如何理解BFC、开启BFC、BFC解决哪些问题
1.BFC 概念
BFC 英文名为 Block Formatting Context (块级格式化上下文)
具体可查看
MDN
2.BFC的作用
- 元素开启BFC后,子元素不会发生
margin塌陷问题 - 元素开启BFC后,子元素浮动,元素不发生
高度塌陷 - 元素开启BFC后,
该元素不被其他元素浮动遮挡
3.如何开启BFC
1.根元素<html>默认开启BFC
2.浮动元素
3.绝对、固定定位
4.overflow的值为 hidden、scroll、auto
5.行内块元素
6.display:table;或者display:flow-root
演示
此处我们就margin塌陷问题,展示开启BFC的效果
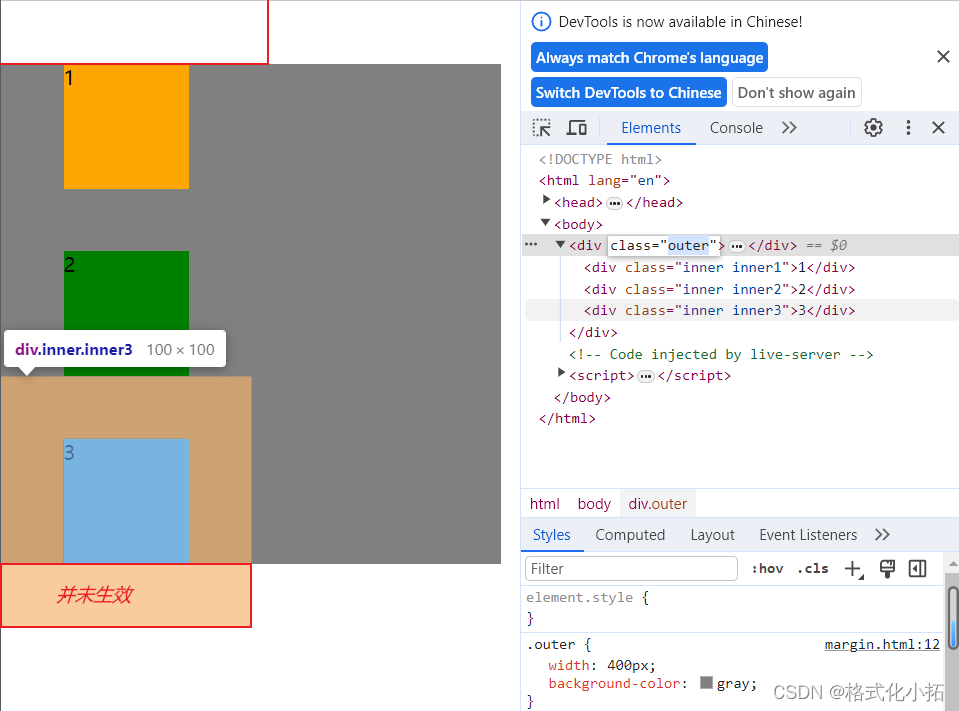
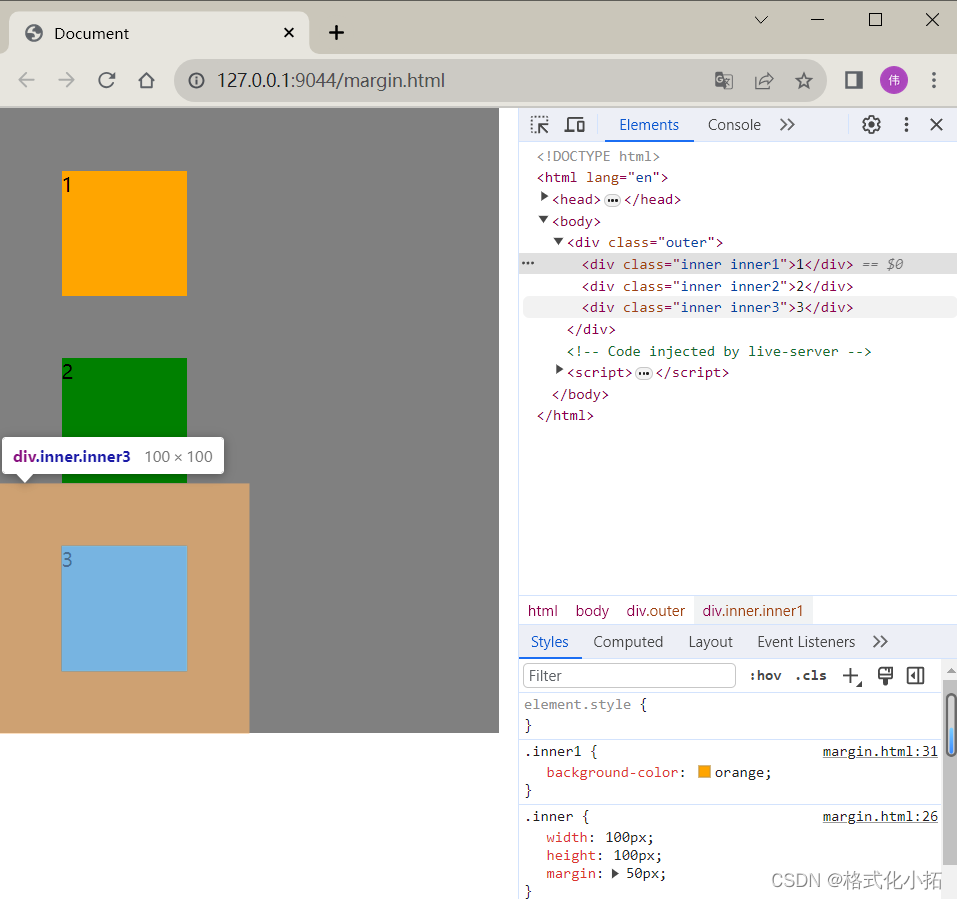
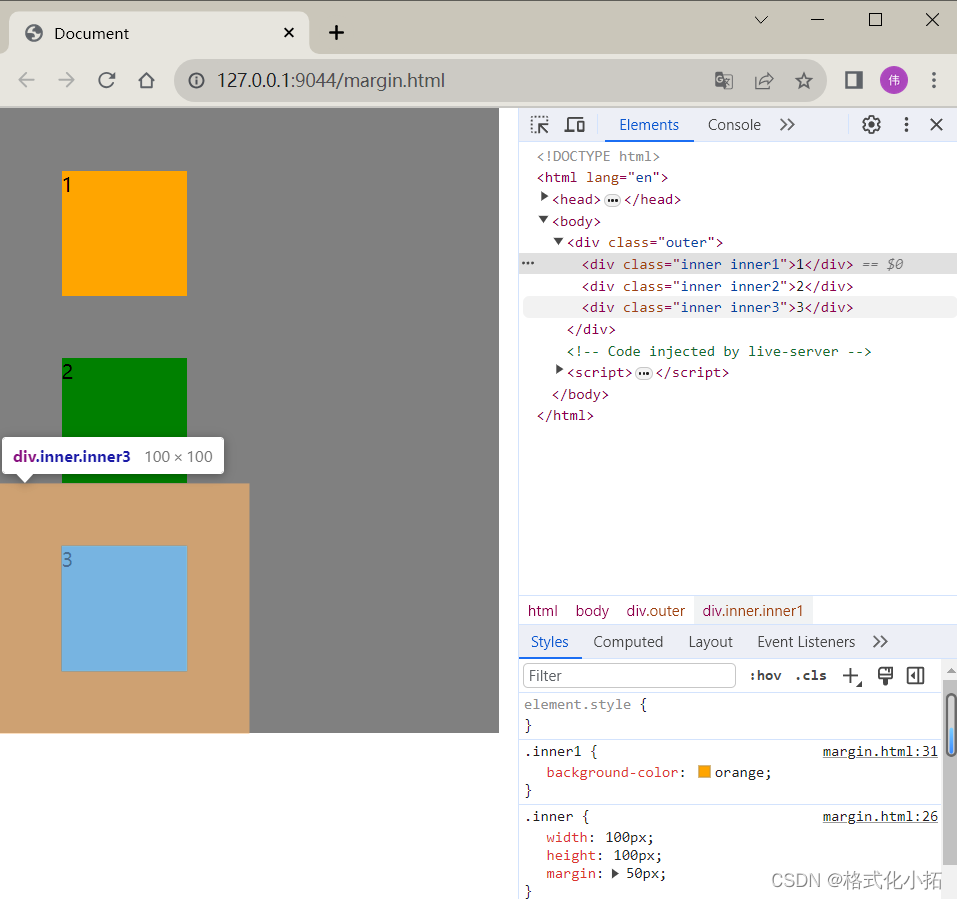
1.首先制造margin塌陷现象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}.outer{width: 400px;background-color: gray;}.inner{width: 100px;height: 100px;margin: 50px;}.inner1{background-color: orange;}.inner2{background-color: green;}.inner3{background-color: skyblue;}</style>
</head>
<body><div class="outer"><div class="inner inner1">1</div><div class="inner inner2">2</div><div class="inner inner3">3</div></div>
</body>
</html>
效果


