纯css手写switch
CSS 手写switch
- 纯css手写switch
- css变量
纯css手写switch
思路:
switch需要的元素有:
开关背景、开关按钮。点击按钮后,背景色变化,按钮颜色变化,呈现开关打开状态。利用type=checkbox,来实现switch效果(修改样式)。
细节:
开关背景可以在里面添加个<span>的作为被修改的背景。开关按钮可以用伪元素来实现。- 点击后颜色变化,可以根据checkbox特性,使用
伪类选择器来添加改变背景色的样式,且通过伪类选择器,让伪元素移动位置。
前置知识一:
伪类选择器:
概念:为处于某个状态的已有元素添加对应的样式,这个状态是根据用户行为而动态改变的。
比如鼠标悬停hover效果,或者获取焦点focus效果。
使用:用冒号表示伪元素:
概念:创建一些不在Dom树中的元素,并为其添加样式。
使用:用双冒号表示。
前置知识二:正常来说,我们dispaly:none的时候,我们就不会触发隐藏元素的点击事件了。
对于type=checkbox,当我们在外层加一个<label>标签,就可以在隐藏input的时候,点击label触发选中事件,我们经常用这种方式来定义一些样式。
<!-- css实现switch开关 --><!-- 加一个label标签,当我们点击label标签的时候复选框会被选中 -->
<label class="switch"><input type="checkbox"><span class="slider"></span>
</label><style>:root{--switchWidth:90px;--switchHeight:40px;}/*前置操作:1. 外层定义switch的大小。2. 隐藏checkbox框。*//* 定义开关的大小 */.switch {position: relative;display: inline-block;width: var(--switchWidth);height: var(--switchHeight);}/* 隐藏原本的复选框 */.switch input {display: none;}/*第一步:1.定义switch的背景:让span标签,填充满父元素,用作switch的背景。2.定义switch的开关按钮:使用伪元素,给switch添加按钮。position:absolute会找离着自己最近的relative定位。*//* 开关背景 */.slider {position: absolute; /* 子绝父相定位 */cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;background-color: #eee;transition: .5s; /* 过渡,所有的都0.5S */border-radius: 100px;}/* 开关按钮 */.slider::before {content: "";height: 30px;width: 30px;border-radius: 20px;position: absolute;left: 8px;bottom: 5px;background-color: #aeaaae;transition: .4s;}/*第二步:1.选中的时候更改起兄弟元素样式。也就是修改选中的背景色。2.选中的时候,开关按钮向左移动一段距离且改变颜色。*/input:checked + .slider{background: green;} /* 使用伪类与伪元素。当input选中的时候,已经添加的伪类,颜色变白,且移动44px */input:checked + .slider::before{background-color: #fff;transform: translateX(44px);}
</style>css变量
<style>:root{--size:200px;} .box{height:var(--size);width:var(--size);background:red;}.box .item{height:calc(var(--size)/2);width:calc(var(--size)/2);background:green;}
</style>
<div class="box"><!-- css变量 --><!-- 使用方式:1.通过 " -- " 来定义一个css变量2.使用的时候,通过var方式引用。3.css变量同样可以用于计算。--><!--使用场景:css变量使用非常广泛,比如我们定义一个组件,如果不用变量的话,如果要改小宽度或者高度,是很麻烦的,会有连带效果。用变量以后会方便多。其次,可以方便于复用。--><div class="item"></div>
</div>
相关文章:

纯css手写switch
CSS 手写switch 纯css手写switchcss变量 纯css手写switch 思路: switch需要的元素有:开关背景、开关按钮。点击按钮后,背景色变化,按钮颜色变化,呈现开关打开状态。 利用typecheckbox,来实现switch效果(修…...

