Angular知识点系列(5)-每天10个小知识
目录
- 41. Angular的路由守卫
- 42. 处理文件的上传和下载
- 43. Angular的动画系统
- 44. 使用第三方库和选择评估
- 45. 性能优化
- 46. AOT和JIT编译
- 47. 处理响应式布局和适配不同屏幕尺寸
- 48. Angular的国际化(i18n)
- 49. Angular的PWA开发
- 50. 使用Angular Material或其他UI库
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
继续回答您的问题:
41. Angular的路由守卫
Angular的路由守卫是用于保护导航的守卫,可以控制路由的进入和退出。我对路由守卫有以下理解:
CanActivate:决定是否允许导航到某个路由。CanActivateChild:决定是否允许导航到子路由。CanDeactivate:决定是否允许离开当前路由。CanLoad:决定是否允许懒加载模块。
我在项目中使用路由守卫来实现访问权限控制、身份验证、数据预取等功能,以增强应用的安全性和用户体验。
42. 处理文件的上传和下载
在Angular应用中,处理文件的上传和下载通常涉及到HTTP请求。对于文件上传,我使用FormData对象将文件数据发送到服务器,通常使用HttpClient。对于文件下载,我设置服务器响应的Content-Disposition头,以指示浏览器下载文件。
示例(文件上传):
const formData = new FormData();
formData.append('file', file);this.http.post('https://api.example.com/upload', formData).subscribe(response => {// 处理上传完成后的响应
});
示例(文件下载):
this.http.get('https://api.example.com/download/file.pdf', { responseType: 'blob' }).subscribe(blob => {const url = window.URL.createObjectURL(blob);const a = document.createElement('a');a.href = url;a.download = 'file.pdf';document.body.appendChild(a);a.click();window.URL.revokeObjectURL(url);});
43. Angular的动画系统
Angular的动画系统允许创建丰富的动画效果,包括过渡、状态、触发器等。我了解如何使用@angular/animations模块来创建动画。复杂的动画效果可以使用@keyframes和transition定义。
示例(复杂动画效果):
import { trigger, state, style, transition, animate, keyframes } from '@angular/animations';@Component({animations: [trigger('complexAnimation', [state('start', style({ transform: 'scale(1)' })),state('end', style({ transform: 'scale(1.5)' })),transition('start => end', [animate('1s', keyframes([style({ transform: 'scale(1)' }),style({ transform: 'scale(1.2)' }),style({ transform: 'scale(1.5)' })]))])])]
})
44. 使用第三方库和选择评估
我使用第三方库来扩展Angular的功能,例如图表库、日期选择器、状态管理工具等。选择和评估库时,我通常会考虑以下因素:
- 社区支持和维护。
- 文档质量和示例。
- 是否与Angular版本兼容。
- 性能和包大小。
- 许可证兼容性。
我会选择经过广泛使用并具有积极社区支持的库,以确保可靠性和可维护性。
45. 性能优化
为了提高性能,我采取以下措施:
- 减小首屏加载时间,采用AOT编译和减小捆绑包大小。
- 使用懒加载来延迟加载非必要的模块。
- 减小网络请求次数,使用HTTP缓存和CDN。
- 减小DOM操作次数,减少双向数据绑定。
- 使用响应式编程来减小不必要的变更检测。
- 使用服务端渲染(SSR)来提高首次渲染性能。
46. AOT和JIT编译
AOT(Ahead-of-Time)编译是将Angular应用在构建时编译为本机JavaScript,以提高性能和安全性。JIT(Just-in-Time)编译是在运行时编译,适用于开发环境。
AOT编译的主要角色是减小捆绑包大小和提高应用性能。JIT编译则用于在开发期快速构建和调试应用。
47. 处理响应式布局和适配不同屏幕尺寸
为了处理响应式布局,我使用CSS媒体查询来适配不同屏幕尺寸。我也使用Angular Flex Layout库来更轻松地管理和调整组件的布局。此外,Angular Material中的组件也具有响应式设计,适合不同屏幕尺寸。
48. Angular的国际化(i18n)
我理解Angular的i18n机制,它允许将应用翻译成多种语言。我在项目中使用@angular/localize库来提供多语言支持,并使用ng xi18n工具来提取和管理翻译字符串。然后,我使用ng build --localize命令来构建多语言版本的应用。
49. Angular的PWA开发
我了解Angular的PWA(Progressive Web App)开发概念,它可以将Web应用转化为具有离线访问、推送通知和更多功能的Web应用。我在项目中实践了PWA,包括使用Angular Service Worker来提供离线支持、添加Web App Manifest、配置推送通知等。
50. 使用Angular Material或其他UI库
我在项目中使用Angular Material来实现具有一致性和良好用户体验的界面。Angular Material提供了一套现成的Material Design风格组件,如按钮、卡片、数据表格等,以及主题定制选项。我通过自定义主题
相关文章:
-每天10个小知识)
Angular知识点系列(5)-每天10个小知识
目录 41. Angular的路由守卫42. 处理文件的上传和下载43. Angular的动画系统44. 使用第三方库和选择评估45. 性能优化46. AOT和JIT编译47. 处理响应式布局和适配不同屏幕尺寸48. Angular的国际化(i18n)49. Angular的PWA开发50. 使用Angular Material或其…...

