vue3.0与vue2.0的区别
前言
Vue 3.0是一个用于构建用户界面的JavaScript框架。相比于Vue 2.x,Vue 3.0在性能、体积和开发体验上都有了很大的提升。
以下将从不同的角度上去分析Vue 3.0与Vue 2.0的区别:
一、项目架构
从项目搭建和打包工具的选择来看:
Vue 2.0 中通常会选择使用 webpack 或者 vue-cli 来进行项目搭建和打包。这些工具较为成熟和稳定,支持插件化和自定义配置,但是配置过于复杂,需要耗费较多的时间和精力来理解和维护。
而 Vue 3.0 中则更加推崇使用 Vite 这款新型的前端构建工具,其基于 ES Modules 标准的优点,使得整个开发过程速度大大提升。使用 Vite 工具,不仅能够提高编译速度,还能够简化开发过程和调试过程。
从架构的设计思路和实现方式来看:
Vue 2.0 中通常会采用大型 monolithic 系统架构模式,即将整个项目打包成一个庞大的文件,加载速度慢,模块化能力较弱。这种模式容易导致开发难度大,难以维护。
而 Vue 3.0 则更倾向于使用组合式 API + TypeScript 的方式来进行架构设计和实现。组合式 API 是 Vue 3.0 中引入的新特性,它能够使开发人员更加灵活的进行组件开发和复用。同时,使用 TypeScript 在架构上也增加了更加严格的类型校验,能够在编译阶段发现许多潜在的问题,提高代码质量和可维护性。这种模式使得代码更加简洁,结构更加清晰,便于组件化和模块化管理。
二、数据响应式系统
Vue 2.0中的数据响应式系统,主要是通过Object.defineProperty()方法来实现的。每个数据属性被定义成可观察的,具有getter和setter方法,当这些属性被修改后,Vue会自动追踪并重新计算相关的渲染函数,并更新视图。然而,这种方法存在一些限制,比如无法扩展属性和删除属性,也不能对新添加的属性进行响应化,同时在大规模数据变化时,这种方法也会带来性能问题。
-
Vue 3.0在数据响应式系统方面,在Vue 2.0的基础上进行了重构和改进,实现了更快速、更稳定的数据响应式。具体改进如下:
-
Proxy替换Object.defineProperty
Vue 3.0使用了ES6中的Proxy代理对象来替代Object.defineProperty()方法。Proxy对象可以拦截对象上的一些操作,比如读取、修改、删除等,从而实现更加灵活的响应式更新。 -
更好的响应式追踪
在Vue 3.0中,响应式变量的追踪由Track和Trigger两个阶段完成。Track阶段用于追踪响应式变量的读取,Trigger阶段用于重新计算相关的渲染函数并更新视图。这种方式可以避免了无效渲染,提高了应用的性能。 -
更灵活的响应式更新
Vue 3.0还增加了watchEffect API和ref API等新API,可以更加灵活地对响应式变量进行操作。watchEffect可以监听响应式变量,并在变量变化时自动执行副作用函数。ref可以把普通变量转换成响应式变量,并返回一个带有value属性的对象。这些新API可以方便地扩展和操作响应式系统。三、虚拟DOM
- 静态节点提升:将静态节点与动态节点分离,有效提高了渲染性能
- 快速标记和补丁:Vue 3.0中采用了更加高效的标记和补丁方式,使得页面渲染更加快速和稳定
- 更小的bundle大小:Vue 3.0使用了tree-shaking和基于ES2015的模块系统,使得框架的bundle大小更加的小。
四、生命周期
1. Vue 2.0 的生命周期:
- beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置 (event/watcher option) 之前被调用。
- created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer)、属性和方法的运算、watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前尚不可用。
- beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted:实例挂载完成后调用,这时 el 被新创建的 vm.$el 替换了。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。这里适合在更新之前访问现有DOM,如移除手动设置的class。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
- activated:在组件章节中深入讨论过,这里不做详细讲解。
- deactivated:在组件章节中深入讨论过,这里不做详细讲解。
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:实例销毁后调用。这时候,绑定在实例上的全部指令、事件监听器都会被移除,所有子实例也会被销毁。
- Vue 3.0 的生命周期:
- onBeforeMount:在挂载之前被调用,与 Vue 2.0 中的 beforeMount 类似。
- onMounted:在挂载之后被调用,与 Vue 2.0 中的 mounted 类似。
- onBeforeUpdate:在更新之前被调用,与 Vue 2.0 中的 beforeUpdate 类似。
- onUpdated:在更新之后被调用,与 Vue 2.0 中的 updated 类似。
- onBeforeUnmount:在卸载之前被调用,与 Vue 2.0 中的 beforeDestroy 类似。
- onUnmounted:在卸载之后被调用,与 Vue 2.0 中的 destroyed 类似。
可以看到,Vue 3.0 对生命周期进行了一些小的调整,并不影响使用,而且增加了一些新的钩子函数,极大的方便使用者进行开发和维护。
五、组件实例的创建方式
Vue 2.0中组件实例的创建是通过Vue.extend()方法或者组件的对象字面量方式进行创建的,而在Vue 3.0中,组件实例的创建是通过标准的ES2015的类方式进行创建的。
Vue 2.0 的组件实例创建方式:
Vue.component('my-component', {// 组件配置// ...
});
// 创建根实例,渲染组件
new Vue({el: '#app',template: '<my-component></my-component>'
})
Vue 3.0 的组件实例创建方式:
import { defineComponent } from 'vue';
// 定义组件
const MyComponent = defineComponent({// 组件配置// ...
});
// 导出组件
export default MyComponent;
在 Vue 3.0 中,我们可以使用 defineComponent() 方法快速定义组件,然后直接导出即可。这个方法返回一个组件选项对象,不同于 Vue 2.0 中的组件配置对象,它具有类型检查、组合式 API、构建工具集成以及更好的 IDE 支持等优点。而且,Vue 3.0 中的组件实例创建过程更加简单,我们只需要把组件导出即可在其他文件中使用。
代码示例:
// MyComponent.vue
import { defineComponent } from 'vue';
