5.Python-使用XMLHttpRequest对象来发送Ajax请求
题记
使用XMLHttpRequest对象来发送Ajax请求,以下是一个简单的实例和操作过程。
安装flask模块
pip install flask
安装mysql.connector模块
pip install mysql-connector-python
编写app.py文件
app.py文件如下:
from flask import Flask, request, render_template import mysql.connectorapp = Flask(__name__)# 连接到MySQL数据库 db = mysql.connector.connect(host="localhost",user="root",password="123456",database="test" )# 创建游标对象 cursor = db.cursor()# 创建表格(如果不存在) cursor.execute("CREATE TABLE IF NOT EXISTS students (id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(255), age INT)")@app.route('/') def index():return render_template('index111.html')@app.route('/add', methods=['POST']) def add():name = request.form['name']age = request.form['age']# 向数据库插入数据sql = "INSERT INTO students (name, age) VALUES (%s, %s)"values = (name, age)cursor.execute(sql, values)db.commit()return "数据已成功添加到数据库!"if __name__ == '__main__':app.run()
from flask import Flask, request, render_template
import mysql.connectorapp = Flask(__name__)# 连接到MySQL数据库
db = mysql.connector.connect(host="localhost",user="root",password="123456",database="test"
)# 创建游标对象
cursor = db.cursor()# 创建表格(如果不存在)
cursor.execute("CREATE TABLE IF NOT EXISTS students (id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(255), age INT)")@app.route('/')
def index():return render_template('index111.html')@app.route('/add', methods=['POST'])
def add():name = request.form['name']age = request.form['age']# 向数据库插入数据sql = "INSERT INTO students (name, age) VALUES (%s, %s)"values = (name, age)cursor.execute(sql, values)db.commit()return "数据已成功添加到数据库!"if __name__ == '__main__':app.run()编写index.html
注意:index.html要放在templates文件夹下面
index.html文件如下:
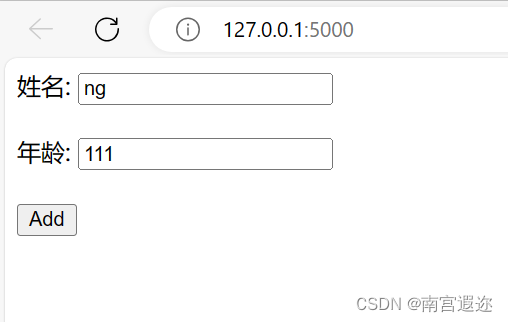
<!DOCTYPE html> <html> <head><title>Add Student</title> </head> <body><h1>新增学生</h1><form id="updateForm"><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="age">年龄:</label><input type="text" id="age" name="age"><br><br><!--onclick 属性被设置为 "submitForm()",表示当按钮被点击时,会执行 submitForm() 函数。--><input type="button" value="Add" οnclick="submitForm()"> </form><script>//这段代码是一个 JavaScript 函数 submitForm(),用于处理表单的提交操作function submitForm() {// 这两行代码使用原生 JavaScript 获取表单中输入框的值。// 通过 getElementById() 方法选择具有相应 id 的元素,// 并使用 .value 属性获取输入框的值,将其存储在相应的变量中。var name = document.getElementById("name").value;var age = document.getElementById("age").value;//创建一个 XMLHttpRequest 对象,用于发送 Ajax 请求。var xhr = new XMLHttpRequest();//设置 Ajax 请求的方法、URL 和异步标志。// "POST" 表示使用 POST 方法发送请求,"/add" 是请求的目标 URL,true 表示使用异步方式发送请求。xhr.open("POST", "/add", true);//设置请求头的 Content-Type,指定请求的数据格式为 URL 编码形式。xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");//这是一个回调函数,用于处理 Ajax 请求的状态变化。// 当readyState变为 4(表示请求已完成)且status为 200(表示请求成功)时,会执行其中的代码xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {// 在这里处理Ajax响应console.log(xhr.responseText); // 打印响应内容}};// 构建要发送的数据字符串// 通过将姓名和年龄进行 URL 编码,并使用 + 连接符拼接成一个字符串。var data = "name=" + encodeURIComponent(name) + "&age=" + encodeURIComponent(age);//发送 Ajax 请求,并将数据字符串作为请求的主体发送到服务器。xhr.send(data);} </script> </body> </html>
<!DOCTYPE html>
<html>
<head><title>Add Student</title>
</head>
<body><h1>新增学生</h1><form id="updateForm"><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="age">年龄:</label><input type="text" id="age" name="age"><br><br><!--onclick 属性被设置为 "submitForm()",表示当按钮被点击时,会执行 submitForm() 函数。--><input type="button" value="Add" onclick="submitForm()">
</form><script>//这段代码是一个 JavaScript 函数 submitForm(),用于处理表单的提交操作function submitForm() {// 这两行代码使用原生 JavaScript 获取表单中输入框的值。// 通过 getElementById() 方法选择具有相应 id 的元素,// 并使用 .value 属性获取输入框的值,将其存储在相应的变量中。var name = document.getElementById("name").value;var age = document.getElementById("age").value;//创建一个 XMLHttpRequest 对象,用于发送 Ajax 请求。var xhr = new XMLHttpRequest();//设置 Ajax 请求的方法、URL 和异步标志。// "POST" 表示使用 POST 方法发送请求,"/add" 是请求的目标 URL,true 表示使用异步方式发送请求。xhr.open("POST", "/add", true);//设置请求头的 Content-Type,指定请求的数据格式为 URL 编码形式。xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");//这是一个回调函数,用于处理 Ajax 请求的状态变化。// 当readyState变为 4(表示请求已完成)且status为 200(表示请求成功)时,会执行其中的代码xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {// 在这里处理Ajax响应console.log(xhr.responseText); // 打印响应内容}};// 构建要发送的数据字符串// 通过将姓名和年龄进行 URL 编码,并使用 + 连接符拼接成一个字符串。var data = "name=" + encodeURIComponent(name) + "&age=" + encodeURIComponent(age);//发送 Ajax 请求,并将数据字符串作为请求的主体发送到服务器。xhr.send(data);}
</script>
</body>
</html>执行程序
启动命令:
python app.py
访问地址:
localhost:5000
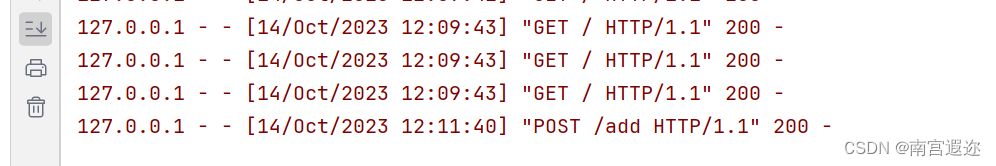
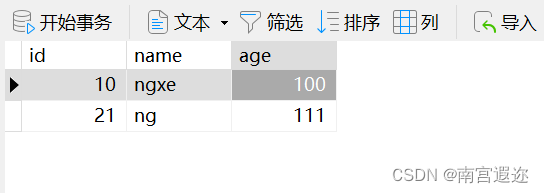
展示图



