CSS阶详细解析一
CSS进阶
目标:掌握复合选择器作用和写法;使用background属性添加背景效果
01-复合选择器
定义:由两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效的选择目标元素(标签)。
后代选择器
后代选择器:选中某元素的后代元素。
选择器写法:父选择器 子选择器 { CSS 属性},父子选择器之间用空格隔开。
<style>div span {color: red;}
</style>
•<span> span 标签</span>
<div><span>这是 div 的儿子 span</span >
</div>子代选择器
子代选择器:选中某元素的子代元素(最近的子级)。
选择器写法:父选择器 > 子选择器 { CSS 属性},父子选择器之间用 > 隔开。
<style>div > span {color: red;}
</style>
<div><span>这是 div 里面的 span</span><p><span>这是 div 里面的 p 里面的 span</span></p>
</div>
并集选择器
并集选择器:选中多组标签设置相同的样式。
选择器写法:选择器1, 选择器2, …, 选择器N { CSS 属性},选择器之间用 , 隔开。
<style>div,p,span {color: red;}
</style>
<div> div 标签</div>
<p>p 标签</p>
<span>span 标签</span>交集选择器
交集选择器:选中同时满足多个条件的元素。
选择器写法:选择器1选择器2 { CSS 属性},选择器之间连写,没有任何符号。
<style>p.box {color: red;
}
</style>
<p class="box">p 标签,使用了类选择器 box</p>
<p>p 标签</p>
<div class="box">div 标签,使用了类选择器 box</div>注意:如果交集选择器中有标签选择器,标签选择器必须书写在最前面。
伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式。
鼠标悬停状态:选择器:hover { CSS 属性 }
<style>a:hover {color: red;}.box:hover {color: green;}
</style>
<a href="#">a 标签</a>
<div class="box">div 标签</div>超链接伪类

提示:如果要给超链接设置以上四个状态,需要按 LVHA 的顺序书写。
经验:工作中,一个 a 标签选择器设置超链接的样式, hover状态特殊设置
a {color: red;
}
a:hover {color: green;
}02-CSS特性
CSS特性:化简代码 / 定位问题,并解决问题
-
继承性
-
层叠性
-
优先级
继承性
继承性:子级默认继承父级的文字控制属性。

注意:如果标签有默认文字样式会继承失败。 例如:a 标签的颜色、标题的字体大小。
层叠性
特点:
-
相同的属性会覆盖:后面的 CSS 属性覆盖前面的 CSS 属性
-
不同的属性会叠加:不同的 CSS 属性都生效
<style>div {color: red;font-weight: 700;}div {color: green;font-size: 30px;}
</style>
<div>div 标签</div>注意:选择器类型相同则遵循层叠性,否则按选择器优先级判断。
优先级
优先级:也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。
<style>div {color: red;}.box {color: green;}
</style>
<div class="box">div 标签</div>基础选择器
规则:选择器优先级高的样式生效。
公式:通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
(选中标签的范围越大,优先级越低)
复合选择器-叠加
叠加计算:如果是复合选择器,则需要权重叠加计算。
公式:(每一级之间不存在进位)

