vue3自定义指令批量注册
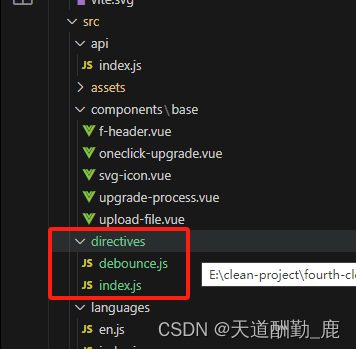
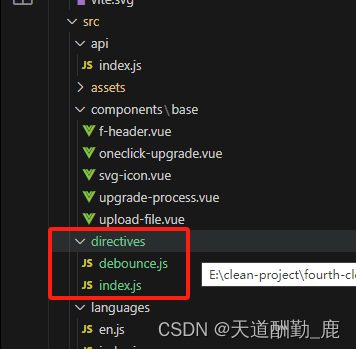
第一步、在src目录下新建directives文件文件夹
用来存放不同的指令,以dbounce指令为例:

第二步、在directives目录下创建debounce.js文件,文件内容如下:
// 防抖
const debounceClick = {mounted(el, binding) {let timerel.addEventListener('click', () => {if (timer) {clearTimeout(timer)}timer = setTimeout(() => {binding.value.fn()}, binding.value.time)})}
}
export default debounceClick;第三步、在directives目录下创建index.js文件,文件内容如下:
import debounceClick from "./debounce"; // 引入需要的指令const directivesList = {debounceClick // 挂载 ,这里防抖指令的名字不要定义为debounce,否则不生效,原因暂未找到,欢迎大神留言指导
};const directives = {install: function (app) {Object.keys(directivesList).forEach((key) => {app.directive(key, directivesList[key]); // 注册});}
};export default directives;// 抛出第四步、在main.js中引入注册
import { createApp } from 'vue'
import App from './App.vue'
import Directives from '@/directives/index'
const app = createApp(App)
app.use(Directives)
app.mount('#app')第五步、在模版中使用
<template><el-button type="success" plain v-debounceClick="{'fn':openDialog, 'time': 1000}">防抖测试</el-button>
</template><script setup>const openDialog = ()=> {console.log("防抖函数执行了")}
</script>相关文章:

vue3自定义指令批量注册
第一步、在src目录下新建directives文件文件夹 用来存放不同的指令,以dbounce指令为例: 第二步、在directives目录下创建debounce.js文件,文件内容如下: // 防抖 const debounceClick {mounted(el, binding) {let timerel.addE…...

山西电力市场日前价格预测【2023-10-18】
日前价格预测 预测说明: 如上图所示,预测明日(2023-10-18)山西电力市场全天平均日前电价为348.72元/MWh。其中,最高日前电价为505.50元/MWh,预计出现在18: 00。最低日前电价为288.10元/MWh,预计…...

2-k8s-控制器介绍
文章目录 一、控制器类型二、Deployment控制器三、SatefulSet控制器四、Daemonset控制器五、Job控制器六、CronJob 控制器 一、控制器类型 Deployment:适合无状态的服务部署StatefullSet:适合有状态的服务部署DaemonSet:一次部署,…...

【数据结构】二叉树--OJ练习题
目录 1 单值二叉树 2 相同的树 3 另一颗树的子树 4 二叉树的前序遍历 5 二叉树的最大深度 6 对称二叉树 7 二叉树遍历 1 单值二叉树 965. 单值二叉树 - 力扣(LeetCode) bool isUnivalTree(struct TreeNode* root) {if (root NULL){return true;}…...

