第56节——redux-toolkit中的createAction——了解
一、概念
createAction 是一个用于创建 Redux action creator 的函数,它可以让你更快地编写 Redux 相关的代码,并且更加易于阅读和维护。
二、简单示例
使用 createAction,你只需要传入一个字符串类型的 action type,然后它会返回一个新的函数,这个函数就是 Redux action creator。当你调用这个新的函数时,它会返回一个包含 type 属性的普通 JavaScript 对象,这个对象就是 Redux 中的 action。
import { createAction } from '@reduxjs/toolkit'const increment = createAction('counter/increment')// 使用新的action creator
dispatch(increment()) // { type: 'counter/increment' }
三、使用createAction的好处
在实际使用中,createAction 的最大优点在于它可以自动创建 FSA(Flux Standard Action)规范的 action,即一个带有 type、payload 和 error 属性的 action。这使得我们在编写 Redux 相关的代码时,可以更加标准化和规范化,同时也能够更好地与其他库和工具集成。
import { createAction } from '@reduxjs/toolkit'const addTodo = createAction('todos/add', (text) => ({payload: { text }
}))// 使用新的action creator
dispatch(addTodo('Buy milk')) // { type: 'todos/add', payload: { text: 'Buy milk' } }
四、实际例子
1、创建reducers目录并创建user.js文件
import { createReducer } from "@reduxjs/toolkit";const userReducer = createReducer({age: 1,name: "张三",},(builder) => {builder.addCase("user/ageAdd", (state, action) => {state.age += 1;}).addCase("user/updateName", (state, action) => {state.name = action.payload.name;});}
);export default userReducer;
2、创建actions目录并创建user.js文件
import { createAction } from "@reduxjs/toolkit";/*** 接收两个参数* 第一个参数 要调用reducer的名字* 第二参数 是一个方法,接收调用时传过来的参数* 返回一个payload的对象*/
export const ageAdd = createAction("user/ageAdd", () => {return {payload: {},};
});export const updateName = createAction("user/updateName", (name) => {return {payload: {name,},};
});
3、在configureStore中挂载
import { configureStore, createReducer } from "@reduxjs/toolkit";
import userReducer from "./reducers/user";export const countReducer = createReducer({num: 1,},{/*** 接收两个参数* @param {} state 当前的状态* @param {*} action 页面上传过来的状态*/add: (state, action) => {// 在这里面可以直接修改state 不需要returnstate.num += 1;},}
);const store = configureStore({// reducer: countReducer,reducer: userReducer,
});export default store;
4、页面中使用
import { useSelector, useDispatch } from "react-redux";
import { ageAdd, updateName } from "./store/actions/user";export default function LearnReduxToolkit() {const state = useSelector((state) => state);const dispatch = useDispatch();return (<div><div>{state.name} - {state.age}</div><button onClick={() => dispatch(ageAdd())}>age + 1</button><inputtype="text"onChange={(event) => dispatch(updateName(event.target.value))}/></div>);
}
相关文章:

第56节——redux-toolkit中的createAction——了解
一、概念 createAction 是一个用于创建 Redux action creator 的函数,它可以让你更快地编写 Redux 相关的代码,并且更加易于阅读和维护。 二、简单示例 使用 createAction,你只需要传入一个字符串类型的 action type,然后它会返…...

【数据结构】排序--选择排序(堆排序)
目录 一 堆排序 二 直接选择排序 一 堆排序 堆排序(Heapsort)是指利用堆积树(堆)这种数据结构所设计的一种排序算法,它是选择排序的一种。它是 通过堆来进行选择数据。 需要注意的是排升序要建大堆,排降序建小堆。 直接选择排…...

C# 图解教程 第5版 —— 第2章 C# 和 .NET Core
文章目录 2.1 .NET 框架的背景2.2 为什么选择 .NET Core(和 Xamarin)2.3 .NET Core 的目标2.4 多平台支持2.5 快速发展和升级2.6 程序占用空间小、部署简单、版本问题少2.7 开源社区支持(*)2.8 改进的应用程序性能2.9 全新的开始&…...

