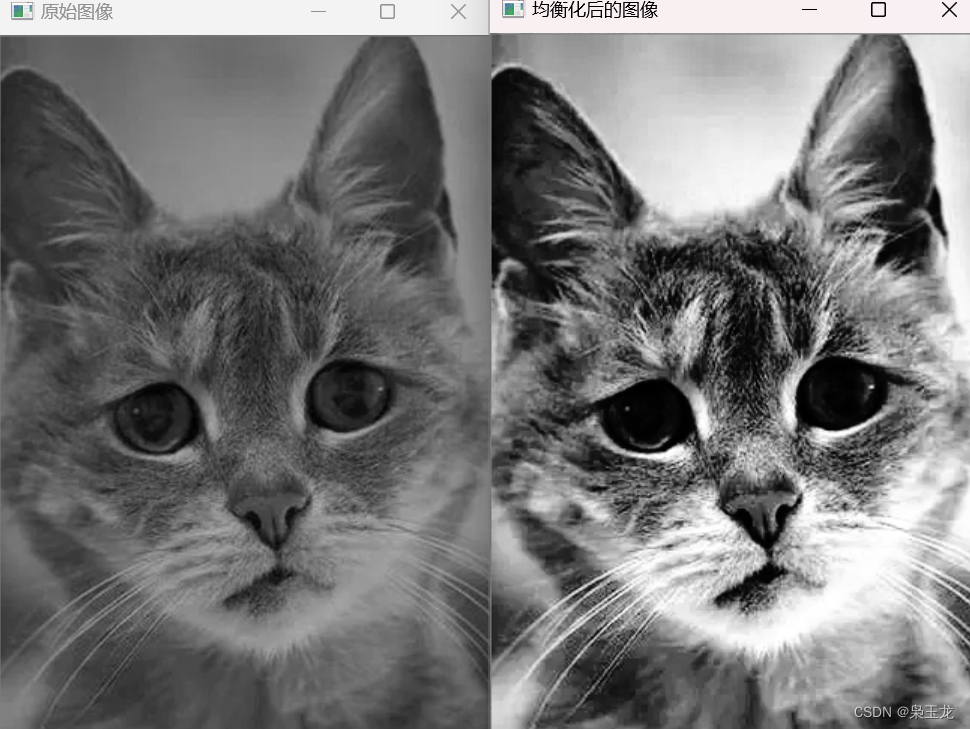
直方图均衡化 直方图均衡化是一种用于增强图像对比度的图像处理技术。它通过重新分布图像的像素值,以使图像的直方图变得更均匀,从而提高图像的视觉质量。在OpenCV中,您可以使用 cv::equalizeHist 函数来执行直方图均衡化。以下是 cv::equal…...

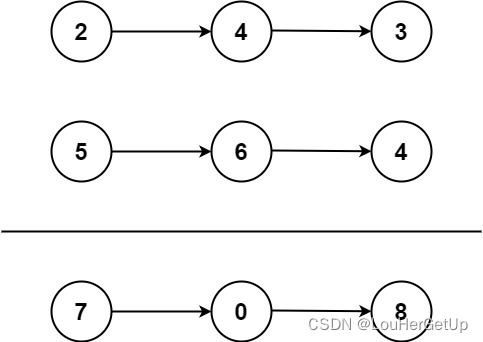
【LeetCode】2.两数相加
目录 1 题目2 答案2.1 我写的(不对)2.2 更正 3 问题 1 题目 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返…...

蜘蛛飞机大战
欢迎来到程序小院 蜘蛛飞机大战 玩法: 点击开始游戏,鼠标移动控制方向,可自由移动飞机打剁掉方飞机下落的子弹并打掉敌方飞机,三次生命,不同关卡不同奖励,快去闯关吧^^。开始游戏https://www.ormcc.com/pl…...