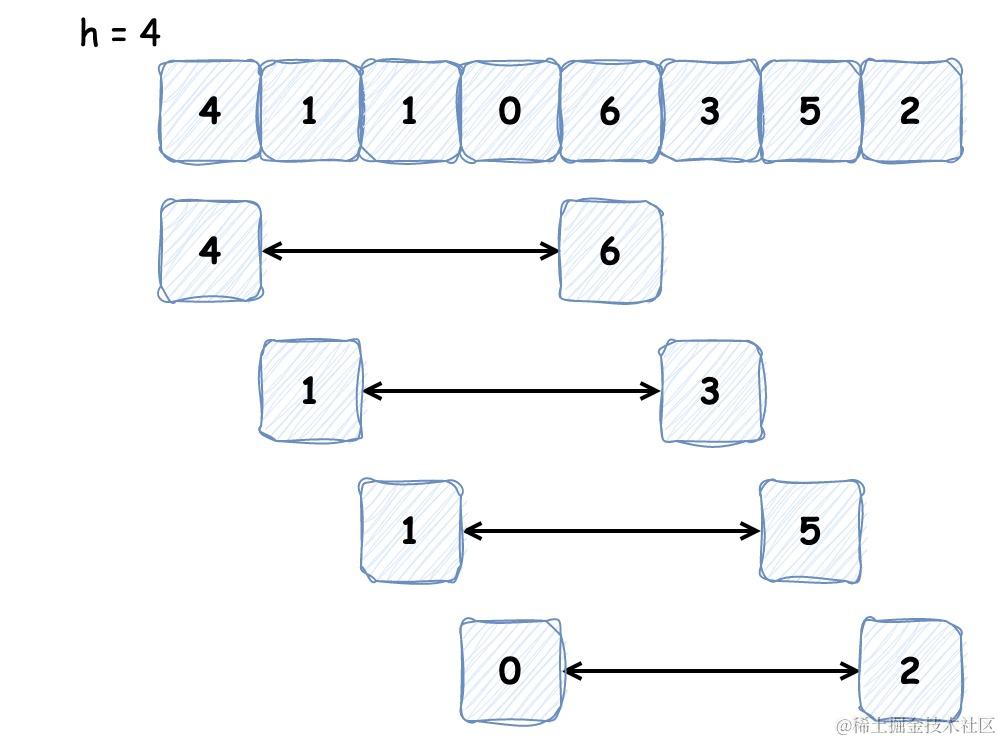
时间复杂度为 O(n^2) 的排序算法
大家好,我是 方圆。对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法,因为时间复杂度并不代表实际代码的执行时间,而且它也省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下&…...

ES6 Map数据结构
1.Map是什么? ES6 提供的另一种新的引用类型的数据结构 它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键) 以前引用类型中的对象也是键值对…...

网页数据采集HTTP Get,Post登录提交数据--VBS之Microsoft.XMLHTTP对象
MSXML中提供了Microsoft.XMLHTTP对象,能够完成从数据包到Request对象的转换以及发送任务。 创建XMLHTTP对象的语句如下: Set objXML CreateObject("Msxml2.XMLHTTP") 或 Set objXML CreateObject(“Microsoft.XMLHTTP”) Or, for version 3…...

强化科技创新“辐射力”,中国移动的数智化大棋局
作者 | 曾响铃 文 | 响铃说 丝滑流畅的5G连接、每时每刻的数字生活服务、无处不在的智能终端、拟人交流的AI助手、梦幻般的XR虚拟现实、直接感受的裸眼3D…… 不知不觉,那个科幻片中的世界,越来越近。 数智化新世界的“气氛”,由一个个具…...

喜报 | 擎创科技实力亮相2023科创会并荣获科技创新奖
近日,由国家互联网数据中心产业技术创新战略联盟(NIISA)主办的“2023第二届国际互联网产业科技创新大会暨互联网创新产品展览会”于北京圆满落幕。 擎创科技副总裁冯陈湧受邀出席本次论坛,并发表了“银行分布式核心智能运维体系思…...
--- keep-alive缓存组件)
vue3学习(九)--- keep-alive缓存组件
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。 keep-alive有两个独有的生命周期:activated、 deactivated 接下来看…...

用servlet实现一个简单的猜数字游戏。
需要两个页面,一个jsp页面(guess.jsp)和servlet页面(servlet)。 一.jsp页面 在jsp页面中需要实现: 1.创建随机数并且保存在session中。 2.做个form表单提交猜的数字给servlet页面。 <%page import&…...

前端取消请求
取消请求 发送一个异步请求获取数据,并在控制台中打印出返回结果。这里使用了 fetch 方法来发送请求,同时使用 AbortController 对象来实现请求的取消操作。 具体来说,代码中定义了一个 list 函数,该函数会创建一个 AbortContro…...

关于6轴球腕机械臂的肩部奇异描述纠正
对于常见的球腕6轴机械臂构型,在大多数资料中奇异点描述如下: 肩部奇异点(Shoulder singularity): 肩部奇异点是在机器人手腕的中心与J1轴关节在同一条直线上时发生。这种情况下,会导致关节轴1和4试图瞬间旋…...

Python —— hou.Node class
Houdini内所有节点(Object、SOP、COP等)的基类,该类的实例对应houdini内的节点; 每个节点都有一个唯一的路径(定义其在节点树内的位置);节点路径层次结构类似于文件系统中的文件和文件夹的层次结…...