export default defineComponent({name: 'MyComponent',data() {return {count: 0};},methods: {increment() {this.count++;}},template: `<div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>`
});
在这个示例中,我们使用 defineComponent() 方法来定义一个组件并导出。该组件包含一个名为 count 的计数器,并提供方法 increment() 来增加计数器的值。组件的模板包含了一个展示当前计数器值和一个点击按钮,每次点击按钮都会执行 increment() 方法来增加计数器的值。我们可以像下面这样在其他地方使用它:
// main.js
import { createApp } from 'vue';
import MyComponent from './MyComponent.vue';
const app = createApp({});
app.component('my-component', MyComponent);
app.mount('#app')
在这个示例中,我们使用 createApp() 方法创建一个应用实例,并强制声明组件 MyComponent 作为 my-component 组件的名称,然后将其挂载在 DOM 上。在这个过程中,我们不需要使用 Vue.extend() 或者 Vue.component() 来创建组件实例,而可以直接使用 defineComponent() 方法定义组件并导出,然后在其他地方使用它。这是 Vue 3.0 中组件实例创建比 Vue 2.0 更加简单的一个例子。
六、路由
从路由的角度来看,Vue 2.0 和 Vue 3.0 的最大区别在于 Vue Router 的使用方式和 API 的变化。
在 Vue 2.0 中,我们需要使用 Vue.use(VueRouter) 来引入 Vue Router,然后创建一个 Router 实例,并在根组件中使用它:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld}]
})
然后在 main.js 中导入 Router 并使用它:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({router,render: h => h(App),
}).$mount('#app')
在 Vue 3.0 中,Vue Router 的使用方式发生了变化。现在,我们需要使用 createRouter 工厂函数来创建路由实例,然后将其传递给根组件使用:
import { createRouter, createWebHistory } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
const routes = [{ path: '/', component: HelloWorld }
]
const router = createRouter({history: createWebHistory(),routes
})
export default router
然后,在 main.js 中,我们需要通过 app.use(router) 将路由实例挂载到根组件上:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
总的来说,Vue Router 在 Vue 3.0 中提供了更加灵活的 API 和更好的类型推断支持,但是它的使用方式与 Vue 2.0 有所不同。因此,如果你想升级到 Vue 3.0,并且在你的项目中使用了 Vue Router,就必须阅读相关文档,并进行一些相应的修改才能够使用。
七、请求
使用的 HTTP 请求库:
在 Vue 2.0 中,通常会使用第三方库 axios 或者 vue-resource 来进行 HTTP 请求的封装。这些库通常需要在全局导入后才能使用,然后通过在组件内部使用相关方法来发起请求。虽然这种方式比较灵活,但是需要编写较多的重复代码,并且类型推断和类型校验的支持也较差。
而在 Vue 3.0 中,官方推荐的 HTTP 请求库是 axios 的替代品 - vite-plugin-mock,该库内置了一套基于 axios 的请求拦截和响应拦截机制,并且已经在 Vite 中默认启用了。这种方式可以大大减少编写重复代码的工作量,同时也支持更好的类型推断和类型校验。
1.封装请求时的代码风格和规范:
Vue 2.0 中通常会采用类似 Promise 封装的方式,例如将请求代码封装为一个函数,然后返回一个 Promise。而 Vue 3.0 中则更倾向于使用 async/await 来封装请求代码。这种方式可以让代码更加简洁易懂,同时也支持更好的错误处理和异常捕获。
八、模板指令
- v-bind 指令:在 Vue 2.0 中,可以使用 v-bind 指令将属性绑定到一个变量或表达式上,例如:
<div v-bind:class="{'active': isActive}"></div>在 Vue 3.0 中,v-bind 指令可以用更简洁的语法代替:
<div :class="{'active': isActive}"></div>v-if 和 v-for 指令:在 Vue 2.0 中,v-if 和 v-for 指令不能同时使用,因为 v-for 比 v-if 先执行,导致渲染出不必要的组件。
在 Vue 3.0 中,v-if 和 v-for 可以同时使用,但是需要将 v-if 指令放在 v-for 指令的父元素上:
<div v-if="show"><div v-for="item in items" :key="item.id">{{ item }}</div></div>v-model 指令:在 Vue 2.0 中,v-model 指令是一个语法糖,可以将表单元素的 value 属性和 input 事件绑定到一个变量或表达式上。
在 Vue 3.0 中,v-model 指令实现了双向绑定的核心逻辑,语法也进行了改进,可以更加灵活地绑定表单元素和数据
<input v-model="count" type="number"><!-- 等价于 --><input :value="count" @input="count = $event.target.value" type="number">总结
综上可以看出,Vue 3.0在性能方面:有更快的渲染速度:Vue 3.0在虚拟DOM和响应式系统方面进行了优化,可以实现更快的渲染速度。
有更小的代码体积:Vue 3.0采用了Tree-shaking技术,可以消除未使用的代码,从而减小应用程序的体积。
有更高的容错性:在Vue 3.0中,模板编译错误会抛出编译期错误而不是运行时错误,从而更早地发现问题。
其次,Vue 3.0引入了组合式API,使得开发者可以更轻松地组合逻辑,这提高了开发体验。组合式API的优势在于:可以更好地组织代码结构和逻辑。
可以更方便地复用逻辑和代码片段。
可以更灵活地跨越组件进行逻辑抽象。
最后,Vue 3.0还提供了一些新特性,例如:teleport:提供了更多灵活的组件位置控制方式。
新的响应式API:提供了更多的API,如watchEffect、ref、computed等,使得开发者可以更方便地处理响应式数据。
Fragment:可以在组件中使用多个元素而不需要用一个外层元素包裹它们。
总的来说,Vue 3.0相对于Vue 2.0更加稳定、快速、灵活,但也需要一定的学习成本
相关文章:

vue3.0与vue2.0的区别
前言 Vue 3.0是一个用于构建用户界面的JavaScript框架。相比于Vue 2.x,Vue 3.0在性能、体积和开发体验上都有了很大的提升。 以下将从不同的角度上去分析Vue 3.0与Vue 2.0的区别: 一、项目架构 从项目搭建和打包工具的选择来看: Vue 2.0 中…...

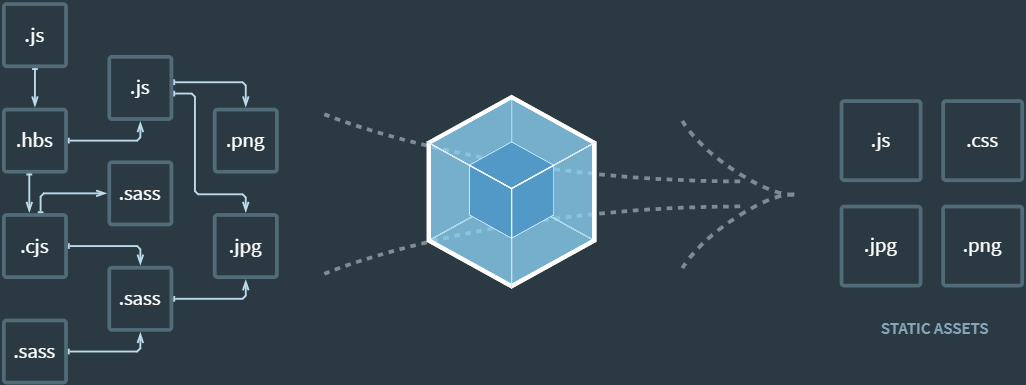
09_Webpack打包工具
1 初识Webpack 1.1 什么是Webpack Webpack打包工具对项目中的复杂文件进行打包处理,可以实现项目的自动化构建,并且给前端开发人员带来了极大的便利。 目前,企业中的绝大多数前端项目是基于Webpack打包工具来进行开发的。 1.2 Webpack的安…...

