day27--AJAX(bootstrap之modal,toast;接口文档的一些用法;AJAX原理)
目录
Bootstrap之Modal:
显示和隐藏方法
通过自定义属性:
使用JS来控制弹框:
Bootstrap之Toast:
接口文档一些用法:
删除图书:
图片上传:
图片上传步骤:
修改头像:
AJAX原理:
使用XHLHTTPREQUEST四步走:
XHLHTTPREQUEST--查询参数:
XHLHTTPREQUEST--请求参数:
Promise:
Promise三种状态:
封装简易axios
Bootstrap之Modal:
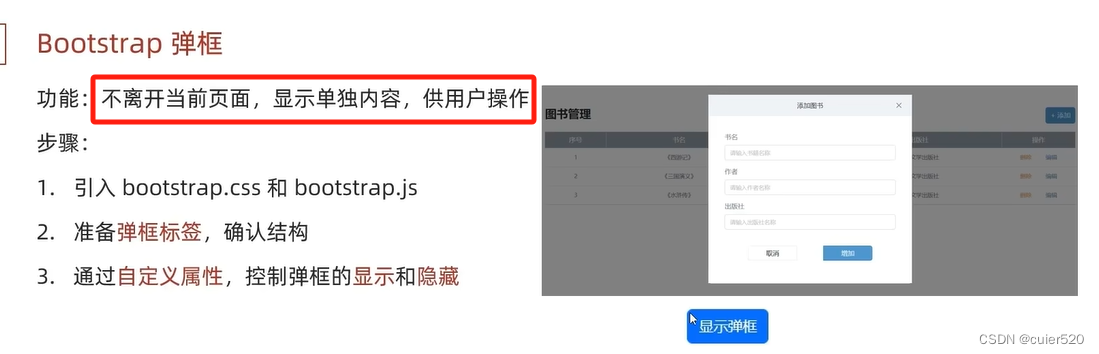
Modal 模态 (弹框)
功能:不离开当前页面,显示单独内容,供用户操作

<!-- 引入bootstrap.css -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入bootstrap.js -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>
显示和隐藏方法
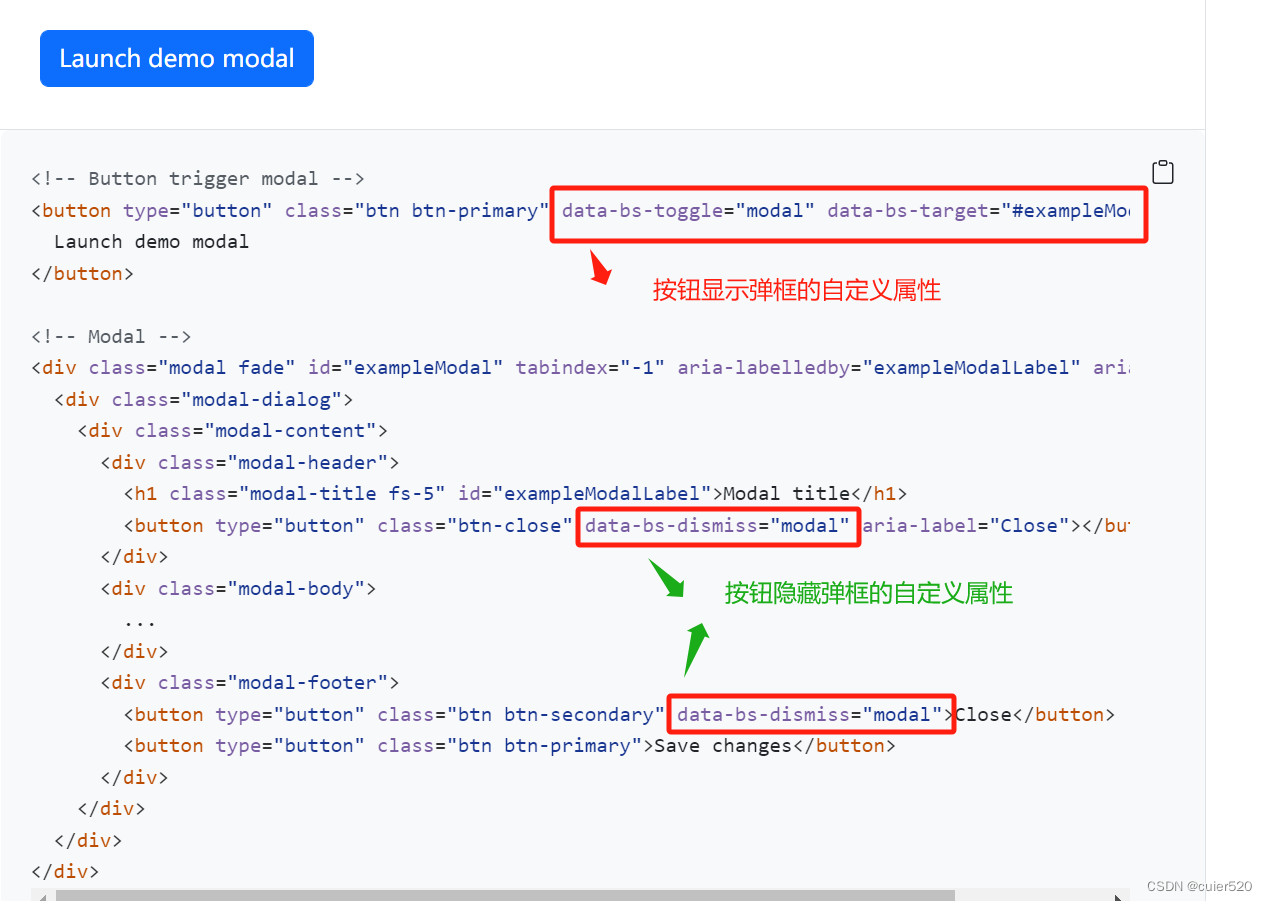
通过自定义属性:
查询Bootstrap官网可知,通过给按钮添加自定义属性即可实现弹框的显示和隐藏;
但是这种显示和隐藏就是单纯的点击就显示或者隐藏,不能有其他功能。要实现点击按钮执行了某些功能再显示或隐藏,需要用到JS来控制显示隐藏。