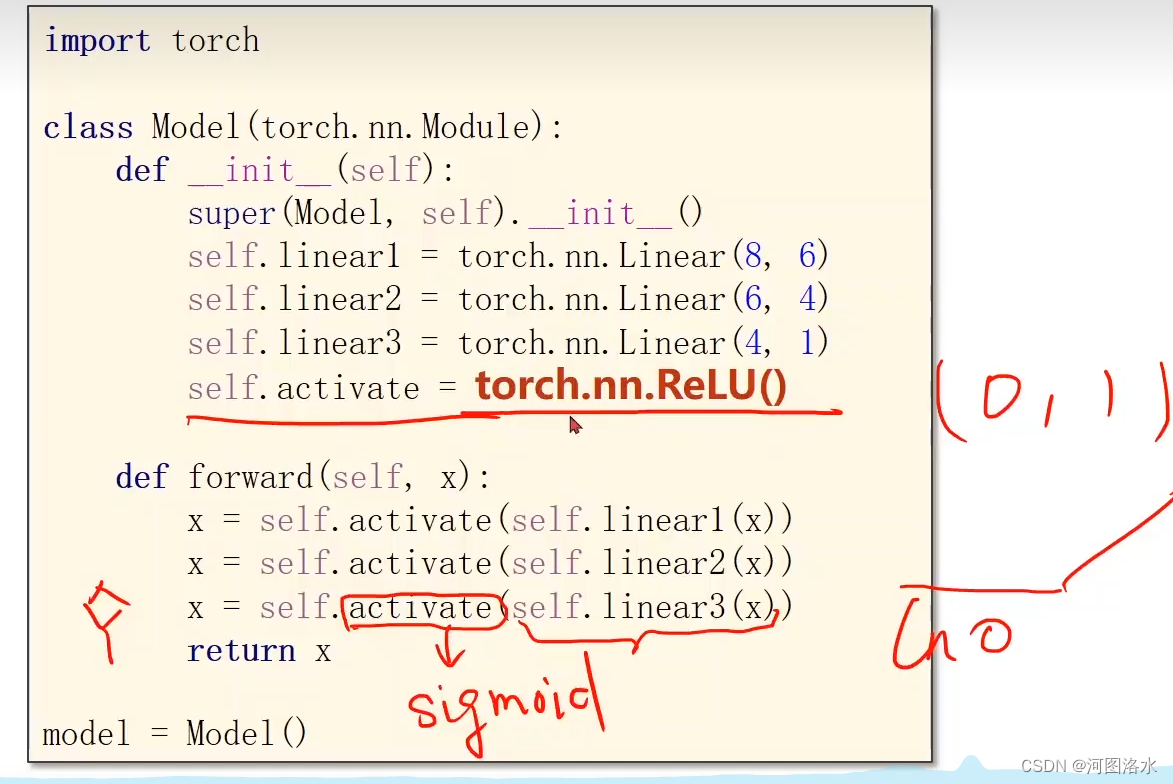
PyTorch 深度学习之处理多维特征的输入Multiple Dimension Input(六)
1.Multiple Dimension Logistic Regression Model 1.1 Mini-Batch (N samples) 8D->1D 8D->2D 8D->6D 1.2 Neural Network 学习能力太好也不行(学习到的是数据集中的噪声),最好的是要泛化能力,超参数尝试 Example, Arti…...

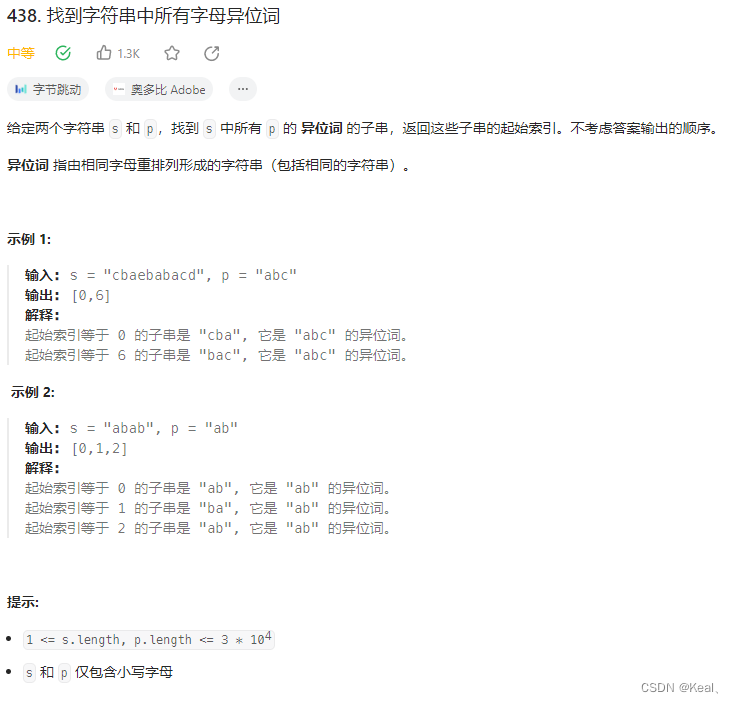
LeetCode【438】找到字符串中所有字母异位词
题目: 注意:下面代码勉强通过,每次都对窗口内字符排序。然后比较字符串。 代码: public List<Integer> findAnagrams(String s, String p) {int start 0, end p.length() - 1;List<Integer> result new ArrayL…...

