11在SpringMVC中响应到浏览器的数据格式,@ResponseBody注解和@RestController复合注解的功能详解
响应数据/转发或重定向页面
参考文章数据交换的常见格式,如JSON格式和XML格式
服务器将接收到请求处理完以后需要将处理结果告知给浏览器即响应,通常有响应要转发/重定向到的页面和响应数据(文本数据/json数据)两种方式
- 如果控制器方法返回值类型为void并且没有通过response对象设置响应体,此时前端控制器会以请求映射的路径作为控制器方法返回的视图名称
响应字符串
在控制器方法中通过response对象的API响应数据到浏览器
<a th:href="@{/testResponse}">通过servletAPI的response对象响应浏览器数据</a><br>
@RequestMapping("/testResponse")
public void testResponse(HttpServletResponse response) throws IOException {// 将打印的信息作为响应报文的响应体响应到浏览器response.getWriter().print("hello,response");
}
@ResponseBody注解的作用是将控制器方法的返回值作为响应报文的响应体响应到浏览器, 此时控制器方法的返回值不再经过视图解析器解析也就不会发生页面跳转
@RequestMapping注解的produces属性: 设置控制器方法响应给浏览器数据的类型以及编码类型(解决中文乱码问题),即设置响应头Content-Type的值
<a th:href="@{/testResponseBody}">通过@ResponseBody响应浏览器数据</a><br>
// 响应英文
@RequestMapping("/testResponseBody")
@ResponseBody
public String testResponseBody(){// 浏览器页面显示success,不再跳转页面return "success";
}
// 响应中文会有乱码乱码问题,可以使用produces属性设置编码类型,也可以在SpringMVC的配置文件中设置编码过滤器
@RequestMapping(value = "/testResponseBody", produces = "text/html;charset=UTF-8")
@ResponseBody
public String testResponseBody(){return "成功";
}
在SpringMVC的配置文件中解决响应中文乱码的问题
<!-- 开启mvc注解驱动 -->
<mvc:annotation-driven><mvc:message-converters><!-- 处理响应中文内容乱码 --><bean class="org.springframework.http.converter.StringHttpMessageConverter"><property name="defaultCharset" value="UTF-8" /><property name="supportedMediaTypes"><list><value>text/html</value><value>application/json</value></list></property></bean></mvc:message-converters>
</mvc:annotation-driven>
响应对象/集合
需求: 因为服务器并不能直接响应一个Java对象给浏览器,我们可以先将Java对象转换为json对象格式的字符串,然后使用@ResponseBody注解响应到浏览器
第一步: 导入jackson的依赖
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.1</version>
</dependency>
第二步: 在SpringMVC的核心配置文件中开启mvc的注解驱动
<mvc:annotation-driven />
第三步: 在控制器方法上使用@ResponseBody注解进行标识,然后就可以将Java对象直接作为控制器方法的返回值返回
HandlerAdaptor中会自动装配一个消息转换器MappingJackson2HttpMessageConverter,可以将响应到浏览器的Java对象自动转换为json格式的对象
<a th:href="@{/test/ResponseBody/json}">通过@ResponseBody响应浏览器User对象</a><br>
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public User testResponseUser(){return new User(1001,"admin","123456",23,"男");
}
//浏览器的页面中展示的结果: {"id":1001,"username":"admin","password":"123456","age":23,"sex":"男"}
响应List集合对象时会将list集合转换成json数组
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public List<User> toJsonList(){List<User> users = new ArrayList<User>();User user1 = new User();user1.setName("马文");user1.setAge(27);users.add(user1);User user2 = new User();user2.setName("马武");user2.setAge(28);users.add(user2);return users;//浏览器的页面中展示的结果: [{“name”:”马文”,”age”:27,”address”:null},{“name”:”马武”,”age”:28,”address”:null}]
}
响应Map集合时会将map集合转换成json对象
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public Map<String, Object> testResponseBodyJson(){User user1 = new User(1001, "admin1", "123456", 20, "男");User user2 = new User(1002, "admin2", "123456", 20, "男");User user3 = new User(1003, "admin3", "123456", 20, "男");Map<String, Object> map = new HashMap<>();map.put("1001", user1);map.put("1002", user2);map.put("1003", user3);return map;
}
@RestController复合注解
@RestController注解是SpringMVC提供的标识在控制器类上的复合注解
- @RestController注解作用是为该控制器类添加
@Controller注解,同时为类中每个控制器方法上都添加@ResponseBody注解
@RestController
// 自动添加@Controller
public class HttpController {@RequestMapping("/testRestController")// 自动添加@ResponseBodypublic String testRestController(String username, String password){// 响应success字符串到浏览器,不再跳转页面return "success";}
}
相关文章:

