Compose竖向列表LazyColumn
基础列表一

LazyColumn组件中用items加载数据,rememberLazyListState()结合rememberCoroutineScope()实现返回顶部。
/*** 基础列表一*/
@Composable
fun Items() {Box(modifier = Modifier.fillMaxSize()) {val context = LocalContext.currentval dataList = arrayListOf<Int>()for (index in 1..50) {dataList.add(index)}val listState = rememberLazyListState()LazyColumn(state = listState) {items(dataList) { data ->Text(text = "第${data}条数据",textAlign = TextAlign.Center,//属性设置先后顺序不一样运行效果会不一样modifier = Modifier.fillMaxWidth().padding(top = 1.dp).background(Color.White).clickable {Toast.makeText(context, "$data", Toast.LENGTH_SHORT).show()}.padding(10.dp))}}//返回顶部val coroutineScope = rememberCoroutineScope()Image(modifier = Modifier.padding(end = 10.dp, bottom = 10.dp).width(45.dp).height(45.dp).clip(CircleShape).align(Alignment.BottomEnd).background(Color.Blue).clickable {coroutineScope.launch {listState.animateScrollToItem(index = 0)}},painter = painterResource(id = R.drawable.top),contentDescription = "返回顶部图标")}
}基础列表二

LazyColumn中通过itemsIndexed属性加载数据。
/*** 基础列表二*/
@Composable
fun ItemsIndexed() {val context = LocalContext.currentval stringList = arrayListOf<String>()for (index in 1..50) {stringList.add(index.toString())}LazyColumn {//stringList.toArray()方法可以通过List的toArray方法将List转为ArrayitemsIndexed(stringList) { index, data ->Text(text = "我的下标是:${index},我的数据为:$data",textAlign = TextAlign.Center,modifier = Modifier.fillMaxWidth().padding(top = 1.dp).background(Color.White).clickable {Toast.makeText(context, data, Toast.LENGTH_SHORT).show()})}}
}多Type列表

根据不同数据类型加载不同布局。
/*** 多Type列表*/
@Composable
fun AnyTypeList() {val charList = arrayListOf<Chat>()charList.apply {add(Chat("你好啊"))add(Chat("你在干啥呢"))add(Chat("想问你个事"))add(Chat("没干啥,还在写代码啊!", false))add(Chat("啥事啊大哥?", false))add(Chat("没事。。。"))add(Chat("好吧。。。", false))}LazyColumn {items(charList) { data ->if (data.isLeft) {Column(modifier = Modifier.fillMaxWidth().padding(start = 10.dp)) {//间隔设置Spacer(modifier = Modifier.height(10.dp))Row(verticalAlignment = Alignment.CenterVertically) {Image(modifier = Modifier.width(35.dp).height(35.dp)//裁剪圆形.clip(CircleShape),painter = painterResource(id = R.drawable.ic_launcher_background),contentDescription = "左头像")Spacer(modifier = Modifier.width(10.dp))Text(data.content,modifier = Modifier.wrapContentWidth().background(Color.Yellow).padding(10.dp),)}}} else {Column(modifier = Modifier.fillMaxWidth().padding(end = 10.dp),horizontalAlignment = Alignment.End) {Spacer(modifier = Modifier.height(10.dp))Row(verticalAlignment = Alignment.CenterVertically) {Text(data.content,modifier = Modifier.wrapContentWidth().background(Color.Green).padding(10.dp))Spacer(modifier = Modifier.width(10.dp))Image(modifier = Modifier.width(35.dp).height(35.dp).clip(CircleShape),painter = painterResource(id = R.drawable.ic_launcher_background),contentDescription = "右头像")}}}}}
}数据类:
/*** created by cwj on 2023-10-16* Description:多类型列表类*/
data class Chat(val content: String, val isLeft: Boolean = true)粘性标题列表

