将 vue2+ElementU 项目打包成安卓app
目标:将vue项目打包成安卓app
工具:HbuilderX
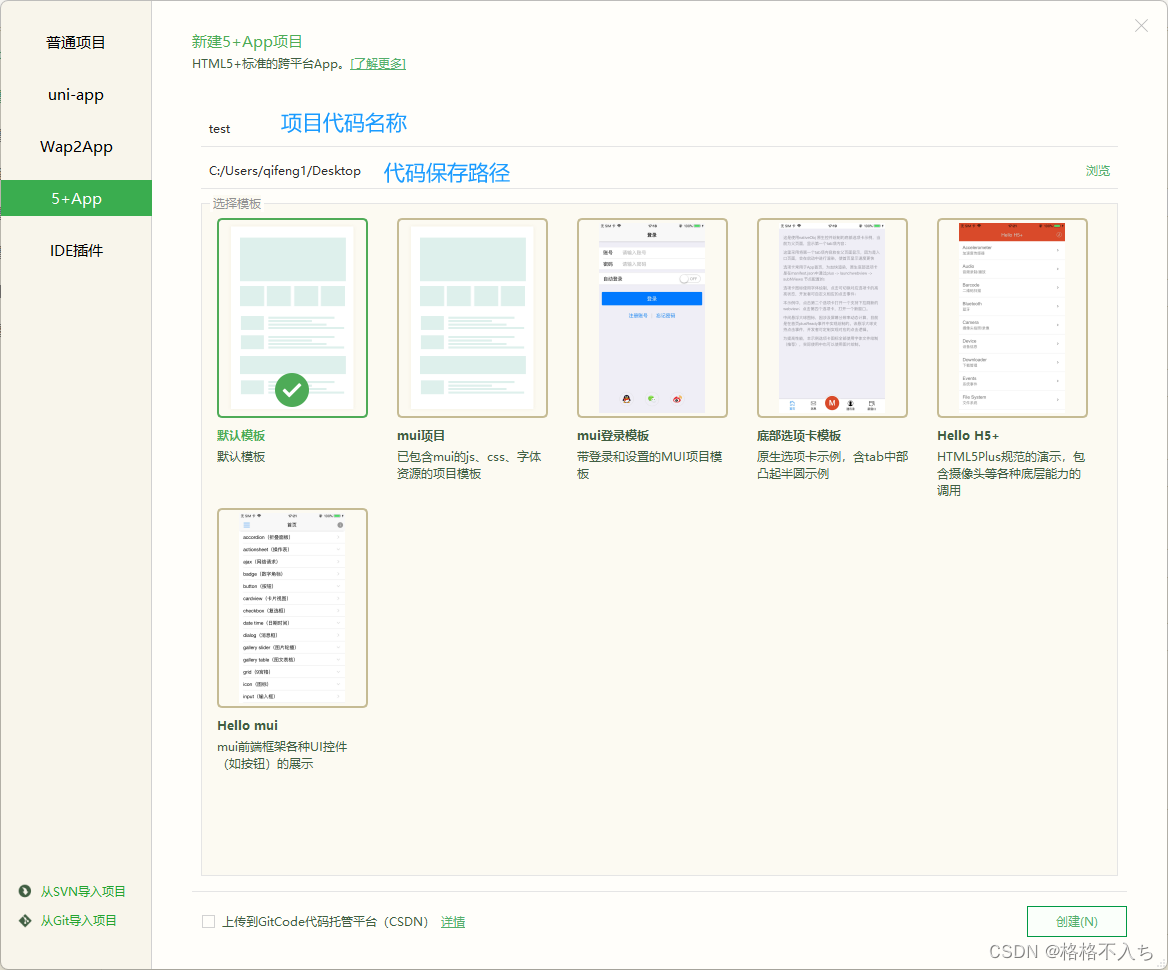
1.在HbuilderX中创建一个 5+App 项目

创建好的app项目目录

2.将vue项目打包
2.1 在 vue.config.js 中添加公共路径(解决打包后的app图片不显示问题)
module.exports = defineConfig({// 项目打包成app时需要添加公共路径publicPath: './'
})
2.2 将所有后端接口都设置为绝对地址,不能使用代理。(解决打包后app调用后端接口跨域问题)
2.3 路由模式改为 hash
const createRouter = () => new Router({mode: 'hash',routes: constantRoutes
})
2.3 如果vue项目中有文件上传、下载功能,打包成安卓app后功能失效。
2.3.1 下载文件问题截图