数据结构 | Huffman TreeCode
构造参考: 赫夫曼树_关于huffman树,权值相同-CSDN博客 编码参考: 【数据结构与算法】-哈夫曼树(Huffman Tree)与哈夫曼编码_数据结构哈夫曼树编码-CSDN博客...

mysql拼接字符串函数
在MySQL中,可以使用CONCAT()函数来拼接字符串。CONCAT()函数接受一个或多个字符串作为参数,并将它们连接在一起。以下是CONCAT()函数的使用示例: 拼接两个字符串: SELECT CONCAT(Hello, , World); -- 输出: Hello World 拼接列中…...
:深入理解 python 中的赋值、引用、拷贝、作用域)
python基础(5):深入理解 python 中的赋值、引用、拷贝、作用域
python基础(5):深入理解 python 中的赋值、引用、拷贝、作用域 目录 python基础(5):深入理解 python 中的赋值、引用、拷贝、作用域 1、先来看个问题吧: 2、引用 VS 拷贝: 3、增强赋值以及共享引用:...

《动手学深度学习 Pytorch版》 8.6 循环神经网络的简洁实现
import torch from torch import nn from torch.nn import functional as F from d2l import torch as d2lbatch_size, num_steps 32, 35 train_iter, vocab d2l.load_data_time_machine(batch_size, num_steps)8.6.1 定义模型 num_hiddens 256 rnn_layer nn.RNN(len(voca…...

leetcode做题笔记173. 二叉搜索树迭代器
实现一个二叉搜索树迭代器类BSTIterator ,表示一个按中序遍历二叉搜索树(BST)的迭代器: BSTIterator(TreeNode root) 初始化 BSTIterator 类的一个对象。BST 的根节点 root 会作为构造函数的一部分给出。指针应初始化为一个不存在…...

RPA流程自动化的优势和好处
随着科技的发展,RPA机器人自动化过程已成为企业提高效率和降低人力成本的一种有效手段。RPA机器人可以模拟和执行人类操作,通过自动执行重复性和繁琐的任务,让员工能够将更多时间和精力投入到更有价值的工作中。 RPA(Robotic Process Automa…...

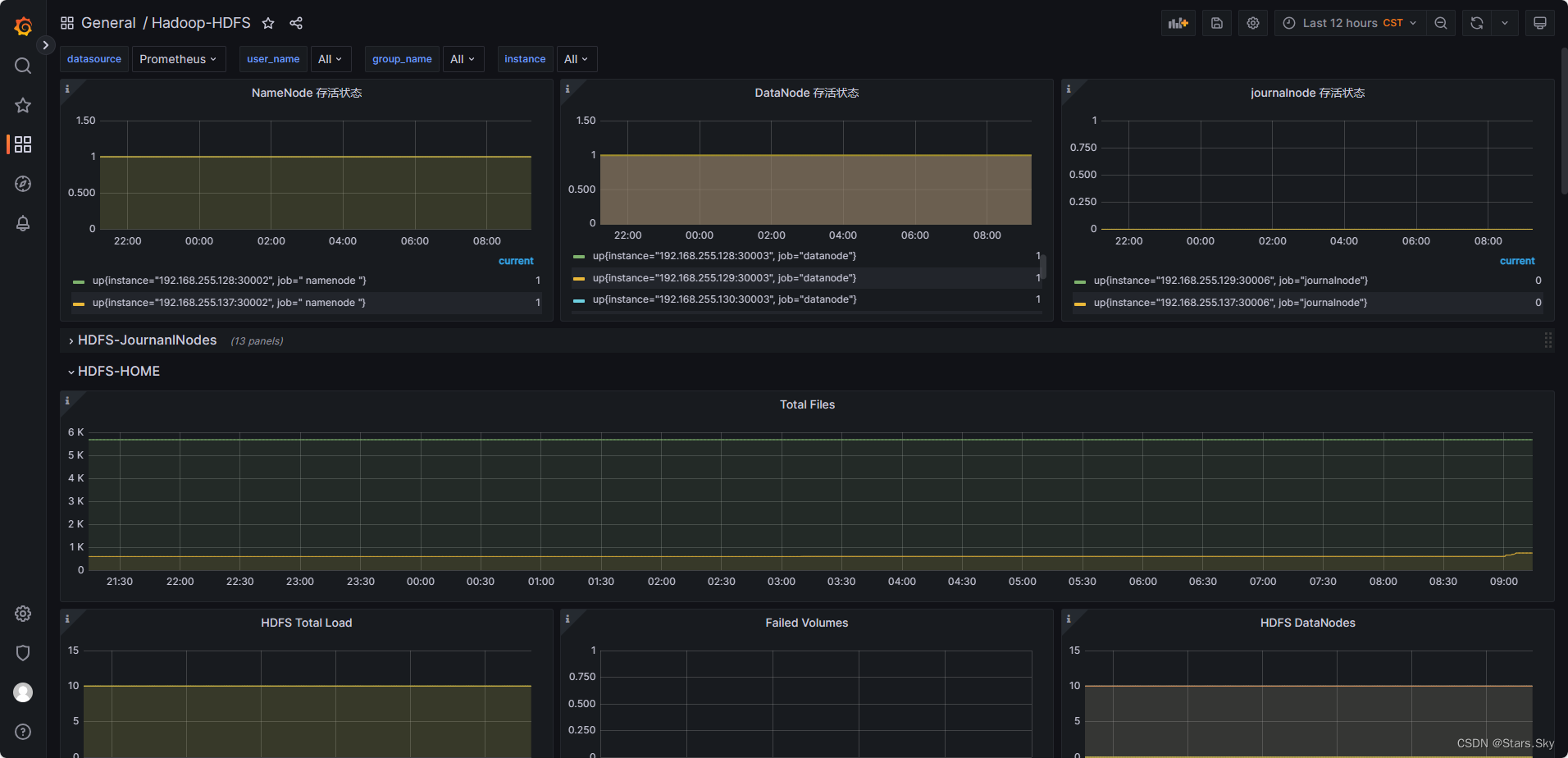
搭建 Hadoop 生态集群大数据监控告警平台
目录 一、部署 prometheus 环境 1.1 下载安装包 1.2 解压安装 1.3 修改配置文件 1.3.1 hadoop-env.sh 1.3.2 prometheus_config.yml 1.3.3 zkServer.sh 1.3.4 prometheus_zookeeper.yaml 1.3.5 alertmanager.yml 1.3.6 prometheus.yml 1.3.7 config.yml 1.3.8 t…...