11在SpringMVC中响应到浏览器的数据格式,@ResponseBody注解和@RestController复合注解的功能详解
响应数据/转发或重定向页面 参考文章数据交换的常见格式,如JSON格式和XML格式 服务器将接收到请求处理完以后需要将处理结果告知给浏览器即响应,通常有响应要转发/重定向到的页面和响应数据(文本数据/json数据)两种方式 如果控制器方法返回值类型为void并且没有通过response…...

go 流程控制之switch 语句介绍
go 流程控制之switch 语句介绍 文章目录 go 流程控制之switch 语句介绍一、switch语句介绍1.1 认识 switch 语句1.2 基本语法 二、Go语言switch语句中case表达式求值顺序2.1 switch语句中case表达式求值次序介绍2.2 switch语句中case表达式的求值次序特点 三、switch 语句的灵活…...

sql 时间有偏差的解决方法
测试功能的时候发现记录的创建时间不对,死活对不上,下意识的以为是服务器时间有偏差,后来排查发现存入表中的时间是正常的,但是查询展示出来的时间是不对的,就去排查可能是查询sql格式化时间有问题,果不其然…...

Apache Lucene 7.0 - 索引文件格式
Apache Lucene 7.0 - 索引文件格式 文章目录 Apache Lucene 7.0 - 索引文件格式介绍定义反向索引字段类型段文档数量索引结构概述文件命名文件扩展名摘要锁文件 原文地址 介绍 这个文档定义了在这个版本的Lucene中使用的索引文件格式。如果您使用的是不同版本的Lucene…...

GEE:使用中文做变量和函数名写GEE代码
作者:CSDN _养乐多_ 啊?最近在编写GEE代码的时候,无意中发现 JavaScript 已经能够支持中文字符作为变量名和函数名,这个发现让我感到非常兴奋。这意味着以后在编程过程中,我可以更自由地融入中文元素,不再…...

针对量化交易SDK的XTP的初步摸索
这东西只要是调用API实现自动交易股票的,就不可能免费的接口。 并且用这些接口实现自动交易还得 归证券公司监管。比如 xtp出自 中泰证券,那么如果用xtp实现自动交易股票的软件,具体操作实盘的时候 不能跑再自己的电脑上,必须跑在…...

