CSS之布局系列--顶部导航栏二级菜单居中展示
原文网址:CSS之布局系列--顶部导航栏二级菜单居中展示_IT利刃出鞘的博客-CSDN博客
简介
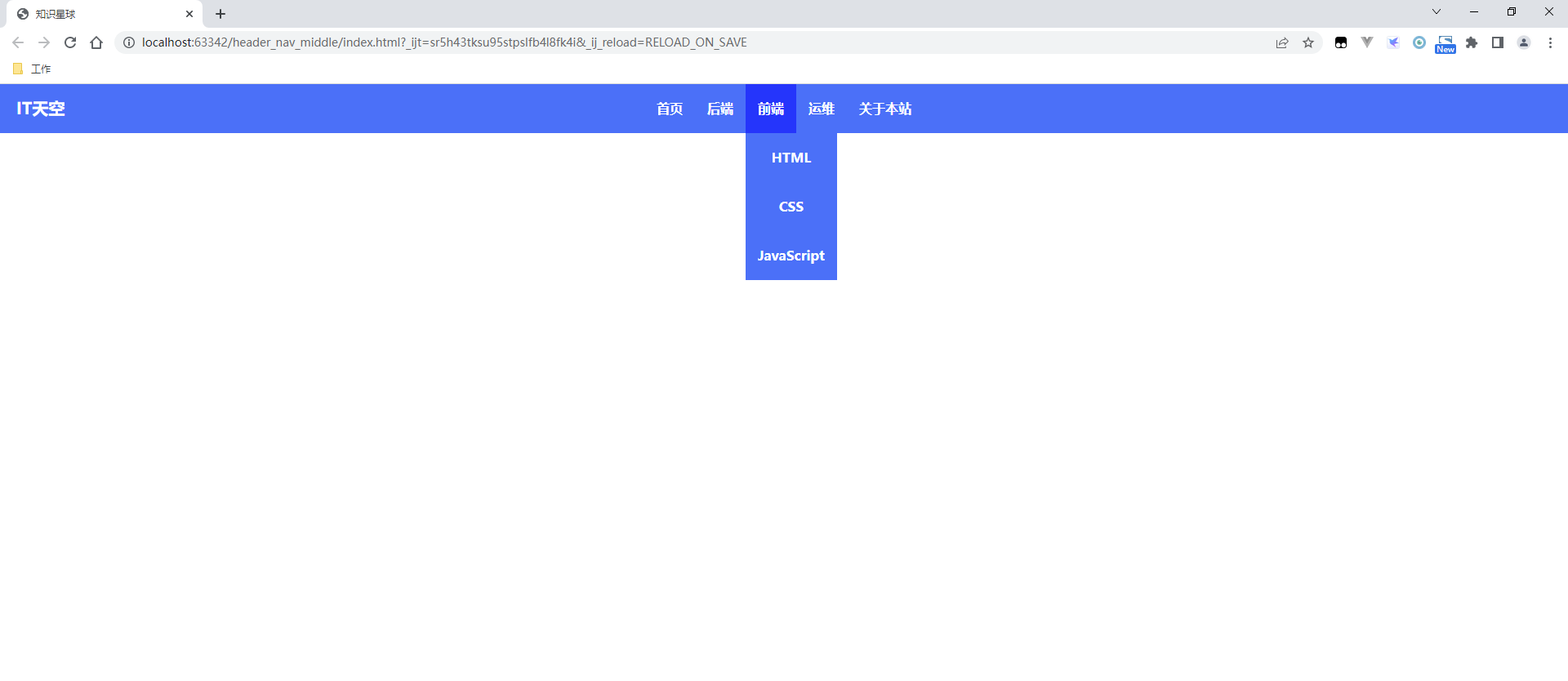
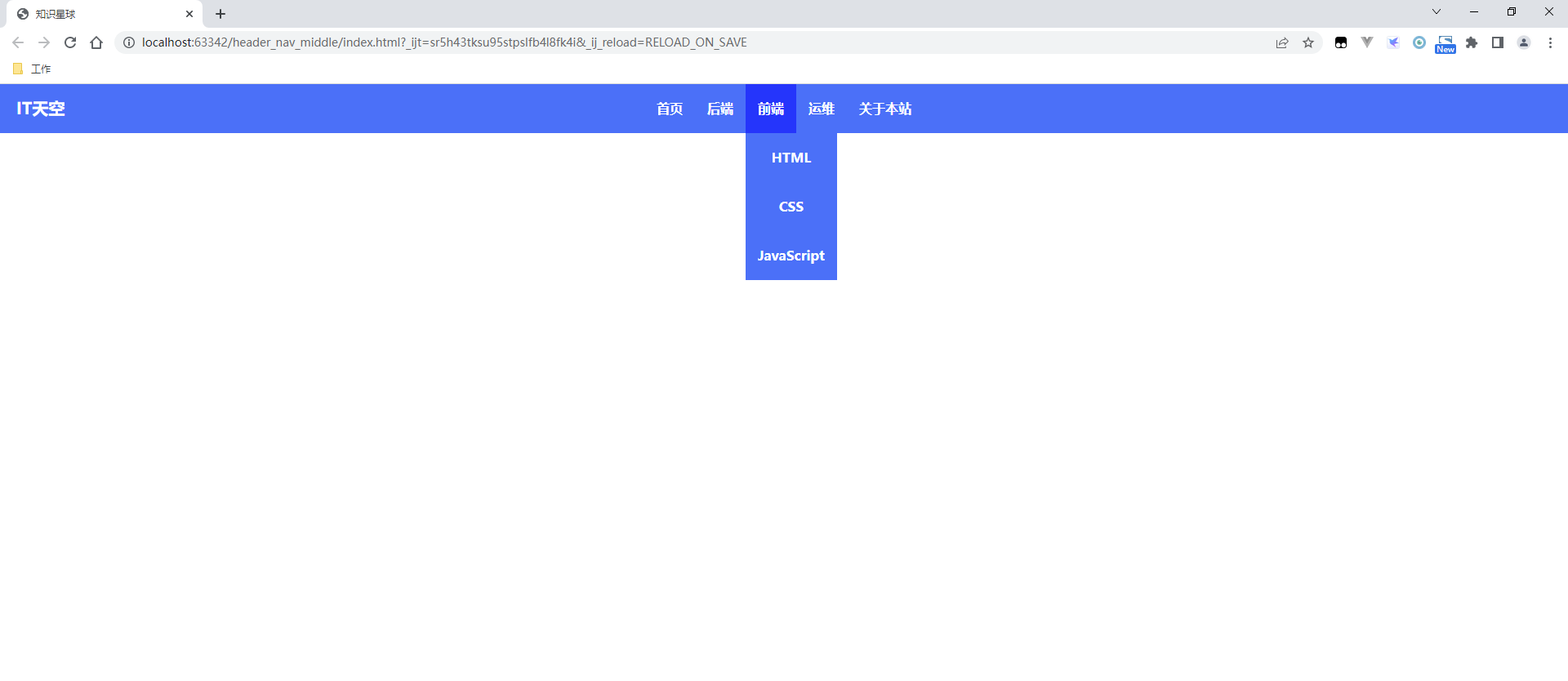
本文介绍CSS将顶部导航栏居中展示并支持二级菜单下拉展示的方法。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>知识星球</title><style>* {margin: 0;padding: 0;}.top-container {background-color: #406ff9;height: 60px;}.menu-container {text-align: center;}.logo-container {position: absolute;color: white;line-height: 58px;font-weight: bold;margin-left: 10px;}.logo {font-size: 20px;margin-left: 10px;}.first-menu-container {display: inline-block;list-style: none;}.first-menu {line-height: 60px;text-align: center;float: left;}.second-menu {float: none;background-color: #406ff9;}.second-menu a:hover {color: white;background-color: #0033fc;}.second-menu-container {position: absolute;list-style: none;display: none;}.first-menu:hover ul {display: block;}a {text-decoration: none;color: white;display: block;padding: 0 15px;white-space: nowrap;font-weight: bold;}a:hover {background-color: #0033fc;}</style>
</head>
<body>
<div class="top-container"><span class="logo-container"><span class="logo">IT天空</span></span><div class="menu-container"><ul class="first-menu-container"><li class="first-menu"><a href="#">首页</a></li><li class="first-menu"><a href="#">后端</a><ul class="second-menu-container"><li class="second-menu"><a href="#">Java基础</a></li><li class="second-menu"><a href="#">多线程</a></li><li class="second-menu"><a href="#">Spring</a></li></ul></li><li class="first-menu"><a href="#">前端</a><ul class="second-menu-container"><li class="second-menu"><a href="#">HTML</a></li><li class="second-menu"><a href="#">CSS</a></li><li class="second-menu"><a href="#">JavaScript</a></li></ul></li><li class="first-menu"><a href="#">运维</a><ul class="second-menu-container"><li class="second-menu"><a href="#">Linux</a></li><li class="second-menu"><a href="#">Docker</a></li></ul></li><li class="first-menu"><a href="#">关于本站</a><ul class="second-menu-container"><li class="second-menu"><a href="#">作者介绍</a></li><li class="second-menu"><a href="#">github</a></li></ul></li></ul></div></div>
</body>
</html>测试

