uniapp+vue3+ts+uview-plus搭建项目步骤
创建项目
使用Vue3/Vite版,创建以 typescript 开发的工程
下载仓库 · DCloud/uni-preset-vue - Gitee.com
![]()
node版本:v16.18.0
npm版本: v8.19.2
依赖下载
解压之后,在vscode打开

通过终端运行 npm 命令下载依赖:npm install
下载完成之后,会多出来一个node_modules文件夹
tsconfig.json文件
如遇到tsconfig.json有报错提示:
Option 'importsNotUsedAsValues' is deprecated and will stop functioning in TypeScript 5.5. Specify compilerOption '"ignoreDeprecations": "5.0"' to silence this error.Use 'verbatimModuleSyntax' instead.ts译文:警告消息与 TypeScript 编译器选项的弃用有关importsNotUsedAsValues,并建议改用该verbatimModuleSyntax选项。要在 TypeScript 5.5 之前使错误消息静音,您可以添加ignoreDeprecations": "5.0"到编译器选项;
//在tsconfig.json文件中"compilerOptions"配置项内添加"ignoreDeprecations": "5.0""compilerOptions": {"ignoreDeprecations": "5.0"},基本配置
打开
vite.config.ts配置一下alias
// vits.config.ts
import { defineConfig } from "vite"
import uni from "@dcloudio/vite-plugin-uni"
import { resolve } from "path"export default defineConfig({resolve: {alias: {"@": resolve(__dirname, "src"),},extensions: ['.mjs', '.js', '.jsx', '.json', '.vue'],},plugins: [uni(),],
})
alias配置中的path和__dirname会报红,在终端安装一下@types/node即可
npm i -D @types/node安装相关类型声明文件(看个人需要)
微信小程序 API 的 TypeScript 类型定义文件
GitHub - wechat-miniprogram/api-typings: Type definitions for APIs of Wechat Mini Program in TypeScript
npm i -D @types/wechat-miniprogramuni-helper相关类型文件
uni-app-types | Uni Helper (uni-helper.js.org)
npm i -D @uni-helper/uni-app-types //提供 uni-app 组件类型npm i -D @uni-helper/uni-cloud-types //提供 uni-cloud 组件类型npm i -D @uni-helper/uni-ui-types //提供 uni-ui 组件类型配置tsconfig.json
{"extends": "@vue/tsconfig/tsconfig.json","compilerOptions": {"ignoreDeprecations": "5.0","sourceMap": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},"lib": ["esnext", "dom"],"types": [// "miniprogram-api-typings", // 原生微信小程序类型"@dcloudio/types", // uni-app API 类型"@uni-helper/uni-app-types", // uni-app 组件类型]},"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
安装unplugin-auto-import自动导入插件
GitHub - unplugin/unplugin-auto-import: Auto import APIs on-demand for Vite, Webpack and Rollup
npm i -D unplugin-auto-import在不使用自动导入的情况下,我们每使用到一个vue或者uniapp的方法的时候,就需要import一下。
// 不使用自动导入的用法
<script lang="ts" setup>
import { ref } form 'vue'
import { onLoad } from '@dcloudio/uni-app'const name = ref('')onLoad(() => {console.log(name.value)
})
</script>// 使用自动导入的用法
<script lang="ts" setup>
const name = ref('')onLoad(() => {console.log(name.value)
})
</script>
项目根目录创建 typings 目录,然后配置 vite.config.ts

import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
// 加上下面这一行
import AutoImport from 'unplugin-auto-import/vite'// https://vitejs.dev/config/
import { resolve } from "path"
// https://vitejs.dev/config/
export default defineConfig({base: "/couponPromotion",plugins: [uni(),// ---- 配置自动引入 ----AutoImport({include: [/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx/\.vue$/,/\.vue\?vue/, // .vue/\.md$/, // .md],imports: ['vue', 'uni-app'],dts: 'typings/auto-imports.d.ts',})],
})
在 tsconfig.json 中添加如下配置
{"include": ["src/**/*.ts","src/**/*.d.ts","src/**/*.tsx","src/**/*.vue",// 加上下面两项"typings/**/*.ts","typings/**/*.d.ts"],
}
当我们运行项目后,在
typings目录中自动生成了一个auto-imports.d.ts文件

