github 中关于Pyqt 的module view 操作练习
代码摘自,Pyside6 中的示例代码部分
# -*- coding: utf-8 -*- import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
from PySide6.QtCore import *
from PySide6.QtSql import QSqlDatabase, QSqlQueryModel, QSqlQuery
import os
os.chdir(os.path.dirname(__file__))ID, NAME, SUBJECT, SEX, AGE, SCORE, DESCRIBE = range(7)class CustomSqlModel(QSqlQueryModel):editSignal = Signal()def __init__(self):super(CustomSqlModel, self).__init__()def data(self, index: QModelIndex, role=Qt.DisplayRole):value = QSqlQueryModel.data(self, index, role)# 调整数据显示内容if value is not None and role == Qt.DisplayRole:if index.column() == ID:return '#' + str(value)elif index.column() == SCORE:return int(value + 0.5)# 设置前景色if role == Qt.ForegroundRole:if index.column() == NAME:return QColor(Qt.blue)elif index.column() == SUBJECT:return QColor(Qt.darkYellow)elif index.column() == SCORE:score = QSqlQueryModel.data(self, index, Qt.DisplayRole)if score < 80:return QColor(Qt.black)elif score < 90:return QColor(Qt.darkGreen)elif score < 100:return QColor(Qt.red)return valuedef flags(self, index: QModelIndex):# 设置允许编辑的行flags = QSqlQueryModel.flags(self, index)if index.column() in [NAME, SUBJECT, AGE, SCORE]:flags |= Qt.ItemIsEditablereturn flagsdef setData(self, index: QModelIndex, value, role=Qt.EditRole):# 限制特定列才能编辑if index.column() not in [NAME, SUBJECT, AGE, SCORE]:return False# 数值发生变化才可以编辑valueOld = self.data(index, Qt.DisplayRole)if valueOld == value:return False# 获取目标行列值primaryKeyIndex = QSqlQueryModel.index(self, index.row(), ID)id = self.data(primaryKeyIndex, role)fieldName = self.record().fieldName(index.column())# 修改行列ok = self.setSqlData(id, fieldName, value)# 更新视图self.editSignal.emit()return okdef setSqlData(self, id: int, fieldName: str, value: str):query = QSqlQuery()_str = f"update student set {fieldName} = '{value}' where id = {id}"return query.exec(_str)# QSpinBox自定义委托,适用于整数
class IntegerColumnDelegate(QStyledItemDelegate):def __init__(self, minimum=0, maximum=100, parent=None):super(IntegerColumnDelegate, self).__init__(parent)self.minimum = minimumself.maximum = maximumdef createEditor(self, parent: QWidget, option: QStyleOptionViewItem, index: QModelIndex):spinbox = QSpinBox(parent)spinbox.setRange(self.minimum, self.maximum)spinbox.setAlignment(Qt.AlignRight | Qt.AlignVCenter)return spinboxdef setEditorData(self, editor: QSpinBox, index: QModelIndex):value = int(index.model().data(index, Qt.DisplayRole))editor.setValue(value)def setModelData(self, editor: QSpinBox, model: QAbstractItemModel, index: QModelIndex):editor.interpretText()model.setData(index, editor.value())class SqlQueryModelDemo(QWidget):def __init__(self):super().__init__()self.setWindowTitle("分页查询+使用自定义模型和委托实现编辑功能")self.resize(750, 300)# 创建窗口self.createWindow()# 设置表格self.setTableView()# 信号槽连接self.firstButton.clicked.connect(self.onFirstButtonClick)self.prevButton.clicked.connect(self.onPrevButtonClick)self.nextButton.clicked.connect(self.onNextButtonClick)self.lastButton.clicked.connect(self.onLastButtonClick)self.switchPageButton.clicked.connect(self.onSwitchPageButtonClick)# 上下文菜单self.menu = self.generateMenu()self.tableView.setContextMenuPolicy(Qt.CustomContextMenu) ######允许右键产生子菜单self.tableView.customContextMenuRequested.connect(self.showMenu) ####右键菜单# 创建窗口def createWindow(self):# 操作布局operatorLayout = QHBoxLayout()self.prevButton = QPushButton("前一页")self.nextButton = QPushButton("后一页")self.firstButton = QPushButton("第一页")self.lastButton = QPushButton("最后一页")self.switchPageButton = QPushButton("Go")self.switchPageLineEdit = QLineEdit()self.switchPageLineEdit.setValidator(QIntValidator(self))self.switchPageLineEdit.setFixedWidth(40)switchPage = QLabel("转到第")page = QLabel("页")operatorLayout.addWidget(self.firstButton)operatorLayout.addWidget(self.prevButton)operatorLayout.addWidget(self.nextButton)operatorLayout.addWidget(self.lastButton)operatorLayout.addWidget(switchPage)operatorLayout.addWidget(self.switchPageLineEdit)operatorLayout.addWidget(page)operatorLayout.addWidget(self.switchPageButton)operatorLayout.addWidget(QSplitter())# 状态布局statusLayout = QHBoxLayout()self.totalPageLabel = QLabel()self.totalPageLabel.setFixedWidth(70)self.currentPageLabel = QLabel()self.currentPageLabel.setFixedWidth(70)self.totalRecordLabel = QLabel()self.totalRecordLabel.setFixedWidth(70)statusLayout.addWidget(self.totalPageLabel)statusLayout.addWidget(self.currentPageLabel)statusLayout.addWidget(QSplitter())statusLayout.addWidget(self.totalRecordLabel)# 设置表格属性self.tableView = QTableView()# 表格宽度的自适应调整self.tableView.horizontalHeader().setStretchLastSection(True)# self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.ResizeToContents)# 创建界面mainLayout = QVBoxLayout(self)mainLayout.addLayout(operatorLayout)mainLayout.addWidget(self.tableView)mainLayout.addLayout(statusLayout)self.setLayout(mainLayout)# 