使用JS来控制弹框:

显示myModal.show()
隐藏myModal.hide()
Bootstrap之Toast:

显示与modal提示框一样,可以通过属性或者JS的方式来显示。
接口文档一些用法:
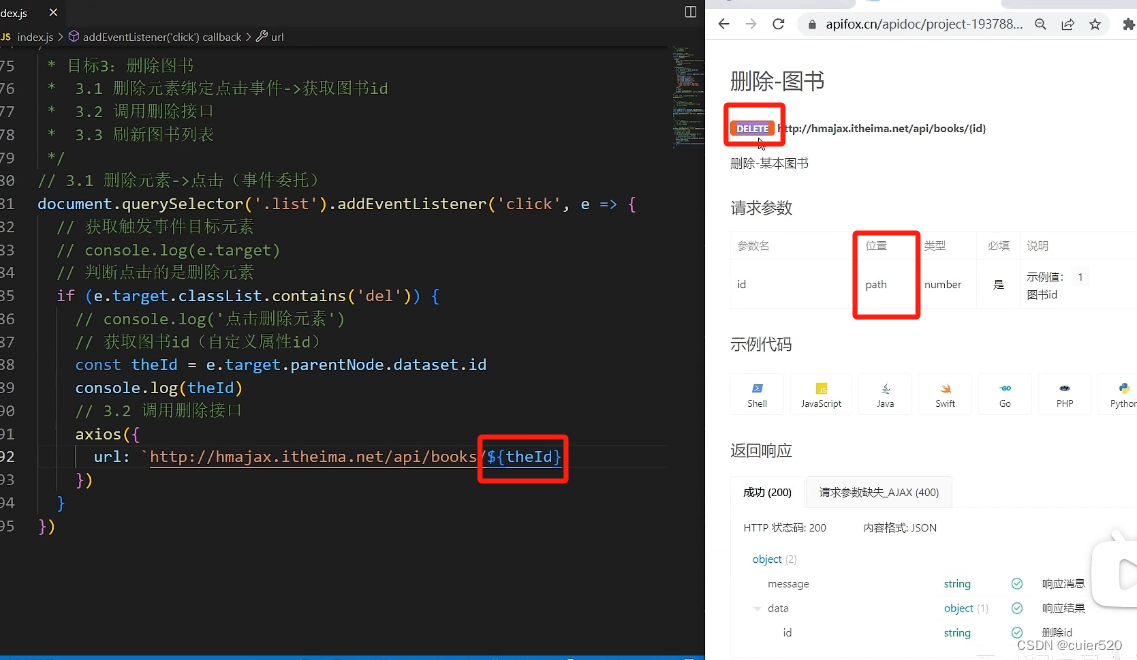
删除图书:
请求参数来路径上,路径上的是图书的id.

