uview表单 hooks
在UViewUI库中,使用hooks封装表单二次可以让我们以更灵活的方式使用表单组件。下面是一个示例,展示如何将表单封装成hooks,并以JSON形式传递参数:
首先,我们可以创建一个自定义的Hook来处理表单逻辑。在这个例子中,我们创建了一个名为useFormData的Hook,它接收一个JSON对象作为参数,该对象包含了表单数据、表单项的配置等。
<script>import {ref , reactive} from 'vue';// 定义一个自定义 Hookconst useFormData = (formConfig) => {const formData = reactive(formConfig.initialValues);const formErrors = reactive({});const validateField = (fieldName) => {const field = formConfig.fields[fieldName];if (!field) return false;const value = formData[fieldName];const validationResult =field.validator(value);if (!validationResult) {formErrors[fieldName] = field.errorMsg;} else {deleteformErrors[fieldName];}return validationResult;};const validateForm = () => {let isValid = true;Object.keys(formConfig.fields).forEach((fieldName) => {isValid = validateField(fieldName) && isValid;});returnisValid;};const setFieldValue = (fieldName, value) => {formData[fieldName] = value;delete formErrors[fieldName];};const getFieldValue = (fieldName) => {return formData[fieldName];};return {formData,formErrors,validateField,validateForm,setFieldValue,getFieldValue,};}
</script>
接下来,我们可以使用useFormData Hook 来创建表单组件。在组件中,我们可以通过传递一个JSON对象作为参数来配置表单。以下是一个示例:
<template><u-form :model="formData" :rules="formConfig.rules"><u-form-item v-for="field in formConfig.fields" :key="field.name" :label="field.label" :prop="field.name"><template v-slot="{ item }"><u-input v-model="item.value" :placeholder="item.label"></u-input></template></u-form-item><u-button :disabled="!canSubmit" @click="submitForm">Submit</u-button></u-form>
</template><script>
import { useFormData } from './useFormData';
export default {setup() {const formConfig = {initialValues: {username: '',password: '',},rules: {username: [{ required: true, message: 'Username is required', trigger: 'blur' },],password: [{ required: true, message: 'Password is required', trigger: 'blur' },],},fields: {username: {name: 'username',label: 'Username',},password: {name: 'password',label: 'Password',},},};const { formData, validateForm, setFieldValue, getFieldValue } = useFormData(formConfig);const canSubmit = ref(true);const submitForm = () => {if (validateForm()) {console.log('Form data:', formData); // 在这里可以处理表单提交的逻辑,比如发送到服务器等操作。} else {canSubmit.value = false; }};}
};
</script>
相关文章:

uview表单 hooks
在UViewUI库中,使用hooks封装表单二次可以让我们以更灵活的方式使用表单组件。下面是一个示例,展示如何将表单封装成hooks,并以JSON形式传递参数: 首先,我们可以创建一个自定义的Hook来处理表单逻辑。在这个例子中&…...