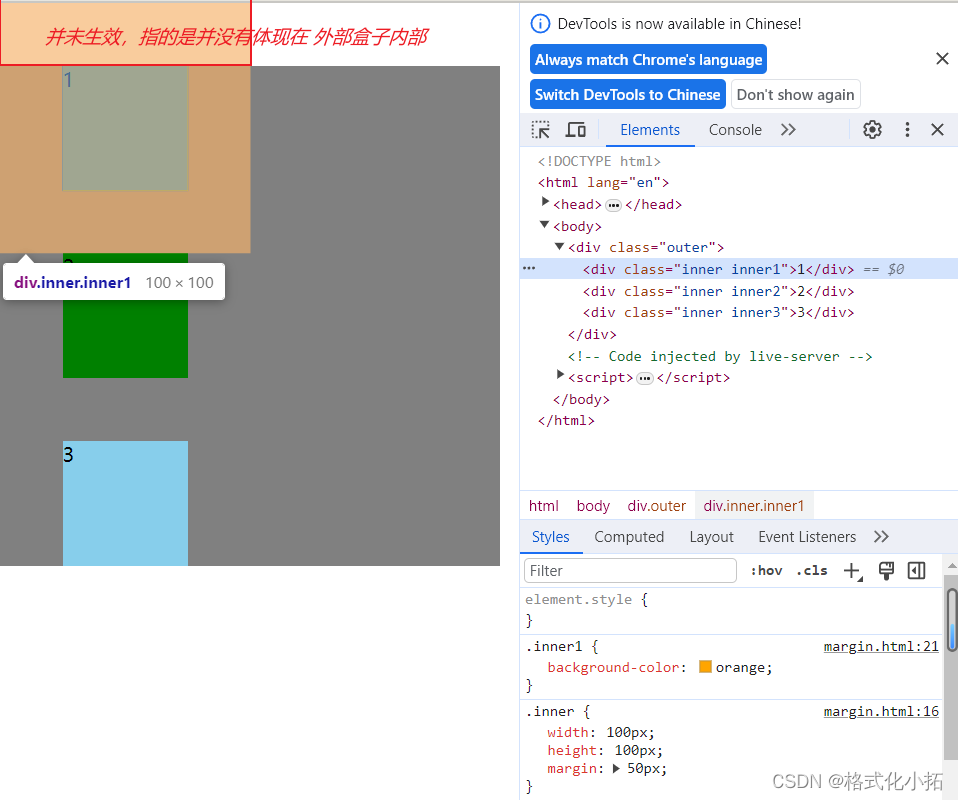
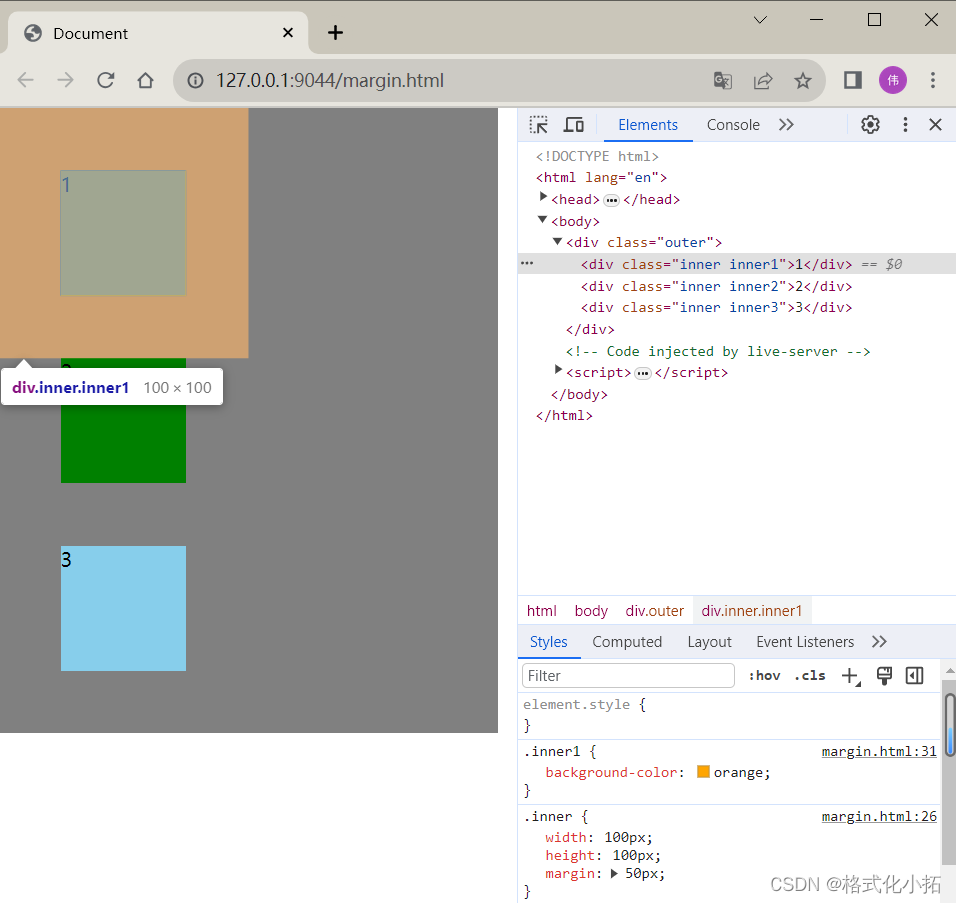
2.父元素开启BFC,解决子元素margin塌陷问题
在原有代码做出的修改
.outer{width: 400px;background-color: gray;/* 开启BFC *//* float: left; *//* position: absolute; *//* position: fixed; *//* overflow: hidden; *//* overflow: scroll; *//* overflow: auto; *//* display: inline-block; *//* display: table; */display: flow-root;}
效果


