Angular知识点系列(1)-每天10个小知识
目录
- 1. Angular工作原理和与其他前端框架的区别
- 2. 使用Angular的经验和最喜欢的特性
- 3. 使用的最复杂的Angular组件或指令
- 4. Angular的依赖注入系统和示例
- 5. Angular的模块和组件生命周期
- 6. 使用Angular路由和路由保护
- 7. 在Angular应用中实现延迟加载
- 8. 处理Angular应用中的状态管理
- 9. Angular单元测试和端到端测试
- 10. 调试和优化Angular应用的方法
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1. Angular工作原理和与其他前端框架的区别
Angular是一个前端开发框架,基于MVC(Model-View-Controller)架构。它的工作原理如下:
- 模块化架构: Angular应用被组织成模块,每个模块包含组件、服务、指令等。NgModule用于配置和引导应用。
- 组件驱动: Angular应用由组件构建,每个组件负责渲染特定部分的UI,具有自己的模板、样式和逻辑。
- 数据绑定: Angular支持单向和双向数据绑定,使UI与应用状态同步。
- 依赖注入: Angular提供强大的依赖注入系统,用于管理组件之间的依赖关系。
主要区别:
- React: 是一个库,不是框架,更灵活。使用虚拟DOM和组件化开发。需要第三方库来处理路由、状态管理等。
- Vue: 更轻量,容易上手,有类似Angular的双向数据绑定,但不如Angular强大的依赖注入。
2. 使用Angular的经验和最喜欢的特性
在以前的项目中,我使用Angular构建单页应用。我最喜欢的Angular特性包括:
- 组件化开发: Angular的组件驱动开发方式使代码更模块化、可维护性更强。
- 双向数据绑定: 方便地管理UI与数据之间的同步。
- 依赖注入: 使组件之间的通信和复用更容易。
3. 使用的最复杂的Angular组件或指令
在一个项目中,我使用了一个复杂的自定义图表组件,它与后端API集成,具有动态数据加载、交互功能和自定义样式。这个组件包括大量的输入属性、输出事件和复杂的模板。
4. Angular的依赖注入系统和示例
Angular的依赖注入是一个设计模式,它通过注入服务或依赖来解耦组件。示例:
import { Injectable, Component } from '@angular/core';@Injectable()
export class MyService {getData() {return 'This is data from MyService';}
}@Component({selector: 'app-my-component',template: '{{ data }}',
})
export class MyComponent {constructor(private myService: MyService) {}data: string;ngOnInit() {this.data = this.myService.getData();}
}
5. Angular的模块和组件生命周期
Angular组件和模块都有生命周期钩子函数,如ngOnInit、ngOnChanges等。我在过去的项目中使用这些生命周期函数来执行任务,比如初始化数据、订阅Observables、清理资源等。
6. 使用Angular路由和路由保护
我使用Angular路由来创建单页应用的不同视图。为了实现路由保护,我使用路由守卫,例如CanActivate,来控制哪些路由需要身份验证或权限。
7. 在Angular应用中实现延迟加载
在Angular中,可以通过路由实现延迟加载。将模块拆分成多个Feature Modules,然后使用LoadChildren属性实现按需加载:
const routes: Routes = [{ path: 'lazy', loadChildren: () => import('./lazy/lazy.module').then(m => m.LazyModule) }
];
8. 处理Angular应用中的状态管理
对于状态管理,我通常使用NgRx(基于Redux模式的状态管理库)来管理应用的状态。它允许将应用的状态集中存储和管理,并通过单向数据流来更新UI。
9. Angular单元测试和端到端测试
我使用Jasmine和Karma来编写和运行Angular的单元测试。对于端到端测试,我使用Protractor。我编写测试套件来覆盖组件、服务和指令,确保应用的各个部分都按预期工作。
10. 调试和优化Angular应用的方法
当遇到性能问题时,我通常会采取以下步骤:
- 使用浏览器开发工具来检查性能瓶颈。
- 使用Angular的内置性能工具,如
ng-profiler。 - 对代码进行分析,查找潜在的性能问题。
- 实施代码拆分和延迟加载以减少初始加载时间。
- 缓存数据和资源,减少不必要的网络请求。
- 使用Change Detection策略来减少不必要的变更检测。
这些都是常见的策略,可以帮助优化Angular应用的性能。
相关文章:
-每天10个小知识)
Angular知识点系列(1)-每天10个小知识
目录 1. Angular工作原理和与其他前端框架的区别2. 使用Angular的经验和最喜欢的特性3. 使用的最复杂的Angular组件或指令4. Angular的依赖注入系统和示例5. Angular的模块和组件生命周期6. 使用Angular路由和路由保护7. 在Angular应用中实现延迟加载8. 处理Angular应用中的状态…...

