微信小程序开发(一)
目录
开发者界面
app.json配置(举例)
组件
样式
像素
flex布局
微信小程序是一种基于微信平台的应用程序开发模式,它可以让开发者使用前端开发技术(如HTML、CSS和JavaScript)开发应用程序,并在微信客户端中运行。以下是微信小程序开发的一些介绍:
1. 开发环境:微信小程序开发工具是官方提供的专门用于开发和调试小程序的集成开发环境(IDE)。它支持实时预览、代码编辑、调试和发布小程序等功能。
2. 技术栈:微信小程序基于前端开发技术,主要使用HTML、CSS、JavaScript进行开发。开发者可以使用框架(如Vue.js、React等)来构建小程序页面,也可以使用原生的小程序开发语言(WXML、WXSS和JS)进行开发。
3. 小程序开发模式:微信小程序采用了一种即用即走的开发模式,用户不需要下载安装,可以直接通过扫描二维码或搜索进入小程序使用。小程序的使用体验和原生应用类似,可以实现多种功能,如在线购物、社交娱乐、工具助手等。
4. API和能力:微信小程序提供了丰富的API和能力,开发者可以使用这些API来实现小程序的各种功能,如获取用户信息、调用微信支付、使用地理定位等。开发者还可以通过组件、模板和插件来丰富小程序的界面和功能。
5. 发布和分发:在开发完成后,开发者可以通过微信开放平台进行小程序的提交和审核。审核通过后,小程序将可以在微信平台上线,并通过微信搜索、朋友推荐等方式进行分发。
微信小程序由于其开发简便、使用方便的特点,已经成为了很多企业和个人开发者的首选,可以快速地开发和发布应用程序,满足用户的需求。如果你有一定的前端开发经验,那么学习和开发微信小程序将是一个不错的选择。
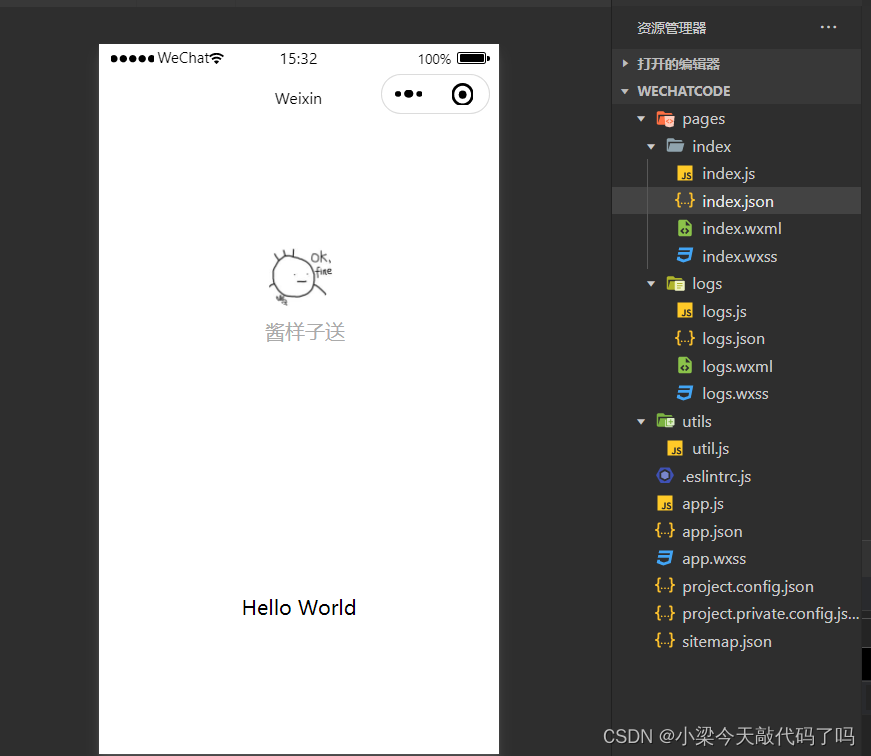
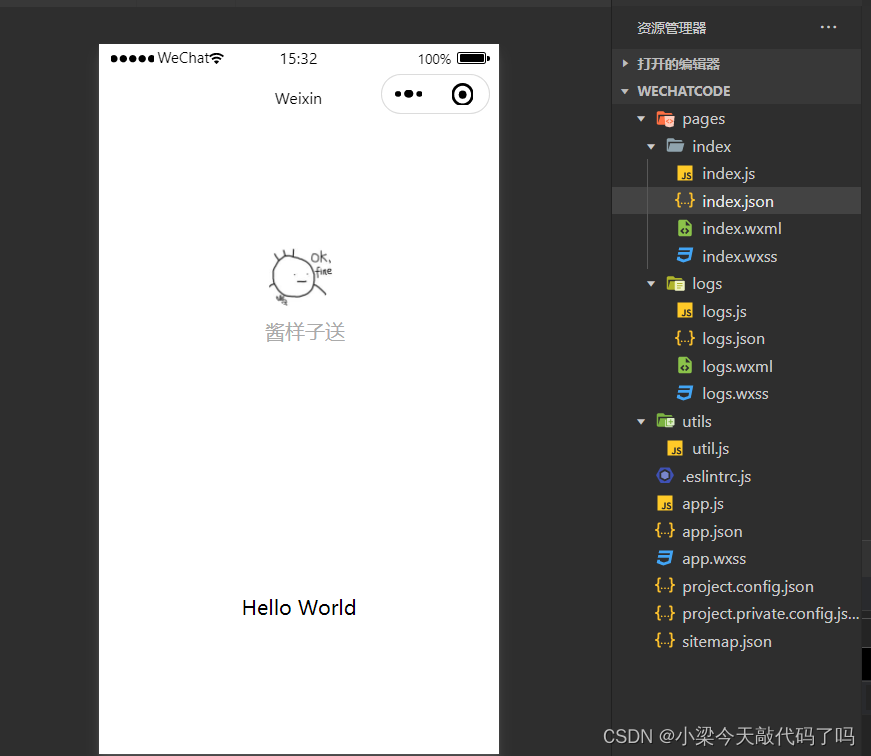
开发者界面