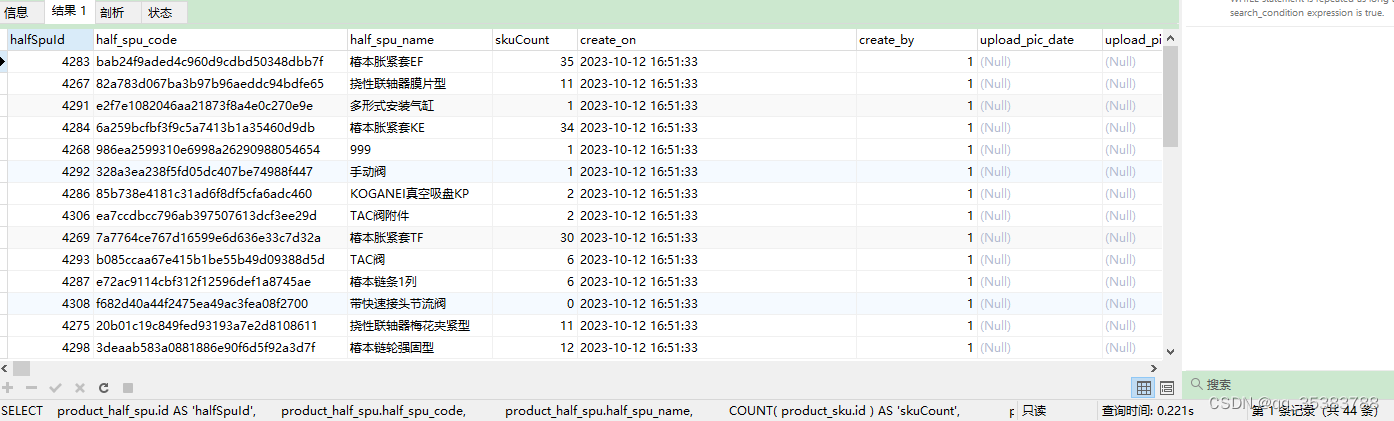
关于LEFT JOIN的一次理解
先看一段例子: SELECTproduct_half_spu.id AS halfSpuId,product_half_spu.half_spu_code,product_half_spu.half_spu_name,COUNT( product_sku.id ) AS skuCount,product_half_spu.create_on,product_half_spu.create_by,product_half_spu.upload_pic_date,produc…...

各报文段格式集合
数据链路层-- MAC帧 前导码8B:数据链路层将封装好的MAC帧交付给物理层进行发送,物理层在发送MAC帧前,还要在前面添加8字节的前导码(分为7字节的前同步码1字节的帧开始定界符)MAC地址长度6B数据长度46~1500B…...

【算法-动态规划】最长公共子序列
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

区块链游戏的开发流程
链游(Blockchain Games)的开发流程与传统游戏开发有许多相似之处,但它涉及到区块链技术的集成和智能合约的开发。以下是链游的一般开发流程,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司&…...

目标检测网络系列——YOLO V2
文章目录 YOLO9000better,更准batch Normalization高分辨率的训练使用anchor锚框尺寸的选择——聚类锚框集成改进——直接预测bounding box细粒度的特征图——passthrough layer多尺度训练数据集比对实验VOC 2007VOC 2012COCOFaster,更快网络模型——Darknet19训练方法Strong…...