【从0开发】百度BML全功能AI开发平台【实操:以部署情感分析模型为例】
目录 一、全功能AI开发平台介绍二、AI项目落地应用流程(以文本分类为例)2-0、项目开始2-1、项目背景2-2、数据准备介绍2-3、项目数据2-4、建模调参介绍2-5、项目的建模调参2-6、开发部署2-7、项目在公有云的部署 附录:调用api代码总结 一、全…...

源码解析FlinkKafkaConsumer支持punctuated水位线发送
背景 FlinkKafkaConsumer支持当收到某个kafka分区中的某条记录时发送水位线,比如这条特殊的记录代表一个完整记录的结束等,本文就来解析下发送punctuated水位线的源码 punctuated 水位线发送源码解析 1.首先KafkaFetcher中的runFetchLoop方法 public…...
--- 父子组件传值)
vue3学习(五)--- 父子组件传值
文章目录 defineProps普通写法TS写法 defineEmits普通写法TS写法 defineExpose defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。 defineProps 接收父组件传…...

寻找AI时代的关键拼图,从美国橡树岭国家实验室读懂AI存力信标
超算,是计算产业的明珠,是人类探索未知的航船。超算的发展与变化,不仅代表着各个国家与地区间的科技竞争力,更将作为趋势风向标,影响整个数字化体系的走向。 在目前阶段,超算与AI计算的融合是大势所趋。为了…...

多线程并发篇---第十二篇
系列文章目录 文章目录 系列文章目录一、说说ThreadLocal原理?二、线程池原理知道吗?以及核心参数三、线程池的拒绝策略有哪些?一、说说ThreadLocal原理? hreadLocal可以理解为线程本地变量,他会在每个线程都创建一个副本,那么在线程之间访问内部 副本变量就行了,做到了…...

P7537 [COCI2016-2017#4] Rima
由于题目涉及到后缀,不难想到用 trie 树处理。 将每个字符串翻转插入 trie,后缀就变成了前缀,方便处理。 条件 LCS ( A , B ) ≥ max ( ∣ A ∣ , ∣ B ∣ ) − 1 \text{LCS}(A,B) \ge \max(|A|,|B|)-1 LCS(A,B)≥max(∣A∣,∣B∣)−1&…...

SwiftUI Swift CoreData 计算某实体某属性总和
有一个名为 Item 的实体,它有一个名为 amount 的 Double 属性,向你的 View 添加一个计算属性: Code: struct ContentView: View {Environment(\.managedObjectContext) private var viewContextFetchRequest(sortDescriptors: [NSSortDescri…...