相关文章:

CSS之布局系列--顶部导航栏二级菜单居中展示
原文网址:CSS之布局系列--顶部导航栏二级菜单居中展示_IT利刃出鞘的博客-CSDN博客 简介 本文介绍CSS将顶部导航栏居中展示并支持二级菜单下拉展示的方法。 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-…...

算法通关村第九关黄金挑战——透彻理解二叉树中序遍历的应用
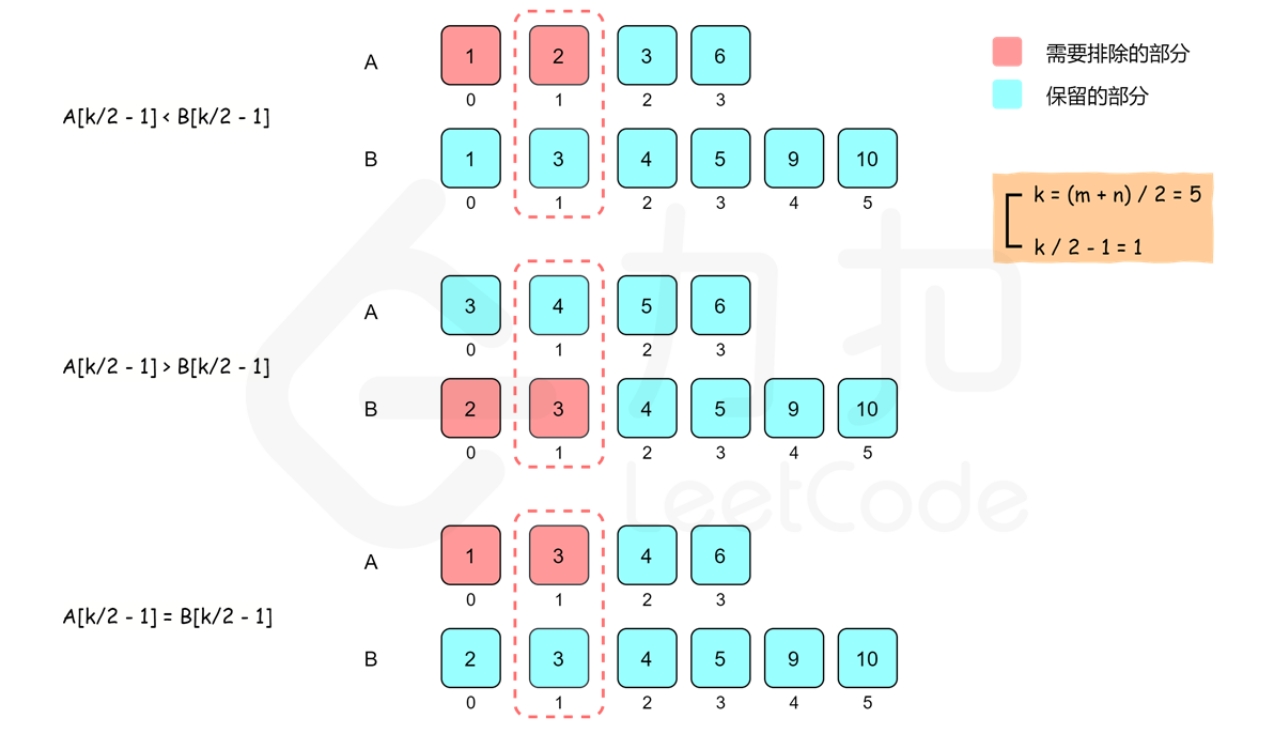
大家好,我是怒码少年小码。 上一篇讲了二分查找,今天我们看看它的难度扩展。 有序数组转为二叉搜索树 LeetCode 108:给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高…...