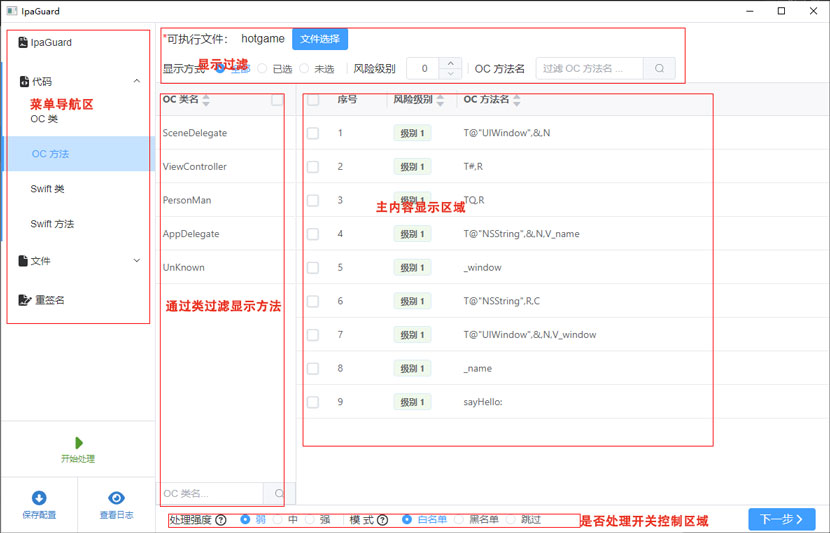
代码混淆界面介绍
代码混淆界面介绍 代码混淆功能包括oc,swift,类和函数设置区域。其他flutter,混合开发的最终都会转未oc活着swift的的二进制,所以没有其他语言的设置。 代码混淆功能分顶部的显示控制区域:显示方式,风险等…...

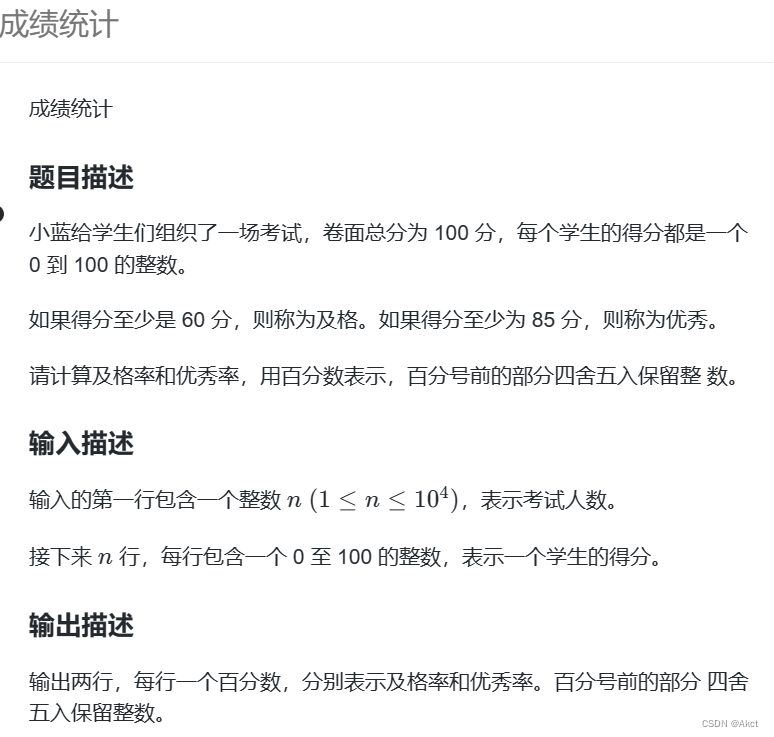
蓝桥杯每日一题2023.10.9
题目描述 成绩统计 - 蓝桥云课 (lanqiao.cn) 题目分析 学会使用四舍五入函数round #include<bits/stdc.h> using namespace std; int s1, s2; int main() {int n, x;cin >> n;for(int i 1; i < n; i ){cin >> x; if(x > 60)s1 ;if(x > 85)s2 ;…...

HTML5的新增表单元素
HTML5 有以下新的表单元素: <datalist> <keygen> <output> datalist datalist 元素规定输入域的选项列表。 datalist属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项&…...

如何在Firefox中配置HTTP?
在浏览器中配置HTTP是一个常见的需求,它可以让我们轻松访问需要的网站或保护个人隐私。本文将为您详细介绍如何在Firefox浏览器中配置HTTP应用,帮助您实现无缝的HTTP体验。无论您是初次接触HTTP还是有一定经验的用户,本文都能为您提供实用的操…...