小程序 | 小程序后端用什么语言开发比较好
目录 ♣️ 引言 选择合适的后端语言 推荐使用Node.js Node.js 的优点 其他备选语言 ♣️ 小结 ♣️ 引言 小程序的兴起已经成为了当今移动互联网时代的热点之一,而小程序后端的好坏直接影响着小程序的使用体验,因此,选择一种好的语言来…...

Websocket升级版
之前写过一个关于websocket的博客,是看书时候做的一个demo。但是纸上得来终觉浅,这次实战后实打实的踩了不少坑,写个博客记录总结。 1.安装postman websocket接口调试,需要8.5以及以上版本的postman 先把以前的卸载,…...

基于音频SOC开发板的主动降噪ANC算法源码实现
基于音频SOC开发板的主动降噪ANC算法源码实现 是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?可加我微信hezkz17, 本群提供音频技术答疑服务,+群附加赠送降噪开发资料,...

【Pytorch】深度学习之损失函数
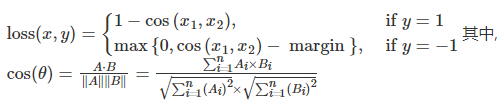
文章目录 二分类交叉熵损失函数交叉熵损失函数L1损失函数MSE损失函数平滑L1(Smooth L1)损失函数目标泊松分布的负对数似然损失KL散度MarginRankingLoss多标签边界损失函数二分类损失函数多分类的折页损失三元组损失HingEmbeddingLoss余弦相似度CTC损失函数参考资料 学习目标&am…...

3.4 构造方法
思维导图: 3.4.1 定义构造方法 ### Java中的构造方法 #### **定义与目的** 构造方法,也称为构造器,是一个特殊的成员方法,用于在实例化对象时为对象赋值或执行初始化操作。其主要目的是确保对象在被创建时具有有效和合适的初始状…...

