React之受控组件和非受控组件以及高阶组件
一、受控组件
受控组件,简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据
举个简单的例子:
class TestComponent extends React.Component {constructor (props) {super(props);this.state = { username: 'lindaidai' };}render () {return <input name="username" value={this.state.username} />}
}
这时候当我们在输入框输入内容的时候,会发现输入的内容并无法显示出来,也就是input标签是一个可读的状态
这是因为value被this.state.username所控制住。当用户输入新的内容时,this.state.username并不会自动更新,这样的话input内的内容也就不会变了
如果想要解除被控制,可以为input标签设置onChange事件,输入的时候触发事件函数,在函数内部实现state的更新,从而导致input框的内容页发现改变
因此,受控组件我们一般需要初始状态和一个状态更新事件函数
二、非受控组件
非受控组件,简单来讲,就是不受我们控制的组件
一般情况是在初始化的时候接受外部数据,然后自己在内部存储其自身状态
当需要时,可以使用ref 查询 DOM并查找其当前值,如下:
import React, { Component } from 'react';export class UnControll extends Component {constructor (props) {super(props);this.inputRef = React.createRef();}handleSubmit = (e) => {console.log('我们可以获得input内的值为', this.inputRef.current.value);e.preventDefault();}render () {return (<form onSubmit={e => this.handleSubmit(e)}><input defaultValue="lindaidai" ref={this.inputRef} /><input type="submit" value="提交" /></form>)}
}
三、高阶组件
1、是什么
高阶函数(Higher-order function),至少满足下列一个条件的函数
- 接受一个或多个函数作为输入
- 输出一个函数
在React中,高阶组件即接受一个或多个组件作为参数并且返回一个组件,本质也就是一个函数,并不是一个组件
const EnhancedComponent = highOrderComponent(WrappedComponent);
上述代码中,该函数接受一个组件WrappedComponent作为参数,返回加工过的新组件EnhancedComponent
高阶组件的这种实现方式,本质上是一个装饰者设计模式
2、如何编写
最基本的高阶组件的编写模板如下:
import React, { Component } from 'react';export default (WrappedComponent) => {return class EnhancedComponent extends Component {// do somethingrender() {return <WrappedComponent />;}}
}
通过对传入的原始组件 WrappedComponent 做一些你想要的操作(比如操作 props,提取 state,给原始组件包裹其他元素等),从而加工出想要的组件 EnhancedComponent
把通用的逻辑放在高阶组件中,对组件实现一致的处理,从而实现代码的复用
所以,高阶组件的主要功能是封装并分离组件的通用逻辑,让通用逻辑在组件间更好地被复用
但在使用高阶组件的同时,一般遵循一些约定,如下:
- props 保持一致
- 你不能在函数式(无状态)组件上使用 ref 属性,因为它没有实例
- 不要以任何方式改变原始组件 WrappedComponent
- 透传不相关 props 属性给被包裹的组件 WrappedComponent
- 不要再 render() 方法中使用高阶组件
- 使用 compose 组合高阶组件
- 包装显示名字以便于调试
这里需要注意的是,高阶组件可以传递所有的props,但是不能传递ref
如果向一个高阶组件添加refe引用,那么ref 指向的是最外层容器组件实例的,而不是被包裹的组件,如果需要传递refs的话,则使用React.forwardRef,如下:
function withLogging(WrappedComponent) {class Enhance extends WrappedComponent {componentWillReceiveProps() {console.log('Current props', this.props);console.log('Next props', nextProps);}render() {const {forwardedRef, ...rest} = this.props;// 把 forwardedRef 赋值给 refreturn <WrappedComponent {...rest} ref={forwardedRef} />;}};// React.forwardRef 方法会传入 props 和 ref 两个参数给其回调函数// 所以这边的 ref 是由 React.forwardRef 提供的function forwardRef(props, ref) {return <Enhance {...props} forwardRef={ref} />}return React.forwardRef(forwardRef);
}
const EnhancedComponent = withLogging(SomeComponent);四、应用场景
1、受控组件与非受控组件
大部分时候推荐使用受控组件来实现表单,因为在受控组件中,表单数据由React组件负责处理
如果选择非受控组件的话,控制能力较弱,表单数据就由DOM本身处理,但更加方便快捷,代码量少
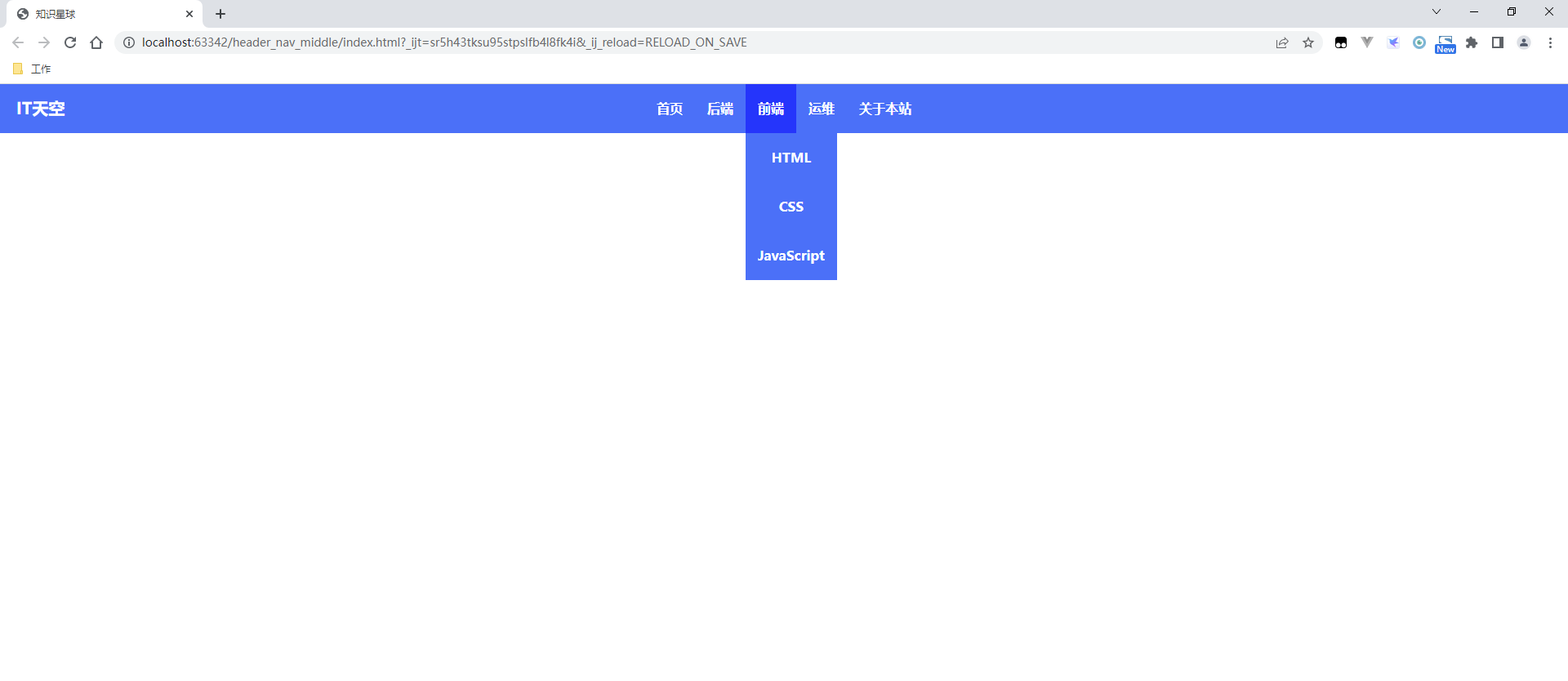
针对两者的区别,其应用场景如下图所示:

