css3链接
你可以使用CSS3来自定义链接(超链接)的样式,以改变它们的外观。以下是一些用于自定义链接的常见CSS3样式规则:
-
链接的颜色:
a { color: #0077b6; /* 设置链接的文字颜色 */ }这个规则可以改变链接的文字颜色。你可以根据需要设置不同的颜色值。
-
鼠标悬停效果:
a:hover { text-decoration: underline; /* 添加下划线 */ }这个规则在鼠标悬停时添加下划线,以提供视觉反馈。
-
访问过的链接样式:
a:visited { color: #a361c7; /* 设置已访问链接的颜色 */ }这个规则可用于自定义已访问链接的颜色,以区分它们。
-
非链接文本样式:
a { text-decoration: none; /* 去掉下划线 */ }这个规则可以用于去掉链接的下划线,以使它们看起来更像普通文本。
-
链接背景颜色:
a { background-color: #ff6b6b; /* 设置链接的背景颜色 */ }这个规则可以改变链接的背景颜色。
-
链接的字体大小:
a { font-size: 18px; /* 设置链接的字体大小 */ }这个规则可以用于自定义链接的字体大小。
-
链接的边框:
a { border: 1px solid #333; /* 添加边框 */ }这个规则可以用于添加边框到链接。
你可以根据你的设计需求自定义更多样式属性,以使链接看起来符合你的网站或应用程序的风格。 CSS3提供了广泛的自定义选项,允许你创建各种不同风格的链接。
相关文章:

css3链接
你可以使用CSS3来自定义链接(超链接)的样式,以改变它们的外观。以下是一些用于自定义链接的常见CSS3样式规则: 链接的颜色: a { color: #0077b6; /* 设置链接的文字颜色 */ } 这个规则可以改变链接的文字颜色。你可以根据需要设置…...

第五章 运输层 | 计算机网络(谢希仁 第八版)
文章目录 第五章 运输层5.1 运输层协议概述5.1.1 进程之间的通信5.1.2 运输层的两个主要协议5.1.3 运输层的端口 5.2 用户数据报协议UDP5.2.1 UDP概述5.2.2 UDP的首部格式 5.3 传输控制协议TCP概述5.3.1 TCP最主要的特点5.3.2 TCP的连接 5.4 可靠传输的工作原理5.4.1 停止等待协…...

CustomTabBar 自定义选项卡视图
1. 用到的技术点 1) Generics 泛型 2) ViewBuilder 视图构造器 3) PreferenceKey 偏好设置 4) MatchedGeometryEffect 几何效果 2. 创建枚举选项卡项散列,TabBarItem.swift import Foundation import SwiftUI//struct TabBarItem: Hashable{ // let ico…...

卡片翻转效果的实现思路
卡片翻转效果的实现思路 HTML 基础布局 <div class"card"><img class"face" src"images/chrome_eSCSt8hUpR.png" /><p class"back"><span>背面背景</span></p> </div>布局完成后如下所示…...

blob和ArrayBuffer格式图片如何显示
首先blob格式图片 <template> <div> <img :src"imageURL" alt"Image" /> </div> </template> <script> export default { data() { return { imageBlob: null, // Blob格式的图片 imageURL: null // 图…...

MySQL学习(四)——事务与存储引擎
文章目录 1. 事务1.1 概念1.2 事务操作1.2.1 未设置事务1.2.2 控制事务 1.3 事务四大特性1.4 并发事务问题1.5 事务隔离级别 2. 存储引擎2.1 MySQL体系结构2.2 存储引擎2.3 存储引擎的特点2.3.1 InnoDB2.3.2 MyISAM2.3.3 Memory2.3.4 区别和比较 1. 事务 1.1 概念 事务 是一组…...

