【Java 进阶篇】JavaScript BOM History 详解

当用户浏览网页时,可以使用JavaScript的BOM (Browser Object Model)中的History对象来访问浏览器的历史记录。这个对象允许您在不更改页面的情况下导航到不同的历史记录项,或者查看有关用户访问过的页面的信息。
在本篇博客中,我们将围绕JavaScript的History对象创建一个案例,以详细介绍如何使用它。我们将创建一个简单的网页,允许用户浏览他们的浏览历史,并以友好的方式向基础用户解释相关内容。我们还会提供详细的代码示例,以帮助读者更好地理解。
什么是History对象
在开始创建案例之前,让我们先了解一下History对象是什么以及它有什么作用。
History对象允许您访问用户浏览器的历史记录。它提供了以下几个主要方法和属性:
back(): 回退到历史记录中的上一页。forward(): 前进到历史记录中的下一页。go(): 前进或后退指定数量的页面。length: 历史记录中的页面数量。state: 表示当前历史记录项的状态。
这些方法和属性允许您以编程方式导航浏览器的历史记录并执行其他与历史相关的操作。
简单案例
我们将创建一个简单的HTML页面,其中包含两个按钮,一个用于回退,另一个用于前进,以及一个显示历史记录长度的文本框。当用户点击这些按钮时,我们将使用History对象执行相应的操作。
下面是我们的HTML结构:
<!DOCTYPE html>
<html>
<head><title>History Object Example</title>
</head>
<body><h1>Browser History</h1><button id="backBtn">Back</button><button id="forwardBtn">Forward</button><p>Number of Pages in History: <span id="historyLength"></span></p>
</body>
</html>
接下来,我们将添加JavaScript代码以处理按钮的点击事件以及更新历史记录长度。这是JavaScript代码:
// 获取按钮和历史记录长度的元素
const backBtn = document.getElementById('backBtn');
const forwardBtn = document.getElementById('forwardBtn');
const historyLength = document.getElementById('historyLength');// 当页面加载时更新历史记录长度
updateHistoryLength();// 添加回退按钮的点击事件
backBtn.addEventListener('click', function() {history.back(); // 调用History对象的back方法updateHistoryLength(); // 更新历史记录长度
});// 添加前进按钮的点击事件
forwardBtn.addEventListener('click', function() {history.forward(); // 调用History对象的forward方法updateHistoryLength(); // 更新历史记录长度
});// 更新历史记录长度的函数
function updateHistoryLength() {const length = history.length; // 获取历史记录长度historyLength.textContent = length; // 将长度显示在页面上
}
上面的代码中,我们首先获取了回退按钮、前进按钮和历史记录长度元素的引用。然后,我们通过updateHistoryLength函数来更新历史记录的长度,并在页面加载时调用它。回退按钮和前进按钮的点击事件分别调用history.back()和history.forward()方法,以执行回退和前进的操作。
结论
通过这个简单的案例,我们已经介绍了JavaScript的History对象及其相关方法和属性。您可以根据这个案例扩展更复杂的历史记录导航功能,以适应您的网站或应用程序的需求。
BOM中还有其他有趣和强大的对象和功能,可以用于访问浏览器的不同部分。在日常Web开发中,了解和熟练使用这些对象将有助于改善用户体验并提供更多的交互性。
感谢您阅读这篇博客,希望您现在对JavaScript的History对象有了更清晰的了解。如果您有任何疑问或需要进一步的解释,请随时提问。祝您编程愉快!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript BOM History 详解
当用户浏览网页时,可以使用JavaScript的BOM (Browser Object Model)中的History对象来访问浏览器的历史记录。这个对象允许您在不更改页面的情况下导航到不同的历史记录项,或者查看有关用户访问过的页面的信息。 在本篇博客中,我们将围绕Jav…...

【计算机网络】https协议
文章目录 1 :peach:基本概念:peach:1.1 :apple:什么是HTTPS?:apple:1.2 :apple:什么是加密?:apple:1.3 :apple:常见的加密方式:apple:1.3.1 :lemon:对称加密:lemon:1.3.2 :lemon:⾮对称加密:lemon: 1.4 :lemon:数据指纹:lemon: 2 :peach:HTTPS的⼯作过程…...

