『GitHub Actions』部署静态博客指南
前言
之前博主是使用的 Jenkins 实现 vuepress 博客的自动部署与持续交付,但是因为现在迁移服务器到海外,并且服务器配置降低。现在经常出现服务器的 Jenkins 构建过程中 CPU 占用率过高,导致服务器卡死
然后我想的话既然只是部署静态博客,似乎也没必要使用 Jenkins 这样重量级的 CI/CD 工具,所以本文将会主要讲解如何使用 GitHub Actions 部署我们的 vuepress 静态博客
下面给出博主的博客仓库地址,后面我们的配置过程中需要用到
博客地址:ReturnTmp/blog-vuepress-vdoing
系统配置:CentOS 7.9
配置密钥
首先我们需要配置私钥到 GitHub Actions ,以便其可以与我们的云服务器交互
首先我们需要在云服务器生成 SSH 密钥,然后在~/.ssh文件夹下就会生成id_rsa和id_rsa.pub两个文件,分别为私钥和公钥
ssh-keygen -t rsa -C "youmail@gmail.com"
或者说我们可以指定私钥和公钥的名称
ssh-keygen -t rsa -f action -C "youmail@gmail.com"
然后就会在 ~/.ssh下生成两个文件:mysite(私钥)和mysite.pub(公钥)
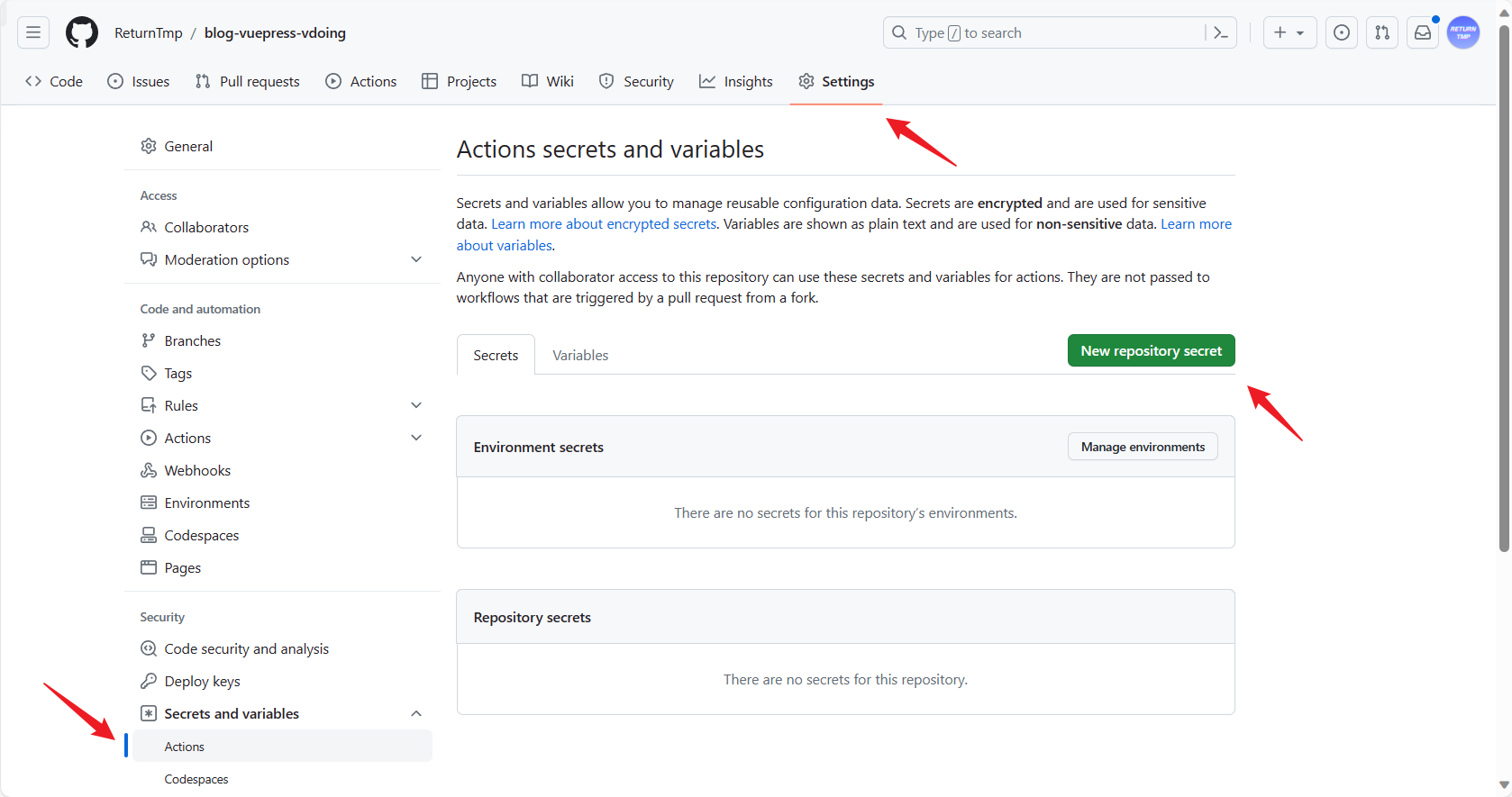
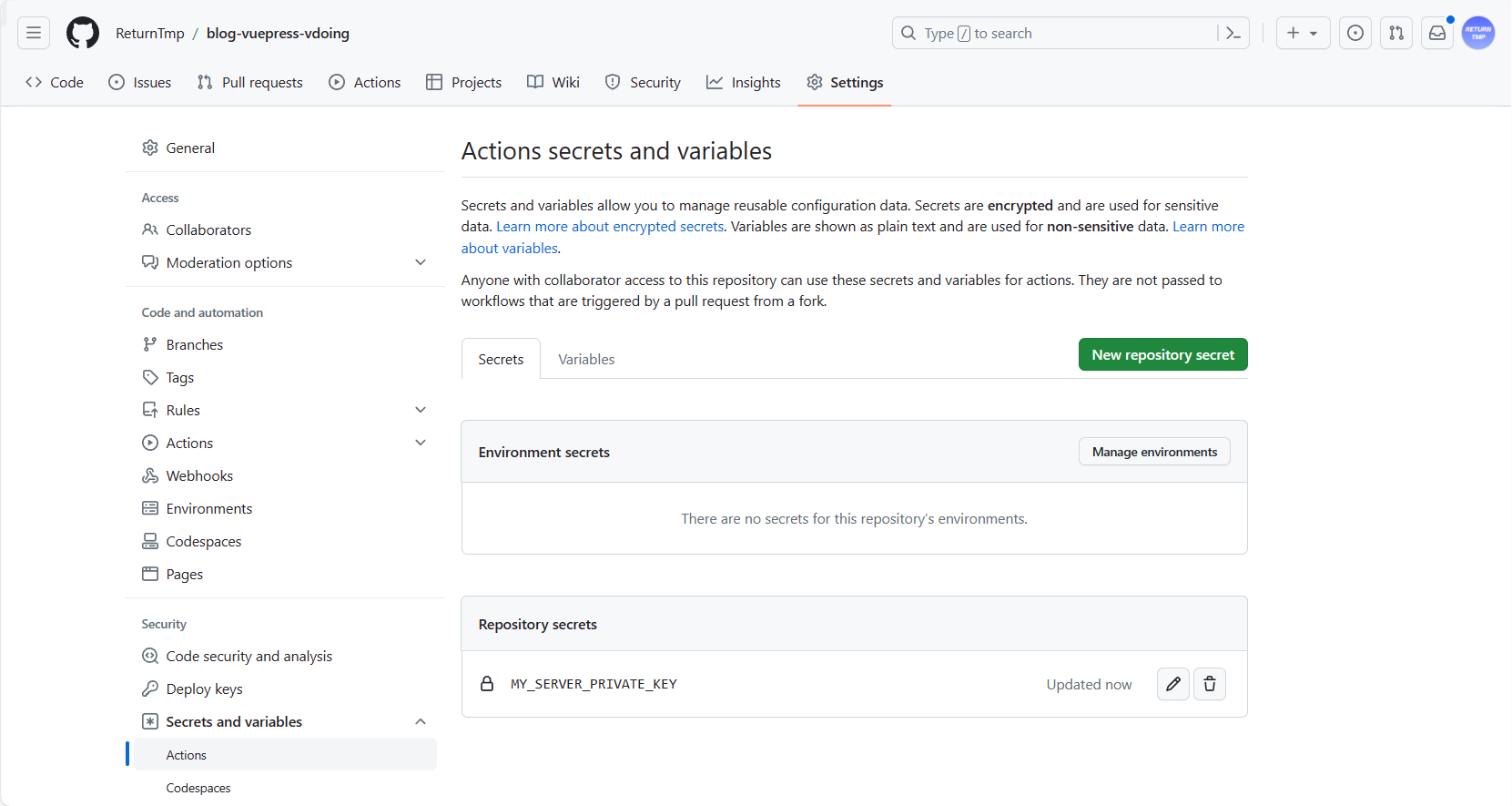
之后打开上面我们提供的博客仓库地址,找到 Settings 中的 Actinons ,然后点击 New repository secret,然后自定义密钥名称,然后填入上面的 id_rsa,然后即可生成成功