其他两种情况,大家可以自行尝试
相关文章:

如何理解BFC、开启BFC、BFC解决哪些问题
1.BFC 概念 BFC 英文名为 Block Formatting Context (块级格式化上下文) 具体可查看 MDN 2.BFC的作用 元素开启BFC后,子元素不会发生margin塌陷问题元素开启BFC后,子元素浮动,元素不发生高度塌陷元素开启BFC后,该元素不被其他元…...

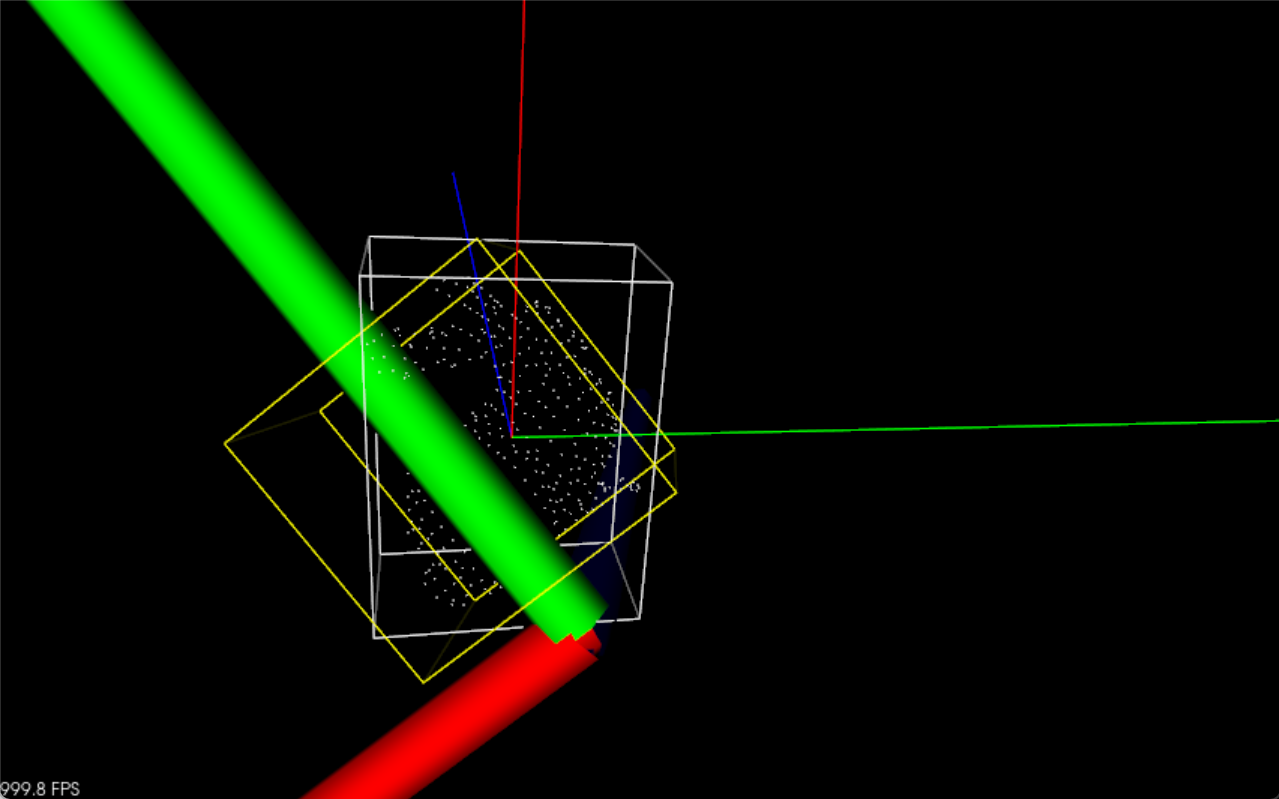
3D包容盒子
原理简述 包围体(包容盒)是一个简单的几何空间,里面包含着复杂形状的物体。为物体添加包围体的目的是快速的进行碰撞检测或者进行精确的碰撞检测之前进行过滤(即当包围体碰撞,才进行精确碰撞检测和处理)。包…...