React之受控组件和非受控组件以及高阶组件
一、受控组件 受控组件,简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据 举个简单的例子: class TestComponent extends React.Component {constructor (props) {super(props);this.state { username: lindaidai }…...

中国移动集采120万部,助推国产5G赶超iPhone15
近期媒体纷纷传出消息指中国移动将大规模集采,预计将采购国产5G手机120万台,加上另外两家运营商的集采数量,估计集采数量可能达到300万部,如此将有助于它在国内高端手机市场赶超苹果。 国产5G手机在8月底突然上市,获益…...

华为云HECS服务器下docker可视化(portainer)
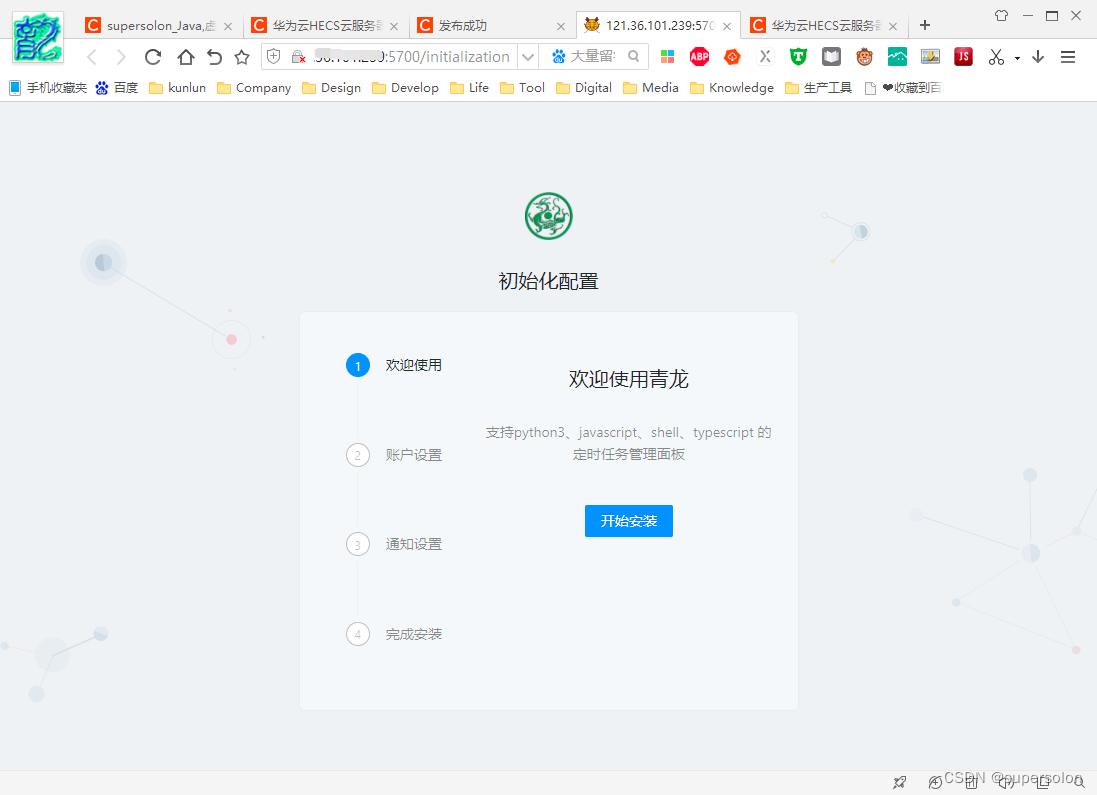
一、docker安装 华为云HECS安装docker-CSDN博客 二、portainer安装 portainer地址:Portainer: Docker and Kubernetes Management Platform 当前portainer分CE(开源版) 和 BE(商业版),用CE即可 1 创建…...