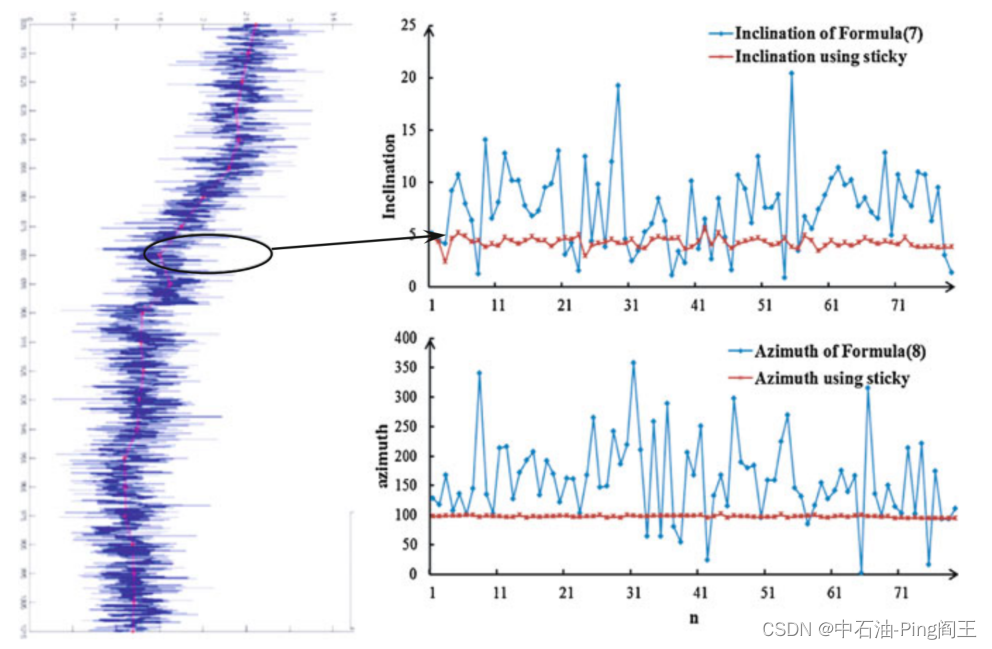
课题学习(七)----粘滑运动的动态算法
一、 粘滑运动的动态算法 在实际钻井过程中,钻柱会出现扭振和粘滑现象(粘滑运动–B站视频连接),但并不总是呈现均匀旋转。如下图所示,提取一段地下数据时,转盘转速保持在100 r/min,钻头转速在0-…...