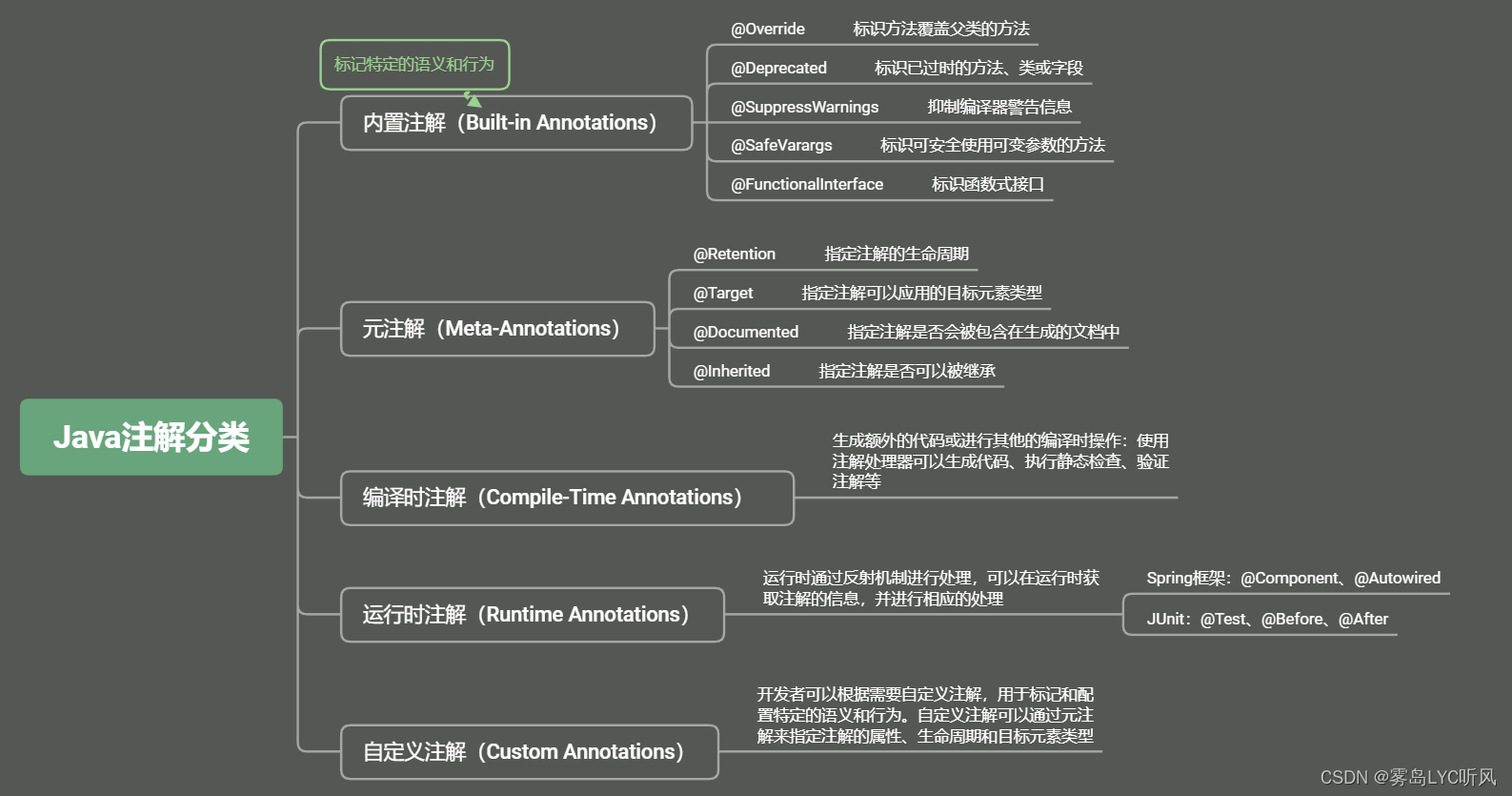
15. Java反射和注解
Java —— 反射和注解 1. 反射2. 注解 1. 反射 动态语言:变量的类型和属性可以在运行时动态确定,而不需要在编译时指定 常见动态语言:Python,JavaScript,Ruby,PHP,Perl;常见静态语言…...

pdf处理工具 Enfocus PitStop Pro 2022 中文 for mac
Enfocus PitStop Pro 2022是一款专业的PDF预检和编辑软件,旨在帮助用户提高生产效率、确保印刷品质量并减少错误。以下是该软件的一些特色功能: PDF预检。PitStop Pro可以自动检测和修复常见的PDF文件问题,如缺失字体、图像分辨率低、颜色空…...

微信小程序入门开发教程
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

php函数
1. strstr() 返回a在b中的第一个位置 2.substr() 截取字符串 3.PHP字符串函数parse_str(将字符串解析成多个变量)-CSDN博客 4.explode() 字符串分割为数组 5.trim() 1.去除字符串两边的 空白字符 2.去除指定字符 6.extract()函数从数组里…...

3.3 封装性
思维导图: 3.3.1 为什么要封装 ### 3.3.1 为什么要封装 **封装**,在Java的面向对象编程中,是一个核心的思想。它主要是为了保护对象的状态不被外部随意修改,确保数据的完整性和安全性。 #### **核心思想:** - 保护…...