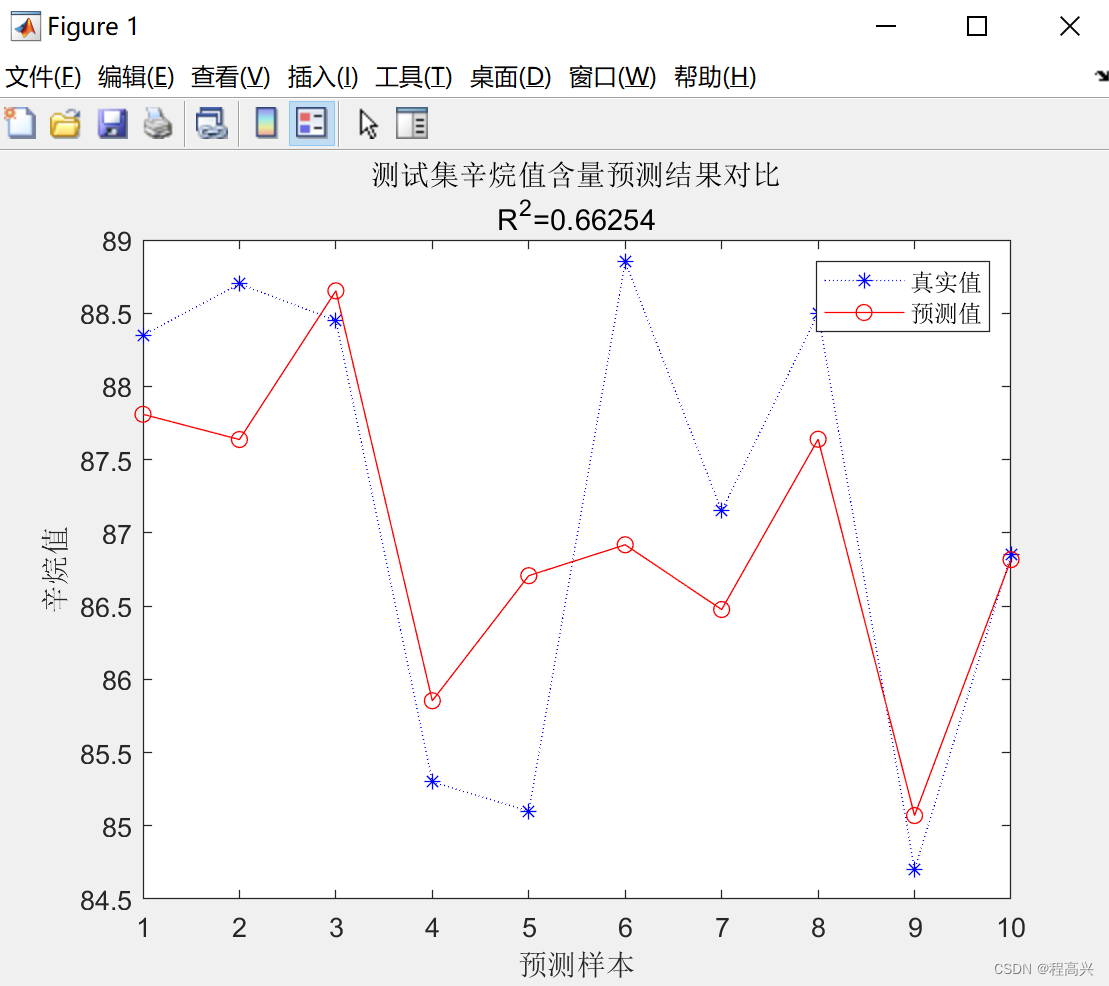
MATLAB——RBF、GRNN和PNN神经网络案例参考程序
欢迎关注“电击小子程高兴的MATLAB小屋” %————RBF程序实例 %% I. 清空环境变量 clear all clc %% II. 训练集/测试集产生 %% % 1. 导入数据 load spectra_data.mat %% % 2. 随机产生训练集和测试集 temp randperm(size(NIR,1)); % 训练集——50个样本 P_train NIR(t…...

E138: Can‘t write viminfo file
E138: Can’t write viminfo file /home/xxx/.viminfo! 原因 进入/home/xxx/目录下,用ls -a你会发现有很多.viminfa.tmp - .viminfz.tmp 这种的临时文件,这是因为使用vim编辑器时,如果编辑器没有正常退出就会生成一个暂存文件,…...

Compose Canvas基础(2) 图形转换
Compose Canvas基础(2)图形转换 前言平移 translate缩放 scale旋转 rotate自定义绘图区域及绘制内边距inset组合转换 withTransform完整代码总结 上一篇文章 Compose Canvas基础(1) drawxxx方法 前言 阅读本文需要一定compose基…...

