css常见问题处理
文章目录
- 1:禁止文字被复制粘贴
- 1.1 Css 处理
- 1.2 Js 处理
- 2:元素垂直水平居中
- 2.1:方案一
- 2.2 方案二
- 2.3 方案三
- 2.4 方案四
- 2.5 方案五
1:禁止文字被复制粘贴
1.1 Css 处理
<div class="text">我不可以复制信息</div>
<div>我可以复制
</div>
<style>.text {-webkit-user-select: none;}
</style>
1.2 Js 处理
<script><!-- 禁止右键 -->document.oncontextmenu = () => false<!-- 禁止文字选择 --> document.onselectstart = () => false
</script>
2:元素垂直水平居中
2.1:方案一
使用弹性布局,父元素设置display: flex另外再设置属性:水平布局justify-content: center;和垂直布局 align-items: center;
<div class="ha"><div class="child"></div></div>
<style>.ha {display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;background-color: #000;}.child {width: 80px;height: 80px;background-color: blue;}
</style>
2.2 方案二
position: absolute; 位移属性
使用position: absolute; 属性各百分之五十,top: 50%;left: 50%;然后margin减去元素的一半(在已知宽高情况下);
<div class="ha"><div class="child"></div></div>
<style> .ha {width: 600px;height: 600px;background-color: grey;position: relative;}.child {position: absolute;top: 50%;left: 50%;margin-top: -100px;margin-left: -100px;width: 200px;height: 200px;background-color: #000;}
</style>
2.3 方案三
使用calc()函数进行计算,这个方法和上面方案二类似
<div class="ha"><div class="child"></div></div>
<style>.ha {width: 600px;height: 600px;background-color: grey;position: relative;}.child {position: absolute;top: calc(50% - 100px);left: calc(50% - 100px);width: 200px;height: 200px;background-color: blue;}
</style>
2.4 方案四
使用 平移属性 transform: translate(x轴,y轴)进行位移,各减去元素宽高的一半
margin 和 calc() 函数是在已知元素宽高的情况下进行的处理,在不知道元素宽高的情况下,可以使用transform平移属性进行处理
.child {position: absolute;top: 50%;left: 50%;// transform: translate(-100px, -100px); //已知元素宽高transform: translate(-50%, -50%); // 元素比例width: 200px;height: 200px;background-color: blue;
}
2.5 方案五
使用网格布局 父元素声明 display: grid; 子元素使用 align-self: center; justify-self: center;
<div class="ha"><div class="child"></div></div>
<style>.ha {width: 600px;height: 600px;background-color: grey;display: grid;}.child {align-self: center;// margin: 0 auto; // 让元素水平居中justify-self: center; // 网格布局的属性width: 200px;height: 200px;background-color: blue;}
</style>
只在父元素上添加属性
display: grid; align-items: center; justify-content: center;
.ha {width: 600px;height: 600px;background-color: grey;display: grid;align-items: center;justify-content: center;
}
.child {width: 200px;height: 200px;background-color: blue;
}
相关文章:

css常见问题处理
文章目录 1:禁止文字被复制粘贴1.1 Css 处理1.2 Js 处理 2:元素垂直水平居中2.1:方案一2.2 方案二2.3 方案三2.4 方案四2.5 方案五 1:禁止文字被复制粘贴 1.1 Css 处理 <div class"text">我不可以复制信息</div> <…...

蓝桥杯(迷宫,C++)
输入: 思路: 1、注意输入用字符串。 2、采用广度搜素的方法来求解。 3、因为最后要求字典序最小且D<L<R<U,所以在遍历四个方向的时候, 先向下,再向左、右,最后向上。 #include<iostream> #include…...

Python爬虫selenium安装谷歌驱动解决办法
驱动下载链接:CNPM Binaries Mirror (npmmirror.com) 谷歌浏览器老版本下载:Google Chrome 64bit Windows版_chrome浏览器,chrome插件,谷歌浏览器下载,谈笑有鸿儒 (chromedownloads.net) 驱动下载后解压缩直接放入python相应文件夹: 最后&a…...
)
生信教程:使用拓扑加权探索基因组进化(3)
使用 Twisst 探索整个基因组的进化关系的拓扑加权教程[1]。 简介 拓扑加权是量化不一定是单系群之间关系的一种方法。它通过考虑更简单的“分类单元拓扑”并量化与每个分类单元拓扑匹配的子树的比例,提供了复杂谱系的摘要。我们用来计算权重的方法称为 Twisst&#…...