Redis魔法:点燃分布式锁的奇妙实现
分布式锁是一种用于在分布式系统中控制对共享资源的访问的锁。它与传统的单机锁不同,因为它需要在多个节点之间协调以确保互斥访问。 本文将介绍什么是分布式锁,以及使用Redis实现分布式锁的几种方案。 一、前言 了解分布式锁之前,需要先了…...

iOS 项目避坑:多个分类中方法重复实现检测
#前言 在项目中,我们经常会使用分类 -> category。category在实际项目中一般有两个左右:1.给已有class增加方法,扩充起能力、2.将代码打散到多个文件中,避免因为一个类过于复杂而导致代码篇幅过长(应用于viewController中很好用) 但是 category 也有很多弊端~ **首…...

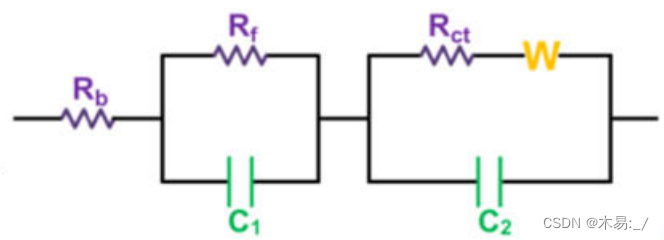
【003】EIS数据分析_#LIB
EIS数据分析 1. EIS测试及数据获取2. EIS数据分析2.1 EIS曲线划分 1. EIS测试及数据获取 点击查看往期介绍 2. EIS数据分析 2.1 EIS曲线划分 一般来说,实轴处的截获表示体电阻(Rb),它反映了电解质,隔膜和电极的电导率。高频区的半圆对应于…...