如果打开该文件之后发现里面的
createApp报红,在tsconfig.json文件compilerOptions选项中加入"skipLibCheck": true
"compilerOptions": {"skipLibCheck": true,},建议关闭项目,然后重新打开项目,不然 .vue文件中可能还是会标红

安装uview-plus
注意: 此安装方式必须要按照npm方式安装的配置中的说明配置了才可用,且项目名称不能有中文字符。
// 安装
npm install uview-plus
npm install dayjs
npm install clipboard
uview-plus依赖SCSS,所以必须要安装此插件,否则无法正常运行
// 安装sass
npm i sass -D// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass-loader@10 -D引入uview-plus主JS库
在项目
src目录中的main.js中,引入并使用uview-plus的JS库注意:这两行要放在
const app = createSSRApp(App)之后。
import { createSSRApp } from "vue";
import uviewPlus from 'uview-plus'import App from "./App.vue";
export function createApp() {const app = createSSRApp(App);app.use(uviewPlus);return {app,};
}
引入uview-plus的全局SCSS主题文件
在项目根目录的
uni.scss中引入此文件
/* uni.scss */
@import 'uview-plus/theme.scss';引入uview-plus基础样式
在
App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
// App.vue
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-plus/index.scss";
</style>配置easycom组件模式
需要在项目
src目录的pages.json中进行温馨提示:
uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uview-plus的功能。请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{"easycom": {// 注意一定要放在custom里,否则无效,https://ask.dcloud.net.cn/question/131175"custom": {"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue","^up-(.*)": "uview-plus/components/u-$1/u-$1.vue","^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"}},// 此为本身已有的内容"pages": [// ......]
}修改env.d.ts文件
注意:
配置完后,可以发现在mian.ts中引入uview-plus时会提示ts报错:无法找到模块“uview-plus”的声明文件
/// <reference types="vite/client" />declare module '*.vue' {import { DefineComponent } from 'vue'// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-typesconst component: DefineComponent<{}, {}, any>export default component
}declare module "uview-plus";安装uni-ui组件库
uni-app官网 (dcloud.net.cn)
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui配置自动导入组件
// pages.json
{"easycom": {//是否开启自动导入"autoscan": true,"custom": {"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue","^up-(.*)": "uview-plus/components/u-$1/u-$1.vue","^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue","^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue" // uni-ui 规则}},"pages": [],
}
安装类型声明文件
npm i -D @uni-helper/uni-ui-types配置类型声明文件
// tsconfig.json
{"compilerOptions": {"types": ["@dcloudio/types","@uni-helper/uni-app-types","@uni-helper/uni-ui-types" // uni-ui组件类型]}
}相关文章:

uniapp+vue3+ts+uview-plus搭建项目步骤
创建项目 使用Vue3/Vite版,创建以 typescript 开发的工程 下载仓库 DCloud/uni-preset-vue - Gitee.com node版本:v16.18.0 npm版本: v8.19.2 依赖下载 解压之后,在vscode打开 通过终端运行 npm 命令下载依赖:npm ins…...
结合RSA算法进行公钥加密和私钥解密。)
在PHP中,可以使用不同的加密算法(如MD5、SHA1、SHA256)结合RSA算法进行公钥加密和私钥解密。
下面是使用这三种算法进行加密和解密的示例代码: // 生成RSA密钥对 $keyPair openssl_pkey_new(array(private_key_bits > 2048,private_key_type > OPENSSL_KEYTYPE_RSA, ));// 获取私钥和公钥 openssl_pkey_export($keyPair, $privateKey); $publicKey o…...