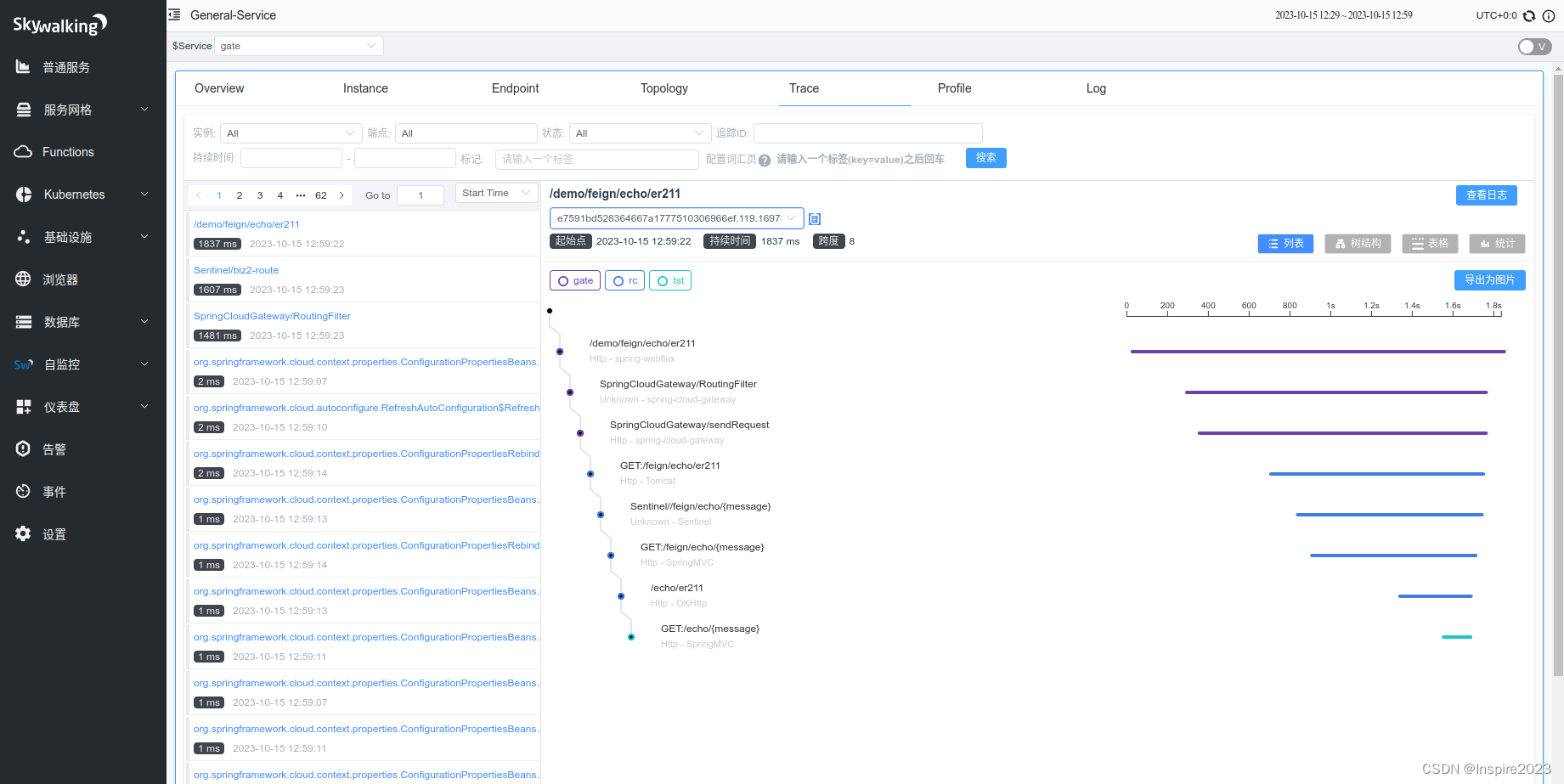
docker安装skyWalking笔记
确保安装了docker和docker-compose sudo docker -v Docker version 20.10.12, build 20.10.12-0ubuntu4 sudo docker-compose -v docker-compose version 1.29.2, build unknown 编写docker-compose.yml version: "3.1" services: skywalking-oap:image: apach…...

【Codeforces】 CF1097G Vladislav and a Great Legend
题目链接 CF方向 Luogu方向 题目解法 首先一个套路是普通幂转下降幂(为什么?因为观察到 k k k 很小,下降幂可以转化组合数问题,从而 d p dp dp 求解) 即 f ( X ) k ∑ i 0 k { k i } i ! ( f ( X ) i ) f(X)^k…...

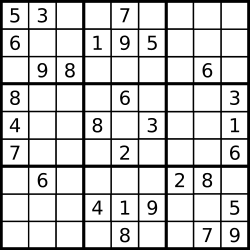
力扣每日一题36:有效的数独
题目描述: 请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1-9 在每一行只能出现一次。数字 1-9 在每一列只能出现一次。数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考…...

钉钉数字校园小程序开发:开启智慧教育新时代
随着信息技术的快速发展和校园管理的日益复杂化,数字校园已成为现代教育的重要趋势。钉钉数字校园小程序作为一种创新应用,以其专业性、思考深度和逻辑性,为学校提供了全新的管理、教学和沟方式。本文从需求分析、技术实现和应用思考三个方面…...

数据结构与算法--其他算法
数据结构与算法--其他算法 1 汉诺塔问题 2 字符串的全部子序列 3 字符串的全排列 4 纸牌问题 5 逆序栈问题 6 数字和字符串转换问题 7 背包问题 8 N皇后问题 暴力递归就是尝试 1,把问题转化为规模缩小了的同类问题的子问题 2,有明确的不需要继续…...

矩阵键盘行列扫描
/*----------------------------------------------- 内容:如计算器输入数据形式相同 从右至左 使用行列扫描方法 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含…...

