vue图表制作
Vue.js是一个非常流行的JavaScript框架,可以用于开发交互式Web应用程序。Vue.js的优点之一是它的灵活性和可扩展性。因此,可以使用Vue.js与许多其他库和框架集成,包括图表库。
下面是使用Vue.js制作图表的一些步骤:
1.选择一个适合Vue.js的图表库,例如ECharts、Chart.js或Highcharts等。
2.在Vue.js应用程序中安装所选图表库,可以使用npm或yarn等包管理器。
3.创建一个Vue.js组件来承载图表,并在组件中引入所选库的Vue.js包装器。例如,ECharts库提供了一个Vue.js包装器vue-echarts,Chart.js提供了vue-chartjs。
4.将数据传递到组件中,以便图表可以从中获取数据并绘制。
5.按照所选库的文档和示例,对图表进行自定义设置,以获得所需的外观和功能。
6.将组件添加到Vue.js应用程序的适当位置,并确保图表可以正确渲染。
下面是一个简单的示例,说明如何使用ECharts和Vue.js制作柱形图:
- 安装ECharts和vue-echarts:
npm install --save echarts vue-echarts
- 创建一个Vue.js组件:
<template><div><v-chart :options="options"></v-chart></div>
</template><script>
import ECharts from 'vue-echarts'
import 'echarts/lib/chart/bar'
import 'echarts/lib/component/tooltip'export default {components: {'v-chart': ECharts},props: {chartData: {type: Object,required: true}},computed: {options () {return {tooltip: {trigger: 'axis'},xAxis: {type: 'category',data: this.chartData.labels},yAxis: {type: 'value'},series: [{data: this.chartData.values,type: 'bar'}]}}}
}
</script>
在上面的示例中,我们使用vue-echarts包装器来创建一个柱形图。组件接收一个名为chartData的prop,其中包含数据标签和值的数组。组件使用computed属性来生成图表选项,将数据标签和值传递给ECharts库以创建柱形图。
- 在Vue.js应用程序中使用该组件:
<template><div><my-chart :chart-data="data"></my-chart></div>
</template><script>
import MyChart from './MyChart.vue'export default {components: {'my-chart': MyChart},data () {return {data: {labels: ['A', 'B', 'C', 'D', 'E'],values: [5, 10, 15, 20, 25]}}}
}
</script>
在上面的示例中,我们将MyChart组件添加到Vue.js应用程序,并将chartData prop设置为一个具有标签和值数组的数据对象。数据传递到组件中,以创建柱形图。
这只是一个简单的示例,说明如何使用ECharts和Vue.js制作柱形图。您可以使用类似的步骤来使用其他库创建其他类型的图表。
相关文章:

vue图表制作
Vue.js是一个非常流行的JavaScript框架,可以用于开发交互式Web应用程序。Vue.js的优点之一是它的灵活性和可扩展性。因此,可以使用Vue.js与许多其他库和框架集成,包括图表库。 下面是使用Vue.js制作图表的一些步骤: 1.选择一个适…...

使用 GitHub Action 自动更新 Sealos 集群的应用镜像
在 IT 领域,自动化无疑已成为提高工作效率和减少人为错误的关键。Sealos 作为一个强大的云操作系统,已经为许多企业和开发者提供了稳定可靠的服务。与此同时,随着技术不断发展,集成更多的功能和服务变得尤为重要。考虑到这一点&am…...

windows频繁更新问题解决方案
解决方案:将更新策略增加到无穷大 1.windowsr 输入regedit 2.找到:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsUpdate\UX\Settings 3.右键新建DWORD32 4.命名:FlightSettingsMaxPauseDays 5.双击:数值数据改为4321 基数&#…...