React js原生 详解 HTML 拖放 API(鼠标拖放功能)
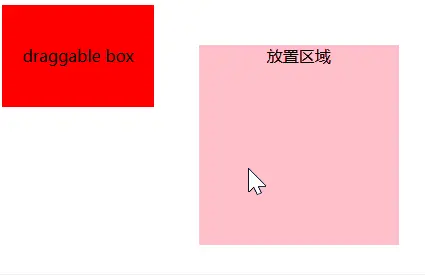
最近碰到了个需求,大概就是要通过可视化拖拽的方式配置一个冰柜,需要把预设好的冰柜内部架子模板一个个拖到冰箱内。一开始的想法是用鼠标事件(mousedown、mouseup等)那一套去实现,能实现但是过程过于复杂,…...

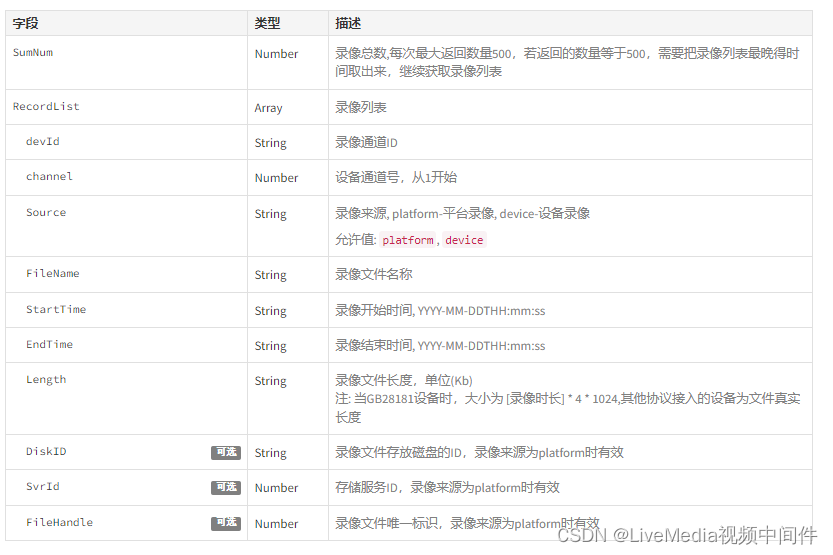
LiveMedia视频中间件如何与第三方系统实现事件录像关联
一、平台简介 LiveMedia视频中间件是支持部署到本地服务器或者云服务器的纯软件服务,也提供服务器、GPU一体机全包服务,提供视频设备管理、无插件、跨平台的实时视频、历史回放、语音对讲、设备控制等基础功能,支持视频协议有海康、大华私有协…...

机器学习-有监督算法-决策树和支持向量机
目录 决策树ID3C4.5CART 支持向量积 决策树 训练:构造树,测试:从模型从上往下走一遍。建树方法:ID3,C4.5,CART ID3 以信息论为基础,以信息增益为衡量标准熵越小,混乱程度越小&…...

luffy项目之后台项目搭建、目录调整、封装日志、全局异常、Response、数据库连接
luffy后台项目创建 在虚拟环境中创建luffy项目安装django:pip install django3.1.12命令创建项目django-admin startproject luffy_api也可以pycharm创建项目,创建项目时选则已经创建好的虚拟环境即可 luffy项目目录调整 """ ├── …...