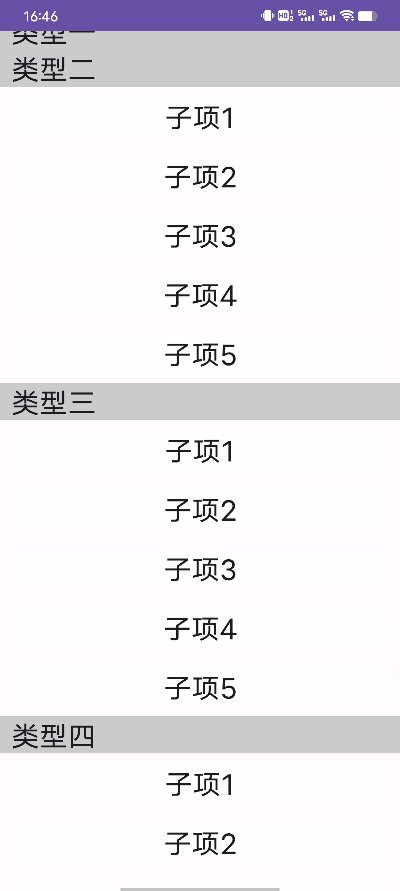
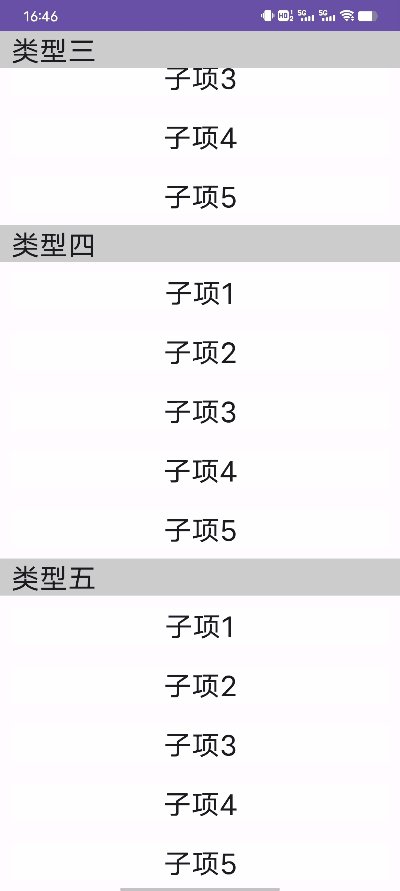
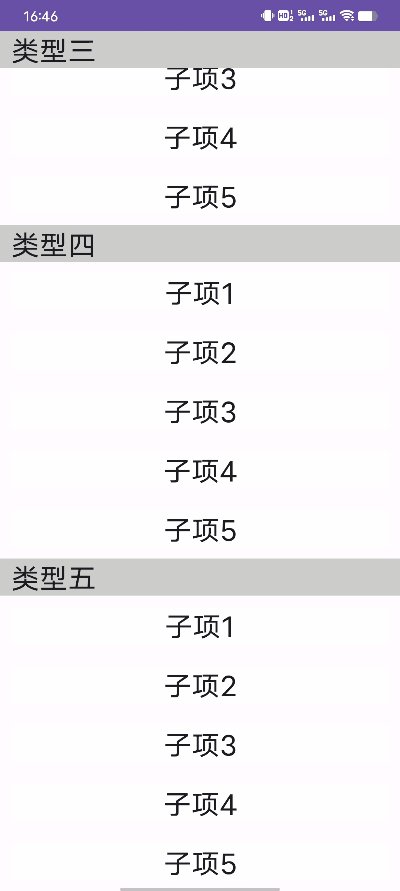
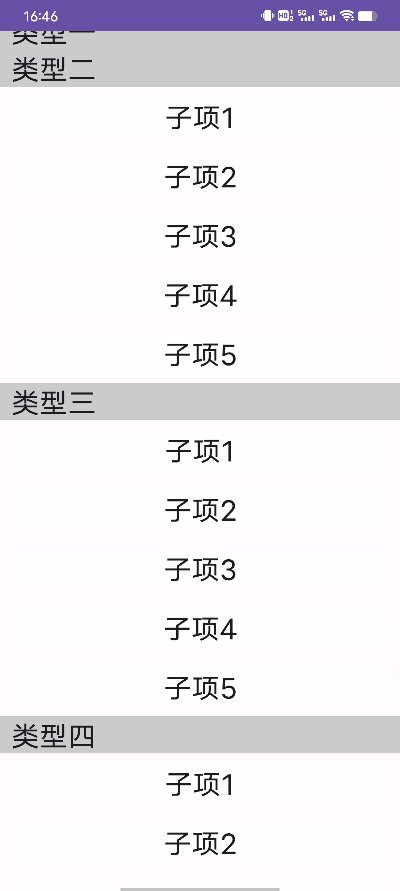
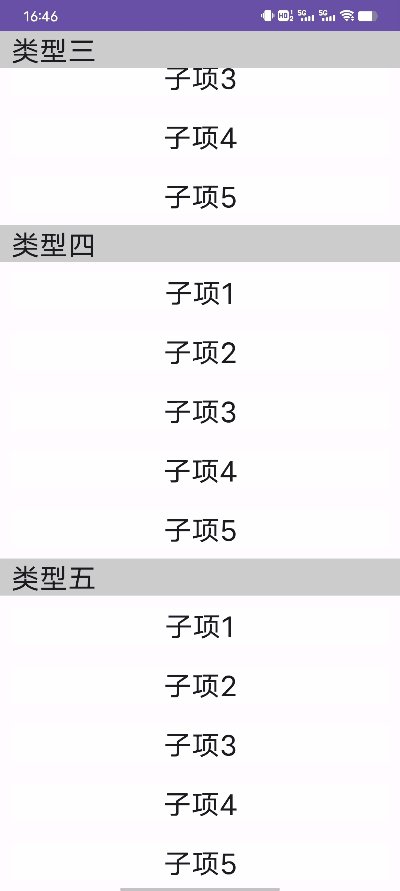
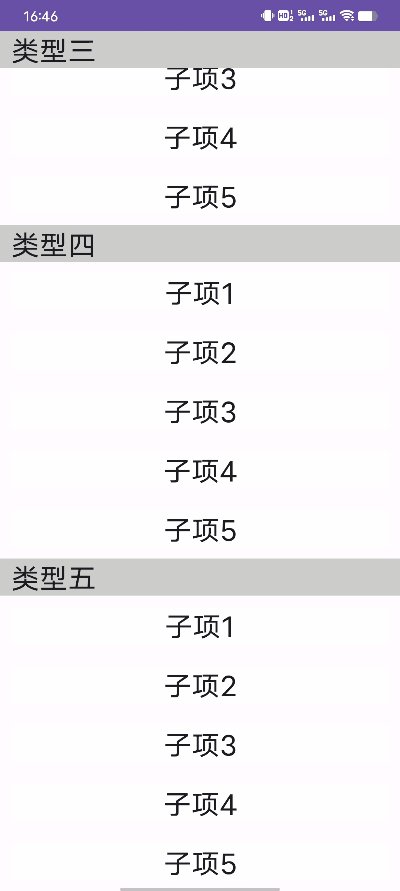
使用粘性标题stickyHeader组件。滑动列表,一级标题悬浮顶部,随着列表滑动顶部一级列表滑出被替换,顶部一直保持一项一级标题悬浮。
/*** 粘性标题列表*/
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun StickyHeaderTest() {val context = LocalContext.currentval letters = arrayListOf("类型一", "类型二", "类型三", "类型四", "类型五")val contactList = arrayListOf<Contact>()val nameList = arrayListOf<String>()for (index in 1..5) {nameList.add("子项$index")}for (index in letters.iterator()) {contactList.add(Contact(letters = index, nameList))}LazyColumn {contactList.forEach { (letter, nameList) ->stickyHeader {Text(text = letter,modifier = Modifier.background(Color.LightGray).padding(start = 10.dp).fillMaxWidth(),fontSize = 25.sp)}items(nameList) { contact ->Text(text = contact,modifier = Modifier.padding(10.dp).background(Color.White).fillMaxWidth().clickable {Toast.makeText(context, contact, Toast.LENGTH_SHORT).show()},textAlign = TextAlign.Center,fontSize = 25.sp)}}}
}黏性标题和列表数据能对应起来的数据类:
/*** created by cwj on 2023-10-17* Description:黏性标题和列表数据能对应起来的数据类*/
data class Contact(val letters: String, val nameList: List<String>)完整代码:
import android.os.Bundle
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.ExperimentalFoundationApi
import androidx.compose.foundation.Image
import androidx.compose.foundation.background
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.width
import androidx.compose.foundation.layout.wrapContentWidth
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.foundation.lazy.itemsIndexed
import androidx.compose.foundation.lazy.rememberLazyListState
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.rememberCoroutineScope
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.cwj.composedemo.ui.theme.ComposeDemoTheme