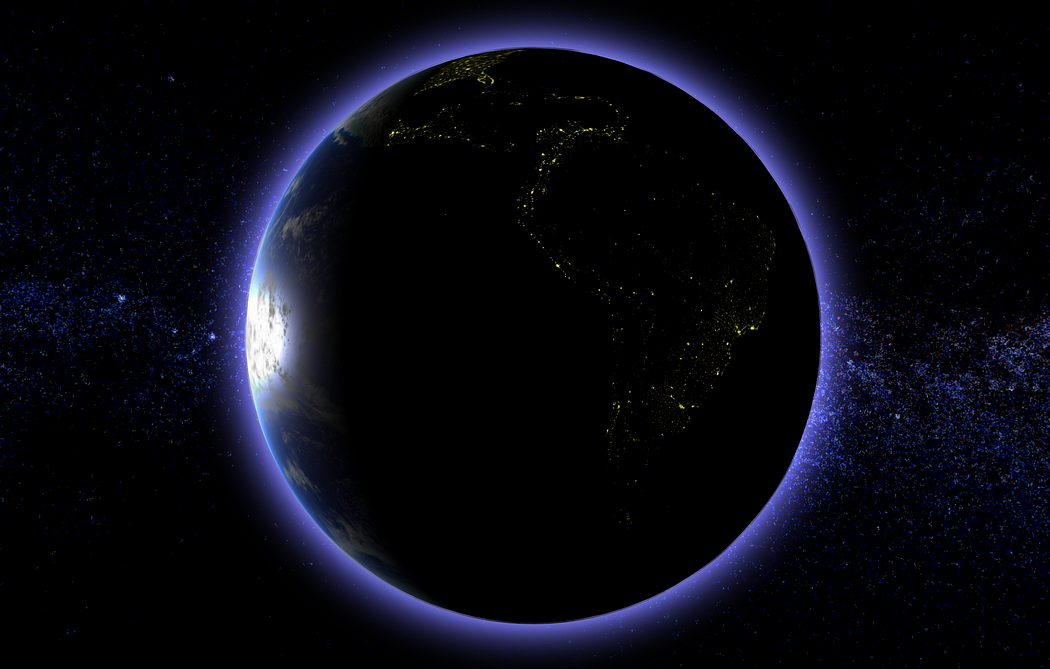
用 Three.js 创建一个酷炫且真实的地球
接下来我会分步骤讲解,在线示例在数字孪生平台。 先添加一个球体 我们用threejs中的SphereGeometry来创建球体,给他贴一张地球纹理。 let earthGeo new THREE.SphereGeometry(10, 64, 64) let earthMat new THREE.MeshStandardMaterial({map: albed…...

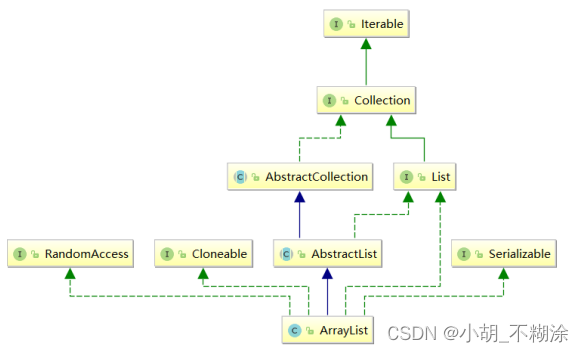
【数据结构】线性表与顺序表
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈Java 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 线性表与顺序表 1. 线性表2. 顺序表2.1 …...

ChatGPT
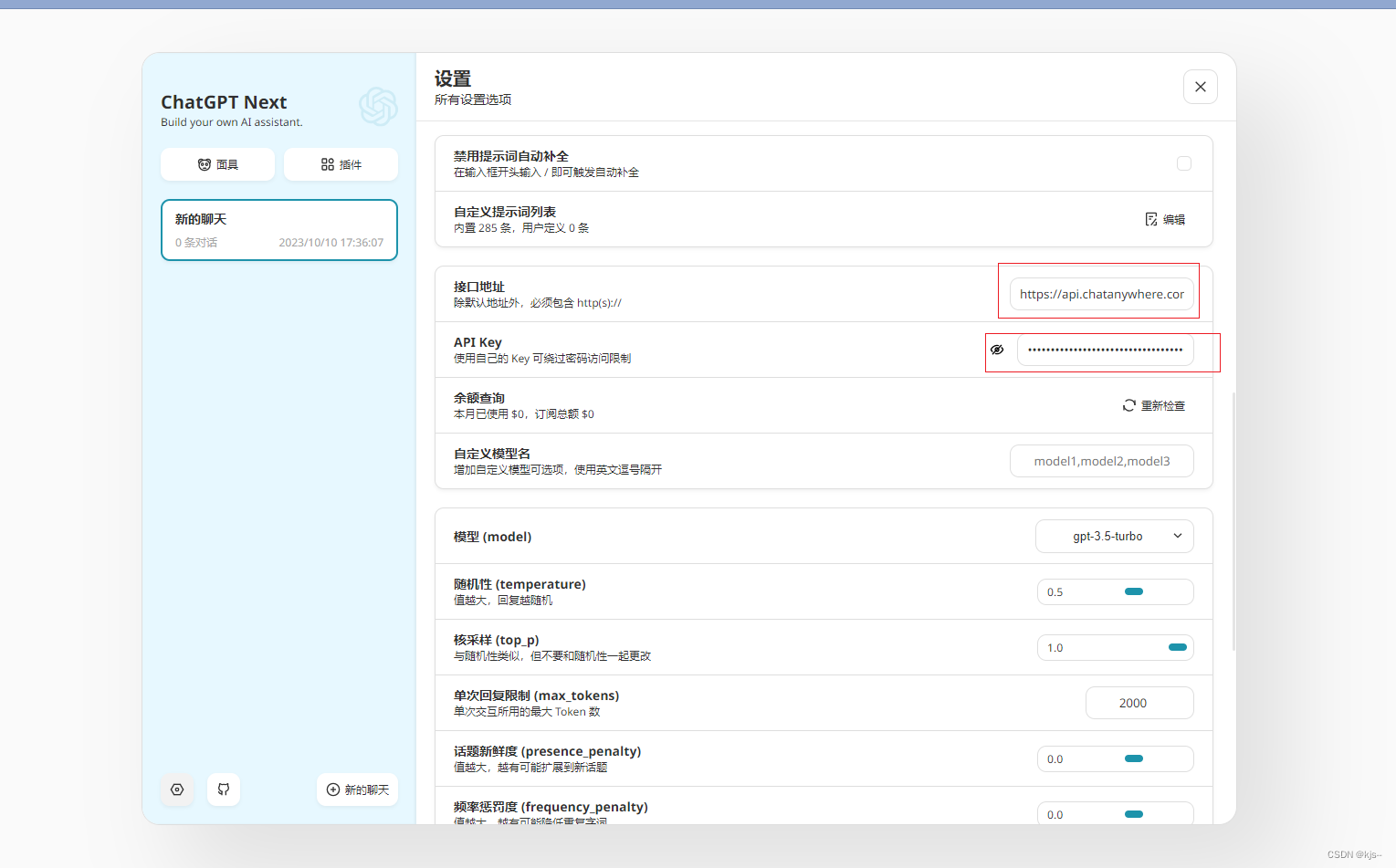
chatgpt使用地址 https://mycaht.top/#/chat 申请内测免费key https://github.com/chatanywhere/GPT_API_free 设置 接口地址设置改成 https://api.chatanywhere.com.cnAPI Key设置成申请出来的免费key 开始聊天...