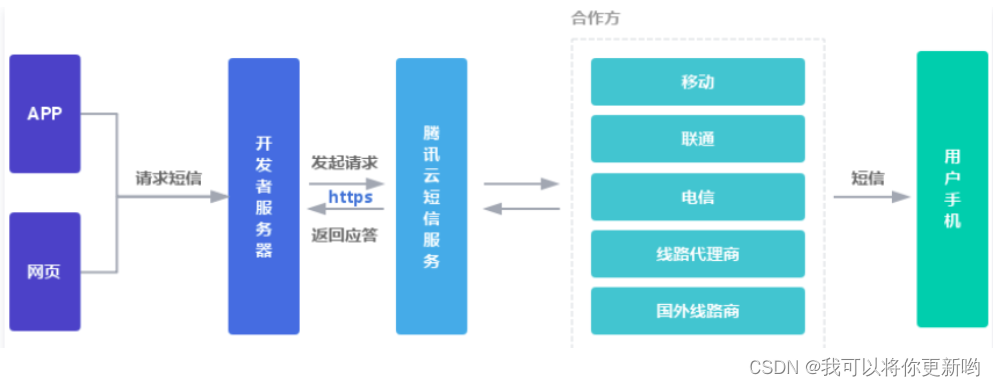
day05-前后端项目上传到gitee、后端多方式登录接口、发送短信功能、发送短信封装、短信验证码接口、短信登录接口
1 前后端项目上传到gitee 2 后端多方式登录接口 2.1 序列化类 2.2 视图类 2.3 路由 3 发送短信功能 4 发送短信封装 4.0 目录结构 4.1 settings.py 4.2 sms.py 5 短信验证码接口 6 短信登录接口 6.1 视图类 6.2 序列化类 1 前后端项目上传到gitee # 我们看到好多开源项目…...