后记
觉得有用可以收藏或点赞!
相关文章:

5.Python-使用XMLHttpRequest对象来发送Ajax请求
题记 使用XMLHttpRequest对象来发送Ajax请求,以下是一个简单的实例和操作过程。 安装flask模块 pip install flask 安装mysql.connector模块 pip install mysql-connector-python 编写app.py文件 app.py文件如下: from flask import Flask, reque…...

八皇后问题的解析与实现
问题描述 八皇后问题是一个古老而又著名的问题。 时间退回到1848年,国际西洋棋棋手马克斯贝瑟尔提出了这样的一个问题: 在88格的国际象棋上摆放八个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行、同一列或同一斜线上,问一共有多少种摆法。 如何找到这所有的…...

论文浅尝 | 深度神经网络的模型压缩
笔记整理:闵德海,东南大学硕士,研究方向为知识图谱 链接:https://arxiv.org/abs/1412.6550 动机 提高神经网络的深度通常可以提高网络性能,但它也使基于梯度的训练更加困难,因为更深的网络往往更加强的非线…...

进阶JAVA篇- DateTimeFormatter 类与 Period 类、Duration类的常用API(八)
目录 1.0 DateTimeFormatter 类的说明 1.1 如何创建格式化器的对象呢? 1.2 DateTimeFormatter 类中的 format(LocalDateTime ldt) 实例方法 2.0 Period 类的说明 2.1 Period 类中的 between(localDate1,localDate2) 静态方法来创建对象。 3.…...

1.1 Windows驱动开发:配置驱动开发环境
在进行驱动开发之前,您需要先安装适当的开发环境和工具。首先,您需要安装Windows驱动开发工具包(WDK),这是一组驱动开发所需的工具、库、示例和文档。然后,您需要安装Visual Studio开发环境,以便…...