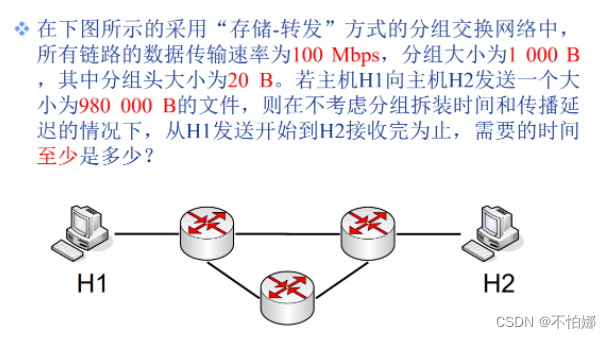
【计算机网络笔记】分组交换中的报文交付时间计算例题
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 系列文章目录题目解答 题目 在下图所示的采用“存储-转发”方式的分组交换网络中所有链路的数据传输速率为100 Mbps,分…...

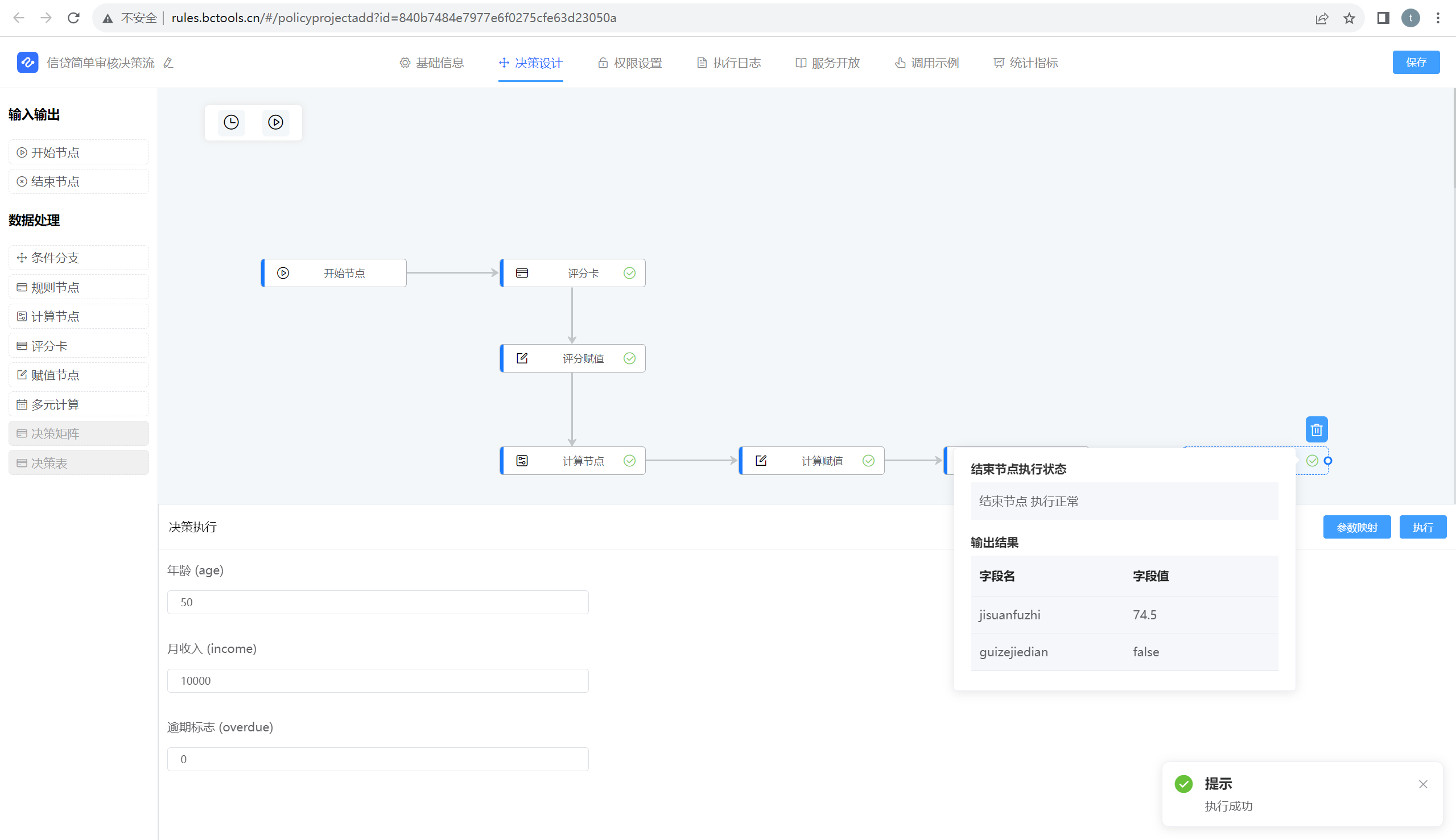
JVS-rules规则引擎,解决大数据风控的自动化决策利器
规则引擎中的评分卡节点是一种用于评估客户信用、风险等级或其他指标的重要工具。它通常用于金融、信贷等领域,以便根据一系列预定义的规则和权重来对客户进行评分。以下是评分卡节点的主要功能、作用以及配置方式的介绍: 功能和作用: 评估…...