2、高阶组件
通过上面的了解,高阶组件能够提高代码的复用性和灵活性,在实际应用中,常常用于与核心业务无关但又在多个模块使用的功能,如权限控制、日志记录、数据校验、异常处理、统计上报等
举个例子,存在一个组件,需要从缓存中获取数据,然后渲染。一般情况,我们会如下编写:
import React, { Component } from 'react'class MyComponent extends Component {componentWillMount() {let data = localStorage.getItem('data');this.setState({data});}render() {return <div>{this.state.data}</div>}
}
上述代码当然可以实现该功能,但是如果还有其他组件也有类似功能的时候,每个组件都需要重复写componentWillMount中的代码,这明显是冗杂的
下面就可以通过高价组件来进行改写,如下:
import React, { Component } from 'react'function withPersistentData(WrappedComponent) {return class extends Component {componentWillMount() {let data = localStorage.getItem('data');this.setState({data});}render() {// 通过{...this.props} 把传递给当前组件的属性继续传递给被包装的组件WrappedComponentreturn <WrappedComponent data={this.state.data} {...this.props} />}}
}class MyComponent2 extends Component { render() {return <div>{this.props.data}</div>}
}const MyComponentWithPersistentData = withPersistentData(MyComponent2)
再比如组件渲染性能监控,如下:
class Home extends React.Component {render() {return (<h1>Hello World.</h1>);}
}
function withTiming(WrappedComponent) {return class extends WrappedComponent {constructor(props) {super(props);this.start = 0;this.end = 0;}componentWillMount() {super.componentWillMount && super.componentWillMount();this.start = Date.now();}componentDidMount() {super.componentDidMount && super.componentDidMount();this.end = Date.now();console.log(`${WrappedComponent.name} 组件渲染时间为 ${this.end - this.start} ms`);}render() {return super.render();}};
}export default withTiming(Home);相关文章:

React之受控组件和非受控组件以及高阶组件
一、受控组件 受控组件,简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据 举个简单的例子: class TestComponent extends React.Component {constructor (props) {super(props);this.state { username: lindaidai }…...

中国移动集采120万部,助推国产5G赶超iPhone15
近期媒体纷纷传出消息指中国移动将大规模集采,预计将采购国产5G手机120万台,加上另外两家运营商的集采数量,估计集采数量可能达到300万部,如此将有助于它在国内高端手机市场赶超苹果。 国产5G手机在8月底突然上市,获益…...

华为云HECS服务器下docker可视化(portainer)
一、docker安装 华为云HECS安装docker-CSDN博客 二、portainer安装 portainer地址:Portainer: Docker and Kubernetes Management Platform 当前portainer分CE(开源版) 和 BE(商业版),用CE即可 1 创建…...

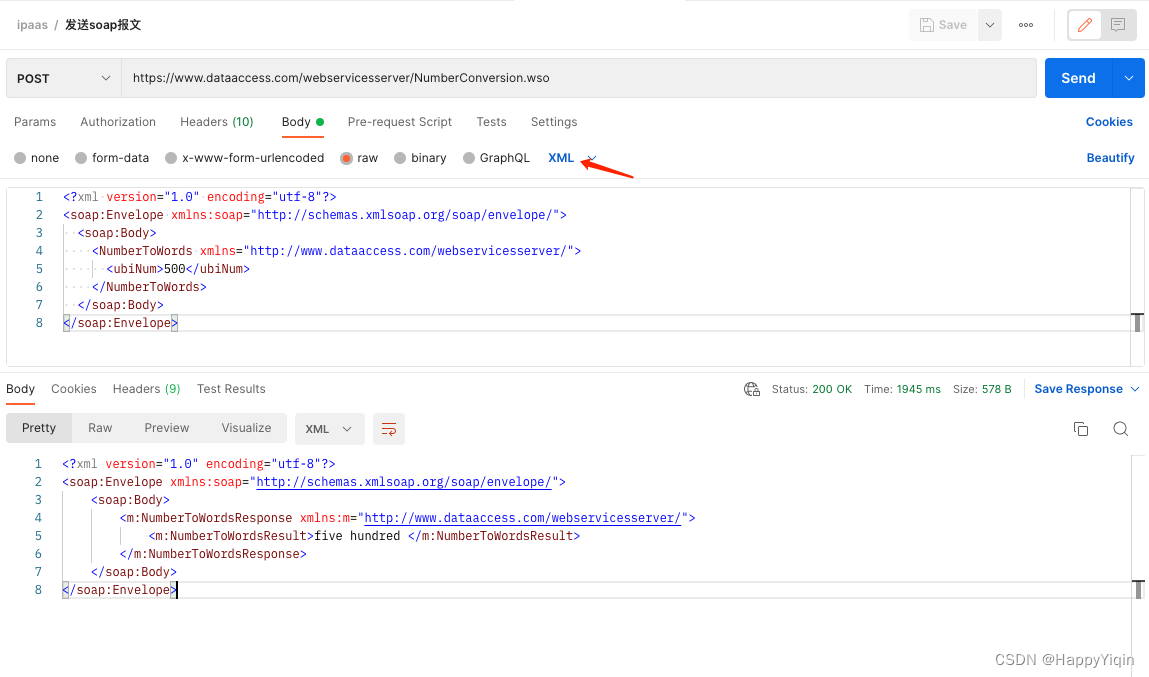
postman发送soap报文示例
一、soap简介 soap是一种基于XML的协议 二、postman发送soap请求 1、发送post请求,url: https://www.dataaccess.com/webservicesserver/NumberConversion.wso 2、headers设置,添加Content-Type,值为text/xml 添加SOAP…...