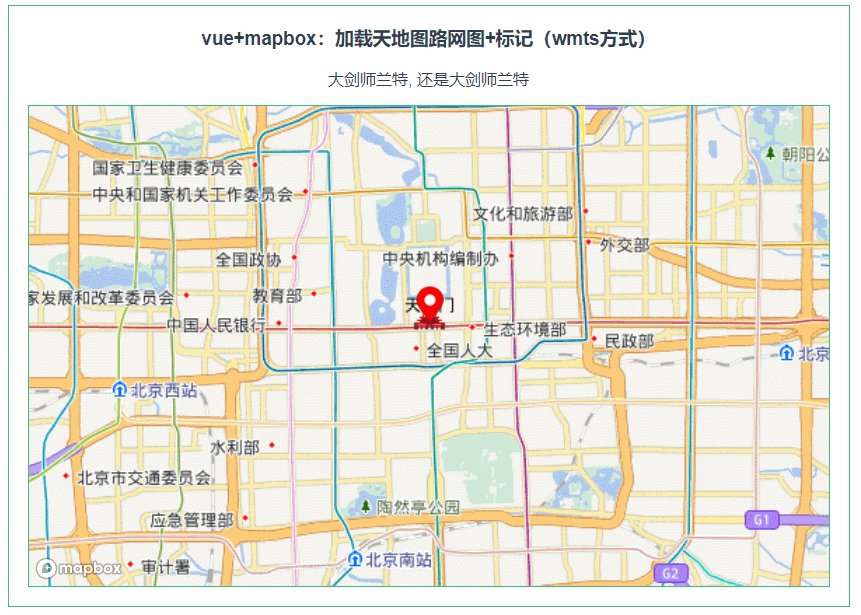
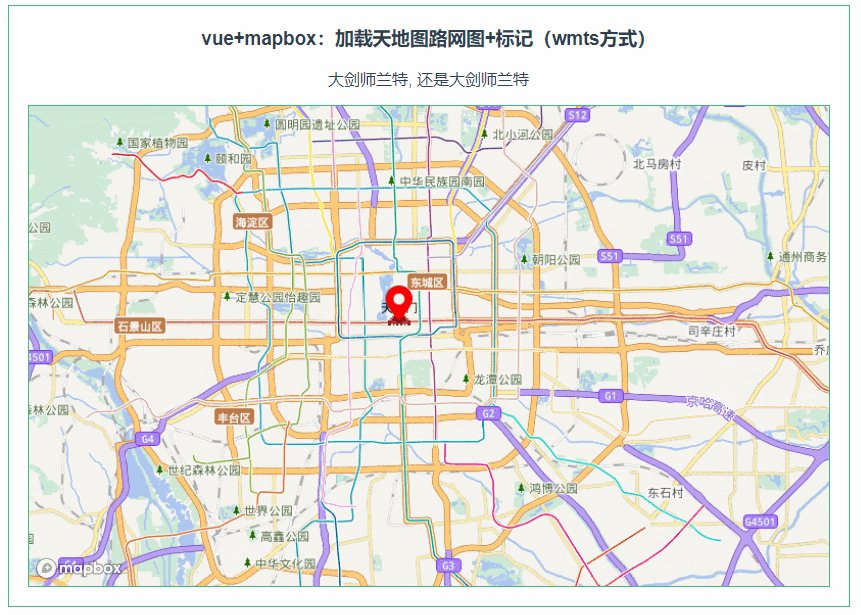
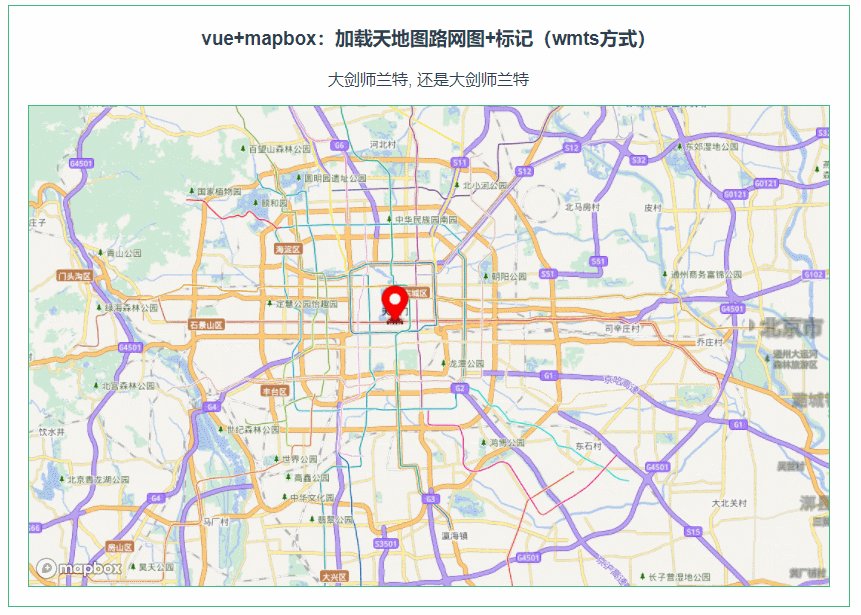
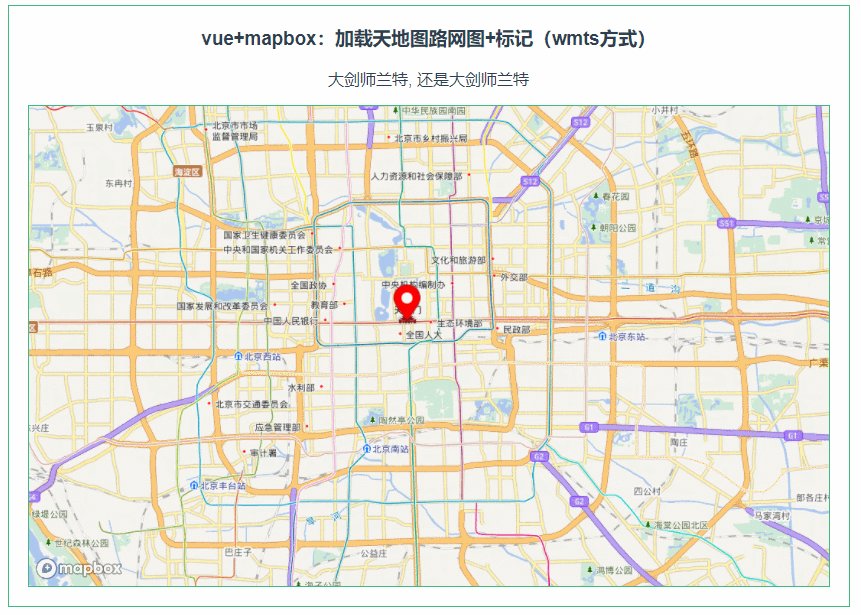
046:mapboxGL加载天地图路网图+标记(wmts方式)
第046个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中加载天地图路网图+标记(wmts方式)。瓦片中的url地址引用的是天地图的wmts的形式。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共99行)相关AP…...