设置表格def setTableView(self):# 声明查询模型# self.queryModel = QSqlQueryModel(self)self.editModel = CustomSqlModel()# 设置当前页self.currentPage = 1# 每页显示记录数self.PageRecordCount = 10# 得到总记录数self.totalRecrodCount = self.getTotalRecordCount()# 得到总页数self.totalPage = int(self.totalRecrodCount / self.PageRecordCount + 0.5)# 设置总页数文本self.totalPageLabel.setText("总共%d页" % self.totalPage)# 设置总记录数self.totalRecordLabel.setText("共%d条" % self.totalRecrodCount)# 设置模型self.tableView.setModel(self.editModel)# 显示首页数据self.recordQuery(0)# 刷新状态self.updateStatus()# 设置表头self.editModel.setHeaderData(ID, Qt.Horizontal, "编号")self.editModel.setHeaderData(NAME, Qt.Horizontal, "姓名")self.editModel.setHeaderData(SUBJECT, Qt.Horizontal, "科目")self.editModel.setHeaderData(SEX, Qt.Horizontal, "性别")self.editModel.setHeaderData(AGE, Qt.Horizontal, "年纪")self.editModel.setHeaderData(SCORE, Qt.Horizontal, "成绩")self.editModel.setHeaderData(DESCRIBE, Qt.Horizontal, "说明")# 对特定行列进行委托# 设置委托,并设置可以调节的大小self.ageDelegate = IntegerColumnDelegate(16,40)self.tableView.setItemDelegateForColumn(AGE, self.ageDelegate)self.scoreDelegate = IntegerColumnDelegate(60,100)self.tableView.setItemDelegateForColumn(SCORE, self.scoreDelegate)self.editModel.editSignal.connect(self.onEditSingal)print('totalRecrodCount=' + str(self.totalRecrodCount))print('totalPage=' + str(self.totalPage))# 设置上下文菜单def generateMenu(self):menu = QMenu(self)menu.addAction(QIcon("images/up.png"), '第一页', self.onFirstButtonClick, QKeySequence(Qt.CTRL | Qt.Key_F))menu.addAction(QIcon("images/left.png"), '前一页', self.onPrevButtonClick, QKeySequence(Qt.CTRL | Qt.Key_P))menu.addAction(QIcon("images/right.png"), '后一页', self.onNextButtonClick, QKeySequence(Qt.CTRL | Qt.Key_N))menu.addAction(QIcon("images/down.png"), '最后一页', self.onLastButtonClick, QKeySequence(Qt.CTRL | Qt.Key_L))menu.addSeparator()menu.addAction('全选', lambda: self.tableView.selectAll(), QKeySequence(Qt.CTRL | Qt.Key_A))menu.addAction('选择行', lambda: self.tableView.selectRow(self.tableView.currentIndex().row()),QKeySequence(Qt.CTRL | Qt.Key_R))menu.addAction('选择列', lambda: self.tableView.selectColumn(self.tableView.currentIndex().column()),QKeySequence(Qt.CTRL | Qt.SHIFT | Qt.Key_R))return menudef showMenu(self, pos):self.menu.exec(QCursor.pos()) # 显示菜单# 得到记录数def getTotalRecordCount(self):self.editModel.setQuery('select count(*) from rmu')rowCount = self.editModel.record(0).value(0)print('rowCount=' + str(rowCount))return rowCount# 记录查询def recordQuery(self, limitIndex):szQuery = ("select * from student limit %d,%d" % (limitIndex, self.PageRecordCount))print('query sql=' + szQuery)self.editModel.setQuery(szQuery)# 刷新状态def updateStatus(self):szCurrentText = "当前第%d页" % self.currentPageself.currentPageLabel.setText(szCurrentText)# 设置按钮是否可用if self.currentPage == 1:self.firstButton.setEnabled(False)self.prevButton.setEnabled(False)self.nextButton.setEnabled(True)self.lastButton.setEnabled(True)elif self.currentPage >= self.totalPage - 1:self.firstButton.setEnabled(True)self.prevButton.setEnabled(True)self.nextButton.setEnabled(False)self.lastButton.setEnabled(False)else:self.firstButton.setEnabled(True)self.prevButton.setEnabled(True)self.nextButton.setEnabled(True)self.lastButton.setEnabled(True)# 第一页按钮按下def onFirstButtonClick(self):print('*** onFirstButtonClick ')self.recordQuery(0)self.currentPage = 1self.updateStatus()# 前一页按钮按下def onPrevButtonClick(self):print('*** onPrevButtonClick ')limitIndex = (self.currentPage - 2) * self.PageRecordCountself.recordQuery(limitIndex)self.currentPage -= 1self.updateStatus()# 后一页按钮按下def onNextButtonClick(self):print('*** onNextButtonClick ')limitIndex = self.currentPage * self.PageRecordCountself.recordQuery(limitIndex)self.currentPage += 1self.updateStatus()# 最后一页按钮按下def onLastButtonClick(self):print('*** onLastButtonClick ')limitIndex = (self.totalPage - 1) * self.PageRecordCountself.recordQuery(limitIndex)self.currentPage = self.totalPageself.updateStatus()# 转到页按钮按下def onSwitchPageButtonClick(self):# 得到输入字符串szText = self.switchPageLineEdit.text()# 是否为空if szText == '':QMessageBox.information(self, "提示", "请输入跳转页面")return# 得到页数pageIndex = int(szText)# 判断是否有指定页if pageIndex > self.totalPage or pageIndex < 1:QMessageBox.information(self, "提示", "没有指定的页面,请重新输入")return# 得到查询起始行号limitIndex = (pageIndex - 1) * self.PageRecordCount# 记录查询self.recordQuery(limitIndex)# 设置当前页self.currentPage = pageIndex# 刷新状态self.updateStatus()def onEditSingal(self):print('*** onEditSingal ')limitIndex = (self.currentPage - 1) * self.PageRecordCountself.recordQuery(limitIndex)self.updateStatus()if __name__ == '__main__':app = QApplication(sys.argv)db = QSqlDatabase.addDatabase('QSQLITE')db.setDatabaseName('./drurmu.db')if db.open() is not True:QMessageBox.critical(QWidget, 'open error', '数据库打开失败')exit()demo = SqlQueryModelDemo()demo.show()sys.exit(app.exec())