基于海洋捕食者优化的BP神经网络(分类应用) - 附代码
基于海洋捕食者优化的BP神经网络(分类应用) - 附代码 文章目录 基于海洋捕食者优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.海洋捕食者优化BP神经网络3.1 BP神经网络参数设置3.2 海洋捕食者算法应用 4…...

Lift, Splat, Shoot图像BEV安装与模型详解
1 前言 计算机视觉算法通常使用图像是作为输入并输出预测的结果,但是对结果所在的坐标系却并不关心,例如图像分类、图像分割、图像检测等任务中,输出的结果均在原始的图像坐标系中。因此这种范式不能很好的与自动驾驶契合。 在自动驾驶中,多个相机传感器的数据一起作为输…...

MySQL简介
数据库管理系统 1、关系型数据库管理系统: Oracle:Oracle是一种商业级关系型数据库管理系统,支持高可用性、高安全性以及广泛的企业级应用需求。SQL Server:SQL Server是Microsoft开发的企业级关系型数据库管理系统,广泛应用于Windows环境下的软件开发。MySQL:MySQL是一…...

php代码优化---本人的例子
直接上货: 1:数据统计 店铺数量、提现金额、收益金额、用户数量 旧: // //店铺// $storey db( store )->whereTime( addtime, yesterday )->count();//昨天// $stored db( store )->whereTime( addtime, d )->count();//今天…...

EMC Unity存储(VNXe) service Mode和Normal Mode的一些说明
本文介绍下EMC unity存储设备(也包含VNXe存储设备)的两种工作模式: Service mode:也叫做rescue mode,存储OS工作不正常或者有其他故障,就会进入这个模式,无法对外提供服务Normal modeÿ…...

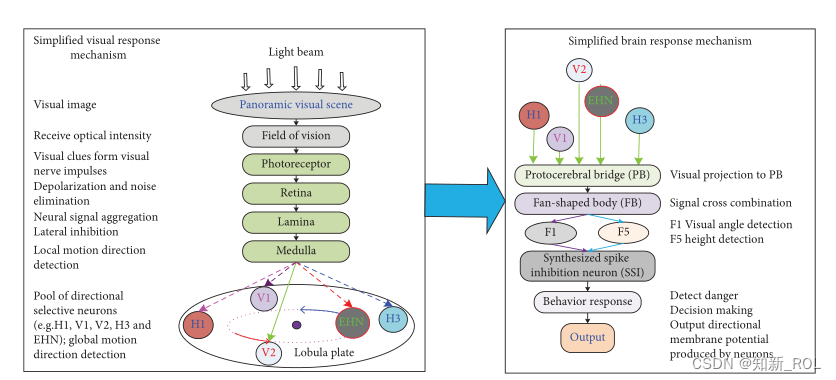
基于全景运动感知的飞行视觉脑关节神经网络全方位碰撞检测
https:/doi.org/10.1155/2023/5784720 摘要: 生物系统有大量的视觉运动检测神经元,其中一些神经元可以优先对特定的视觉区域做出反应。然而,关于如何使用它们来开发用于全向碰撞检测的神经网络模型,很少有人做过工作。为此&#…...