【ICer的脚本练习】tcl语法熟悉和工具tcl的实例
系列的目录说明请见:ICer的脚本练习专栏介绍与全流程目录_尼德兰的喵的博客-CSDN博客 前言 TCL(Tool Command Language)是一种简单但功能强大的脚本语言,它经常用于自动化任务、测试和快速原型开发。你看这个名字就能知道,这个语言最主要的作用就是用来操作工具,尤其我们…...

uniapp+vue3+ts+uview-plus搭建项目步骤
创建项目 使用Vue3/Vite版,创建以 typescript 开发的工程 下载仓库 DCloud/uni-preset-vue - Gitee.com node版本:v16.18.0 npm版本: v8.19.2 依赖下载 解压之后,在vscode打开 通过终端运行 npm 命令下载依赖:npm ins…...
结合RSA算法进行公钥加密和私钥解密。)
在PHP中,可以使用不同的加密算法(如MD5、SHA1、SHA256)结合RSA算法进行公钥加密和私钥解密。
下面是使用这三种算法进行加密和解密的示例代码: // 生成RSA密钥对 $keyPair openssl_pkey_new(array(private_key_bits > 2048,private_key_type > OPENSSL_KEYTYPE_RSA, ));// 获取私钥和公钥 openssl_pkey_export($keyPair, $privateKey); $publicKey o…...

第六章:路由交换机及操作系统
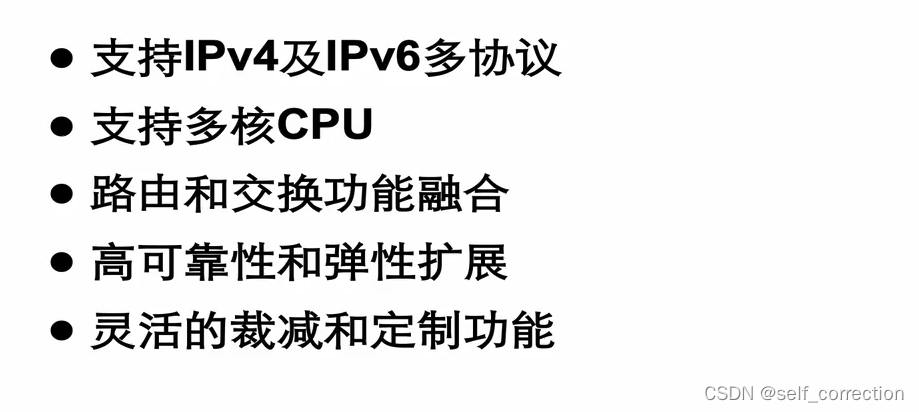
路由交换机及操作系统 一、路由器与交换机的作用与特点1.路由器1.1 作用1.2 特点 2.交换机2.1 作用2.2 特点 二、H3C路由器与交换机介绍1. 路由器2. 交换机 三、 H3C网络设备操作系统Comware1. 介绍2. 特点
Kafka SASL认证授权(六)全方位性能测试
Kafka SASL认证授权(六)全方位性能测试。 官网地址:https://kafka.apache.org/ 一、场景 线上已经有kafka集群,服务运行稳定。但是因为产品升级,需要对kakfa做安全测试,也就是权限验证。 但是增加权限验证,会不会对性能有影响呢?影响大吗?不知道呀! 因此,本文就此…...

