前后端小项目链接
1.vue的创建
vue的项目创建
1.1 vue create vue_name
1.2 Babel Router(路由) CSS Pre-processors
路由可通过:npm i vue-router@3.5.2 -S 下载
1.3less
1.4 In dedicated config files
1.5 启动命令:npm run serve 端口号在vue.config。js中配置 devServer
1.6当缺失依赖时 npm install 下载 【根据:package-lock.json下载】
1.7 并在mian。js中导包
// npm install axios 下载axios get请求
import axios from 'axios'
Vue.prototype.request=axios
// https://element.eleme.cn/#/zh-CN/component/pagination#dai-you-bei-jing-se-de-fen-ye
//npm i element-ui -S 下载element-ui
// ElementUI 组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
// 引入echarts
//下载 npm install echarts@4.9.0
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 解决ElementUI导航栏中重复点菜单报错问题
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)}
1.8 添加地图时 在 index.html 加入 <script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=百度地图密钥"></script>
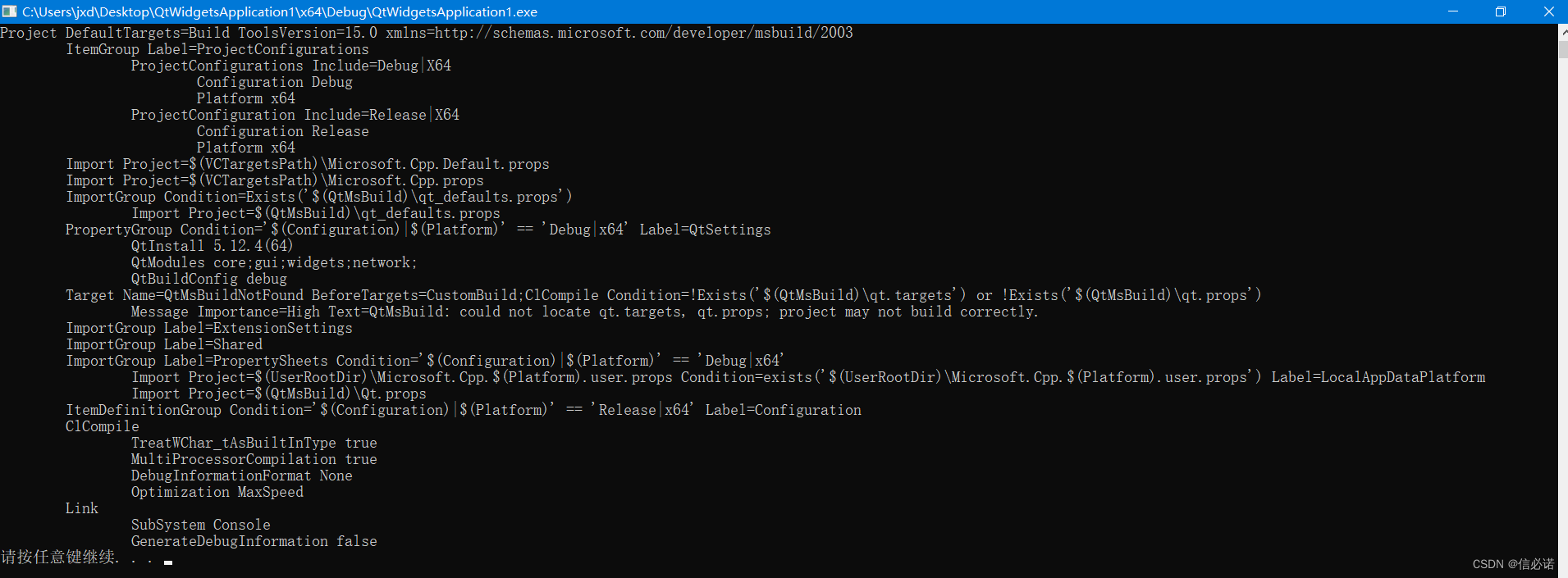
2.idea的创建
get 请求
const { data: res1 } = await axios.get(`api/T_USERContrller/isuserexist`, {
params: {
name: this.form.name, }, });
console.log(res1);
this.isuserexist1=res1;
post请求:
let params={
name:this.form.name,
};
const data = new FormData();
for (let k in params) { data.append(k, params[k]); }
this.request({
method: "post",
url: `api/T_USERContrller/isuserandpwdexist`,
data,
}).then((res)=>{ })
post 无法添加await 无法解决数据延迟问题,如果使用get后依旧无法解决,直接把嵌套方法
用户登录界面
1.编写用户名栏和密码栏 使用 show-password 用于密码栏,切换是否可视
2.编写 表单的规则
2.1用户名:必填,长度大于1~20,失去焦点验证
2.2 密码 必填
3.验证用户名 定义方法 isuessrexist get方法 async 局部刷新 get请求(await,防止数据延迟)传入用户名失去焦点后的名字,返回给isuserexist1
4. 验证密码 当点击登录按钮时 传入 用户名 和密码 通过【isuserandpwdexist】方法判断
返回 【密码存在】 设置 【isdengluok】为ok(全局守卫)
并传递用户名【username】 ,
this.$router.push跳转页面
否则返回 后端传递的名字
5.点击注册后,跳转注册页面
相关文章:

前后端小项目链接
1.vue的创建 vue的项目创建 1.1 vue create vue_name 1.2 Babel Router(路由) CSS Pre-processors 路由可通过:npm i vue-router3.5.2 -S 下载 1.3less 1.4 In dedicated config files 1.5 启动命令:npm run serve 端口号在vue.config。js中配置 devS…...

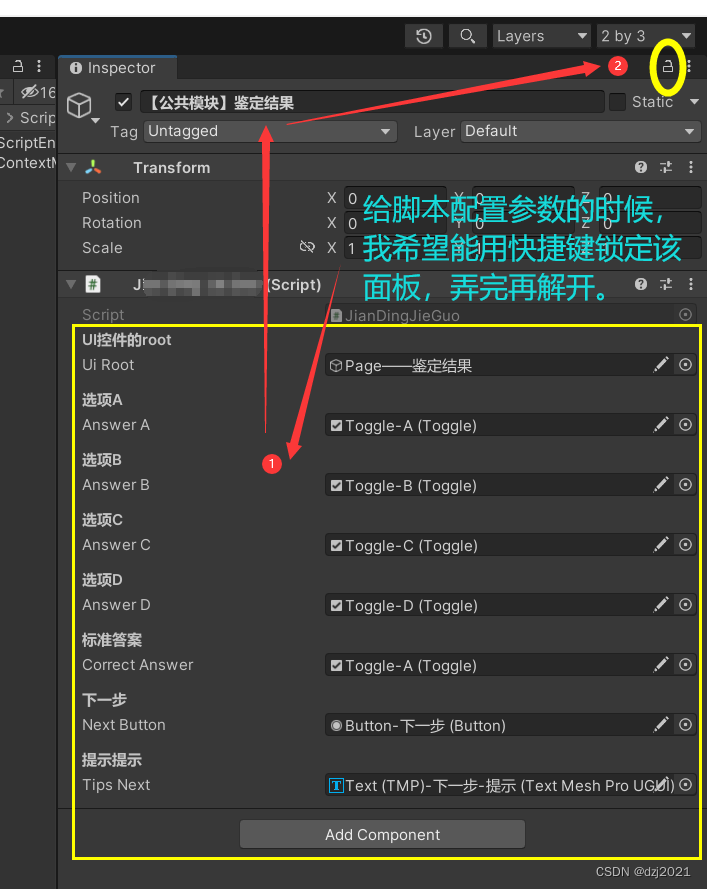
编辑器功能:用一个快捷键来【锁定】或【解开】Inspector面板
一、需求 我有一个脚本,上面暴露了许多参数,我要在场景中拖物体给它进行配置。 如果不锁定Inspector面板的话,每次点击物体后,Inspector的内容就是刚点击的物体的内容,而不是挂载脚本的参数面板。 二、 解决 &…...

Vue 网络处理 - axios 异步请求的使用,请求响应拦截器(最佳实践)
目录 一、axiox 1.1、axios 简介 1.2、axios 基本使用 1.2.1、下载核心 js 文件. 1.2.2、发送 GET 异步请求 1.2.3、发送 POST 异步请求 1.2.4、发送 GET、POST 请求最佳实践 1.3、请求响应拦截器 1.3.1、拦截器解释 1.3.2、请求拦截器的使用 1.3.3、响应拦截器的使…...