然后需要部署公钥到云服务器中,我们进入云服务器之后,需要编辑文件 ~/.ssh/authorized_keys (没有则创建),然后将 id_rsa.pub 中的公钥内容追加填写其中,可以直接执行如下命令
cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys
工作流配置
然后我们按照同样的方法创建 IP 变量,填写自己服务器的域名或是 IP,当然不创建后面直接使用明文也是可以的
我们需要在博客项目的根目录下创建.github/workflows文件夹,创建文件deploy.yml,填写如下内容
name: Deploy My Serveron:push:branches:- mainjobs:deploy:runs-on: ubuntu-latest # 使用ubuntu系统镜像运行自动化脚本steps: # 自动化步骤#下载代码仓库- uses: actions/checkout@v1# 使用action库,安装node- name: use Node.js # 使用action库 actions/setup-node安装nodeuses: actions/setup-node@v1with:node-version: 18.17.0 # 指定node版本# 安装依赖- name: npm installrun: npm install#打包项目- name: Buildrun: npm run build#部署到服务器- name: Deploy to Staging My serveruses: easingthemes/ssh-deploy@v2.1.6env:#私钥SSH_PRIVATE_KEY: ${{ secrets.MY_SERVER_PRIVATE_KEY }}ARGS: "-rltgoDzvO"SOURCE: "docs/.vuepress/dist"REMOTE_HOST: ${{ secrets.IP }} #服务器ipREMOTE_USER: "root"TARGET: "/usr/share/nginx/blog/"EXCLUDE: "/node_modules/"其中 /usr/share/nginx/blog/ 是我们需要部署博客的目标文件夹,尽量提前创建文件夹,否则可能出现错误
注:其中 action 详细配置可以自行查找对应仓库,例如 actions/checkout action ,仓库位于:https://github.com/actions/checkout
配置 Nginx
编辑文件 /etc/nginx/nginx.conf ,编辑如下
server {location / {root /usr/share/nginx/blog/dist;index index.html index.htm;try_files $uri $uri/ /index.html;}
}
同时需要更改 Nginx 启动用户,修改 /etc/nginx/nginx.conf
user root;
重启 nginx
systemctl restart nginx
工作流推送
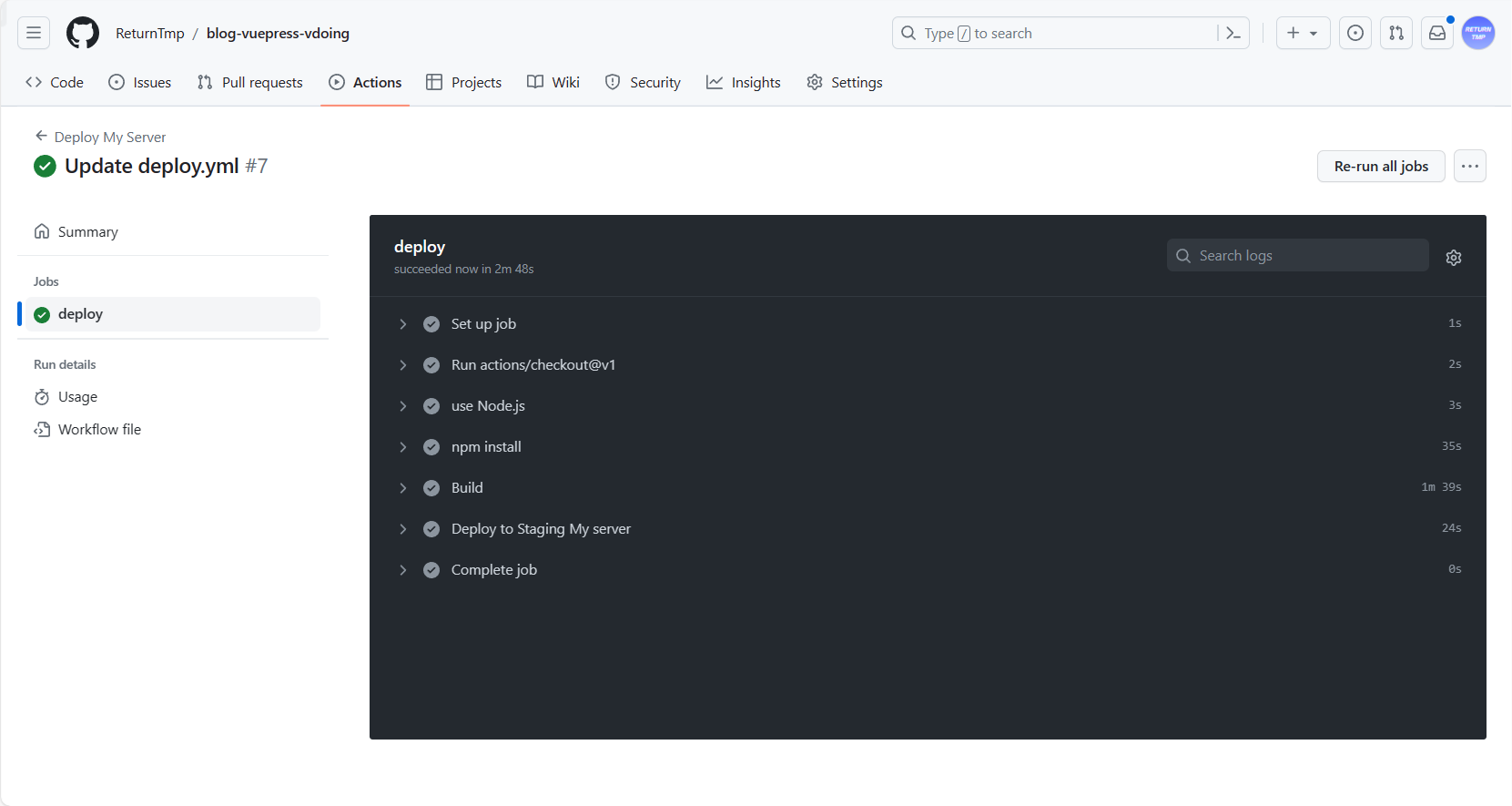
最后推送本地的 deploy.yml 到远程 GitHub 源码库,查看最后 Actions 执行效果即可