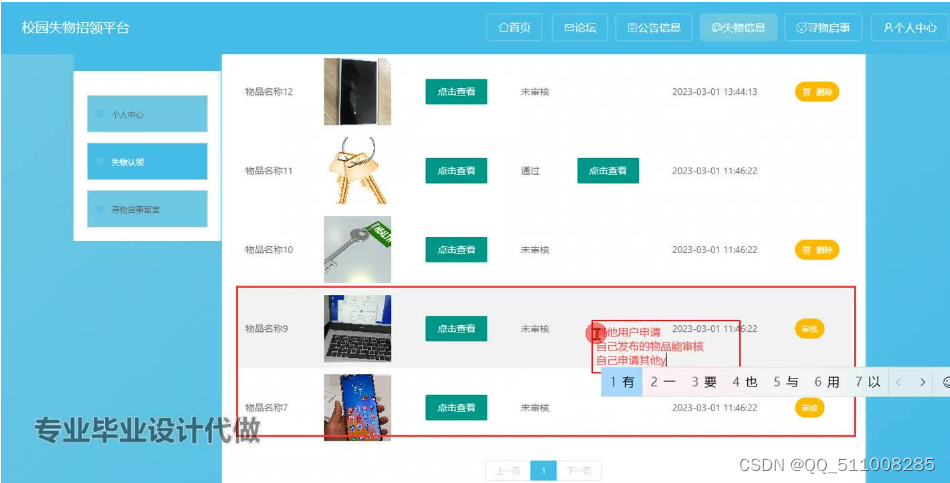
基于nodejs+vue校园失物招领平台设计与实现
科学技术日新月异的如今,计算机在生活各个领域都占有重要的作用,尤其在信息管理方面,在这样的大背景下,学习计算机知识不仅仅是为了掌握一种技能,更重要的是能够让它真正地使用到实目 录 摘 要 I ABSTRACT II 目 录 II…...

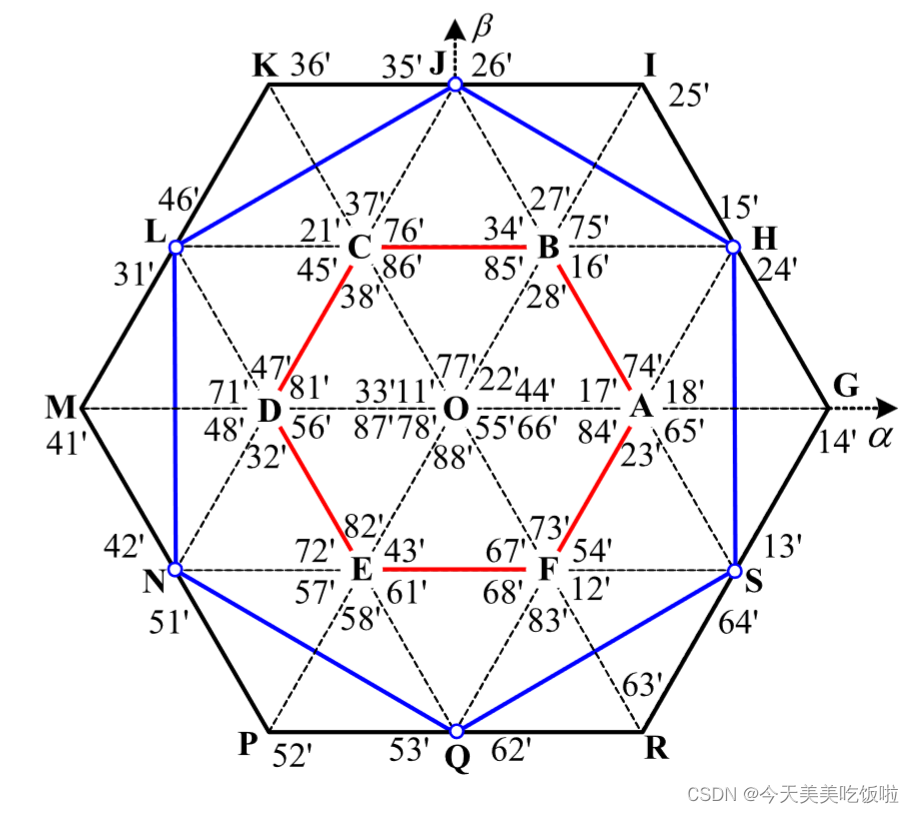
Open Winding-PMSM-开绕组永磁同步电机基本介绍
文章目录 前言简介Open Widing电机数学模型零序模型 双逆变器调制零序电流抑制基本思路 前言 最近看了些Open Winding永磁同步电机及其控制策略的文献资料,现做个总结。未来的研究方向也大概率围绕Open Winding开展,期待同行交流学习。 简介 开绕组(O…...

uniapp 一次性上传多条视频 u-upload accept=“video“ uni.chooseMedia uni.uploadFile
方式 一 部分安卓机 只能一条一条传视频 文档地址 uview 2.0 Upload 上传组件 html <view class"formupload"><u-upload accept"video":fileList"fileList3" afterRead"afterRead" delete"deletePic" name"…...

