opencv图形绘制2
目录
制作宣传语(中文)
制作宣传语(英文)
绘制标记
鼠标交互绘制十字线
鼠标交互绘制图形
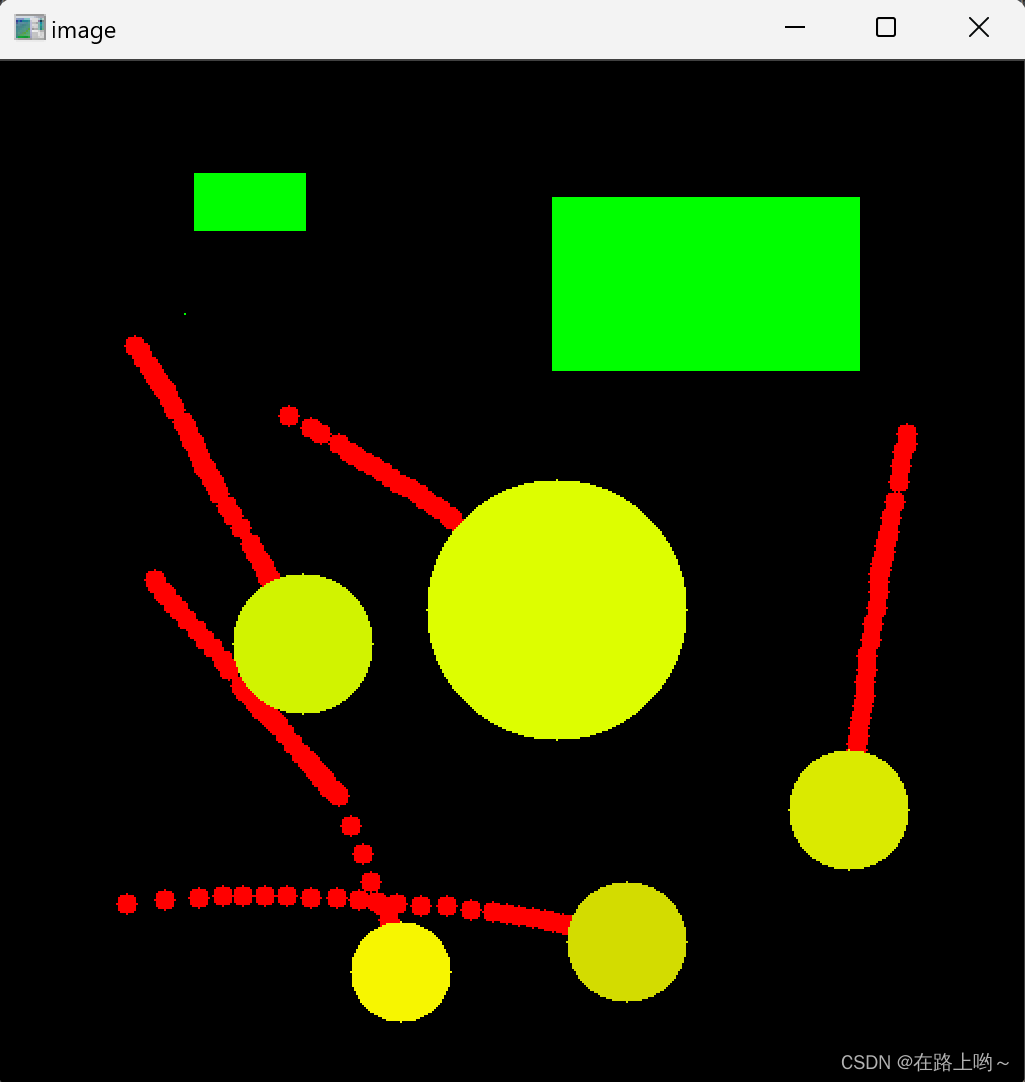
鼠标交互制作几何画板
滚动条控制
鼠标事件练习
制作宣传语(中文)
import cv2
import numpy as np
from PIL import Image, ImageDraw, ImageFont # Pillow库(由Image,ImageDraw,ImageFont模块组成),用于图像处理def add_text(img, text, left, top, color=(0, 255, 0), size=20):# 该函数接受图像、文字、起始位置、颜色和字体大小作为输入参数。# isinstance()函数来判断一个对象是否是一个已知的类型,类似type()。if isinstance(img, np.ndarray): # 检查输入的图像是否是一个NumPy数组。img = Image.fromarray(cv2.cvtColor(img, cv2.COLOR_BGR2RGB))# 如果输入的图像是一个NumPy数组,那么这行代码将把BGR图像(OpenCV默认的格式)转换为RGB图像(Pillow库需要的格式)。draw = ImageDraw.Draw(img)# 使用Pillow的ImageDraw模块在给定的图像上创建一个可以绘制的位置。font_text = ImageFont.truetype("font/simsun.ttc", size, encoding="utf-8")# 加载了一个TrueType字体文件(“simsun.ttc”),并设定字体大小。draw.text((left, top), text, color, font=font_text)# draw.text()在指定的位置上以给定的颜色和字体绘制文字。return cv2.cvtColor(np.asarray(img), cv2.COLOR_RGB2BGR)# 将Pillow的图像对象转换回NumPy数组,然后将颜色空间从RGB转换回BGR。img = np.ones((300, 512, 3), np.uint8) * 255
img = add_text(img, "普天同庆 爱我中华", 30, 120, (255, 0, 0), 50) # 白色cv2.imshow("img", img)
cv2.waitKey(0)
cv2.destroyAllWindows()