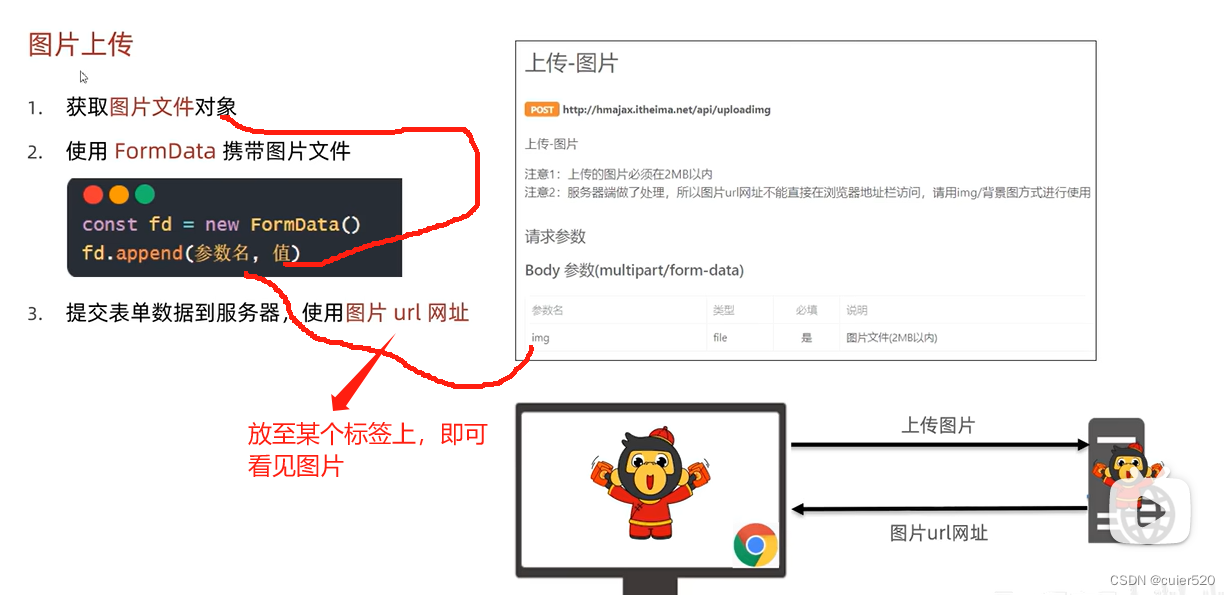
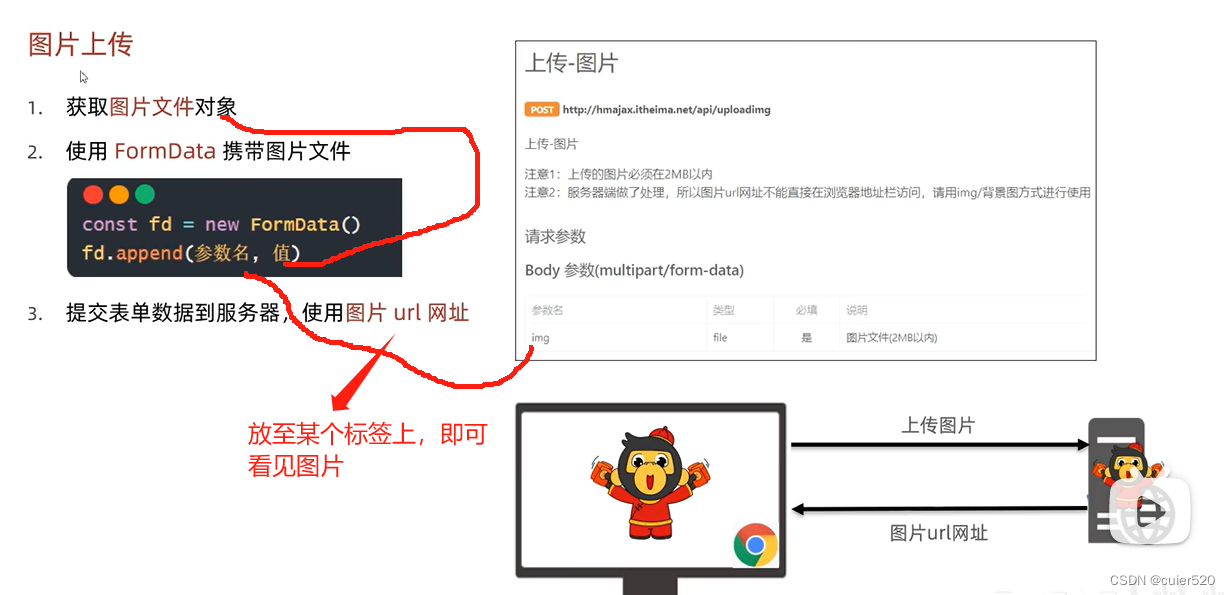
图片上传:
请求参数是form-data,需要借助JS内置构造函数FormData()

图片上传步骤:

1. 准备文件类型的input标签用来上传

2. 给文件绑定改变事件,即一旦有图片上传则会引起改变
在此点击事件中,找到图片专属的file对象这个在服务器中需要使用 ← e.target.files[0]

3. 创建图片专属的form-data
const fd = new FormData()
fd.append('img',e.target.files[0])4. 上传至服务器,获取图片专属url:
axios({
url:'http://hmajax.itheima.net/api/uploadimg',
method:'POST',
data:fd
}).then((result)=>{
//图片的url
result.data.data.url
})
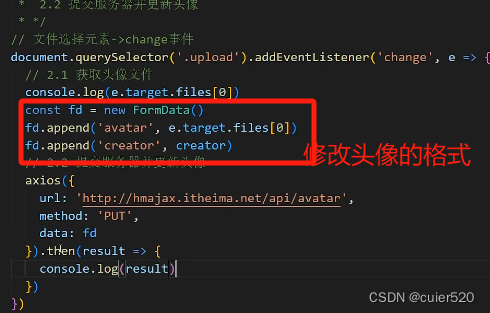
修改头像:
步骤:类似图片上传
文件选择元素 -> change事件 -> 获取头像file -> 创建头像fd(这里与图片不同 见下) ->拿到头像url->返回给头像标签

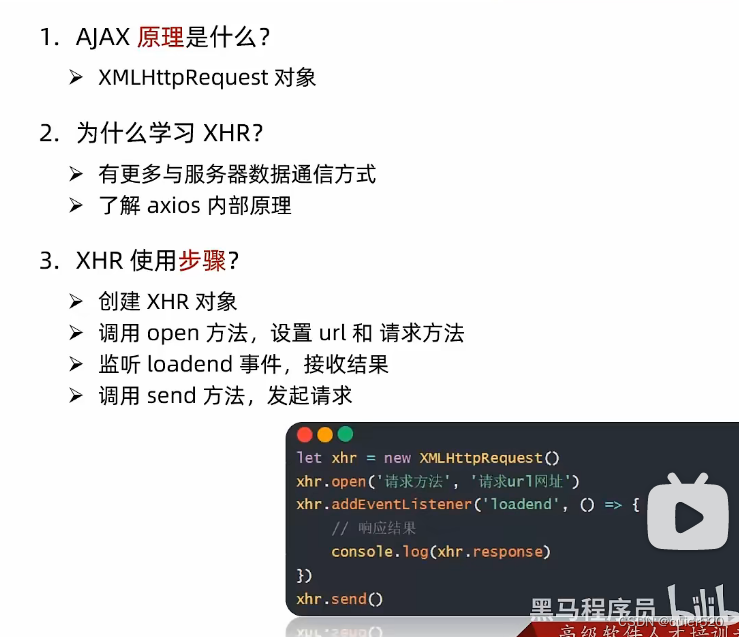
AJAX原理:
axios内部有XHR 前面就因为此而实现的交互,但是实际中可能只需要用到XHR这几行代码,这时候就不需要引入axios了