Jetpack:009-kotlin中的lambda、匿名函数和闭包
文章目录 1. 概念介绍2. 使用方法2.1 函数类型的变量2.2 高阶函数 3. 内容总结4.经验分享 我们在上一章回中介绍了Jetpack中Icon和Imamg相关的内容,本章回中主要介绍Kotlin中的 lambda、匿名函数和闭包。闲话休提,让我们一起Talk Android Jetpack吧&…...

openGauss指定schema下全部表结构备份与恢复
本次测试针对openGauss版本为2.0.5 gs_dump指定schema下全部表结构信息备份 gs_dump database_name -U username -p port -F c -s -n schema_name -f schema.sqldatabase_name:数据库名,要备份的数据库名称 username:用户名,数据…...

干货:如何在前端统计用户访问来源?
在前端统计用户访问来源是一个常见的需求,通过获取访问来源信息,我们可以了解用户是通过直接访问、搜索引擎、外部链接等途径进入我们的网站或应用。下面是一个详细的介绍,包括方法和实现步骤。 一、获取HTTP Referer HTTP Referer是HTTP请…...

李宏毅生成式AI课程笔记(持续更新
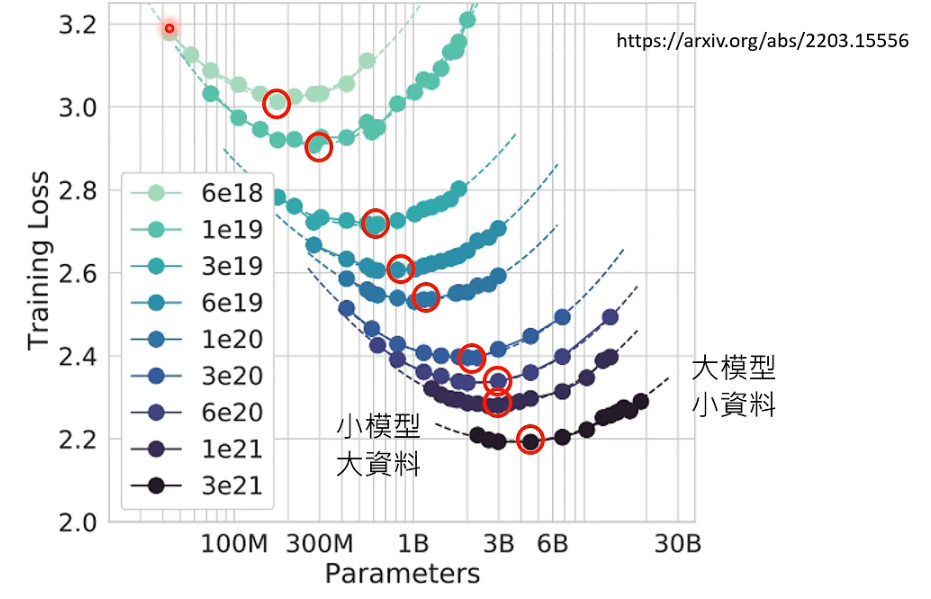
01 ChatGPT在做的事情 02 预训练(Pre-train) ChatGPT G-Generative P-Pre-trained T-Transformer GPT3 ----> InstructGPT(经过预训练的GPT3) 生成式学习的两种策略 我们在使用ChatGPT的时候会注意到,网站上…...

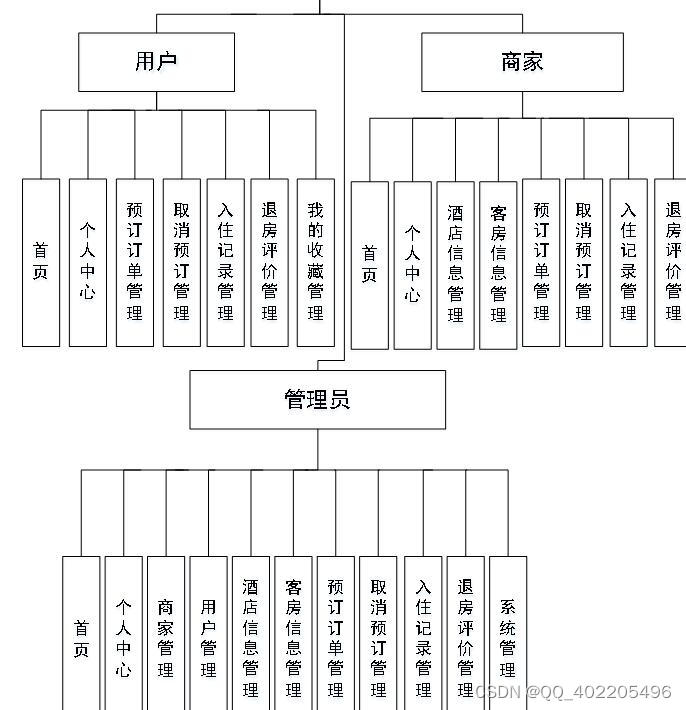
nodejs+vue+elementui酒店客房服务系统mysql带商家
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 简单的说 Node.js 就是运行在服务端的 JavaScript。 前端技术:nodejsvueel…...