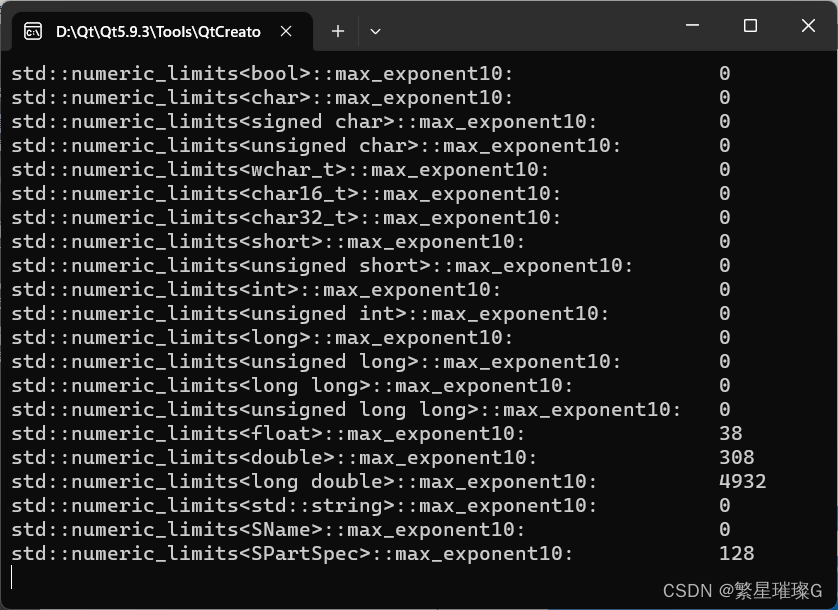
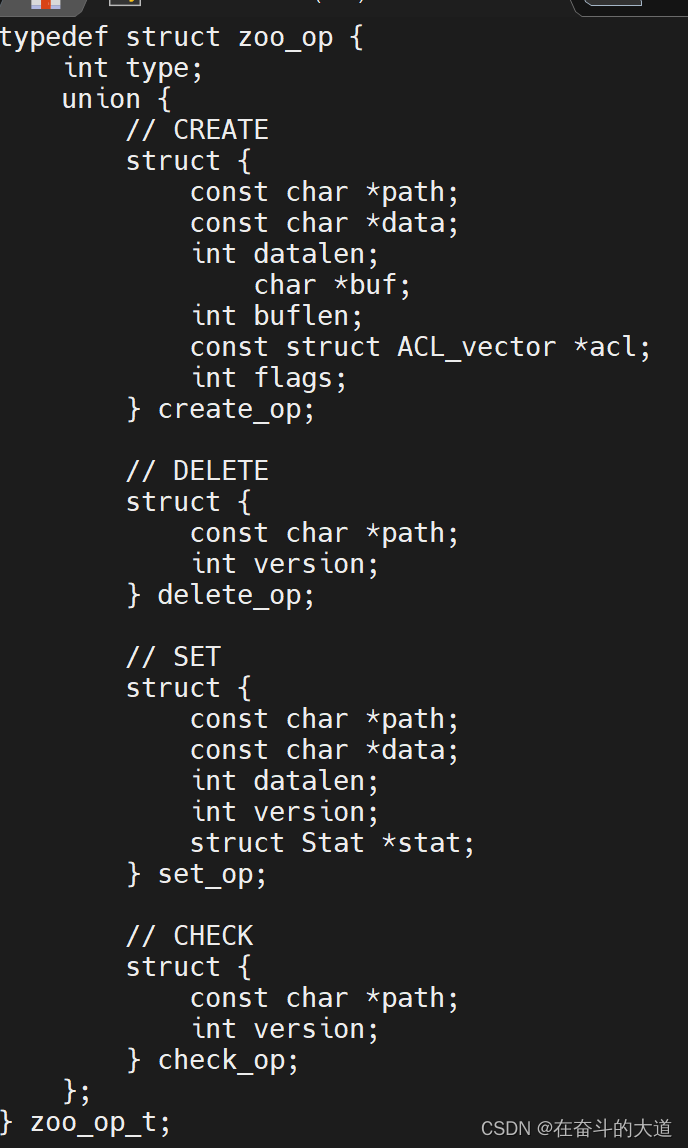
C++标准模板(STL)- 类型支持 (数值极限,min_exponent10,max_exponent,max_exponent10)
数值极限 std::numeric_limits 定义于头文件 <limits> 定义于头文件 <limits> template< class T > class numeric_limits; numeric_limits 类模板提供查询各种算术类型属性的标准化方式(例如 int 类型的最大可能值是 std::numeric_limits&l…...