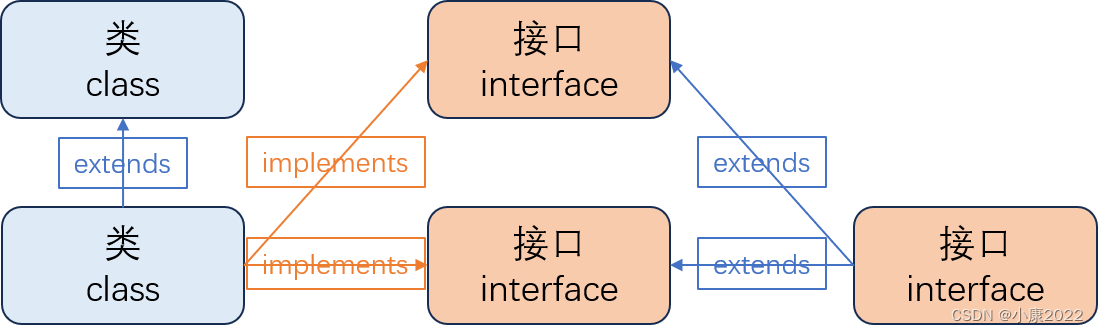
Java 继承与实现
一、继承(extends) 1.1 继承概念 继承是面向对象的基本特征,它允许子类继承父类的特征和行为,以提高代码的复用率和维护性等。下面一张图生动地展示了继承和类之间的关系: 继承图 上图中,“动物”、“食草…...

Unity 3D基础——计算两个物体之间的距离
1.在场景中新建两个 Cube 立方体,在 Scene 视图中将两个 Cude的位置错开。 2.新建 C# 脚本 Distance.cs(写完记得保存) using System.Collections; using System.Collections.Generic; using UnityEngine;public class Distance : MonoBehav…...

css常见问题处理
文章目录 1:禁止文字被复制粘贴1.1 Css 处理1.2 Js 处理 2:元素垂直水平居中2.1:方案一2.2 方案二2.3 方案三2.4 方案四2.5 方案五 1:禁止文字被复制粘贴 1.1 Css 处理 <div class"text">我不可以复制信息</div> <…...

蓝桥杯(迷宫,C++)
输入: 思路: 1、注意输入用字符串。 2、采用广度搜素的方法来求解。 3、因为最后要求字典序最小且D<L<R<U,所以在遍历四个方向的时候, 先向下,再向左、右,最后向上。 #include<iostream> #include…...

Python爬虫selenium安装谷歌驱动解决办法
驱动下载链接:CNPM Binaries Mirror (npmmirror.com) 谷歌浏览器老版本下载:Google Chrome 64bit Windows版_chrome浏览器,chrome插件,谷歌浏览器下载,谈笑有鸿儒 (chromedownloads.net) 驱动下载后解压缩直接放入python相应文件夹: 最后&a…...
)
生信教程:使用拓扑加权探索基因组进化(3)
使用 Twisst 探索整个基因组的进化关系的拓扑加权教程[1]。 简介 拓扑加权是量化不一定是单系群之间关系的一种方法。它通过考虑更简单的“分类单元拓扑”并量化与每个分类单元拓扑匹配的子树的比例,提供了复杂谱系的摘要。我们用来计算权重的方法称为 Twisst&#…...