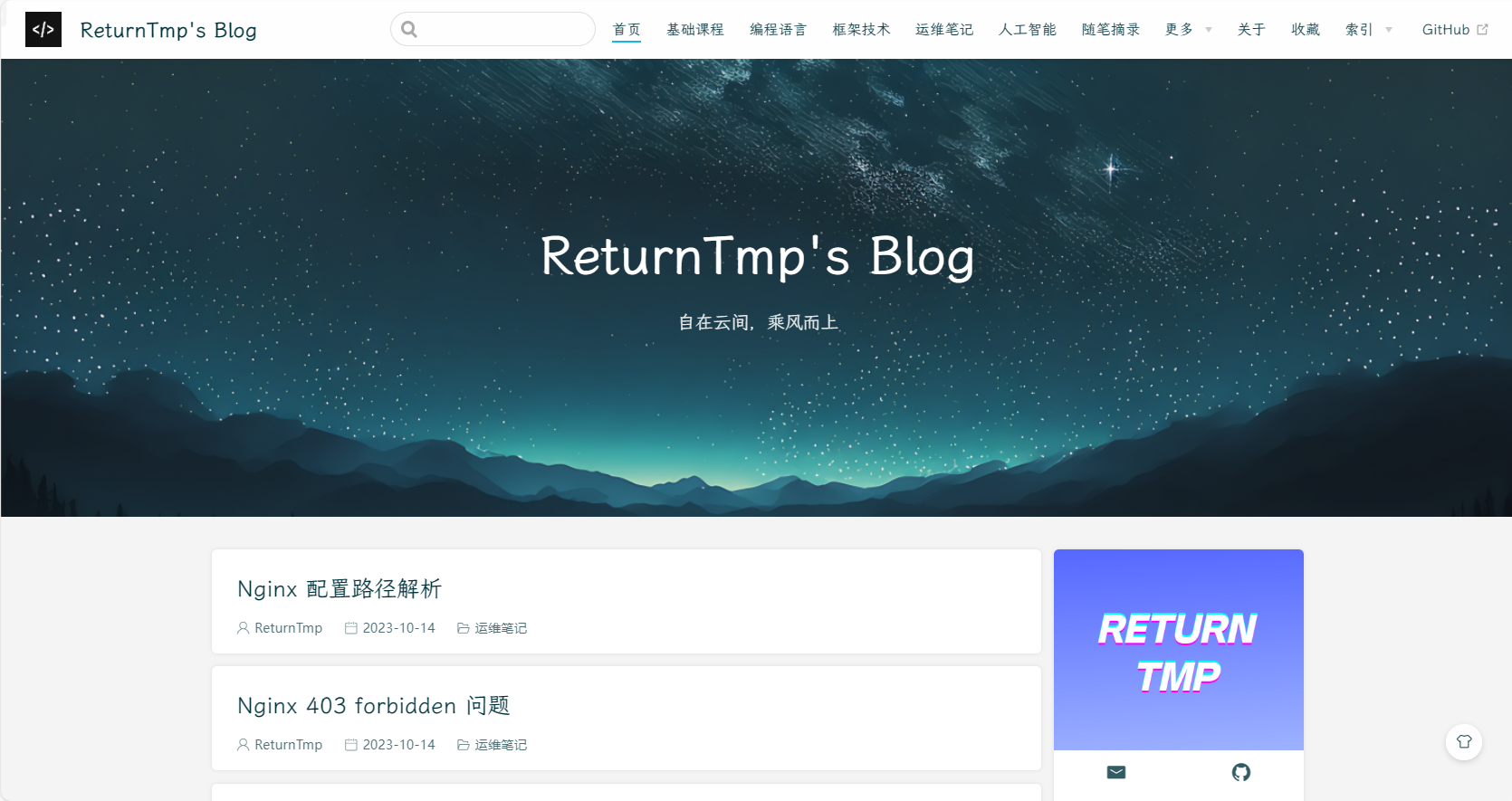
然后查看博客部署效果即可
博客访问地址:http://returntmp.fun