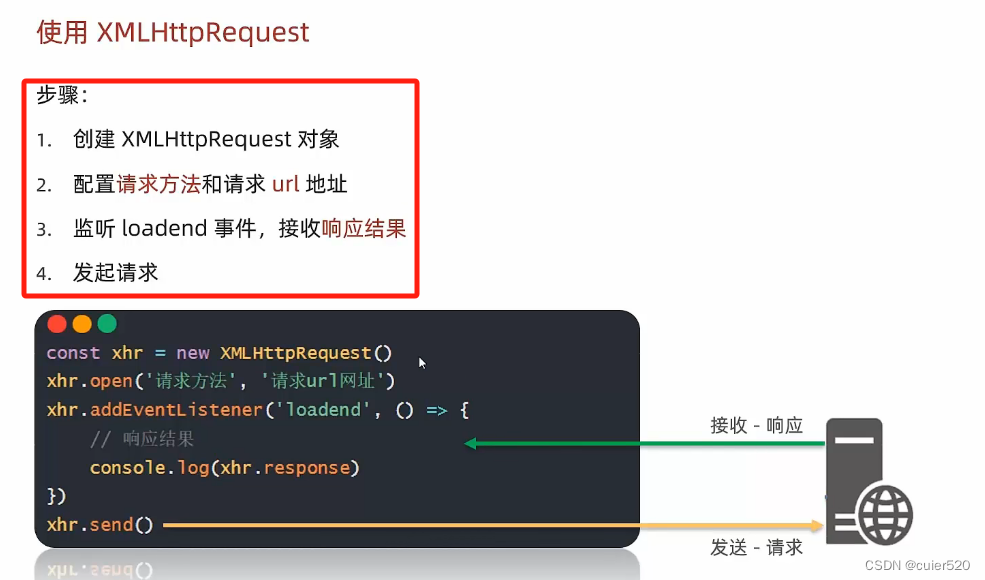
使用XHLHTTPREQUEST四步走:

axios 在返回的时候会把JSON字符串转成对象再进行返回,是因为内部有转换的代码,实际上拿到的xhr.response是JSON字符串。

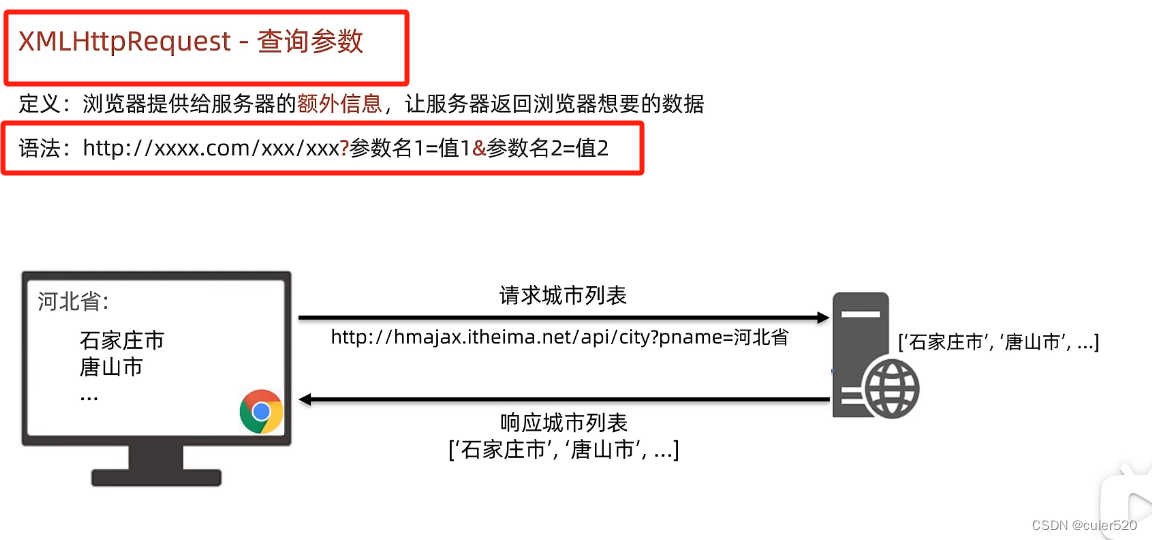
XHLHTTPREQUEST--查询参数:
参数对象 → 查询对象 → 查询字符串
// 要查询的对象
const Obj = {
参数名1:值1,
参数名2:值2
}
// 1. 创建URLSearchParams对象,将要查询的对象转为→ url查询参数对象
const paramsObj = new URLSearchParams(Obj)
// 2. 生成指定格式查询参数字符串
const queryString = paramsObj.toString() //结果: 参数名1=值1&参数名2=值2
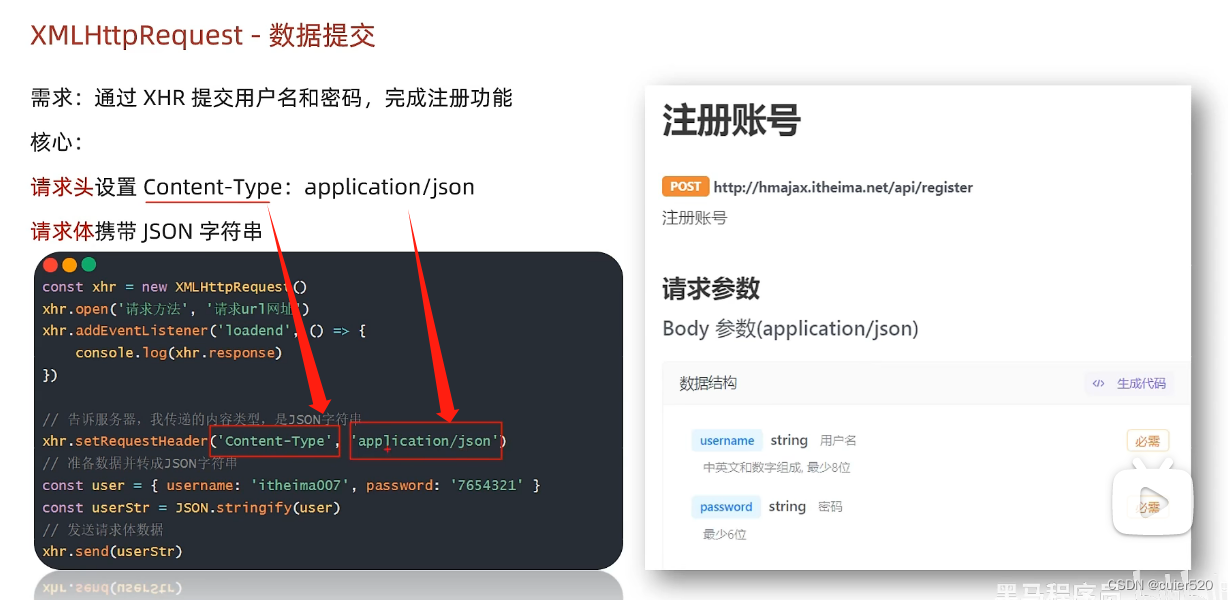
XHLHTTPREQUEST--请求参数:
请求参数在请求体中
// 构造请求头
xhr.setRequestHeader('Content-Type','application/json')
// 由请求头可知,传入的请求体必须为JSON字符串,因此要准备请求体对象 → 请求体JSON字符串
// 由此也可知,为什么axios中只需要传入请求体对象,因为内部会将其转化为JSON字符串
const data = {
username:'lili',
password:888888
}
const userStr = JSON.stringify(user)
//发送请求体
xhr.send(userStr)
Promise:
表示一个管理异步操作最终状态和结果值的对象
//resolve(a) 会将a作为then(result=>{})中的result传递过去
//reject(a) 会将a作为catch(err=>{})中的err传递过去

eg:
/*** 目标:使用Promise管理异步任务*/const p = new Promise((resolve, reject) => {// 执行异步任务//如果成功执行,则会调用resolve()函数,从而触发then()执行,//若失败则会调用reject()函数,从而触发catch()执行setTimeout(() => {// resolve('成功调用')reject(new Error('调用失败'))}, 2000)})console.log(p) //可以得到promise状态码p.then((result) => {console.log(result)}).catch((err) => {console.log(err)})
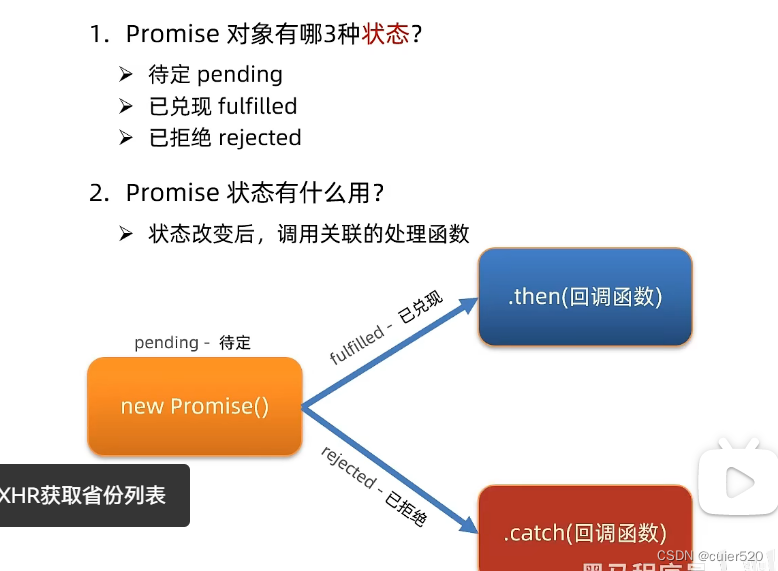
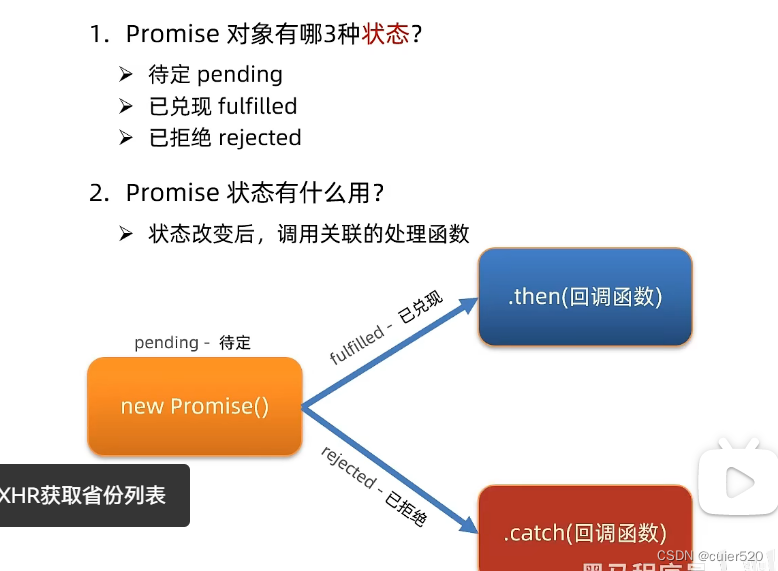
Promise三种状态:
Promise对象创建时,代码就会执行了,异步代码的fulfilled状态兑现(在执行resolve()时会兑现)则执行then();异步代码的rejected状态兑现(在执行reject()时会兑现)则执行catch()。
// 状态码一旦兑现(已拒绝或已兑现) 就不会改变