规则:
-
从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较
-
!important 权重最高(提高权重,慎用)
-
继承权重最低
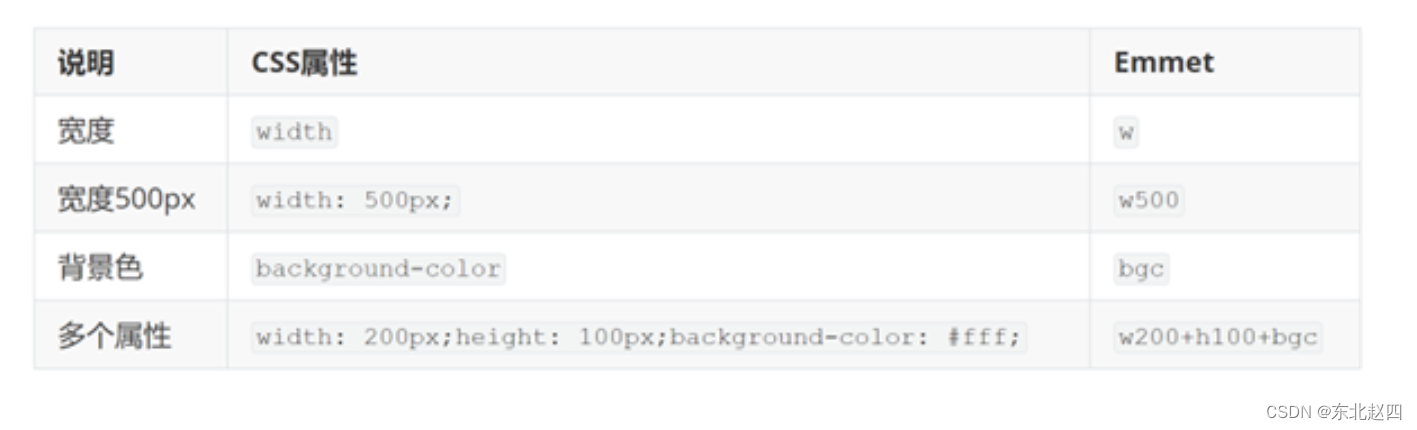
03-Emmet 写法
Emmet写法:代码的简写方式,输入缩写 VS Code 会自动生成对应的代码。
-
HTML标签
-

-
CSS:大多数简写方式为属性单词的首字母
-

04-背景属性

背景图
网页中,使用背景图实现装饰性的图片效果。
-
属性名:background-image(bgi)
-
属性值:url(背景图 URL)
div {width: 400px;height: 400px;
background-image: url(./images/1.png);
}提示:背景图默认有平铺(复制)效果。
平铺方式
属性名:background-repeat(bgr)

div {width: 400px;height: 400px;background-color: pink;background-image: url(./images/1.png);
background-repeat: no-repeat;
}背景图位置
属性名:background-position(bgp)
属性值:水平方向位置 垂直方向位置
-
关键字
-

-
坐标
-
水平:正数向右;负数向左
-
垂直:正数向下;负数向上
-
div {width: 400px;height: 400px;background-color: pink;background-image: url(./images/1.png);background-repeat: no-repeat;
background-position: center bottom;background-position: 50px -100px;background-position: 50px center;
}提示:
关键字取值方式写法,可以颠倒取值顺序
可以只写一个关键字,另一个方向默认为居中;数字只写一个值表示水平方向,垂直方向为居中
背景图缩放
作用:设置背景图大小
属性名:background-size(bgz)
常用属性值:
-
关键字
-
cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
-
contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
-
-
百分比:根据盒子尺寸计算图片大小
-
数字 + 单位(例如:px)
div {width: 500px;height: 400px;background-color: pink;background-image: url(./images/1.png);background-repeat: no-repeat;background-size: cover;background-size: contain;
}提示:工作中,图片比例与盒子比例相同,使用 cover 或 contain 缩放背景图效果相同。
背景图固定
作用:背景不会随着元素的内容滚动。
属性名:background-attachment(bga)
属性值:fixed
body {background-image: url(./images/bg.jpg);background-repeat: no-repeat;background-attachment: fixed;
}背景复合属性
属性名:background(bg)
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开各个属性值,不区分顺序)
div {width: 400px;height: 400px;
background: pink url(./images/1.png) no-repeat right center/cover;
}相关文章:

CSS阶详细解析一
CSS进阶 目标:掌握复合选择器作用和写法;使用background属性添加背景效果 01-复合选择器 定义:由两个或多个基础选择器,通过不同的方式组合而成。 作用:更准确、更高效的选择目标元素(标签)。…...

osWorkflow-1——osWorkflow官方例子部署启动运行(版本:OSWorkflow-2.8.0)
osWorkflow-1——osWorkflow官方例子部署启动运行(版本:OSWorkflow-2.8.0) 1. 前言——准备工作1.1 下载相关资料1.2 安装翻译插件 2. 开始搞项目2.1 解压 .zip文件2.2 简单小测(war包放入tomcat)2.3 导入项目到 IDE、…...