但是由于服务器在海外,并且文章比较多,导致 app.js 过大,加载时间比较长,实测不使用科学上网的话大概十几秒才加载出来网站
其中排查主要是全文搜索占用 app.js 文件空间过多,后期会进行优化
参考链接
- GitHub Actions 入门教程 - 阮一峰的网络日志 (ruanyifeng.com)
- 使用GithubActions自动部署(ECS)-腾讯云开发者社区-腾讯云 (tencent.com)
- 使用Github Action+Vuepress+Nginx自动部署阿里云服务器 - RuoVea - 博客园 (cnblogs.com)
- 通过 GitHub Actions 自动部署 vuepresss 项目到云服务器-CSDN博客
本文由博客一文多发平台 OpenWrite 发布!
相关文章:

『GitHub Actions』部署静态博客指南
前言 之前博主是使用的 Jenkins 实现 vuepress 博客的自动部署与持续交付,但是因为现在迁移服务器到海外,并且服务器配置降低。现在经常出现服务器的 Jenkins 构建过程中 CPU 占用率过高,导致服务器卡死 然后我想的话既然只是部署静态博客&…...

WPF Datagrid Header数据绑定,表头复选框实现全选、全否、部分选中,根据条目动态变化
制作一个根表头为CheckBox可全选、全不选的列表,且可根据条目自动调整CheckBox的状态(选中、不选、部分选中)。 本来是想用DataGrid做一个CheckBox的列用于勾选其中的某些行,当时做出来之后想着添加一个全选、全否的功能。做两个…...

Tensorflow2 中对模型进行编译,不同loss函数的选择下输入数据格式需求变化
一、tf2中常用的损失函数介绍 在 TensorFlow 2 中,编译模型时可以选择不同的损失函数来定义模型的目标函数。不同的损失函数适用于不同的问题类型和模型架构。下面是几种常见的损失函数以及它们的作用和适用场景: 1.均方误差(Mean Squared …...
--异常、模块、包)
【python】基础语法(三)--异常、模块、包
异常 代码中出现的报错问题,可能会导致整个代码的停止,为了避免这种情况,有了捕获异常操作; 捕获异常 提前预知可能出错的代码,做好准备,避免因bug导致整个项目停止; try:可能出…...

XGBoost+LR融合
1、背景简介 xgboostlr模型融合方法用于分类或者回归的思想最早由facebook在广告ctr预测中提出,其论文Practical Lessons from Predicting Clicks on Ads at Facebook有对其进行阐述。在这篇论文中他们提出了一种将xgboost作为feature transform的方法。大概的思想…...

leetcode:1929. 数组串联(python3解法)
难度:简单 给你一个长度为 n 的整数数组 nums 。请你构建一个长度为 2n 的答案数组 ans ,数组下标 从 0 开始计数 ,对于所有 0 < i < n 的 i ,满足下述所有要求: ans[i] nums[i]ans[i n] nums[i] 具体而言&am…...