制作宣传语(英文)
# cv2.putText函数在图像上添加文本
# cv2.putText(img, text, org, font, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]])
'''img:图像
text:要写入的文本
org:文本的左下角坐标 (x, y)
font:字体类型
fontScale:字体大小
color:字体颜色
thickness:线条的粗细
lineType:线条类型
bottomLeftOrigin:这个参数是False,坐标系统是从左上角到右下角(默认),如果设置为True,坐标系统将从左下角到右上角。
'''
# encoding=utf-8
import cv2
import numpy as npimg = np.zeros((512, 512, 3), np.uint8)# cv2.FONT_HERSHEY_SIMPLEX是cv2库内置的一种等宽字体,无需加载外部字体文件,因此使用起来更为方便。
# fontScale=2是字体的大小比例,这个值越大,字体就越大
# thickness=2是文本的线条宽度。这个值越大,文本就越粗。
# lineType=cv2.LINE_AA是线条的类型。这里使用的是抗锯齿线型,这种线型可以使得文本的边缘更加平滑。cv2.putText(img, " HELLO OPENCV", (0, 300), cv2.FONT_HERSHEY_SIMPLEX, fontScale=2, color=(105, 219, 64), thickness=2,lineType=cv2.LINE_AA)cv2.imshow("putText ", img)
cv2.waitKey(0)
cv2.destroyAllWindows()

绘制标记
# encoding=utf-8
import numpy as np
import cv2img = np.ones((320, 320, 3), np.uint8) * 255# cv2.drawMarker()函数在图像上绘制不同类型的标记
'''
markerType(标记类型):指定标记的类型。这里使用的标记类型分别为:0:普通的黑色标记2:叉号3:圆圈4:四边形5:五边形6:六边形1:倒三角形7:自定义形状(需要提供额外的参数)这里没有给出具体的形状参数,所以会显示一个默认的自定义形状。
'''cv2.drawMarker(img, (30, 30), (0, 0, 255), 0)
cv2.drawMarker(img, (60, 60), (0, 0, 255), 2)
cv2.drawMarker(img, (90, 90), (0, 0, 255), 3)
cv2.drawMarker(img, (120, 120), (0, 0, 255), 4)
cv2.drawMarker(img, (150, 150), (0, 0, 255), 5)
cv2.drawMarker(img, (180, 180), (0, 0, 255), 6)
cv2.drawMarker(img, (210, 210), (0, 0, 255), 1)
cv2.drawMarker(img, (240, 240), (0, 0, 255), 7)cv2.imshow('drawMarker', img)
cv2.waitKey(0)
cv2.destroyAllWindows()

鼠标交互绘制十字线
# encoding=utf-8
import cv2
import numpy as np# 回调函数
def onmouse_pick_points(event, x, y, flags, param):if event == cv2.EVENT_LBUTTONDOWN: # cv2.EVENT_LBUTTONDOWN 鼠标左键print("x=%d,y=%d" % (x, y))# 图像上绘制标记cv2.drawMarker(param, (x, y), (0, 0, 255)) # 图像 坐标 颜色# 新建画布
image = np.ones((256, 256, 3), np.uint8) * 255
# 新建窗口
cv2.namedWindow("pick_points",0)
# 使用setMouseCallback函数为图像窗口绑定鼠标回调函数
cv2.setMouseCallback("pick_points", onmouse_pick_points, image)# 循环,按下ESC键退出循环
while True:cv2.imshow("pick_points", image)key = cv2.waitKey(30)if key == 27:break# 销毁窗口
cv2.destroyAllWindows()