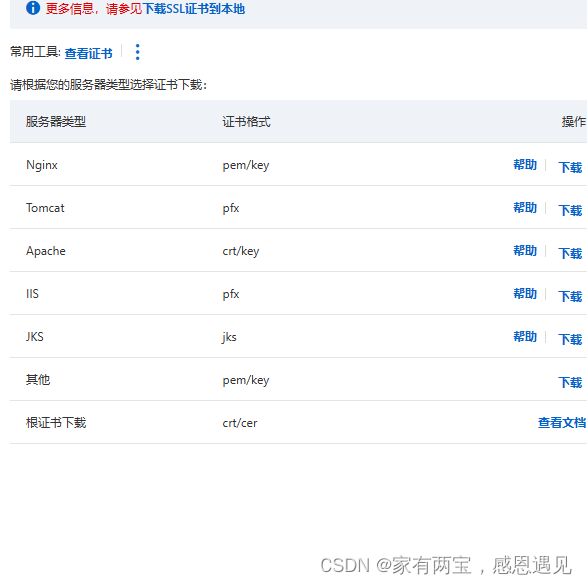
linux 服务器类型Apache配置https访问
一:查看服务器类型,下载相应的SSL证书 命令:netstat -anp | grep :80 httpd是Apache超文本传输协议(HTTP)服务器的主程序,所以下载Apache证书 二:将证书解压后复制到服务器上 三个文件:xxx.key xxx_publ…...

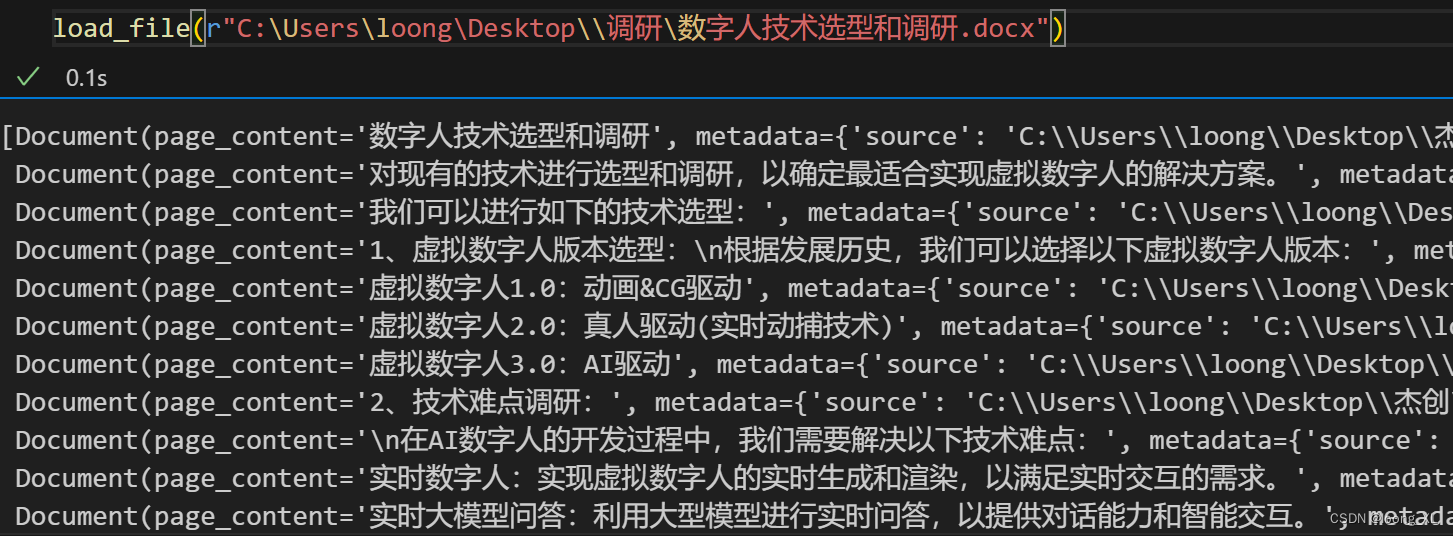
langchain 加载各种格式文件读取方法
参考:https://python.langchain.com/docs/modules/data_connection/document_loaders/ https://github.com/thomas-yanxin/LangChain-ChatGLM-Webui/blob/master/app.py 代码 可以支持pdf、md、doc、txt等格式 from langchain.document_loaders import Unstruct…...