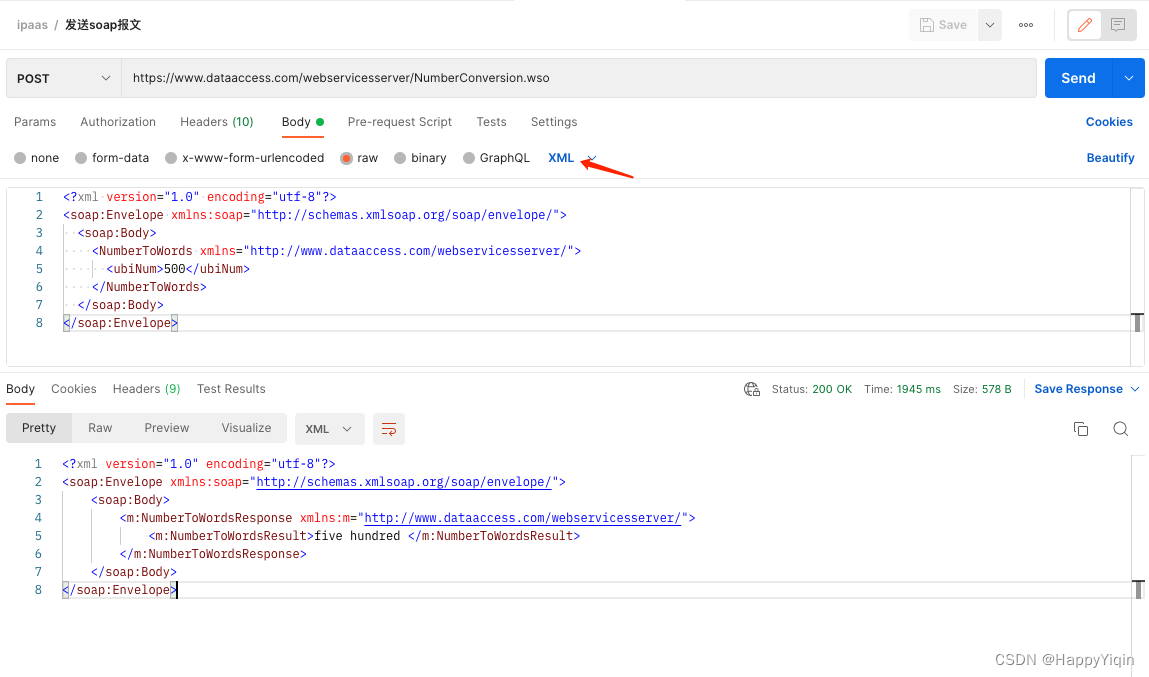
postman发送soap报文示例
一、soap简介 soap是一种基于XML的协议 二、postman发送soap请求 1、发送post请求,url: https://www.dataaccess.com/webservicesserver/NumberConversion.wso 2、headers设置,添加Content-Type,值为text/xml 添加SOAP…...