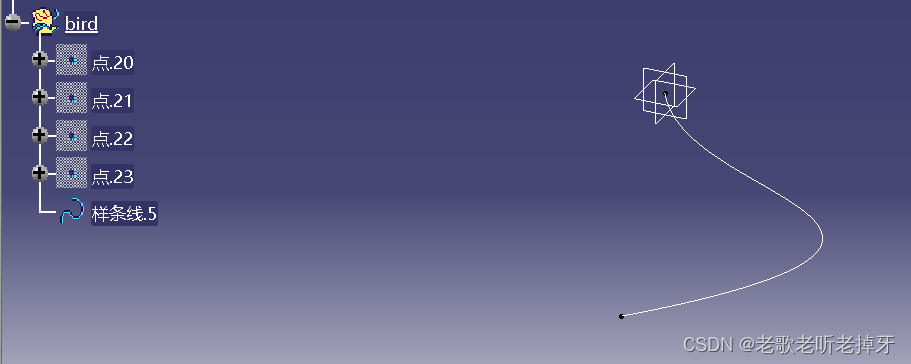
python二次开发CATIA:测量曲线长度
以下代码是使用Python语言通过win32com库来控制CATIA应用程序的一个示例。主要步骤包括创建一个新的Part文件,然后在其中创建一个新的几何图形集,并在这个集合中创建一个样条线。这个样条线是通过一组给定的坐标点来创建的,这些点被添加到集合…...

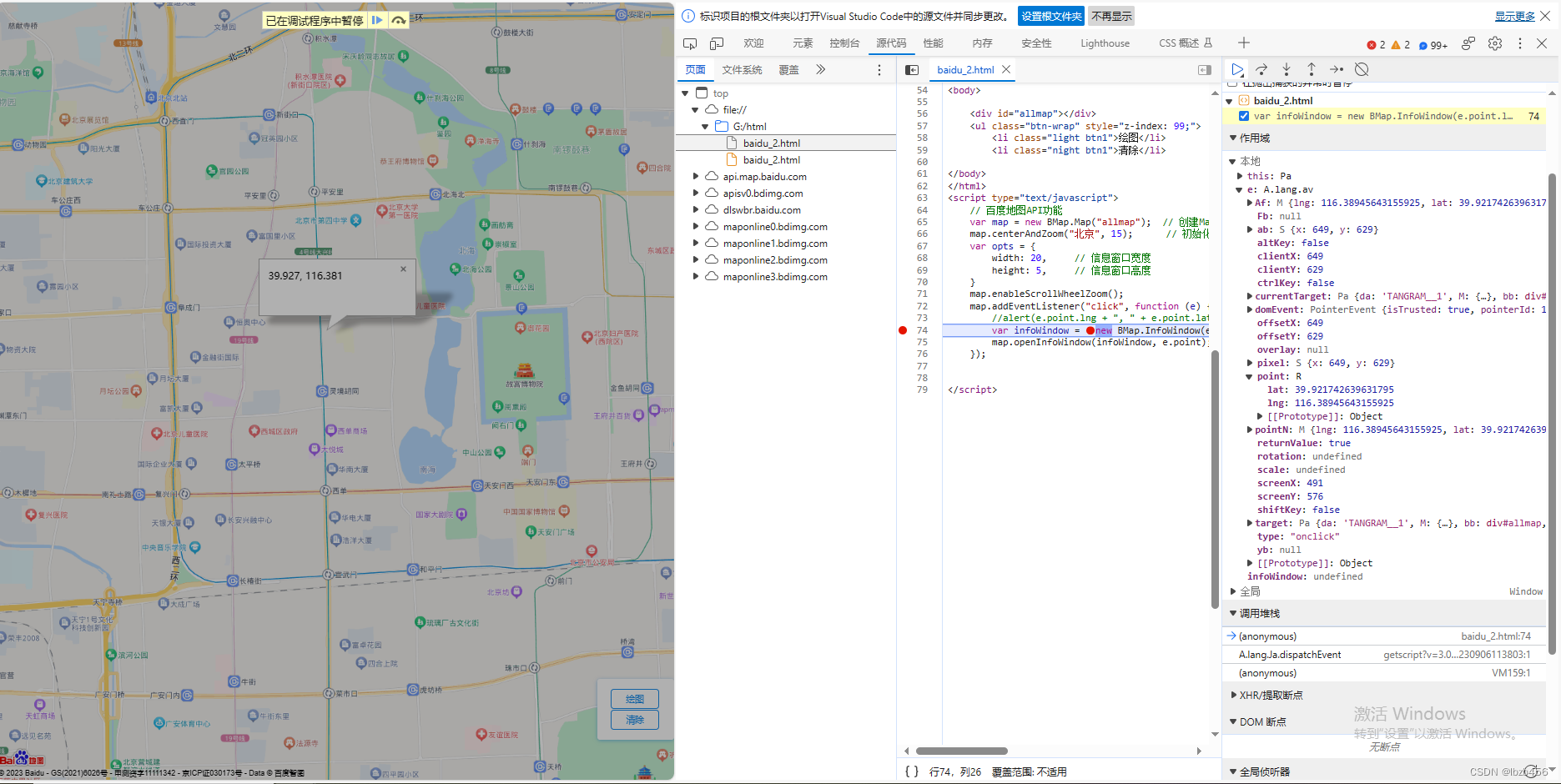
从零开始学习调用百度地图网页API:二、初始化地图,鼠标交互创建信息窗口
目录 代码结构headbodyscript 调试 代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name"viewport" content"initial-scale1.0, user-scalable…...