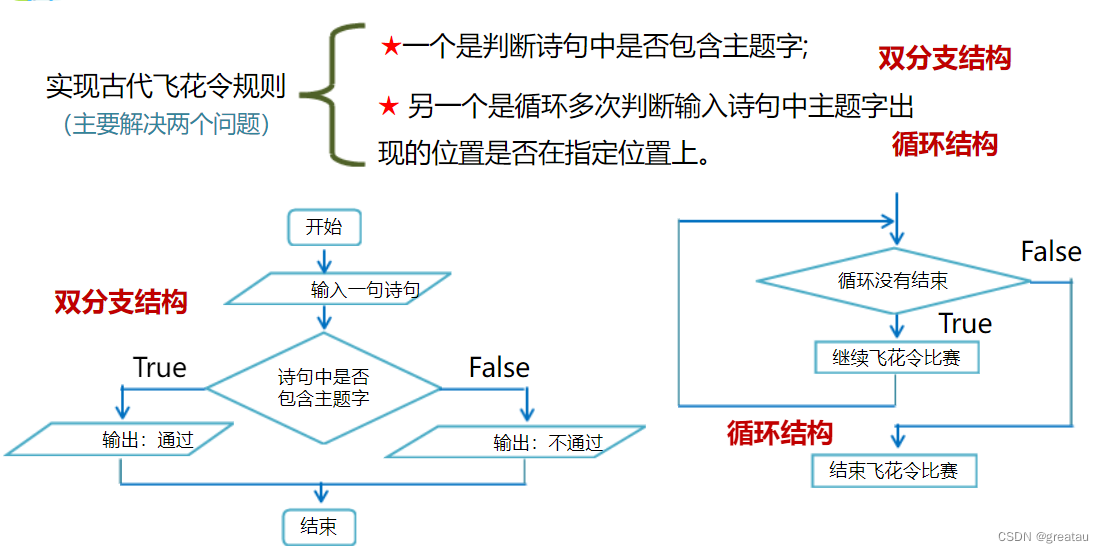
飞花令游戏(Python)
飞花令是古时候人们经常玩一种“行酒令”的游戏,是中国古代酒令之一,属雅令。“飞花”一词则出自唐代诗人韩翃《寒食》中 春城无处不飞花 一句。行飞花令时选用诗和词,也可用曲,但选择的句子一般不超过7个字。 在《中国诗词大会》…...

解决“413 Request Entity Too Large”错误 代表请求包太大,服务器拒绝响应
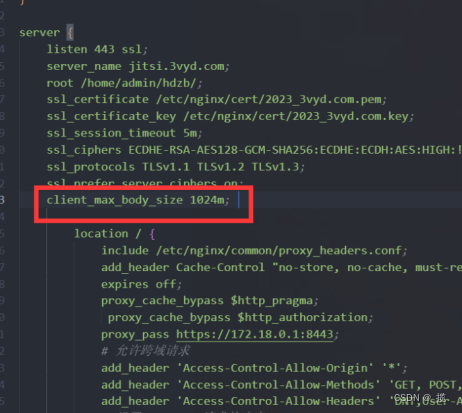
解决办法: 在nginx的配置文件nginx.conf中,添加这么一句client_max_body_size 1024m; 意思是最大请求是1024m。这个配置可以放到 http段 或者 server段 或者 location段。...