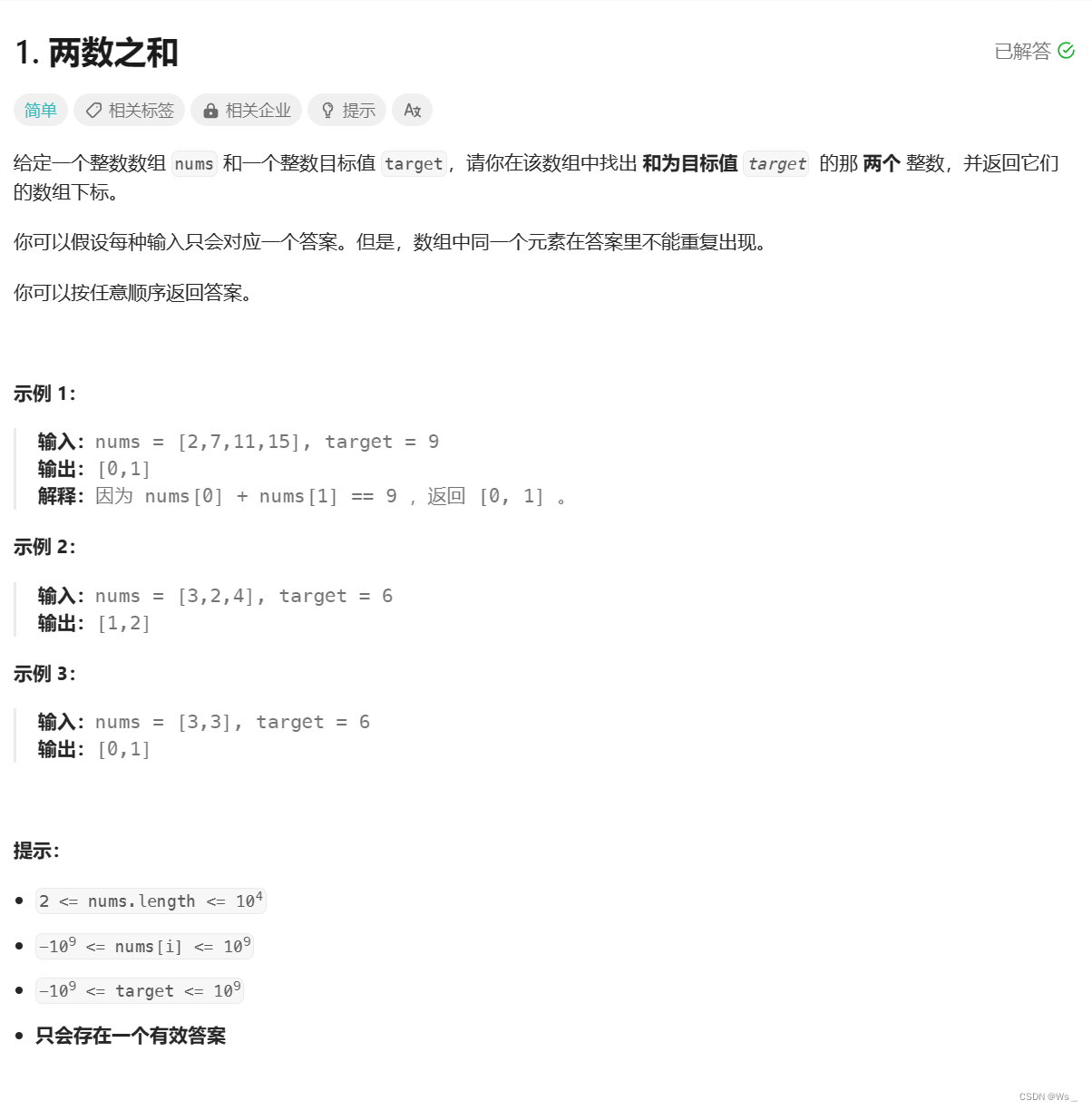
力扣-python-两数之和
题解: class Solution(object):def twoSum(self, nums, target):# 遍历列表for i in range(len(nums)):# 计算需要找到的下一个目标数字res target-nums[i]# 遍历剩下的元素,查找是否存在该数字if res in nums[i1:]:# 若存在,返回答案。这里…...

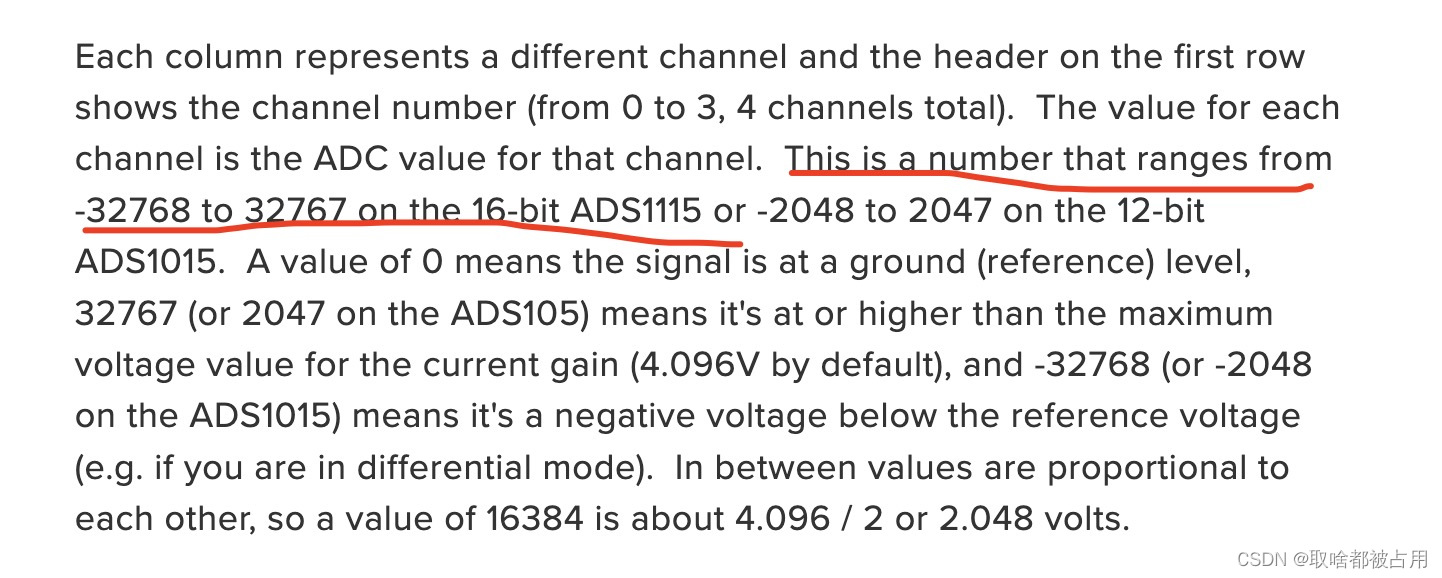
算水质TDS加温度补偿
先上图,就图里这款水质检测,用树莓派3/4的话,要配个温度检测作为温度校正,以及一个adc 元器件。我选ds18b20和ads1115。 再把模拟数据计算过程放一下: 温度检测元器件在农历钟那里提过,就是同款。此处先测个…...