封装简易axios
// 1. 定义myAxios函数,接收配置对象,返回Promise对象function myAxios(config) {return new Promise((resolve, reject) => {// 2. 发起XHR请求const xhr = new XMLHttpRequest()// 3. 判断有无params选项,携带查询参数// 此判断要写在url之前,因为会改变到url,使用URLSearchParams转换,转化为指定格式if (config.params) {const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()// 创建完查询参数后,还需将其放入url中// 4.携带到url上config.url += `?${queryString}`}//默认请求方法为GETxhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {// 3. 调用成功/失败的处理程序vif (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})// 4. 判断有data选项,携带请求体if (config.data) {// 请求体转化为json字符串const jsonStr = JSON.stringify(config.data)// 设置请求头xhr.setRequestHeader('Content-Type', 'application/json')xhr.send(jsonStr)} else { xhr.send() }})}//调用document.querySelector('.reg-btn').addEventListener('click', () => {myAxios({url: 'http://hmajax.itheima.net/api/register',method: 'POST',data: {username: '你是我的小苹果oppp',password: '66668896'}}).then(result => {console.log(result)}).catch(err => {console.dir(err)})})相关文章:

day27--AJAX(bootstrap之modal,toast;接口文档的一些用法;AJAX原理)
目录 Bootstrap之Modal: 显示和隐藏方法 通过自定义属性: 使用JS来控制弹框: Bootstrap之Toast: 接口文档一些用法: 删除图书: 图片上传: 图片上传步骤: 修改头像…...
:杂七杂八的记录)
【ArcGIS Pro二次开发】(70):杂七杂八的记录
本文用于记录一些使用频率较高但归类繁杂,非系统性的一些代码。 主要方便自己使用和查阅,随时更新。 1、从GDB数据库中打开【FeatureDataset\FeatureClass\Table】 using Geodatabase gdb new Geodatabase(new FileGeodatabaseConnectionPath(new Uri…...

竞赛选题 深度学习 机器视觉 人脸识别系统 - opencv python
文章目录 0 前言1 机器学习-人脸识别过程人脸检测人脸对其人脸特征向量化人脸识别 2 深度学习-人脸识别过程人脸检测人脸识别Metric Larning 3 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 人脸识别系统 该项目…...