2.3.2 下载文件解决方法
2.3.2.1 使用H5 Plus(官网)下载文件
安装依赖
npm install vue-awesome-mui
main.js 文件添加代码
import Mui from "vue-awesome-mui"Vue.config.productionTip = false
Vue.use(Mui);
下载文件方法中判断,如果为 安卓app项目,则使用 plus.downloader.createDownload()来下载文件
// 是否为安卓appisInAndroid(){var u = navigator.userAgentreturn u.indexOf('Android') > -1 || u.indexOf('Linux') > -1},// 下载文件(name为文件名;接收后端返回的文件流)downloadFile(name){if(this.isInAndroid()){// 安卓applet picurl = '后端接口绝对地址'let datas = {filename: '_downloads/'+name,method: 'GET'} let dtask = plus.downloader.createDownload(picurl,datas,(d,status)=>{var fileSaveUrl = plus.io.convertLocalFileSystemURL(d.filename)this.$message("文件下载成功,保存路径为: " + fileSaveUrl)plus.runtime.openFile(d.filename)})dtask.setRequestHeader( "Content-Type", "application/json" );// 请求头添加token校验dtask.setRequestHeader( "Token", localStorage.getItem('token') );dtask.start()}else{// 网页downloadFile({ fileName: name }).then(result => {let blob = new Blob([result.data],{type: 'charset=utf-8'});let fileName = nameconst link=document.createElement('a');const url = window.URL.createObjectURL(blob)link.href = url;link.download = fileNamedocument.body.appendChild(link);link.click();document.body.removeChild(link);window.URL.revokeObjectURL(url);//销毁url对象})}},
2.3.3 上传文件(网页版使用的是 el-upload 自动上传)
解决: 使用 el-upload 自定义上传 http-request,如下在 handleUpload() 中调用后端接口,实现上传文件功能。
<el-uploadclass="upload-demo"multipleaction="#":file-list="fileList":show-file-list="false":http-request="(file) => {handleUpload(file,scope.row.grinderAutomaticModeParametersID)}"><el-button type="primary">上传文件</el-button></el-upload>
2.4 打包vue项目
npm run build
打包好的项目在 dist 文件夹下

2.5 把dist文件夹下的所有文件替换到创建好的app项目中
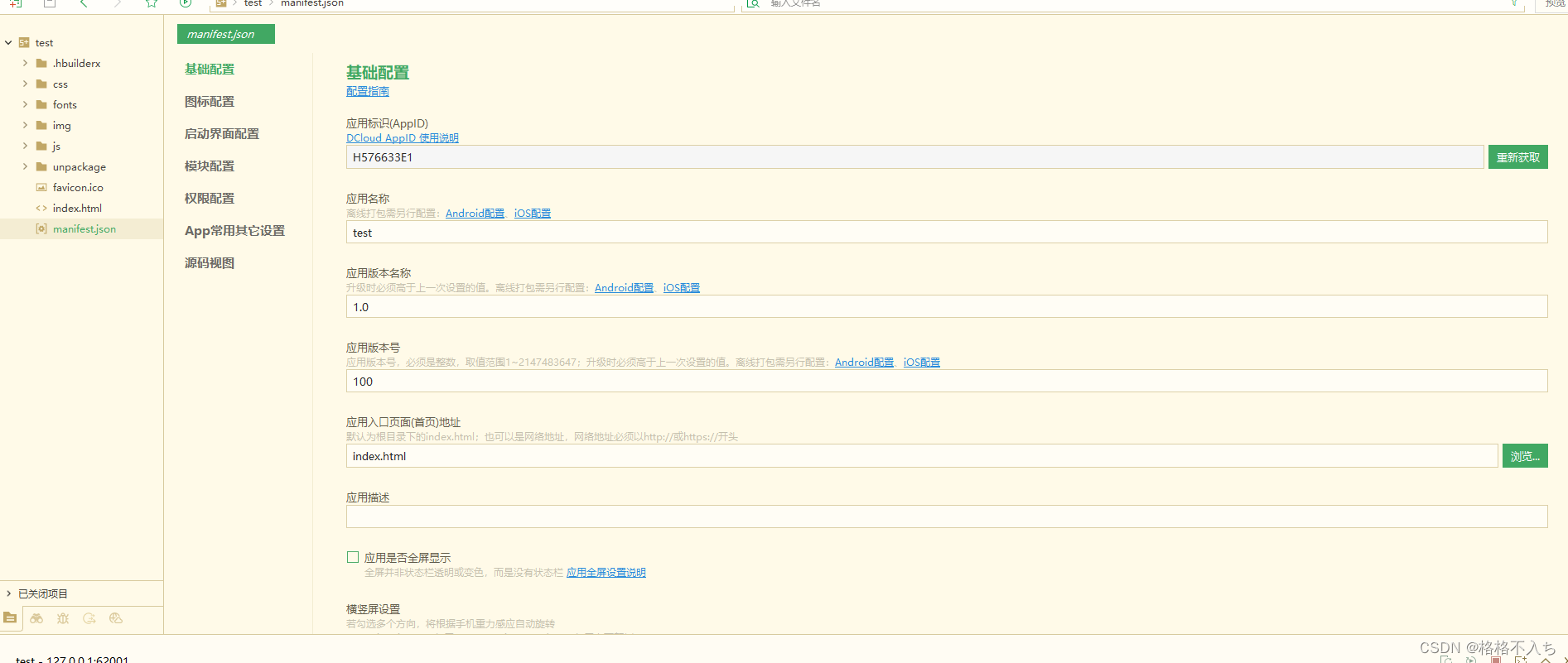
2.6 在HbuildX中打开app项目,在manifest.json中点击每一项配置app信息