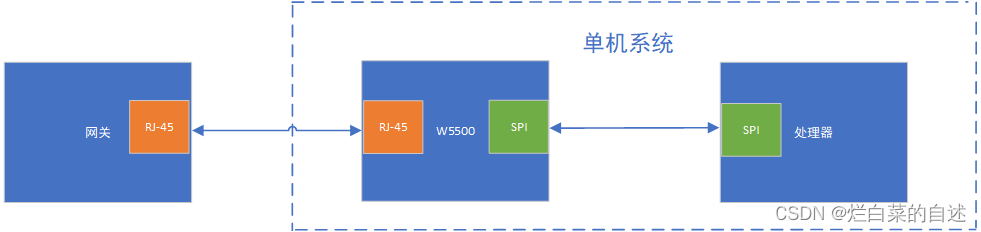
关于W5500网卡使用过程的部分问题记录
某个项目中用到了W5500这种自带网络协议栈的网卡芯片,由于该项目开发时间很紧,就临时网上买了一些模块拼凑到了一套系统,经过验证果真这种拼积木的方法只能用在学生实验开发中,真不能拿来做工程应用,硬件太不稳定很容易…...

Unity DOTS World Entity ArchType Component EntityManager System概述
最近DOTS终于发布了正式的版本, 我们来分享以下DOTS里面地几个关键概念,方便大家上手学习掌握Unity DOTS开发。 Unity DOTS 中所有的Entities 都是被放到World世界中。每个Entity在它所在的World里面有唯一不同的ID号来区分。DOTS项目中可以同时有多个World。每个W…...

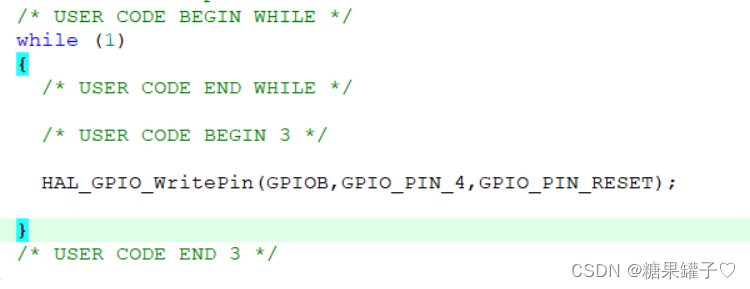
最详细STM32,cubeMX 点亮 led
这篇文章将详细介绍 如何在 stm32103 板子上点亮一个LED. 文章目录 前言一、开发环境搭建。二、LED 原理图解读三、什么是 GPIO四、cubeMX 配置工程五、解读 cubeMX 生成的代码六、延时函数七、控制引脚状态函数点亮 LED 八、GPIO 的工作模式九、为什么使用推挽输出驱动 LED总结…...

论文阅读:Image-to-Lidar Self-Supervised Distillation for Autonomous Driving Data
目录 摘要 Motivation 整体架构流程 技术细节 雷达和图像数据的同步 小结 论文地址: [2203.16258] Image-to-Lidar Self-Supervised Distillation for Autonomous Driving Data (arxiv.org) 论文代码:GitHub - valeoai/SLidR: Official PyTorch implementati…...

前端版本控制工具,常见的Git 和SVN
目录 前言GitGit简介Git的优势Git常用指令常见的Git服务 SVN (Subversion)SVN简介SVN的优势SVN常用指令SVN与Git的区别 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你…...

C++ —— Tinyxml2在Vs2017下相关使用2(较文1更复杂,附源码)
相关链接 C —— Tinyxml2在Vs2017下相关使用1(附源码) tinyxml2简介 TinyXML2是一个简单,小巧,高效,CXML解析器,可以很容易地集成到其他程序中。TinyXML-2解析一个XML文档,并从中构建一个 可以…...

阿里内推强推的并发编程学习笔记,原理+实战+面试题,面面俱到!
并发编程 谈到并发编程,可能很多人都有过经验,甚至比我了解的更多。 那么并发与并行的区别又是什么? 并发编程是编程中的核心问题,实践中,当人们希望利用计算机处理一些现实世界问题,以及希望同时处理多…...

域名注册查询流程
域名注册查询怎么查域名是否被注册?域名注册查询如何查域名的过期时间和注册商?域名注册查询用什么工具?下面是关于域名注册查询流程介绍。 1、域名注册查询可以用什么工具? 这里可以使用聚查工具,聚查包括:whois 查询、建站历史查询、反链查询、P…...