import kotlinx.coroutines.launchclass MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {ComposeDemoTheme {// A surface container using the 'background' color from the themeSurface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {Greeting()}}}}
}@Composable
fun Greeting() {
// Items()
// ItemsIndexed()
// AnyTypeList()StickyHeaderTest()
}/*** 粘性标题列表*/
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun StickyHeaderTest() {val context = LocalContext.currentval letters = arrayListOf("类型一", "类型二", "类型三", "类型四", "类型五")val contactList = arrayListOf<Contact>()val nameList = arrayListOf<String>()for (index in 1..5) {nameList.add("子项$index")}for (index in letters.iterator()) {contactList.add(Contact(letters = index, nameList))}LazyColumn {contactList.forEach { (letter, nameList) ->stickyHeader {Text(text = letter,modifier = Modifier.background(Color.LightGray).padding(start = 10.dp).fillMaxWidth(),fontSize = 25.sp)}items(nameList) { contact ->Text(text = contact,modifier = Modifier.padding(10.dp).background(Color.White).fillMaxWidth().clickable {Toast.makeText(context, contact, Toast.LENGTH_SHORT).show()},textAlign = TextAlign.Center,fontSize = 25.sp)}}}
}/*** 多Type列表*/
@Composable
fun AnyTypeList() {val charList = arrayListOf<Chat>()charList.apply {add(Chat("你好啊"))add(Chat("你在干啥呢"))add(Chat("想问你个事"))add(Chat("没干啥,还在写代码啊!", false))add(Chat("啥事啊大哥?", false))add(Chat("没事。。。"))add(Chat("好吧。。。", false))}LazyColumn {items(charList) { data ->if (data.isLeft) {Column(modifier = Modifier.fillMaxWidth().padding(start = 10.dp)) {//间隔设置Spacer(modifier = Modifier.height(10.dp))Row(verticalAlignment = Alignment.CenterVertically) {Image(modifier = Modifier.width(35.dp).height(35.dp)//裁剪圆形.clip(CircleShape),painter = painterResource(id = R.drawable.ic_launcher_background),contentDescription = "左头像")Spacer(modifier = Modifier.width(10.dp))Text(data.content,modifier = Modifier.wrapContentWidth().background(Color.Yellow).padding(10.dp),)}}} else {Column(modifier = Modifier.fillMaxWidth().padding(end = 10.dp),horizontalAlignment = Alignment.End) {Spacer(modifier = Modifier.height(10.dp))Row(verticalAlignment = Alignment.CenterVertically) {Text(data.content,modifier = Modifier.wrapContentWidth().background(Color.Green).padding(10.dp))Spacer(modifier = Modifier.width(10.dp))Image(modifier = Modifier.width(35.dp).height(35.dp).clip(CircleShape),painter = painterResource(id = R.drawable.ic_launcher_background),contentDescription = "右头像")}}}}}
}/*** 基础列表二*/
@Composable
fun ItemsIndexed() {val context = LocalContext.currentval stringList = arrayListOf<String>()for (index in 1..50) {stringList.add(index.toString())}LazyColumn {//stringList.toArray()方法可以通过List的toArray方法将List转为ArrayitemsIndexed(stringList) { index, data ->Text(text = "我的下标是:${index},我的数据为:$data",textAlign = TextAlign.Center,modifier = Modifier.fillMaxWidth().padding(top = 1.dp).background(Color.White).clickable {Toast.makeText(context, data, Toast.LENGTH_SHORT).show()})}}
}/*** 基础列表一*/
@Composable
fun Items() {Box(modifier = Modifier.fillMaxSize()) {val context = LocalContext.currentval dataList = arrayListOf<Int>()for (index in 1..50) {dataList.add(index)}val listState = rememberLazyListState()LazyColumn(state = listState) {items(dataList) { data ->Text(text = "第${data}条数据",textAlign = TextAlign.Center,//属性设置先后顺序不一样运行效果会不一样modifier = Modifier.fillMaxWidth().padding(top = 1.dp).background(Color.White).clickable {Toast.makeText(context, "$data", Toast.LENGTH_SHORT).show()}.padding(10.dp))}}//返回顶部val coroutineScope = rememberCoroutineScope()Image(modifier = Modifier.padding(end = 10.dp, bottom = 10.dp).width(45.dp).height(45.dp).clip(CircleShape).align(Alignment.BottomEnd).background(Color.Blue).clickable {coroutineScope.launch {listState.animateScrollToItem(index = 0)}},painter = painterResource(id = R.drawable.top),contentDescription = "返回顶部图标")}
}@Preview(showBackground = true, showSystemUi = true)
@Composable
fun GreetingPreview() {ComposeDemoTheme {Greeting()}
}相关文章:

Compose竖向列表LazyColumn
基础列表一 LazyColumn组件中用items加载数据,rememberLazyListState()结合rememberCoroutineScope()实现返回顶部。 /*** 基础列表一*/ Composable fun Items() {Box(modifier Modifier.fillMaxSize()) {val context LocalContext.currentval dataList arrayLi…...

6.自定义相机控制器
愿你出走半生,归来仍是少年! Cesium For Unity自带的Dynamic Camera,拥有优秀的动态展示效果,但是其对于场景的交互方式用起来不是很舒服。 通过模仿Cesium JS 的交互方式,实现在Unity中的交互: 通过鼠标左键拖拽实现场景平移通过…...

一文带你GO语言入门
什么是go语言? Go语言(又称Golang)是Google开发的一种静态强类型、编译型、并发型,并具有垃圾回收功能的编程语言。Go语言的主要特点包括:- 简洁和简单 - 语法简单明快,易于学习和使用 特点 高效 编译速度快,执行效率高 并发支持 原生支持并发,利用goroutine实现高效的并发…...

前后端小项目链接
1.vue的创建 vue的项目创建 1.1 vue create vue_name 1.2 Babel Router(路由) CSS Pre-processors 路由可通过:npm i vue-router3.5.2 -S 下载 1.3less 1.4 In dedicated config files 1.5 启动命令:npm run serve 端口号在vue.config。js中配置 devS…...

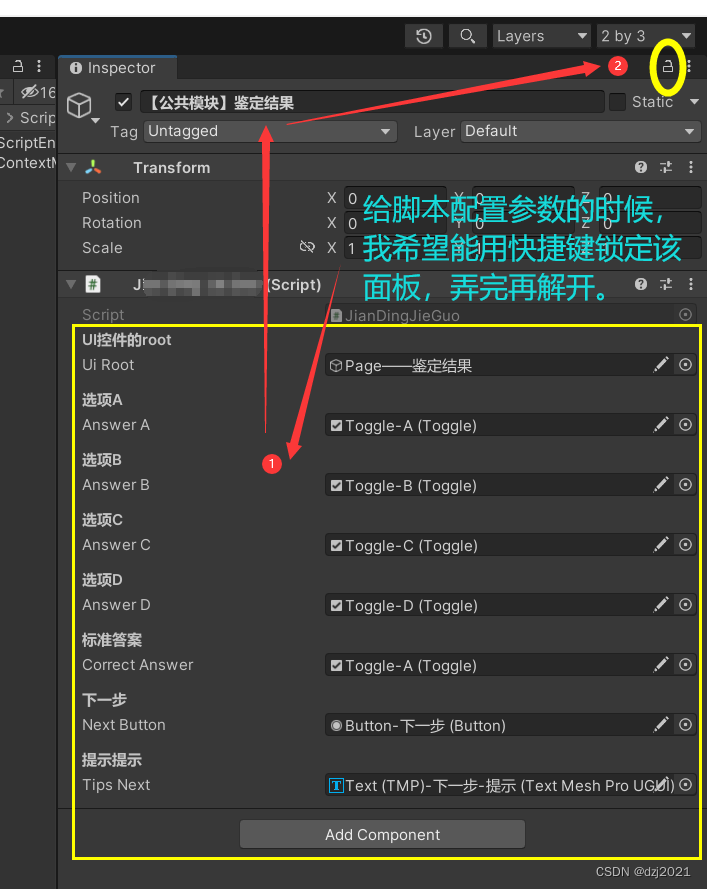
编辑器功能:用一个快捷键来【锁定】或【解开】Inspector面板
一、需求 我有一个脚本,上面暴露了许多参数,我要在场景中拖物体给它进行配置。 如果不锁定Inspector面板的话,每次点击物体后,Inspector的内容就是刚点击的物体的内容,而不是挂载脚本的参数面板。 二、 解决 &…...