pages文件夹下的.js,.wxml.wxss可以理解为js,html,css分开到了三个页面中
.json 文件是用来配置页面、组件或项目的一些基本信息和行为的。
app.js,app.wxss,app.json是与小程序整体配置和逻辑相关的文件。而文件夹中的如index.js只能在该文件夹中使用,理解为单独页面自己的配置。
app.json配置(举例)
{"pages": ["pages/index/index","pages/logs/index"],"window": {"navigationBarTitleText": "Weixin"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"}, {"pagePath": "pages/logs/index","text": "日志"}]},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true
}pages字段:指定小程序的页面路径,即可访问的页面列表。在示例中,有两个页面:"pages/index/index" 和 "pages/logs/index"。这里需要注意,文件路径不需要添加后缀名。
window字段:用于配置小程序窗口的样式。在示例中,设置了导航栏标题的文本为 "Weixin"。
tabBar字段:用于配置小程序的底部导航栏(tabBar)。在示例中,有两个菜单项,分别对应两个页面。菜单项的 `pagePath` 指定了页面的路径,`text` 是菜单项的显示文本。
networkTimeout字段:用于配置网络请求的超时时间,单位为毫秒。在示例中,设置了请求和下载文件的超时时间都为 10000 毫秒(即10秒)。
debug字段:用于配置是否打开调试模式。在示例中,设置为 `true`,表示开启调试模式。
组件
text:编写文本信息,类似于span标签
view:容器,类似于div标签
image:图片
样式
像素
`rpx` 是微信小程序中用于适配不同设备屏幕的尺寸单位,它是相对于屏幕宽度的单位,其中 1rpx 等于屏幕宽度的 1/750。使用 `rpx` 单位可以实现在不同设备上以相对一致的比例展示元素的尺寸,使小程序在不同尺寸的设备上都有良好的适配效果。
注意,`rpx` 单位只适用于微信小程序开发,它并不是标准的 CSS 单位。其他平台的小程序或网页开发可能使用不同的尺寸单位来进行适配。
flex布局
flex 是 CSS 中的一种布局模型。它是一种响应式的布局方式,可以使元素在容器内灵活地伸缩和排列,适应不同的屏幕尺寸和设备。
以下是一些常用的 `flex` 属性及其对齐方式的写法:
1. `flex-container`:包含了设置 `display: flex;`设置为flex布局
2. `flex-direction`:用于设置弹性项的主轴方向,常用的值有:- `row`(默认):主轴水平向右延伸,弹性项从左到右排列。- `column`:主轴垂直向下延伸,弹性项从上到下排列。- `row-reverse`:主轴水平向左延伸,弹性项从右到左排列。- `column-reverse`:主轴垂直向上延伸,弹性项从下到上排列。
3. `flex-wrap`:用于设置当弹性项在一行或一列中放不下时是否换行。- `nowrap`(默认):不换行,弹性项将被压缩到一行或一列中。- `wrap`:换行,弹性项会自动换行到下一行或下一列。- `wrap-reverse`:反向换行,弹性项从右到左或从下到上换行。
4. `flex-flow`:是 `flex-direction` 和 `flex-wrap` 的缩写,可以同时设置弹性项的主轴方向和是否换行。- 例如:`flex-flow: row wrap;` 表示弹性项水平向右排列并换行。
5. `justify-content`:用于设置弹性项在主轴上的对齐方式。- `flex-start`(默认):靠主轴起始边对齐。- `flex-end`:靠主轴结束边对齐。- `center`:在主轴上居中对齐。- `space-between`:在弹性项之间平均分配空白空间。- `space-around`:在弹性项周围平均分配空白空间。
6. `align-items`:用于设置弹性项在侧轴上的对齐方式。- `stretch`(默认):弹性项被拉伸以填充侧轴。- `flex-start`:靠侧轴起始边对齐。- `flex-end`:靠侧轴结束边对齐。- `center`:在侧轴上居中对齐。- `baseline`:基线对齐。(与文本项目有关)
7. `align-content`:用于设置多行或多列的弹性项在侧轴上的对齐方式。- `flex-start`:靠侧轴起始边对齐。- `flex-end`:靠侧轴结束边对齐。- `center`:在侧轴上居中对齐。- `space-between`:在行或列之间平均分配空白空间。- `space-around`:在行或列周围平均分配空白空间。- `stretch`:弹性项被拉伸以填充侧轴。总结:本文主要介绍了开发者界面的布局,以及组件,样式和flex布局
相关文章:

微信小程序开发(一)
目录 开发者界面 app.json配置(举例) 组件 样式 像素 flex布局 微信小程序是一种基于微信平台的应用程序开发模式,它可以让开发者使用前端开发技术(如HTML、CSS和JavaScript)开发应用程序,并在微信客户端中运行。以下是微信…...
)
MySQL数据库操作(创建、修改、删除、查询)
MySQL查看或显示数据库(SHOW DATABASES语句) 在 MySQL 中,可使用 SHOW DATABASES 语句来查看或显示当前用户权限范围以内的数据库。查看数据库的语法格式为: SHOW DATABASES [LIKE ‘数据库名’]; 语法说明如下: 语法…...

【合宙Air700E/780E短信转发】短信转发移动联通 不要钉钉不要微信,转发自建服务器-傻瓜式搭建
官方提供的教程介绍了通过钉钉、微信等工具接收短信验证码的方法,但最终实现的目的是获取验证码,而不是通过工具间接获得。 因此,我们可以直接调用API接口来获取验证码,从而达到更快、更便捷地获得验证码的目的。 所以做了一个服…...

TStor CSP文件存储在大模型训练中的实践
业务背景 大模型作为人工智能领域的重要发展趋势,正在逐渐改变人们的生活和工作方式。随着近年来大模型领域技术的突破,各类语言模型、图像模型、视频模型快速演进,国内外市场也不断涌现出优秀的大模型研究及商业化平台,预期通过…...

最用的几个git命令
1、git init 用于初始化一个新的Git仓库。 执行这个命令后,Git会在当前目录下创建一个名为".git"的子目录,其中存储着仓库的所有元数据。 2、git clone 用于克隆一个已存在的仓库。 执行这个命令后,将在本地创建仓库的一个副…...

邮件网关CAC2.0防御并行:提升高校师生邮箱账号的全面安全
客户背景 解民生之多艰,育天下之英才。中国农业大学(以下简称“中国农大”)作为教育部直属高校,先后进入国家“211工程”和“985工程”重点建设的高水平研究型大学,首批入选一流大学建设高校(A类ÿ…...

潮玩IP助力环境保护,泡泡玛特发布行业首款碳中和产品
在今年的2023上海PTS国际潮流玩具展上,泡泡玛特正式发布了首款“碳中和”潮玩产品DIMOO X蒙新河狸手办(下简称DIMOO河狸),通过环保主题与流行文化的联合,让年轻人知道野生动物保护有多种方式,同时以创新的设…...

pytorch分布式数据训练结合学习率周期及混合精度
文章目录 1、SPAWN方式2、torchrun 方式 正如标题所写,我们正常的普通训练都是单机单卡或单机多卡。而往往一个高精度的模型需要训练时间很长,所以DDP分布式数据并行和混合精度可以加速模型训练。混精可以增大batch size. 如下提供示例代码,经…...

Looper分析
Looper分析 在 Handler 机制中,Looper 的作用是提供了一个消息循环 ( message loop ) 的机制,用于处理和分发消息。 Looper 是一个线程局部的对象,每个线程只能有一个 Looper 对象。它通过一个无限循环来不断地从消息队列中取出消息&#x…...

LoongArch单机Ceph Bcache加速4K随机写性能测试
LoongArch单机Ceph Bcache加速4K随机写性能测试 两块HDD做OSD [rootceph01 ~]# fio -direct1 -iodepth128 -thread -rwrandwrite -ioenginelibaio -bs4k -size100G -numjobs1 -runtime600 -group_reporting -namemytest -filename/dev/rbd0 mytest: (g0): rwrandwrite, bs(R)…...

景联文科技语音数据标注:AUTO-AVSR模型和数据助力视听语音识别
ASR、VSR和AV-ASR的性能提高很大程度上归功于更大的模型和训练数据集的使用。 更大的模型具有更多的参数和更强大的表示能力,能够捕获到更多的语言特征和上下文信息,从而提高识别准确性;更大的训练集也能带来更好的性能,更多的数据…...