相关文章:

github 中关于Pyqt 的module view 操作练习
代码摘自,Pyside6 中的示例代码部分 # -*- coding: utf-8 -*- import sys from PySide6.QtWidgets import * from PySide6.QtGui import * from PySide6.QtCore import * from PySide6.QtSql import QSqlDatabase, QSqlQueryModel, QSqlQuery import os os.chdir(os…...

【操作系统】磁臂黏着现象
文章目录 什么是磁臂黏着?为什么 FCFS(First Come First Service) 可以避免磁臂黏着?为什么 scan,cscan 会产生磁臂黏着?为什么 NsetpScan 可以避免磁臂黏着?NScan 原理简介NScan 避免磁臂黏着的…...

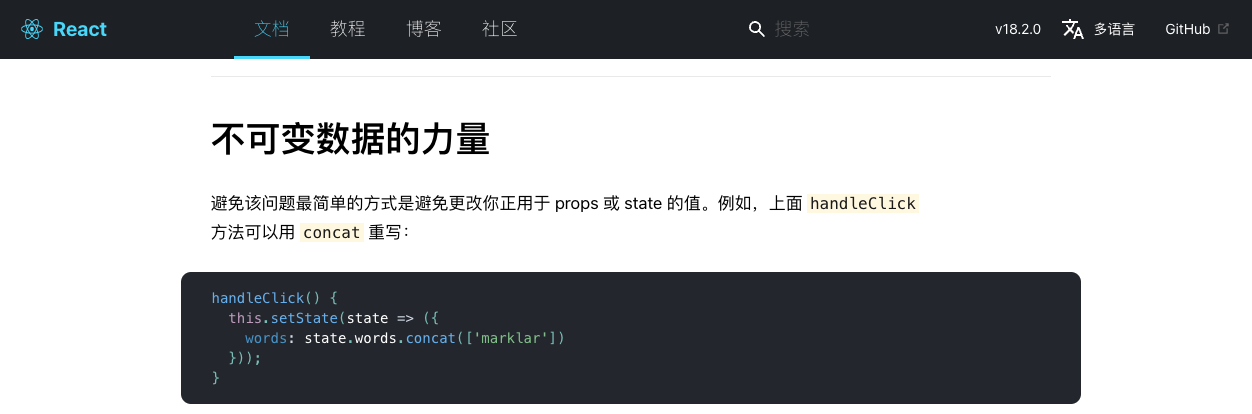
面试题-React(十二):React中不可变数据的力量
一、不可变数据的概念 不可变数据意味着数据一旦创建,就不能被更改。在React中,每次对数据的修改都会返回一个新的数据副本,而不会改变原始数据。这种方式确保了数据的稳定性和一致性。 二、Props中的不可变数据 在React中,组件…...