鼠标交互绘制图形
import cv2
import numpy as npdef draw_rectangle(event, x, y, flags, param):global ix, iy # 设置全局变量ix和iy为鼠标左键按下时的x和y坐标if event == cv2.EVENT_LBUTTONDOWN: # 鼠标左键ix, iy = x, yprint("point1:=", x, y)elif event == cv2.EVENT_LBUTTONUP: # 鼠标左键释放# 打印出第二个点的坐标以及矩形的宽度和高度,并在图像上绘制矩形。print("point2:=", x, y)print("width=", x - ix)print("height=", y - iy)cv2.rectangle(img, (ix, iy), (x, y), (0, 0, 255), 2)img = np.ones((512, 512, 3), np.uint8) * 255
cv2.namedWindow('image')
cv2.setMouseCallback('image', draw_rectangle)while True:cv2.imshow('image', img)key = cv2.waitKey(30)if key == 27:breakcv2.destroyAllWindows()

鼠标交互制作几何画板
import numpy as np
import cv2# 定义一个函数draw_circle,它接受五个参数:事件类型,x坐标,y坐标,标志和参数。
def draw_circle(event, x, y, flags, param):# 声明全局变量ix和iy,这两个变量被用来存储鼠标左键按下时的位置。 global ix, iy# 声明全局变量drawing,这个变量被用来标记是否正在绘制图形。 global drawing# 如果事件是鼠标左键按下: if event == cv2.EVENT_LBUTTONDOWN:# 将drawing设为True,表示开始绘制图形。 drawing = True# 将鼠标左键按下的x和y坐标赋值给ix和iy。 ix, iy = x, y# 如果事件是鼠标移动:elif event == cv2.EVENT_MOUSEMOVE:# 如果drawing为True,表示正在绘制图形: if drawing:# 如果mode为True,则绘制一个矩形。这里的矩形的颜色是绿色(RGB值为(0,255,0))。 if mode:cv2.rectangle(img, (ix, iy), (x, y), (0, 255, 0), -1)# 如果mode为False,则绘制一个圆。这里的圆的直径是5个像素。else:cv2.circle(img, (x, y), 5, (0, 0, 255), -1)# 如果事件是鼠标左键松开:elif event == cv2.EVENT_LBUTTONUP:# 将drawing设为False,表示停止绘制图形。 drawing = False# 如果mode为True,则绘制一个矩形。 if mode:cv2.rectangle(img, (ix, iy), (x, y), (0, 255, 0), -1)# 如果mode为False,则绘制一个圆。这里的圆的直径是5个像素的随机值。颜色是红色和绿色(RGB值为(0,随机值,随机值))的混合。else:cv2.circle(img, (x, y), 5 * np.random.randint(5, 15),(0, np.random.randint(200, 255), np.random.randint(200, 255)), -1)# 设置drawing为False,表示开始时没有正在绘制图形。drawing = False
# 设置mode为True,表示开始时默认绘制矩形。
mode = True
# 将ix和iy初始化为-1,表示开始时没有鼠标左键被按下的位置。
ix, iy = -1, -1# 创建一个512x512的黑色图像。注意这个图像是三通道的,每个通道的像素值都是0(也就是黑色)。
img = np.zeros((512, 512, 3), np.uint8)
# 创建一个名为'image'的窗口,并设置鼠标回调函数为draw_circle。这样当鼠标在窗口内移动或者点击时,就会调用draw_circle函数。
cv2.namedWindow('image')
cv2.setMouseCallback('image', draw_circle)# 进入一个无限循环,显示图像并等待按键输入。
while True:# 在'image'窗口中显示图像。 cv2.imshow('image', img)# 等待按键输入,按键的ASCII值在返回之前会被过滤掉(只保留一个字节)。这里等待的时间是无限长,所以只会返回有效的ASCII值或者ESC键的值(ASCII值为27)。 k = cv2.waitKey(1) & 0xFF# 如果按键是'm': if k == ord('m'):# 将mode取反,也就是切换绘制矩形和圆形的模式。 mode = not mode# 如果按键是ESC键(ASCII值为27):elif k == 27:# 跳出无限循环,结束程序。 break# 销毁所有创建的窗口。