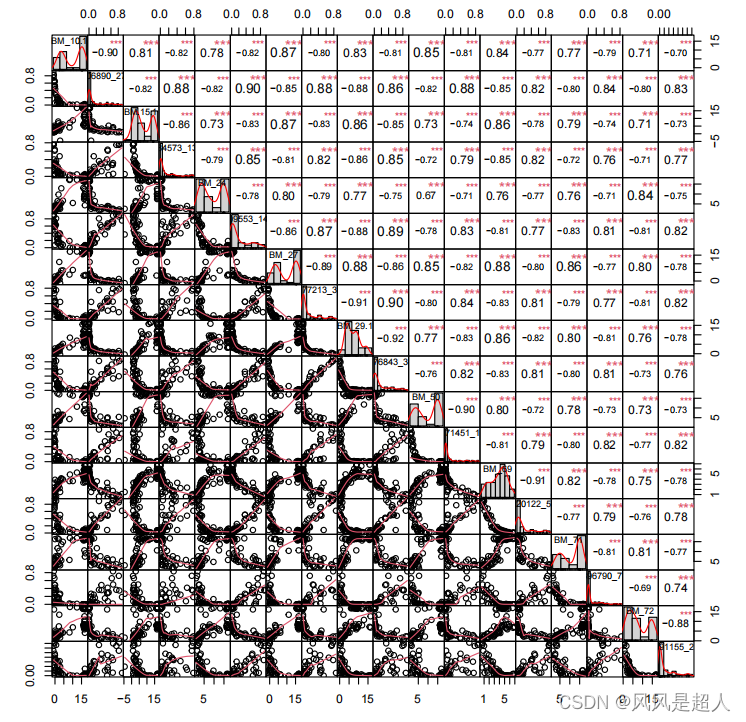
【R】数据相关性的可视化
一千零一技|相关性分析及其可视化:copy&paste,搞定 .libPaths(c("/bioinfo/home/software/miniconda3/envs/R4.0/lib/R/library")) #data("mtcars") library("PerformanceAnalytics") # pdf("test.pdf") #…...

Spring Security 6.x 系列【68】 授权篇之基于注解 缓存的访问控制方案
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.1.0 本系列Spring Security 版本 6.1.0 源码地址:https://gitee.com/pearl-organization/study-spring-security-demo 文章目录 1. 前言2. 改造思路3. 实现3.1 基础工程3.2 数据库存储用户3.3 自定义3.4 测…...

QML(11)——qml界面之间通信方式详解
目录 一、属性绑定1、直接绑定 property01: property02实例代码 2、条件绑定 Qt.binding实例代码 二、信号传递1、on<Property>Changed实例代码 2、on<Signal>实例代码 3、条件信号传递 connect实例代码 4、Connections 一、属性绑定 属性绑定具有持续性 1、直接…...

图像检索算法 计算机竞赛
文章目录 1 前言2 图像检索介绍(1) 无监督图像检索(2) 有监督图像检索 3 图像检索步骤4 应用实例5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 图像检索算法 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐ÿ…...

科学清理Windows系统垃圾,让你的电脑性能快如火箭
文章目录 1. 使用磁盘清理工具2. 清理临时文件2.1 清理用户临时文件夹2.2 清理系统临时文件夹2.3 清理系统临时文件 3.卸载不需要的程序4. 删除不必要的下载文件5. 清理回收站6. 压缩磁盘7. 删除旧的系统还原点8. 禁用休眠功能9. 定期进行磁盘碎片整理10. 禁用不必要的启动项11…...