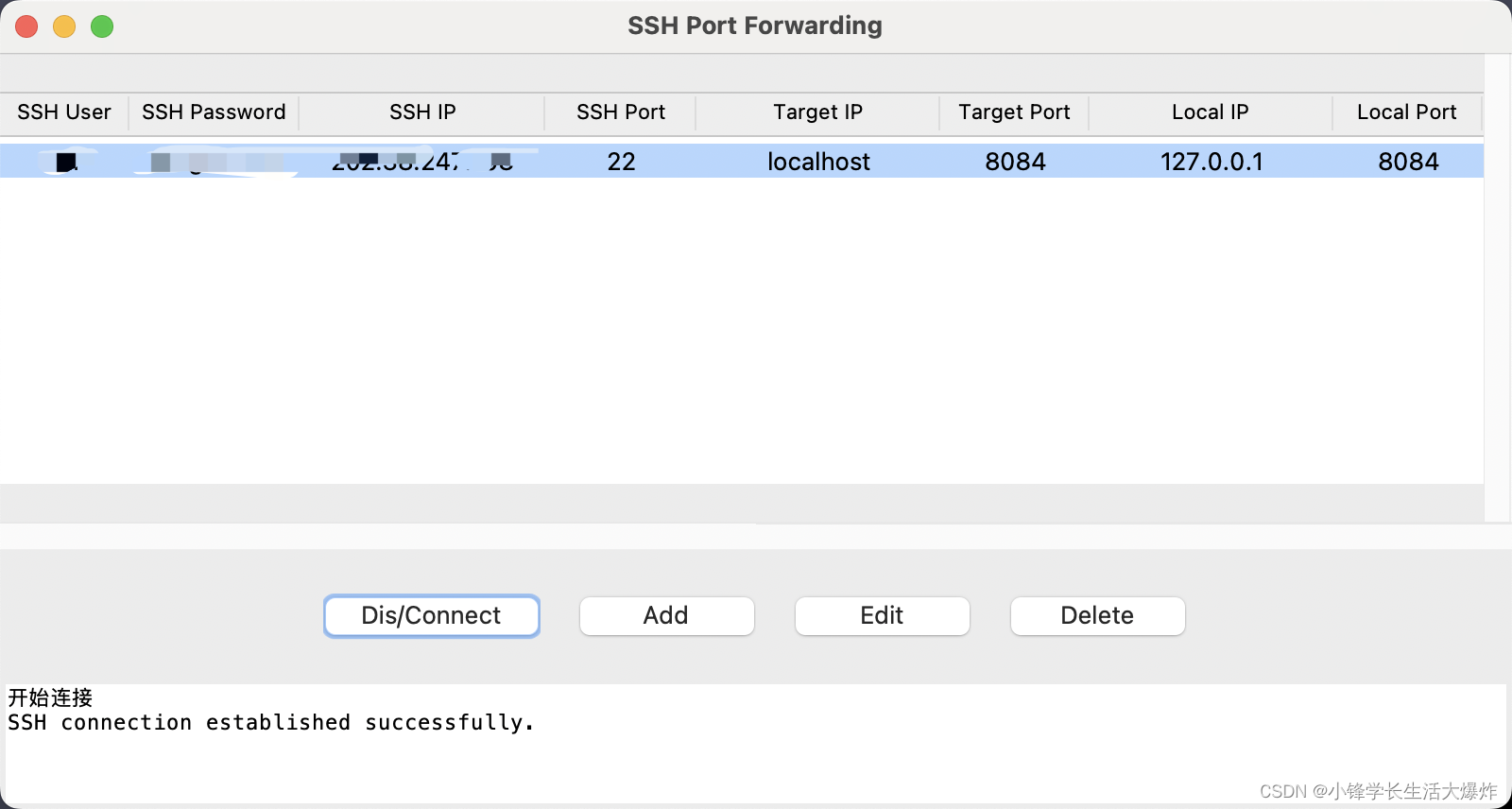
【工具】SSH端口转发管理器,专门管理SSH Port Forwarding
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 开源代码看这里:http://xfxuezhang.cn/index.php/archives/1151/ 背景介绍 有时候需要用到ssh的端口转发功能。目前来说,要么是cmd里手敲指令,但每次敲也太麻烦了;或…...

opencv-phase 函数
计算梯度强度和方向 梯度的方向与边缘的方向总是垂直的。图像中的边缘可以指向各个方向,通常会取水平(左、右)、垂直(上、下)、对角线(左上、右上、左下、右下)等八个不同的方向计算梯度。 角度…...

44.ES
一、ES。 (1)es概念。 (1.1)什么是es。 (1.2)es的发展。 es是基于lucene写的。 (1.3)总结。 es是基于lucene写的。 (2)倒排索引。 (3…...

分权分域有啥内容?
目前的系统有什么问题? 现在我们的系统越来越庞大,可是每一个人进来的查看到的内容完全一样,没有办法灵活的根据不同用户展示不同的数据 例如我们有一个系统,期望不同权限的用户可以看到不同类型的页面,同一个页面不…...

6.Docker搭建RabbitMQ
1、端口开放 如果在云服务上部署需在安全组开通一下端口:15672、5672、25672、61613、1883。 15672(UI页面通信口)、5672(client端通信口)、25672(server间内部通信口)、61613(stomp 消息传输)、1883(MQTT消息队列遥测传输)。 2、安装镜像 docker pull rabbitmq 3、…...

用 docker 创建 jmeter 容器, 实现性能测试,该如何下手?
用 docker 创建 jmeter 容器, 实现性能测试 我们都知道,jmeter可以做接口测试,也可以用于性能测试,现在企业中性能测试也大多使用jmeter。docker是最近这些年流行起来的容器部署工具,可以创建一个容器,然后把项目放到…...

4年软件测试,突破不了20K,太卷了。。。
先说一个插曲:上个月我有同学在深圳被裁员了,和我一样都是软件测试,不过他是平安外包,所以整个组都撤了,他工资和我差不多都是14K。 现在IT互联网已经比较寒冬,特别是软件测试,裁员先裁测试&am…...

机器人控制算法——两轮差速驱动运动模型
1.Introduction 本文主要介绍针对于两轮差速模型的逆运动学数学推导。因为在机器人控制领域,决策规划控制层给执行器输出的控制指令v(车辆前进速度)和w(角速度),因此,我们比较关心,当底层两个驱动电机接收到此信息,如何…...

Queue简介
概念: 队列(Queue)是一种常见的线性数据结构,在Java中用于存储和操作元素序列。它基于先进先出(First-In-First-Out, FIFO)原则,即最早入队的元素首先出队。只能在队尾添加元素,在队…...

被面试官问到分布式ID,别再傻乎乎只会答雪花算法了...
文章目录 1. 分布式ID2. 数据库主键自增3. 数据库号段模式4. Redis自增5. UUID6. Snowflake (雪花算法)7. Leaf (美团分布式ID生成系统)7.1 Leaf-segment 号段方案7.1.2 双buffer优化 7.2 Leaf-snowflake方案7.3 Leaf-snowflake Demo 1. 分布式ID 在分布式系统中,通…...

使用Boto3访问AWS S3服务
安装Boto3,执行如下命令: python -m venv .venv . .venv/bin/activate python -m pip install boto3创建配置文件,执行如下命令: mkdir -p ~/.aws touch ~/.aws/credentials touch ~/.aws/config编辑 ~/.aws/credentials&#x…...