【算法设计与分析zxd】第7章 贪心法
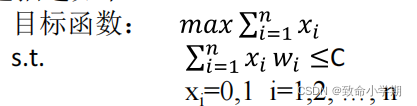
贪心算法的设计技术 • 每一步的判断都是一个当前最优的抉择,这个抉择计算设计的好坏,决定了算法的成败。 • 多步判断过程,最终的判断序列对应于问题的最优解 • 适用于 能够 由 局部最优达到全局最优的优化问题 【比如 求最短哈密顿回路的…...

CCF CSP认证 历年题目自练Day35
题目一 试题编号: 202305-1 试题名称: 重复局面 时间限制: 1.0s 内存限制: 512.0MB 问题描述: 题目背景 国际象棋在对局时,同一局面连续或间断出现3次或3次以上,可由任意一方提出和棋。 问题…...

应用crash时发送广播及信息
一、环境 高通865 Android 10 二、情景 应用崩溃时,将奔溃信息以广播的形式发送 二、代码位置 frameworks/base/core/java/com/android/internal/os/RuntimeInit.java private static class KillApplicationHandler implements Thread.UncaughtExceptionHandle…...

【亲测可用】图像目标识别入门-利用笔记本电脑摄像头识别人脸标记出来采用深度学习模型实现
更高的精度和准确性,可以考虑使用基于深度学习的人脸检测和识别方法,例如基于人脸特征的人脸检测器和具有高识别率的人脸识别模型。下面是使用基于深度学习的人脸检测和识别方法的代码示例: 首先,安装必要的库和模型:…...