React js原生 详解 HTML 拖放 API(鼠标拖放功能)
最近碰到了个需求,大概就是要通过可视化拖拽的方式配置一个冰柜,需要把预设好的冰柜内部架子模板一个个拖到冰箱内。一开始的想法是用鼠标事件(mousedown、mouseup等)那一套去实现,能实现但是过程过于复杂,…...

LiveMedia视频中间件如何与第三方系统实现事件录像关联
一、平台简介 LiveMedia视频中间件是支持部署到本地服务器或者云服务器的纯软件服务,也提供服务器、GPU一体机全包服务,提供视频设备管理、无插件、跨平台的实时视频、历史回放、语音对讲、设备控制等基础功能,支持视频协议有海康、大华私有协…...

机器学习-有监督算法-决策树和支持向量机
目录 决策树ID3C4.5CART 支持向量积 决策树 训练:构造树,测试:从模型从上往下走一遍。建树方法:ID3,C4.5,CART ID3 以信息论为基础,以信息增益为衡量标准熵越小,混乱程度越小&…...

luffy项目之后台项目搭建、目录调整、封装日志、全局异常、Response、数据库连接
luffy后台项目创建 在虚拟环境中创建luffy项目安装django:pip install django3.1.12命令创建项目django-admin startproject luffy_api也可以pycharm创建项目,创建项目时选则已经创建好的虚拟环境即可 luffy项目目录调整 """ ├── …...

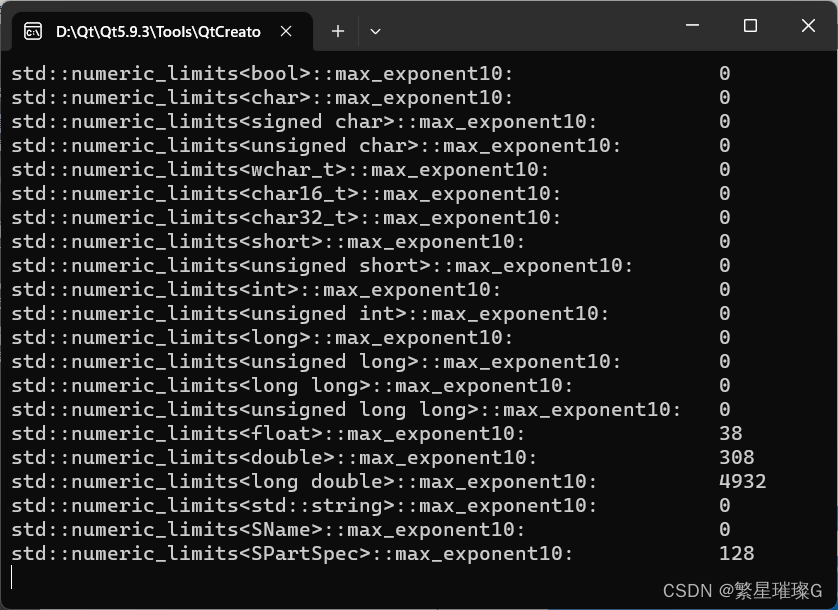
C++标准模板(STL)- 类型支持 (数值极限,min_exponent10,max_exponent,max_exponent10)
数值极限 std::numeric_limits 定义于头文件 <limits> 定义于头文件 <limits> template< class T > class numeric_limits; numeric_limits 类模板提供查询各种算术类型属性的标准化方式(例如 int 类型的最大可能值是 std::numeric_limits&l…...