Epoch和episodes的区别
“Epoch” 和 “episode” 是两个不同的概念,通常在不同领域中使用。 Epoch(周期): Epoch 是一个在机器学习和深度学习中常用的术语,通常用于表示训练数据集中的一个完整遍历。在每个 epoch 中,整个训练数据…...

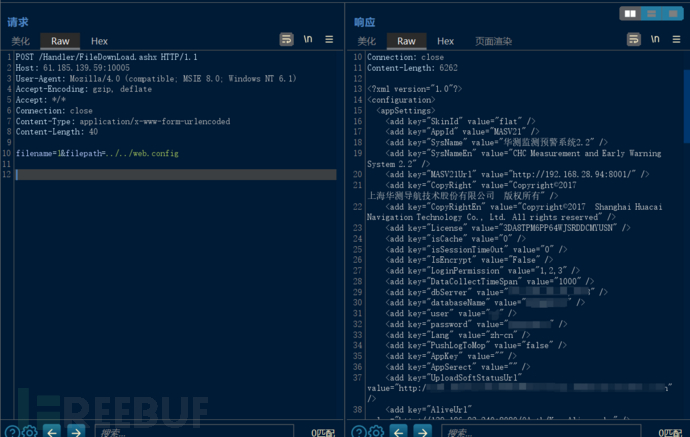
漏洞复现--华测监测预警系统2.2任意文件读取
免责声明: 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直…...

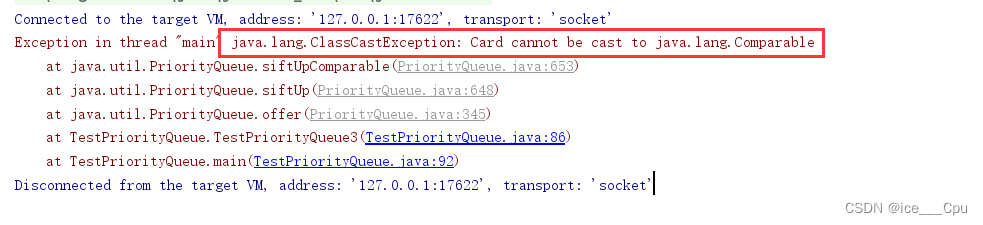
数据结构 - 6(优先级队列(堆)13000字详解)
一:堆 1.1 堆的基本概念 堆分为两种:大堆和小堆。它们之间的区别在于元素在堆中的排列顺序和访问方式。 大堆(Max Heap): 在大堆中,父节点的值比它的子节点的值要大。也就是说,堆的根节点是堆…...

Js高级技巧—拖放
拖放基本功能实现 拖放是一种非常流行的用户界面模式。它的概念很简单:点击某个对象,并按住鼠标按钮不放,将 鼠标移动到另一个区域,然后释放鼠标按钮将对象“放”在这里。拖放功能也流行到了 Web 上,成为 了一些更传统…...

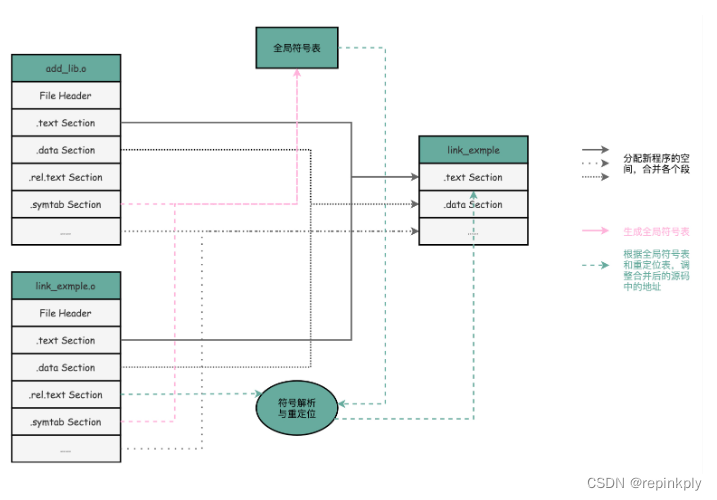
ELF和静态链接:为什么程序无法同时在Linux和Windows下运行?
目录 疑问 编译、链接和装载:拆解程序执行 ELF 格式和链接:理解链接过程 小结 疑问 既然我们的程序最终都被变成了一条条机器码去执行,那为什么同一个程序,在同一台计算机上,在 Linux 下可以运行,而在…...

