卡片翻转效果的实现思路
卡片翻转效果的实现思路
HTML 基础布局
<div class="card"><img class="face" src="images/chrome_eSCSt8hUpR.png" /><p class="back"><span>背面背景</span></p>
</div>
布局完成后如下所示:

CSS 实现步骤
- 鼠标悬停时卡片旋转,但此时没有动画效果,需要添加卡片的过渡动画效果:
.card:hover .face {transform: rotateY(-180deg);
}
- 为卡片的正面添加过渡效果,并在反转时隐藏:
.face {transition: 0.5s;backface-visibility: hidden;
}
此时的效果如下:

- 创建一个 3D 场景,为卡片添加
perspective属性:
.card {perspective: 500px;
}
CSS 属性
perspective用于创建一个 3D 场景,控制元素在该场景中的视角和深度感。它定义了观察者与元素之间的距离,从而影响元素的透视效果。在给定的样式代码中,
.card类被赋予了perspective: 500px;属性。这意味着该类中的元素将具有 500 像素的透视效果。透视效果使得元素在视觉上具有远近感,离观察者越近的元素看起来越大,离观察者越远的元素看起来越小。通过设置透视效果,可以在一些 3D 转换中产生更真实的效果,例如在鼠标悬停时翻转卡片。
请注意,透视效果只对具有 3D 转换属性(例如
rotateX、rotateY等)的元素起作用。
完整的 CSS 代码如下:
.back {transform: rotateY(180deg);backface-visibility: hidden;transition: all 0.5s;
}.card:hover .back {transform: rotateY(0);
}.card:hover .face {transform: rotateY(-180deg);
}.face {transition: 0.5s;backface-visibility: hidden;
}.card {perspective: 500px;
}
这段样式的作用是在鼠标悬停在.card元素上时,通过旋转.back元素的 Y 轴,实现卡片翻转的效果。初始状态下,.back元素背面朝向前面,当鼠标悬停时,通过旋转使其正面朝向前面,从而呈现卡片翻转的动画效果。过渡效果的添加使得翻转过程更加平滑。透视效果通过设置.card元素的perspective属性来实现,增强了翻转效果的真实感。

相关文章:

卡片翻转效果的实现思路
卡片翻转效果的实现思路 HTML 基础布局 <div class"card"><img class"face" src"images/chrome_eSCSt8hUpR.png" /><p class"back"><span>背面背景</span></p> </div>布局完成后如下所示…...

blob和ArrayBuffer格式图片如何显示
首先blob格式图片 <template> <div> <img :src"imageURL" alt"Image" /> </div> </template> <script> export default { data() { return { imageBlob: null, // Blob格式的图片 imageURL: null // 图…...

MySQL学习(四)——事务与存储引擎
文章目录 1. 事务1.1 概念1.2 事务操作1.2.1 未设置事务1.2.2 控制事务 1.3 事务四大特性1.4 并发事务问题1.5 事务隔离级别 2. 存储引擎2.1 MySQL体系结构2.2 存储引擎2.3 存储引擎的特点2.3.1 InnoDB2.3.2 MyISAM2.3.3 Memory2.3.4 区别和比较 1. 事务 1.1 概念 事务 是一组…...