车载视频如何转换视频格式
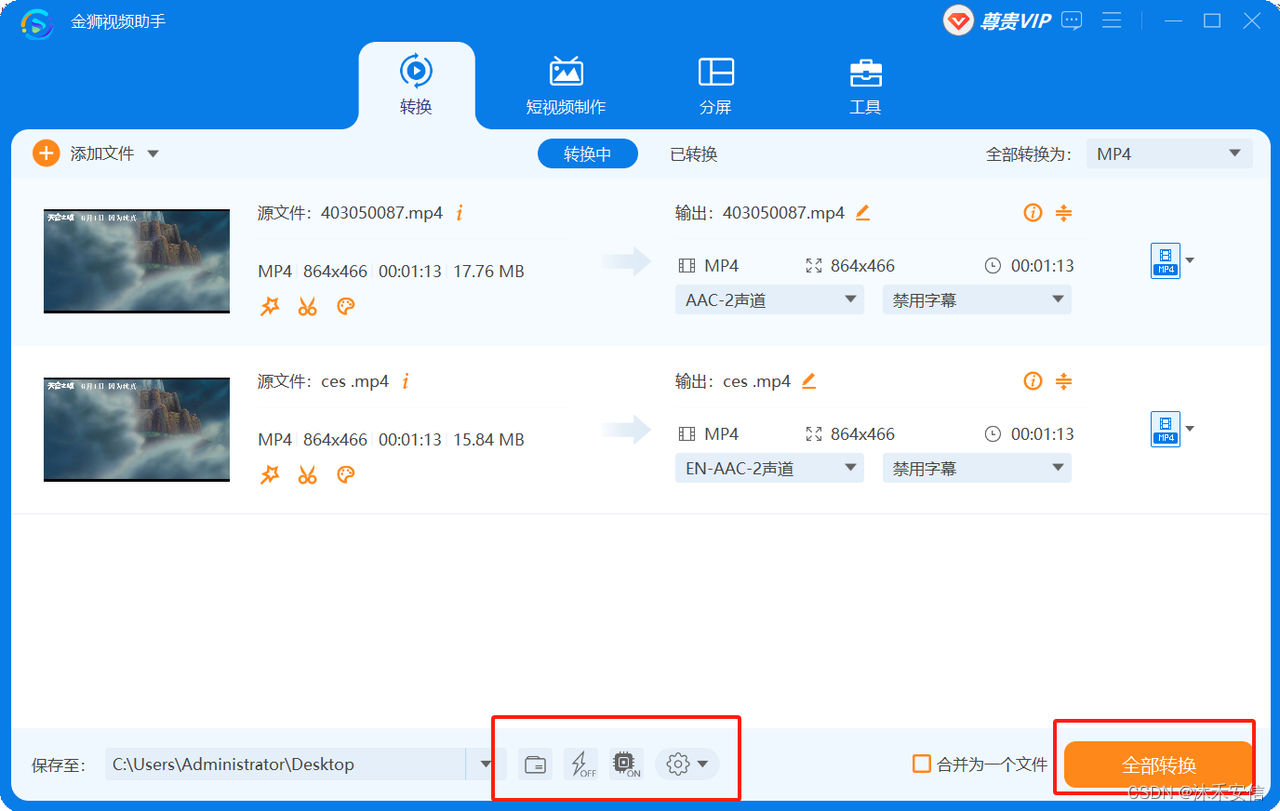
当你收集了多种视频想在车内进行播放,它们可能不会自动播放。你有可能会在屏幕上看到一条消息,显示“文件格式不受支持”,这是因为这些视频可能采用了你的汽车无法识别的格式。 那我们如何才可以转换为车载播放器上运行的最重要且最广泛使用…...

虚拟音频设备软件 Loopback mac中文版软件介绍
创建虚拟音频设备以从应用程序和音频输入设备获取声音,然后将其发送到音频处理应用程序,它就是—Loopback for Mac,Loopback mac为您提供高端工作室混音板的强大功能,有了它在Mac上传递音频会变得很容易。 Loopback for mac中文版…...

Android SurfaceControlViewHost介绍及使用
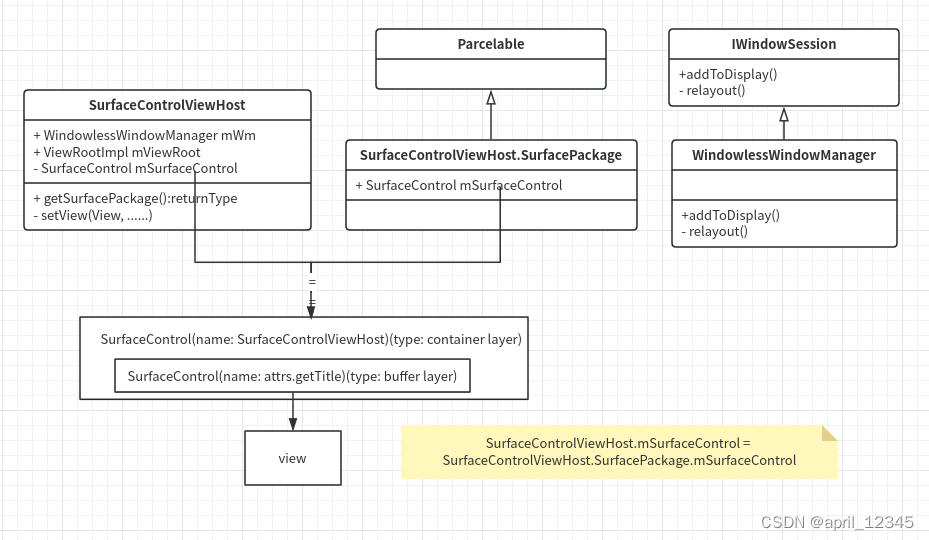
概要介绍 SurfaceControlViewHost是一个工具类, 用于帮助在其他进程中显示本进程的view。 SurfaceControlViewHost 为绘制进程持有,其中的SurfacePackage 交给另外的显示进程,在显示进程中的SurfaceView中通过SurfaceView.setChildSurface…...