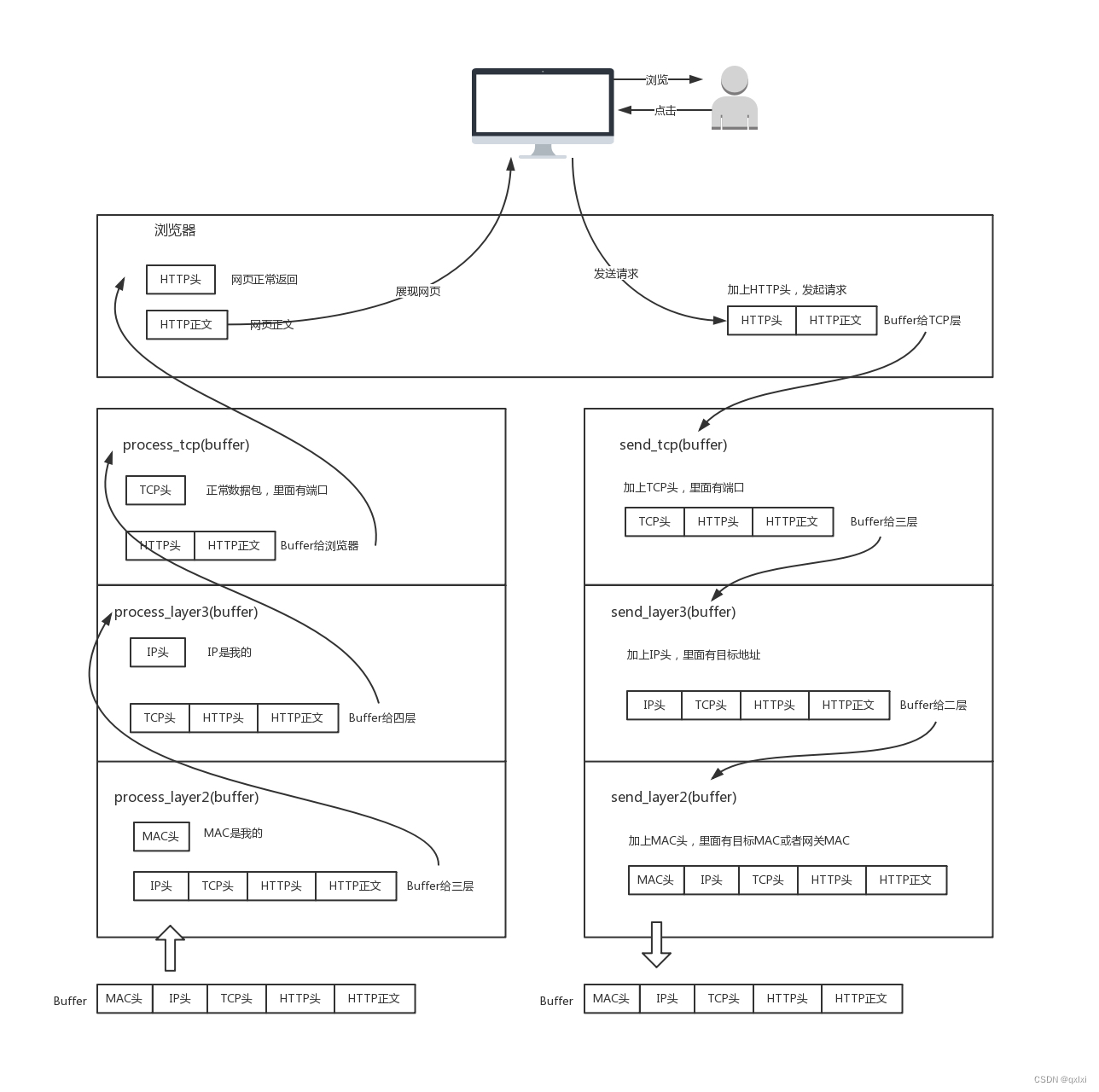
【网络协议】聊聊网络分层
常用的网络协议 首先我们输入www.taobao.com,会先经过DNS进行域名解析,转换为59.82.122.115的公网IP地址。然后就会发起请求,一般来说非加密的使用http,加密的使用https。上面是在应用层做的处理,那么接下来就是到传输…...