MoeCTF2023web
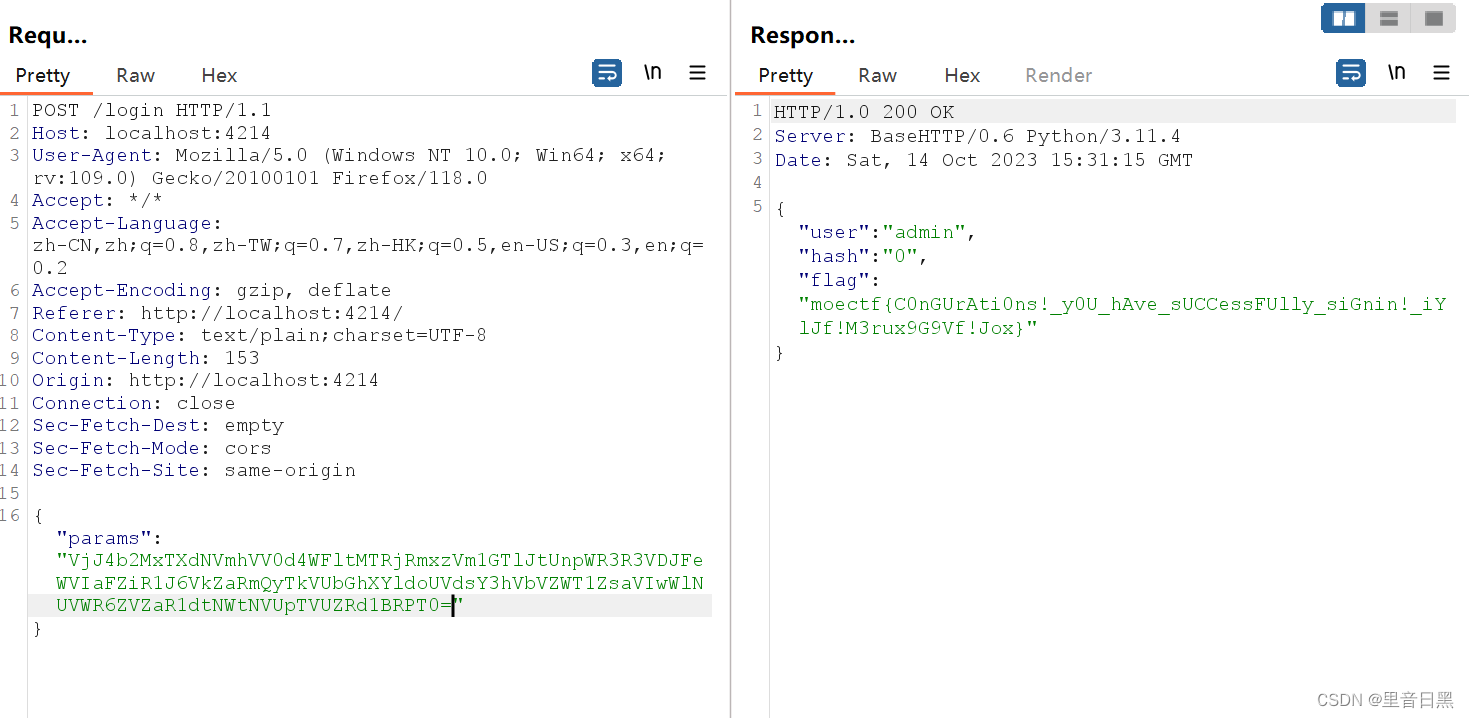
01http 打开题目环境 可以看到要求完成所有任务,这里用burp抓个包 按照要求修改可以得到flag moectf{basic_http_knowledge_HJbg427uFuznTqiJdtS1xhZNwpdsOnKU} 02 Web入门指北 直接找到结尾发现乱码,去解码 编码可以试试url编码和base64到16 这里用…...