conda 创建虚拟环境
1.为什么要创建虚拟环境 我们在做开发或者跑论文实验可能会同时进行多个任务,这些任务可能会依赖于不同的python环境,比如有的用到3.6有的用到3.7,这时我们创建不同版本的python,放到虚拟环境中给不同的任务分别提供其所需要的版本…...

Java的HTML转义工具
引言 在开发web应用程序时,我们经常需要处理用户输入的数据并将其显示在网页上。然而,用户输入的数据可能包含HTML标签或特殊字符,如果直接在网页上显示这些数据,会导致XSS攻击或显示错误的结果。为了解决这个问题,我…...

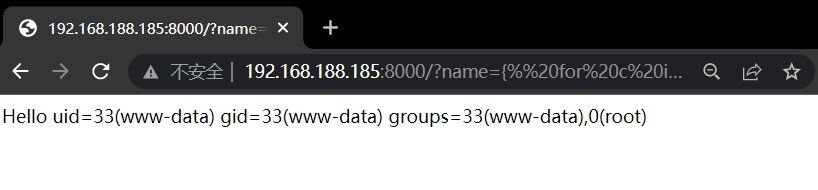
Flask (Jinja2) 服务端模板注入漏洞复现
文章目录 Flask (Jinja2) 服务端模板注入漏洞1.1 漏洞描述1.2 漏洞原理1.3 漏洞危害1.4 漏洞复现1.4.1 漏洞利用 1.5 漏洞防御 Flask (Jinja2) 服务端模板注入漏洞 1.1 漏洞描述 说明内容漏洞编号漏洞名称Flask (Jinja2) 服务端模板注入漏洞漏洞评级高危影响版本使用Flask框架…...

file_get_contents 与curl 的对比
在讲区别前大家对file_get_contents 只是停留在get 方法其实file_get_contents也可以进行post请求该方法如下 $content []; $options array(http > array(method > POST,// header 需要设置为 JSONheader > Content-type:application/json,content > json_en…...

两个el-date-picker进行互相关联
elementui两个el-date-picker进行互相关联_element-ui两个时间控件进行联动_沈清秋.的博客-CSDN博客...

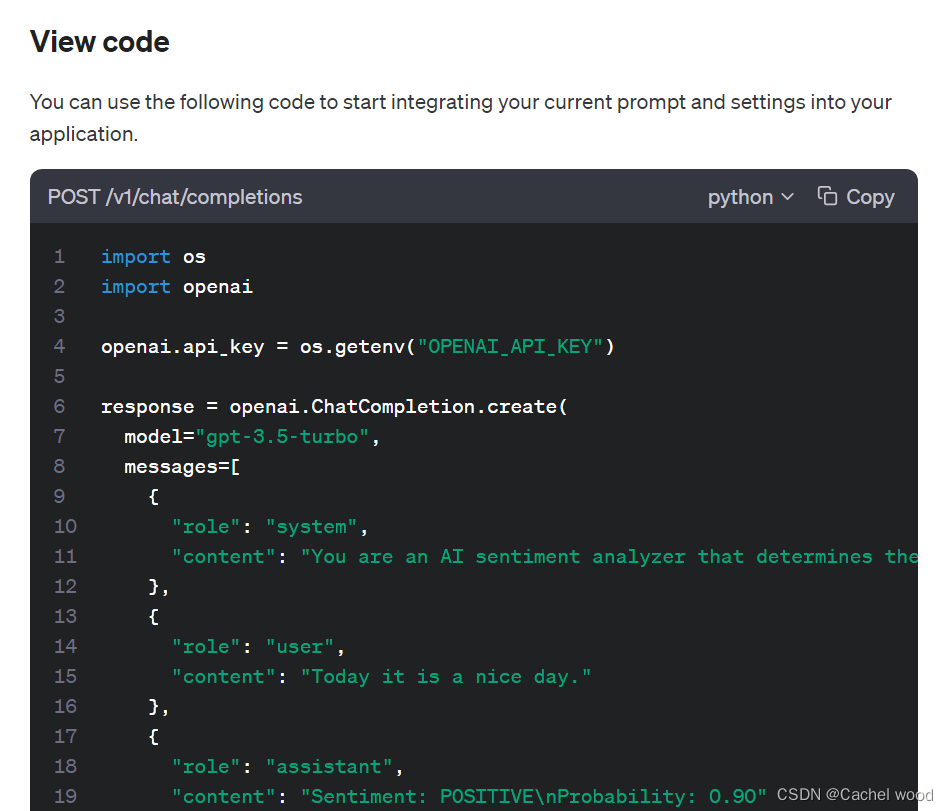
python openai playground使用教程
文章目录 playground介绍Playground特点模型设置和参数选择四种语言模型介绍 playground应用构建自己的playground应用playground python使用 playground介绍 OpenAI Playground是一个基于Web的工具,旨在帮助开发人员测试和尝试OpenAI的语言模型,如GPT-…...