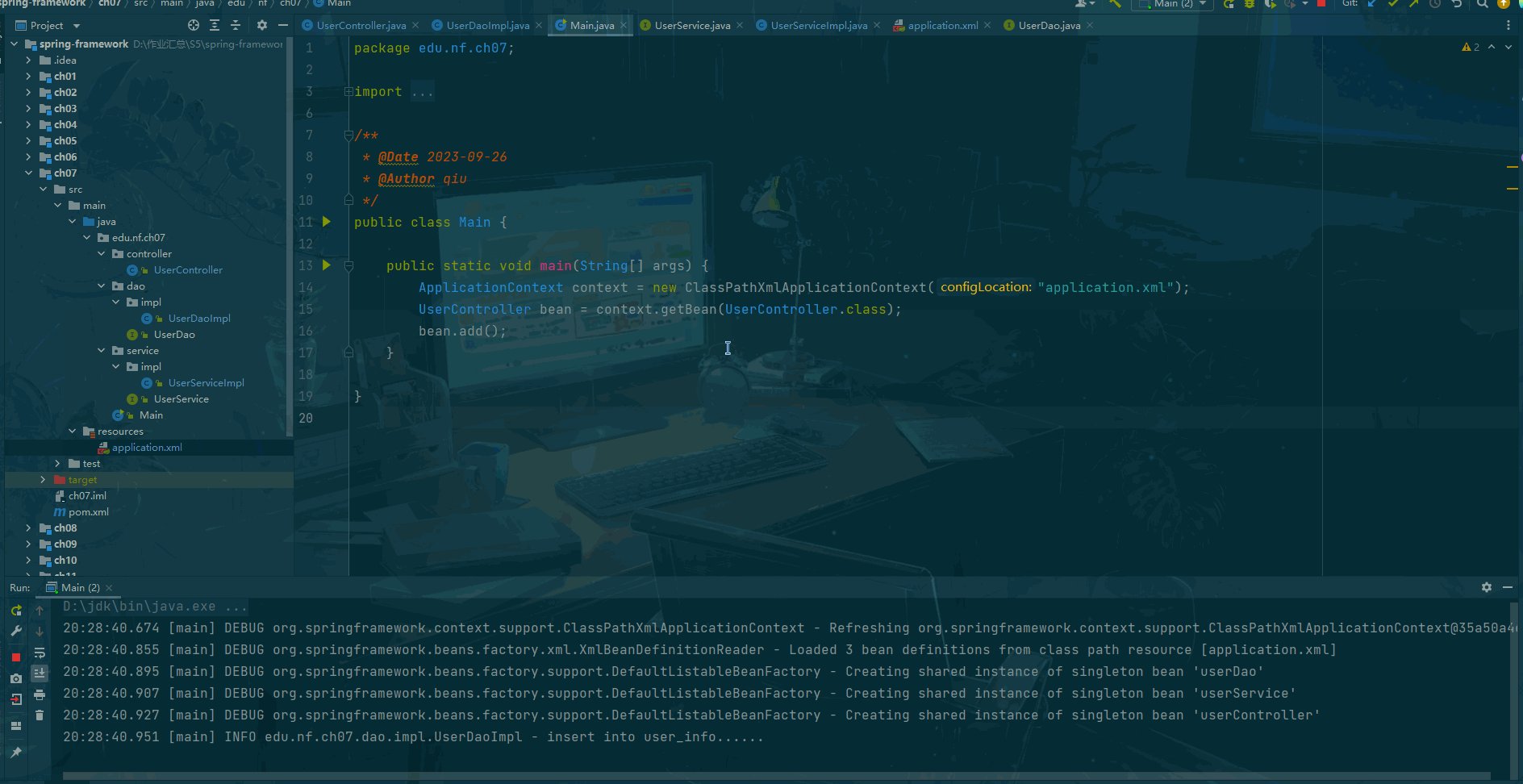
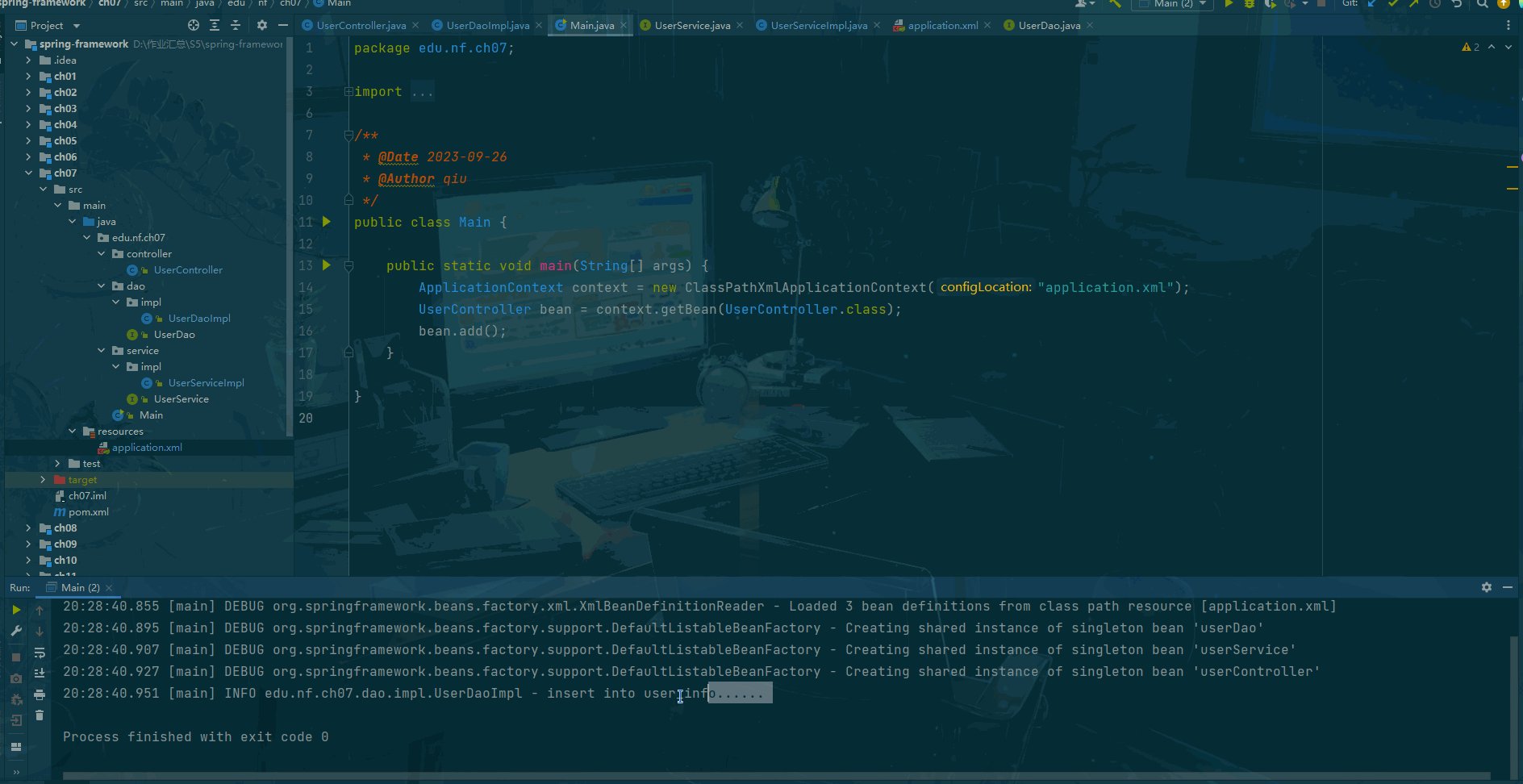
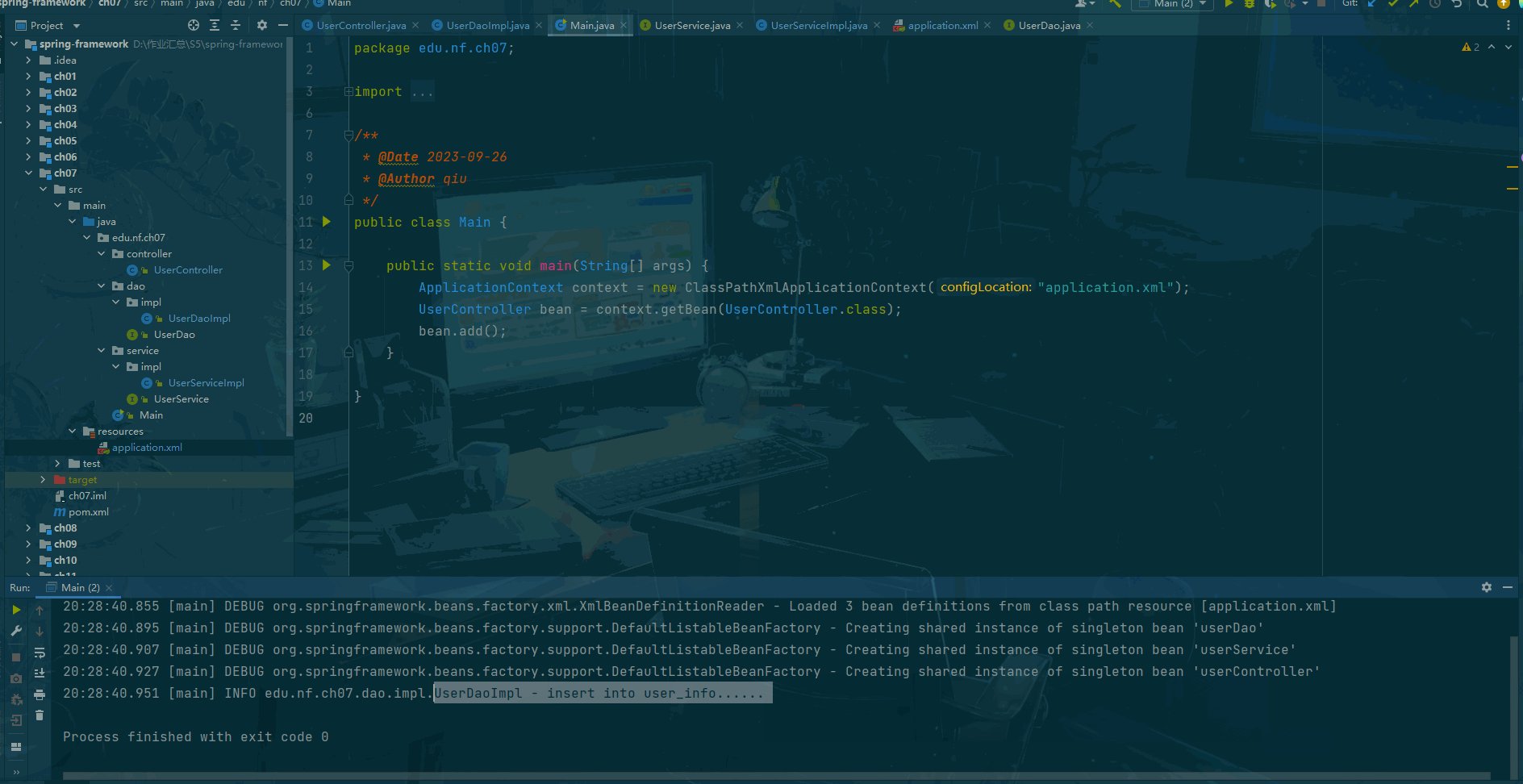
Sprint framework Day07:注解结合 xml 配置
前言 Spring注解结合XML配置是指在Spring应用中,使用注解和XML配置的方式来进行Bean的定义、依赖注入和其他配置。这种方式可以充分利用Spring框架的注解和XML配置两种不同的配置方式的特点。 在Spring框架中,我们可以使用注解来定义Bean,如…...