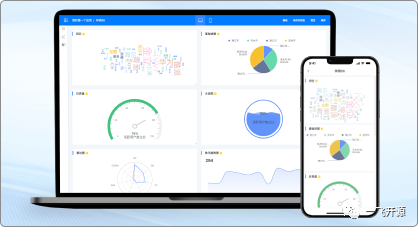
[开源]基于Vue+ElementUI+G2Plot+Echarts的仪表盘设计器
一、开源项目简介 基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术栈的仪表盘设计器,具备仪表盘目录管理、仪表盘设计、仪表盘预览能力,支持MySQL、Oracle、PostgreSQL、MSSQL、JSON等数据集接入,对于复杂数据处理还可以使用…...

html设置前端加载动画
主体思路参考: 前端实现页面加载动画_边城仔的博客-CSDN博客 JS图片显示与隐藏案例_js控制图片显示隐藏-CSDN博客 1、编写load.css /* 显示加载场景 */ .loadBackGround{position: absolute;top: 0px;text-align: center;width: 100%;height: 100vh;background-c…...

【git的使用方法】——上传文件到gitlab仓库
先进入到你克隆下来的仓库的目录里面 比如:我的仓库名字为zhuox 然后将需要上传推送的文件拷贝到你的克隆仓库下 这里的话我需要拷贝的项目是t3 输入命令ls,就可以查看该文件目录下的所有文件信息 然后输入git add 文件名 我这边输入的是 &#x…...

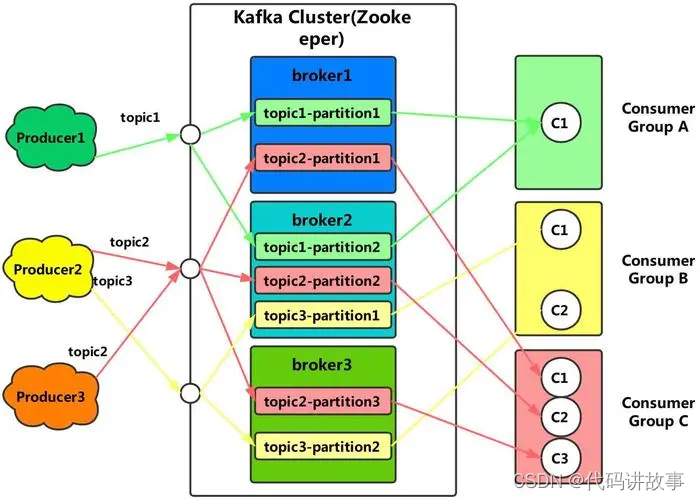
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL。 官网地址:https://kafka.apache.org/ kafka authentorization:https://docs.confluent.io/platform/current/kafka/authorization.html 一、开启ZK ACL(可选,内网环境,用户无机器访问权限时) 给kafka meta都加上zk的ac…...
-- Stream的终结操作)
Java8 新特性之Stream(三)-- Stream的终结操作
目录 1.forEach(Consumer) 2.reduce(BinaryOperator) 3.max([Comparator]) 4.min([Comparator]) 5.count() 6.findFirst() 7.findAny() 拓展:...