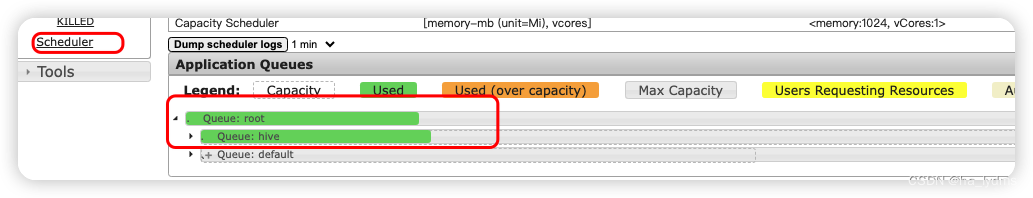
Yarn基础入门
文章目录 一、Yarn资源调度器1、架构2、Yarn工作机制3、HDFS、YARN、MR关系4、作业提交之HDFS&MapReduce 二、Yarn调度器和调度算法1、先进先出调度器(FIFO)2、容量调度器(Capacity Scheduler)3、公平调度器(Fair …...

element picker 时间控件,指定区间和指定月份置灰
直接上代码 <el-date-pickerv-model"fillingList.declareDate"type"month":disabled"isDisplayName"placeholder"选择填报时间"value-format"yyyy-MM":picker-options"pickerOptions"change"declareDate…...

thinkphp6
unexpected , expecting case (T_CASE) or default (T_DEFAULT) or } 在模板中应用{switch}{/switch}标签,报错,其实是switch的问题,模板解析后,switch:和第一个case:之间不能有有输出的,一个空格也不行,所以第一个要紧跟着 Thi…...

Android 13.0 USB鼠标右键改成返回键的功能实现
1.概述 在13.0设备定制化开发中,产品有好几个usb口,用来可以连接外设,所以USB鼠标通过usb口来控制设备也是常见的问题,在window系统中,鼠标右键是返回键的功能,可是android原生的系统 鼠标右键不是返回键根据产品开发需要鼠标修改成右键就需要跟代码, 2.USB鼠标右键改…...

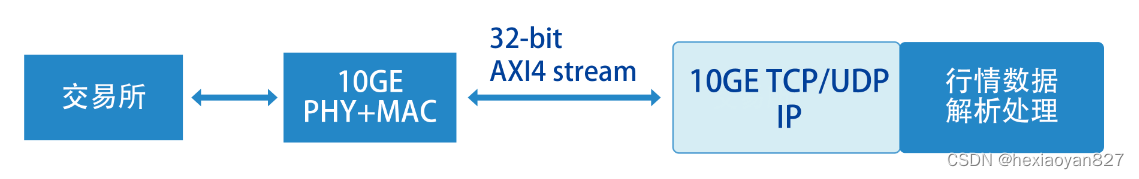
超低延时 TCP/UDP IP核
实现以太网协议集当中的ARP、ICMP、UDP以及TCP协议 一、概述 TCP_IP核是公司自主开发的使用FPGA逻辑搭建的用于10G以太网通信IP。该IP能够实现以太网协议集当中的ARP、ICMP、UDP以及TCP协议。支持连接10G/25G以太网PHY,组成高速网络通信系统。该IP上传、下传数据B…...

Python与数据库存储
Python与数据库存储的最佳实践包括以下几个方面的内容: 连接数据库:使用合适的数据库连接库,如sqlite3、psycopg2、pymysql等来连接数据库。创建连接对象并通过该对象获取游标。 import sqlite3# 连接SQLite数据库 conn sqlite3.connect(sam…...
及其使用)
RN操作SQLite数据库的包(sqlite-helper.js)及其使用
先安装 yarn add react-native-sqlite-storagesqlite-helper.js工具包的具体代码 "use strict";var _interopRequireDefaultrequire("babel/runtime/helpers/interopRequireDefault");Object.defineProperty(exports,"__esModule",{value:true…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