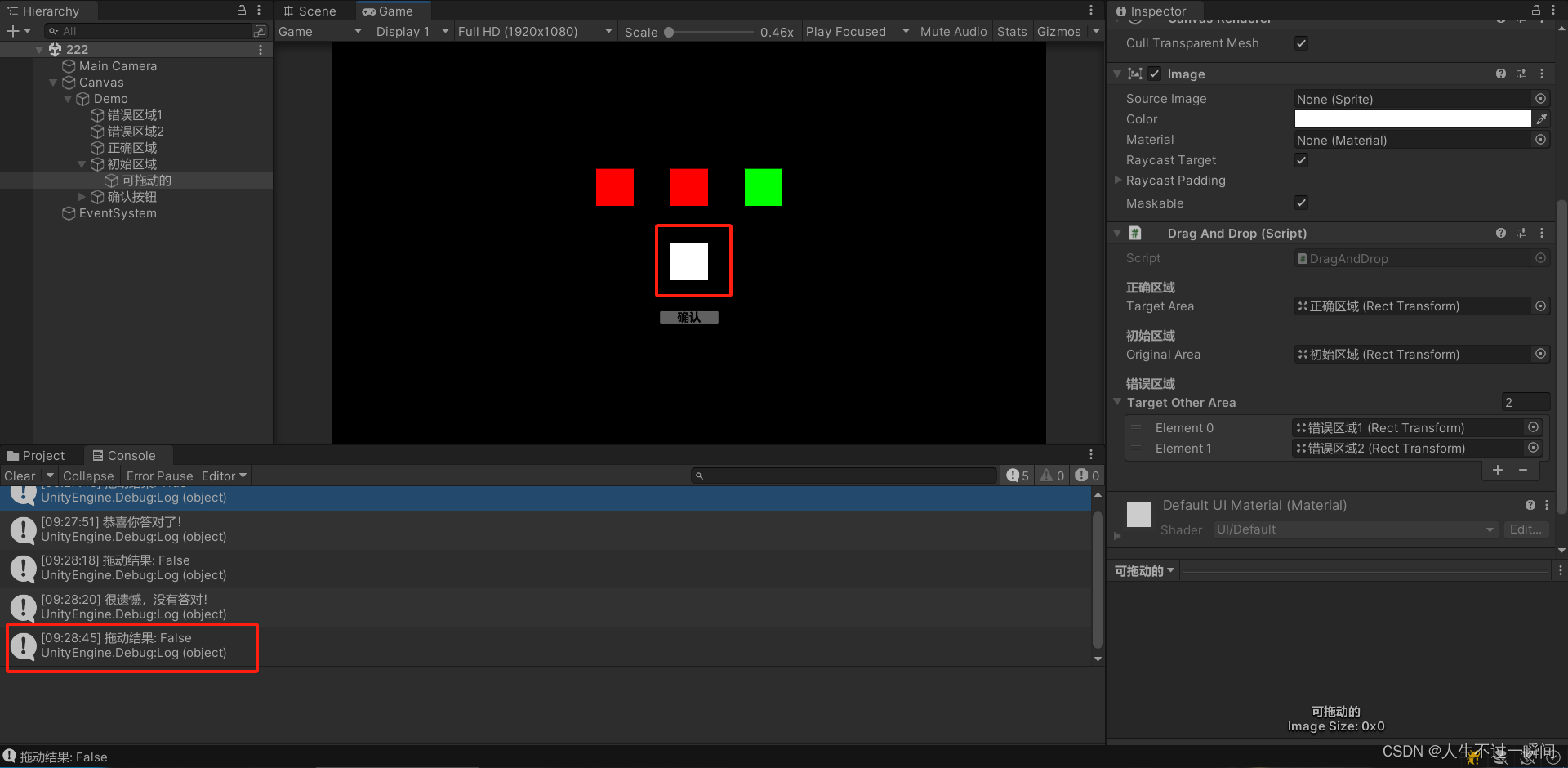
unity 实现拖动ui填空,并判断对错
参考:https://ask.csdn.net/questions/7971448 根据自己的需求修改为如下代码 使用过程中,出现拖动ui位置错误的情况,修改为使用 localPosition 但是吸附到指定位置却需要用的position public class DragAndDrop : MonoBehaviour, IBeginDr…...

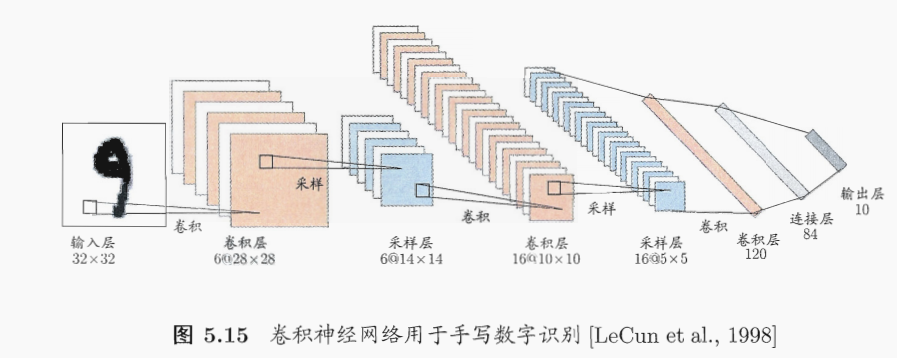
《机器学习》第5章 神经网络
文章目录 5.1 神经元模型5.2 感知机与多层网络5.3 误差逆传播算法5.4 全局最小与局部最小5.5 其他常见神经网络RBF网络ART网络SOM网络级联相关网络Elman网络Boltzmann机 5.6 深度学习 5.1 神经元模型 神经网络是由具有适应性的简单单元组成的广泛并行互连的网络,它…...

