js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
1.封装
2. 工厂模式
function createCar(color, style){let obj = new Object();obj.color = color;obj.style = style;return obj;}var car1 = createCar("red","car1");var car2 = createCar("green","car2");3. 构造函数模式
// 创建出来的对象和构造函数有紧密关联function CreateCar(color, style){this.color = color;this.style = style;}var car1 = new CreateCar("red","car1");var car2 = new CreateCar("green","car2");console.log(car1,car2);4. 原型模式
5.构造函数模式
构造函数与工厂模式的区别(显示)
1. 没有显示的创建对象
2. 直接将属性和方法赋值给了this对象
3. 没有return语句
6.构造函数创建对象内部的处理
1. 创建一个新对象
2. 将构造函数的作用域赋给新对象
3. 执行构造函数中的代码
4. 返回新对象
7.面试题:如何区分数组和对象?为什么instanceof能区分数组和对象?
instanceof运算符用于检验构造函数的prototype属性是否出现在对象的原型链中的任何位置,返回一个布尔值。
如下,可以通过car1 instanceof CreateCar检验,CreateCar构造函数的prototype是否出现在对象car1的原型链中的任何位置
// 创建出来的对象和构造函数有紧密关联function CreateCar(color, style){this.color = color;this.style = style;}var car1 = new CreateCar("red","car1");var car2 = new CreateCar("green","car2");let arr = [1,2,3];let obj = {a:1};console.log(arr instanceof Array);// trueconsole.log(obj instanceof Object);// trueconsole.log(car1 instanceof CreateCar);//true instance可以判断实例是否通过对象的constructor属性判断是否和构造函数相等
obj.constructor === Object
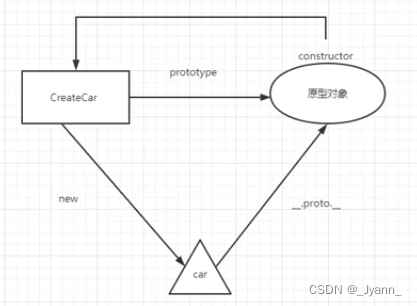
8.原型模式
构造函数通过prototype访问原型
实例通过__proto__访问原型
为什么obj.constructor === fn(构造函数)?因为原型上包括constructor属性,这个属性本质指向构造函数
function CreateCarA(color, style) {this.color = color;this.style = style;}function CreateCarB(circle, num) {this.circle = circle;this.num = num;}CreateCarA.prototype.config = "顶配";CreateCarB.prototype = CreateCarA.prototype;var car1 = new CreateCarA("red", "car1");var car2 = new CreateCarB(true, 3);console.log(car1,car2);
9.原型
原型,实例,构造函数的关系:
- 构造函数通过new 的形式创建实例对象;
- 实例对象通过__proto__指向原型对象;
- __proto__在实例的原型对象上;
- 构造函数通过prototype得到原型对象;
- 原型对象上有constructor方法,原型对象通过constructor得到构造函数(原型对象的constructor指向构造函数);

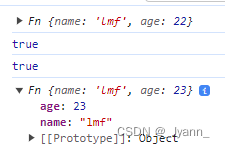
function Fn(name, age) {this.name = name;this.age = age;}// 通过 new Fn()指向实例var fn = new Fn("lmf", 22);console.log(fn);// 实例通过__proto指向原型对象,构造函数通过Fn.prototype指向原型对象console.log(fn.__proto__ === Fn.prototype);//true// 原型通过f1.constructor方式指向构造函数var f1 = Fn.prototype;console.log(f1.constructor === Fn);// Fn.address的形式是给构造函数添加静态属性,这种通过new Fn()是不能将其设置到实例对象上的Fn.address = "深圳";var fn2 = new Fn("lmf", 23);console.log(fn2); 
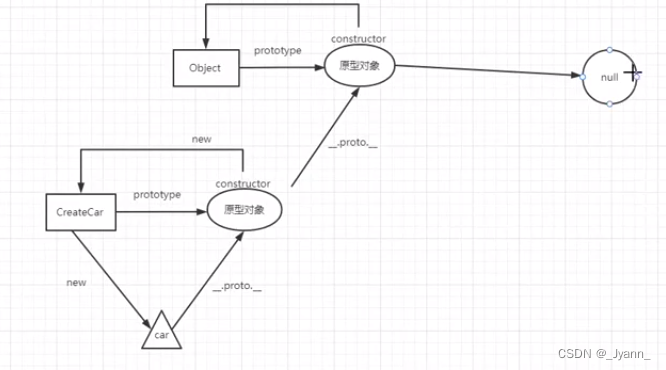
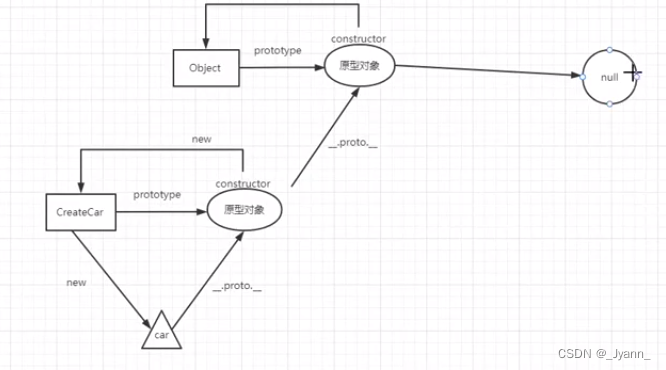
10.原型链
构造函数的prototype指向原型,原型通过constructor方法访问到构造函数;
构造函数通过new关键字创建实例;实例通过constructor可以访问到构造函数;
实例通过__proto__访问到原型
原型链决定了对象属性的访问方式 var fn = new Fn("lmf", 22);var fn1 = Fn.prototype;console.log(fn.constructor === Fn.prototype.constructor);
相关文章:

js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
1.封装 2. 工厂模式 function createCar(color, style){let obj new Object();obj.color color;obj.style style;return obj;}var car1 createCar("red","car1");var car2 createCar("green","car2"); 3. 构造函数模式 // 创建…...

grid网格布局,比flex方便太多了,介绍几种常用的grid布局属性
使用flex布局的痛点 如果使用justify-content: space-between;让子元素两端对齐,自动分配中间间距,假设一行4个,如果每一行都是4的倍数那没任何问题,但如果最后一行是2、3个的时候就会出现下面的状况: /* flex布局 两…...

企业如何凭借软文投放实现营销目标?
数字时代下,软文投放成为许多企业营销的主要方式,因为软文投放成本低且效果持续性强,最近也有不少企业来找媒介盒子进行软文投放,接下来媒介盒子就来给大家分享下,企业在软文投放中需要掌握哪些技巧,才能实…...

【AI】深度学习——循环神经网络
神经元不仅接收其他神经元的信息,也能接收自身的信息。 循环神经网络(Recurrent Neural Network,RNN)是一类具有短期记忆能力的神经网络,可以更方便地建模长时间间隔的相关性 常用的参数学习可以为BPTT。当输入序列比较…...

计算机网络中常见缩略词翻译及简明释要
强烈推荐OSI七层模型和TCP/IP四层模型,借用一下其中图片,版权归原作者 SW: 集线器(Hub)、交换机(SW)、路由器(router)对比区别 集线器是在物理层; 交换机&Mac地址是在数据链路层(Mac物理地址…...

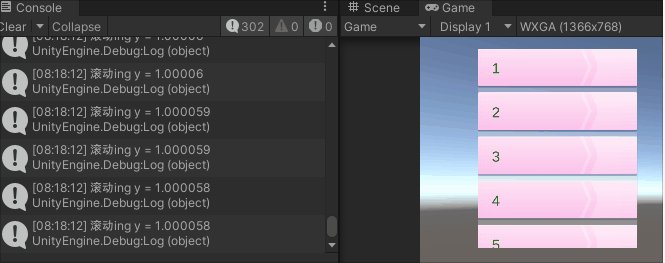
UGUI交互组件ScrollView
一.ScrollView的结构 对象说明Scroll View挂有Scroll Rect组件的主体对象Viewport滚动显示区域,有Image和mask组件Content显示内容的父节点,只有个Rect Transform组件Scrollbar Horizontal水平滚动条Scrollbar Vertical垂直滚动条 二.Scroll Rect组件的属…...

【文件IO】文件系统的操作 流对象 字节流(Reader/Writer)和字符流 (InputStream/OutputStream)的用法
目录 1.文件系统的操作 (File类) 2.文件内容的读写 (Stream流对象) 2.1 字节流 2.2 字符流 2.3 如何判断输入输出? 2.4 reader读操作 (字符流) 2.5 文件描述符表 2.6 Writer写操作 (字符流) 2.7 InputStream (字节流) 2.8 OutputStream (字节流) 2.9 字节…...