2.7 点击 发行 -> 原生App-云打包

打包后的文件在 unpackage/release/apk 中 .apk文件即为打包好的APP文件
相关文章:

将 vue2+ElementU 项目打包成安卓app
目标:将vue项目打包成安卓app 工具:HbuilderX 1.在HbuilderX中创建一个 5App 项目 创建好的app项目目录 2.将vue项目打包 2.1 在 vue.config.js 中添加公共路径(解决打包后的app图片不显示问题) module.exports defineConfig(…...

sop作业指导书怎么做?sop标准作业指导书用什么软件做?
自标准作业程序sop这个概念引入市场以来,现代生产企业纷纷开始打造自己的标准作业程序sop,然而在这个过程中,因为缺乏经验或者缺少相应的技术人员,导致遇到重重困难,其中最重要的一环sop作业指导书怎么做就难倒了不少企…...

计算机网络 | 应用层
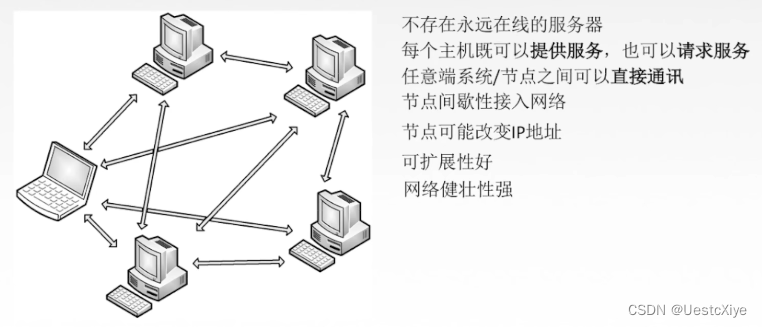
计算机网络 | 应用层 计算机网络 | 应用层应用层概述网络应用模型客户/服务器模型(Client/Server,C/S)P2P模型(Peer-to-Peer) 域名系统(DNS) 参考视频:王道计算机考研 计算机网络 参…...

IP地址定位技术对企业的影响有哪些?
IP地址定位技术是一种用于确定互联网用户地理位置的技术,它将IP地址映射到具体的地理坐标。这项技术对于多个领域具有重要性,具有广泛的影响,包括以下几个方面: 1. 改善广告和市场营销:IP地址定位技术使广告商能够更精…...
】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE)
【SA8295P 源码分析 (一)】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE
【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE 一、QNX 侧创建 img 镜像二、QNX 侧指定只编译某一个版本三、Android定制修改selinux权限,user版本采用enforcing,userdebug版本permissive系列文章汇总见:《【SA8295P 源码分析 (一)】系统部分 文章链接…...