代码随想录
前言 代码随想录算法训练营day43 一、Leetcode 1049. 最后一块石头的重量 II 1.题目 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分…...

2核4G游戏服务器推荐(阿里云/腾讯云/华为云)
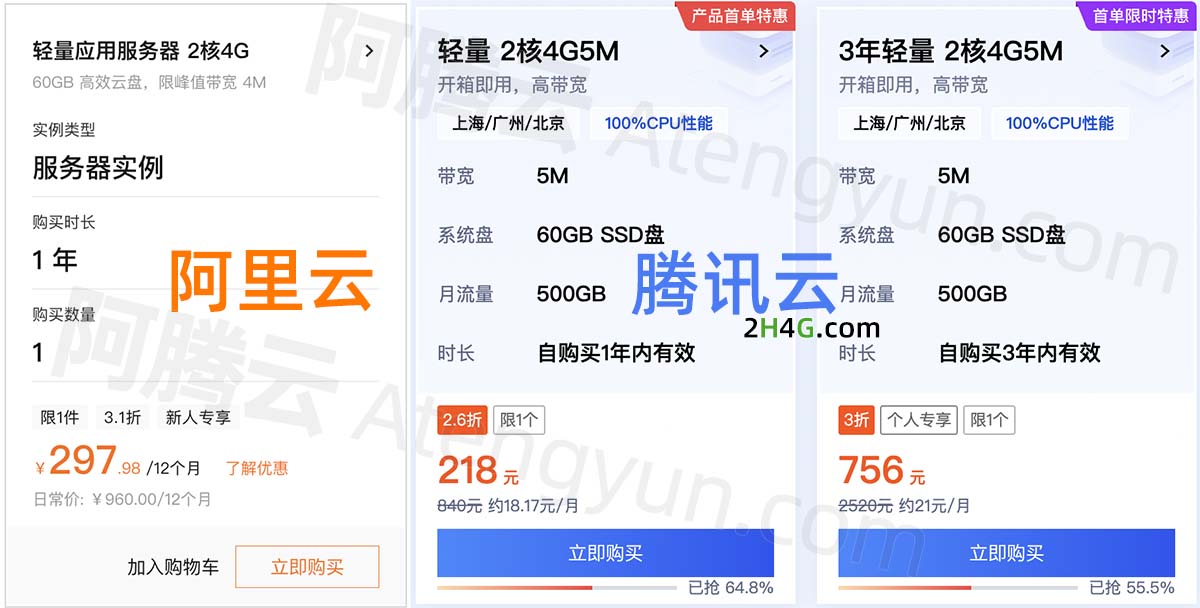
2核4G游戏服务器推荐,首选腾讯云2核4G5M带宽轻量应用服务器218元一年、阿里云2核4G4M带宽轻量应用服务器297元一年,华为云2核2G3M云耀L服务器95元一年,阿腾云来详细说下2核4G游戏服务器推荐配置大全: 目录 2核4G游戏服务器推荐 …...

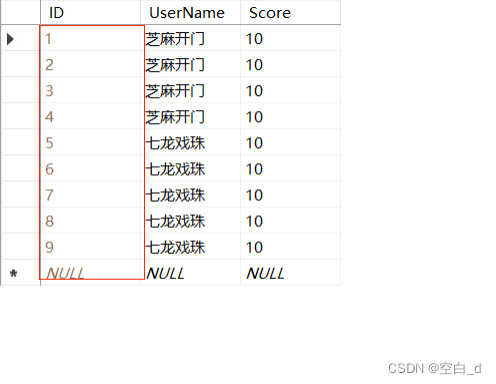
SQL标识列实现自动编号的步骤和技巧以及优势
目录 前言: 过程: 1.步骤: 2.标识种子和表示增量: 效果展示: 优势: 总结: 前言: 在.NET中的例子里面遇到这么一个问题,不能将NULL插入列‘ID’,表Login.dbo.Scores’;列不允许有NULL值。INSERT失败。这个问题很明显,我在SQL数据库中…...