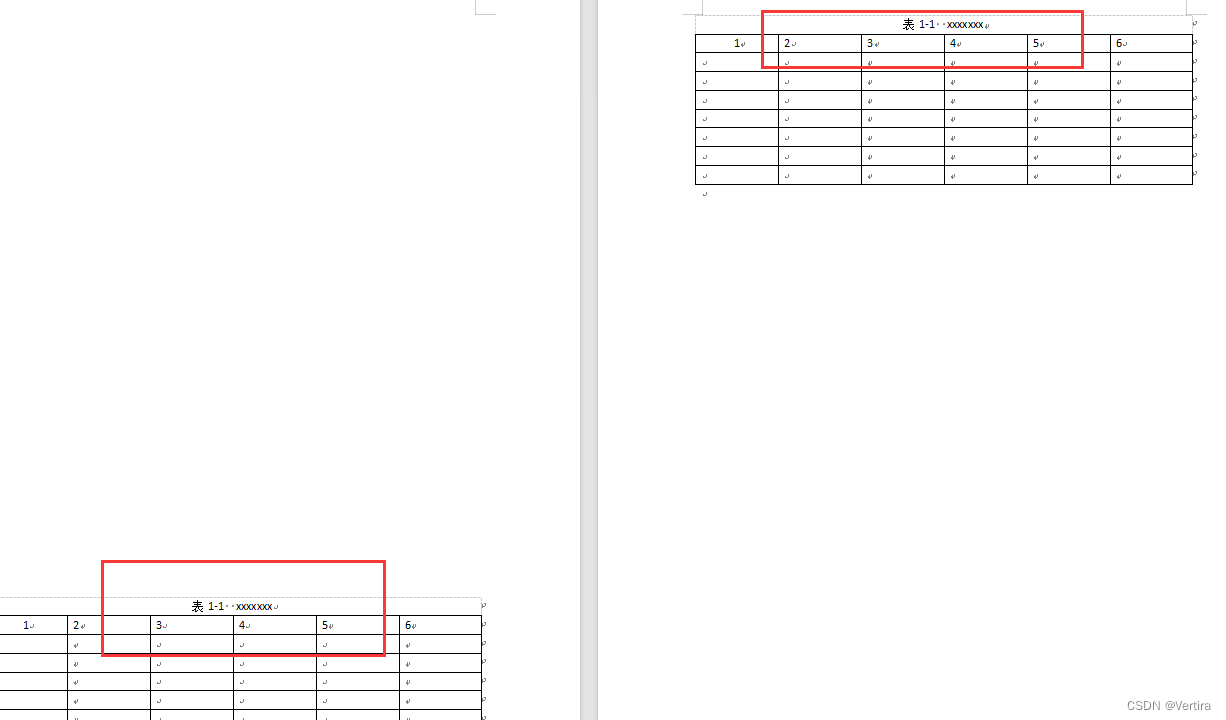
wps/word 如何让表格的标题和表格名称文本(表1-1 xxx)跨页显示(已解决)
第一步: 打开wps 创建一个跨页的表格表格,如下图 第二步 大家都知道 表格标题跨页 就是1)在菜单表格工具 点击重复标题 或者 2)表格属性--》行--》在各页顶端以标题行形式出现,详细如下图。 1) 第一…...