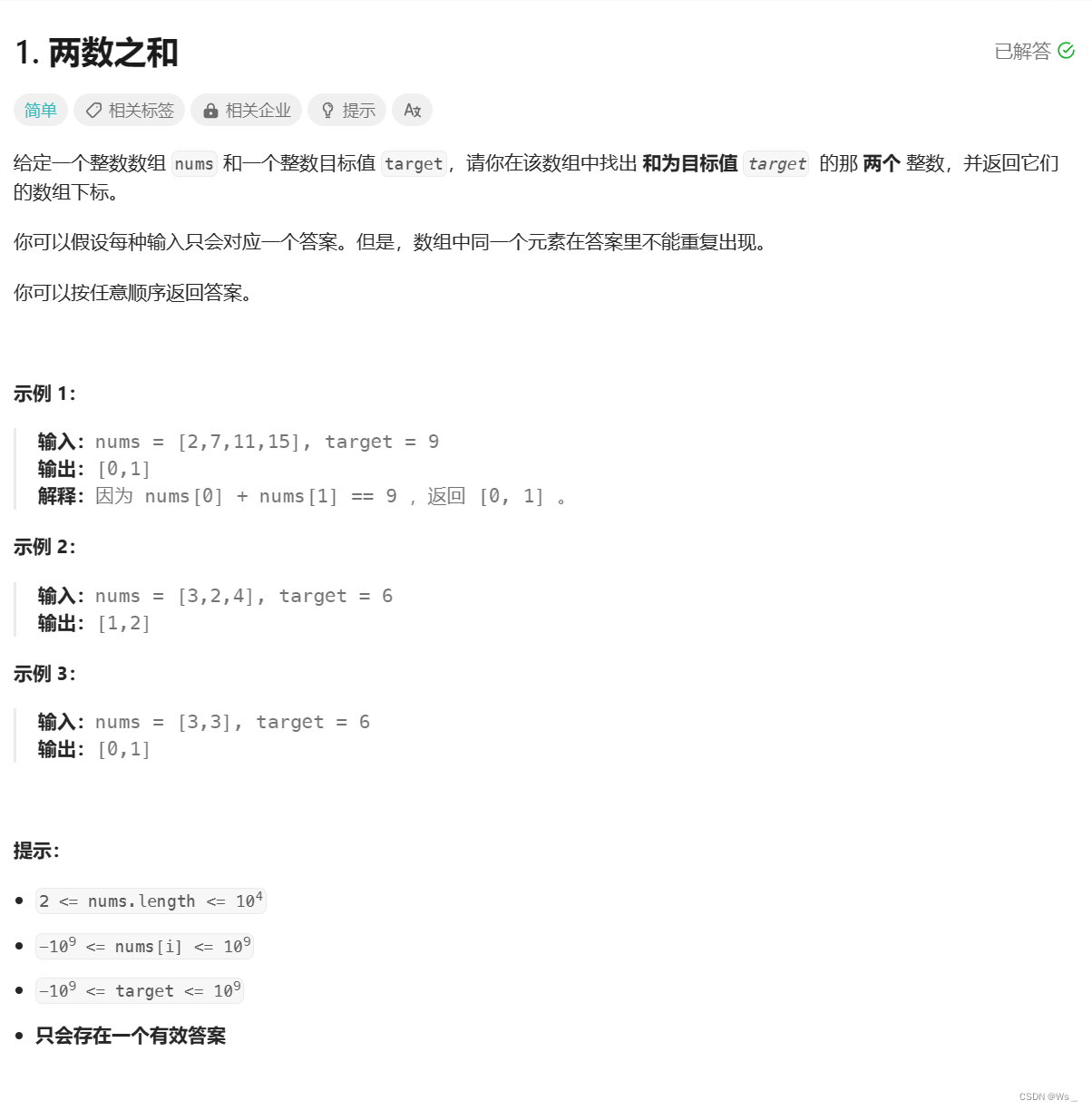
力扣-python-两数之和
题解: class Solution(object):def twoSum(self, nums, target):# 遍历列表for i in range(len(nums)):# 计算需要找到的下一个目标数字res target-nums[i]# 遍历剩下的元素,查找是否存在该数字if res in nums[i1:]:# 若存在,返回答案。这里…...