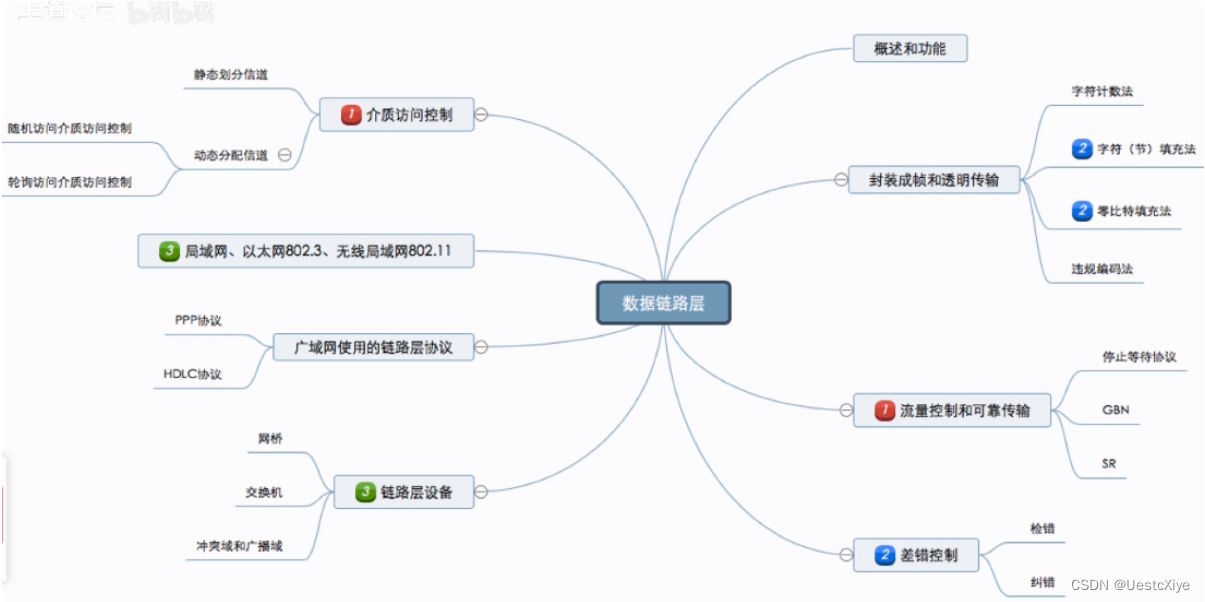
计算机网络 | 数据链路层
计算机网络 | 数据链路层 计算机网络 | 数据链路层基本概念功能概述封装成帧与透明传输封装成帧透明传输字符计数法字符填充法零比特填充法违规编码法小结 差错控制差错是什么?差错从何而来?为什么要在数据链路层进行差错控制?检错编码奇偶校…...

C#,数值计算——分类与推理Gaumixmod的计算方法与源程序
1 文本格式 using System; using System.Collections.Generic; namespace Legalsoft.Truffer { public class Gaumixmod { private int nn { get; set; } private int kk { get; set; } private int mm { get; set; } private double…...

【Android】Intel HAXM installation failed!
Android Studio虚拟机配置出现Intel HAXM installation failed 如果方案一解决没有作用,就用方案二再试一遍 解决方案一: 1.打开控制面板 2.点击左侧下面最后一个程序 3.点击启用或关闭Windows功能 4.勾选Windows虚拟机监控程序平台 5.接下来重启电脑…...

2023年中国自动驾驶卡车市场发展趋势分析:自动驾驶渗透率快速增长[图]
自动驾驶卡车的技术原理是通过电脑算法控制车辆行驶,辅助驾驶员完成任务。其实现方式主要是基于传感器和计算处理技术。自动驾驶卡车可以随时感知周围环境,灵活避障,自适应调整行驶路径,相比之下传统卡车需要驾驶员进行手动操作&a…...

力扣第17题 电话号码的字母组合 c++ 回溯 经典提升题
题目 17. 电话号码的字母组合 中等 相关标签 哈希表 字符串 回溯 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。…...

华纳云:怎么判断VPS的ip是不是公网ip
要判断一个VPS的IP地址是否为公网IP,您可以执行以下步骤: 查看IP地址: 首先,获取您的VPS的IP地址。您可以使用以下命令来查看VPS的IP地址: curl ifconfig.me 或 curl ipinfo.io/ip 这些命令将显示VPS的公网IP地址。 检…...

QT学习笔记1-Hello, QT
1. QT环境 1.1 QT_CREATOR QT的集成开发工具,可以进行项目的创建运行。有一些实例可以运行之。 1.2 QT_ASSISTANT QT的工具书 2. 核心的概念 2.1 windows 窗口 2.2 widget 组件放置在窗口上的 2.3 bar 栏 2.4 icon 图标 3. Hello, QT 3.1 main.cpp …...

水滴卡片效果实现
效果展示 CSS 知识点 border-radius 属性运用 FANCY-BORDER-RADIUS 工具 此工具主要是实现不规则的图形。 FANCY-BORDER-RADIUS 工具地址 页面整体布局实现 <div class"container"><div class"drop" style"--clr: #ff0f5b">&l…...

【算法题】2899. 上一个遍历的整数
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个下标从 0 开始的字符串数组…...