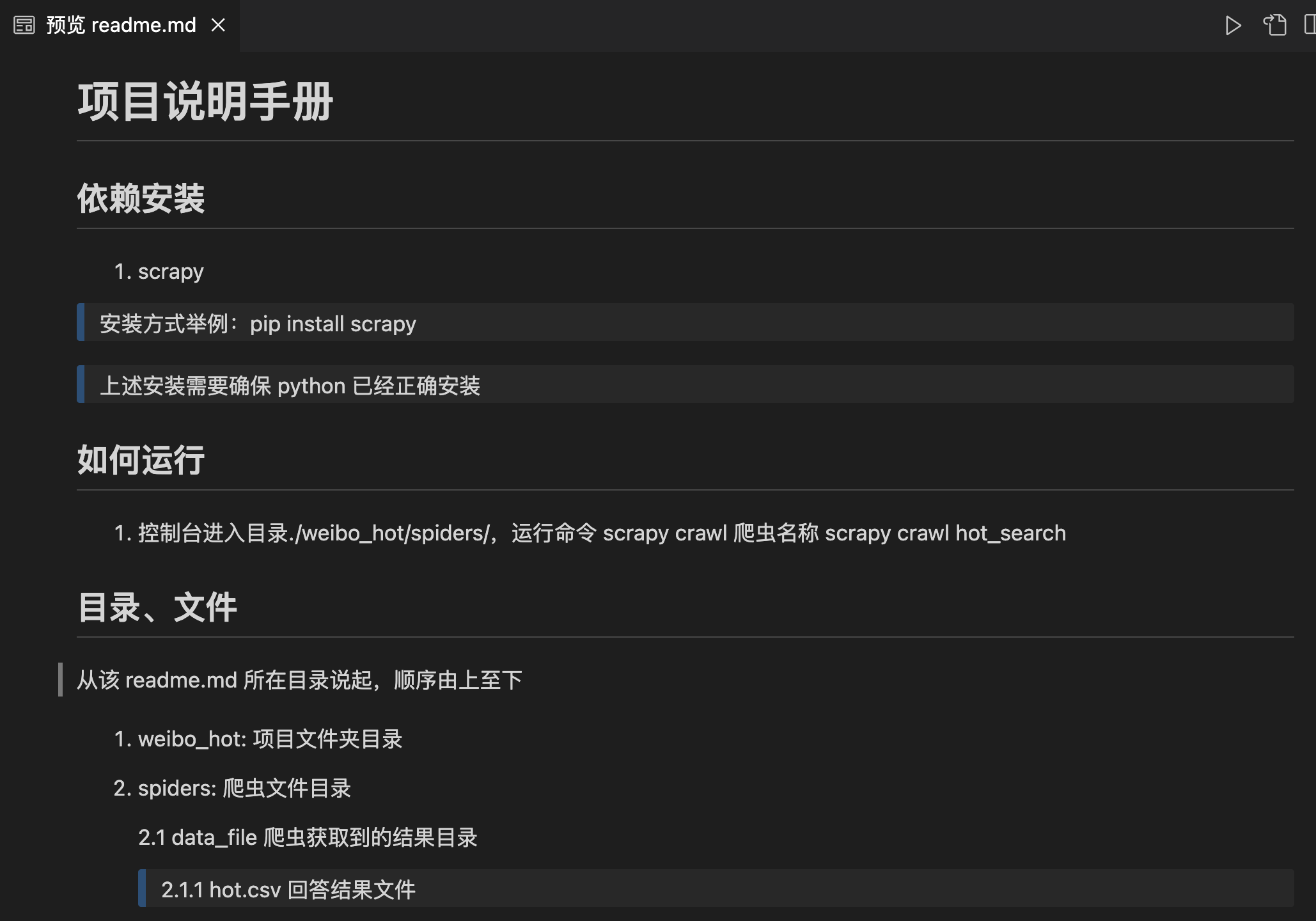
【爬虫实战】python微博热搜榜Top50
一.最终效果 二.项目代码 2.1 新建项目 本文使用scrapy分布式、多线程爬虫框架编写的高性能爬虫,因此新建、运行scrapy项目3步骤: 1.新建项目: scrapy startproject weibo_hot 2.新建 spider: scrapy genspider hot_search "weibo.com" 3…...

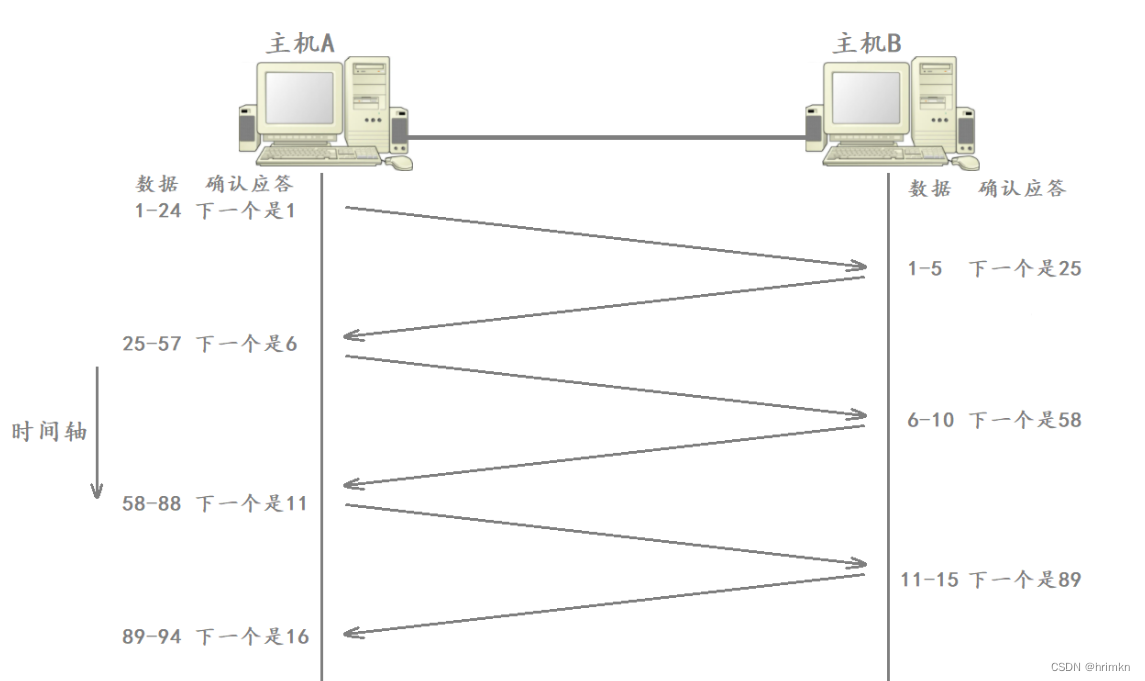
【网络基础】——传输层
目录 前言 传输层 端口号 端口号范围划分 知名端口号 进程与端口号的关系 netstat UDP协议 UDP协议位置 UDP协议格式 UDP协议特点 面向数据报 UDP缓冲区 UDP的使用注意事项 基于UDP的应用层协议 TCP协议 TCP简介 TCP协议格式 确认应答机制&#…...