Android组件通信——消息机制(二十六)
1. 消息机制 1.1 知识点 (1)掌握Message、Handler、Looper类的使用以及消息的传递; (2)可以通过消息机制动态取得信息; 1.2 具体内容 对于android的消息机制,我们主要要使用Java中线程的一…...

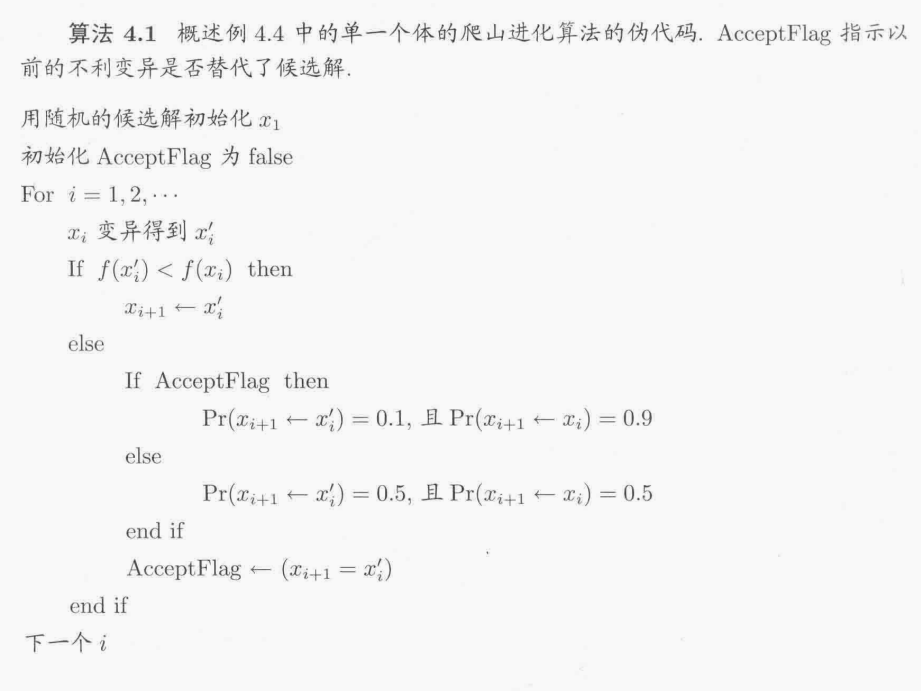
《进化优化》第4章 遗传算法的数学模型
文章目录 4.1 图式理论4.2 马尔可夫链4.3 进化算法的马尔可夫模型的符号4.4 遗传算法的马尔可夫模型4.4.1 选择4.4.2 变异4.4.3 交叉 4.5 遗传算法的动态系统模型4.5.1 选择4.5.2 变异4.5.3 交叉 4.1 图式理论 图式是描述一组个体的位模式,其中用*来表示不在乎的位…...

spring:详解spring MVC
spring MVC SpringMVC是一种基于Java的MVC(Model-View-Controller)Web开发框架,通过将业务逻辑、数据和界面分离,使得开发人员能够更高效地管理和维护代码,提高应用的可扩展性和可维护性。 SpringMVC核心概念 Contr…...

【Leetcode】207.课程表
一、题目 1、题目描述 你这个学期必须选修 numCourses 门课程,记为 0 到 numCourses - 1 。 在选修某些课程之前需要一些先修课程。 先修课程按数组 prerequisites 给出,其中 p r e r e q u i s i t e s [ i ] = [ a i , b...

Ubuntu18.04中QT安装下载安装pcl和vtk以及使用过程中踩过的坑
一、先记录一下下载过程中踩过的坑 问题1:QVTKOpenGLNativeWidget和QVTKWidget 之前从来没有接触过QT中显示3D点云方面的知识,了解到可以用pcl,然后在网上各种找pcl下载的相关内容,想要在QT中显示出来,需要用到VTK&a…...

C++学习——对象数组、成员对象与封闭类
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 一、对象数组 对象数组,即数组的每个元素都是某个类的对象。 1、对象数组中的每个元素都需要用构造函数初始化,具体哪些元素用哪些构造函数初始化,…...