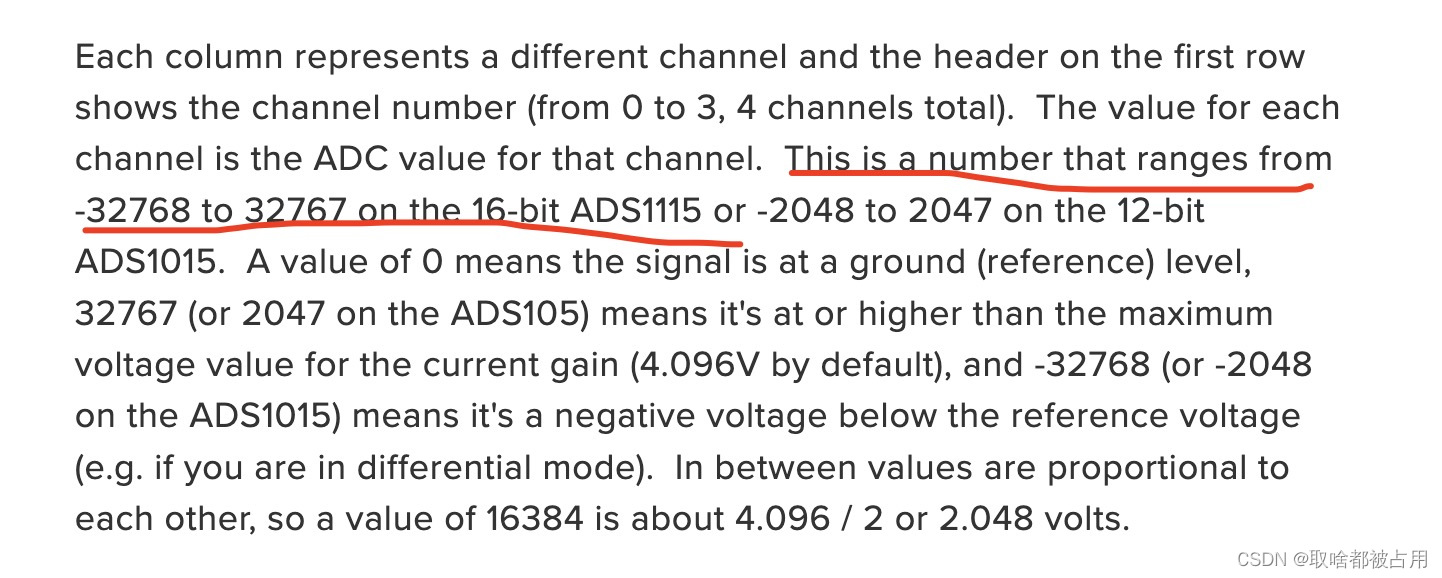
算水质TDS加温度补偿
先上图,就图里这款水质检测,用树莓派3/4的话,要配个温度检测作为温度校正,以及一个adc 元器件。我选ds18b20和ads1115。 再把模拟数据计算过程放一下: 温度检测元器件在农历钟那里提过,就是同款。此处先测个…...