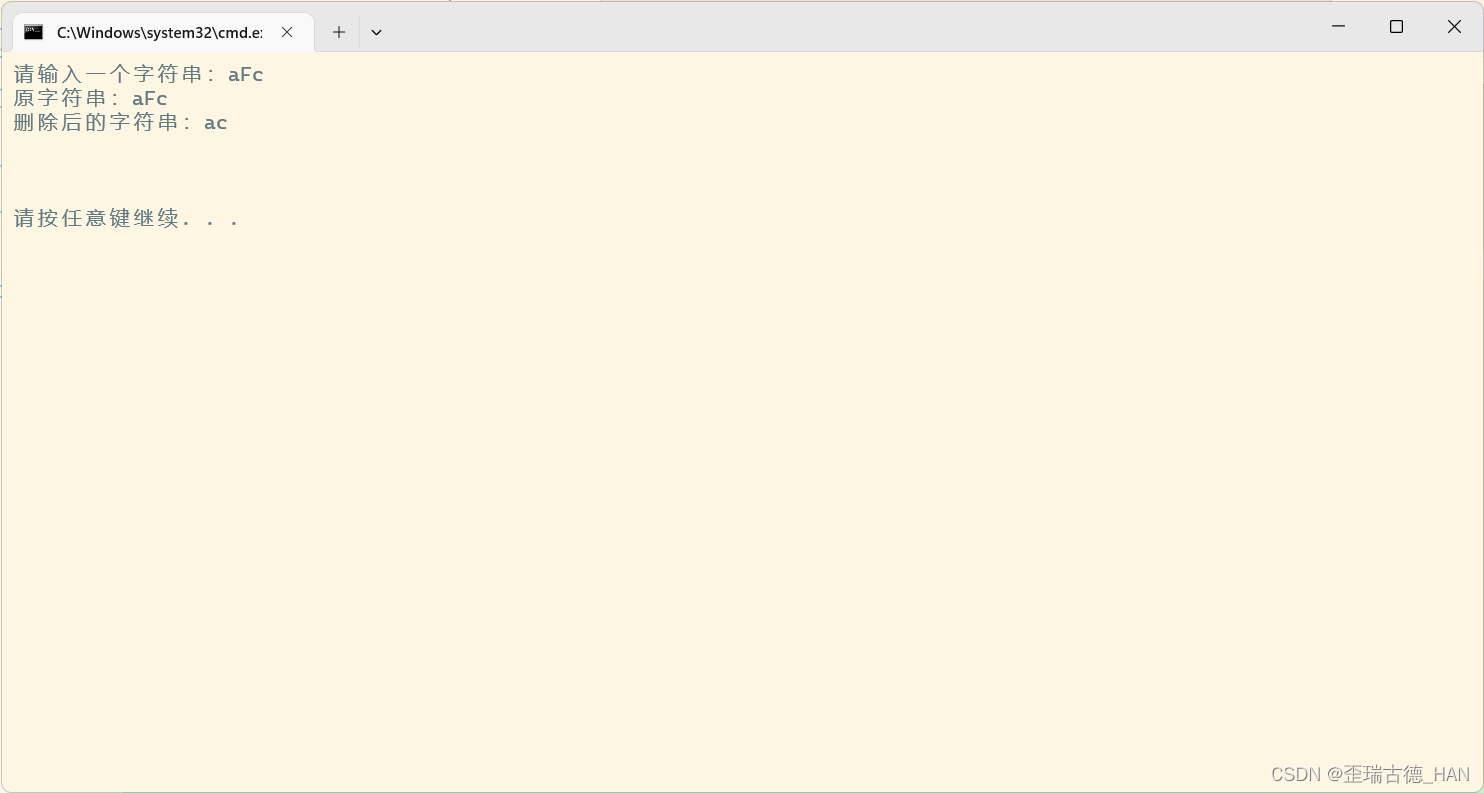
删除字符串特定的字符(fF)C语言
代码: #include <stdio.h> void funDel(char *str) {int i, j;for (i j 0; str[i] ! \0; i)if (str[i] ! f && str[i] ! F)str[j] str[i];str[j] \0; }int main() {char str[100];printf("请输入一个字符串:");gets(str);pr…...
:命名空间,IO流 输入输出,缺省参数)
C++入门(1):命名空间,IO流 输入输出,缺省参数
一、命名空间 1.1 命名空间的作用: 避免标识符命名冲突 1.2 命名空间定义: 关键字:namespace namespace test {// 命名空间内可以定义变量/函数/类型int a 10;int Add(int x, int y){return x y;}struct Stack{int* a;int top;int …...
:并发编程)
Go 语言面试题(三):并发编程
文章目录 Q1 无缓冲的 channel 和 有缓冲的 channel 的区别?Q2 什么是协程泄露(Goroutine Leak)?Q3 Go 可以限制运行时操作系统线程的数量吗? Q1 无缓冲的 channel 和 有缓冲的 channel 的区别? 对于无缓冲的 channel,…...