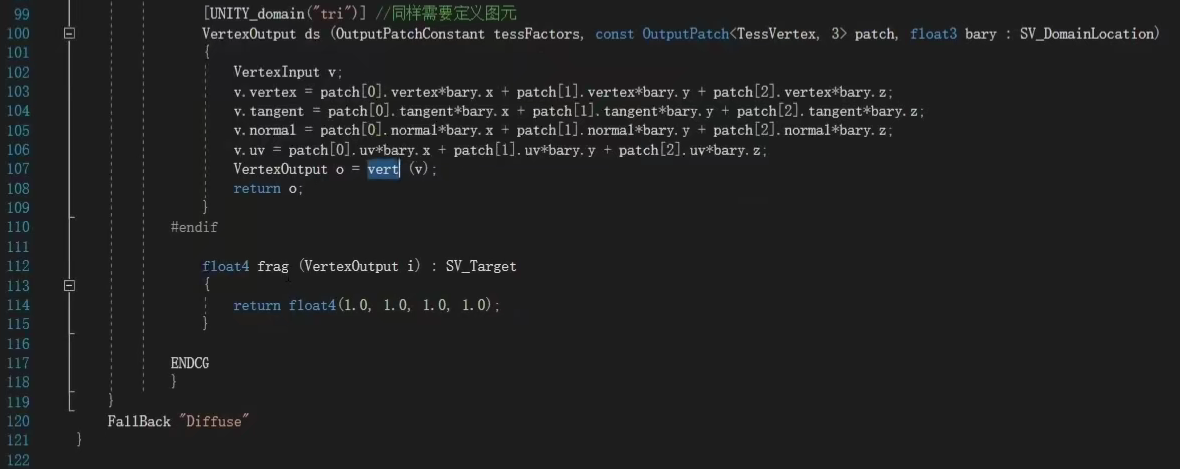
3.3 Tessellation Shader (TESS) Geometry Shader(GS)
一、曲面细分着色器的应用 海浪,雪地等 与置换贴图的结合 二、几何着色器的应用 几何动画 草地等(与曲面着色器结合) 三、着色器执行顺序 1.TESS的输入与输出 输入 Patch,可以看成是多个顶点的集合,包含每个顶点的属…...

C++:超越C语言的独特魅力
W...Y的主页😊 代码仓库分享💕 🍔前言: 今天我们依旧来完善补充C,区分C与C语言的区别。上一篇我们讲了关键字、命名空间、C的输入与输出、缺省参数等知识点。今天我们继续走进C的世界。 目录 函数重载 函数重载概…...

【LeetCode】27. 移除元素
1 问题 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新…...

AWS SAP-C02教程4--身份与联合身份认证
AWS的账号和权限控制一开始接触的时候觉得很复杂,不仅IAM、Identiy Federation、organization,还有Role、Policy等。但是其实先理清楚基本一些概念,然后在根据实际应用场景去理解设计架构,你就会很快掌握这一方面的内容。 AWS的账号跟其它一些云或者说一些SAAS产品的账号没…...

Mybatis Plus入门进阶:特殊符号、动态条件、公共语句、关联查询、多租户插件
前言 Mybatis Plus入门进阶:特殊符号、动态条件、公共语句、关联查询、多租户插件 隐藏问题:批量插入saveBatch 文章目录 前言注意点动态条件xml公共语句关联查询动态表名使用自定义函数主键生成策略saveBatch插件:多租户TenantLineInnerInte…...

Webpack 什么是loader?什么是plugin?loader与plugin区别是什么?
什么是loader?什么是plugin? loader 本质为一个函数,将文件编译成可执行文件。webpack完成的工作是将依赖分析与tree shinking对于类似.vue或.scss结尾的文件无法编译理解这就需要实现一个loader完成文件转译成js、html、css、json等可执行文…...

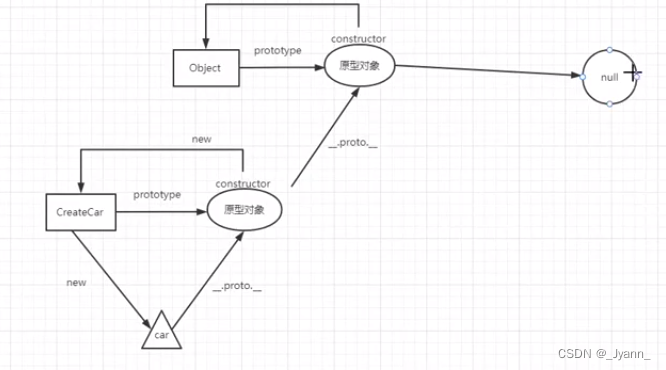
js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
1.封装 2. 工厂模式 function createCar(color, style){let obj new Object();obj.color color;obj.style style;return obj;}var car1 createCar("red","car1");var car2 createCar("green","car2"); 3. 构造函数模式 // 创建…...

grid网格布局,比flex方便太多了,介绍几种常用的grid布局属性
使用flex布局的痛点 如果使用justify-content: space-between;让子元素两端对齐,自动分配中间间距,假设一行4个,如果每一行都是4的倍数那没任何问题,但如果最后一行是2、3个的时候就会出现下面的状况: /* flex布局 两…...