ODrive移植keil(五)—— 开环控制和电流变换
目录 一、开环控制1.1、控制原理1.2、硬件接线1.3、代码说明1.4、程序演示1.5、程序架构的体现 二、电流变换2.1、理论说明2.2、代码说明 ODrive、VESC和SimpleFOC 教程链接汇总:请点击 一、开环控制 在SimpleFOC系列中有开环控制的教程,SimpleFOC移植S…...

【Java学习之道】日期与时间处理类
引言 在前面的章节中,我们介绍了Java语言的基础知识和核心技能,现在我们将进一步探讨Java中的常用类库和工具。这些工具和类库将帮助我们更高效地进行Java程序开发。在本节中,我们将一起学习日期与时间处理类的使用。 一、为什么需要日期和…...

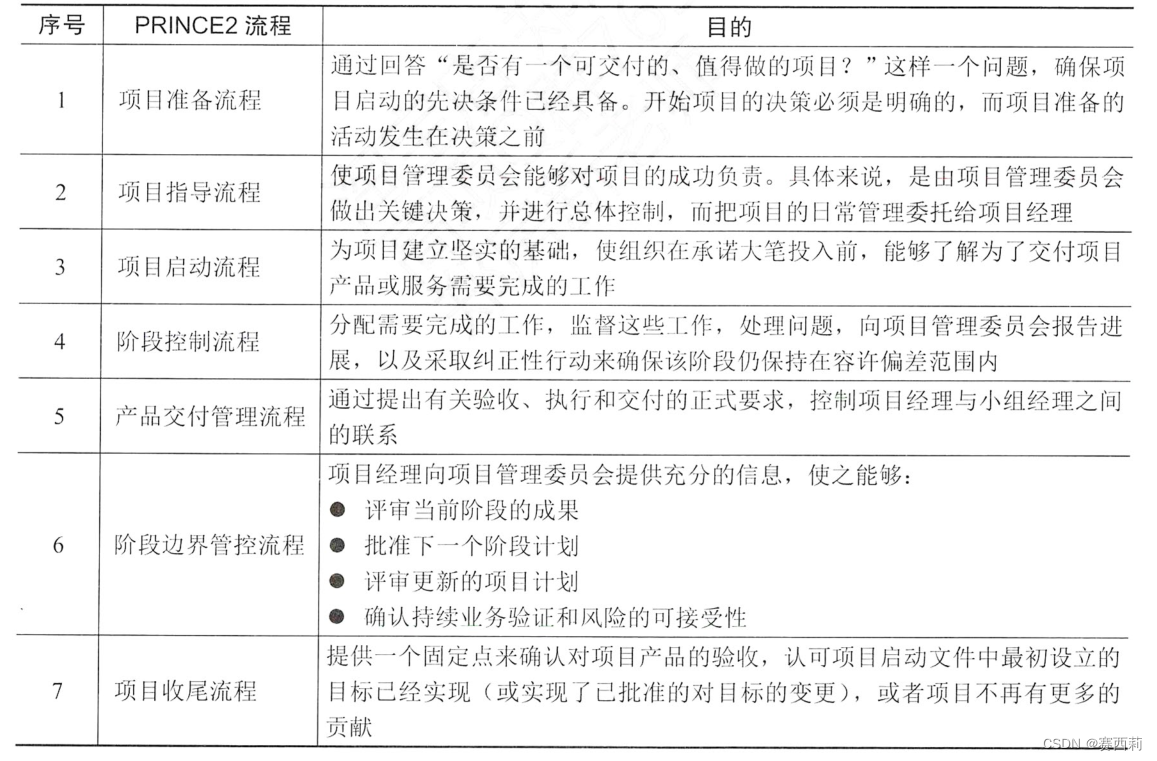
信息系统项目管理师第四版学习笔记——高级项目管理
项目集管理 项目集管理角色和职责 在项目集管理中涉及的相关角色主要包括:项目集发起人、项目集指导委员会、项目集经理、其他影响项目集的干系人。 项目集发起人和收益人是负责承诺将组织的资源应用于项目集,并致力于使项目集取得成功的人。 项目集…...

MySQL建表操作和用户权限
1.创建数据库school,字符集为utf8 mysql> create database school character set utf8; 2.在school数据库中创建Student和Score表 mysql> create table school.student( -> Id int(10) primary key, -> Stu_id int(10) not null, -> C_n…...

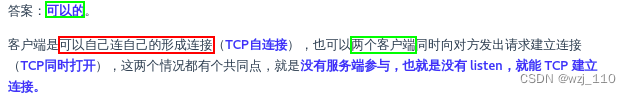
TCP/IP(十一)TCP的连接管理(八)socket网络编程
一 socket网络编程 socket 基本操作函数 bind、listen、connect、accept、recv、send、select、close 说明: 本文需要C语言、syscall系统调用、OS 操作系统基础理论,如果不了解可以暂时跳过目标: 知道对应库函数的更底层机制思考: socket函数与FIN、A…...

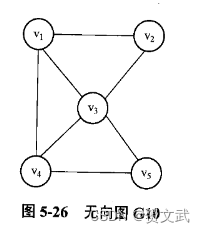
第五章 图
第五章 图 图的基本概念图的应用背景图的定义和术语 图的存储结构邻接矩阵邻接表 图的遍历连通图的深度优先搜索连通图的广度优先搜索 图的应用最小生成树拓扑排序 小试牛刀 图的基本概念 图结构中,任意两个结点之间都可能相关;而在树中,结点…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