Stm32_标准库_13_串口蓝牙模块_手机与蓝牙模块通信
代码: #include "stm32f10x.h" // Device header #include "Delay.h" #include "OLED.h" #include "Serial.h"char News[100] "";uint8_t flag 1;void Get_Hc05News(char *a){uint32_t i 0…...

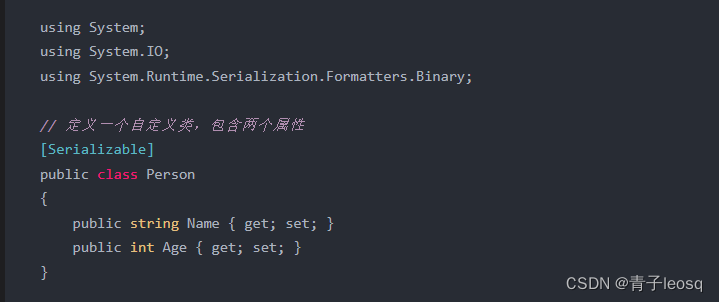
Unity中用序列化和反序列化来保存游戏进度
[System.Serializable]标记类 序列化 [System.Serializable]是一个C#语言中的属性,用于标记类,表示该类的实例可以被序列化和反序列化。序列化是指将对象转换为字节流的过程,以便可以将其保存到文件、数据库或通过网络传输。反序列化则是将字…...

Junit 单元测试之错误和异常处理
错误和异常处理是测试中非常重要的部分。假设我们有一个服务,该服务从数据库中获取用户。现在,我们要考虑的错误场景是:数据库连接断开。 整体代码示例 首先,为了简化,我们让服务层就是简单的类,然后使用I…...

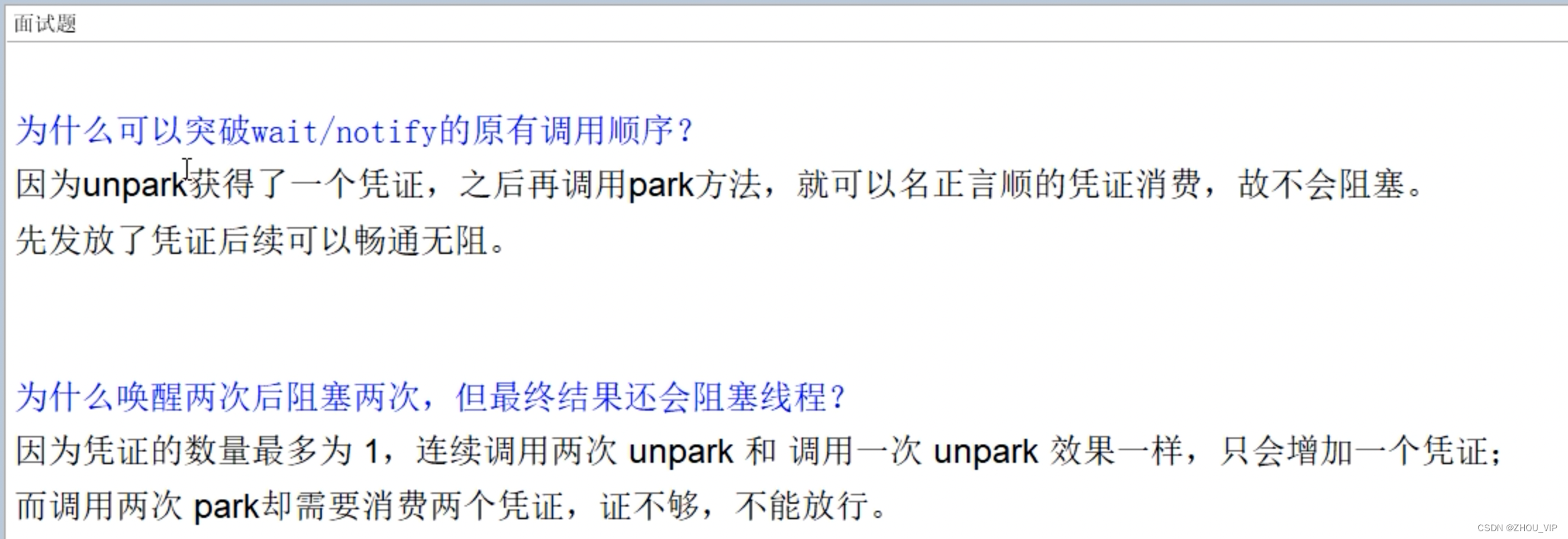
LockSupport-park和unpark编码实战
package com.nanjing.gulimall.zhouyimo.test;import java.util.concurrent.TimeUnit; import java.util.concurrent.locks.LockSupport;/*** author zhou* version 1.0* date 2023/10/16 9:11 下午*/ public class LockSupportDemo {public static void main(String[] args) {…...