CentOS7卸载硬盘报错:umount: /data: target is busy.
问题描述 umount: /data: target is busy. 问题分析 硬盘正在被使用,不能被卸载。 解决方案 查看哪些程序在使用硬盘 [rootlocalhost ~]# lsof /data/ COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME mysqld 15655 polkitd cwd …...

Chrome插件精选 — 鼠标手势插件
Chrome实现同一功能的插件往往有多款产品,逐一去安装试用耗时又费力,在此为某一类型插件记录下比较好用的一款或几款,便于节省尝试的时间和精力。 下面是两款比较好用的鼠标手势插件,支持很多设置选项,可以自定义手势&…...

JMeter分布式
一 分布式注意事项 关闭防火墙控制机和代理机在同一子网控制机和代理机上安装的jmeter和JDK版本要一样关闭jmeter的RMI SSL开关 二 代理机(agent)的配置 修改服务端口 打开bin/jmeter.properties文件,修改’server_port’ 将RMI SSL设备…...

[华为杯研究生创新赛 2023] 初赛 REV WP
前言 一年没打比赛了, 差一题进决赛, REV当时lin的第三个challenge没看出来是凯撒, 想得复杂了, 结果错失一次线下机会 >_< T4ee 动态调试, nop掉反调试代码 发现处理过程为 置换sub_412F20处理(这里看其他师傅的wp知道应该是rc4, 我是直接en逆的buf字符串中每一位和…...

C++中resize和reserve
1.reserve(n)对capacity操作 capacity < n : 扩容capacity > n : 不操作 2.resize(n, m)对size操作 size < n : size增加到n 增加的值为msize > n : size减小到ncapacity < n : 先增大容量至n 再增大size至n 增加的值为m...

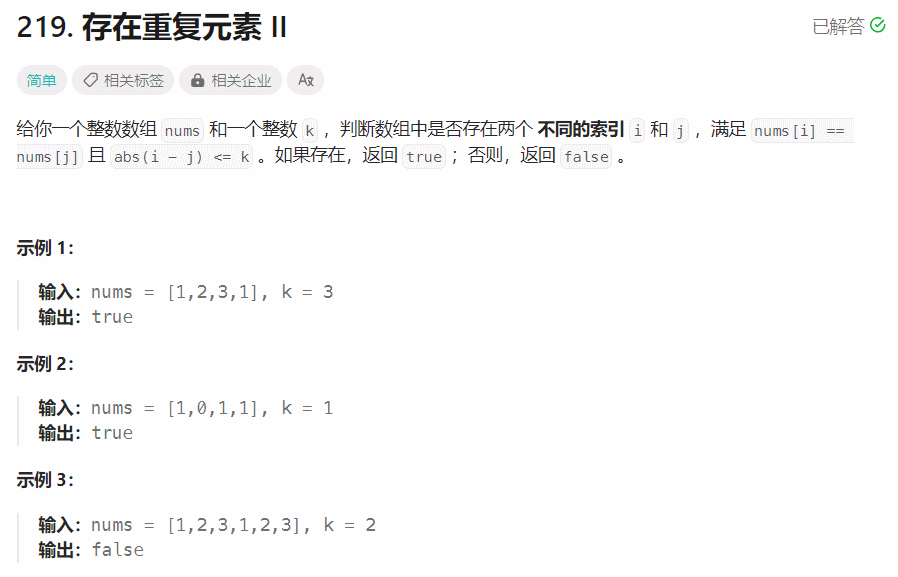
【面试经典150 | 哈希表】存在重复元素 II
文章目录 Tag题目来源题目解读解题思路方法一:哈希表方法二:滑动窗口 其他语言python3哈希表python3滑动窗口 写在最后 Tag 【哈希表】【滑动窗口】【数组】 题目来源 219. 存在重复元素 II 题目解读 判断在数组中有没有相同的元素小于一定的距离。 解…...