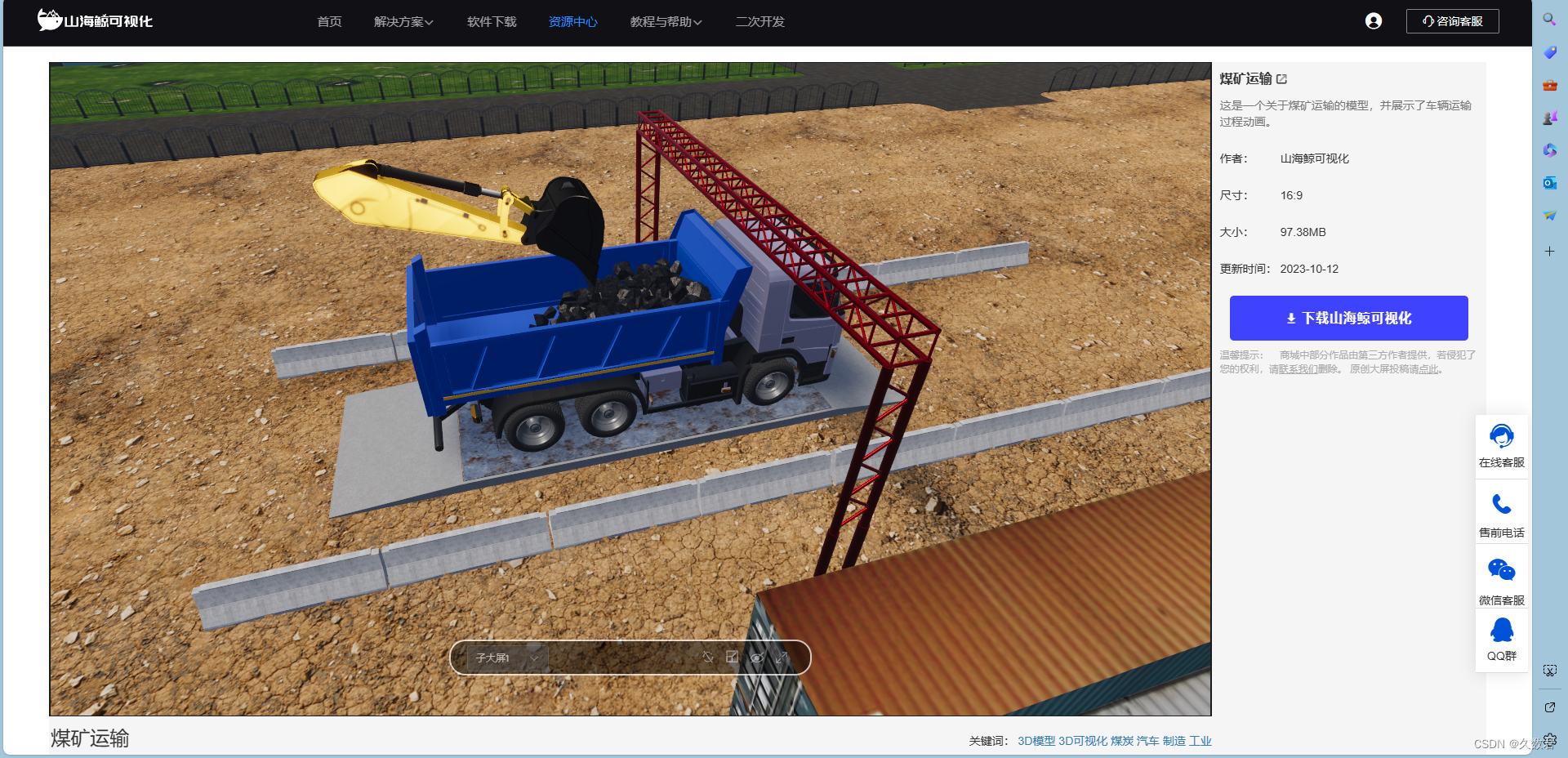
数字孪生技术:煤矿运输的未来革命
煤矿是我国能源工业的重要支柱,然而,煤矿运输过程中一直存在着诸多问题,如安全隐患、能源浪费、效率低下等,这不仅对煤矿行业的可持续发展构成威胁,也对环境造成负面影响。因此,数字孪生技术应运而生&#…...

一些bug总结
今天被几个小问题和bug折磨了一天,来总结一下… 权限问题 用vscode连接服务器,如果是在root用户连接的情况下新建的文件/文件夹,然后切换到别的用户的时候去写的代码 可能会遇到各种问题 解决方案是更改文件或文件夹的所有权。这可以通过使用…...

第三章 内存管理 九、基本分段存储管理方式
目录 一、概括 二、什么是分段 三、段表 四、地址转换 五、分段和分页的对比 六、总结 一、概括 基本分段存储管理方式是一种操作系统的内存管理方式,采用这种方式,将进程所需的内存分成若干个段,每个段都可以单独进行管理和保护。 具…...