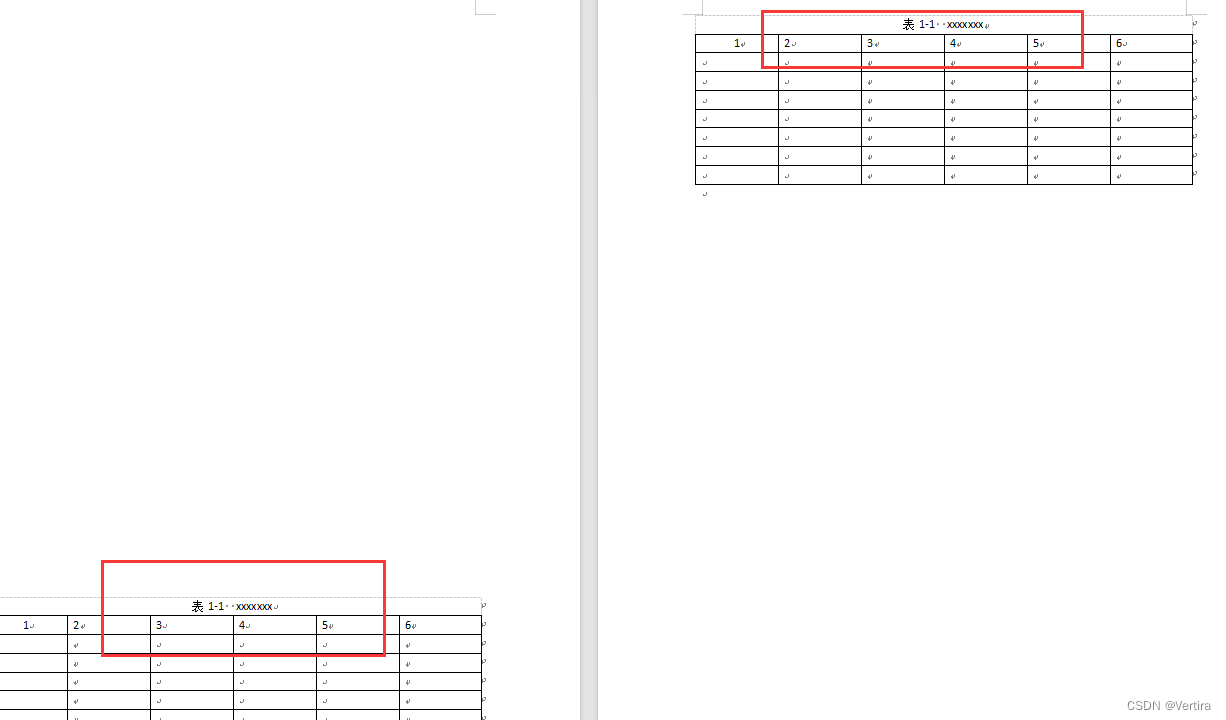
wps/word 如何让表格的标题和表格名称文本(表1-1 xxx)跨页显示(已解决)
第一步: 打开wps 创建一个跨页的表格表格,如下图 第二步 大家都知道 表格标题跨页 就是1)在菜单表格工具 点击重复标题 或者 2)表格属性--》行--》在各页顶端以标题行形式出现,详细如下图。 1) 第一…...