DOCKER本地仓库
概述 随着docker的应用越来越多,安装部署越来越方便,批量自动化的镜像生成和发布都需要docker仓库的本地化应用。 试用了docker的本地仓库功能,简单易上手,记录下来以备后用。 环境 centos:CentOS release 7.0 (F…...

python写着玩
摄氏温度转化为华氏温度 #摄氏温度转化为华氏温度 celsius float(input("请输入摄氏度:")) fahrenheit(9/5)*celsius32 print("华氏温度是%.1f"%fahrenheit) 计算圆柱体的体积 #计算圆柱体的体积 radius , length map( float,input("请…...

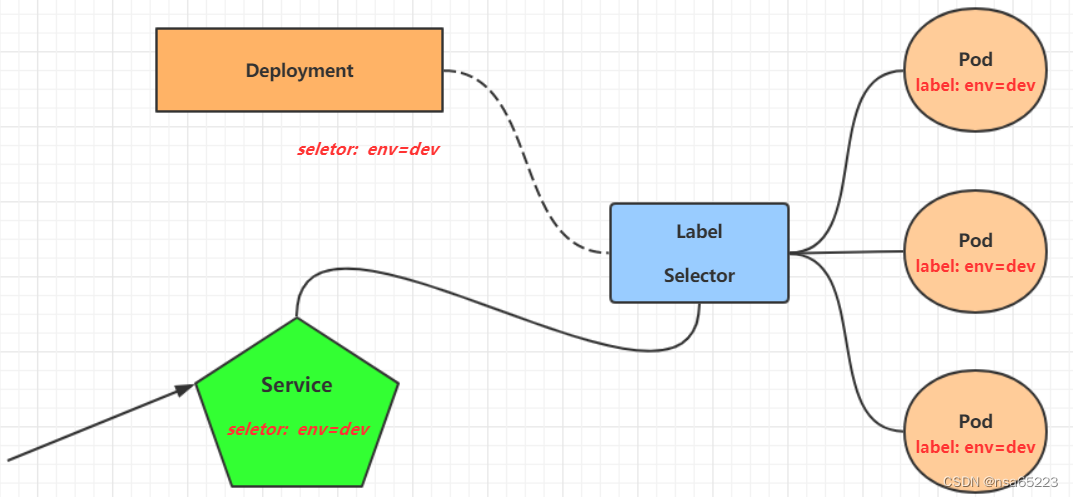
K8s Kubernetes Namespave Pod Label Deployment Service 实战
本章节将介绍如何在kubernetes集群中部署一个nginx服务,并且能够对其进行访问。 Namespace Namespace是kubernetes系统中的一种非常重要资源,它的主要作用是用来实现多套环境的资源隔离或者多租户的资源隔离。 默认情况下,kubernetes集群中…...

SpringBoot使用随机端口启动
1.获取可用端口工具类 import java.net.InetAddress; import java.net.Socket; import java.util.Random;public class ServerPortUtil {private static final int MAX_PORT 65535;private static final int MIN_PORT 8000;public static String getAvailablePort() {Random…...