轻重链剖分+启发式合并专题
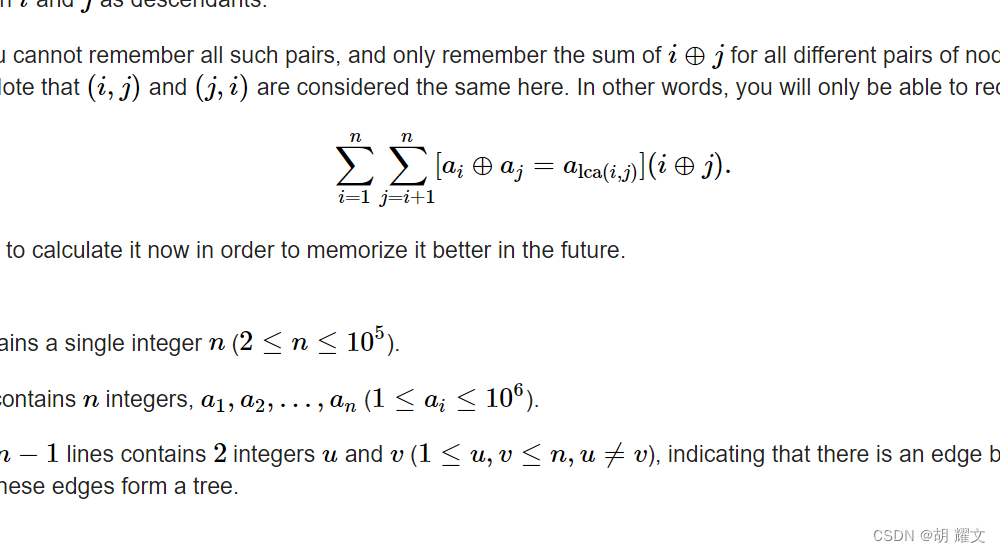
Codeforces-741D(Arpa’s letter-marked tree and Mehrdad’s Dokhtar-kosh paths) 一棵根为1 的树,每条边上有一个字符(a-v共22种)。 一条简单路径被称为Dokhtar-kosh当且仅当路径上的字符经过重新排序后可以变成一个回文串。 求每个子树中…...
、信用卡评分模型设计、反欺诈检测技术的简介、案例应用之详细攻略)
IRC/ML:金融智能风控—信贷风控场景简介、两大场景(贷款场景+信用卡场景)、信用卡评分模型设计、反欺诈检测技术的简介、案例应用之详细攻略
IRC/ML:金融智能风控—信贷风控场景简介、两大场景(贷款场景+信用卡场景)、信用卡评分模型设计、反欺诈检测技术的简介、案例应用之详细攻略 目录 信贷风控简介 信贷风控两大场景...

【学习笔记】RabbitMQ01:基础概念认识以及快速部署
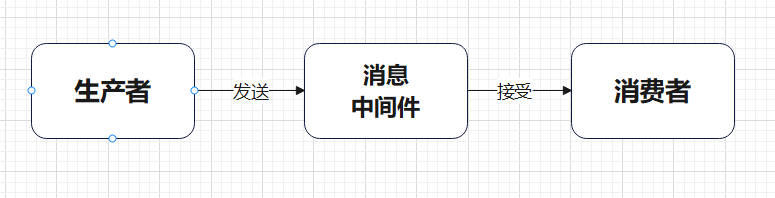
参考资料 RabbitMQ官方网站RabbitMQ官方文档噼咔噼咔-动力节点教程 文章目录 一、认识RabbitMQ1.1 消息中间件(MQ Message Queue 消息队列1.2 主流的消息中间件1.3 MQ的应用场景1.3.1 异步处理1.3.2 系统解耦1.3.3 流量削峰1.3.4 日志处理 二、RabbitMQ运行环境搭建…...