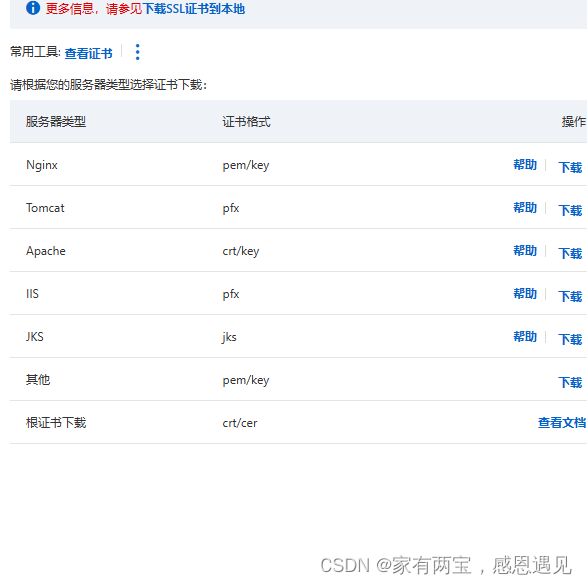
linux 服务器类型Apache配置https访问
一:查看服务器类型,下载相应的SSL证书 命令:netstat -anp | grep :80 httpd是Apache超文本传输协议(HTTP)服务器的主程序,所以下载Apache证书 二:将证书解压后复制到服务器上 三个文件:xxx.key xxx_publ…...

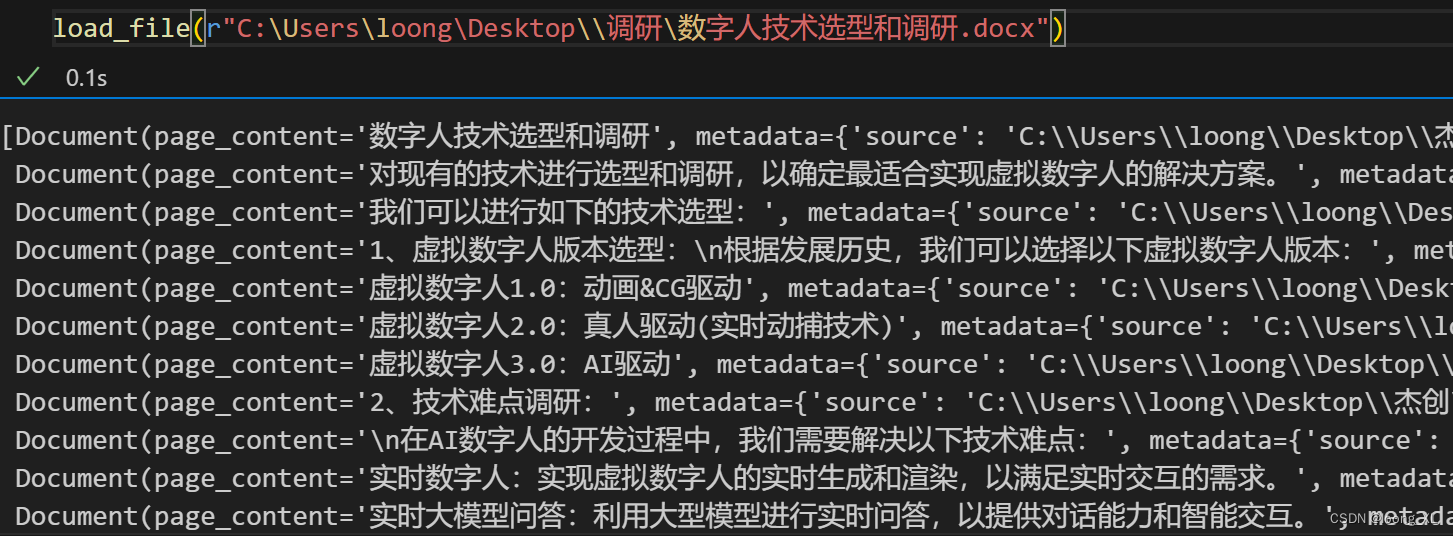
langchain 加载各种格式文件读取方法
参考:https://python.langchain.com/docs/modules/data_connection/document_loaders/ https://github.com/thomas-yanxin/LangChain-ChatGLM-Webui/blob/master/app.py 代码 可以支持pdf、md、doc、txt等格式 from langchain.document_loaders import Unstruct…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