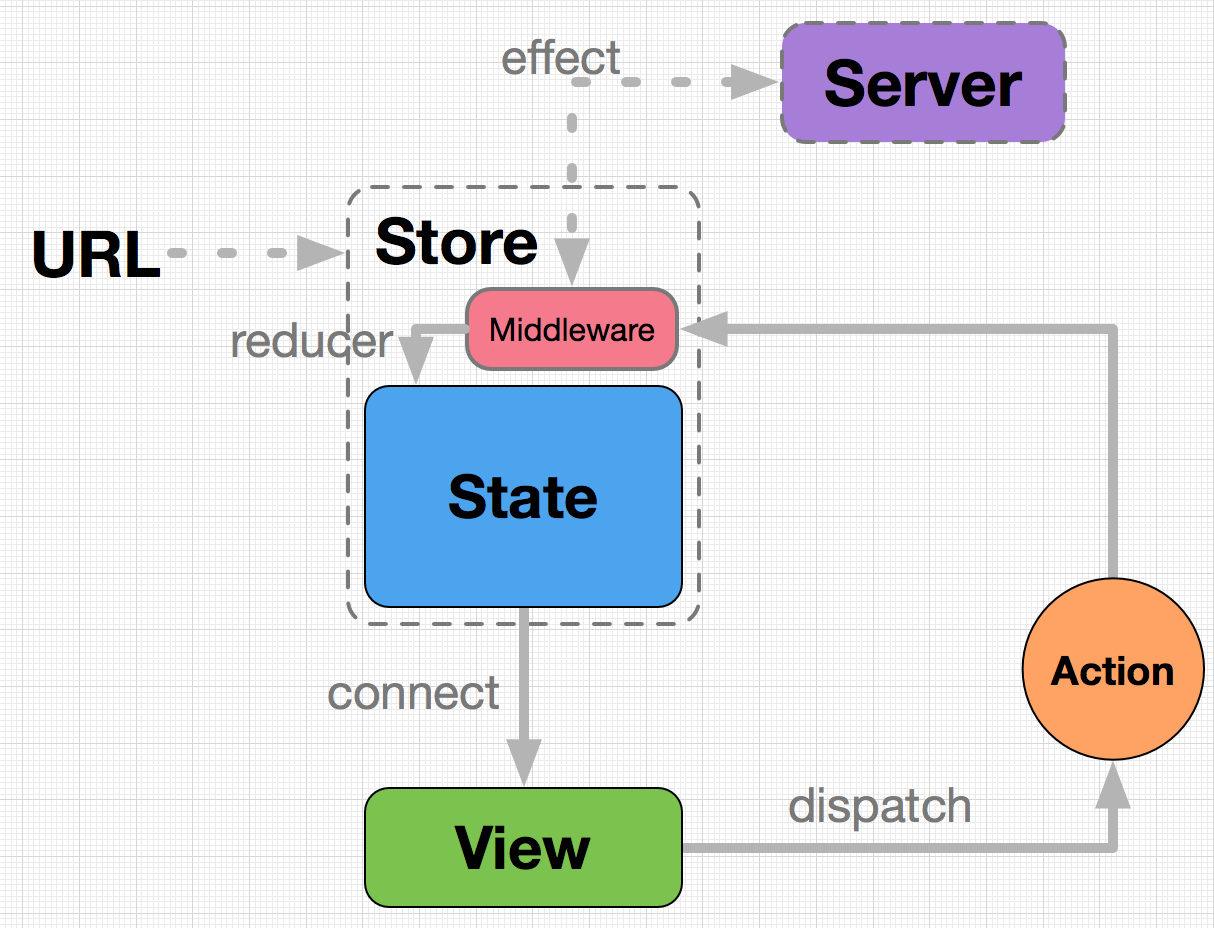
dvaJs在react 项目中的简单使用
官网:入门课 | DvaJS 备注:个人学习 代码示例: getColumns.js const getColumns [{title: 姓名, // 列标题dataIndex: name, // 数据字段名称,与数据中的字段名对应key: name, // 列的唯一键},{title: 年龄, // 列标题dataIn…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