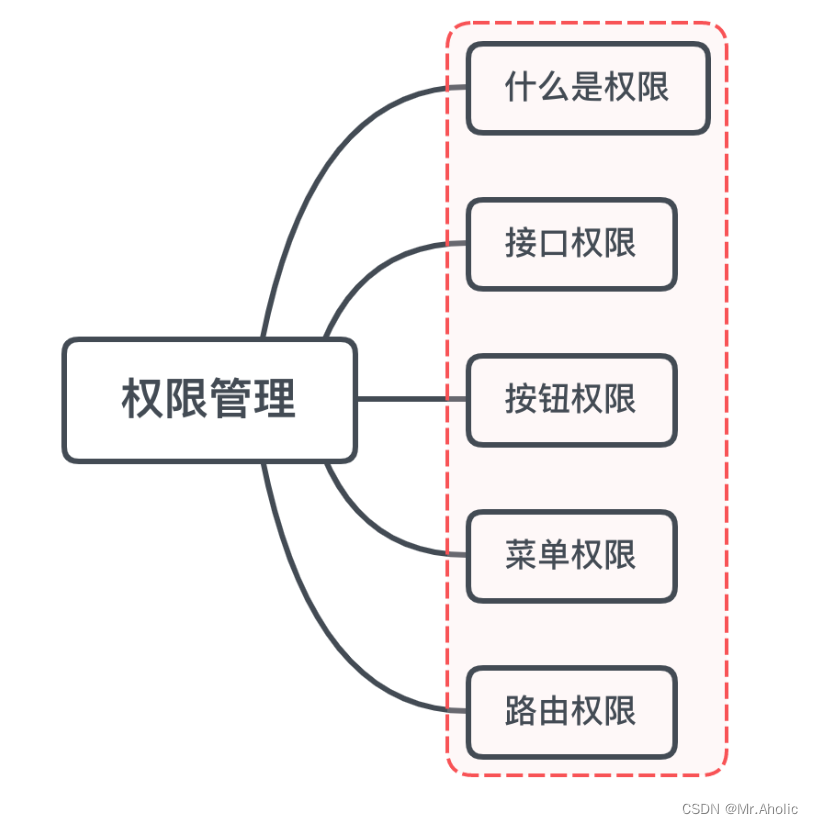
【Vue面试题二十八】、vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:vue要做权限管理该怎么做…...

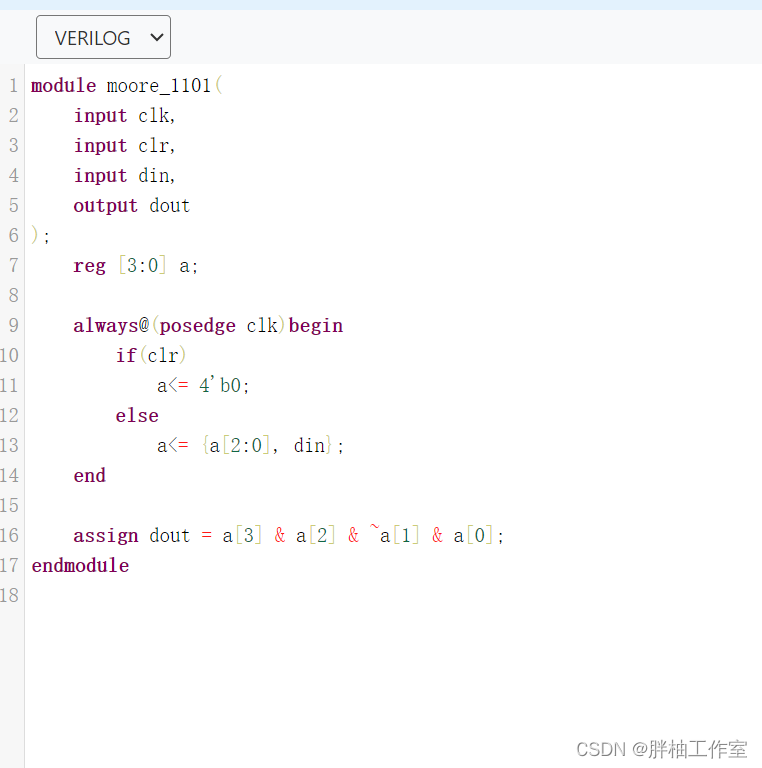
1、验证1101序列(Moore)
题目要求: 用Moore型状态机验证1101序列。 题目描述: 用使用状态机验证1101序列,注意:允许重复子序列。如图 端口描述: module moore_1101(input clk,//时钟信号input clr,//reset复位信号,高电平有效in…...

Java基础面试-BeanFactroy和ApplicationContext
ApplicationContext是BeanFactory的子接口 ApplicationContext提供了更完整的功能: 继承MessageSource,因此支持国际化。统一的资源文件访问方式。提供在监听器中注册bean的事件。同时加载多个配置文件。载入多个(有继承关系)上下文,使得每一个上下文都…...

js的入口函数
JavaScript的入口函数是指在HTML页面加载完毕后,JavaScript代码开始执行的函数。这个函数一般被称为onload函数,它的作用是在页面加载完成后执行一些初始化操作,或者对页面进行动态修改。 在HTML页面中,可以通过以下方式设置入口…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