Unity编辑器从PC平台切换到Android平台下 Addressable 加载模型出现粉红色,类似于材质丢失的问题
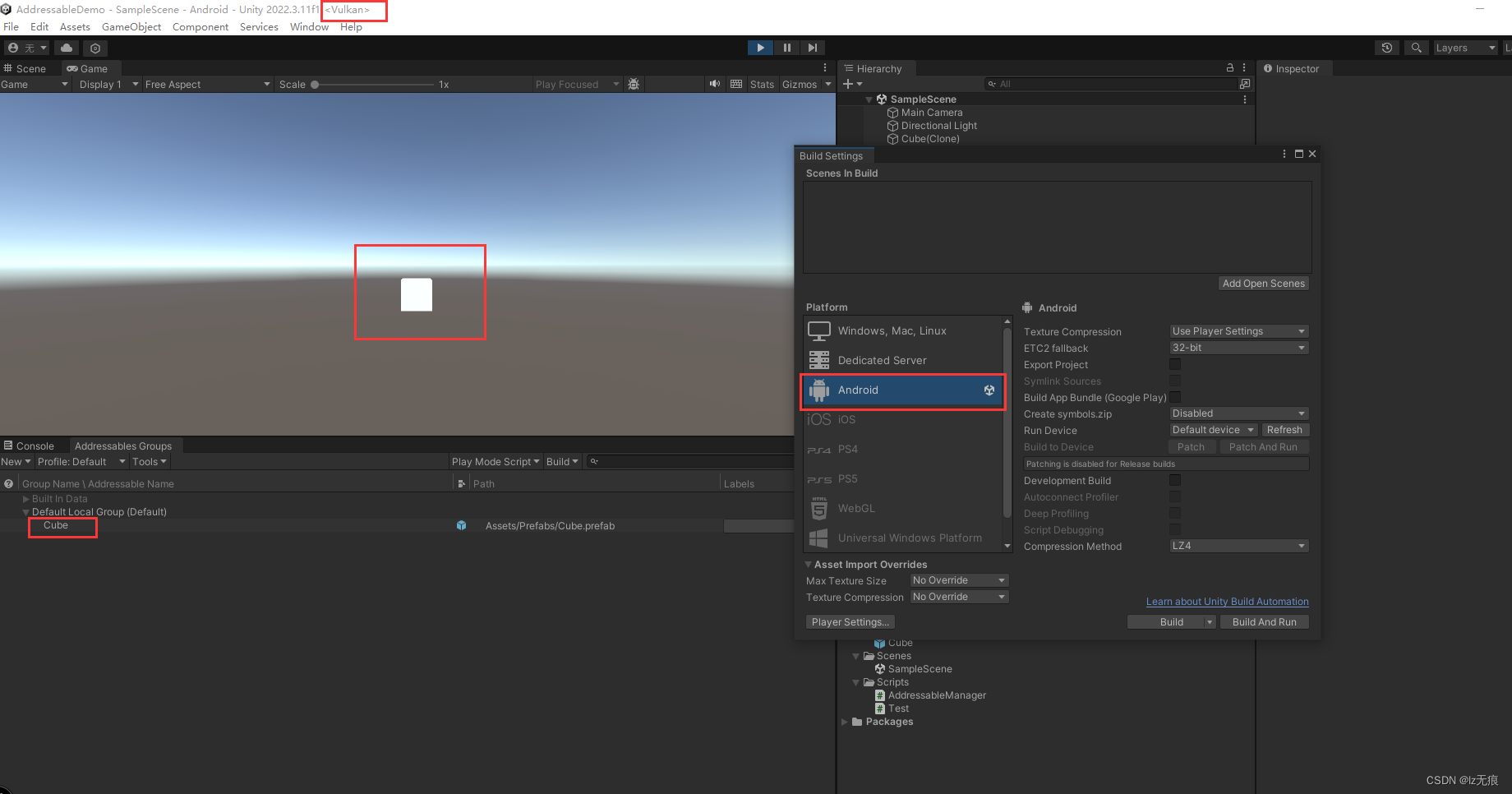
Unity编辑器在PC平台下使用Addressable加载打包好的Cube,运行发现能正常显示。 而在切换到Android平台下,使用Addressable时加载AB包,生成Cube对象时,Cube模型呈现粉红色,出现类似材质丢失的问题。如下图所示。 这是…...

CSS 边框
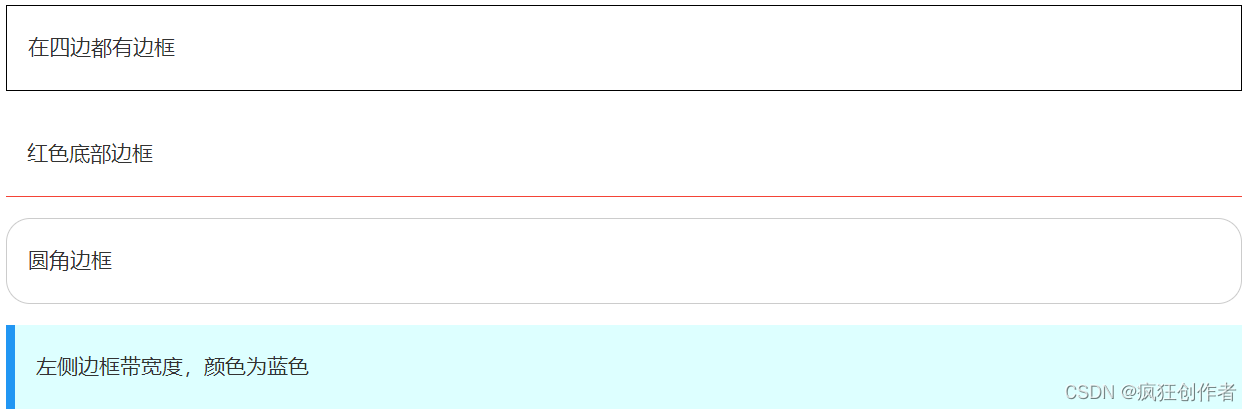
CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界。 border-style属性用来定义边框的样式 border-style 值: none: 默认无边框…...

Docker逃逸---CVE-2020-15257浅析
一、产生原因 在版本1.3.9之前和1.4.0~1.4.2的Containerd中,由于在网络模式为host的情况下,容器与宿主机共享一套Network namespace ,此时containerd-shim API暴露给了用户,而且访问控制仅仅验证了连接进程的有效UID为0ÿ…...