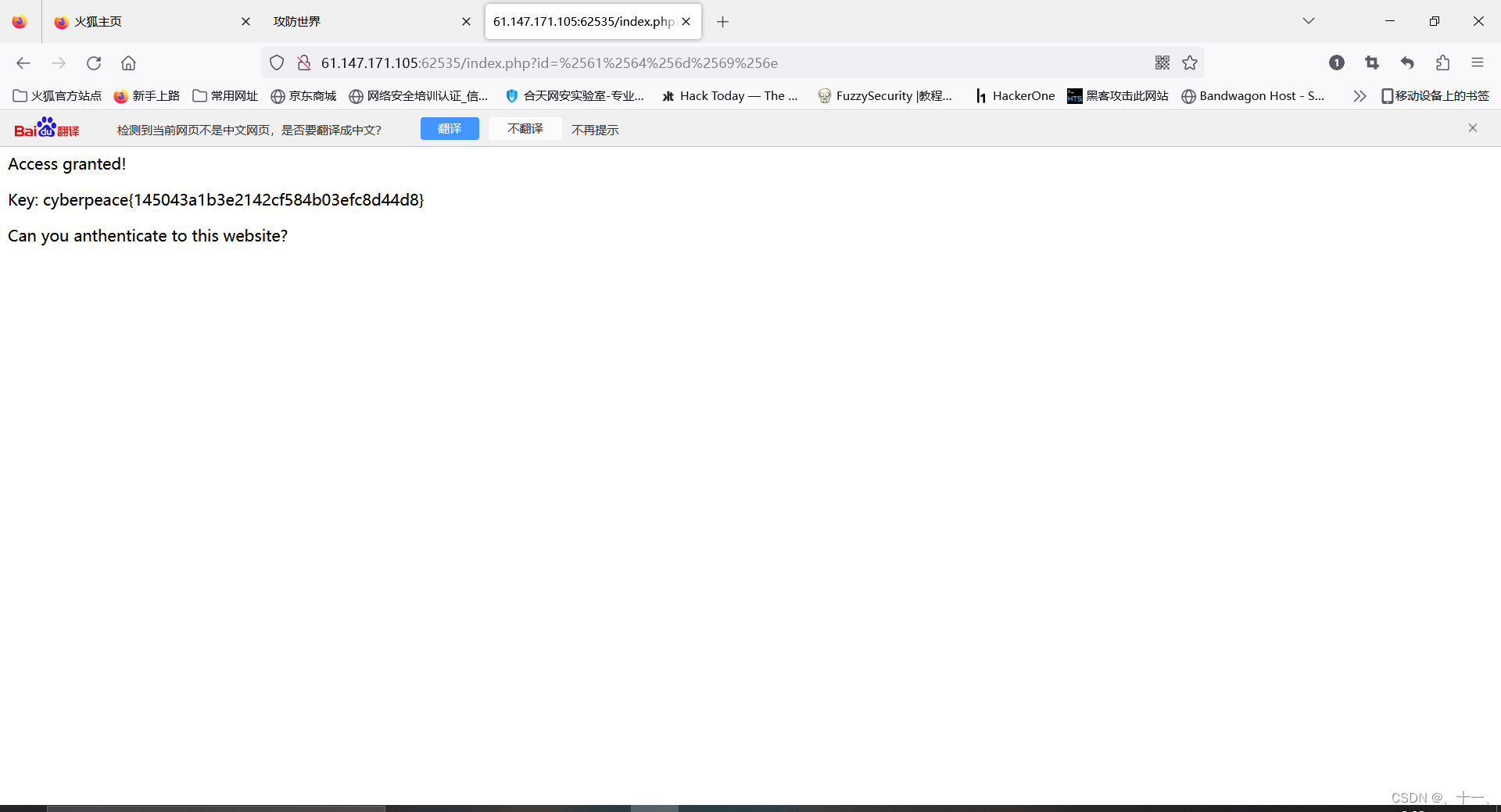
攻防世界web篇-PHP2
直接点击进入到http网页中,会得到这样一个界面 这里,我最开始使用了burp什么包也没有抓到,然后接着又用nikto进行探测,得到的只有两个目录,当时两个目录打开后,一个是fond界面,一个是这个网页的…...