Linux - make命令 和 makefile
make命令和 makefile 如果之前用过 vim 的话,应该会对 vim 又爱又恨吧,刚开始使用感觉非常的别扭,因为这种编写代码的方式,和在 windows 当中用图形化界面的方式编写代码的方式差别是不是很大。当你把vim 用熟悉的之后࿰…...

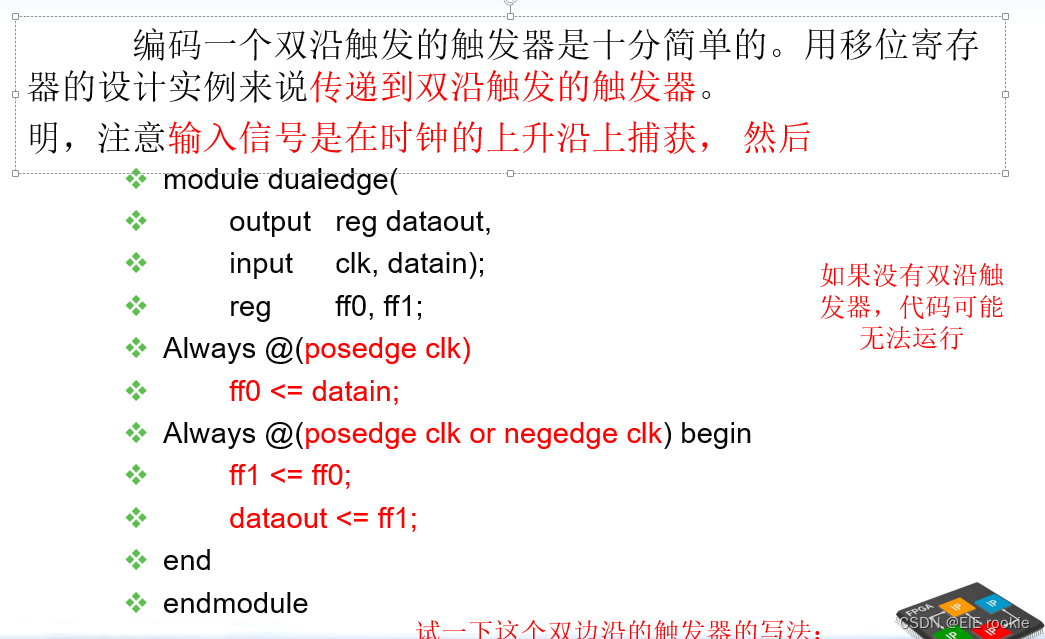
FPGA复习(功耗)
减小功耗 就得减小电流 电流和CF有关( C: 电容(被门数目和布线长度影响) F:时钟频率) 方法大纲 减小功耗:1 时钟控制 2输入控制 3减小供电电压 4双沿触发器 5修改终端 同步数字电路降低动态功耗:动态禁止…...

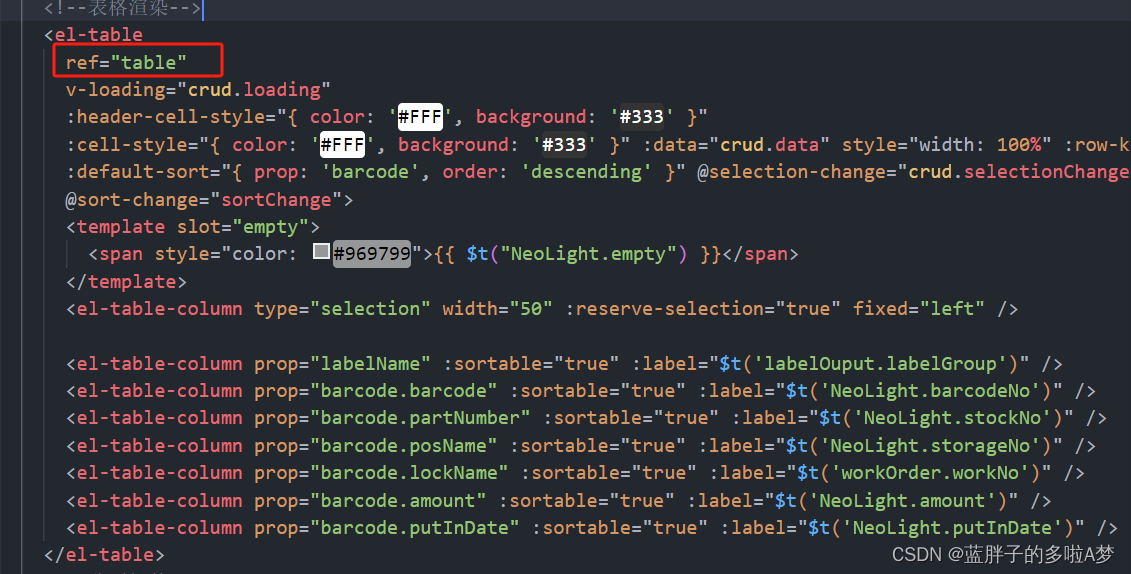
element ui el-table表格复选框,弹框关闭取消打勾选择
//弹框表格复选框清空 this.$nextTick(()>{this.$refs.table.clearSelection();})<el-table ref"table" v-loading"crud.loading" :header-cell-style"{ color: #FFF, background: #333 }":cell-style"{ color: #FFF, background: #3…...

数据结构——队列
1.队列元素逆置 【问题描述】 已知Q是一个非空队列,S是一个空栈。仅使用少量工作变量以及对队列和栈的基本操作,编写一个算法,将队列Q中的所有元素逆置。 【输入形式】 输入的第一行为队列元素个数,第二行为队列从首至尾的元素…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