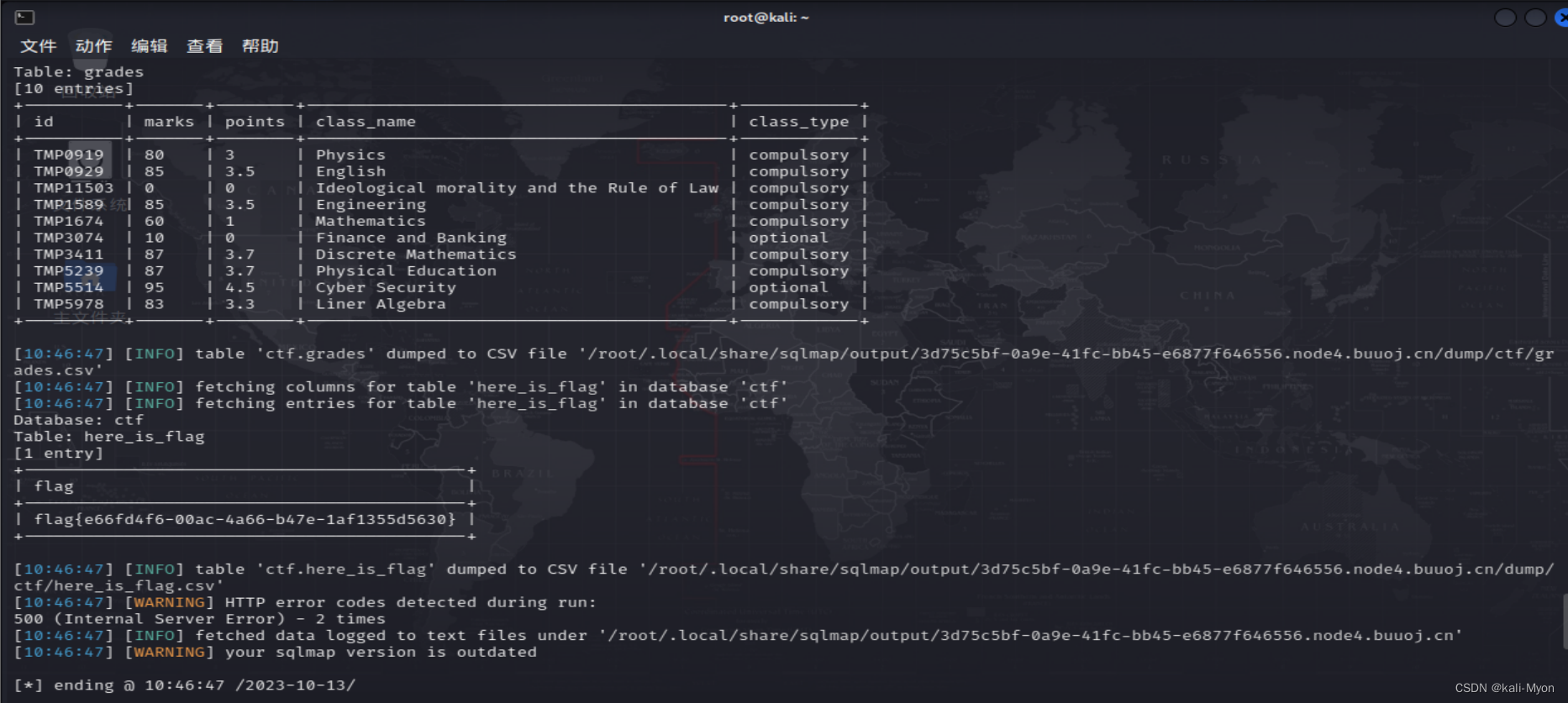
NewStarCTF2023week2-ez_sql
闭合之后尝试判断字段数,存在WAF,使用大小写绕过(后面的sql语句也需要进行大小写绕过) ?id1 Order by 5-- 测出有5列 ?id1 Order by 6-- 查一下数据库名、版本、用户等信息 ?id1Union Select database(),version(),user(),4,…...

力扣-434.字符串中的单词数
Idea 利用C中的 stringstream 指定字符分割字符串 class Solution { public:int countSegments(string s) {int cnt 0;stringstream ss(s);string word;while(ss >> word){cnt;}return cnt;} };...

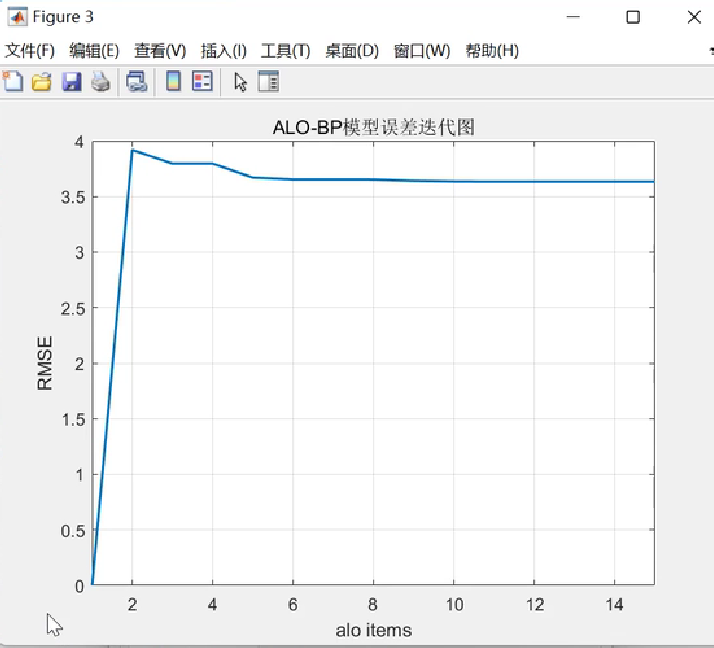
【ALO-BP预测】基于蚁狮算法优化BP神经网络回归预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