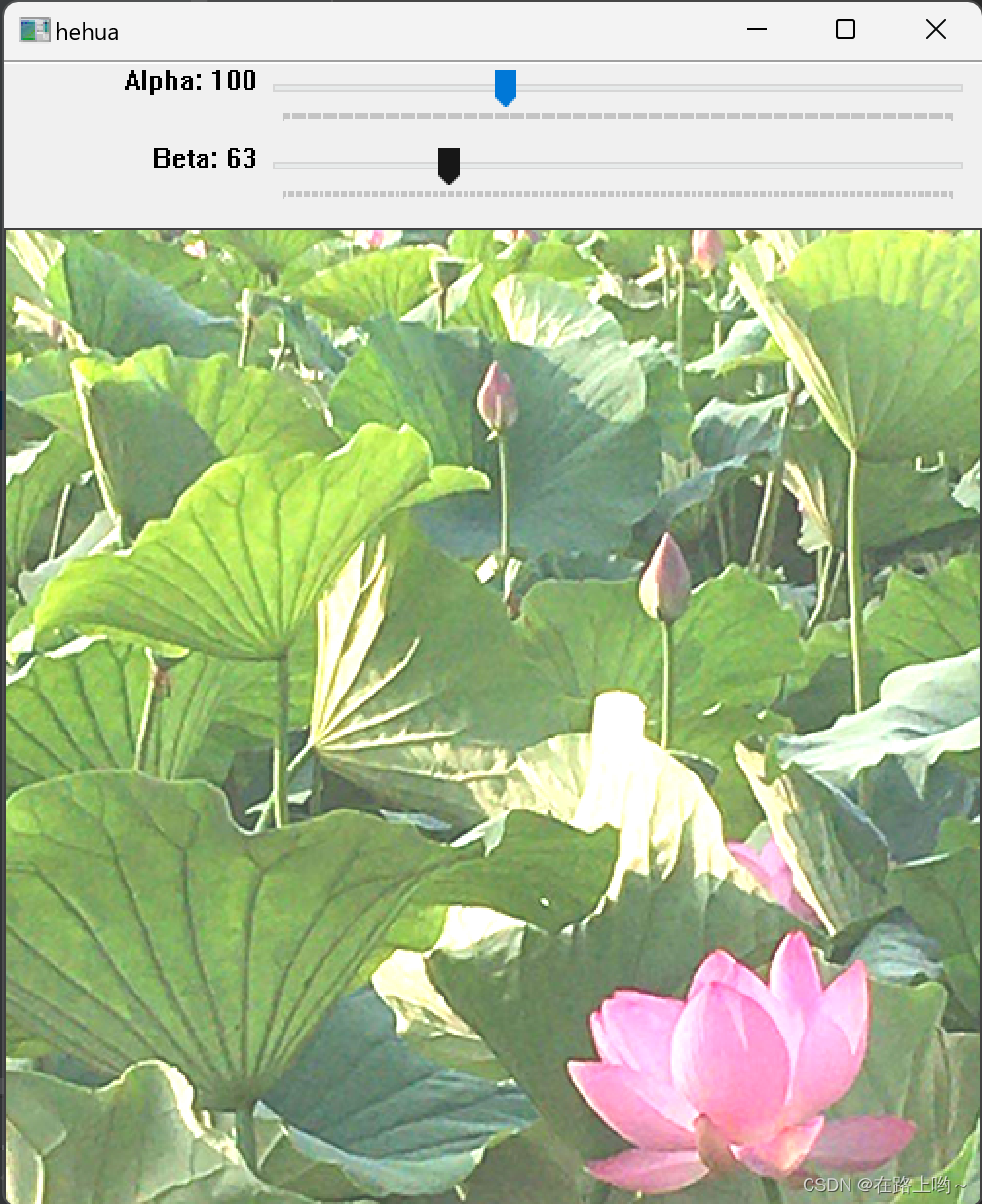
滚动条控制
# 导入cv2库,这是一个开源的计算机视觉库
import cv2
# 导入numpy库,这是一个用于进行数组操作的库
import numpy as np# 定义一个名为update_alpha的函数,函数功能为更新alpha值
def update_alpha(x):# 全局变量alpha,储存alpha值global alpha, img, img2# 获取alpha的当前位置alpha = cv2.getTrackbarPos('Alpha', 'hehua')# 将alpha值乘以0.01,可能是为了将其缩放到一个合适的范围alpha = alpha * 0.01# 更新img的值,此处的img2可能未定义,或者定义在函数外部img = np.uint8(np.clip((alpha * img2 + beta), 0, 255))# 定义一个名为update_beta的函数,功能为更新beta值
def update_beta(x):# 全局变量beta,储存beta值global beta, img, img2# 获取beta的当前位置beta = cv2.getTrackbarPos('Beta', 'hehua')# 更新img的值img = np.uint8(np.clip((alpha * img2 + beta), 0, 255))# 初始化alpha的值为0.1
alpha = 0.1
# 初始化beta的值为60
beta = 60
# 定义图片的路径,此处的路径似乎不完整,通常应该是一个完整的文件路径如'path/to/your/image.jpg'
img_path = "hehua..jpg"
# 通过cv2.imread读取图片路径的图片,将图片存储在img变量中
img = cv2.imread(img_path)
# 再次读取同一图片路径的图片,将图片存储在img2变量中,此处可能img2未被使用或未被初始化
img2 = cv2.imread(img_path)
# 创建一个名为'hehua'的窗口,如果窗口已存在则会被重绘
cv2.namedWindow('hehua')
# 创建一个名为'Alpha'的滑动条,当滑动条的位置改变时,会调用update_alpha函数
cv2.createTrackbar('Alpha', 'hehua', 0, 300, update_alpha)
# 创建一个名为'Beta'的滑动条,当滑动条的位置改变时,会调用update_beta函数
cv2.createTrackbar('Beta', 'hehua', 0, 255, update_beta)
# 设置滑动条'Alpha'的初始位置为100
cv2.setTrackbarPos('Alpha', 'hehua', 100)
# 设置滑动条'Beta'的初始位置为10
cv2.setTrackbarPos('Beta', 'hehua', 10)# 进入无限循环,每次循环都会显示图片,直到遇到退出条件
while True:# 在'hehua'窗口显示图片cv2.imshow('hehua', img)# 等待30毫秒,如果没有键按下则继续等待,如果有键按下则获取该键的ASCII码并赋值给keykey = cv2.waitKey(30)# 如果key的值为27(ASCII码对应于ESC键),则退出循环if key == 27:break# 销毁所有创建的窗口并退出程序
cv2.destroyAllWindows()
鼠标事件练习
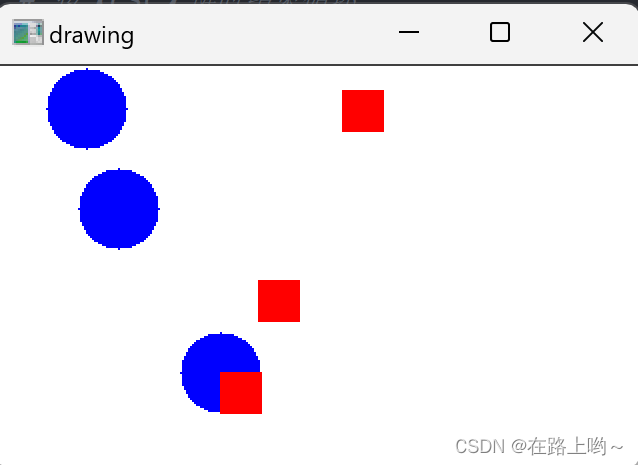
请编写一个程序,建立一个200*300的白色画布,在该画布上双击鼠标左键时以鼠标双击的位置为圆心画一个半径为20的蓝色圆形,
鼠标右键双击时在鼠标双击的位置画一个边长为20的红色正方形(矩形的宽和高都为20),当单击ESC键时可以退出程序。
# encoding=utf-8
import numpy as np
import cv2
img = np.zeros((200, 320, 3), np.uint8) + 255 # 创建一幅白色图像
def draw(event, x, y, flag, param):if event == cv2.EVENT_LBUTTONDBLCLK:cv2.circle(img, (x, y), 20, (255, 0, 0), -1) # 双击鼠标左键时画圆elif event == cv2.EVENT_RBUTTONDBLCLK:cv2.rectangle(img, (x, y), (x + 20, y + 20), (0, 0, 255), -1) # 双击鼠标右键时画矩形
cv2.namedWindow('drawing')
cv2.setMouseCallback('drawing', draw)while (True):cv2.imshow('drawing', img) # 显示图像k = cv2.waitKey(1)if k == 27: # 按【Esc】键时结束循环break
cv2.destroyAllWindows()