矿区井下智慧用电安全监测解决方案
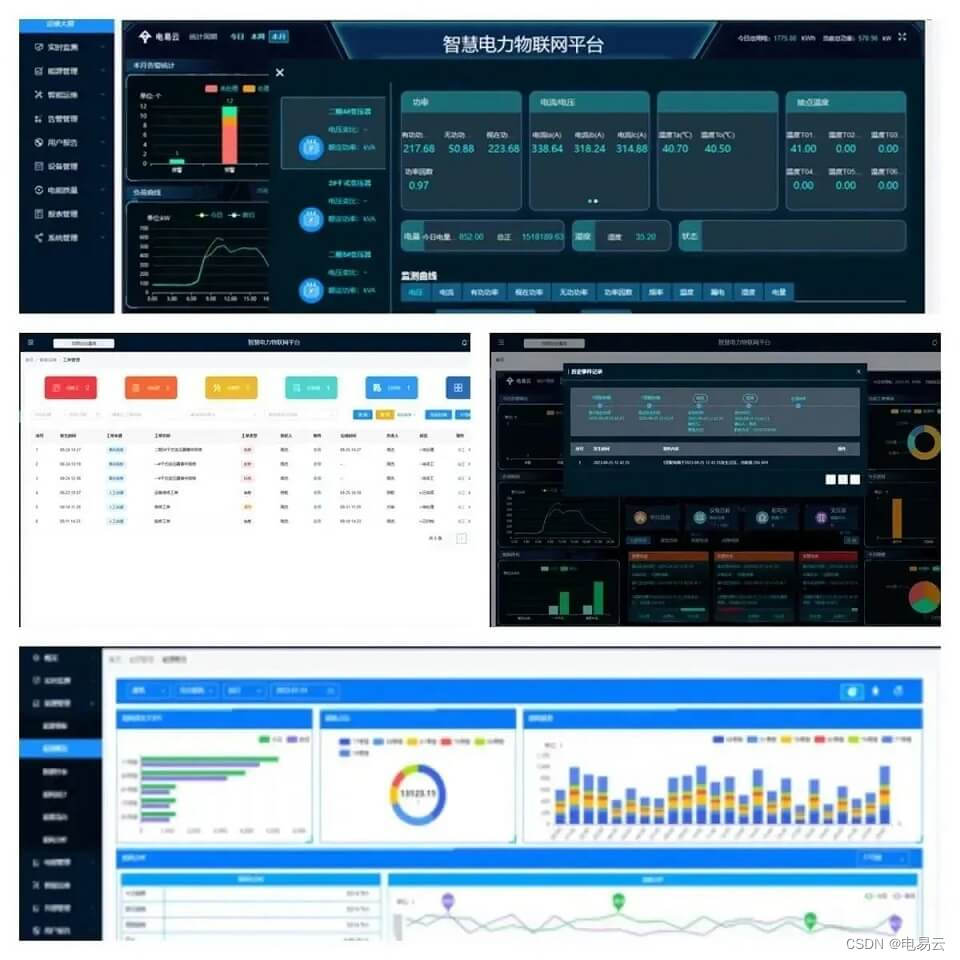
一、背景 矿区井下作业具有复杂的环境和较高的危险性,对于用电安全的要求尤为严格。传统的管理模式和监测方法往往无法实时、准确地掌握井下用电情况,对安全隐患的排查与预防存在一定局限性。因此,引入智慧用电安全监测解决方案ÿ…...

网站列表页加密:三次请求后返回内容多\r
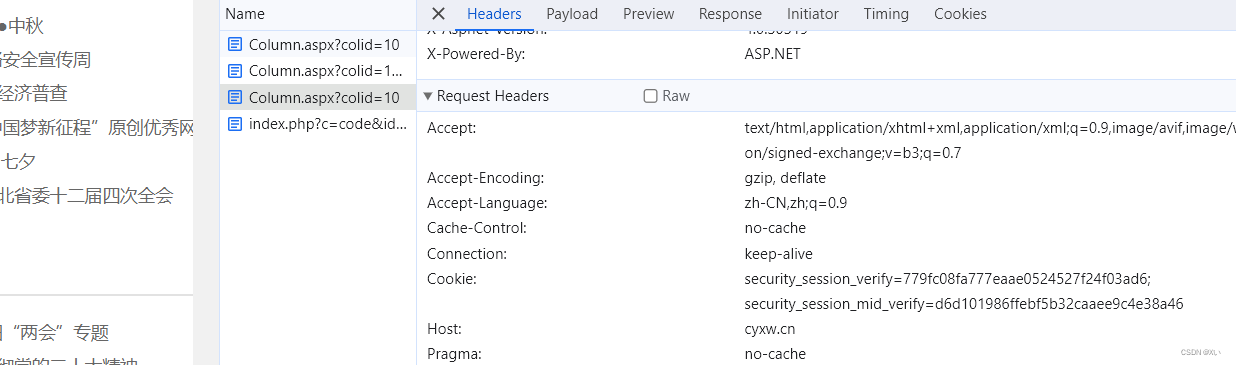
一、抓包第一次请求 url aHR0cDovL2N5eHcuY24vQ29sdW1uLmFzcHg/Y29saWQ9MTA抓包,需要清理浏览器cookie,或者无痕模式打开网址,否则返回的包不全,依照下图中的第一个包进行requests请求 第一次请求后返回 <!DOCTYPE html>…...