企业如何凭借软文投放实现营销目标?
数字时代下,软文投放成为许多企业营销的主要方式,因为软文投放成本低且效果持续性强,最近也有不少企业来找媒介盒子进行软文投放,接下来媒介盒子就来给大家分享下,企业在软文投放中需要掌握哪些技巧,才能实…...

【AI】深度学习——循环神经网络
神经元不仅接收其他神经元的信息,也能接收自身的信息。 循环神经网络(Recurrent Neural Network,RNN)是一类具有短期记忆能力的神经网络,可以更方便地建模长时间间隔的相关性 常用的参数学习可以为BPTT。当输入序列比较…...

计算机网络中常见缩略词翻译及简明释要
强烈推荐OSI七层模型和TCP/IP四层模型,借用一下其中图片,版权归原作者 SW: 集线器(Hub)、交换机(SW)、路由器(router)对比区别 集线器是在物理层; 交换机&Mac地址是在数据链路层(Mac物理地址…...

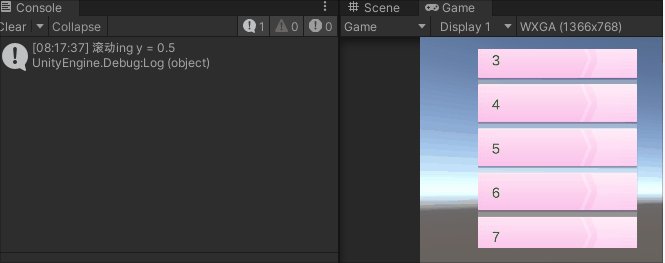
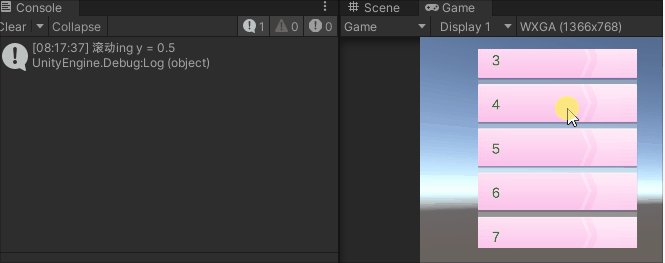
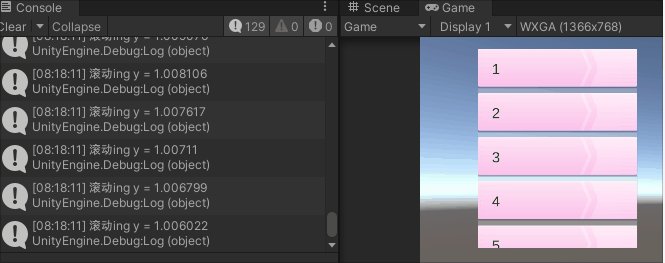
UGUI交互组件ScrollView
一.ScrollView的结构 对象说明Scroll View挂有Scroll Rect组件的主体对象Viewport滚动显示区域,有Image和mask组件Content显示内容的父节点,只有个Rect Transform组件Scrollbar Horizontal水平滚动条Scrollbar Vertical垂直滚动条 二.Scroll Rect组件的属…...

【文件IO】文件系统的操作 流对象 字节流(Reader/Writer)和字符流 (InputStream/OutputStream)的用法
目录 1.文件系统的操作 (File类) 2.文件内容的读写 (Stream流对象) 2.1 字节流 2.2 字符流 2.3 如何判断输入输出? 2.4 reader读操作 (字符流) 2.5 文件描述符表 2.6 Writer写操作 (字符流) 2.7 InputStream (字节流) 2.8 OutputStream (字节流) 2.9 字节…...