【Linux学习笔记】代码编辑工具vim
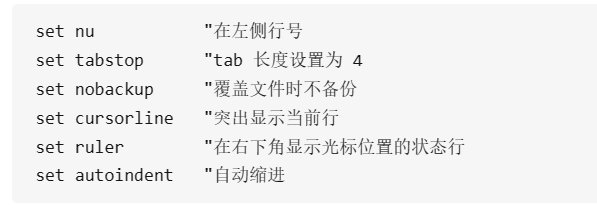
1. vim工具基本模式的转换2. vim命令模式下的各种编辑命令2.1. 光标行定位2.2. 光标自由定位2.3. 复制粘贴2.4. 删除2.5. 文本的大小写替换2.6. 文本的替换2.7. 文本的前删后删2.8. 撤销操作 3. vim底行模式下的命令3.1. 设置行号与取消设置行号3.2. 分屏操作3.3. 在不退出vim的…...

Android Boring SSL
前期设置 SSLContext.getInstance(“TLS”)SSLContext.init()SSLContext.getSocketFactory()SSLSocketFactory.createSocket()NativeSsl.newInstance()BioWrapper 的创建ConscryptEngineSocket.startHandshake() TLS协商 state_start_connect(TLS)state_enter_early_data(TLS)s…...

中国人民大学与加拿大女王大学金融硕士项目:开启你的金融精英之路
在全球化的今天,金融行业的发展日新月异,对金融人才的需求也日益增长。为了满足这一需求,中国人民大学与加拿大女王大学联合推出了金融硕士项目,旨在培养具有国际视野、专业素养和创新能力的金融精英。 这一开创性的项目将两大世…...

HashSet编程小案例,控制生日和姓名。重写HashCode
Java编程: 定义员工Employee类,该类包含:private成员属性name,sal,birthday(MyDate类型), 其中birthday为MyDate类型(属性包括:year,month,day), 要求&…...

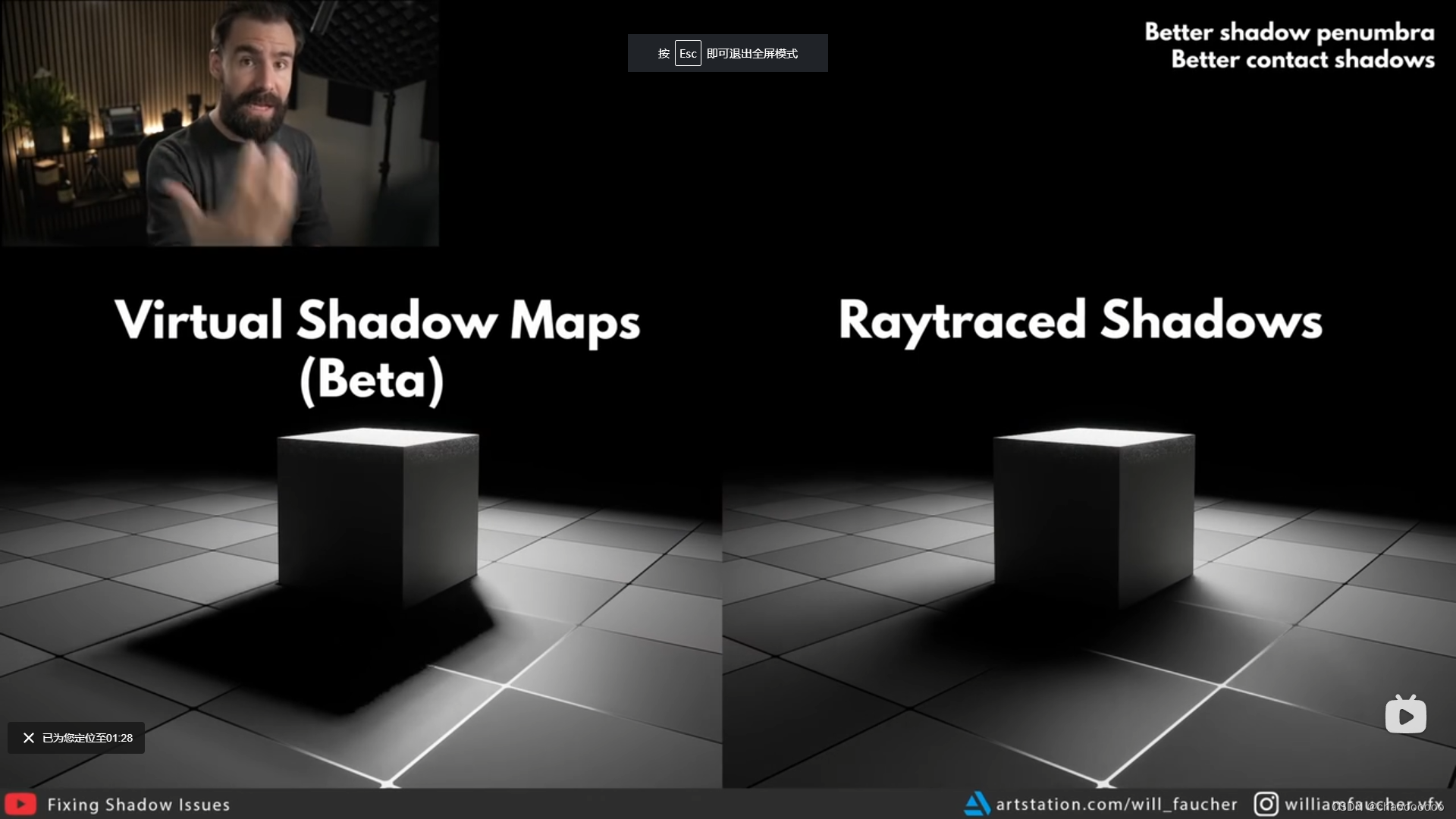
虚幻阴影整理
虚拟阴影贴图(VSM)是一种全新的阴影贴图方法,可以提供稳定的高分辨率阴影。通过与虚幻引擎5的Nanite虚拟几何体、Lumen全局光照和反射以及世界分区功能结合使用,它能够实现电影级的品质效果,为大型开放场景提供光照。 …...