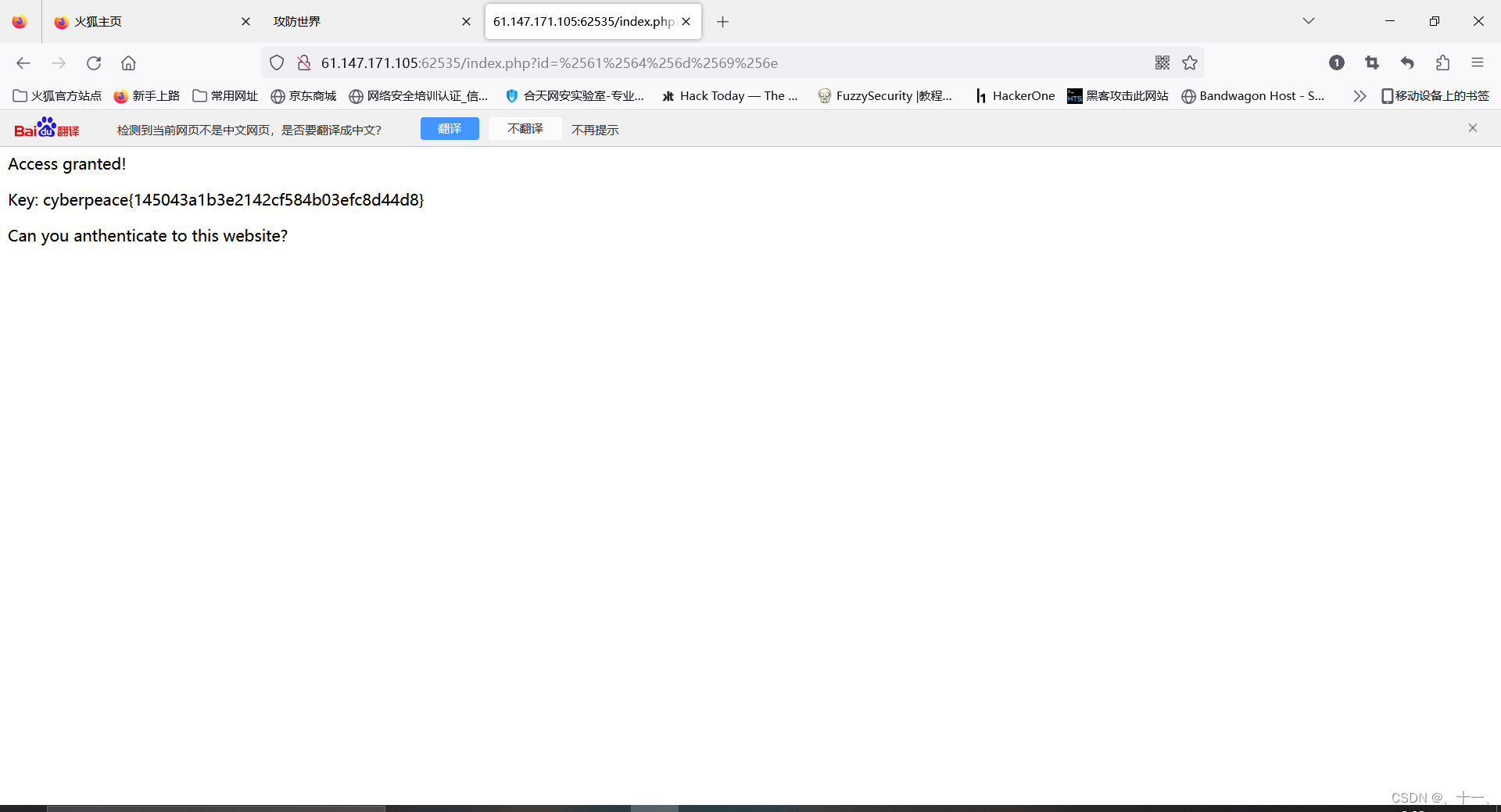
攻防世界web篇-PHP2
直接点击进入到http网页中,会得到这样一个界面 这里,我最开始使用了burp什么包也没有抓到,然后接着又用nikto进行探测,得到的只有两个目录,当时两个目录打开后,一个是fond界面,一个是这个网页的…...