Kotlin中的步长
步长是 Kotlin 中用于迭代区间或集合时控制迭代步进的概念。在 Kotlin 中,我们可以使用 step 关键字来指定迭代时的步长。 在 Kotlin 中,有多种方式可以定义一个区间(Range)。我们将通过以下示例代码来展示不同类型的区间以及如何…...

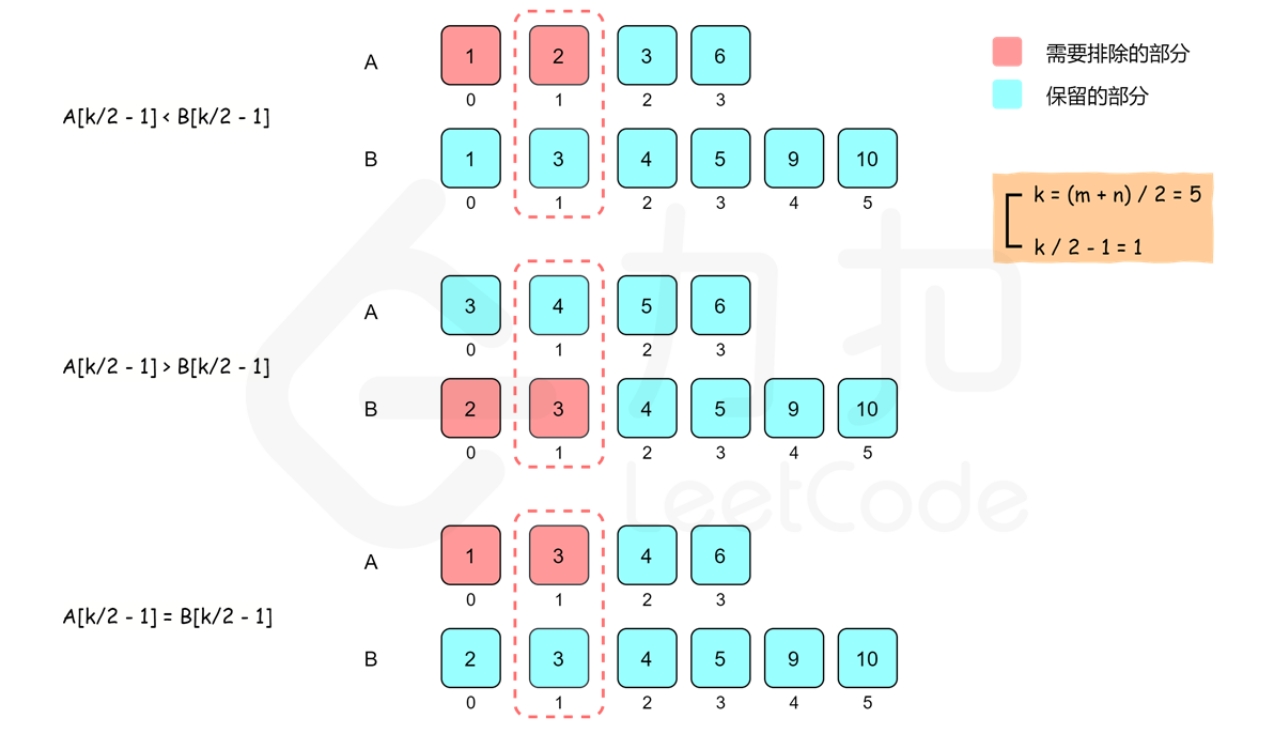
3. 无重复字符的最长子串
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbbb" 输出: 1 解释: 因为无…...