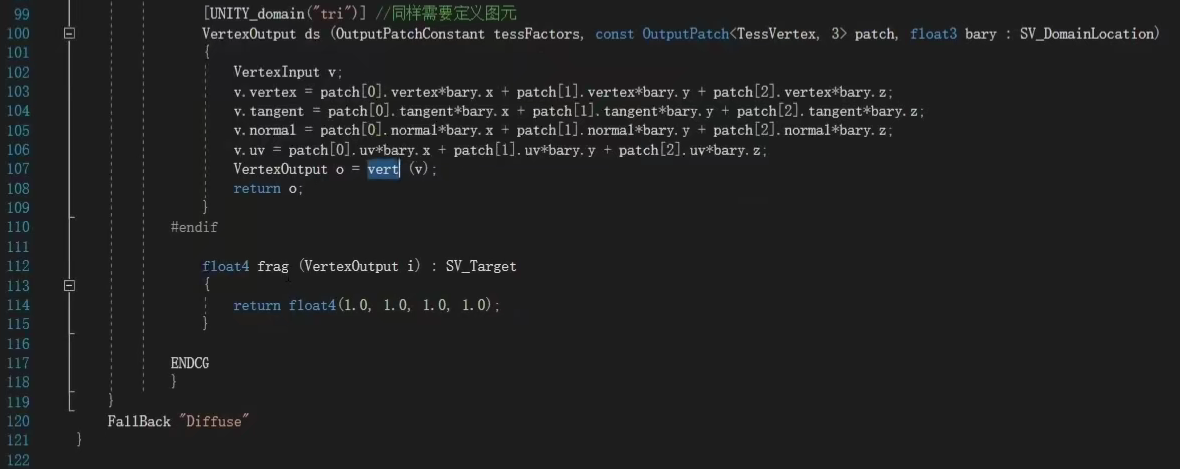
3.3 Tessellation Shader (TESS) Geometry Shader(GS)
一、曲面细分着色器的应用 海浪,雪地等 与置换贴图的结合 二、几何着色器的应用 几何动画 草地等(与曲面着色器结合) 三、着色器执行顺序 1.TESS的输入与输出 输入 Patch,可以看成是多个顶点的集合,包含每个顶点的属…...

C++:超越C语言的独特魅力
W...Y的主页😊 代码仓库分享💕 🍔前言: 今天我们依旧来完善补充C,区分C与C语言的区别。上一篇我们讲了关键字、命名空间、C的输入与输出、缺省参数等知识点。今天我们继续走进C的世界。 目录 函数重载 函数重载概…...

【LeetCode】27. 移除元素
1 问题 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新…...

AWS SAP-C02教程4--身份与联合身份认证
AWS的账号和权限控制一开始接触的时候觉得很复杂,不仅IAM、Identiy Federation、organization,还有Role、Policy等。但是其实先理清楚基本一些概念,然后在根据实际应用场景去理解设计架构,你就会很快掌握这一方面的内容。 AWS的账号跟其它一些云或者说一些SAAS产品的账号没…...

Mybatis Plus入门进阶:特殊符号、动态条件、公共语句、关联查询、多租户插件
前言 Mybatis Plus入门进阶:特殊符号、动态条件、公共语句、关联查询、多租户插件 隐藏问题:批量插入saveBatch 文章目录 前言注意点动态条件xml公共语句关联查询动态表名使用自定义函数主键生成策略saveBatch插件:多租户TenantLineInnerInte…...

Webpack 什么是loader?什么是plugin?loader与plugin区别是什么?
什么是loader?什么是plugin? loader 本质为一个函数,将文件编译成可执行文件。webpack完成的工作是将依赖分析与tree shinking对于类似.vue或.scss结尾的文件无法编译理解这就需要实现一个loader完成文件转译成js、html、css、json等可执行文…...

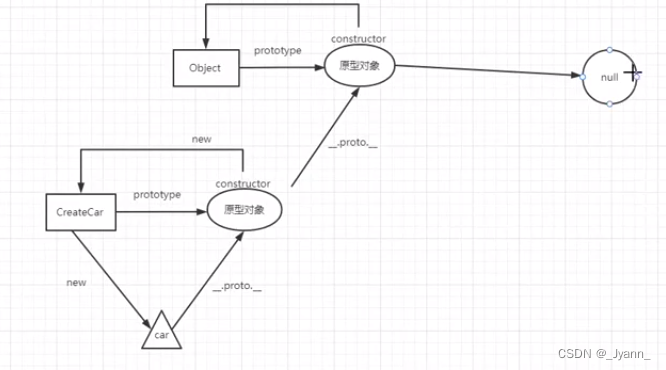
js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
1.封装 2. 工厂模式 function createCar(color, style){let obj new Object();obj.color color;obj.style style;return obj;}var car1 createCar("red","car1");var car2 createCar("green","car2"); 3. 构造函数模式 // 创建…...

grid网格布局,比flex方便太多了,介绍几种常用的grid布局属性
使用flex布局的痛点 如果使用justify-content: space-between;让子元素两端对齐,自动分配中间间距,假设一行4个,如果每一行都是4的倍数那没任何问题,但如果最后一行是2、3个的时候就会出现下面的状况: /* flex布局 两…...