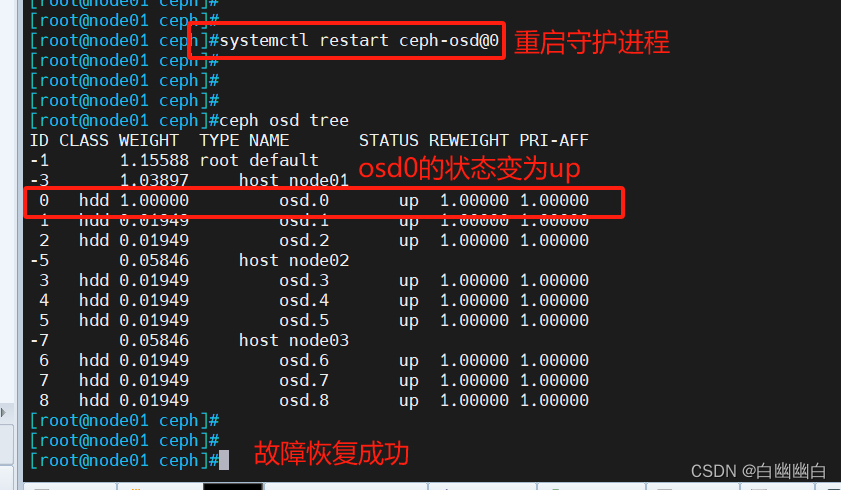
分布式存储系统Ceph应用详解
Ceph的应用 一、Ceph 存储池(Pool)1.1 Ceph存储池的基本概念1.2 原理1.3 一个Pool资源池应该包含多少PG数?1.4 Ceph 存储池相关管理命令1.4.1 创建1.4.2 查看1.4.3 修改1.4.4 删除 二、 CephFS文件系统MDS接口三、创建CephFS文件系统MDS接口3.1 服务端操作Step1 在管…...

人工智能轨道交通行业周刊-第63期(2023.10.9-10.15)
本期关键词:一体化智慧列车运行系统、车辆数字化运维管理、智能传感器、PHM、LKJ 1 整理涉及公众号名单 1.1 行业类 RT轨道交通人民铁道世界轨道交通资讯网铁路信号技术交流北京铁路轨道交通网上榜铁路视点ITS World轨道交通联盟VSTR铁路与城市轨道交通RailMetro…...

OJ项目——统一数据格式返回,我是如何处理的?
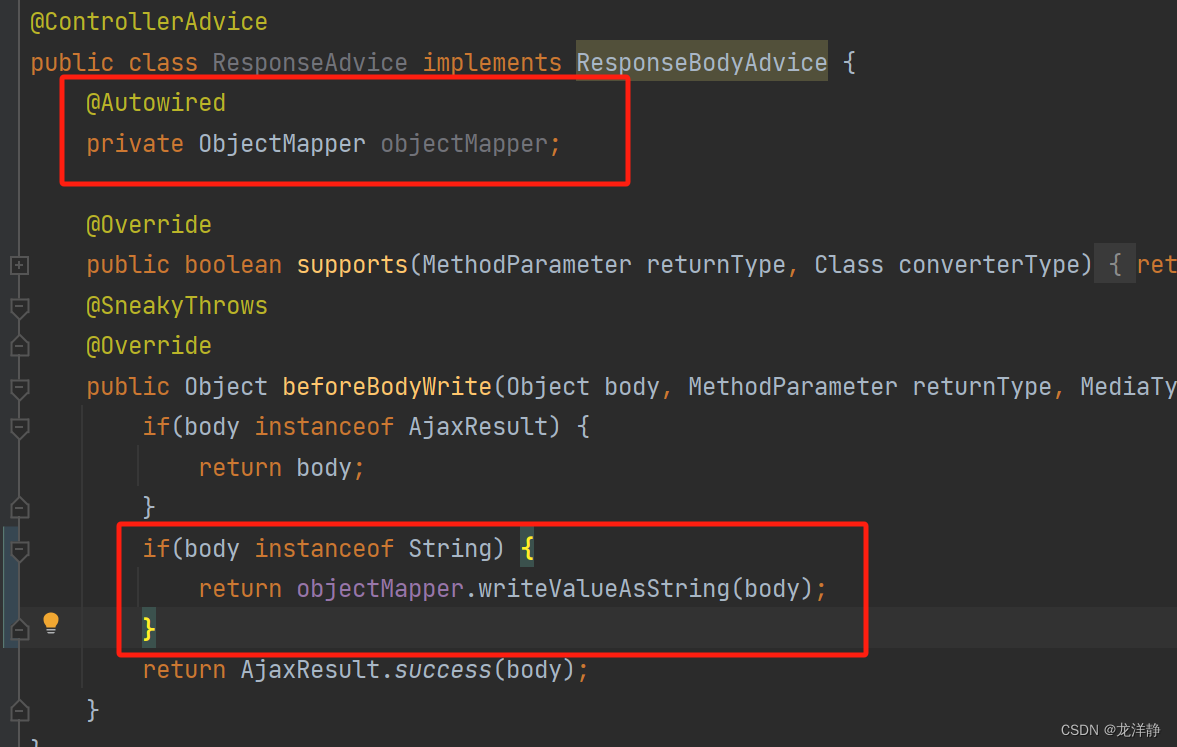
目录 前言 OJ项目中是如何处理的 1、准备一个类,作为统一的数据返回格式 2、准备一个类,实现ResponseBodyAdvice接口 3、我们如何写返回值更好 4、进一步优化返回值 小结 前言 关于SpringBoot的同一功能处理,本博主在这篇博客已经有介…...