12.JVM
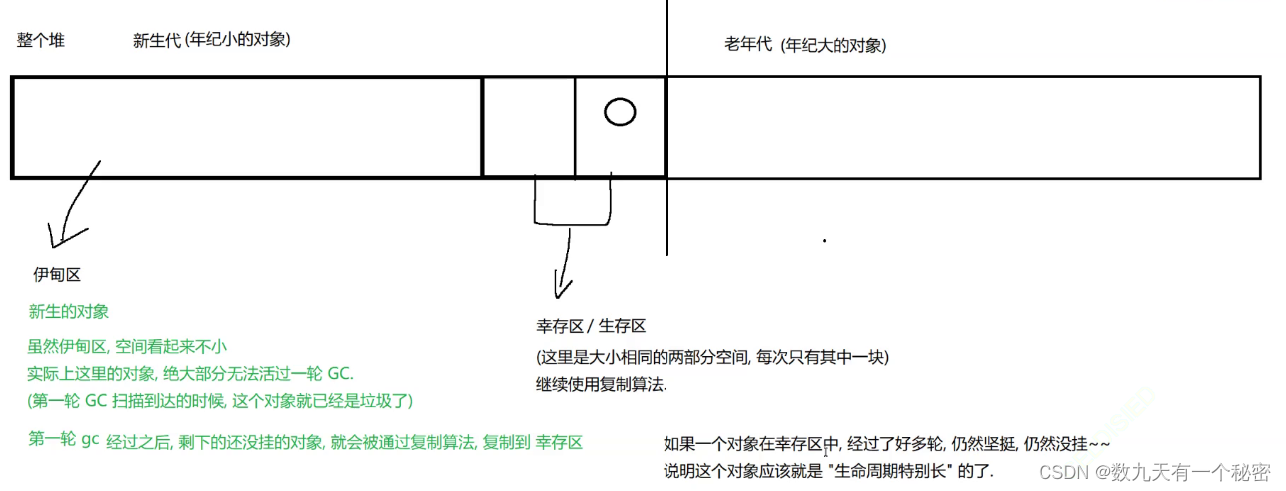
一.JVM类加载机制:把类从硬盘文件加载到内存中 1.java文件,编写时是一个.java文件,编译后现成一个.class的字节码文件,运行的时候,JVM就会读取.class文件,放到内存中,并且构造类对象. 2.类加载流程: a.加载:找到.class文件,打开文件,读取内容,尝试解析文件内容. b.验证:检查…...

关于网络协议的若干问题(四)
1、QUIC 是一个精巧的协议,它有哪些特性? 答:QUIC 还有其他特性,一个是快速建立连接。另一个是拥塞控制,QUIC 协议当前默认使用了 TCP 协议的 CUBIC(拥塞控制算法)。 CUBIC 进行了不同的设计&…...

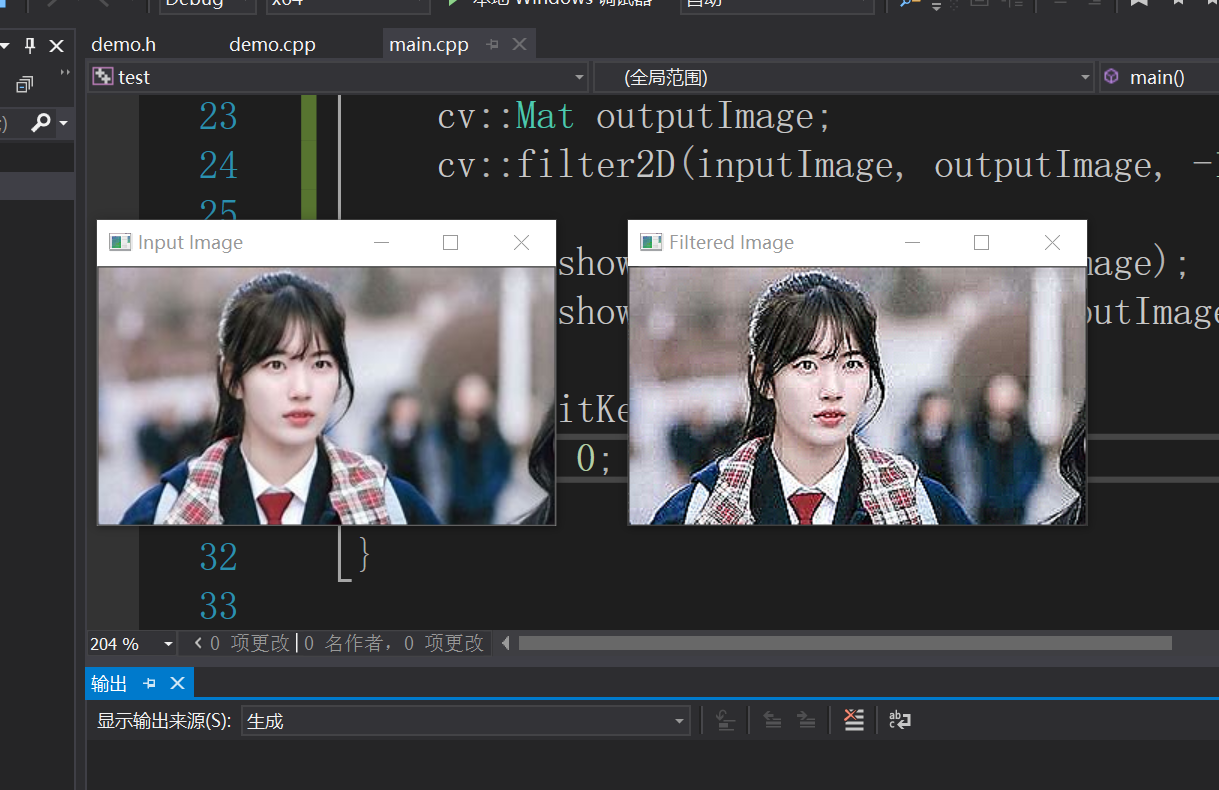
opencv图像卷积操作和常用的图像滤波函数
文章目录 opencv图像卷积操作原理,opencv中常用的图像滤波函数一、图像卷积操作原理:1、卷积操作原理图: 二、opencv常用的图像滤波函数:这些函数的主要作用是对图像进行平滑处理或去除噪声(核心目的是减少图像中的噪声࿰…...