企业如何凭借软文投放实现营销目标?
数字时代下,软文投放成为许多企业营销的主要方式,因为软文投放成本低且效果持续性强,最近也有不少企业来找媒介盒子进行软文投放,接下来媒介盒子就来给大家分享下,企业在软文投放中需要掌握哪些技巧,才能实…...

【AI】深度学习——循环神经网络
神经元不仅接收其他神经元的信息,也能接收自身的信息。 循环神经网络(Recurrent Neural Network,RNN)是一类具有短期记忆能力的神经网络,可以更方便地建模长时间间隔的相关性 常用的参数学习可以为BPTT。当输入序列比较…...

计算机网络中常见缩略词翻译及简明释要
强烈推荐OSI七层模型和TCP/IP四层模型,借用一下其中图片,版权归原作者 SW: 集线器(Hub)、交换机(SW)、路由器(router)对比区别 集线器是在物理层; 交换机&Mac地址是在数据链路层(Mac物理地址…...

UGUI交互组件ScrollView
一.ScrollView的结构 对象说明Scroll View挂有Scroll Rect组件的主体对象Viewport滚动显示区域,有Image和mask组件Content显示内容的父节点,只有个Rect Transform组件Scrollbar Horizontal水平滚动条Scrollbar Vertical垂直滚动条 二.Scroll Rect组件的属…...

【文件IO】文件系统的操作 流对象 字节流(Reader/Writer)和字符流 (InputStream/OutputStream)的用法
目录 1.文件系统的操作 (File类) 2.文件内容的读写 (Stream流对象) 2.1 字节流 2.2 字符流 2.3 如何判断输入输出? 2.4 reader读操作 (字符流) 2.5 文件描述符表 2.6 Writer写操作 (字符流) 2.7 InputStream (字节流) 2.8 OutputStream (字节流) 2.9 字节…...

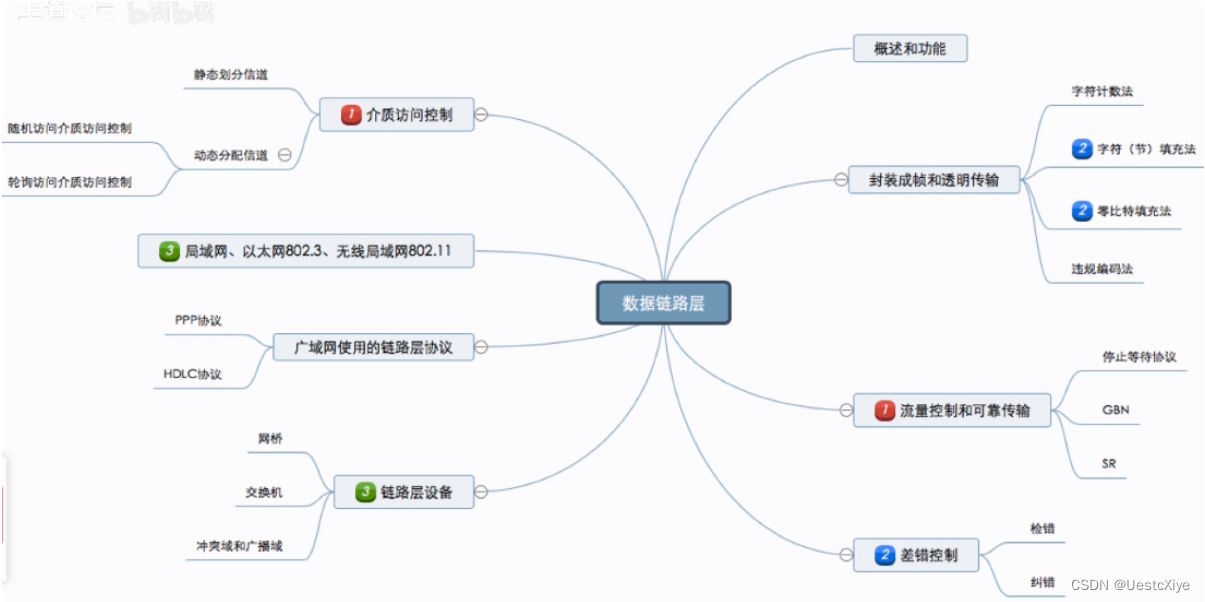
计算机网络 | 数据链路层
计算机网络 | 数据链路层 计算机网络 | 数据链路层基本概念功能概述封装成帧与透明传输封装成帧透明传输字符计数法字符填充法零比特填充法违规编码法小结 差错控制差错是什么?差错从何而来?为什么要在数据链路层进行差错控制?检错编码奇偶校…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