跨境商城源码部署(多商户入驻,一键铺货,快速部署)
现如今,互联网的快速发展为商业带来了前所未有的机遇,跨境电商作为其中的热门领域,吸引了众多企业和创业者的关注。而通过部署跨境商城源码,您将获得多商户入驻、一键铺货等功能,轻松拥有一家生意蓬勃发展的跨境商城。…...

videojs和videojs-markers
文章目录 videojs安装使用videojs常用选项video.js特定选项 videojs-markers安装使用说明方法 videojs video.js是一款基于HTML5的网络视频播放器。它支持HTML5和Flash视频,以及YouTube和Vimeo(通过插件),Video.js 自动检测浏览器…...

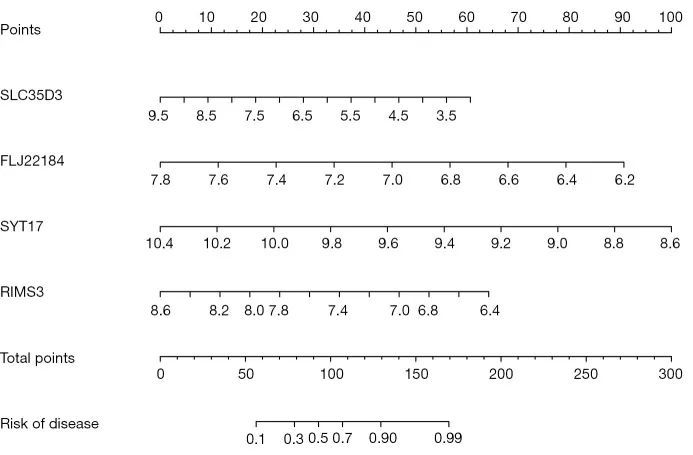
铜死亡+多组机器学习+WGCNA+分型
今天给同学们分享一篇铜死亡多组机器学习WGCNA分型的生信文章“Machine learning screening for Parkinsons disease-related cuproptosis-related typing development and validation and exploration of personalized drugs for cuproptosis genes”,这篇文章于20…...

vite 使用本地 ip + localhost 访问服务
vite 使用本地 ip localhost 访问服务 在 vite.config.js 中,如果未配置 server.host,默认服务将以 localhost 进行启动,此时我们可以通过 localhost:port 或 127.0.0.1:port 进行应用访问。 import { resolve } from path function pathRes…...

postman和jmete接口测试的用法与区别
前言 前阶段做了一个小调查,发现软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大…...

Go语言基础之包
包(package) Go语言中支持模块化的开发理念,在Go语言中使用包(package)来支持代码模块化和代码复用。一个包是由一个或多个Go源码文件(.go结尾的文件)组成,是一种高级的代码复用方案…...

Switch模拟器-Ryujinx(龙神模拟器)安装教程
Ryujinx是由gdkchan带领团队运用C#语言创建并发布在GitHub平台的Switch开源模拟器. 系 统 要 求 内存8 GB RAM及以上 显卡支持Vulkan、OpenGL版本4.5及以上 64位系统 Windows 10 RS4(Redstone 4,版本 1803)或更高版本 软 件 教 程 第一…...

从Github中下载部分文件
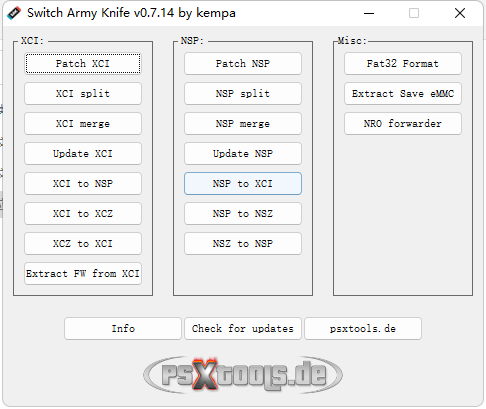
我们经常回去Github中下载代码,但仓库中存在很多project代码。但我们如果只需要某一个或几个项目的代码,此时应该如何操作呢? 这里介绍两款工具,可以从仓库中下载部分文件的小工具: DownGit 和 GitZip 1. DownGit downGit 国内镜…...