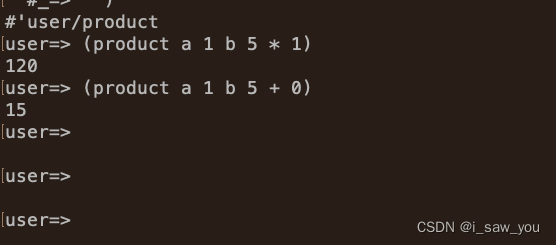
习题1. 31
话不多说 先上代码 (defn product [ term a nxt b](defn iter [a result](if (> a b)1 (* (term a) (iter (nxt a) result))))(iter a 1)) 跟习题1.30比较起来,就是两个地方不同 乘法不能乘0 必须是1。难度来讲,跟1.30难度是一样的。增加了迭代过…...

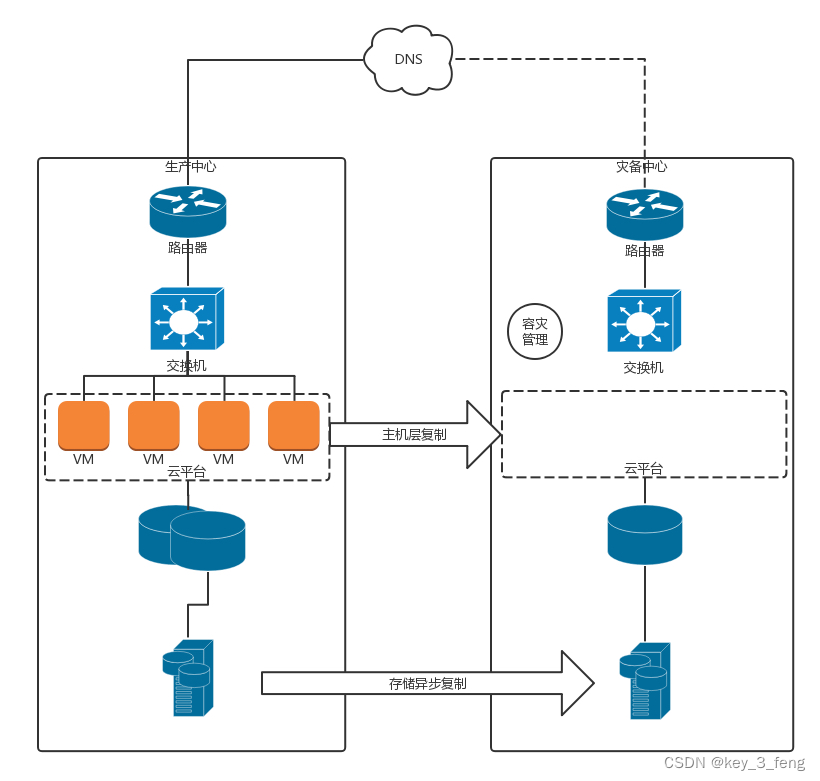
见微知著:从企业售后技术支持看云计算发展
作者:余凯 售后业务中的细微变化 作为阿里云企业容器技术支持的一员,每天会面对全球各地企业级客户提出的关于容器的各种问题,通过这几年的技术支持的经历,逐步发现容器问题客户的一些惯性,哪些是重度用户࿰…...

C++笔记之如何给 `const char*` 类型变量赋值
C笔记之如何给 const char* 类型变量赋值 code review! 文章目录 C笔记之如何给 const char* 类型变量赋值1.在C中,如果你要给一个 const char* 变量赋值,你通常有几种方法来做这件事,具体取决于你的需求。下面是一些常见的方法:…...

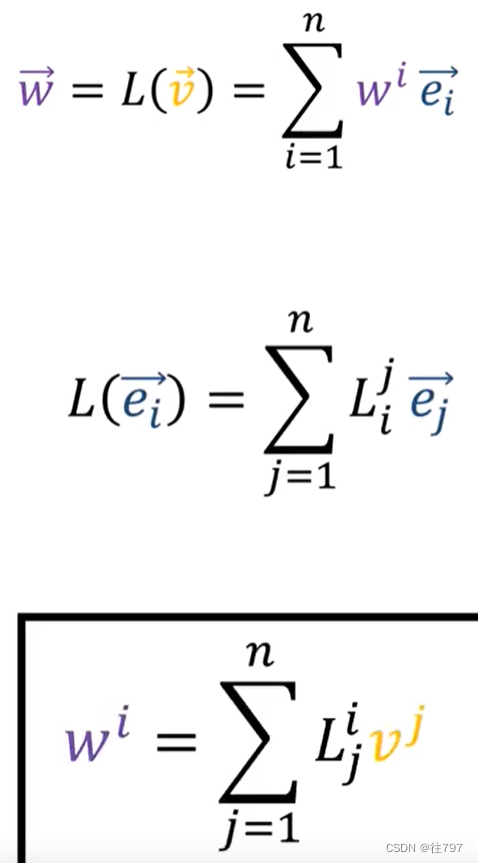
9.Linear Maps
线性映射 线性映射是将向量作为输入并产生一些新向量作为输出的转换。 从坐标定义开始(数组),再到2,3,并展示它们是如何关联的 线性映射的坐标表示最终是矩阵, 1.坐标定义(数组) 列向量是向量的坐标表示…...

大数据Doris(十):添加BE步骤
文章目录 添加BE步骤 一、使用mysql连接 二、添加be...

Vue2 +Element UI 表格行合并
如果相邻数据是一致的,则单元格的行合并,指定需要合并的列,下面我是指定合并了分类和类型这两列。 先看效果 Element UI为我们的<el-table>提供了一个属性span-method:合并行或列的计算方法 下面是一个示例: html部分 - 主要是在表上指…...