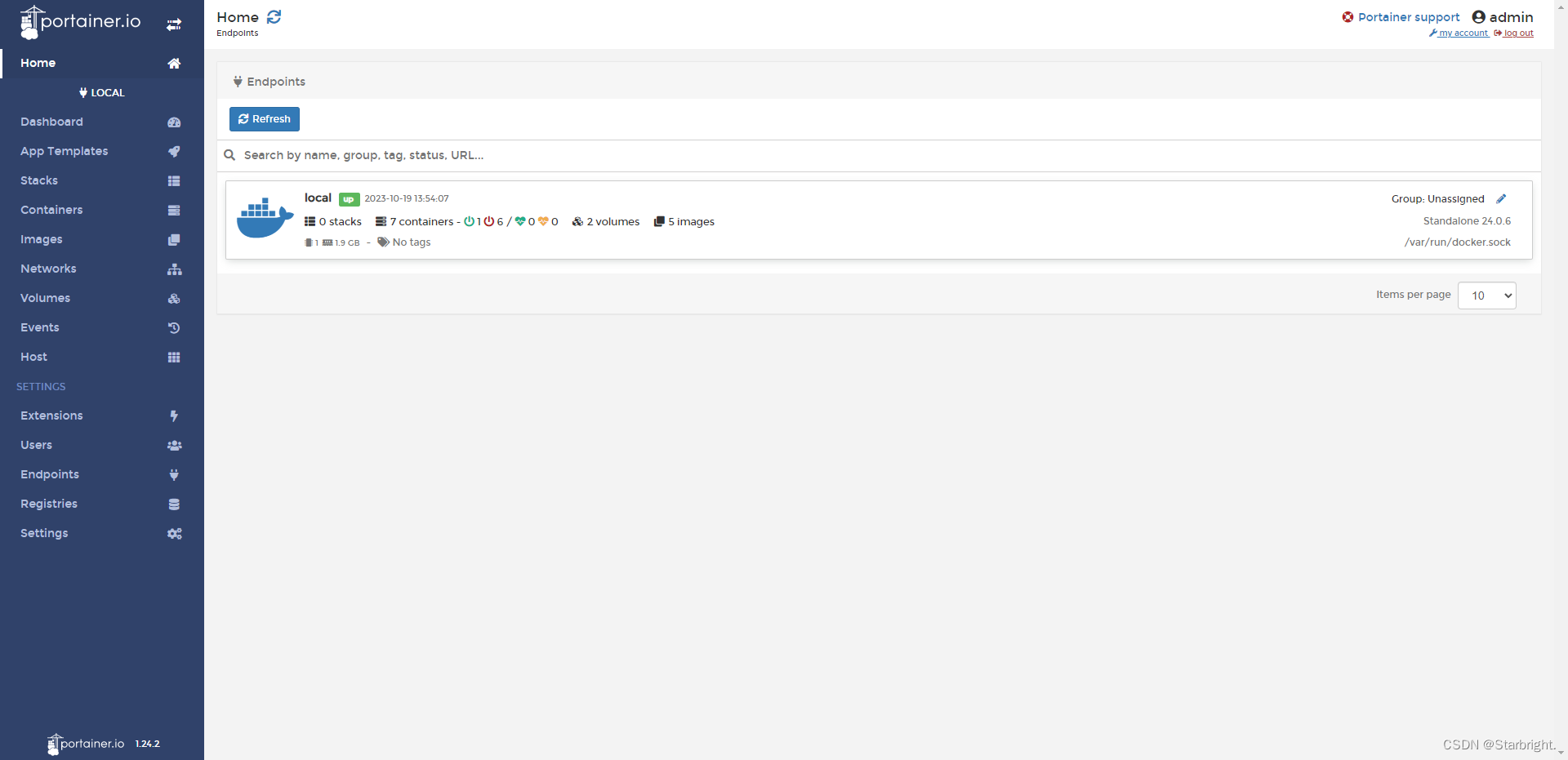
docker图形胡界面管理工具--Portainer可视化面板安装
1.安装运行Portainer docker run -d -p 8088:9000 \ > --restartalways -v /var/run/docker.sock:/var/run/docker.sock --privilegedtrue portainer/portainer--restartalways:Docker启动后容器自动启动 -p:端口映射 -v:路径映射2.通过…...

环形链表的约瑟夫问题
前言: 据说著名犹太历史学家Josephus有过如下故事: 在罗马人占领乔塔帕特后,39个犹太人和Josephus及他的朋友躲进一个洞里,39个犹太人决定宁愿死也不要被敌人抓到,于是决定了一个自杀方式,41个人排成一个…...

python requests.get发送Http请求响应结果乱码、Postman请求结果正常
最近在写爬虫程序,自己复制网页http请求的url、头部,使用python requests和postman分别请求,结果使用postman发送http get请求,可以得到正常的json数据,但是使用python的requests发送则接受到乱码,response…...

Dialog动画相关
最近需求一个问题,想要在dialog消失时增加动画,之前如上一个文章中遇到的,但是最后改了实现方式,要求在特定的地方缩放,原来的dialog高度是wrap_content的,这样是无法实现的,因此首先需要将dial…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