第六章:路由交换机及操作系统
路由交换机及操作系统 一、路由器与交换机的作用与特点1.路由器1.1 作用1.2 特点 2.交换机2.1 作用2.2 特点 二、H3C路由器与交换机介绍1. 路由器2. 交换机 三、 H3C网络设备操作系统Comware1. 介绍2. 特点
Kafka SASL认证授权(六)全方位性能测试
Kafka SASL认证授权(六)全方位性能测试。 官网地址:https://kafka.apache.org/ 一、场景 线上已经有kafka集群,服务运行稳定。但是因为产品升级,需要对kakfa做安全测试,也就是权限验证。 但是增加权限验证,会不会对性能有影响呢?影响大吗?不知道呀! 因此,本文就此…...

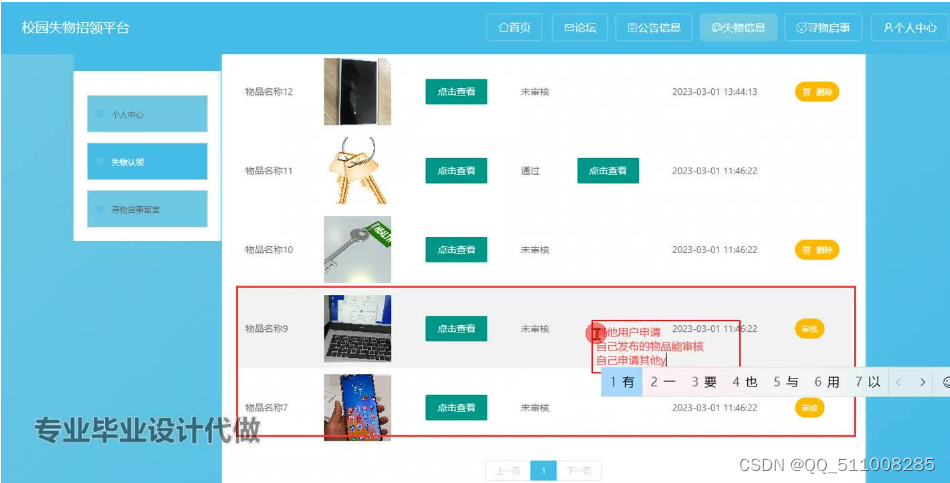
基于nodejs+vue校园失物招领平台设计与实现
科学技术日新月异的如今,计算机在生活各个领域都占有重要的作用,尤其在信息管理方面,在这样的大背景下,学习计算机知识不仅仅是为了掌握一种技能,更重要的是能够让它真正地使用到实目 录 摘 要 I ABSTRACT II 目 录 II…...

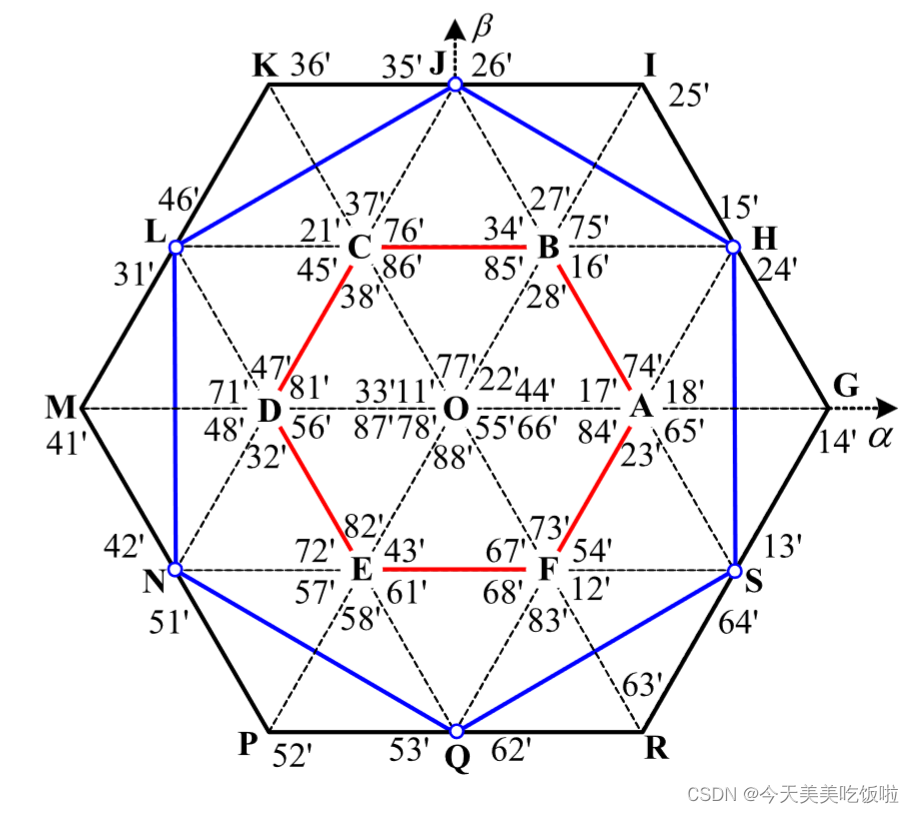
Open Winding-PMSM-开绕组永磁同步电机基本介绍
文章目录 前言简介Open Widing电机数学模型零序模型 双逆变器调制零序电流抑制基本思路 前言 最近看了些Open Winding永磁同步电机及其控制策略的文献资料,现做个总结。未来的研究方向也大概率围绕Open Winding开展,期待同行交流学习。 简介 开绕组(O…...