相关文章:

opencv图形绘制2
目录 制作宣传语(中文) 制作宣传语(英文) 绘制标记 鼠标交互绘制十字线 鼠标交互绘制图形 鼠标交互制作几何画板 滚动条控制 鼠标事件练习 制作宣传语(中文) import cv2 import numpy as np from …...
(续))
“华为杯”研究生数学建模竞赛2019年-【华为杯】A题:无线智能传播模型(附优秀论文及Pyhton代码实现)(续)
目录 六、问题三的分析与建模 6.1 问题三的分析 6.2 问题三的建模 6.2.1 模型介绍...

爬虫 | 正则、Xpath、BeautifulSoup示例学习
文章目录 📚import requests📚import re📚from lxml import etree📚from bs4 import BeautifulSoup📚小结 契机是课程项目需要爬取一份数据,于是在CSDN搜了搜相关的教程。在博主【朦胧的雨梦】主页学到很多…...

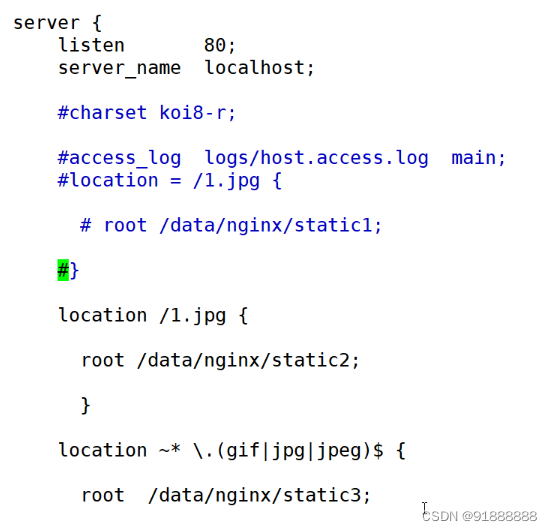
nginx的location的优先级和匹配方式
nginx的location的优先级和匹配方式 在http模块中有server,server模块中有location,location匹配的是uri 在一个server中,会有多个location,如何来确定匹配哪个location niginx的正则表达式 ^ 字符串的起始位置 $ 字符串的…...