微信小程序开发(一)
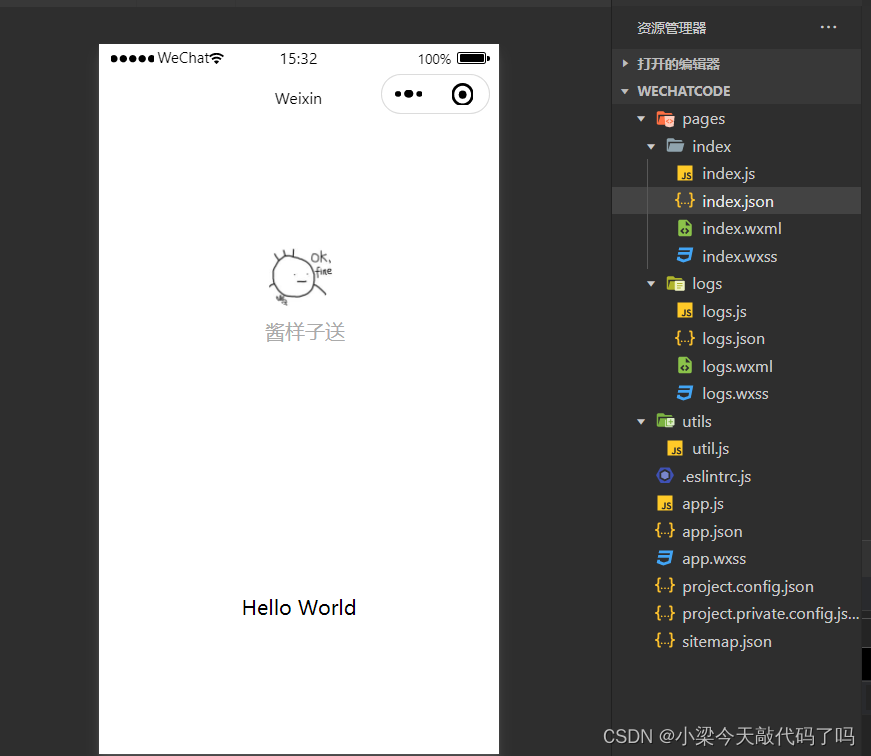
目录 开发者界面 app.json配置(举例) 组件 样式 像素 flex布局 微信小程序是一种基于微信平台的应用程序开发模式,它可以让开发者使用前端开发技术(如HTML、CSS和JavaScript)开发应用程序,并在微信客户端中运行。以下是微信…...
)
MySQL数据库操作(创建、修改、删除、查询)
MySQL查看或显示数据库(SHOW DATABASES语句) 在 MySQL 中,可使用 SHOW DATABASES 语句来查看或显示当前用户权限范围以内的数据库。查看数据库的语法格式为: SHOW DATABASES [LIKE ‘数据库名’]; 语法说明如下: 语法…...

【合宙Air700E/780E短信转发】短信转发移动联通 不要钉钉不要微信,转发自建服务器-傻瓜式搭建
官方提供的教程介绍了通过钉钉、微信等工具接收短信验证码的方法,但最终实现的目的是获取验证码,而不是通过工具间接获得。 因此,我们可以直接调用API接口来获取验证码,从而达到更快、更便捷地获得验证码的目的。 所以做了一个服…...

TStor CSP文件存储在大模型训练中的实践
业务背景 大模型作为人工智能领域的重要发展趋势,正在逐渐改变人们的生活和工作方式。随着近年来大模型领域技术的突破,各类语言模型、图像模型、视频模型快速演进,国内外市场也不断涌现出优秀的大模型研究及商业化平台,预期通过…...

最用的几个git命令
1、git init 用于初始化一个新的Git仓库。 执行这个命令后,Git会在当前目录下创建一个名为".git"的子目录,其中存储着仓库的所有元数据。 2、git clone 用于克隆一个已存在的仓库。 执行这个命令后,将在本地创建仓库的一个副…...

邮件网关CAC2.0防御并行:提升高校师生邮箱账号的全面安全
客户背景 解民生之多艰,育天下之英才。中国农业大学(以下简称“中国农大”)作为教育部直属高校,先后进入国家“211工程”和“985工程”重点建设的高水平研究型大学,首批入选一流大学建设高校(A类ÿ…...

潮玩IP助力环境保护,泡泡玛特发布行业首款碳中和产品
在今年的2023上海PTS国际潮流玩具展上,泡泡玛特正式发布了首款“碳中和”潮玩产品DIMOO X蒙新河狸手办(下简称DIMOO河狸),通过环保主题与流行文化的联合,让年轻人知道野生动物保护有多种方式,同时以创新的设…...

pytorch分布式数据训练结合学习率周期及混合精度
文章目录 1、SPAWN方式2、torchrun 方式 正如标题所写,我们正常的普通训练都是单机单卡或单机多卡。而往往一个高精度的模型需要训练时间很长,所以DDP分布式数据并行和混合精度可以加速模型训练。混精可以增大batch size. 如下提供示例代码,经…...