uniapp 一次性上传多条视频 u-upload accept=“video“ uni.chooseMedia uni.uploadFile
方式 一 部分安卓机 只能一条一条传视频 文档地址 uview 2.0 Upload 上传组件 html <view class"formupload"><u-upload accept"video":fileList"fileList3" afterRead"afterRead" delete"deletePic" name"…...

CentOS7卸载硬盘报错:umount: /data: target is busy.
问题描述 umount: /data: target is busy. 问题分析 硬盘正在被使用,不能被卸载。 解决方案 查看哪些程序在使用硬盘 [rootlocalhost ~]# lsof /data/ COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME mysqld 15655 polkitd cwd …...

Chrome插件精选 — 鼠标手势插件
Chrome实现同一功能的插件往往有多款产品,逐一去安装试用耗时又费力,在此为某一类型插件记录下比较好用的一款或几款,便于节省尝试的时间和精力。 下面是两款比较好用的鼠标手势插件,支持很多设置选项,可以自定义手势&…...

JMeter分布式
一 分布式注意事项 关闭防火墙控制机和代理机在同一子网控制机和代理机上安装的jmeter和JDK版本要一样关闭jmeter的RMI SSL开关 二 代理机(agent)的配置 修改服务端口 打开bin/jmeter.properties文件,修改’server_port’ 将RMI SSL设备…...

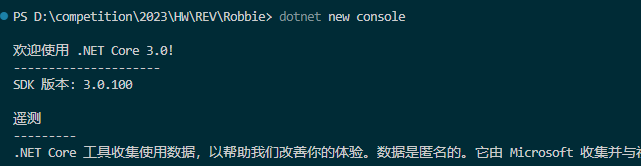
[华为杯研究生创新赛 2023] 初赛 REV WP
前言 一年没打比赛了, 差一题进决赛, REV当时lin的第三个challenge没看出来是凯撒, 想得复杂了, 结果错失一次线下机会 >_< T4ee 动态调试, nop掉反调试代码 发现处理过程为 置换sub_412F20处理(这里看其他师傅的wp知道应该是rc4, 我是直接en逆的buf字符串中每一位和…...

C++中resize和reserve
1.reserve(n)对capacity操作 capacity < n : 扩容capacity > n : 不操作 2.resize(n, m)对size操作 size < n : size增加到n 增加的值为msize > n : size减小到ncapacity < n : 先增大容量至n 再增大size至n 增加的值为m...