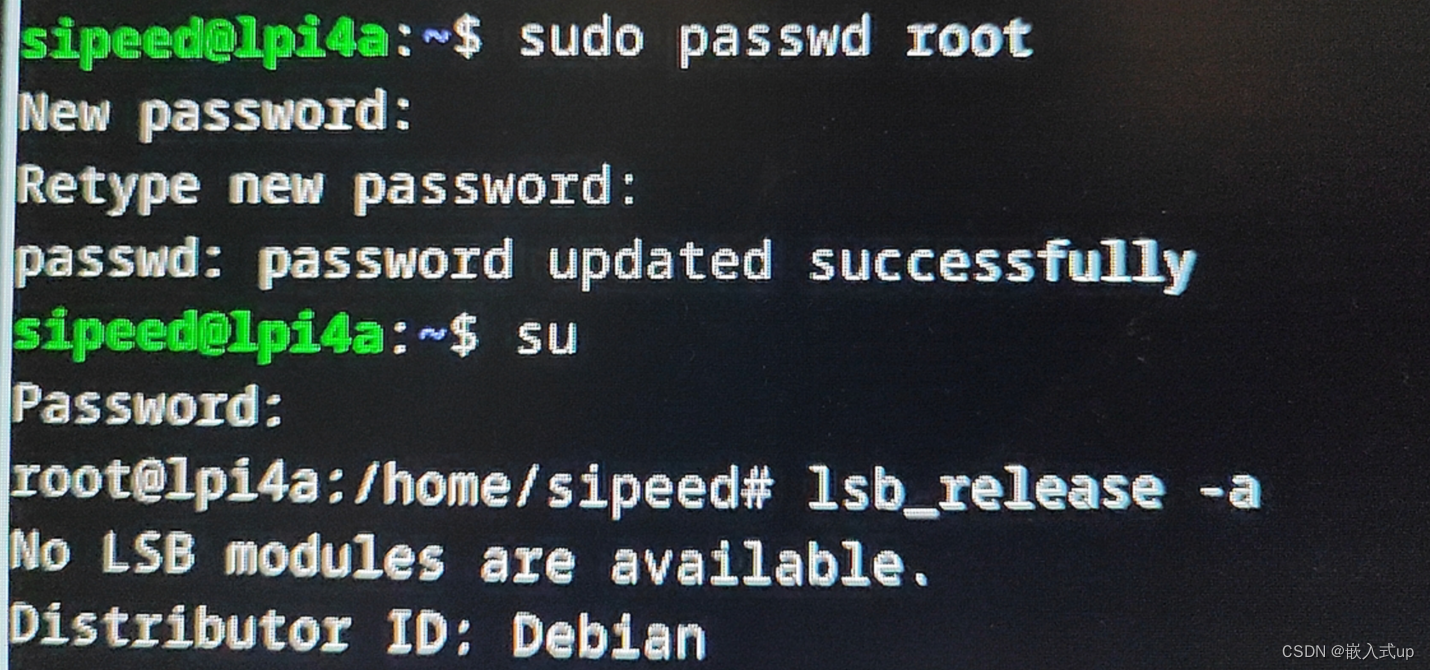
【Debian】报错:su: Authentication failure
项目场景: 今天我重新刷了一个debian系统。 系统版本: # 查看系统版本 lsb_release -a 我的系统版本: No LSB modules are available. Distributor ID:Debian Description: Debian GNU/Linux 12 (bookwormÿ…...

我测试用的mark down教程
Markdown 教程 欢迎使用 Markdown 你好,Markdown是一种类似 Word 的排版工具,你需要仔细阅读这篇文章,了解一下 Markdown 基础知识。 Markdown 功能和列表演示 Markdown 有以下功能,帮助你用它写博客: 数学公式代码高亮导航功能等等Markdown 的优点: 间接高效大厂支持…...