Vue 网络处理 - axios 异步请求的使用,请求响应拦截器(最佳实践)
目录 一、axiox 1.1、axios 简介 1.2、axios 基本使用 1.2.1、下载核心 js 文件. 1.2.2、发送 GET 异步请求 1.2.3、发送 POST 异步请求 1.2.4、发送 GET、POST 请求最佳实践 1.3、请求响应拦截器 1.3.1、拦截器解释 1.3.2、请求拦截器的使用 1.3.3、响应拦截器的使…...

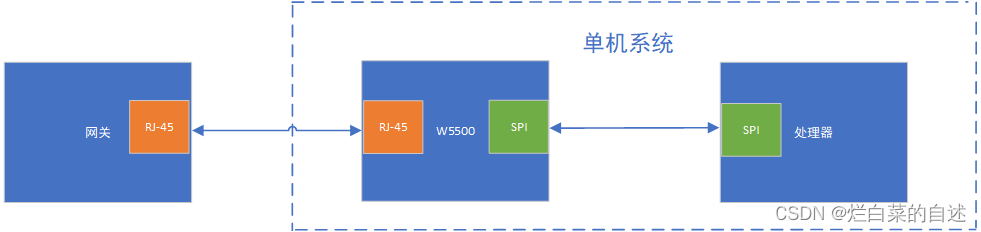
关于W5500网卡使用过程的部分问题记录
某个项目中用到了W5500这种自带网络协议栈的网卡芯片,由于该项目开发时间很紧,就临时网上买了一些模块拼凑到了一套系统,经过验证果真这种拼积木的方法只能用在学生实验开发中,真不能拿来做工程应用,硬件太不稳定很容易…...

Unity DOTS World Entity ArchType Component EntityManager System概述
最近DOTS终于发布了正式的版本, 我们来分享以下DOTS里面地几个关键概念,方便大家上手学习掌握Unity DOTS开发。 Unity DOTS 中所有的Entities 都是被放到World世界中。每个Entity在它所在的World里面有唯一不同的ID号来区分。DOTS项目中可以同时有多个World。每个W…...

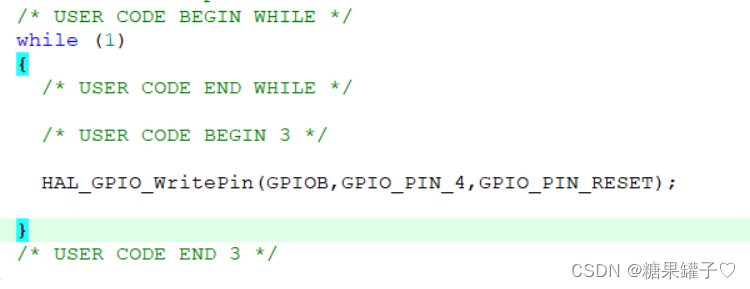
最详细STM32,cubeMX 点亮 led
这篇文章将详细介绍 如何在 stm32103 板子上点亮一个LED. 文章目录 前言一、开发环境搭建。二、LED 原理图解读三、什么是 GPIO四、cubeMX 配置工程五、解读 cubeMX 生成的代码六、延时函数七、控制引脚状态函数点亮 LED 八、GPIO 的工作模式九、为什么使用推挽输出驱动 LED总结…...