深入了解Spring Boot Actuator
文章目录 引言什么是ActuatorActuator的底层技术和原理端点自动配置端点请求处理端点数据提供端点数据暴露 如何使用Actuator添加依赖访问端点自定义端点 实例演示结论 引言 Spring Boot Actuator是一个非常强大且广泛使用的模块,它为Spring Boot应用程序提供了一套…...

【SQL】NodeJs 连接 MySql 、MySql 常见语句
1.安装 mysql npm install mysql 2.引入MySql import mysql from mysql 3.连接MySql const connection mysql.createConnection({host: yourServerip,user: yourUsername,password: yourPassword,database: yourDatabase })connection.connect(err > {if (err) {console…...

SSH 基础学习使用
什么是SSH 1.SSH SSH(Secure Shell) 是较可靠,专为远程登录会话和其他网络服务提供安全性的协议,利用 SSH 协议可以有效防止远程管理过程中的信息泄露问题。 实际应用中,主要用于保证远程登录和远程通信的安全&#…...

JavaFX: 使用本地openjfx包
JavaFX: 使用本地openjfx包 1、注释配置2、下载openjfx包3、导入openjfx的jar包 1、注释配置 build.gradle配置注释: 2、下载openjfx包 下载javaFx地址:https://gluonhq.com/products/javafx/ 3、导入openjfx的jar包...

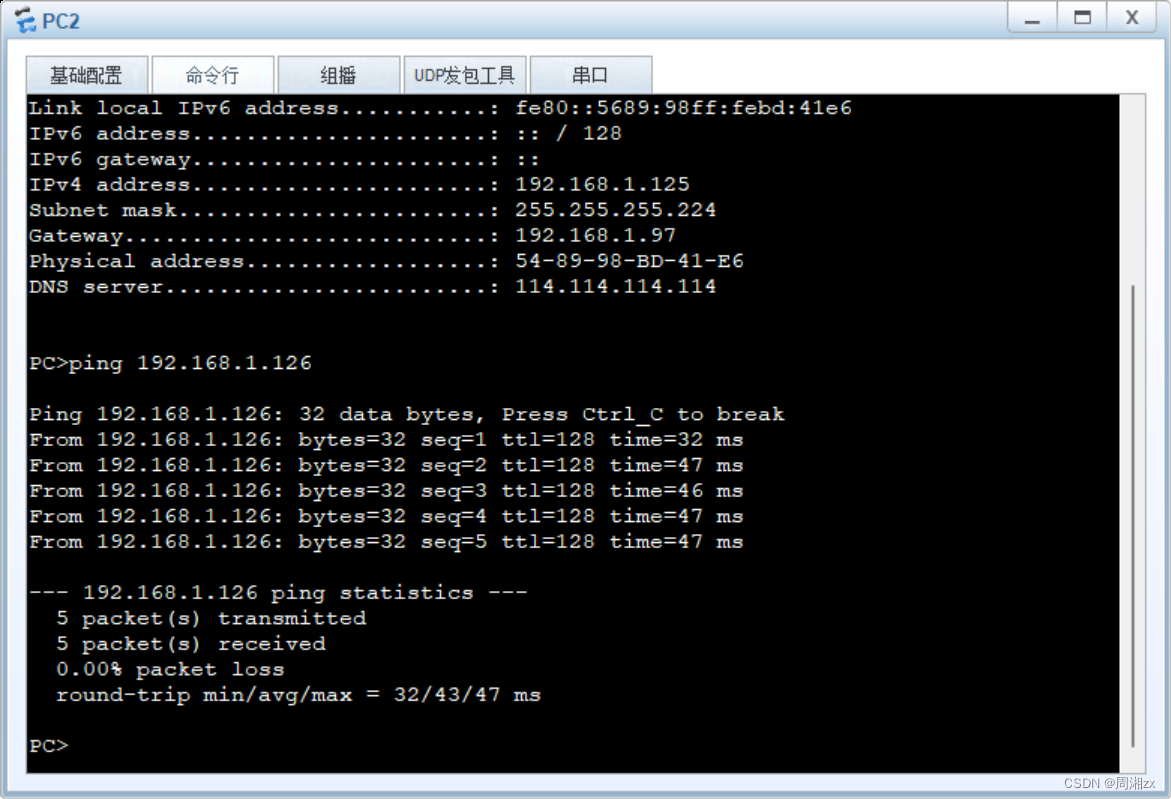
【HCIA】静态路由综合实验
实验要求: 1、R6为ISP,接口IP地址均为公有地址,该设备只能配置IP地址之后不能再对其进行任何配置 2、R1-R5为局域网,私有IP地址192.168.1.0/24,请合理分配 3、R1、R2、R4,各有两个环回IP地址;R5,R6各有一…...
Django框架集成Celery异步-【2】:django集成celery,拿来即用,可用操作django的orm等功能
一、项目结构和依赖 study_celery | --user |-- models.py |--views.py |--urls.py |--celery_task |--__init__.py |--async_task.py |-- celery.py | --check_task.py | --config.py | --scheduler_task.py | --study_celery | --settings.py | --manage.py 依赖:…...