webrtc安全性 加密方式
媒体加密与通信安全 有各种不同的做法会让实时通信软件暴露在安全隐患中。其中需要特别值得注意的是在信息传输的过程中截取未加密的媒体或者数据。这可以发生在浏览器到浏览器之间或者浏览器到服务器之间的通信过程中,第三方可以窃取到所有发送的数据。但是在数据加…...
)
【2023年11月第四版教材】软考上机考试操作指南(注意事项)
软考上机考试操作指南(注意事项) 1 考试注意事项2 获取<font color=blue>模拟作答系统1.1 方式1:绑定资源下载1.2 方式2:百度网盘下载1.3 方式3:官方下载1.4 说明3 模拟作答系统使用方法3.1 注意事项3.2 解压压缩文件3.3 运行软件3.4 考试科目选择3.5 登录3.6 阅读考…...

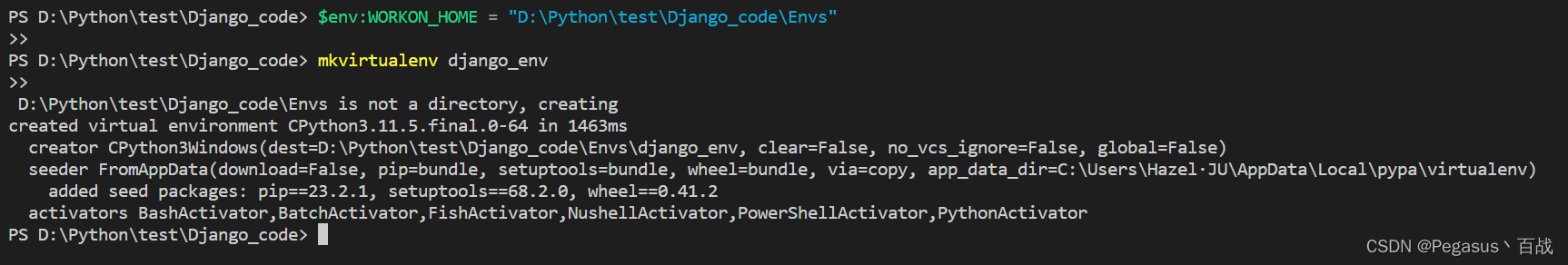
在vs code中创建一个名为 “django_env“ 的虚拟环境报错?!以下方法可以解决
# vs code 终端窗口中运行: mkvirtualenv django_env # 拓展: mkvirtualenv django_env 是一个命令,用于创建一个名为 "django_env" 的虚拟环境。虚拟环境是一种用于隔离不同Python项目所需依赖的工具。通过创建虚拟环境&#x…...

C++产生未定义的行为的原因分析
前言 最近一直在做QT开发,编程环境是VS2017和QT5.11.2 经常遇到的问题就是,在VS中调试程序,前面都是正常运行的,但是当关闭窗口,退出程序的时候,VS会抛出一个异常 “未加载ntdll.pdb,触发了一…...

C++ Qt QString类用法介绍
QString 是 Qt 框架中的一个重要类,用于处理 Unicode 字符串。它提供了大量的功能,方便开发者处理、查询和操作字符串。以下是 QString 的一些常用功能和示例: 构造和初始化 QString s1; // 默认构造函数,创建一个空字符串 QStr…...

亚马逊测评关于IP和DNS的问题
最近不少人询问了关于IP和DNS的问题,在此进行一些科普。 当客户端试图访问一个网站时,首先会向其所在的ISP的DNS服务器进行查询。如果ISP的DNS服务器没有相关缓存,则会向上级DNS服务器进行查询。 一些诸如CDN之类的服务,可能会为…...

新增Node.js运行环境、新增系统缓存清理功能,1Panel开源面板v1.7.0发布
2023年10月16日,现代化、开源的Linux服务器运维管理面板1Panel正式发布v1.7.0版本。 在这个版本中,1Panel新增Node.js运行环境;新增系统缓存清理功能;应用安装时支持选择远程数据库。此外,我们进行了40多项功能更新和…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