SuperEdge易学易用系列-一键搭建SuperEdge集群
条件说明: 系统 公网IP 内网IP 服务器所在地 K8S版本 Centos7.9 114.116.101.254 192.168.0.245 北京 v1.22.6 Centos7.9 119.8.1.96 192.168.0.83 香港 v1.22.6 Ubuntu22 94.74.108.152 192.168.0.154 纽约 v1.22.6 1. 开始部署 1.1 两条指令从零搭建一个边缘集…...

农场养殖农产品商城小程序搭建
鸡鸭羊牛鱼养殖用户不少,其规模也有大有小,尤其对一些生态养殖企业,其产品需求度更高,同时他们也有实际的销售需求。 由于具备较为稳定的货源,因此大规模多规格销售属性很足。 通过【雨科】平台搭建农场养殖商城&…...

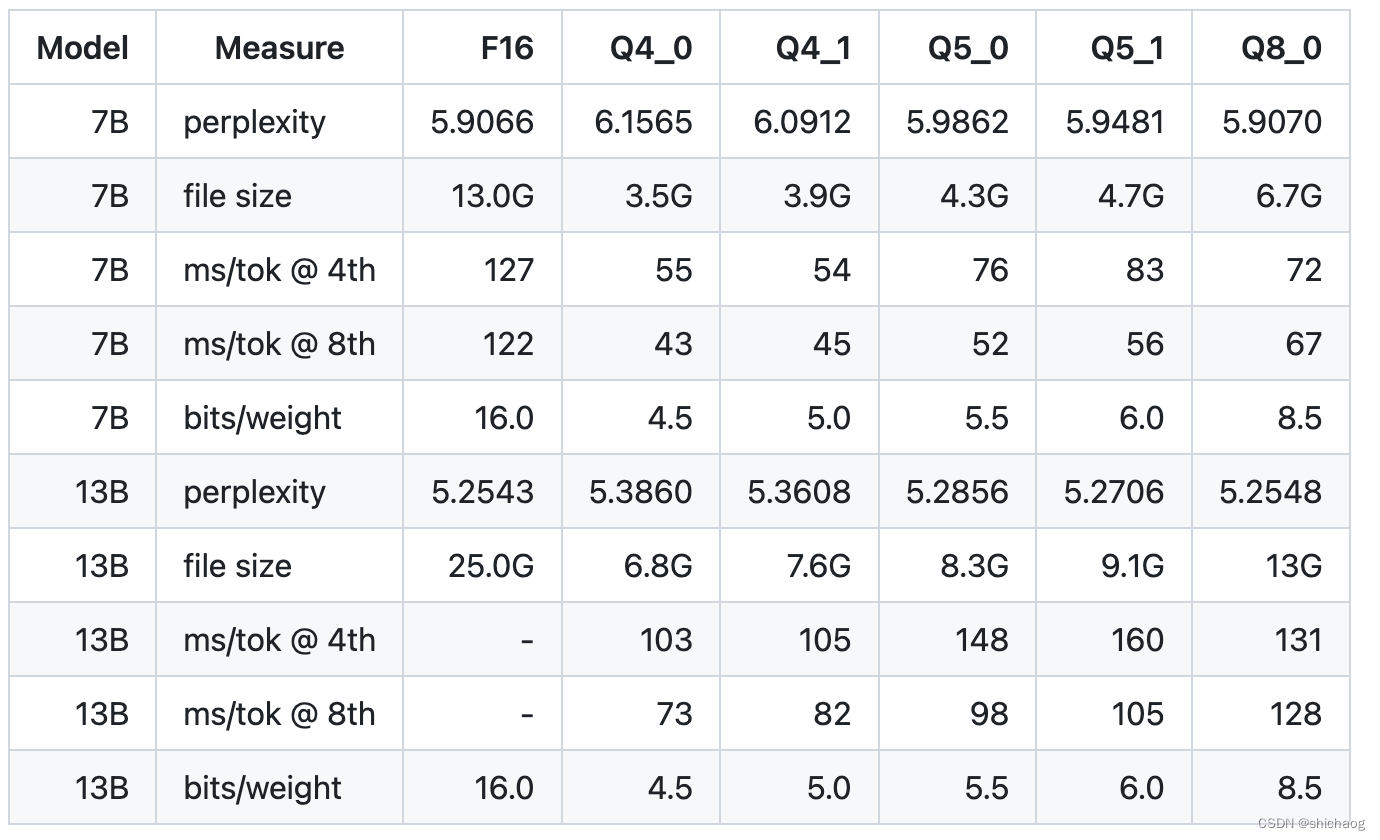
大语言模型之十七-QA-LoRA
由于基座模型通常需要海量的数据和算力内存,这一巨大的成本往往只有巨头公司会投入,所以一些优秀的大语言模型要么是大公司开源的,要么是背后有大公司身影公司开源的,如何从优秀的开源基座模型针对特定场景fine-tune模型具有广大的…...

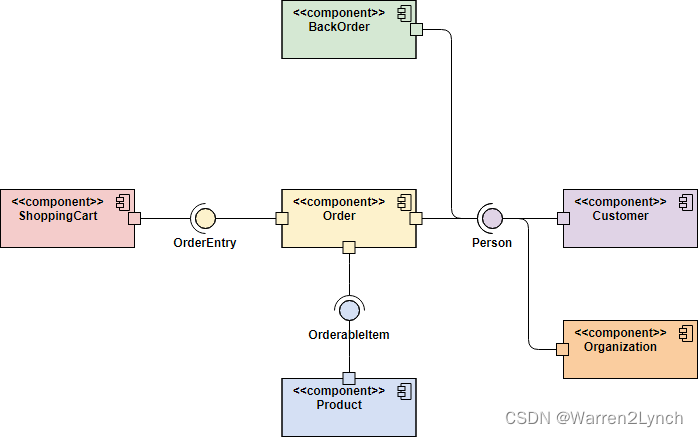
UML组件图综合指南:设计清晰、可维护的软件系统
介绍: UML(Unified Modeling Language)组件图是软件系统设计中的重要工具,用于描绘系统的物理结构和组件之间的关系。在软件工程中,通过创建清晰的组件图,团队能够更好地理解系统的模块化结构和组织关系&a…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