获取本地缓存数据修改后,本地缓存中的值也修改问题
获取本地缓存数据修改后,本地缓存中的值也修改问题 JAVA缓存,获取数据后修改,缓存中的数值也会修改,解决方法是创建新的对象再修改值比如使用BeanUtils.copyProperties()方法。如果值是List,可以使用两种方法解决循环…...

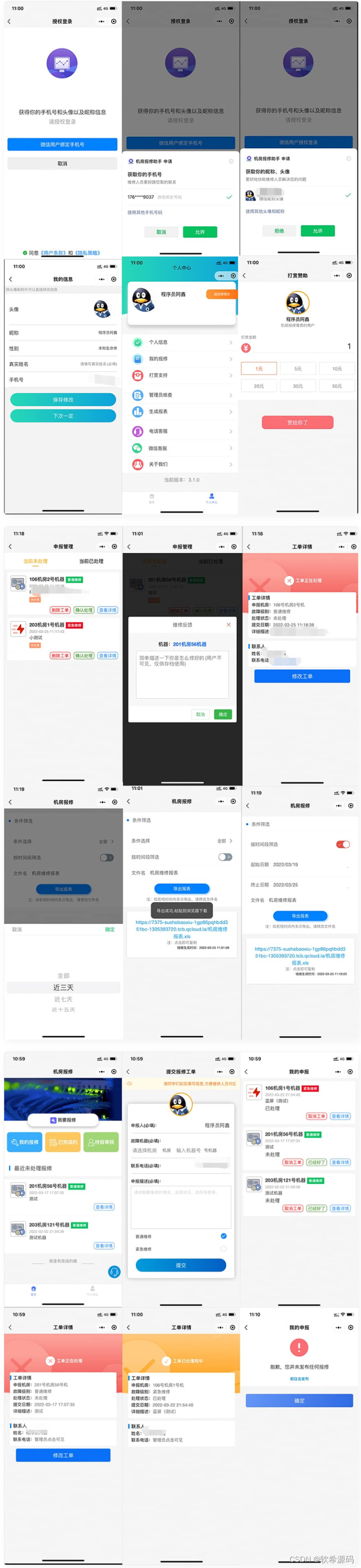
云开发校园宿舍/企业/部门/物业故障报修小程序源码
微信小程序云开发校园宿舍企业单位部门物业报修小程序源码,这是一款云开发校园宿舍报修助手工具系统微信小程序源码,适用于学校机房、公司设备、物业管理以及其他团队后勤部,系统为简单云开发,不需要服务器域名即可部署࿰…...

K邻近算法(KNN,K-nearest Neighbors Algorithm)
文章目录 前言应用场景欧几里得距离(欧氏距离)两类、单一属性(1D)两类、两种属性(2D)两类、两种以上属性(>3D) Examples in R再来一个补充一下什么是变量 什么是变量?…...

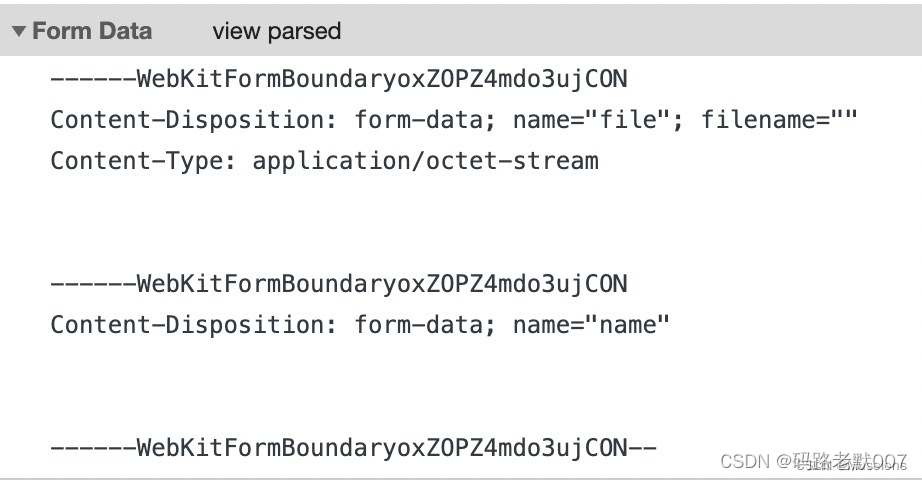
前端基础一:用Formdata对象来上传图片的原因
最近有人问:你是否能用json来传图片,其实应该这么理解就对了。 一、上传的数据体格式Content-Type 1.application/x-www-form-urlencoded 2.application/json 3.multipart/form-data 以上三种类型旨在告诉服务器需要接收的数据类型同事要…...