网络编程基础知识总结——IP,端口,协议
目录 1. 什么是网络编程? 2. 网络编程的三要素 3. IP 3.1 IP地址的概念 3.2 IP地址的分类 3.3 IPv4解析 3.4 Ipv6解析 4. IPv4 的使用细节 5. 特殊IP地址 4. 端口号 5. 协议 5.1 UDP协议 5.2 TCP协议 1. 什么是网络编程? 总的来说就是一句…...

【LeetCode力扣】297. 二叉树的序列化与反序列化
目录 1、题目介绍 2、解题思路 2.1、详细过程图解 2.2、代码描述 2.3、完整代码 1、题目介绍 原题链接:297. 二叉树的序列化与反序列化 - 力扣(LeetCode) 示例 1: 输入:root [1,2,3,null,null,4,5] 输出&#…...

Linux寄存器+Linux2.6内核进程调度队列+命令行参数+环境变量
目录 一、寄存器 二、Linux2.6内核进程调度队列 (一)优先级 (二)活动队列 (三)过期队列 (四)active指针和expired指针 三、命令行参数 (一)举例一 &…...
获取C(n,k)组合数列表的QT实现)
组合数(2)获取C(n,k)组合数列表的QT实现
1)工程文件 QT coreCONFIG c17 cmdline# You can make your code fail to compile if it uses deprecated APIs. # In order to do so, uncomment the following line. #DEFINES QT_DISABLE_DEPRECATED_BEFORE0x060000 # disables all the APIs deprecated before Qt 6.…...

SparkCore编程RDD
RDD概述 中文名为弹性分布式数据集,是数据处理基本单位。代表一个弹性的,不可变,可分区,里面的数据可并行计算的集合。 RDD和Hadoop MR 的区别: RDD是先明确数据处理流程,数据在行动算子执行前实际上并未…...

VBA技术资料MF69:添加和删除工作表中的分页符
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

数字技术助力智慧公厕,让公厕变身为全新创新应用
在如今数字化的时代,数字技术的集成应用已经渗透到了生活的方方面面。其中一个令人瞩目的领域就是智慧公厕。以前只是简单的厕所,如今借助数字技术的力量,智慧公厕变得功能强大、智能高效。接下来,我们将以智慧公厕源头领航厂家广…...

electron 升级 v22 遇到问题
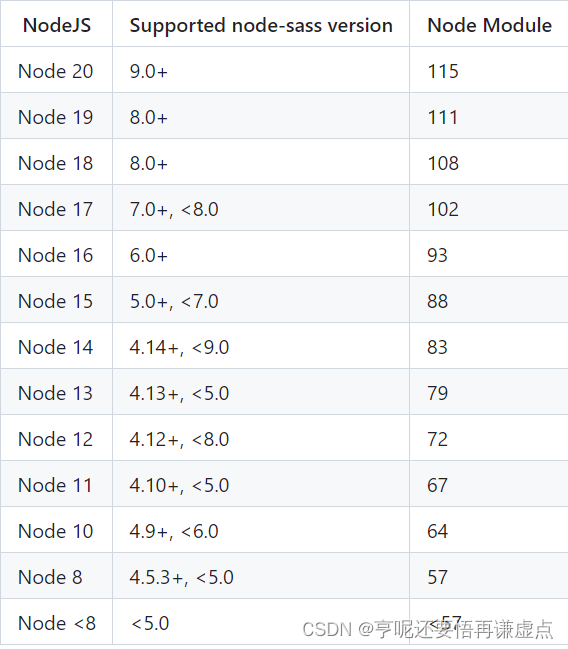
Electron 漏洞 https://mp.weixin.qq.com/s/5LpSJb_5uV8EIDOl3fz9Tw 由于 23以上不在支持win 7 8 8.1 所以我选择安装 v22.3.24 electron 22.3.24 node-sass 6.0.1 sass-loader 10.4.1 对应的版本 npm i node-sass6.0.1 --sass_binary_sitehttps://npm.taobao.org/mirrors…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