Python学习 day03(注意事项)
数据容器 列表...

vue中的生命周期有什么,怎么用
Vue.js 的生命周期(lifecycle)是指 Vue 实例从创建到销毁的整个过程。Vue.js 常用的生命周期包括: beforeCreate:在实例被创建之前调用,此时组件的数据观测和事件机制都未被初始化。created:在实例创建完成…...

论文阅读:ECAPA-TDNN
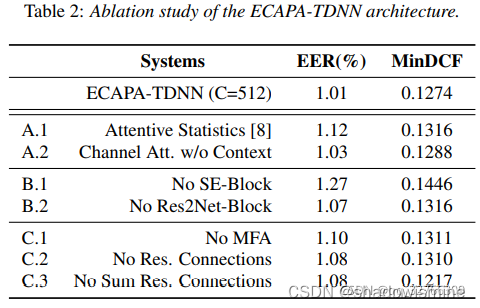
1. 提出ECAPA-TDNN架构 TDNN本质上是1维卷积,而且常常是1维膨胀卷积,这样的一种结构非常注重context,也就是上下文信息,具体而言,是在frame-level的变换中,更多地利用相邻frame的信息,甚至跳过…...

【Unity】【VR】详解Oculus Integration输入
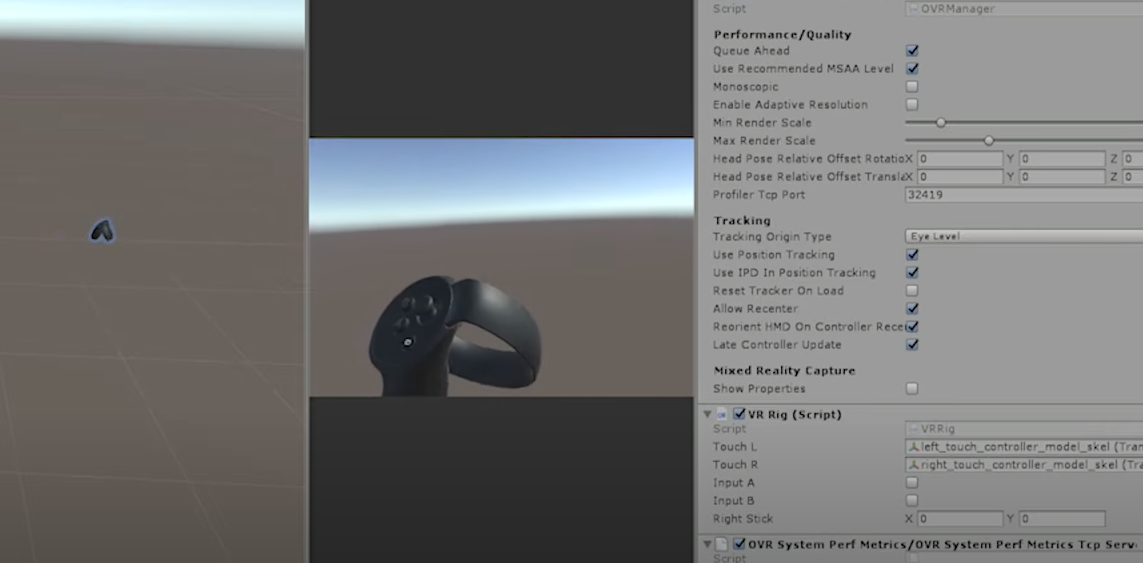
【背景】 以下内容适用于Oculus Integration开发VR场景,也就是OVR打头的Scripts,不适用于OpenXR开发场景,也就是XR打头Scripts。 【详解】 OVR的Input相对比较容易获取。重点在于区分不同动作机制的细节效果。 OVR Input的按键存在Button和RawButton两个系列 RawButton…...

vue axios封装
Vue.js 是一款前端框架,而 Axios 是一个基于 Promise 的 HTTP 请求客户端,通常用于发送 Ajax 请求。在Vue.js开发中,经常需要使用 Axios 来进行 HTTP 数据请求,为了更好的维护和使用 Axios,我们可以对其进行封装。下面…...

oracle、mysql、postgresql数据库的几种表关联方法
简介 在数据开发过程中,常常需要判断几个表直接的数据包含关系,便需要使用到一些特定的关键词进行处理。在数据库中常见的几种关联关系,本文以oracle、mysql、postgresql三种做演示 创建测试数据 oracle -- 创建表 p1 CREATE TABLE p1 (tx…...