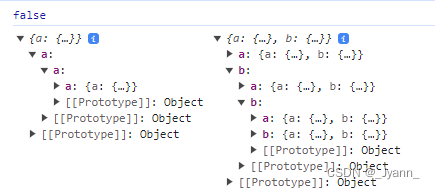
js深拷贝与浅拷贝
1.浅拷贝概念 浅拷贝是其属性与拷贝源对象的属性共享相同引用,当你更改源或副本时,也可能(可能说的是只针对引用数据类型)导致其他对象也发生更改。 特性: 会新创建一个对象,即objobj2返回fasle…...

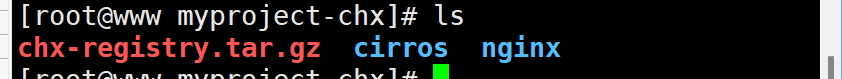
Docker-harbor私有仓库部署与管理
搭建本地私有仓库 #首先下载 registry 镜像 docker pull registry #在 daemon.json 文件中添加私有镜像仓库地址 vim /etc/docker/daemon.json { "insecure-registries": ["20.0.0.50:5000"], #添加,注意用逗号结…...

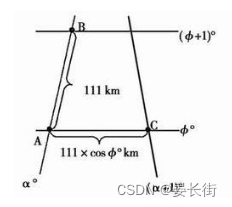
ArcGIS笔记8_测量得到的距离单位不是米?一经度一纬度换算为多少米?
本文目录 前言Step 1 遇到测量结果以度为单位的情况Step 2 简单的笨办法转换为以米为单位Step 3 拓展:一经度一纬度换算为多少米 前言 有时我们会遇到这种情况,想在ArcGIS中使用测量工具测量一下某一段距离,但显示的测量结果却是某某度&…...