通过SPI传输BMI160数据到nrf528xx
目录 主控和外设之间的联系关键示例可能的bug 主控和外设之间的联系 在完成代码之前,我们手里会有两份代码,一份是nrf528xx的SDK,一份是BMI160传感器的SDK,怎么利用SDK完成我们的需求呢?首先我们要搞明白,…...

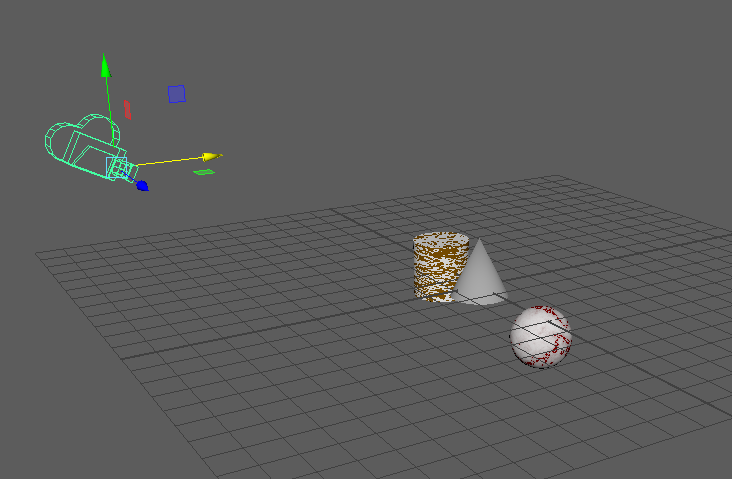
MAYA教程之建模基础命令介绍
基础命令 视图相关操作 旋转视图 : ALT 鼠标左键平移视图 : ALT 鼠标中键缩放视图 : 滚动鼠标滚轮 或者 ALT 鼠标右键切换视图 : 空格键回到模型 : F 视图状态 选择状态 : Q移动状态 : W旋转状态 : E缩放状态 : R 视图显示 正常显示 : 1正常圆滑同时显示 : 2圆滑显示 …...

文档外发控制与安全:实现高效协作与数据安全的关键
随着企业数据量的不断增加,文档外发成为了一个不可避免的需求。然而,很多企业在文档外发过程中存在着很多问题,如数据泄露、信息误用等。因此,如何保证文档外发的安全性和高效性成为了企业亟待解决的问题。飞驰云联Ftrans的文件收…...

在线课堂知识系统源码系统+前端+后端完整搭建教程
大家好啊,今天罗峰来给大家分享一款在线课堂知识系统源码系统。这款系统的功能十分强大。可以使用手机随时随地地学习,有专业的导师答疑解惑。支持视频,音频,图文章节。以下是部分核心代码图: 系统特色功能一览&#x…...

CSS之布局系列--顶部导航栏二级菜单居中展示
原文网址:CSS之布局系列--顶部导航栏二级菜单居中展示_IT利刃出鞘的博客-CSDN博客 简介 本文介绍CSS将顶部导航栏居中展示并支持二级菜单下拉展示的方法。 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-…...

算法通关村第九关黄金挑战——透彻理解二叉树中序遍历的应用
大家好,我是怒码少年小码。 上一篇讲了二分查找,今天我们看看它的难度扩展。 有序数组转为二叉搜索树 LeetCode 108:给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高…...

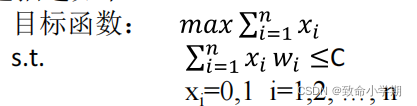
【算法设计与分析zxd】第7章 贪心法
贪心算法的设计技术 • 每一步的判断都是一个当前最优的抉择,这个抉择计算设计的好坏,决定了算法的成败。 • 多步判断过程,最终的判断序列对应于问题的最优解 • 适用于 能够 由 局部最优达到全局最优的优化问题 【比如 求最短哈密顿回路的…...

CCF CSP认证 历年题目自练Day35
题目一 试题编号: 202305-1 试题名称: 重复局面 时间限制: 1.0s 内存限制: 512.0MB 问题描述: 题目背景 国际象棋在对局时,同一局面连续或间断出现3次或3次以上,可由任意一方提出和棋。 问题…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...