什么是UML UML入门到放弃系列
1.定义 UML-Unified Modeling Language 统一建模语言,又称标准建模语言。是用来对软件密集系统进行可视化建模的一种语言。 2.UML的三个级别 《UML精粹》一书中把这三个级别称为概念级、规格说明级和实现级。 2.1 概念级 概念级的图示和源代码之间没有很强的关联。…...

vue3 + element Plus实现表格根据关键字合并行,并实现行的增删改操作
根据关键字合并表格 1.实现初始化表格2.实现添加班级与学生的功能3.添加的弹窗4.删除班级5.删除学生 首先看最终实现的效果 1.实现初始化表格 这里主要用到的是表格的span-method这个方法 <template><div class"main-page"><div class"flex-en…...

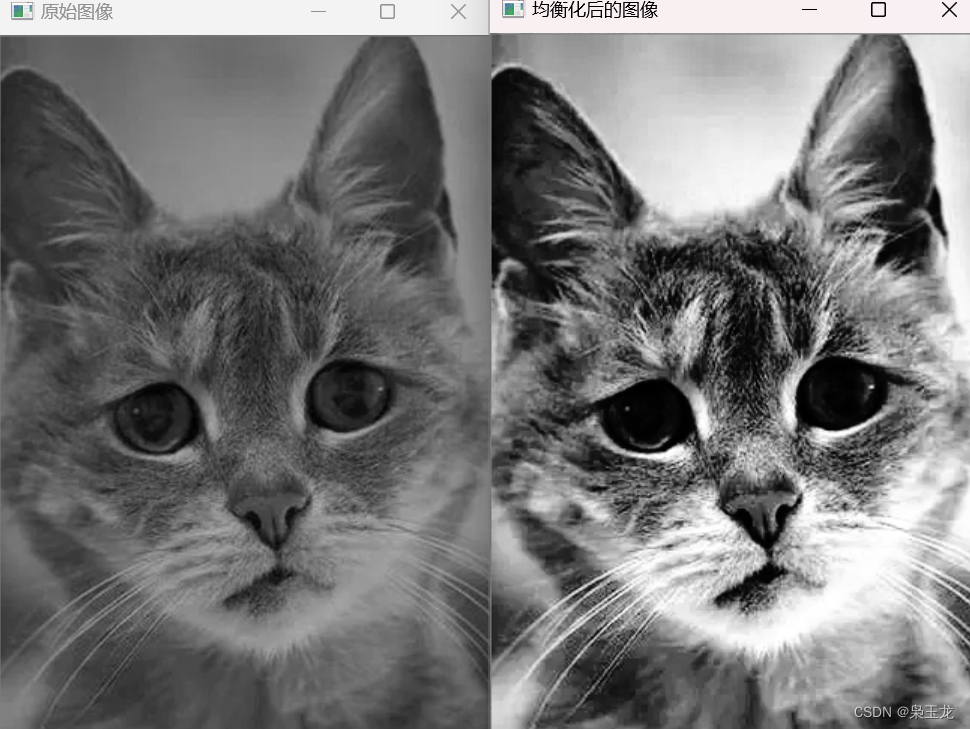
c++视觉处理---直方图均衡化
直方图均衡化 直方图均衡化是一种用于增强图像对比度的图像处理技术。它通过重新分布图像的像素值,以使图像的直方图变得更均匀,从而提高图像的视觉质量。在OpenCV中,您可以使用 cv::equalizeHist 函数来执行直方图均衡化。以下是 cv::equal…...

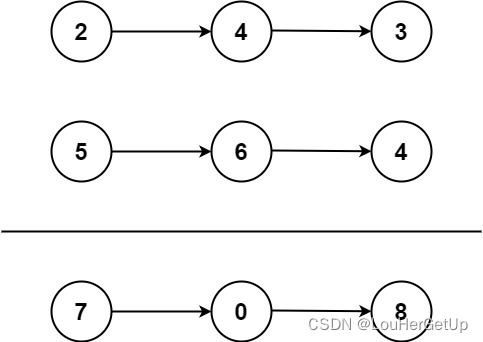
【LeetCode】2.两数相加
目录 1 题目2 答案2.1 我写的(不对)2.2 更正 3 问题 1 题目 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返…...

蜘蛛飞机大战
欢迎来到程序小院 蜘蛛飞机大战 玩法: 点击开始游戏,鼠标移动控制方向,可自由移动飞机打剁掉方飞机下落的子弹并打掉敌方飞机,三次生命,不同关卡不同奖励,快去闯关吧^^。开始游戏https://www.ormcc.com/pl…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