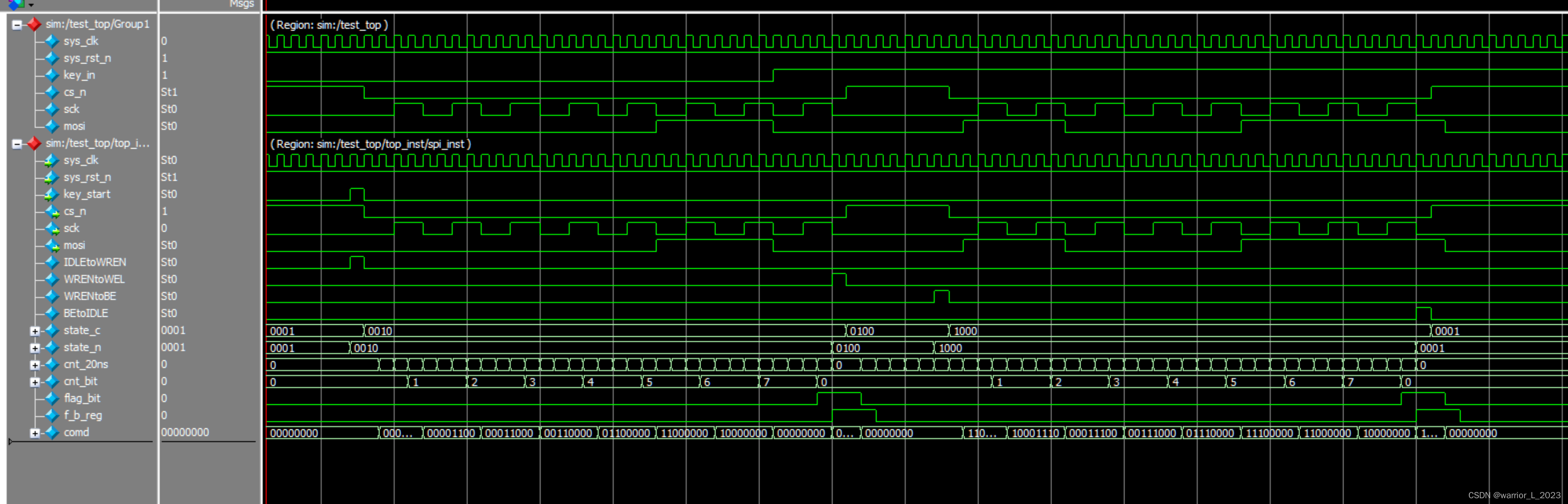
FPGA project : flash_erasure
SPI是什么: SPI(Serial Peripheral Interface,串行外围设备接口)通讯协议,是Motorola公司提出的一种同步串行接口技术,是一种高速、全双工、同步通信总线,在芯片中只占用四根管脚用来控制及数据…...

AC修炼计划(AtCoder Regular Contest 166)
传送门:AtCoder Regular Contest 166 - AtCoder 一直修炼cf,觉得遇到了瓶颈了,所以想在atcode上寻求一些突破,今天本来想尝试vp AtCoder Regular Contest 166,但结局本不是很好,被卡了半天,止步…...
Android---Android 是如何通过 Activity 进行交互的
相信对于 Android 工程师来说,startActivity 就像初恋一般。要求低,见效快,是每一个菜鸟 Android 工程师迈向高级 Android 工程师的必经阶段。经过这么多年的发展,startActivity 在 google 的调教下已经变得愈发成熟,对…...

【论文解读】单目3D目标检测 MonoCon(AAAI2022)
本文分享单目3D目标检测,MonoCon模型的论文解读,了解它的设计思路,论文核心观点,模型结构,以及效果和性能。 目录 一、MonoCon简介 二、论文核心观点 三、模型框架 四、模型预测信息与3D框联系 五、损失函数 六、…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