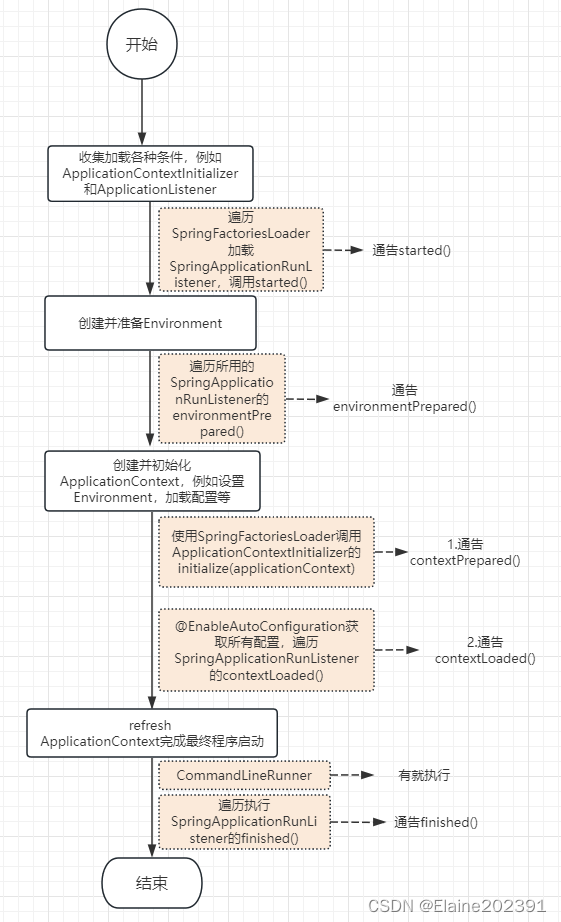
SpringBoot入门详解
目录 因何而生的SpringBoot 单体架构的捉襟见肘 SpringBoot的优点 快速入门 高曝光率的Annotation SpringBoot的工作机制 了解SpringBootApplication SpringBootConfiguration EnableAutoConfiguration 自动配置的幕后英雄:SpringFactoriesLoader Compon…...