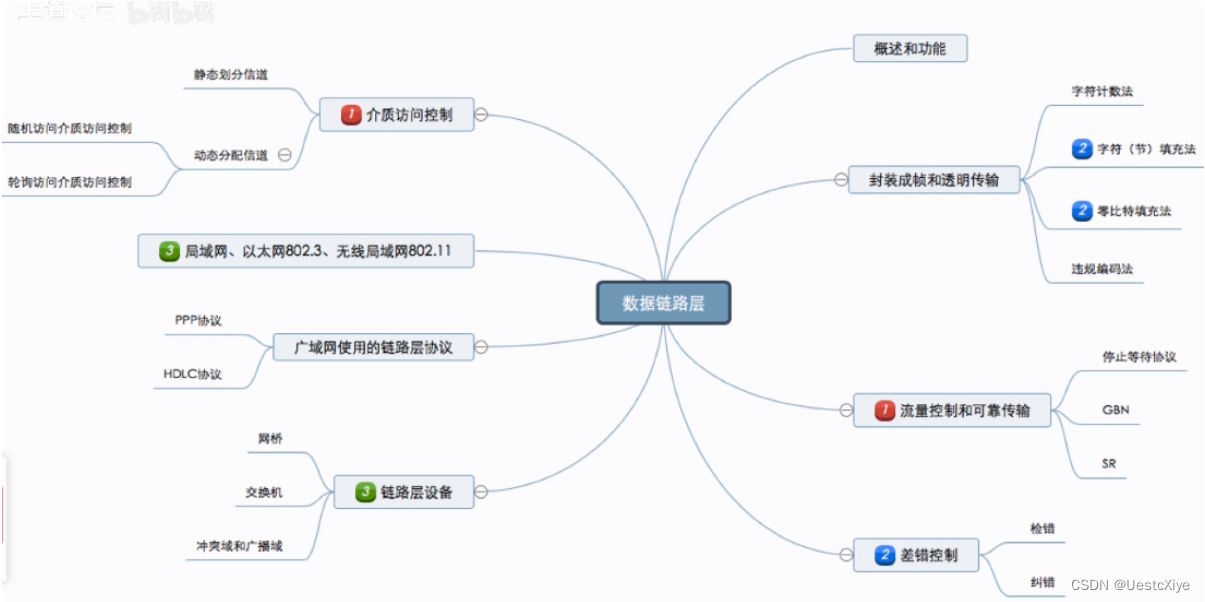
计算机网络 | 数据链路层
计算机网络 | 数据链路层 计算机网络 | 数据链路层基本概念功能概述封装成帧与透明传输封装成帧透明传输字符计数法字符填充法零比特填充法违规编码法小结 差错控制差错是什么?差错从何而来?为什么要在数据链路层进行差错控制?检错编码奇偶校…...

C#,数值计算——分类与推理Gaumixmod的计算方法与源程序
1 文本格式 using System; using System.Collections.Generic; namespace Legalsoft.Truffer { public class Gaumixmod { private int nn { get; set; } private int kk { get; set; } private int mm { get; set; } private double…...

【Android】Intel HAXM installation failed!
Android Studio虚拟机配置出现Intel HAXM installation failed 如果方案一解决没有作用,就用方案二再试一遍 解决方案一: 1.打开控制面板 2.点击左侧下面最后一个程序 3.点击启用或关闭Windows功能 4.勾选Windows虚拟机监控程序平台 5.接下来重启电脑…...

2023年中国自动驾驶卡车市场发展趋势分析:自动驾驶渗透率快速增长[图]
自动驾驶卡车的技术原理是通过电脑算法控制车辆行驶,辅助驾驶员完成任务。其实现方式主要是基于传感器和计算处理技术。自动驾驶卡车可以随时感知周围环境,灵活避障,自适应调整行驶路径,相比之下传统卡车需要驾驶员进行手动操作&a…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