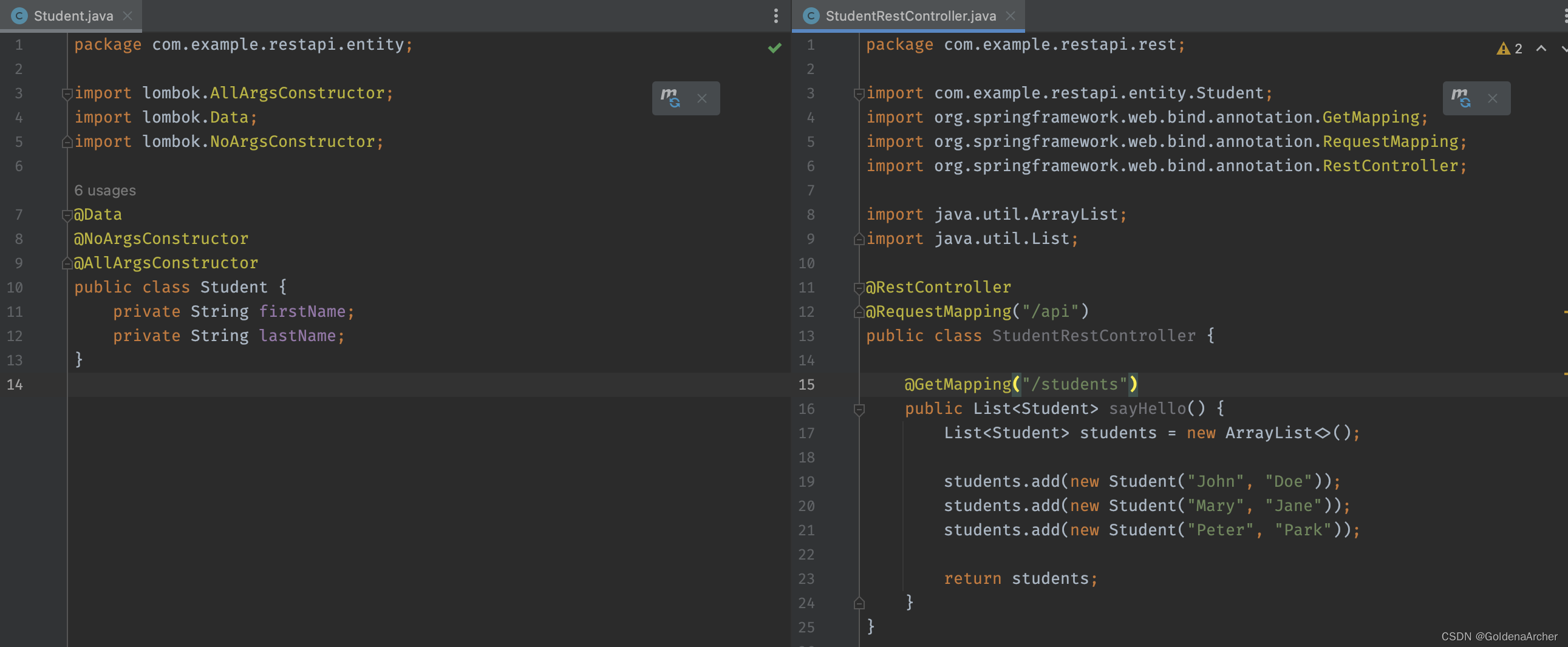
Intellij 安装配置 lombok
Intellij 安装配置 lombok 用 lombok 能够减少 setter/getter/noArgsConstructor 这样的 boilerplate 代码,所以用起来还是比较方便的。 刚开始以为直接安装到 maven 里面就能用了,运行的时候发现 Getter, Data 这些 annotation 根本找不到,…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