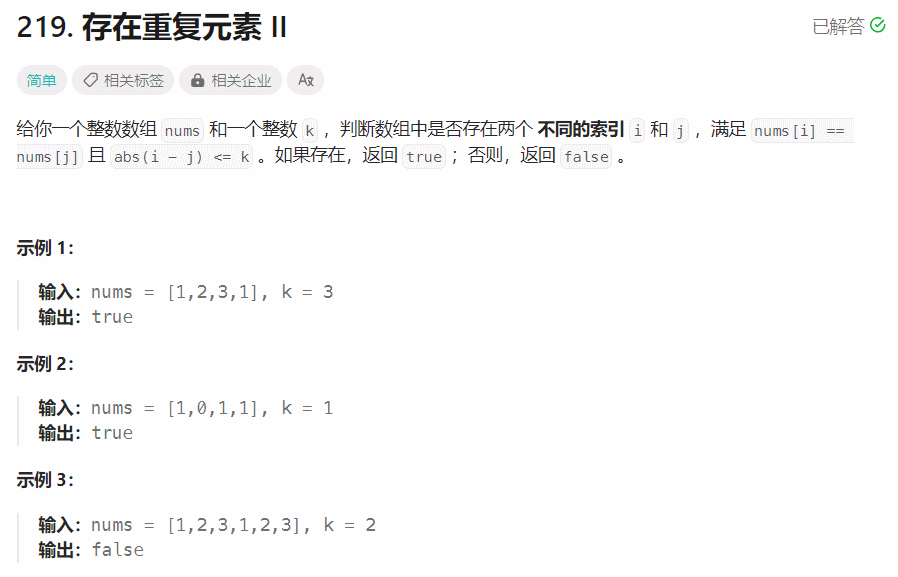
【面试经典150 | 哈希表】存在重复元素 II
文章目录 Tag题目来源题目解读解题思路方法一:哈希表方法二:滑动窗口 其他语言python3哈希表python3滑动窗口 写在最后 Tag 【哈希表】【滑动窗口】【数组】 题目来源 219. 存在重复元素 II 题目解读 判断在数组中有没有相同的元素小于一定的距离。 解…...

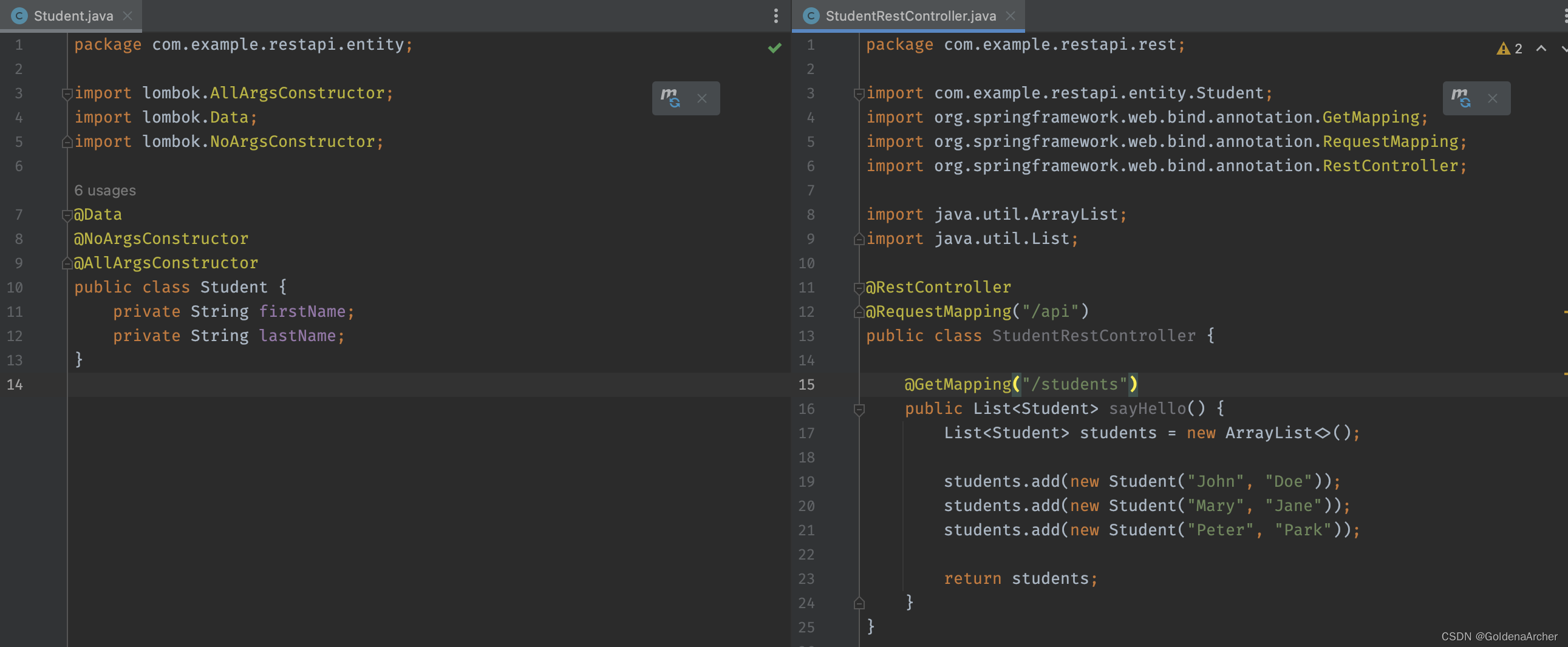
Intellij 安装配置 lombok
Intellij 安装配置 lombok 用 lombok 能够减少 setter/getter/noArgsConstructor 这样的 boilerplate 代码,所以用起来还是比较方便的。 刚开始以为直接安装到 maven 里面就能用了,运行的时候发现 Getter, Data 这些 annotation 根本找不到,…...