论文阅读:Image-to-Lidar Self-Supervised Distillation for Autonomous Driving Data
目录 摘要 Motivation 整体架构流程 技术细节 雷达和图像数据的同步 小结 论文地址: [2203.16258] Image-to-Lidar Self-Supervised Distillation for Autonomous Driving Data (arxiv.org) 论文代码:GitHub - valeoai/SLidR: Official PyTorch implementati…...

前端版本控制工具,常见的Git 和SVN
目录 前言GitGit简介Git的优势Git常用指令常见的Git服务 SVN (Subversion)SVN简介SVN的优势SVN常用指令SVN与Git的区别 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你…...

C++ —— Tinyxml2在Vs2017下相关使用2(较文1更复杂,附源码)
相关链接 C —— Tinyxml2在Vs2017下相关使用1(附源码) tinyxml2简介 TinyXML2是一个简单,小巧,高效,CXML解析器,可以很容易地集成到其他程序中。TinyXML-2解析一个XML文档,并从中构建一个 可以…...

阿里内推强推的并发编程学习笔记,原理+实战+面试题,面面俱到!
并发编程 谈到并发编程,可能很多人都有过经验,甚至比我了解的更多。 那么并发与并行的区别又是什么? 并发编程是编程中的核心问题,实践中,当人们希望利用计算机处理一些现实世界问题,以及希望同时处理多…...

域名注册查询流程
域名注册查询怎么查域名是否被注册?域名注册查询如何查域名的过期时间和注册商?域名注册查询用什么工具?下面是关于域名注册查询流程介绍。 1、域名注册查询可以用什么工具? 这里可以使用聚查工具,聚查包括:whois 查询、建站历史查询、反链查询、P…...

【Linux学习笔记】代码编辑工具vim
1. vim工具基本模式的转换2. vim命令模式下的各种编辑命令2.1. 光标行定位2.2. 光标自由定位2.3. 复制粘贴2.4. 删除2.5. 文本的大小写替换2.6. 文本的替换2.7. 文本的前删后删2.8. 撤销操作 3. vim底行模式下的命令3.1. 设置行号与取消设置行号3.2. 分屏操作3.3. 在不退出vim的…...

Android Boring SSL
前期设置 SSLContext.getInstance(“TLS”)SSLContext.init()SSLContext.getSocketFactory()SSLSocketFactory.createSocket()NativeSsl.newInstance()BioWrapper 的创建ConscryptEngineSocket.startHandshake() TLS协商 state_start_connect(TLS)state_enter_early_data(TLS)s…...

中国人民大学与加拿大女王大学金融硕士项目:开启你的金融精英之路
在全球化的今天,金融行业的发展日新月异,对金融人才的需求也日益增长。为了满足这一需求,中国人民大学与加拿大女王大学联合推出了金融硕士项目,旨在培养具有国际视野、专业素养和创新能力的金融精英。 这一开创性的项目将两大世…...

HashSet编程小案例,控制生日和姓名。重写HashCode
Java编程: 定义员工Employee类,该类包含:private成员属性name,sal,birthday(MyDate类型), 其中birthday为MyDate类型(属性包括:year,month,day), 要求&…...