C语言编写简易图书管理系统
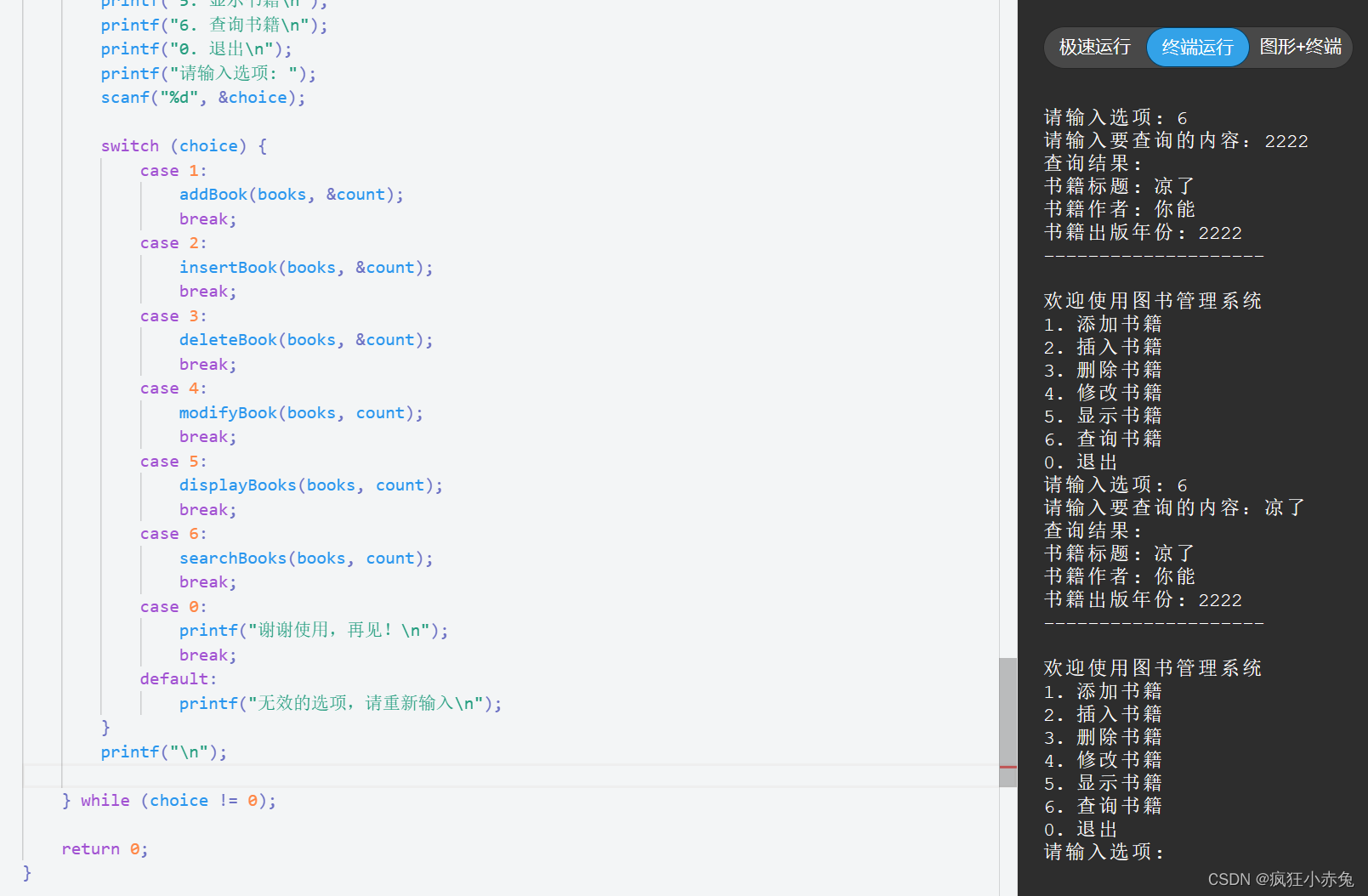
这篇文章介绍了一个基本的图书管理系统的实现,它允许用户添加、插入、删除、修改、显示和查询图书的功能。该系统通过使用二进制文件将图书信息保存到磁盘,并且在程序启动时能够加载已保存的图书信息。 介绍 在计算机科学中,图书管理系统是…...

C++入门 第一篇(C++关键字, 命名空间,C++输入输出)
目录 1. C关键字 2. 命名空间 2.1 命名空间定义 2.2命名空间的使用 命名空间的使用有三种方式: 1.加命名空间名称及作用域限定符 2.使用using将命名空间中某个成员引入 3.使用using namespace 命名空间名称 引入 3. C输入&输出 4.缺省函数 4.1 缺省参…...

python股票波动性分析
一、简介 我们都经历过这样的情况——盯着股票图表,试图理解那些疯狂的价格上涨,或者只是想知道为什么突然平静。在这些波动中,有一个一致的因素常常脱颖而出:波动性。了解波动性为衡量任何特定点的市场情绪和情绪提供了一个视角。通过剖析波动性的细微差别,我们不仅可以更…...

53 打家劫舍
打家劫舍 题解1 DP1题解2 DP2 !经典DP! 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果 两间相邻的房屋在同一晚上被小偷闯入…...

CentOS 7 基于C 连接ZooKeeper 客户端
前提条件:CentOS 7 编译ZooKeeper 客户端,请参考:CentOS 7 编译ZooKeeper 客户端 1、Docker 安装ZooKeeper # docker 获取zookeeper 最新版本 docker pull zookeeper# docker 容器包含镜像查看 docker iamges# 准备zookeeper 镜像文件挂载对…...

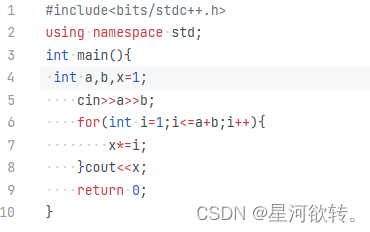
2023-2024-1 for循环-1(15-38)
7-15 输出闰年 输出21世纪中截止某个年份以来的所有闰年年份。注意:闰年的判别条件是该年年份能被4整除但不能被100整除、或者能被400整除。 输入格式: 输入在一行中给出21世纪的某个截止年份。 输出格式: 逐行输出满足条件的所有闰年年份,即每个年…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