CSS的布局 Day03
一、显示模式: 网页中HTML的标签多种多样,具有不同的特征。而我们学习盒子模型、使用定位和弹性布局把内容分块,利用CSS布局使内容脱离文本流,使用定位或弹性布局让每块内容摆放在想摆放的位置,让网站页面布局更合理、…...

nodejs+vue+elementui养老院老年人服务系统er809
“养老智慧服务平台”是运用nodejs语言和vue框架,以MySQL数据库为基础而发出来的。为保证我国经济的持续性发展,必须要让互联网信息时代在我国日益壮大,蓬勃发展。伴随着信息社会的飞速发展,养老智慧服务平台所面临的问题也一个接…...

antd表格宽度超出屏幕,列宽自适应失效
最近遇到个诡异的问题,Table用的好好的,可就有一个页面的表格显示不全,超出浏览器宽,设定表格宽度也没用。 仔细分析了用户上传展示的数据后发现,不自动换行的超宽列都是url地址,一开始还以为是地址里有不…...

布局--QT Designer
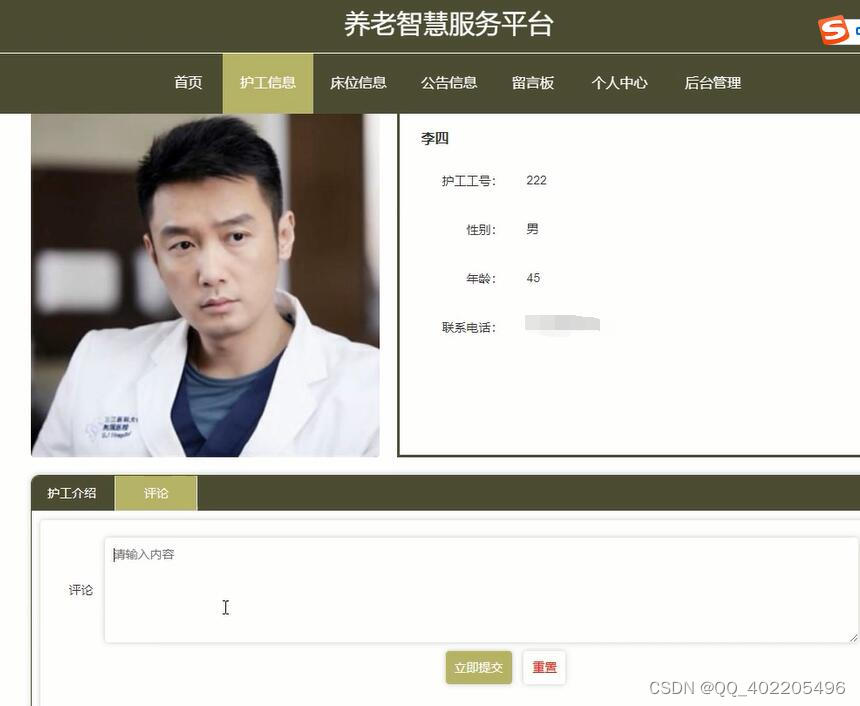
一、在我们使用Qt做界面设计时,为了界面的整洁美观,往往需要对界面中的所有控件做一个有序的排列,以及设置各个控件之间的间距等等,为此Qt为界面设计提供了基本布局功能,使用基本布局可以使组件有规则地分布。 1.1 基…...

2024第八届杭州国际智慧城市博览会:建筑与智能,智慧与未来
浙江,中国最具活力的省份之一,将再次迎来一场盛大的智慧城市行业展会。2024年第八届浙江智慧城市博览会,由浙江省土木建筑学会发起主办,以“探索未来,智能引领”为主题,于2024年4月份在美丽的杭州国际博览中…...

Text-to-SQL小白入门(八)RLAIF论文:AI代替人类反馈的强化学习
学习RLAIF论文前,可以先学习一下基于人类反馈的强化学习RLHF,相关的微调方法(比如强化学习系列RLHF、RRHF、RLTF、RRTF)的论文、数据集、代码等汇总都可以参考GitHub项目:GitHub - eosphoros-ai/Awesome-Text2SQL: Cur…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