Python+unittest+requests接口自动化测试框架搭建 完整的框架搭建过程
首先配置好开发环境,下载安装Python并下载安装pycharm,在pycharm中创建项目功能目录。如果不会的可以百度Google一下,该内容网上的讲解还是比较多比较全的! 大家可以先简单了解下该项目的目录结构介绍,后面会针对每个文…...

系统架构设计:19 论数据挖掘技术的应用
目录 一 数据挖掘技术 1 数据挖掘的分类 2 数据挖掘的主要方法 一 数据挖掘技术 从技术角度看,数据挖掘可以定义为从大量的、不完全的、有噪声的、模糊的、随机的实际数据中提取隐含在其中的、人们不知道的、但又潜在有用的信息和知识的过程。</...

如何选择高防CDN和高防IP?
目录 前言 一、对高防CDN的选择 1. 加速性能 2. 抗攻击能力 3. 全球覆盖能力 4. 可靠性和稳定性 二、对高防IP的选择 1. 防御能力 2. 服务质量 3. 安全性 4. 价格 三、高防CDN和高防IP的优缺点对比 1. 高防CDN的优缺点 2. 高防IP的优缺点 总结 前言 随着互联网…...

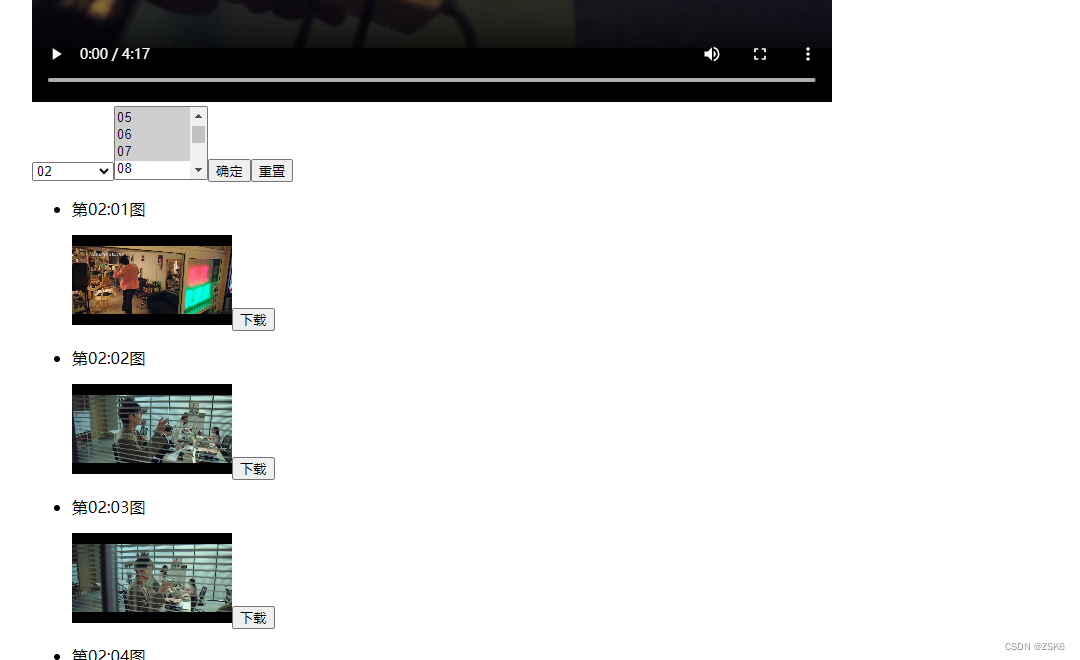
【html】利用生成器函数和video元素,取出指定时间的视频画面
简言 有的时候想截取视频某一秒的视频画面。 手动截取操作麻烦,还得时刻关注视频播放时间。 于是,我搞出来了一个根据视频自动截取特定时间描述的页面。 效果 实现步骤 获取视频对象根据视频时长生成时间选择表单根据表单选择的时间和视频地址&#x…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Shell 解释器 bash 和 dash 区别
bash 和 dash 都是 Unix/Linux 系统中的 Shell 解释器,但它们在功能、语法和性能上有显著区别。以下是它们的详细对比: 1. 基本区别 特性bash (Bourne-Again SHell)dash (Debian Almquist SHell)来源G…...

C++课设:实现本地留言板系统(支持留言、搜索、标签、加密等)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、项目功能概览与亮点分析1. 核心功能…...

SpringSecurity+vue通用权限系统
SpringSecurityvue通用权限系统 采用主流的技术栈实现,Mysql数据库,SpringBoot2Mybatis Plus后端,redis缓存,安全框架 SpringSecurity ,Vue3.2Element Plus实现后台管理。基于JWT技术实现前后端分离。项目开发同时采 …...