Looper分析
Looper分析 在 Handler 机制中,Looper 的作用是提供了一个消息循环 ( message loop ) 的机制,用于处理和分发消息。 Looper 是一个线程局部的对象,每个线程只能有一个 Looper 对象。它通过一个无限循环来不断地从消息队列中取出消息&#x…...

LoongArch单机Ceph Bcache加速4K随机写性能测试
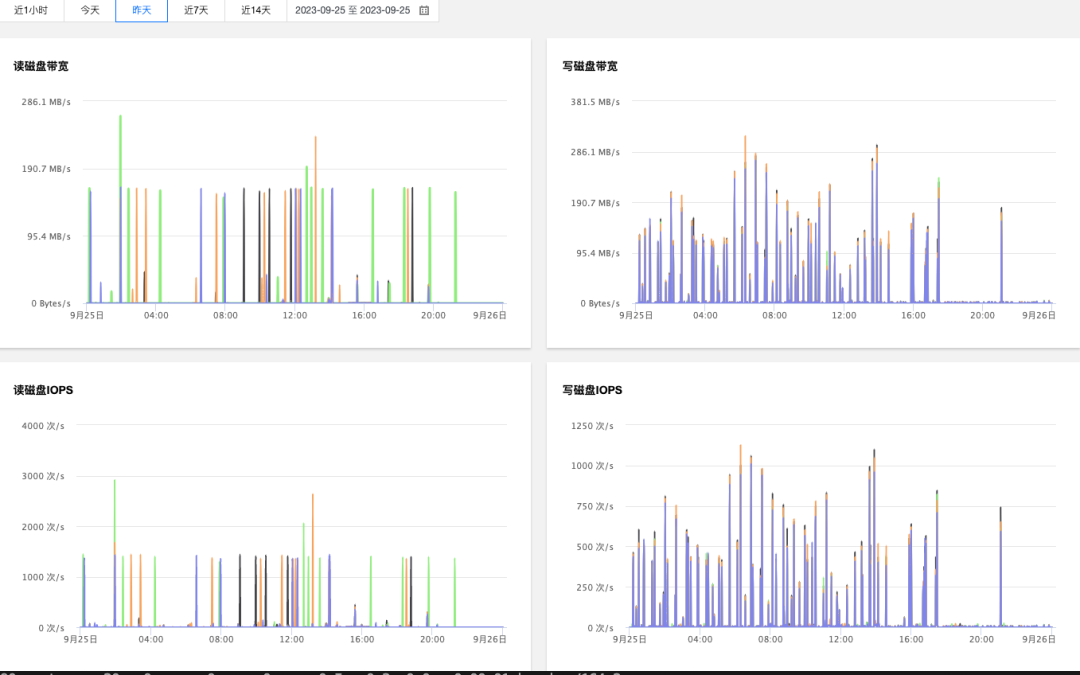
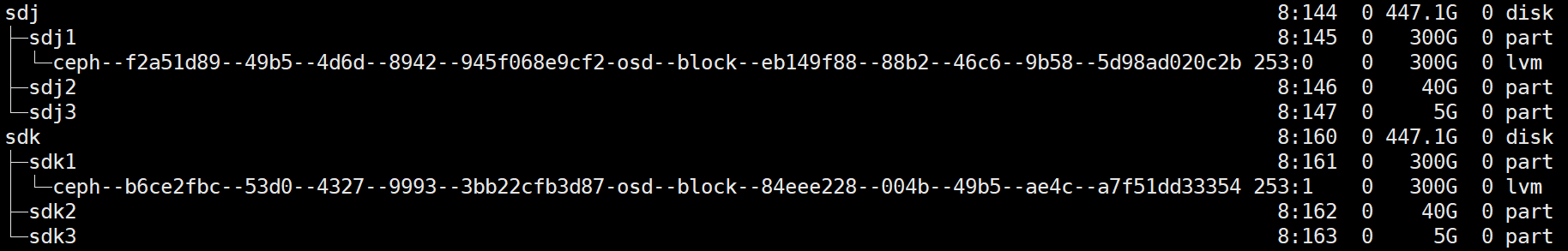
LoongArch单机Ceph Bcache加速4K随机写性能测试 两块HDD做OSD [rootceph01 ~]# fio -direct1 -iodepth128 -thread -rwrandwrite -ioenginelibaio -bs4k -size100G -numjobs1 -runtime600 -group_reporting -namemytest -filename/dev/rbd0 mytest: (g0): rwrandwrite, bs(R)…...