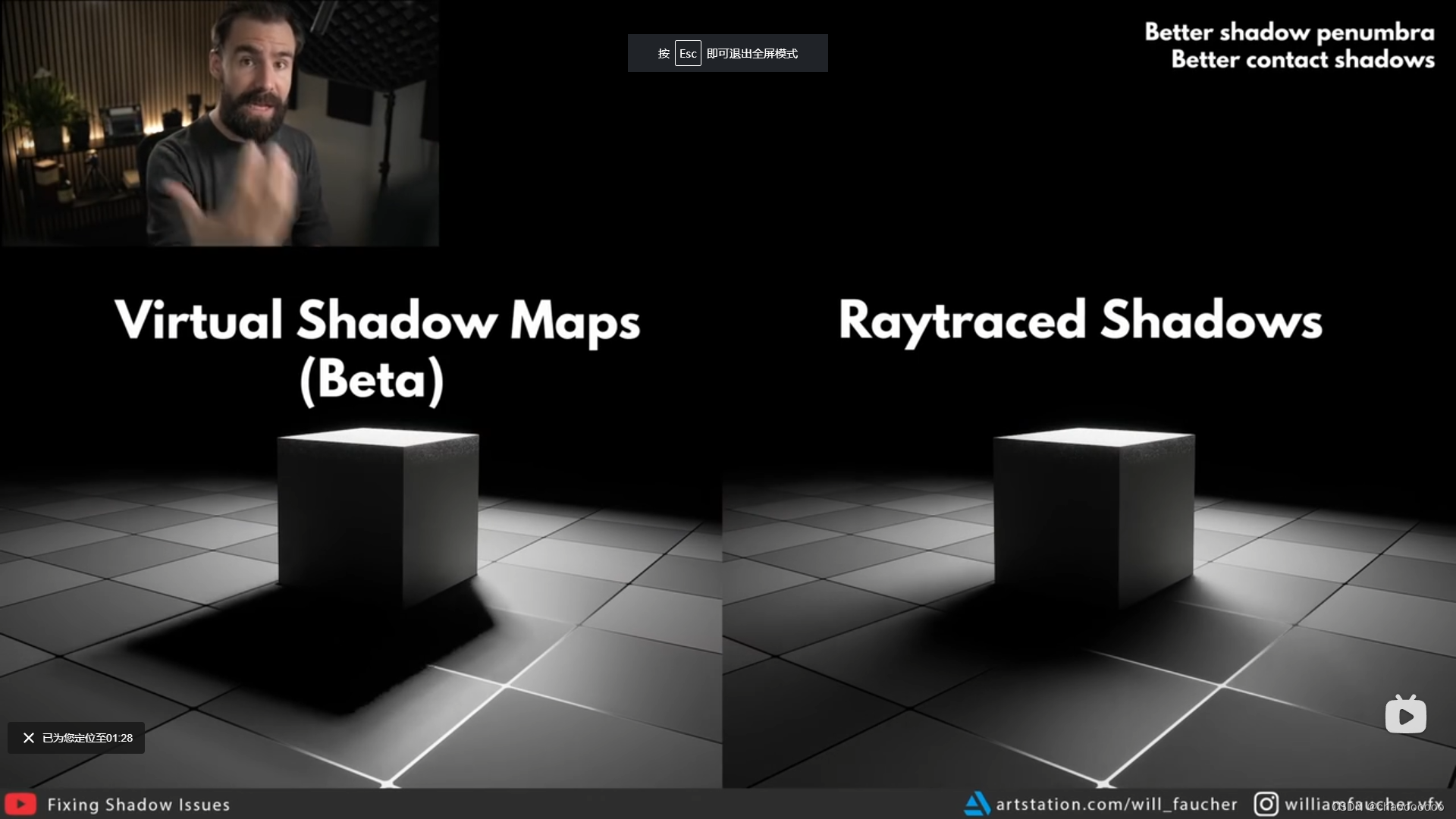
虚幻阴影整理
虚拟阴影贴图(VSM)是一种全新的阴影贴图方法,可以提供稳定的高分辨率阴影。通过与虚幻引擎5的Nanite虚拟几何体、Lumen全局光照和反射以及世界分区功能结合使用,它能够实现电影级的品质效果,为大型开放场景提供光照。 …...

MySQL数据库(一)
数据库 —— 基础 1. 数据库 DataBase 数据库管理系统 2. SQL语言2.1 DDL数据定义语言2.1.1 数据库基础操作2.1.2 数据表基础操作2.1.3 字段基础操作 2.2 DML表记录管理2.2.1 插入数据INSERT2.2.2 更新数据UPDATE2.2.3 删除数据DELETE 3. SQL数据类型3.1 数值类型3.1.1 整数类型…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