Chrome插件精选 — 暗色主题插件
Chrome实现同一功能的插件往往有多款产品,逐一去安装试用耗时又费力,在此为某一类型插件记录下比较好用的一款或几款,便于节省尝试的时间和精力。 Dark Reader 下载地址 (访问密码: 8276) Dark Reader是一款浏览器扩展程序,用于…...

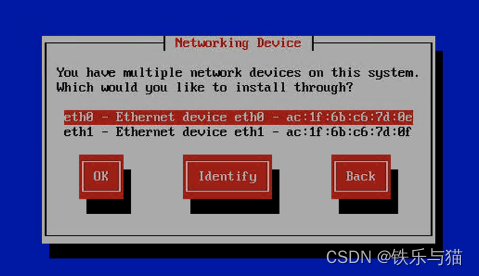
PXE解决uefi安装centos6黑屏问题
解决pxe安装centos6黑屏 author: 铁乐与猫 date:2021.12.10 背景 主板:supermicr SBI-4129P-T3N System InformationManufacturer: SupermicroProduct Name: SBI-4129P-T3NVersion: 123456789Serial Number: S264322X9905439UUID: 00000000-0000-0000-0000-AC1…...

Feign 调用为何POST不支持同时传入多个SpringQueryMap对象,但是GET方法就支持?
Feign 调用为何POST不支持同时传入多个SpringQueryMap对象,但是GET方法就支持? 1.1 问题背景1.2 原因分析1.3 修复方案1.3.1 修复方案一 切换使用GET方法,可以试用多个SpringQueryMap注解 (测试实际不行)1.3.2 修复方案…...