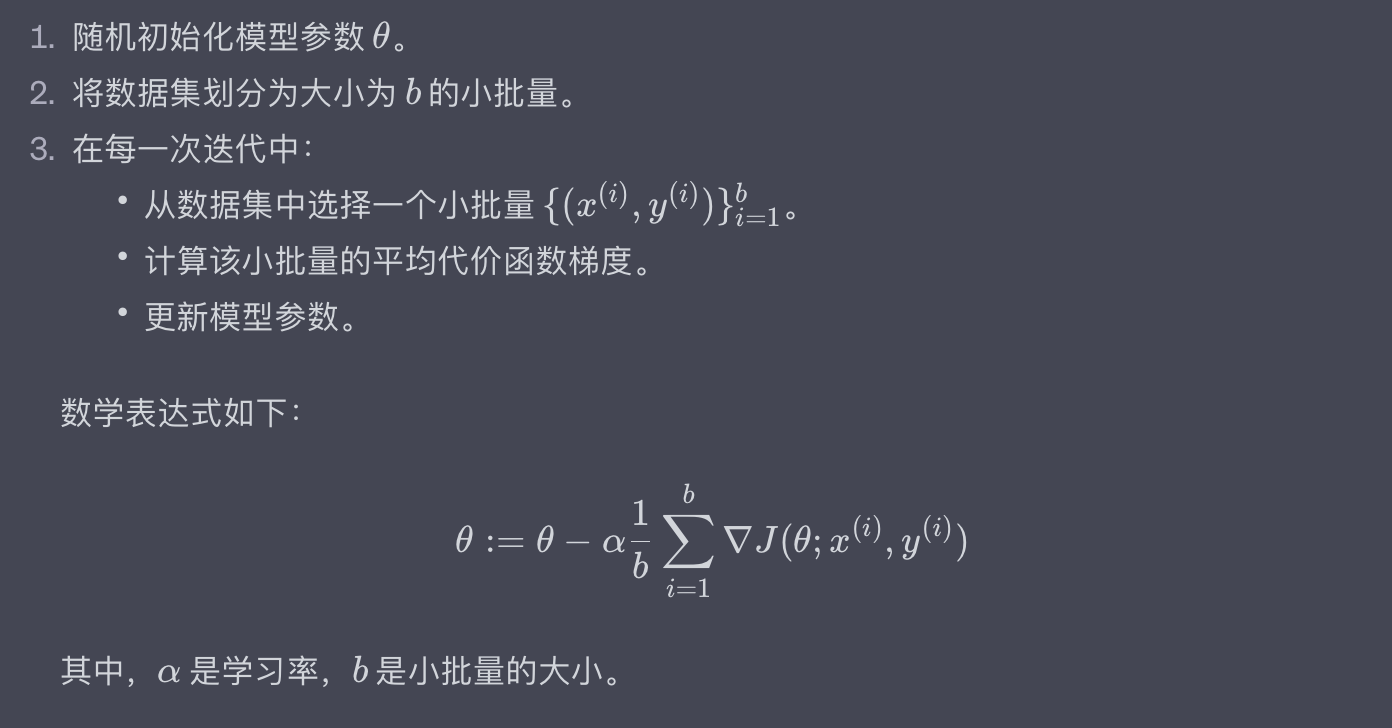
解锁机器学习-梯度下降:从技术到实战的全面指南
目录 一、简介什么是梯度下降?为什么梯度下降重要? 二、梯度下降的数学原理代价函数(Cost Function)梯度(Gradient)更新规则代码示例:基础的梯度下降更新规则 三、批量梯度下降(Batc…...

day62:ARMday9,I2c总线通信
作业:按键中断实现LED1、蜂鸣器、风扇 key_in.c: #include "key_in.h"void gpio_init() {//RCC使能//GPIOERCC->MP_AHB4ENSETR | (0x1<<4);//GPIOBRCC->MP_AHB4ENSETR | (0x1<<1);//PE10、PB6、PE9输出模式GPIOE->MODER & ~(0…...

【Python学习笔记】类型/运算/变量/注释
前言 人生苦短,追求生产力,做一只时代风口的猪,应该学python Python语言中,所有的数据都被称之为对象。 1. 对象类型 Python语言中,常用的数据类型有: 整数, 比如 3 小数(也叫浮…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