数据分析案例-基于snownlp模型的MatePad11产品用户评论情感分析(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

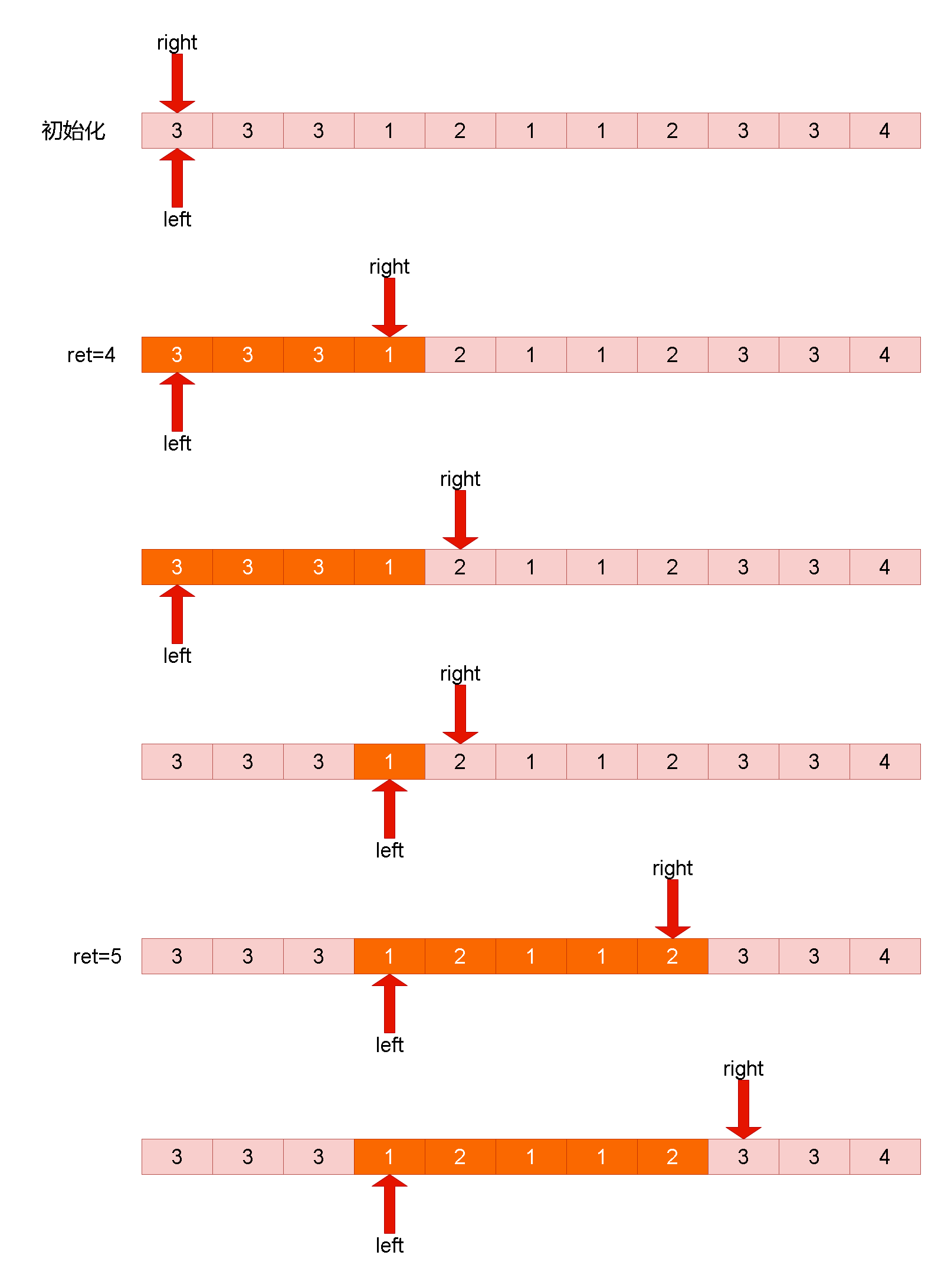
Leetcode刷题解析——904. 水果成篮
1. 题目链接:904. 水果成篮 2. 题目描述: 你正在探访一家农场,农场从左到右种植了一排果树。这些树用一个整数数组 fruits 表示,其中 fruits[i] 是第 i 棵树上的水果 种类 。 你想要尽可能多地收集水果。然而,农场的主…...