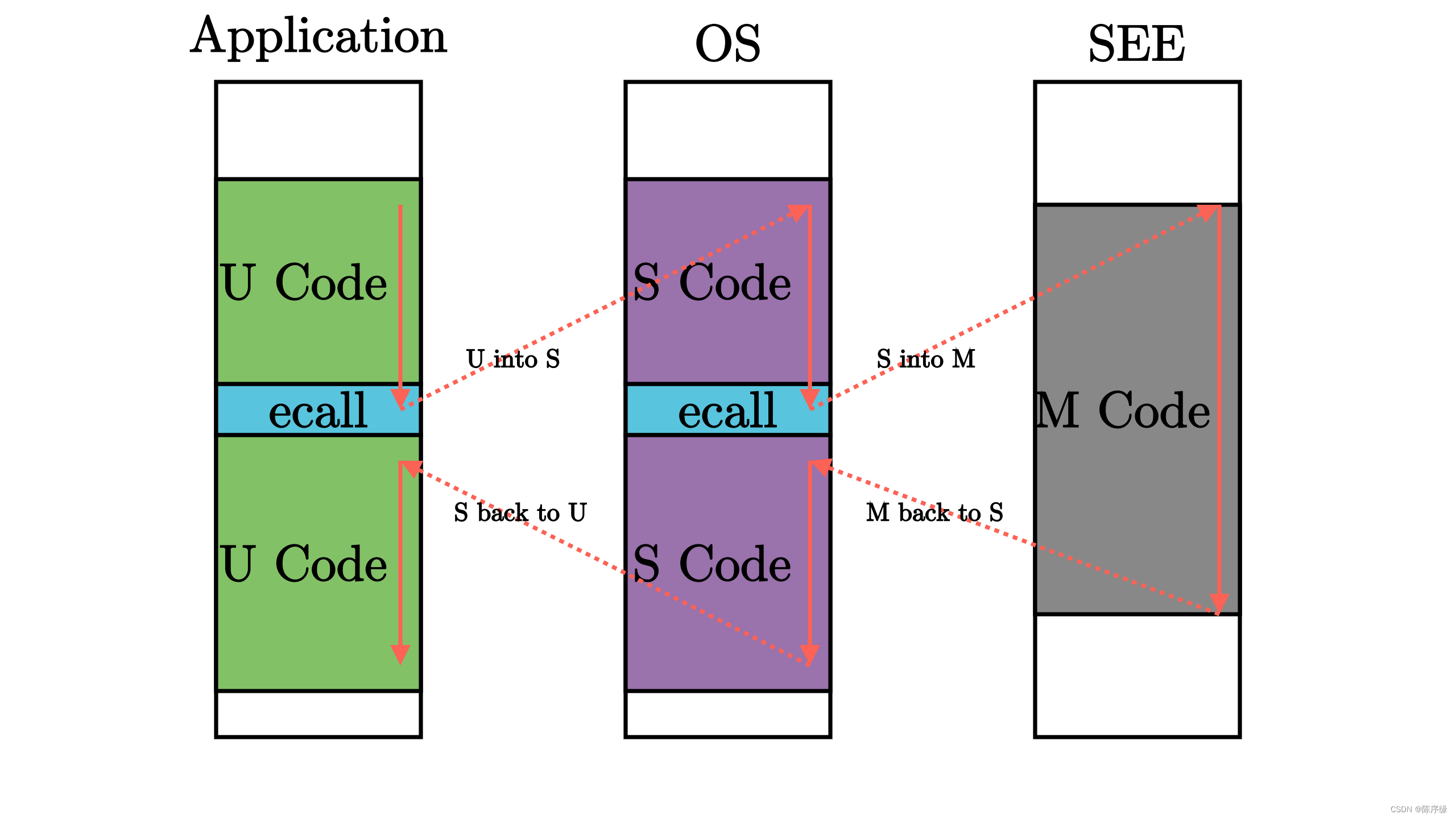
RISC-V 特权级架构
特权级别 级别的数值越大,特权级越高,掌控硬件的能力越强,在CPU硬件层面,M模式必须存在,其它模式可以不存在 执行环境调用 ecall ,这是一种很特殊的陷入类的指令, 相邻两特权级软件之间的接口正…...

目录启示:PHP 与命名空间的声明
文章目录 参考环境命名空间概念版本支持影响范围 全局命名空间概念魔术常量 \_\_NAMESPACE\_\_声明全局命名空间 声明命名空间为空间命名命名规则核心命名空间 子命名空间的声明在同一文件中定义多个命名空间无括号命名空间声明有括号命名空间声明禁止混合使用推荐使用有括号命…...
)
D. Divide and Equalize--Codeforces Round 903 (Div. 3)
D. Divide and Equalize 题意:让一组数中的一个数除以一个因子,一个数除以一个因子,假如经过若干次操作后能够使数组所有数相等,那么输出YES,否则输出NO。 分析:乘除因子,那么实际上就是因子的…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...