Kotlin中的步长
步长是 Kotlin 中用于迭代区间或集合时控制迭代步进的概念。在 Kotlin 中,我们可以使用 step 关键字来指定迭代时的步长。 在 Kotlin 中,有多种方式可以定义一个区间(Range)。我们将通过以下示例代码来展示不同类型的区间以及如何…...

3. 无重复字符的最长子串
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbbb" 输出: 1 解释: 因为无…...

通过SPI传输BMI160数据到nrf528xx
目录 主控和外设之间的联系关键示例可能的bug 主控和外设之间的联系 在完成代码之前,我们手里会有两份代码,一份是nrf528xx的SDK,一份是BMI160传感器的SDK,怎么利用SDK完成我们的需求呢?首先我们要搞明白,…...

MAYA教程之建模基础命令介绍
基础命令 视图相关操作 旋转视图 : ALT 鼠标左键平移视图 : ALT 鼠标中键缩放视图 : 滚动鼠标滚轮 或者 ALT 鼠标右键切换视图 : 空格键回到模型 : F 视图状态 选择状态 : Q移动状态 : W旋转状态 : E缩放状态 : R 视图显示 正常显示 : 1正常圆滑同时显示 : 2圆滑显示 …...

文档外发控制与安全:实现高效协作与数据安全的关键
随着企业数据量的不断增加,文档外发成为了一个不可避免的需求。然而,很多企业在文档外发过程中存在着很多问题,如数据泄露、信息误用等。因此,如何保证文档外发的安全性和高效性成为了企业亟待解决的问题。飞驰云联Ftrans的文件收…...

在线课堂知识系统源码系统+前端+后端完整搭建教程
大家好啊,今天罗峰来给大家分享一款在线课堂知识系统源码系统。这款系统的功能十分强大。可以使用手机随时随地地学习,有专业的导师答疑解惑。支持视频,音频,图文章节。以下是部分核心代码图: 系统特色功能一览&#x…...

CSS之布局系列--顶部导航栏二级菜单居中展示
原文网址:CSS之布局系列--顶部导航栏二级菜单居中展示_IT利刃出鞘的博客-CSDN博客 简介 本文介绍CSS将顶部导航栏居中展示并支持二级菜单下拉展示的方法。 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-…...

算法通关村第九关黄金挑战——透彻理解二叉树中序遍历的应用
大家好,我是怒码少年小码。 上一篇讲了二分查找,今天我们看看它的难度扩展。 有序数组转为二叉搜索树 LeetCode 108:给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高…...

【算法设计与分析zxd】第7章 贪心法
贪心算法的设计技术 • 每一步的判断都是一个当前最优的抉择,这个抉择计算设计的好坏,决定了算法的成败。 • 多步判断过程,最终的判断序列对应于问题的最优解 • 适用于 能够 由 局部最优达到全局最优的优化问题 【比如 求最短哈密顿回路的…...

CCF CSP认证 历年题目自练Day35
题目一 试题编号: 202305-1 试题名称: 重复局面 时间限制: 1.0s 内存限制: 512.0MB 问题描述: 题目背景 国际象棋在对局时,同一局面连续或间断出现3次或3次以上,可由任意一方提出和棋。 问题…...

应用crash时发送广播及信息
一、环境 高通865 Android 10 二、情景 应用崩溃时,将奔溃信息以广播的形式发送 二、代码位置 frameworks/base/core/java/com/android/internal/os/RuntimeInit.java private static class KillApplicationHandler implements Thread.UncaughtExceptionHandle…...

【亲测可用】图像目标识别入门-利用笔记本电脑摄像头识别人脸标记出来采用深度学习模型实现
更高的精度和准确性,可以考虑使用基于深度学习的人脸检测和识别方法,例如基于人脸特征的人脸检测器和具有高识别率的人脸识别模型。下面是使用基于深度学习的人脸检测和识别方法的代码示例: 首先,安装必要的库和模型:…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