Java数据结构之第二十章、手撕平衡AVL树
目录 一、二叉平衡树 1.1二叉搜索树回顾以及性能分析 1.1.1二叉搜索树的概念 1.2二叉搜索树的查找 1.3二叉树查询性能分析 二、AVL树 2.1AVL树的概念 2.2AVL树节点的定义 2.3AVL树的插入 2.4AVL树的旋转 2.4.1新节点插入较高左子树的左侧---右单旋 2.4.2新节点插入较…...

SQL 在PostgreSQL中使用SQL将多行连接成数组
在本文中,我们将介绍如何使用SQL语言在PostgreSQL数据库中将多行数据连接成一个数组。在开发和分析应用程序时,我们经常需要将数据库中的多个行合并为一个,以便更方便地进行处理和分析。PostgreSQL提供了一种名为ARRAY_AGG的聚合函数…...

Ajax技术实现前端开发
一、原生AJAX 1.1AJAX 简介 AJAX 全称为Asynchronous JavaScript And XML,就是异步的JS 和XML。 通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。 AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。 1.2XML 简介 XML 可扩…...

WebMail:网页注册成功发送邮件
1.特别注意 isELIgnored"false" 如果没有这个El表达式无法识别 2.pre work pox.xml <dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>…...

Electron之集成vue+vite开发桌面程序
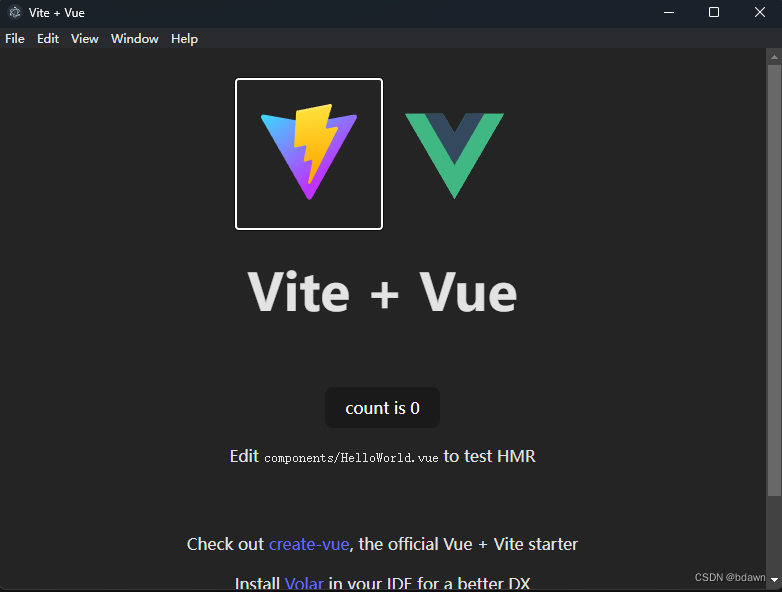
在electron中集成vue开发桌面程序 使用我们之前创建的electron项目 创建vue 项目 命令行进入electron根目录 执行下面命令 npm create vitelatest vue -- --template vue这样就创建了一个vue项目,文件名是vue,命令行进入vue下,执行下面命…...

pycharm社区版创建Django项目的一种方式
pycharm社区版创建Django项目 pycharm创建New project安装django,如果安装过可略过安装完成后查看安装情况生成Django项目需要的文件这里注意生成语句后面的 . 不可以省略 生成文件后,框架搭建完成,配置启动我这里在配置完后,报了…...

Python configparser模块使用教程
文章目录 .ini 拓展名文件简介.ini 文件格式1. 节2. 参数3. 注解 configparser 模块简介configparser 模块的初始化和读取获取 ini 中所有 section获取 section 下的 key获取 section 下的 value获取指点section的所用配置信息修改某个key,如果不存在则会出创建检查…...

Kotlin + 协程 + Room 结合使用
文章目录 前言集成Room结合协程的使用总结 一、前言, 现在kotlin 是趋势,那必然就要用到协程,还有就是随着jetpack 的发力,带来了很多好用的库,比如今天提到Room,是一个类似greenDao的数据库。它不但支持kotlin协程…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