Spring Boot RESTful API
学习到接口部分了,记录一下 关于restful api感觉这篇文章讲的十分详细且通俗易懂一文搞懂什么是RESTful API - 知乎 (zhihu.com) Spring Boot 提供的 spring-boot-starter-web 组件完全支持开发 RESTful API ,提供了 GetMapping:处理get请求…...

k8s day04
昨日内容回顾: - configMap ---> cm 应用场景: 主要用于配置文件的持久化。 - secret 应用场景: 存储敏感数据,并非加密数据。 - pod探针(probe): - livenessProbe: 健康检查探针&#x…...

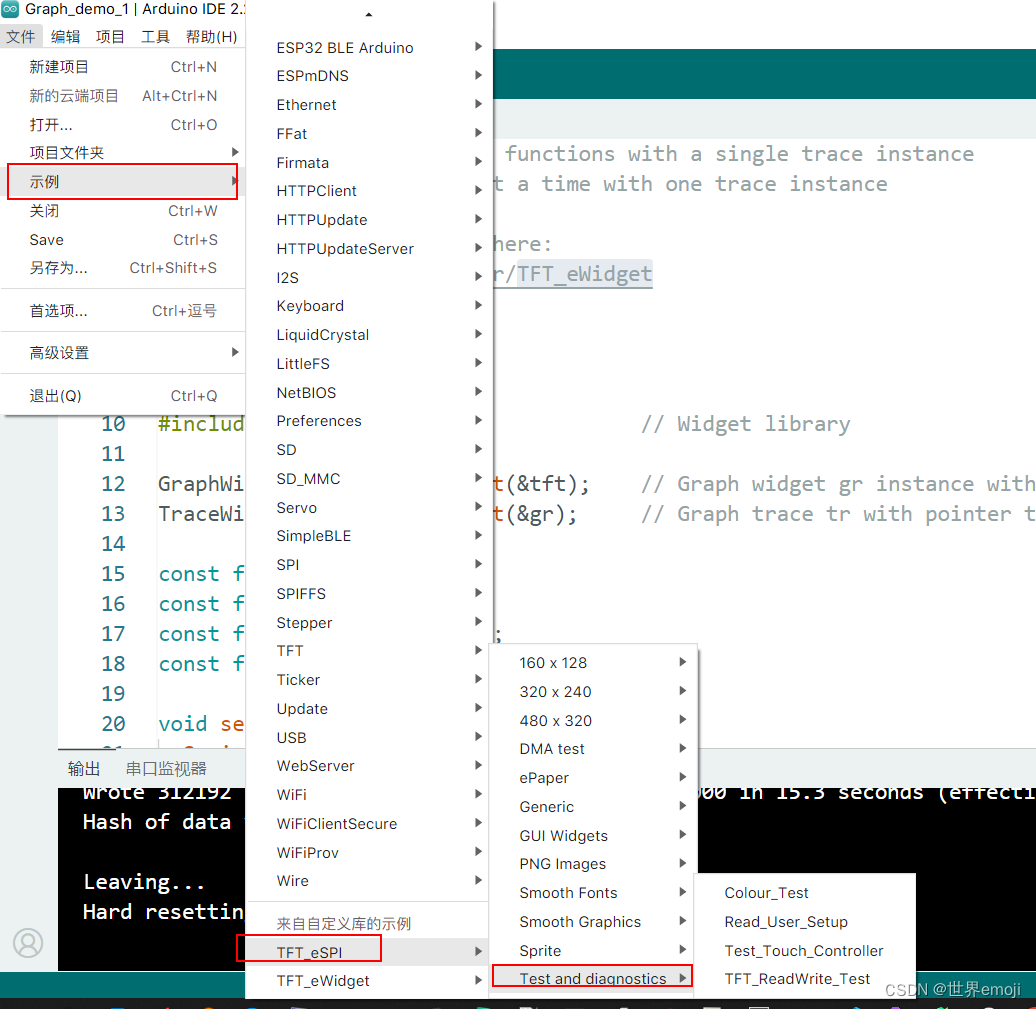
ESP32-IPS彩屏ST7789-Arduino-简单驱动
目的: 使ESP32能够驱动点亮ST7789显示屏 前提条件: ESP32 ST7789 (240 x240,IPS) 杜邦线 Arduino 过程: 0x00--接线 0x01--驱动: 彩屏驱动库 针对不同的彩屏驱动芯片,常用的 Arduino…...

高效工具类软件使用
高效工具类软件使用 目录概述需求: 设计思路实现思路分析1.Leanote2.Obsidian 的使用 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for…...
中,dir与tree命令的效果)
批处理文件(.bat)中,dir与tree命令的效果
目录 dir命令 用法 操作 效果 dir /? dir dir D:\111\111_3 dir D:\111 *.mp4 dir D:\111 /ad dir D:\111 /ar dir D:\111 /s dir D:\111\111_3 >1bat.txt dir D:\111 >>1bat.txt tree命令 用法 操作 效果 tree /? tree tree D:\111\111_3 tree…...

STM32 ---- 再次学习STM32F103C8T6/STM32F409IGT6
目录 一、环境搭建及介绍 关于STM32基础介绍 新建工程 外设案例 LED流水灯 蜂鸣器 上拉电阻和下拉电阻知识 电压比较器 c语言基础知识 类型、结构体、枚举 类型int8_t int16_t int32_t 宏替换 #define 和typedef用法 结构体两种填充方法 和 命名规则 枚举用法 常用…...

UE4 EQS环境查询 学习笔记
EQS环境查询对应Actor的范围 EQS环境查询查询对应的类 查询到即有一个蓝色的球在Actor上,里面有位置信息等等 在行为树运行EQS,按键(‘)可以看到Player的位置已经被标记 运行对应的EQS在这里放如EQS就可以了 Generated Point&…...

计算机算法分析与设计(11)---贪心算法(活动安排问题和背包问题)
文章目录 一、贪心算法概述二、活动安排问题2.1 问题概述2.2 代码编写 三、背包问题3.1 问题描述3.2 代码编写 一、贪心算法概述 1. 贪心算法的定义:贪心算法是指在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