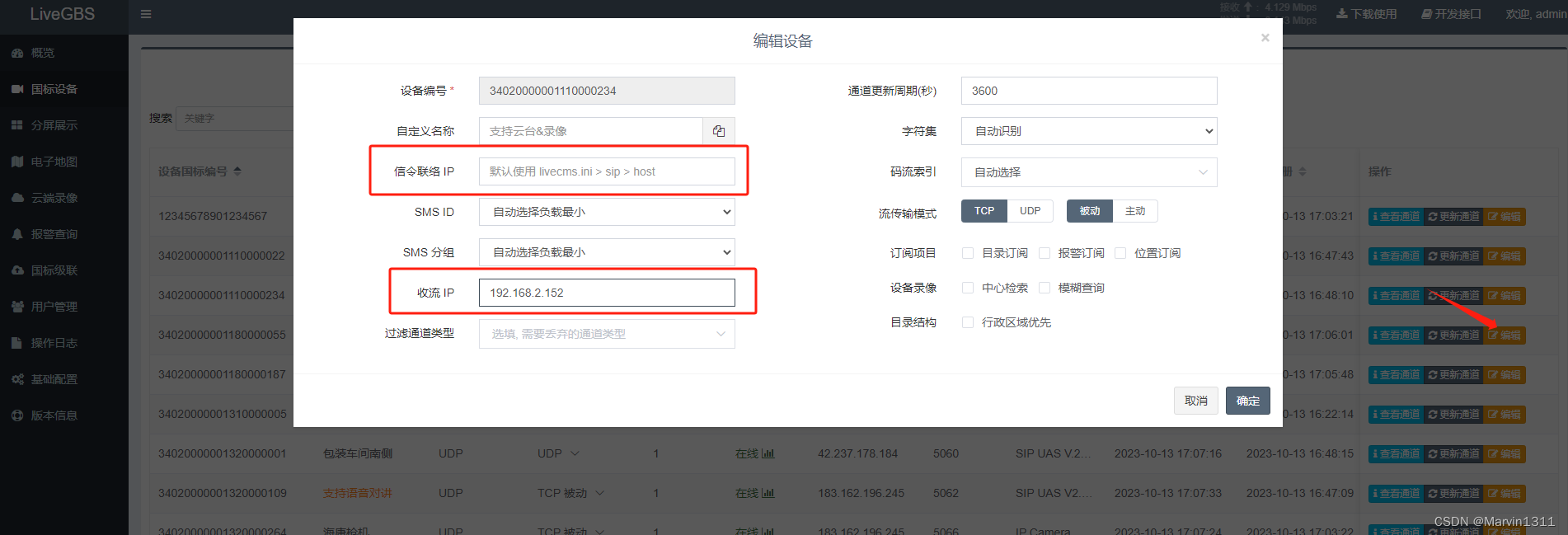
LiveGBS流媒体平台GB/T28181功能-国标流媒体服务同时兼容内网收流外网收流多网段设备收流
LiveGBS流媒体平台GB/T28181功能-国标流媒体服务同时兼容内网收流外网收流多网段设备收流 1、背景2、设备接入播放2.1、查看通道2.2、直播播放 3、默认收流地址配置4、其它网络设备收流配置5、搭建GB28181视频直播平台 1、背景 服务器部署的时候,可能有多个网卡多个…...
)
js题解(四)
文章目录 批量改变对象的属性判断是否包含数字判断是否符合指定格式 批量改变对象的属性 给定一个构造函数 constructor,请完成 alterObjects 方法,将 constructor 的所有实例的 greeting 属性指向给定的 greeting 变量。 function alterObjects(const…...

如何进行大数运算和高精度计算?
大数运算和高精度计算是在计算机编程中常见的需求,尤其是当处理大整数、分数、复数、浮点数等需要更多位数的数据时。在C语言中,由于原生的数据类型有限,您需要使用自定义的数据结构和算法来执行大数运算和高精度计算。在本文中,我…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...

LTR-381RGB-01RGB+环境光检测应用场景及客户类型主要有哪些?
RGB环境光检测 功能,在应用场景及客户类型: 1. 可应用的儿童玩具类型 (1) 智能互动玩具 功能:通过检测环境光或物体颜色触发互动(如颜色识别积木、光感音乐盒)。 客户参考: LEGO(乐高&#x…...

MCP和Function Calling
MCP MCP(Model Context Protocol,模型上下文协议) ,2024年11月底,由 Anthropic 推出的一种开放标准,旨在统一大模型与外部数据源和工具之间的通信协议。MCP 的主要目的在于解决当前 AI 模型因数据孤岛限制而…...