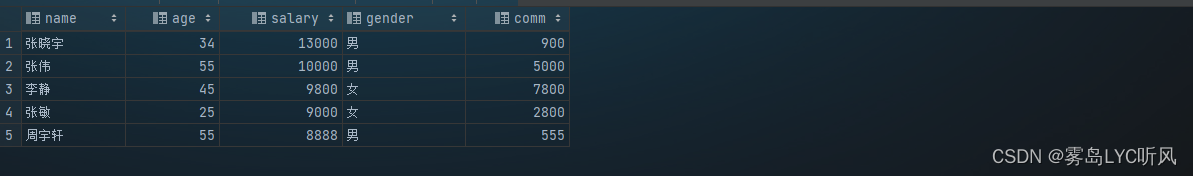
MySQL数据库(一)
数据库 —— 基础 1. 数据库 DataBase 数据库管理系统 2. SQL语言2.1 DDL数据定义语言2.1.1 数据库基础操作2.1.2 数据表基础操作2.1.3 字段基础操作 2.2 DML表记录管理2.2.1 插入数据INSERT2.2.2 更新数据UPDATE2.2.3 删除数据DELETE 3. SQL数据类型3.1 数值类型3.1.1 整数类型…...

C++11 新特性
C11 新特性 C11 新特性统一的列表初始化声明auto 关键字decltype 关键字nullptr 关键字 关键字 using使用 using 在子类中引用基类的成员使用 using 关键字定义类型别名 范围-based for 循环右值引用和移动语义左值引用和右值引用右值引用使用场景和意义完美转发 lambda表达式移…...

排查手机应用app微信登录问题不跳转失败原因汇总及其解决方案
经过最近我发的文章,我个人觉得解决了不少小问题,因为最近很小白的问题已经没有人私聊问我了,我总结了一下排查手机应用app微信登录问题不跳转失败的原因汇总及其解决方案在这篇文章中,分析微信登录不跳转的原因,并提供解决方案。希望通过这篇文章,能够帮助大家顺利解决这…...

软考高级系统架构设计师系列之:数学与经济管理
软考高级系统架构设计师系列之:数学与经济管理 一、数学与经济管理二、图论应用-最小生成树三、图论应用-最短路径四、图论应用-网络与最大流量五、运筹方法-线性规划六、运筹方法-动态规划七、运筹方法-转移矩阵八、运筹方法-排队论九、运筹方法-决策-不确定决策十、运筹方法…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