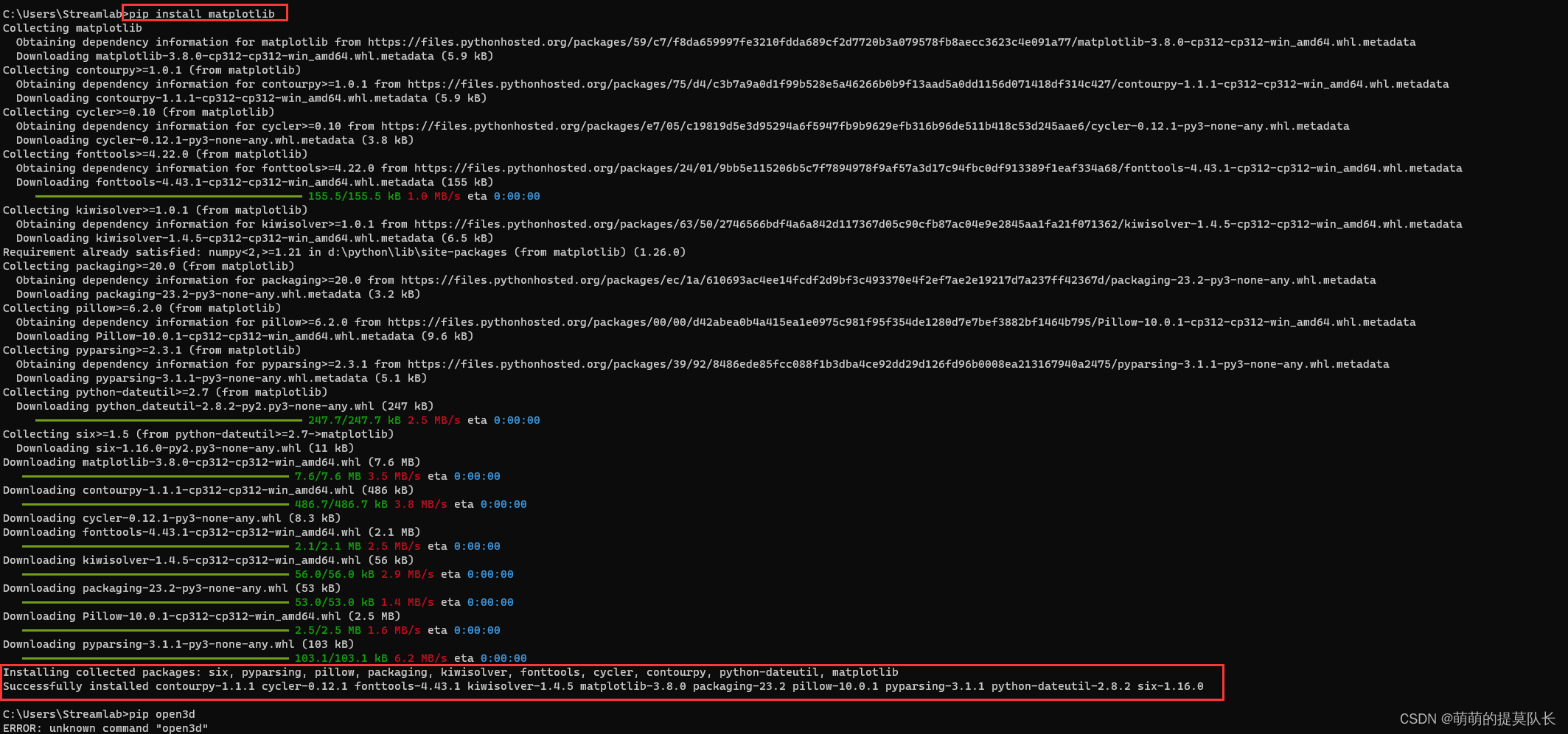
Open CV 3D Python 环境搭建
1、安装Windows-Python环境 下载exe 并安装 https://python.p2hp.com/downloads/windows/index.html 安装路径随意, 基本一路默认,下一步、下一步 注意有个钩:添加到环境变量 检测是否成功安装Python 环境 CMD输入python 2、安装OpenCV -Python 包来自清华大学…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