景联文科技语音数据标注:AUTO-AVSR模型和数据助力视听语音识别
ASR、VSR和AV-ASR的性能提高很大程度上归功于更大的模型和训练数据集的使用。 更大的模型具有更多的参数和更强大的表示能力,能够捕获到更多的语言特征和上下文信息,从而提高识别准确性;更大的训练集也能带来更好的性能,更多的数据…...

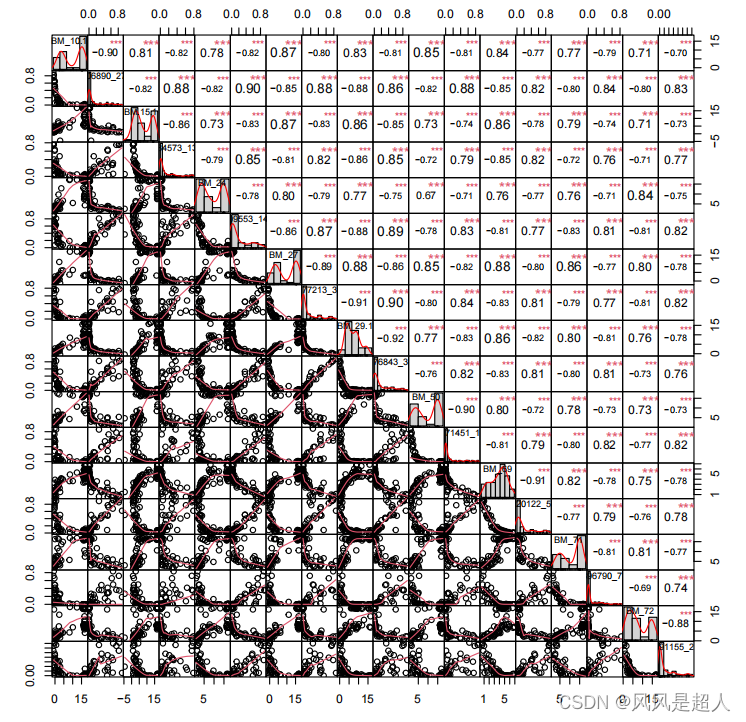
【R】数据相关性的可视化
一千零一技|相关性分析及其可视化:copy&paste,搞定 .libPaths(c("/bioinfo/home/software/miniconda3/envs/R4.0/lib/R/library")) #data("mtcars") library("PerformanceAnalytics") # pdf("test.pdf") #…...

Spring Security 6.x 系列【68】 授权篇之基于注解 缓存的访问控制方案
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.1.0 本系列Spring Security 版本 6.1.0 源码地址:https://gitee.com/pearl-organization/study-spring-security-demo 文章目录 1. 前言2. 改造思路3. 实现3.1 基础工程3.2 数据库存储用户3.3 自定义3.4 测…...

QML(11)——qml界面之间通信方式详解
目录 一、属性绑定1、直接绑定 property01: property02实例代码 2、条件绑定 Qt.binding实例代码 二、信号传递1、on<Property>Changed实例代码 2、on<Signal>实例代码 3、条件信号传递 connect实例代码 4、Connections 一、属性绑定 属性绑定具有持续性 1、直接…...

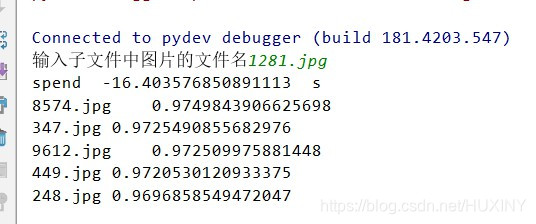
图像检索算法 计算机竞赛
文章目录 1 前言2 图像检索介绍(1) 无监督图像检索(2) 有监督图像检索 3 图像检索步骤4 应用实例5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 图像检索算法 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐ÿ…...

科学清理Windows系统垃圾,让你的电脑性能快如火箭
文章目录 1. 使用磁盘清理工具2. 清理临时文件2.1 清理用户临时文件夹2.2 清理系统临时文件夹2.3 清理系统临时文件 3.卸载不需要的程序4. 删除不必要的下载文件5. 清理回收站6. 压缩磁盘7. 删除旧的系统还原点8. 禁用休眠功能9. 定期进行磁盘碎片整理10. 禁用不必要的启动项11…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
